Время от времени некоторые мои коллеги-дизайнеры интересуются каким образом необходимо подготавливать макеты для передачи разработчикам. Я подготовил гайд, которы поможет им разобраться в этом вопросе.
В глобальном плане макеты не требуют какой-то особой подготовки если изначально они выполнены аккуратно и в удобном для работы приложении.
По состоянию на сегодняшний день, наиболее популярными приложениями для разработки дизайна интерфейсов является Figma. Этот редактор может работать на любой платформе и запускается через браузер практически на любом железе. Редактор дает возможность получать доступ к макету всем участникам команды в режиме онлайн, все изменения в проекте происходят в реальном времени, их сразу же видят все члены команды. Для передачи файлов Фигмы коллегам достаточно скопировать и переслать ссылку на макет хранящийся в облаке.
Таким образом, я рекомендую использовать для работы приложения хранящие макеты в облаке и поддерживающие возможность кооперативного редактирования макетов в реальном времени. Figma будет отличным выбором.

Мы обсудили как быть с приложениями для разработки дизайна интерфейсов, теперь можно обсудить правила которых стоит придерживаться при подготовке макетов.
1. Используйте базовую единицу и модульные системы для построения макетов
При построении системы отступов и сеток в макете стоит выбрать значение которому будут кратны настройки сеток и отступов. Если в качестве базовой единицы выбрать значение равное четырем — все отступы и размеры объектов в макете должны делиться без остатка на это значение. Отступы могут быть представлены значениями 4, 8, 12, 16 и т.д., а высота кнопок, к примеру, значениями 32, 40, 44, 48, 52 и т.д.


При построении сеток учитывайте, что бывает как минимум три типа устройств десктоп, планшет и мобилка. При построении сетки отталкивайтесь от минимальных размеров экранов, чтобы все помещалось. Например, для мобилки стоит отталкиваться от экрана 320рх, планшет — 768рх, десктоп — 1024рх. Макет может рисоваться под любой размер экрана, главное чтобы на указанных разрешениях он выглядел также корректно, как и на более крупных.
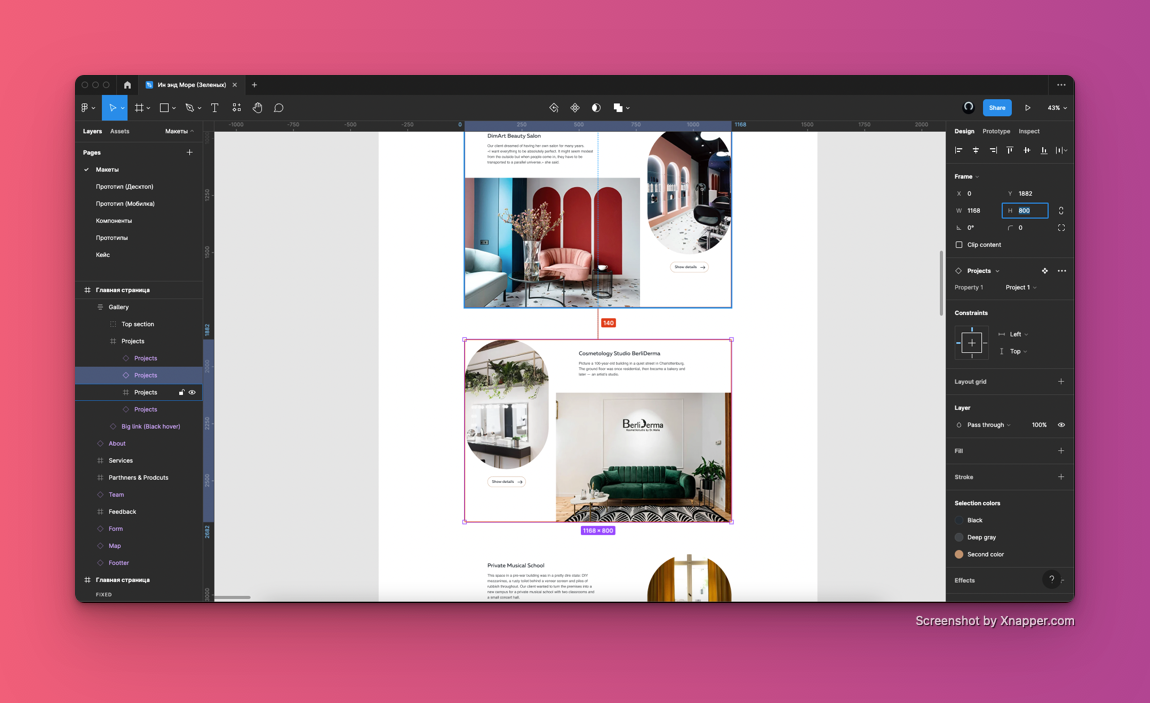
2. Используйте целые значения размеров элементов и отступов
Благодаря целым значениям макет будет аккуратнее, его рендер на экране также будет более качественным. При условной отрисовке обводки в 1,5px будет возникать размытие этой обводки на экранах с низкой плотностью точек. В случае с разношёрстными отступами да ещё и с дробными значениями разработчикам придется гадать какой отступ должен быть между однотипными элементами 32.7, 32.6 или все же 32px.


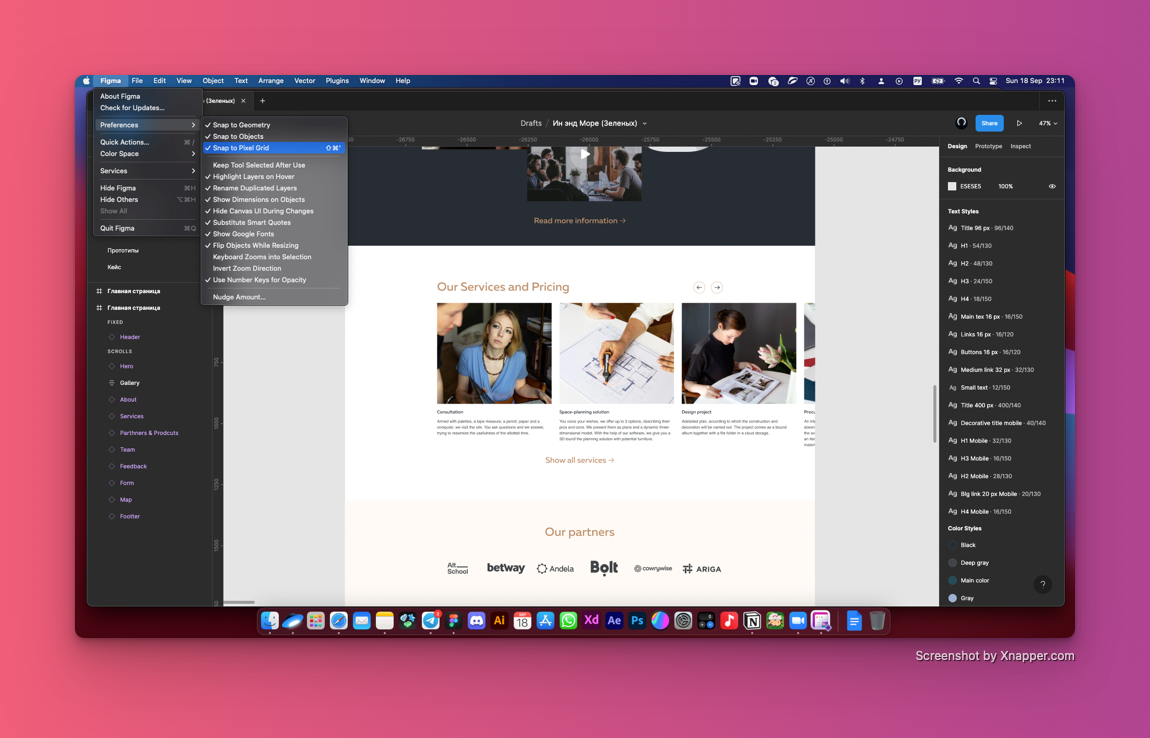
Для работы с целыми пикселями необходимо включить функцию Snap to Pixel Grid в меню Preferences.

Чтобы быстро избавиться от дробных значений в размерах, можно нажать на подпись слева от значений.

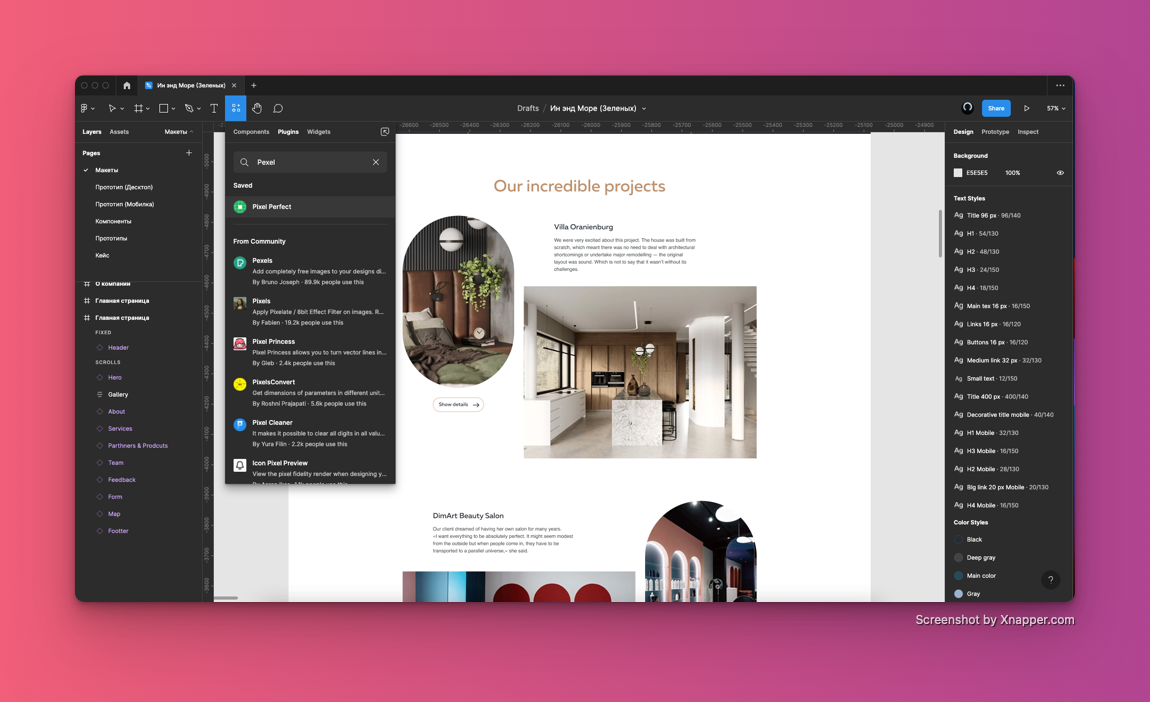
Также для пакетного устранения дробных значений отлично подходит плагин Pixel Perfect.

Запустить плагин можно через панель плагинов.

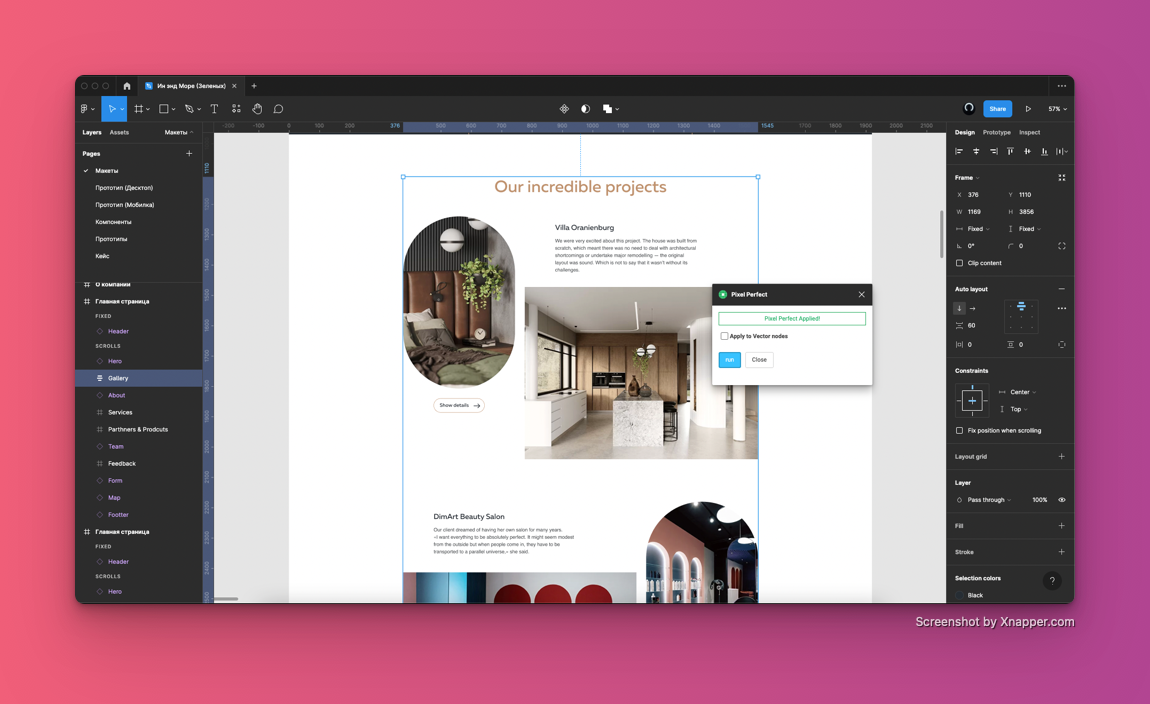
После чего нужно нажать кнопку «Run» и плагин, как по щучьему велению, уберет все дробные значения в выбранных фреймах.

3. Выстраивайте логичную систему отступов
В одинаковых элементах стоит использовать одинаковые отступы, между логическими блоками стоит использовать одинаковые отступы — так проще верстать макеты.


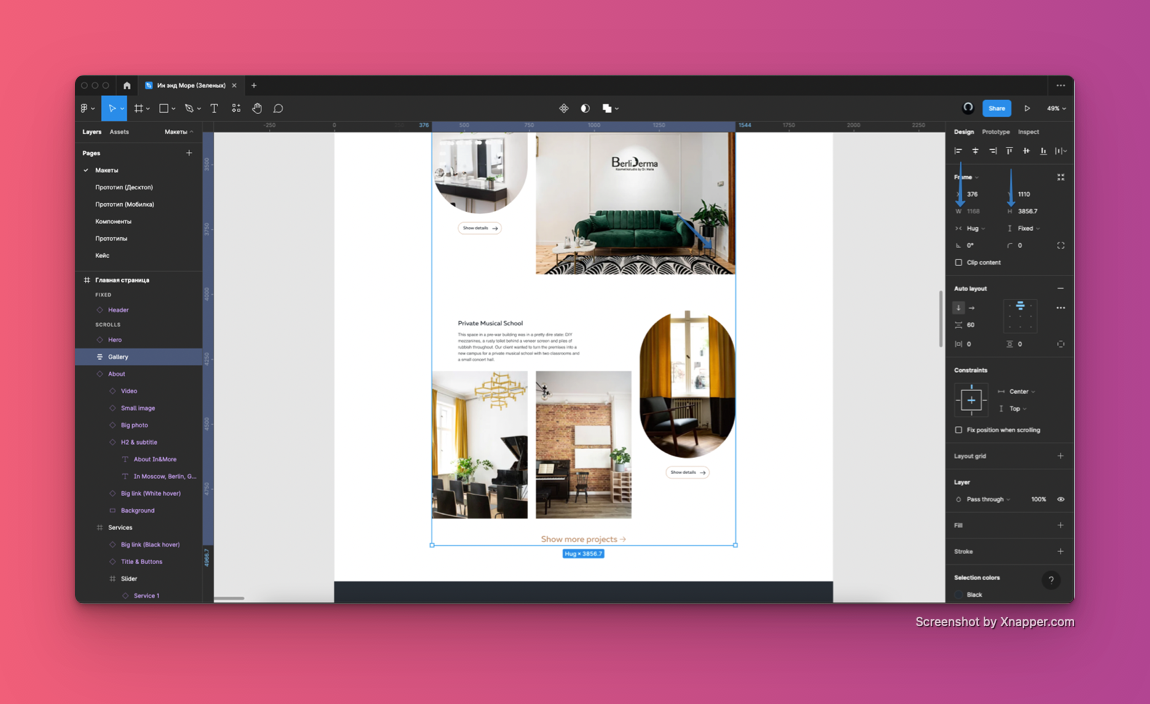
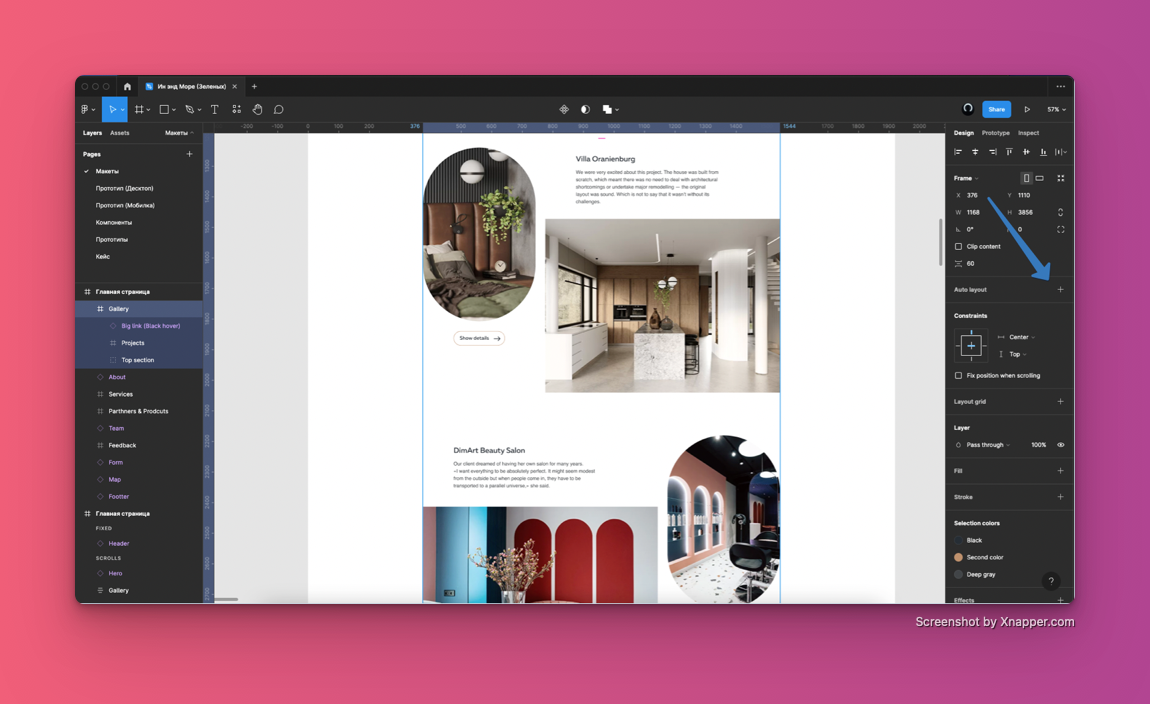
Для ускорения процесса расстановки одинаковых отступов можно воспользоваться опцией Фигмы — Auto layout. Эта опция группирует объекты в фрейм с равномерными отступами.
Для создания Auto layout необходимо выбрать фреймы, между которыми будут расставляться отступы, после чего следует нажать на клавиатуре комбинацию клавиш «Shift+A» либо нажать соответствующую кнопку на панели настроек.

После созданий лейаута можно будет настроить размер отступов введя необходимое значение в соответствующее поле.

Подробнее о том как работать с Авто лейаутами можно прочитать в официальном руководстве Фигмы.
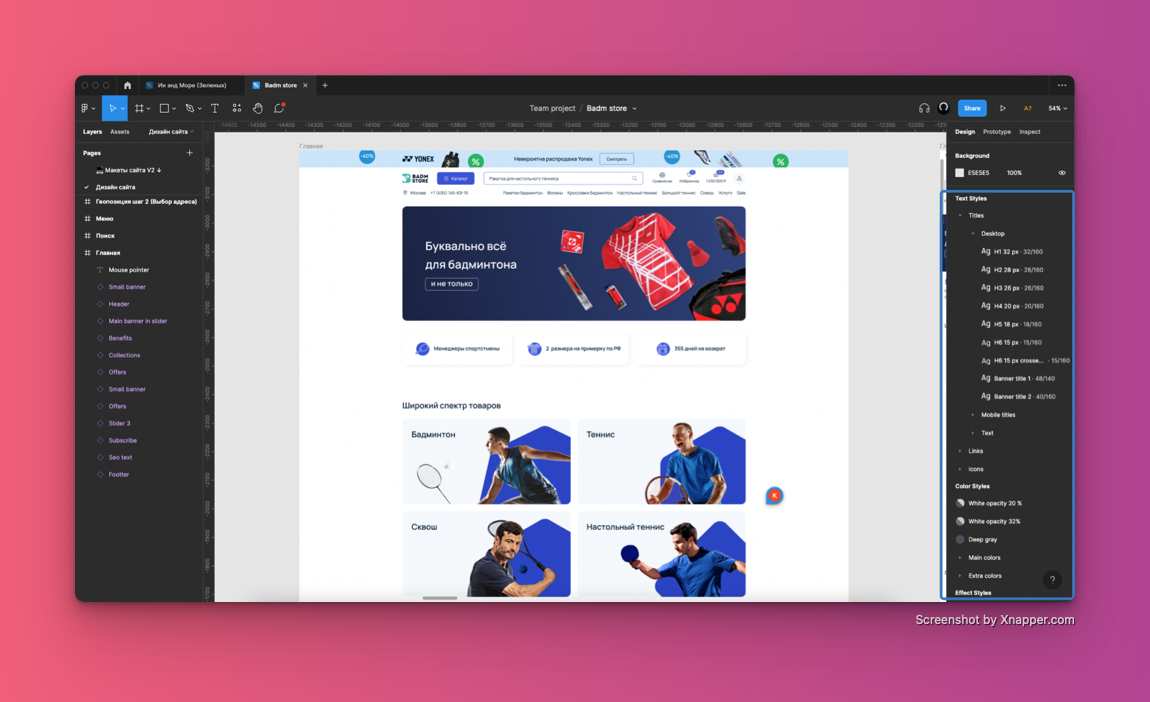
4. Сохраняйте настройки текста, цвета и эффектов в стили
Сохранение настроек в стили позволяет организоваться порядок в стилях, выстроить понятную структуру, исключить возникновение в макете ошибок и новых переменных, упростить разработку.

Подробнее о том, как сохранять стили описано в мануале Фигмы.
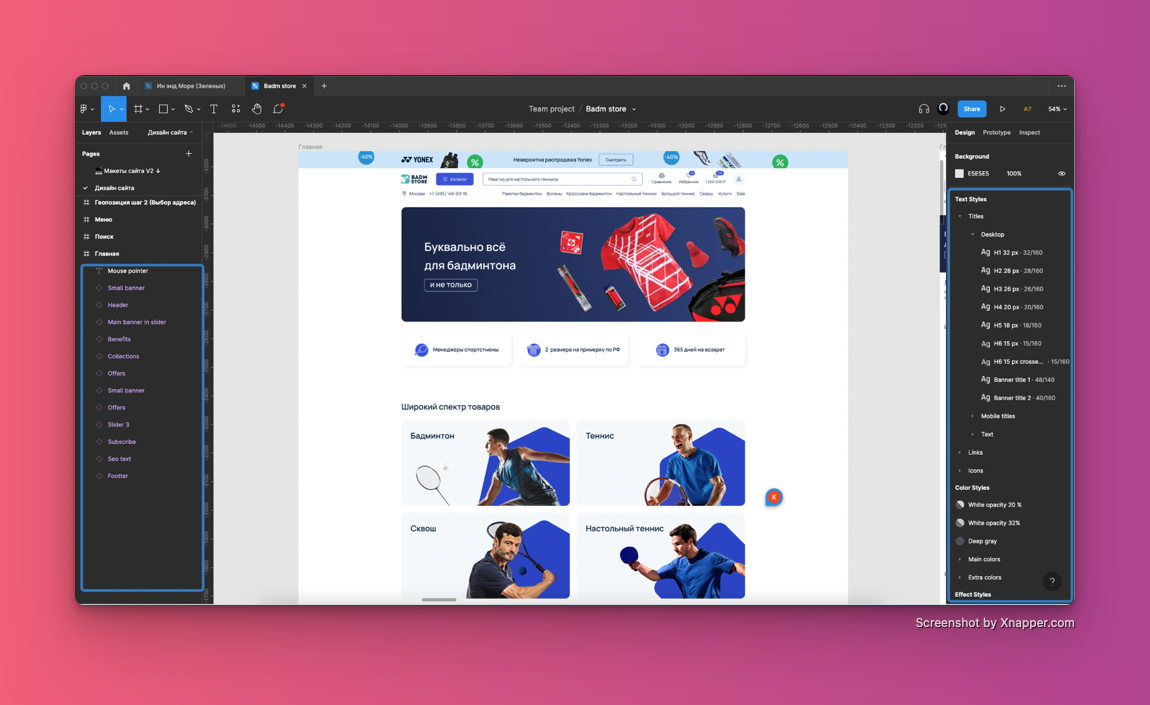
5. Подписывайте слои и стили понятными именами
Для организации порядка в макетах подписывайте понятными названиями слои и стили в макетах. Это позволит говорить всем членам команды на одном языке. Также хорошей практикой является расположение стилей и слоев в логичной последовательности.

Слои (фреймы, компоненты) принято располагать в хронологической последовательности, стили текста от более крупного к менее крупному, цвета от менее насыщенных к более насыщенным.
В качестве примера построения иерархии текста можно использовать руководство Материал по работе с типографикой, построение иерархии цвета также хорошо описано в руководстве Материал по работе с цветом.
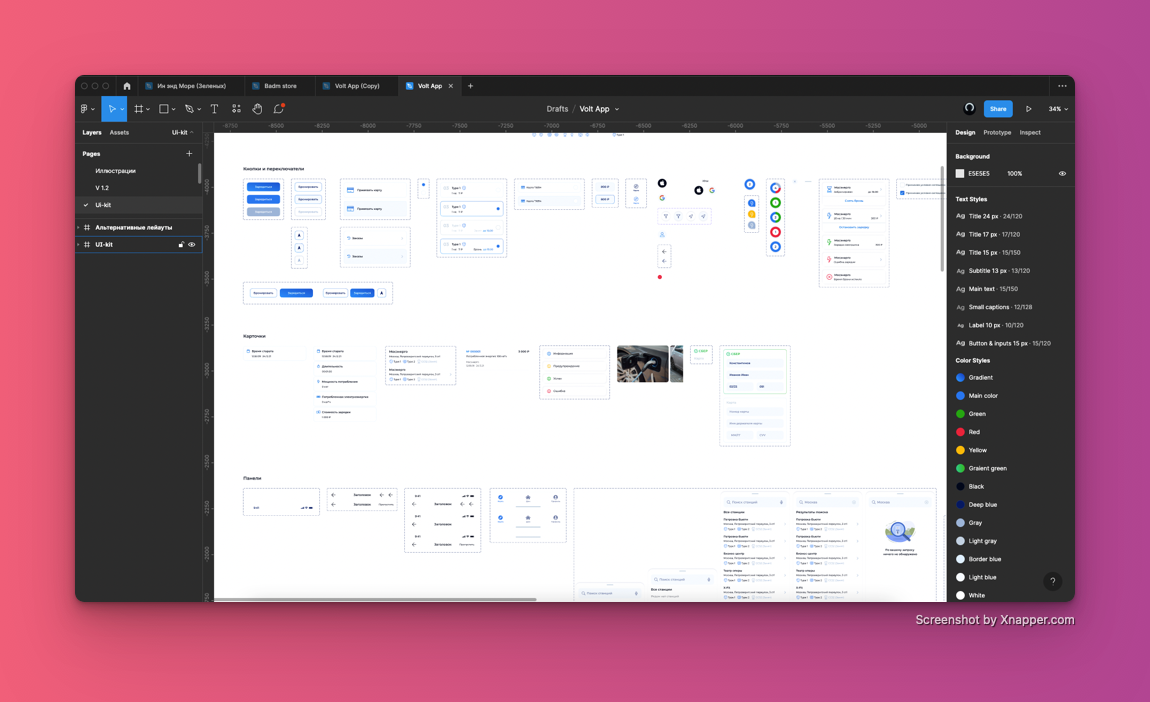
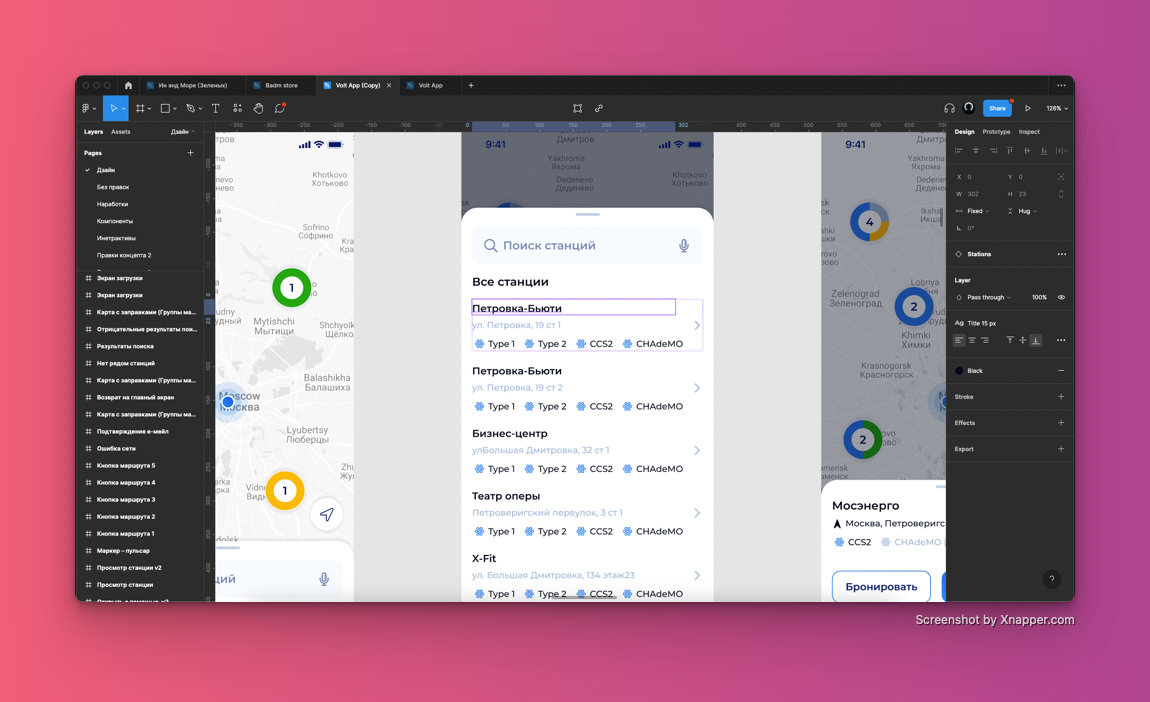
6. Создавайте Ui-kit
Создавайте наборы элементов интерфейса с возможными состояниями таких элементов. Очень рекомендую все элементы преобразовывать в компоненты, это позволит в будущем их переиспользовать, что снизит количество ошибок и увеличит скорость разработки макетов.

Как работать с компонентами просто и понятно проиллюстрировано в туториале Фигмы.
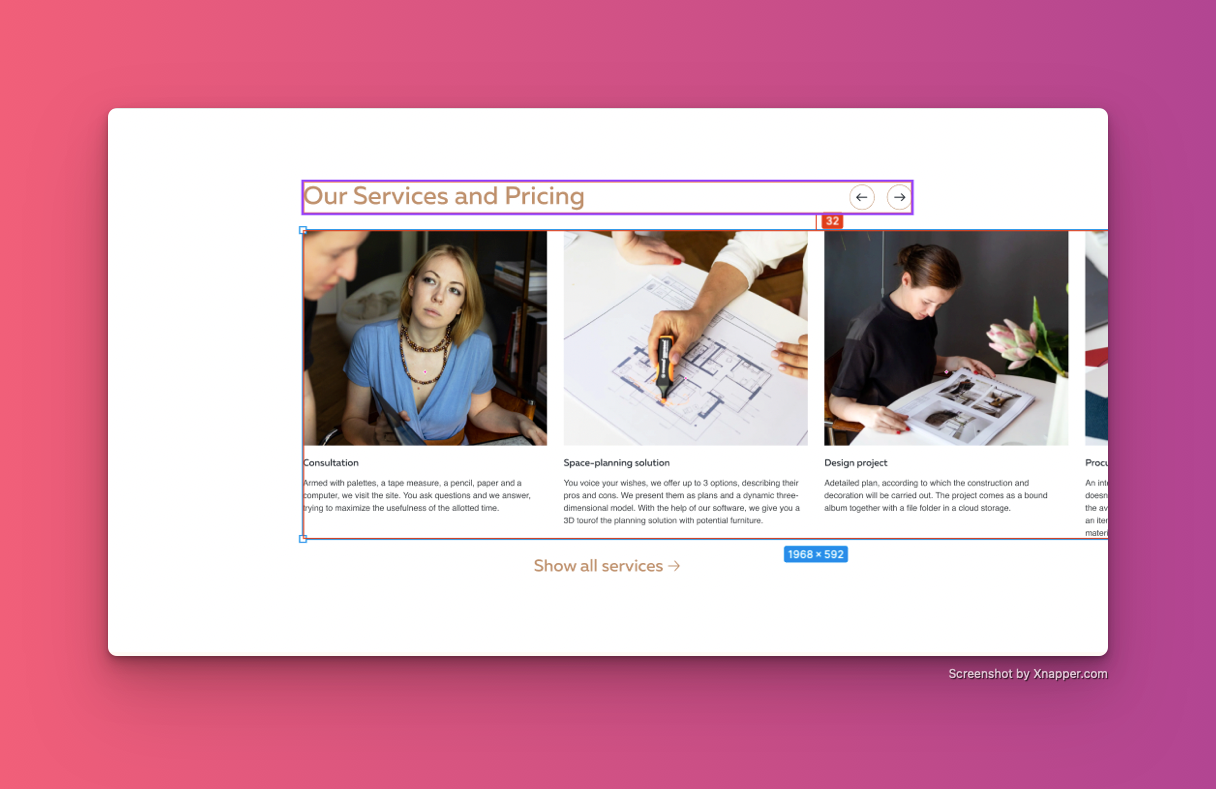
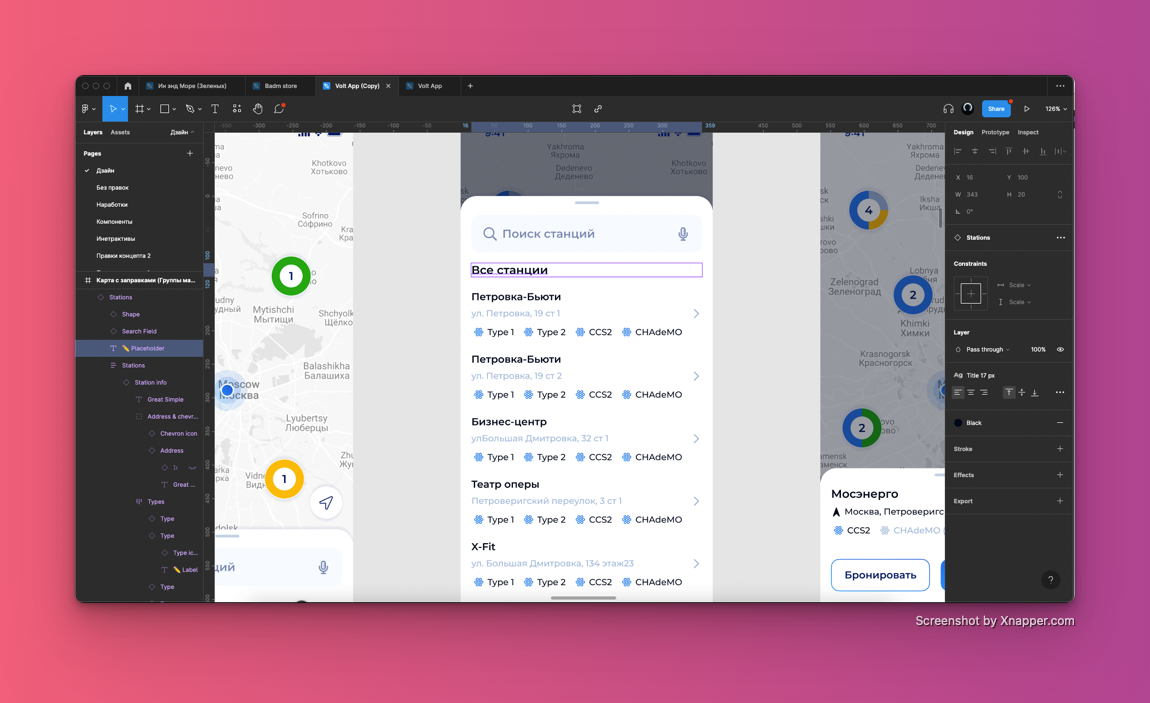
7. Задавайте корректные размеры текстовых фреймов
Показывайте в макетах реальный размер текстового фрейма, описывайте его поведение если заголовок не помещается по длине. Заголовок может уйти в эллипсы (в конце строки будет показано троеточие) или заголовок может перенестись на другую строку.


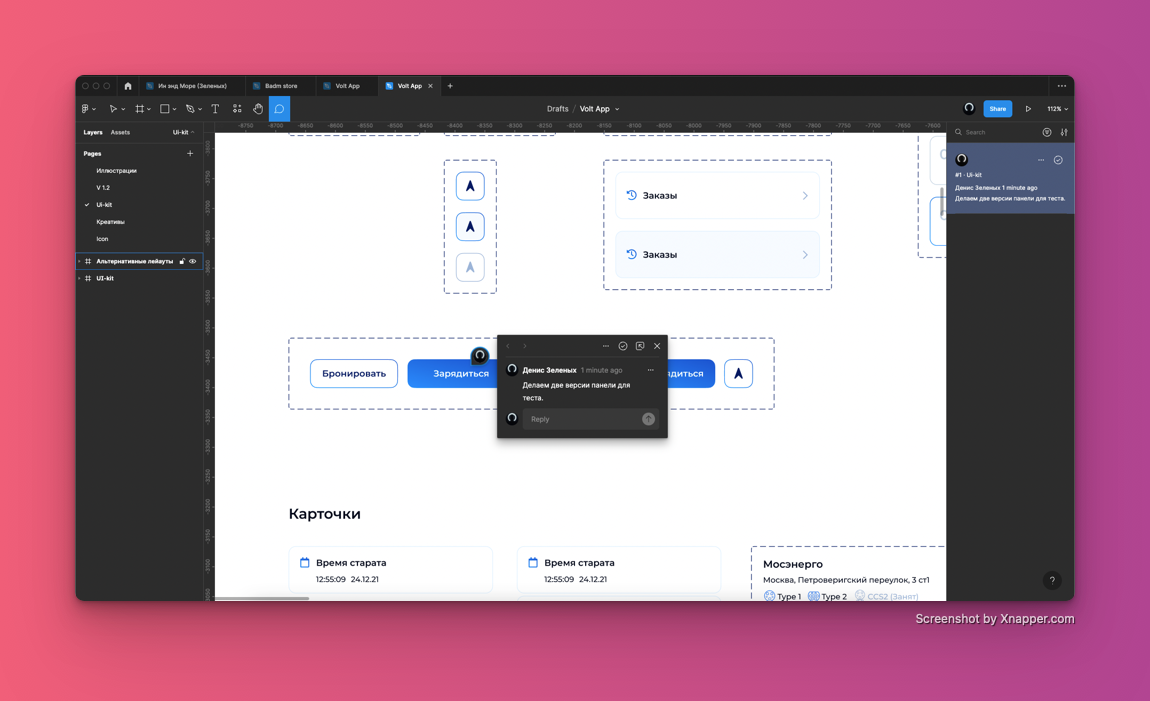
8. Оставляйте комментарии
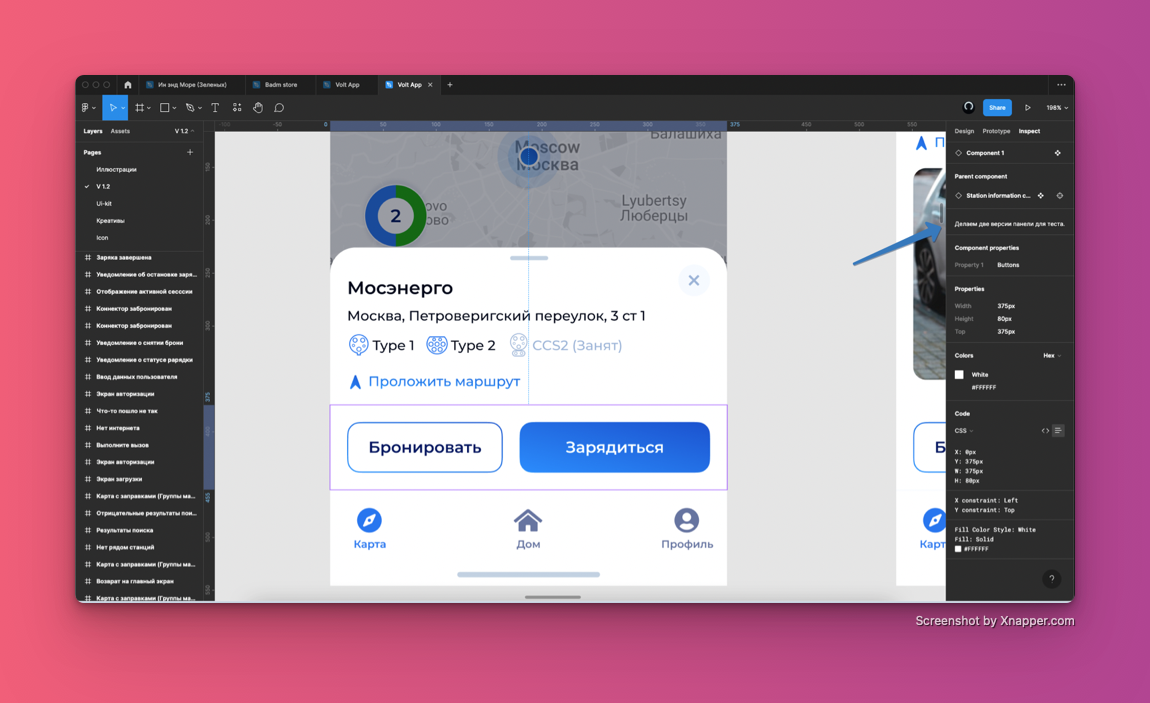
Комментируйте свои решения с использованием инструмента Add comment, вызывается кнопкой «С», либо через настройки компонента. Комментирование компонента доступно на панели настроек (находится справа).


Если комментарий к компоненту добавить через правую панель — комментарий будет отображаться в инспекторе кода, в любой части макета.

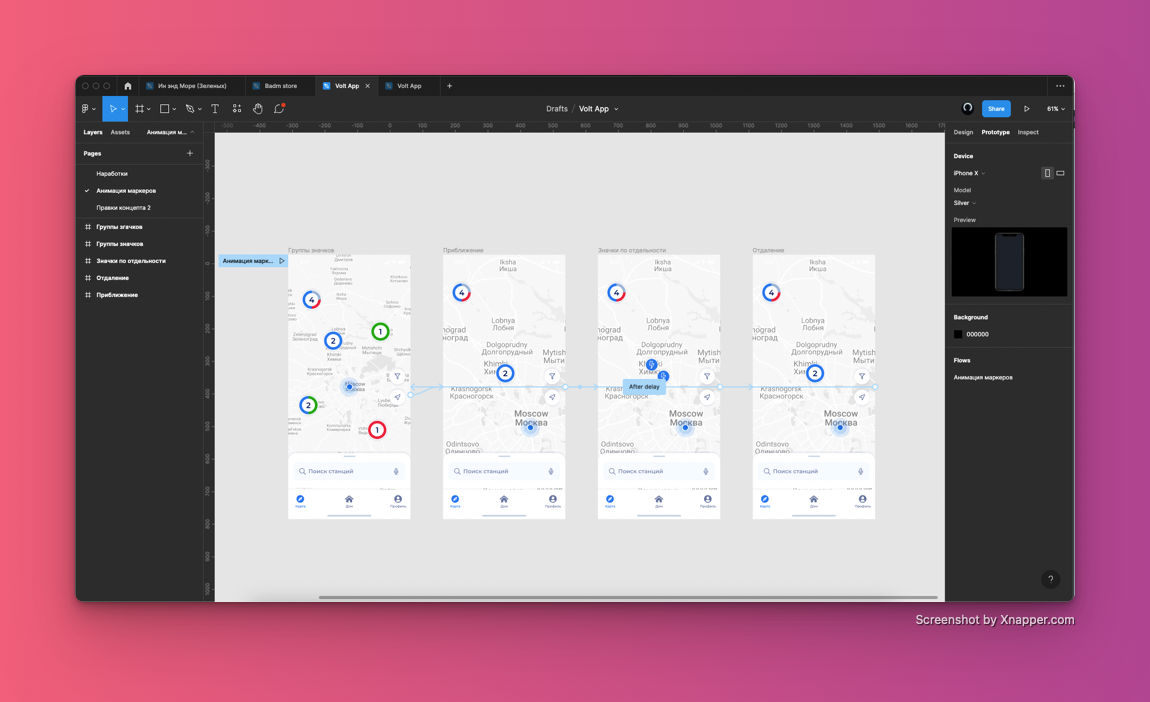
9. Показывайте анимацию с помощью прототипов
Придумывая анимацию создавайте фреймы с раскадровкой, после анимируйте их с помощью инструмента Prototype. Проще один раз наглядно показать вашу задумку, чем десять раз объяснять и вносить корректировки в ходе разработки.

10. Передавайте разработчикам шрифты и иконки
Передайте разработчику ссылку на источник шрифта, выгрузите иконки и иллюстрации в SVG. Это ускорит процесс разработки и снизит количество дополнительных вопросов.
11. Проводите презентации и обсуждайте решения
Перед передачей решения на согласование с ЛПР стоит обсудить возможность его реализации с разработчиками. Наглядная демонстрация решения может упростить работу всем. Презентации можно оформлять в виде слайдов с комментариями, в формате звонков по видеосвязи, скринкастов, с помощью интерактивных прототипов с комментариями.
Если среди читателей присутствуют разработчики — буду благодарен за комментарии и дополнения к этому гайду.)

Metotron0
Сейчас разрешения экранов трудно делить на десктопы-не десктопы. У кого-то экран древнего монитора 1024 (небось, сидит на IE 5.5), а у меня планшетник в альбомной ориентации шире этого значения. Если дизайнер нарисует, что на планшетниках какой-то набор элементов должен становиться сладйером, то он имеет в виду именно ширину экрана или все устройства с сенсорным управлением? А бывают ноутбуки и моноблоки (вроде бы), у которых сенсорный экран. Как тут себя вести дизайнерам, вообще не понятно.
А вообще, у меня есть вопрос. Если есть макет с размерами 360, 1024 и 1440, то на каких размерах принято переходить на мобилку, на каких на десктоп? То есть, условно планшетный вид — это 1025-1439, а 1024 — это уже мобилка? Или 361-1023 — это планшет, а мобилка — это 360 и ниже? Правда, есть телефоны с 375 (iphone X что ли, не помню точных моделей).
Я всё время путаюсь в этом. То есть, верстаю контентную область для десктопа не шире 1440, добавляя отступы. Потом на каком-то разрешении нужно перейти на планшетный вид (у меня обычно desktop first). И вот на каком разрешении переходить на планшет: на 1480 и вниз (1440 + padding по 20) до 1024+40 включительно?
Тогда как быть с тем, что на телефоне интерфейс ориентирован вдоль вертикали, а на 1024 он нарисован больше по горизонтали? Как это принято верстать на 1023, как жутко растянутую мобилку или как мобилку 320, расположенную по центру экрана?
Не стоит ли дизайнерам добавлять ещё одну точку, на которой вертикальный интерфейс переходит в сжатый горизонтальный интерфейс? Скажем, 768.
vahmurka
дада… поддерживаю вопрос )
на книжном-планшете чаще всего вообще беда - всё дико огромное, т.к. дизайнер/верстальщик решил, что это уже мобила )
Denis_Zelenykh Автор
Хороший комментарий, стоит подготавливать макеты для таких состояний.)
Denis_Zelenykh Автор
Очень важно, что бы на поддерживаемых продуктом разрешениях контент отображался корректно. Если продукту не интересно поддерживать старые смартфоны или компьютеры – он может этого не делать, но в моей публикации указаны размеры вполне актуальные. Не все пользователи просматривают десктопные макеты на весь экран, например. Не все планшеты имеют высокое разрешение, равно как и смартфоны, некоторые планшеты поддерживают режим раздельного экрана и.т.д.
«Если дизайнер нарисует, что на планшетниках какой-то набор элементов должен становиться сладйером, то он имеет в виду именно ширину экрана или все устройства с сенсорным управлением?» – для этого существуют комментарии дизайнера и он может описать в каких случаях должен показываться этот элемент и как он должен работать.)
При проектировании экранов важно учитывать с каких девайсов его просматривают пользователи. Это с лёгкостью можно проверить через сервисы метрик.
При разработке адаптивной верстки могут учитываться не только размеры экранов, а и платформы с которых пользователи просматривают верстку.
В пограничных случаях, когда экран не относится ни к планшету ни к десктопу, могут подготавливаться отдельные макеты, все напрямую зависит от продукта, а они бывают разными.
То как выглядят макеты напрямую зависит от обозначенных разработчиками или дизайнерами брекпоинтов. Можно нарисовать только три ширины экрана, а можно больше: под маленькие смартфоны, под обычные, под разные размеры планшетов и десктопов. Все зависит от бюджетов компании, сроков и сложности задачи.
hw_store
...но текст не раскрывает ни один из этих тезисов. И не отвечает на вопрос, сформулированный в заголовке. Хотя я, кажется, догадался - разработку осуществляет движок Figma на основании интерактивно введённых в него параметров макета. Так?
Denis_Zelenykh Автор
Для передачи макетов в разработку нужно подготовить макеты в необходимых разрешениях. В сформулированном тезисе речь идет о «...как минимум три типа устройств десктоп, планшет и мобилка.»
На практике бывают различные агрегатные состояния даже десктопной верстки: отображение в окне, отображение при открытом боковом сайдбаре, без него, с разными размерами перемещаемых виджетов, отображение на небольшом дисплее в режиме разделенного экрана и т.д.
В идеале стоит просить дизайнера подготовить макет для каждой подобной непонятной или сложной ситуации, это его работа.))
Проекты бывают разными, соответсвенно количество макетов может быть разным. В статье написано что стоит учитывать наиболее маленькие разрешения ибо порой дизайнеры этого не учитывают. В итоге макет попросту не помещается в экран.
Касаемо пограничных состояний можно готовить отдельные версии макетов, что сделает и дизайн верстку более качественными.
У меня нет рецепта для всех сайтов, ведь они бывают разными. Где-то достаточно трех состояний, где-то нужно более глубокая проработка. Если есть вопросы по конкретным ситуациям – можете написать мне в Директ, обсудим что можно придумать.))
Начет движка Фигмы не совсем понял. В Фигме можно использовать различные инструменты для подготовки адаптивных макетов. Если компоненты завернуть в автолейауты, правильно выставить параметры позиционирования элементов и отступов внутри фреймов – можно с легкостью подготовить адаптивные макеты под любое разрешение.
hw_store
Прежде всего, не ясно, в каком формате предполагается передавать макеты. И, если я правильно понял, под термином "разработка" Вы подразумеваете HTML-вёрстку. Например, когда компания, взявшаяся продвигать мой сайт, готовила ТЗ по редизайну, то там были текстовые описания объектов с их параметрами и примеры, как это должно выглядеть (набросанные в графическом редакторе). Без текстовых приложений верстальщик бы это не осилил. Но у нас относительно простой сайт, возможно, для более сложных требуются другие подходы (но Вы таки не объясняете механизм взаимодействия дизайна и вёрстки)
Denis_Zelenykh Автор
Вы заблуждаетесь о передачи файлов в статье написано:
«Редактор дает возможность получать доступ к макету всем участникам команды в режиме онлайн, все изменения в проекте происходят в реальном времени, их сразу же видят все члены команды. Для передачи файлов Фигмы коллегам достаточно скопировать и переслать ссылку на макет хранящийся в облаке.»
«Таким образом, я рекомендую использовать для работы приложения хранящие макеты в облаке и поддерживающие возможность кооперативного редактирования макетов в реальном времени. Figma будет отличным выбором.»
Касаемо комментариев для разработчиков также написано в пункте №5 и №8, а также в пункте №11.
Статья о том, как должен выглядеть макет, а не о том как составить ТЗ на сайт.
Вы подняли интересную тему взаимодействия дизайнеров и разработчиков. На эту тему можно написать отдельную статью. Возможно, этим займусь чуть позже. ????
hw_store
Но Вы-то озаглавили статью не "Как должен выглядеть...", а "Как передавать"!
Denis_Zelenykh Автор
Большая часть статьи отвечает на вопрос как должен выглядеть макет, как к нему оставлять комментарии и согласовывать его с разработчиками. Вступительная часть статьи «Для передачи файлов Фигмы коллегам достаточно скопировать и переслать ссылку на макет хранящийся в облаке.» отвечает на вопрос «Как передать макет?», – это самая простая часть не требующая развернутых комментарии.
Для вас прокомментирую.) Макет передается разработчиками в виде ссылки. Если передавать макеты не в Фигме, он может пересылаться в виде файла.
Ссылке или файлы вы можете передать внутри CRM системы, с помощью мессенджеров или других способов передачи информации, коих сейчас довольно много, в каждой команде они свои.))
Макет стоит сопроводить комментариями, китом и презентацией. Все это написано в статье. Мне больше нечего вам добавить. Статья подписана так как нужно.
Думаю, пользователи которым адресована эта статья разберутся с тем в каком виде и как передавать файлы. Спасибо за ваши замечания.)
Возможно, в будущем я напишу статью о том как построить комфортную коммуникацию между разработчиками и дизайнерами. Этот вопрос не относится к теме статьи.
Denis_Zelenykh Автор
Помимо рекомендаций касаемо размеров экрана, в статье идет речь и о других важных моментах. Поэтому статья отвечает на вопрос из заголовка.
Касаемо размеров макетов я дал комментарий. Если вам не ясны другие тезисы – пишите, постараюсь вам помочь разобраться.)
pai3eji
использовать для этих целей разрешения кмк антипатерн ибо есть десктопы с 800*600(нетбуки) и есть мобилки с 2к+(на почти любой флагман гляньте)
для начала стоит матчасть \@media запросов изучить.
\
@media screen{desctop only}\
@media handheld{mobiles}или \@media not(screen) and not(print){для новых браузеров}если нужно больше гибкости, всегда есть возможность сочетать в запросе тип, разрешение, DPI и ориентацию одновременно
( landscape ||portrait)https://developer.mozilla.org/en-US/docs/Web/CSS/Media_Queries/Using_media_queries
Metotron0
Пишут, что handheld уже deprecated. Я почему-то всегда думал, что screen — это любые экраны. А всякие носимые устройства определял по тому, что pointer у них coarse, хотя такой может быть не только на носимых устройствах.
pai3eji
вторую часть строки кому писал?
если тут формулировка еще довольно размытая, хотя и уже намекает @media - CSS | MDN
screen - Предназначен в первую очередь для цветных компьютерных экранов.
то тут уже прям кричит https://webref.ru/css/media
screen Экран монитора. что вполне конкретный класс устройств
p.s. дисплей - встроенное устройство, монитор - внешнее https://ru.wikipedia.org/wiki/Дисплей
alexnozer
2к разрешение мобильных девайсов не то же самое, что ширина в CSS. Моё устройство, с которого я пишу комментарий, имеет разрешение 1080×2310, но в рамках
@mediaего размер 360×770.Что касается
handheldи тд - эти значения из старой спеки Media Queries Level 3. В Level 4 они deprecated и ничему не сопоставляются.Denis_Zelenykh Автор
Все верно. Под мобильные устройства макеты разрабатываются в логических пикселях, а при выводе отображаются физический размер.
Макет нарисованный под 375px будет иметь размер на выходе в разы больше, в зависимости от коэффициента масштабирования экрана.
Например, для десятого айфона макет рисуется под 375рх, а на выходе рендерится картинка с разрешением 1125px по ширине. ????
pai3eji
я в курсе, потому и назвал ~их использование в медиа антипатерном
вторую часть строки кому писал? *2
фраза "
для новых браузеров"как бы на что-то намекает, не?NicolaiCherezov
Есть media queries - -webkit-device-pixel-ratio который позволяет отслеживать устройства с различным количеством точек на пиксель
https://developer.mozilla.org/en-US/docs/Web/CSS@mediaa/-webkit-device-pixel-ratio
Turba
Давай обнимемся, бро!
Это, вообще, бич времён. По своему опыту могу сказать, что может быть как угодно! Есть дизайнеры, которые отрисовывая три брейкпоинта, совершенно не обращают внимание на пограничные состояния.
Я в таких случаях пытаюсь объяснять, что макет под 360px в разрешении 1023px будет выглядеть, мягко говоря, не очень.
Встречались какие-то варианты с ограничением по ширине блоков или с ограничением сетки на 640px в промежутке между 360-1023.
Но, как правило, такие макеты делаются в дикой спешке и приходится допиливать на лету исходя из предыдущих макетов того же автора, это если они есть. А если подсказок нет, то тупо собираю макет на 360 под 1023 и тыкаю пальцем. Ибо потом можно воткнуть ограничитель куда-нибудь и все. Чаще всего народ кивает и машет рукой.
В любом случае спорные моменты стоит обсуждать с дизайнером/заказчиком, чтобы потом не было претензий.
Denis_Zelenykh Автор
В промежутке между 360рх и 1024рх, стоит добавить размер 768рх, например. Могут быть любые приемлимые значения.
Касаемо десктопных макетов также могут быть разные макеты для небольшого экрана и для крупных экранов. Все зависит от сложности проекта.
Кроме того, бывают разные подходы к подготовке адаптивных макетов, может быть респонсив, может быть адаптивный дизайн, может быть вообще отдельная версия сайта для мобилки и планшета.
Вижу, что тема с подготовкой размеров экранов довольно интересна и работа с адаптивным в целом. Думаю, есть смысл подготовить отдельные публикации на эти темы. ????
shoorick
Я как-то задавался подобными вопросами. Выкрутился, задав в медиазапросах размеры в сантиметрах. Но это для случая, когда не используется Bootstrap — с бутстрапом использую встроенные в него значения.