
В последние годы маркетологи многих компаний пристрастились к использованию HTML при создании своих почтовых рассылок. При этом многие специалисты забывают, что простые текстовые письма иногда могут работать даже лучше красиво сверстанных шаблонов. Сегодня мы поговорим о плюсах использования plain-text писем, а также рассмотрим несколько советов экспертов, которые помогут избежать ошибок при работе с этим инструментом.
Когда plain-text письма незаменимы
Как пишет Эрез Цукерман в блоге Mad Mimi, есть, как минимум, два случая, когда лучше использовать текстовые письма.
Когда очень важна адаптивность
В том случае, если среди читателей рассылки много пользователей различных устройств и почтовых клиентов, необходимо делать письма адаптивными, чтобы все подписчики могли комфортно с ними взаимодействовать. Однако обеспечение адаптивности — не такое уж и простое дело, поэтому, когда нужно сделать так, чтобы письма гарантированно хорошо выглядели на максимально возможном количестве устройств и почтовых программ, стоит обратить свой взор на plain-text.
Использование текстовой версии позволяет избавиться от танцев с CSS, медиазапросами (хотя и текст можно стилизовать или использовать разные шрифты) и быть уверенным, что сообщение будет нормально рендериться везде, где это только возможно.
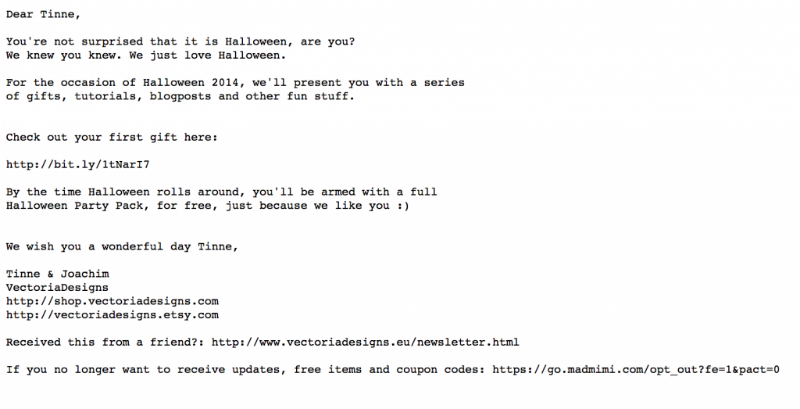
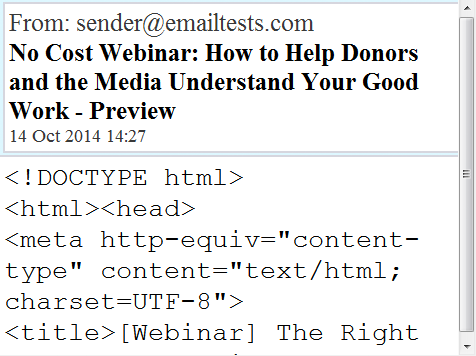
Ниже представлен пример email-сообщения из почтовой рассылки в plain-text: там есть и ссылки, и персонализированное обращение к клиенту, при этом получатель точно сможет его прочесть, каким бы устройством и почтовой программой он ни воспользовался.

Когда важна естественность
Если компания хочет наладить личные отношения с текущим или потенциальным клиентом, то HTML-письмо — не лучший вариант сделать это. Люди не пишут друг другу HTML-письма — не бывает такого, что вы получаете письмо от босса с темой «Важно, успеть до понедельника», открываете его и видите там красиво сверстанный шаблон.
Люди так не делают, мы просто открываем окно почтовой программы и печатаем текст. Это один из базовых сигналов «языка тела» почтовых сообщений — plain-text = человечность.
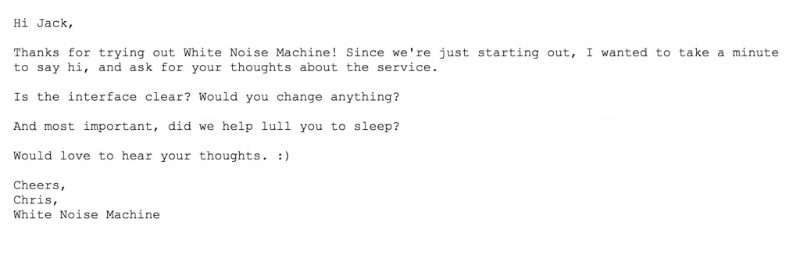
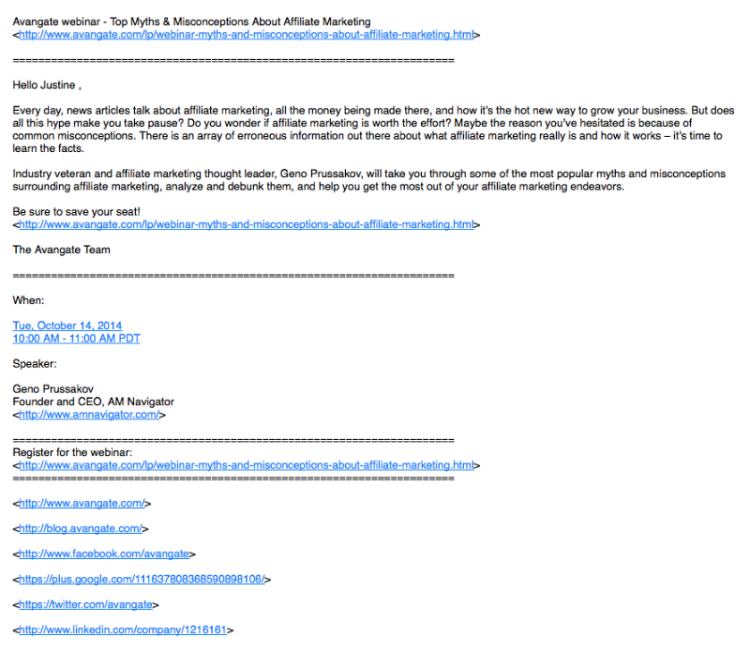
При грамотном использовании этого знания в комбинации с хорошим текстом и верным временем отправки письма, компания может добиваться крайне высоких результатов своих рассылок. Вот пример того, как может выглядеть такое письмо:

Привет Джек,
Спасибо за то, что попробовали поработать с White Noise Machine! Поскольку мы совсем недавно запустились, я просто хотел поздороваться и спросить, понравился ли вам наш сервис?
Все ли понятно в интерфейсе? Хотелось бы вам что-то изменить?
И самое главное — удалось нам помочь вам лучше засыпать?
Буду рад услышать ваши мысли
Всегда ваш,
Крис, White Noise Machine
Почему еще важен plain-text
Помимо перечисленных выше ситуаций, есть и более общие причины использования этого формата при создании почтовых рассылок:
- Спам-фильтры — когда компания производит email-рассылку, plain-text и HTML-версии письма «склеиваются» вместе с помощью формата MIME. Если у письма нет текстовой версии, для спам-фильтров это будет тревожный звоночек, свидетельствующий о том, что сообщение может быть спамом.
- Вкусы пользователей — некоторые люди предпочитают читать текст, а не разглядывать HTML-письма. Многие почтовые клиенты (те же Gmail и Outlook) позволяют легко переключиться на просмотр текстовых версий писем.
- Почтовые клиенты — несмотря на то, что «юридически» почти все современные почтовые программы поддерживают HTML, по факту ситуация далеко не такая радужная. Кроме того, некоторые новые устройства (например, Apple Watch) по-умолчанию отображают plain-text версии писем, потому что это удобнее на маленьком экране (мы писали о верстке писем по Watch в одном из прошлых топиков).
При использовании инструментов для email-маркетинга вроде MailChimp, CampaignMonitor, «Печкин-mail.ru» и других, plain-text версия письма будет создаваться автоматически.

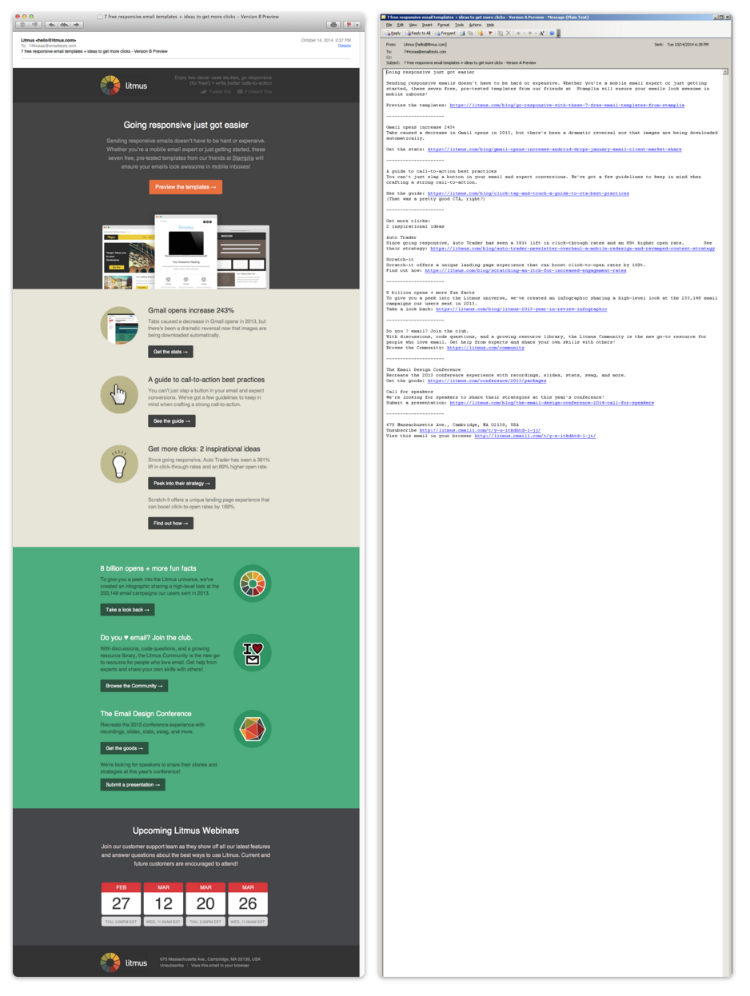
Компания Litmus в своем блоге публиковала HTML и plain-text версии одного и того же письма
Если компания отправляет своим подписчикам письмо в HTML без его текстовой версии, то в том случае, когда пользователь не может прочитать такой шаблон, это может привести к весьма «кривому» отображению. На примере ниже email был создан не в multi-aprt MIME-формате, в результате чего Blackberry-клиент отрендерил код сообщения:

Иногда бывает и так, что компании отправляют «технические», то есть пустые текстовые копии писем. В таком случае не стоит удивляться тому, что почтовый клиент, который по умолчанию показывает именно текст, отобразит получателю пустое письмо, с которым он не будет знать, что делать:

Чем plain-text письма не устраивают некоторых маркетологов
По большому счету, существует всего две причины того, что многие компании и маркетологи больше любят HTML-шаблоны, а не текстовые сообщения:
- Недостаток возможностей по брендированию — действительно, если вы много усилий направили на создание яркого и привлекательного фирменного стиля, отказаться от него в маркетинговых материалах (коими безусловно являются почтовые рассылки) довольно трудно.
- Ограниченные возможности по сбору статистики — в plain-text письмо не вставить следящий пиксель, чтобы определить, как много пользователей открыло письмо (хотя клики можно замерять с помощью размеченных ссылок).
Как оптимизировать plain-text письма
Несмотря на простоту текстового формата, особенно в сравнении с созданием HTML-писем, и при работе с ним можно наделать ошибок. Ниже представлены некоторые советы, которые помогут этого избежать.
Следует быть осторожным с переносами строк и центрированием
«Ультимативным» способом испоганить plain-text письмо является использование вставленных вручную переносов строк. В итоге на компьютере отправителя такое письмо может выглядеть отлично, но для кого-то с другим почтовым клиентом, все может
быть
далеко не так
здорово.
Чтобы письмо четко разбивалось на абзацы без неожиданностей практики с использованием вставленных вручную переносов нужно избегать.
Письмо должно быть четко структурировано
Когда пользователь получает текстовое сообщение, он чаще всего просто пробегается по нему глазами, чтобы понять, стоит ли тратить на него свое время. Поэтому, если в момент такого «скрининга» пользователь увидит простыню текста, из которой беглым взглядом ничего не вычленить, то это может его отпугнуть. Чтобы этого избежать, стоит разбить письмо на секции и выбрать говорящие подзаголовки. (Здесь и далее примеры из вот этого материала из блога Litmus):
К примеру, если отбить подзаголовки звездочками и набрать их заглавными буквами, то чтение письма уже значительно облегчится:

Пробел — лучший друг при создании текстовых писем
Пустое пространство вокруг важных элементов письма — заголовков, или призывов к действию, улучшает их общую видимость в сообщении. В добавок к простым элементам форматирования, вроде звездочек или знаков равенства, использующихся для выделения заголовков и призывов к действию, свободное пространство позволяет создать иерархию сообщения:

Хорошо выглядят и маркированные списки
Неплохим вспомогательным инструментом для создания иерархии email-сообщения в текстовом формате являются маркированные списки. Для их создания можно использовать символы минуса, плюса или звездочки:

Призывы к действию нужно выделять
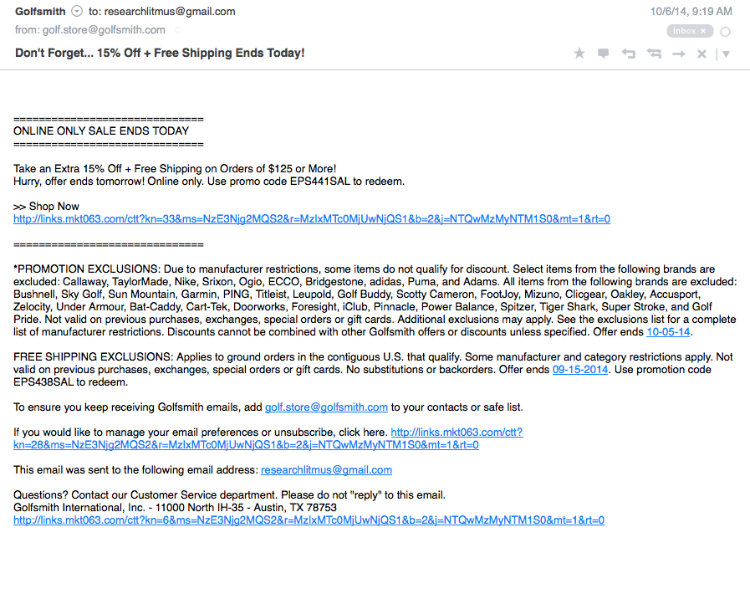
В текстовых письмах выделить призывы к действию сложнее, чем в HTML-шаблоне — нельзя поместить в письмо большую кнопку с надписью «жмите сюда». Но все же можно обратить внимание читателей на эти призывы, выделив их из общей массы текста. В примере ниже призыв к совершению покупки (Shop Now) выделен «уголками» (>>):

Не нужно перебарщивать со ссылками
Тут все похоже на верстку HTML-писем — если пользователь откроет сообщение и увидит кучу CTA-кнопок, то ему не понравится такая перегруженность. Тоже самое и с текстовой версией сообщения — мало кому понравится читать письмо, почти целиком состоящее из внешних ссылок (особенно если в них стоят всевозможные метки для отслеживания переходов):

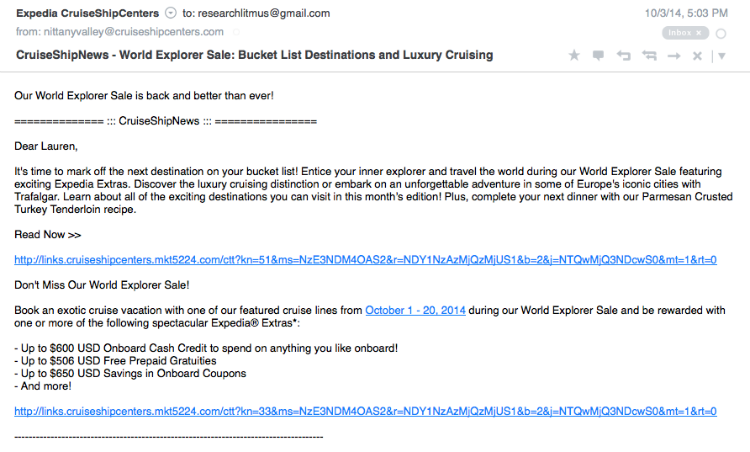
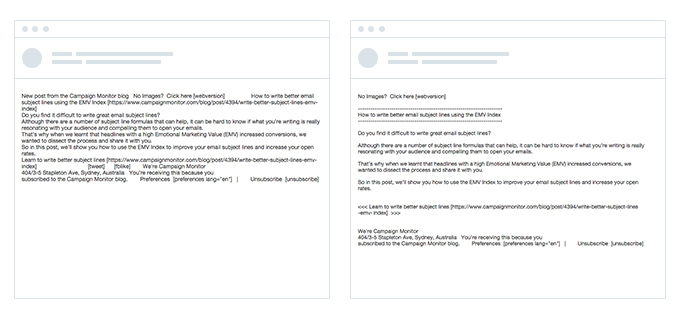
Гораздо лучше выглядят письмо, создатели которых использовали минималистичный подход к включению ссылок и ради удобства пользователей решили пожертвовать сбором статистики с помощью меток — в итоге ссылки выглядят куда приятнее глазу:

Примечание: Крайне важно при использовании элементов форматирования текстовых писем обращать внимание и на текст превью, который выводится в почтовых клиентах помимо темы сообщения. В него не должны попадать «служебные» элементы, вроде кавычек, знаков равенства и т.п. О том, как следует работать с текстом превью, мы писали в этом материале.
Заключение
Использование описанных выше советов вкупе с тактикой прогрессивного улучшения писем позволяют постепенно шаг за шагом превратить простой текст в приятное и хорошо структурированное послание с яркими заголовками, четкими призывами к действию и базовыми элементами оформления. О процессе такого постепенно улучшения мы писали здесь (ниже представлены варианты до и после оформления):

Для пользователя такое письмо может выглядеть просто и понятно — но на самом деле, чтобы этого добиться, придется потратить время и, возможно, принести в жертву удобству читателей какие-то маркетинговые элементы вроде «обернутых» ссылок для отслеживания кликов. Однако в конечном итоге именно такая забота о подписчиках будет ими оценена — в наши дни, хорошо сделанное plain-text письмо может помочь компании выделиться из сотен отправителей HTML-сообщений.
Комментарии (16)

willson
12.12.2015 21:03+19Всегда читаю plain/text письма, и если оно просто в тексте, то даже отвечаю.
Штука в том, что я сейчас поймал себя на мысли, что даже не подумал бы отвечать на html-письмо, ведь оно заведомо рассылка. А когда приходит письмо ответить на пару вопросов или еще что-то от создателей, то не задумываясь отвечал, ведь там точно человек (да кого я обманываю, конечно не человек), но мне потом присылали спасибы.vlivyur
13.12.2015 13:04Только если письмо не из пары строчек от незнакомого адресата — там точно мусор всякий (а ещё бывает «отчёт о недоставке письма»).

dom1n1k
12.12.2015 22:19+12По-моему, вопрос «зачем нужны plain-письма?» вообще не нуждается в обосновании. Доказательство должно идти от противного. То есть по умолчанию письмо обязано быть в plain, и только если обоснованно доказана необходимость формата html — тогда в нём. Если необходимость оказалась надуманной — письмо летит в спам и, в особых случаях, и в черный список тоже.

Xu4
12.12.2015 23:41+6В примере ниже призыв к совершению покупки (Shop Now) выделен «уголками» (>>):
Чуть выше в тексте у вас ещё было замечание про то, что естественность важна. Естественно, на практике все на это забивают, потому что используют служебные сочетания символов для косметических эффектов.
«>» используется для цитирования текста из сообщения, на которое ты отвечаешь. Сочетание «>>» — цитирование второго уровня. Многие почтовые программы делают подсветку такого текста, и когда люди начинают этой возможностью пользоваться для выделения какой-то рекламы в письме, это раздражает, так как появляется желтизна. Примерно как в ситуации когда заголовок статьи говорит одно, а в статье написано другое. Ты за лет 15, например, привыкаешь, что так цитирование выделяется. А тут, на тебе! Кто-то под видом цитирования пихает рекламу.
Дело даже не в том, что ты привыкаешь к тому, что так цитирование выделяется. Дело в том, что это ещё и часть стандарта (RFC3676).

antonbatenev
13.12.2015 00:35-1И не забывайте ссылки (особенно длинные) обрамлять в треугольные скобки: <example.com>

aureliano_b
13.12.2015 00:50+4никогда не читаю письма в html и, по правде сказать, не знаю никого, кто бы это делал

saboteur_kiev
13.12.2015 05:48+3Достаточно большое количество корпоративных писем идет в html из-за корпоративной подписи с логотипами и прочим. Причем теги в самом тексте никто и не использует.
А еще plain письма шикарны при автоматизации.

lumini
13.12.2015 10:45+1К сожалению, даже в личной переписке часто нужно вставить скриншот. Так что от хтмл писем никуда не уйти.

Antelle
13.12.2015 14:55+3Я бы сказал даже не plaintext, а без этого самого «маркетингового» оформления.
Просто html-текст, с жирным/подчёркиванием/ссылками/картинками — этого достаточно. И читается намного лучше, чем выделенный _так_ или *как-то так* в plaintext.
В plaintext, бывает, тоже псевдоформатирование, которое бесит.
Например?????????????????????
????? DOWNLOAD NOW!111 ?????
?????????????????????
dannk
13.12.2015 21:57А тем временем в inbox.google.com при всём желании вообще нельзя написать plain-text письмо…

matiouchkine
14.12.2015 10:49+1На дворе, внезапно, 2015 год к концу подходит: любое устройство покажет UTF-8 (про который в тексте ни слова) корректно, а 95% устройств — еще и половину эмотиконов раскрасит даже в plain text.
А ведь это дает возможность писать:
? красиво,
? «типографически» верно,
? с в?ы?д?е?л?е?н?и?е?м?.

achekalin
14.12.2015 13:13Plain-text — письма рекламой подсознательно не считаю, потому что они обычно приходят либо от технарей-коллег, либо от оборудования (ну, дисковая полка обычно не шлет richtext :) ), так что прислать рекламу в таком формате — да, мой внутренний фильтр поддастся. Но вопрос в том, что я бы предпочел тогда не 2 локтя текста с кучей ссылок, а именно сообщение вида "
Добрый день, %имя-юзера%!
У нас на сайте %имя-сайта% стартовала акция с хорошими скидками, может быть, Вам будет интересно? Посмотрите — %url1%.
—
С уважением, и хорошего дня!
%Имя-отправителя%
P.S. Если нет желания больше получать редкие рассылки такого рода — щелкните на %url2%.
"
Что-то такое будет в тему. Только точку после ссылки надо ставить через пробел (чтобы парсер не отнес ее к ссылке), а сами ссылки должны, натурально, вести на 1) страницу, где сжато и понятно рассказано об акции, и 2) страницу с кнопкой отписки. Обе ссылки должны быть безо всяких долгих GET-параметров, чтобы при просмотре не ломали вид письма.

volkanin
В формате Markdown письма ещё не начали присылать?
По-моему, интуитивно-понятный текстовый формат, для писем самое то!
lol_wat
В целом, идея витает, но там свои сложности — вот тут неплохо написано по-английски на эту тему. Мы тоже, я думаю, в ближайшем будущем сделаем материал про то, почему Markdown пока не сильно распространен в email.