Angular, наверно, самый популярный js-фрэймворк. По крайней мере, ни один холивар без его упоминания не обходится. И как мы все уже знаем, готовится к выходу вторая версия данного фрэймворка. Которая, по сути, будет являться другим инструментом, предназначенным для решения других целей. Думаю, к месту будет следующая картинка, гуляющая в сети.

Но пока это только абстракция. Текущее состояние нового Angular это 40-я итерация альфа версии, которая доступна уже с 9 октября. Конечно, использовать второй Angular на продукции никак нельзя, но посмотреть, что он готовит, можно. Собственно, что я и хочу показать.
Поискав несколько гайдов и туториалов по Angular 2.0, могу с уверенностью сказать, ни один из них не является рабочим — настолько серьезны изменения между итерациями. Даже «пятиминутный старт» на официальном сайте не работает при точном копировании кода и требует дополнительного внимания.
Но к радости новичков существует песочница для Angular 2.0, включающая в себя более-менее стабильную итерацию со всеми зависимостями, которые необходимы для оптимальной работы. Это 20-я итерация, которая вышла еще далекой весной и как неудивительно не содержит некоторых фишек, о которых можно прочитать в каком-нибудь мануале. Но для демонстрации, думаю, этого хватит.
Что же изменится в новом Angular по сравнению с текущей версией. Если в двух словах то это:
- Поддержка теневого DOM;
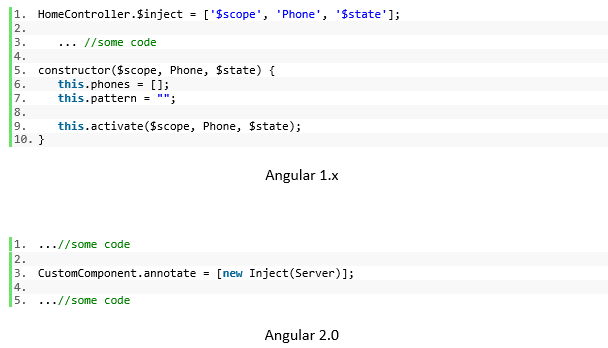
- Использование изолированных контекстов вместо scope (нечто похожее на синтаксис controllerAs, но доступное «из коробки»);
- Отказ от концепции описания директив в пользу создания компонентов для приложения с использованием классов и аннотаций (фишки теневого DOM).
Помимо этого, разработчики решили отказаться от главной особенности Angular 1.х — двусторонней привязки данных. Все это должно привести к росту производительности приложений на данном фрэймворке.
Весь остальной материал можно найти в сети, коего в ней огромное количество.
Для того чтобы сравнить два практически разных фрэймворка, я решил написать одно и тоже шаблонное приложение. Это PhoneCat с официального сайта Angular версии 1.х. Переосмысление для первой версии и создание на второй.
Чтобы облегчить себе задачу, приложение, которое будет написано на первой версии, будет написано в стандарте языка 2015 года или es6, так как это один из стандартов, которые Angular 2.0 будет поддерживать «из коробки». Это говорит о том, что разработчики заменяют собственные модули Angular версии 1.х на модули языка современного стандарта.
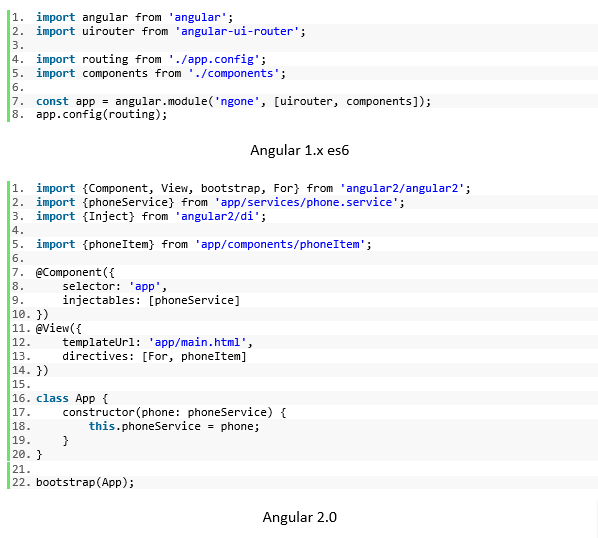
И, собственно, вот что получилось…
Bootstrapping
Или инициализация приложения.

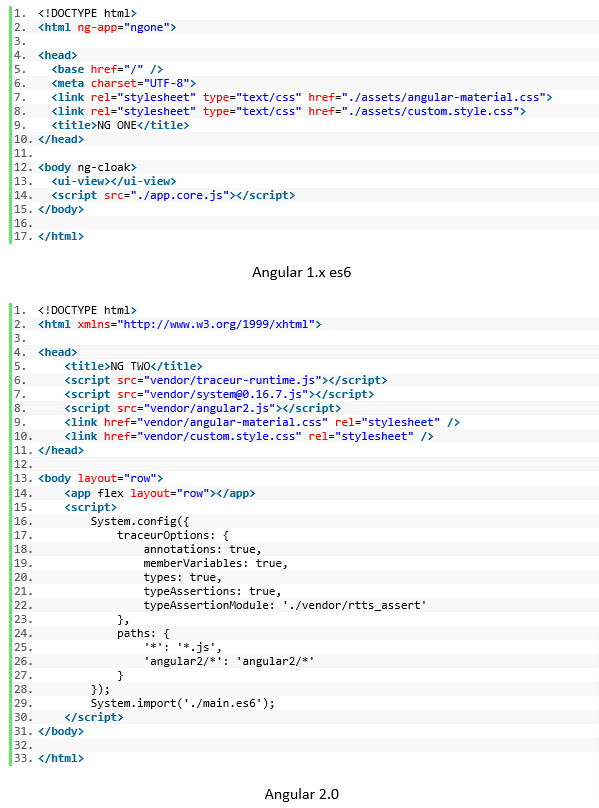
В Angular 2.0 пропадает всем известная директива ng-app, которая необходима для установления точки входа в приложение. Вместо этого необходимо объявить главный компонент (class App), который в свою очередь будет подтягивать остальные компоненты приложения.
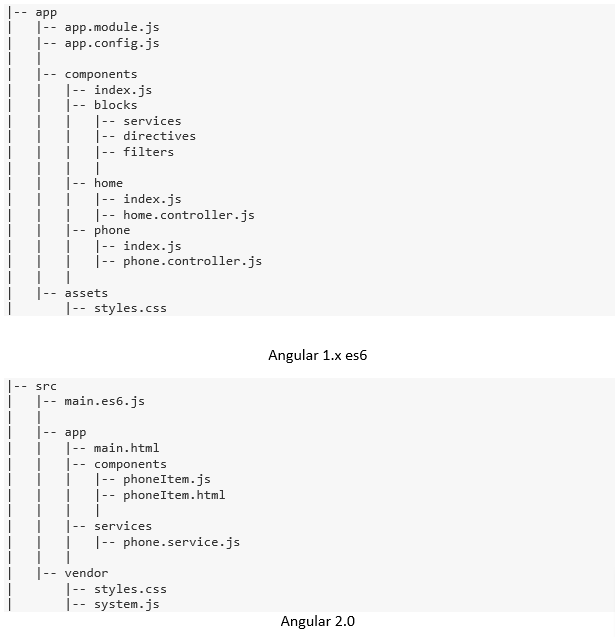
После импорта всех зависимостей в главный «модуль» при помощи аннотаций Component и View мы описываем наш компонент: по какому селектору он будет доступен, и какой шаблон будет подставлен на его место. Тут же указываются зависимости всех остальных компонентов, которые будут применяться на шаблоне основного. Например, директива For или свой компонент, такой как phoneItem. В итоге, мы должны получить некоторую древовидную иерархию компонентов, которые косвенно или прямо зависят от главного. И кстати, вопрос организации данной иерархии в виде файловой структуры остается открытым, так как непонятно, как организовывать приложение. Или хранить компоненты разного уровня в иерархии приложения на одном уровне файловой системы или плодить бесконечные ветви каталогов?
Для своих шаблонных приложений, основываясь на их сложности и лучших практиках организации проектов, я выбрал следующие структуры.

После всех объявлений производим инициализацию приложения данной инструкцией bootstrap(App);
Стоит заметить, что инициализация приложения на Angular версии 1.х не многим отличается от второй версии, за исключением манипуляций с DOM.

Dependency Injection (DI)
Или внедрение зависимостей.
Одной из основных особенностей Angular версии 1.х это доступный «из коробки» DI, который с легкостью позволяет следовать принципу «разделяй и властвуй» при разработке приложений. Сложные сущности реального мира при переводе в программный код могут быть детерминированы и разнесены в разные модули, представленные объектами, служащими на благо всей системы. Такой подход в разы облегчает разработку и понимание концепции самого приложения. Тем более, такие системы очень легко тестировать, так как не нужно тянуть огромную цепочку зависимостей, а только лишь довольствоваться единым модулем.
Но в данной реализации есть, конечно, свой недостаток. Связано это в первую очередь с минификацией и прочими приемами оптимизации. Так как данный DI опирается на парсинг имен зависимостей, представленных строками, это приводит к поломке при вышеназванной минификации. Конечно, существует множество путей обхода, но это все не является чистой концепцией данного фрэймворка.
В Angular 2.0 этой проблемы нет. Ни для кого не секрет, что новый Angular поддерживает TypeScript, что практически полностью лишает его проблем, связанных с нестрогой типизацией.

Помимо этого, Angular 2.0 обладает своей уникальной особенностью в области DI. Это так называемый child injector.
Как уже говорилось, приложения на новом Angular будут выглядеть как некоторые иерархичные структуры компонентов. И что бы облегчить связь родительских компонентов с дочерними, дочерние компоненты смогут наследовать их зависимости. Причем уже сейчас есть механизм, при помощи которого происходит настройка данного наследования. Можно выбирать, какие зависимости пойдут дальше, а какие лучше оставить только на этом уровне.
Кроме всего этого, зависимости в новой версии фрэймворка также могут подгружаться асинхронно.
Впрочем, концепция внедрения зависимостей для нового Angular обширна, и о ней также можно найти много информации в сети. Стоит только сказать, что продуманность нового подхода все ближе и ближе по качеству к серверному способу организации. Как, например, в .NET или Java.
Templating
Или шаблонизация в приложениях.
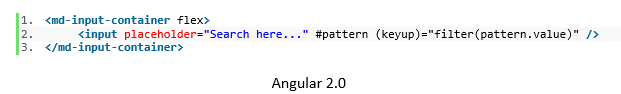
Если в первой версии фрэймворка с шаблонами все ясно (мы пишем шаблон для каждого нашего условного «компонента», и они по очереди подставляются в «розетку», создавая иллюзию множества страниц), то во второй версии — это уже полноценное одностраничное приложение. Один вход – множество компонентов с независимой логикой работы. Поэтому случаи, где без директивы не обойдешься в первой версии, приходится решать по-другому во второй. Тем более в условиях отсутствия двусторонней привязки данных иногда приходится использовать

На особенностях синтаксиса объявления переменных или использования циклов для повторяющихся конструкций, думаю, нет смысла останавливается. Это все легко ищется в сети.
И стоит еще сказать, как уже упоминалось, что новый Angular поддерживает теневой DOM. Это открывает новые возможности в области увеличения производительности, так как можно собирать готовые страницы на серверной части, освобождая клиентскую от размышлений.
Routing
Или маршрутизация.
Сейчас данных о том, как будет выглядеть в конечном итоге механизм маршрутизации, в новой версии Angular еще маловато. Но концепция использования компонентов оставляет свой отпечаток. Известно, что маршрутизация будет сильно похожа на серверный способ организации, который сейчас, например, использует Express для node.js, a именно Router.
Возможным будет создание нескольких конечных точек, они же компоненты или отдельные дочерние приложения, имеющие разные конфигурации маршрутизации. Сейчас нечто подобное можно сделать при помощи ui-router, который в своем арсенале имеет именованные ui-view, способные сымитировать «компоненты» в терминах новой версии Angular.
Directives, Services, Filters…
Как уже много раз упоминалось для второй версии, компоненты – это все. Только лишь сервисы, перекочевав, стали тем, чем, по сути, они должны были быть в первой версии. В новом Angular компоненты берут на себя практически все.
В итоге получается, что новый Angular – это тот Angular, которым должен был быть существующий. Но почему же первая версия получилась другой?
Дело в том, что, когда Angular версии 1.х был создан, почти пять лет назад, он не был предназначен для разработчиков. Это был инструмент, предназначенный больше для проектировщиков, которые должны были просто и быстро строить статический HTML. В течение долгого времени это претерпевало изменения. Разработчики прикладывали много усилий, чтобы адаптировать этот продукт к современным реалиям, постоянно обновляя его и улучшая. Делали все, чтобы постоянно оставаться «на плаву», поскольку потребности современных веб-приложений постоянно изменялись. Однако всему есть ограничения, которые существуют из-за начального непонимания назначения продукта. Много этих пределов касаются проблем исполнения и производительности. Чтобы решить эти проблемы, необходимы новые подходы и стратегии.
P.S. Исходники проектов можно найти тут и тут.
P.P.S. Ну и конечно, хотелось бы конструктивной критики за этот неловкий экскурс во второй Angular.
Комментарии (10)

aav
21.10.2015 07:23+31К сожалению, Вы не очень удачно выбрали время для публикации статьи. В том смысле, что Вы рассматриваете немного устаревшую версию, а именно в эти дни (вчера и сегодня) на AngularConnect представляют гораздо более актуальное состояние.
Самую актуальную информацию в данный момент проще всего получить в твиттере twitter.com/AngularConnect — там выкладывают ссылки на презентации, выступления и т.п.
Вот в частности keynote: g.co/ng/ac-keynote
По самому содержанию:
- для двухстороннего связывания уже есть синтаксический сахар [()]
- новый Angular не просто поддерживает TypeScript — он на нем написан, соответственно и свое приложение на Typescript писать очень удобно
- не очень понял, как теневой дом помогает собирать готовые страницы на серверной части. Кому интересны изоморфные приложения на Angular, тому сюда github.com/angular/universal
- про роутинг: docs.google.com/presentation/d/1bGyuMqYWYXPScnldAZuxqgnCdtgvXE54HhKds8IIPyI
- директивы есть, куда же без них
- фильтры тоже, просто называются теперь Pipe
Лучший способ получать последнюю информацию: gitter.im/angular/angular. Там же постоянно выкладывают ссылки на репозитории, с которых лучше начать, посмотреть, например:
github.com/pkozlowski-opensource/ng2-play
github.com/mgechev/angular2-seed
У John Papa тоже чего-то есть: github.com/johnpapa (в принципе вроде его Tour of Heroes и выкладывается на angular.io)lega
21.10.2015 10:38фильтры тоже, просто называются теперь Pipe
Фильтры в Angular 2 теперь асинхронные или так же как и в 1 версии?
aav
21.10.2015 11:52+1Вы про stateful/stateless (pure: boolean в терминологии Angular2)? Если да, то и в первой то версии они могли быть stateful, просто не рекомендовалось.
Или что-то типа одноразоваго stateful?lega
21.10.2015 13:35Нет, я про нормальную асинхронность (пример {{userId | loadUserNameById}} ), глянул в исходники, видимо фильтры в Angular 2 остались такими же синхронными как и в 1 версии (stateful), т.е. на каждую digest-итерацию будет вызываться фильтр, а на каждое входящее событие в фильтре нужно, опять же, вызывать digest.
«Костыль» конечно же, но свою функцию выполняет.

dunmaksim
21.10.2015 09:14+2Читаю про все эти фишки нового Angular 2, и диву даюсь:
- у нас асинхронная подгрузка компонентов!
- а ещё ES6!
- ну и конечно же всё это пойдёт без готовых библиотек, разбирайтесь сами, как хотите!
Всё это, кроме ES6, уже давным давно было в Dojo Framework, только с dijit и dojox. Правда, широкого распространения он так и не получил, видимо, не было такого мощного пиара.
Не следует ждать от Angular 2 решения всех наших проблем. Пожалуй, их только прибавится, и главной будет отсутствие готовых библиотек и модулей под него.

xGromMx
21.10.2015 10:26А есть адекватный пример вместе с RxNext и AsyncPipe?

aav
21.10.2015 11:59В каком смысле «вместе»? AsyncPipe — вроде и есть пример non-pure Pipe. Т.е. он сам по себе пример.

aav
21.10.2015 12:15А что касается Rx, то сейчас они и решают, в каком объеме его надо включить в ядро: github.com/angular/angular/issues/4390
Т.е. в данный момент может придется подключить отдельно, хотя зависит от того, что надо, можно попробовать просто импортировать из"@reactivex/rxjs/dist/cjs/Observable"

drakmail
Офигеть… полгода назад вроде прогнозировались гораздо меньшие изменения %)