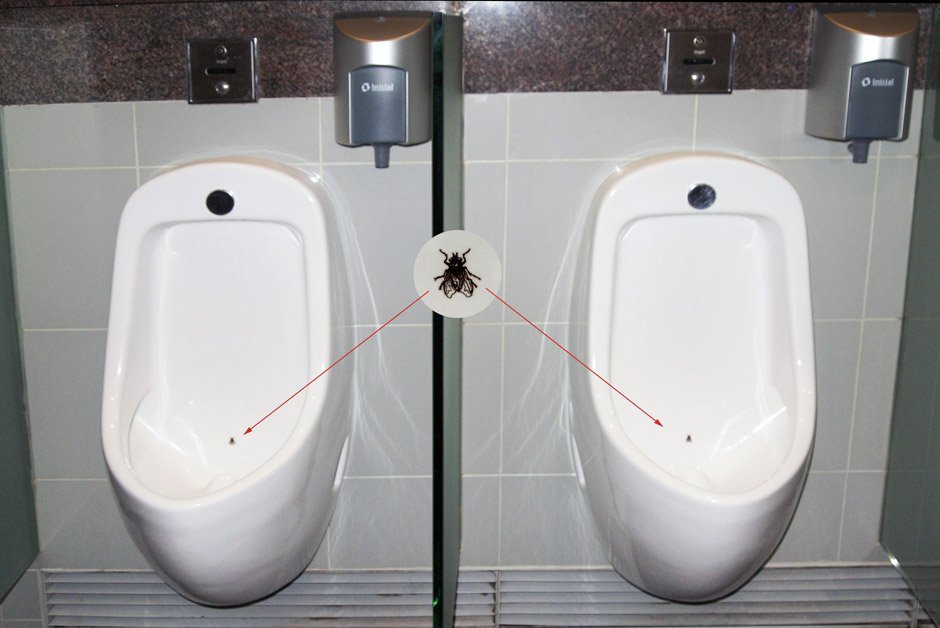
Возьмем простой пример с WC амстердамского аэропорта Схипхол. Появление мухи в писсуаре чудным образом изменило поведение мужчин. Судя по результатам этого неожиданного и странного эксперимента, мужской пол имеет склонность к прицеливанию в таких вот местах. Благодаря мухе аэропорт Амстердама уменьшил расходы на уборку на 80% (и лучше не знать, как они это проверяли).

Ясность — основа всего
У восприятия визуальной информации есть свои механизмы, о которых нередко забывают в веб-дизайне. Прежде всего сайт должен быть простым и понятным для пользователя. Креативность и оригинальность безусловно хороши, но только не в ущерб юзабилити. Человек пришел в первую очередь за интересующей его информацией. И если он не получит ответы достаточно быстро, то и красивый дизайн вряд ли заметит.

Сайт должен отвечать на три вопроса пользователя: «Что это?», «Что я могу здесь сделать?» и «Почему мне нужно это делать?».
Проверим, ответит ли эта страница на них.

Что это? «Я сегодня же начну принимать кредитные карты» – ясный ответ и подходящая смыслу иллюстрация.
Что я могу здесь сделать? — Я могу получить кардридер для банковских карт.
Почему мне нужно это делать? — Потому что это бесплатно и здесь предлагают самые низкие комиссионные за транзакцию (2,75%).
Другой пример, показывающий визуальный способ контакта с посетителем.

Мозг человека проводит обработку визуальной информации раз в 50 быстрее, чем текста. Как в пословице «лучше один раз увидеть...». На странице выше проводится демонстрация того, что продается. Но лучше воздержаться от слов в превосходной степени. Это изъезженный трюк, который в наше время вызывает больше недоверия, чем расположения.
Многие веб-маркетологи до сих пор используют эпитеты в превосходной степени («наилучший», «скорейший», «простейший» и т. д.). Однако без подтверждения, такие утверждения не убедительны и скорее будут раздражать посетителей сайта. Например, объявление из серии «Лучшая пицца в городе» вряд ли убедит человека пойти в эту пиццерию. А вот уточнение «Домашняя паста» — более конкретное утверждение, не содержащее прилагательных в превосходной степени. Так же можно описать краткие преимущества («Мы доставим вам вашу пиццу за 20 минут» и т.д.).
Визуальная привлекательность
После того, как пользователь понимает, что находится в нужном месте и соглашается с тем, что предложение действительно выгодно, наступает очередь провести его сквозь воронку продаж. Первое впечатление решает очень многое.
Люди часто делают поспешные выводы. Пользователю достаточно нескольких секунд, чтобы составить мнение о целевой странице/сайте. И вот такое поспешное впечатление будет руководить посетителем в его решении оставаться или уходить с сайта. Первые впечатления влияют на повышение удовлетворенности пользователя, они могут длиться годами.

Наглядный пример – Tesla Model S. Многие скажут, что автомобиль хорош, хотя самолично не проводили тест-драйвов и возможно даже не видели машину в живую. Мнение основывается исключительно на внешнем виде.
Но что делает дизайн хорошим? Кому-то нравится зеленый цвет, кому-то синий, кто-то любит минимализм, а кто-то восхищается изобилием элементов на странице. Google попытался выяснить этот вопрос, в ходе широкомасштабного опроса определилось 2 фактора привлекательности сайтов для среднестатистического пользователя:
— низкая визуальная сложность (чем проще сайт, тем лучше);
— соответствие стереотипу (дизайн совпадает с представлениями пользователя о том, как должен выглядеть сайт определенной категории).
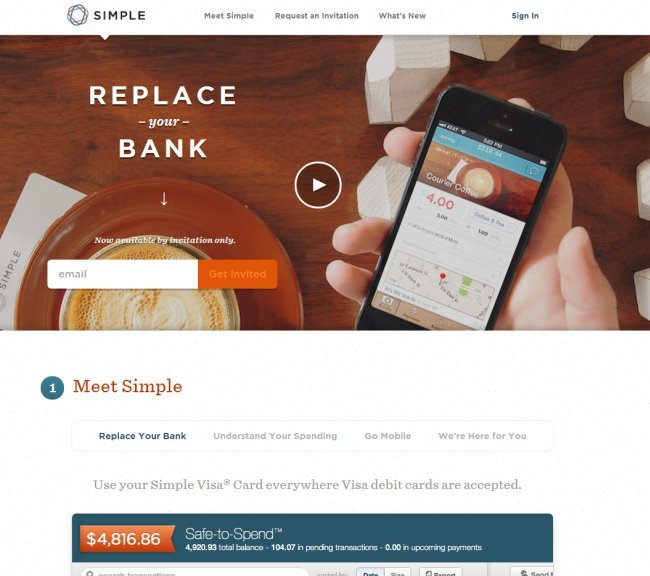
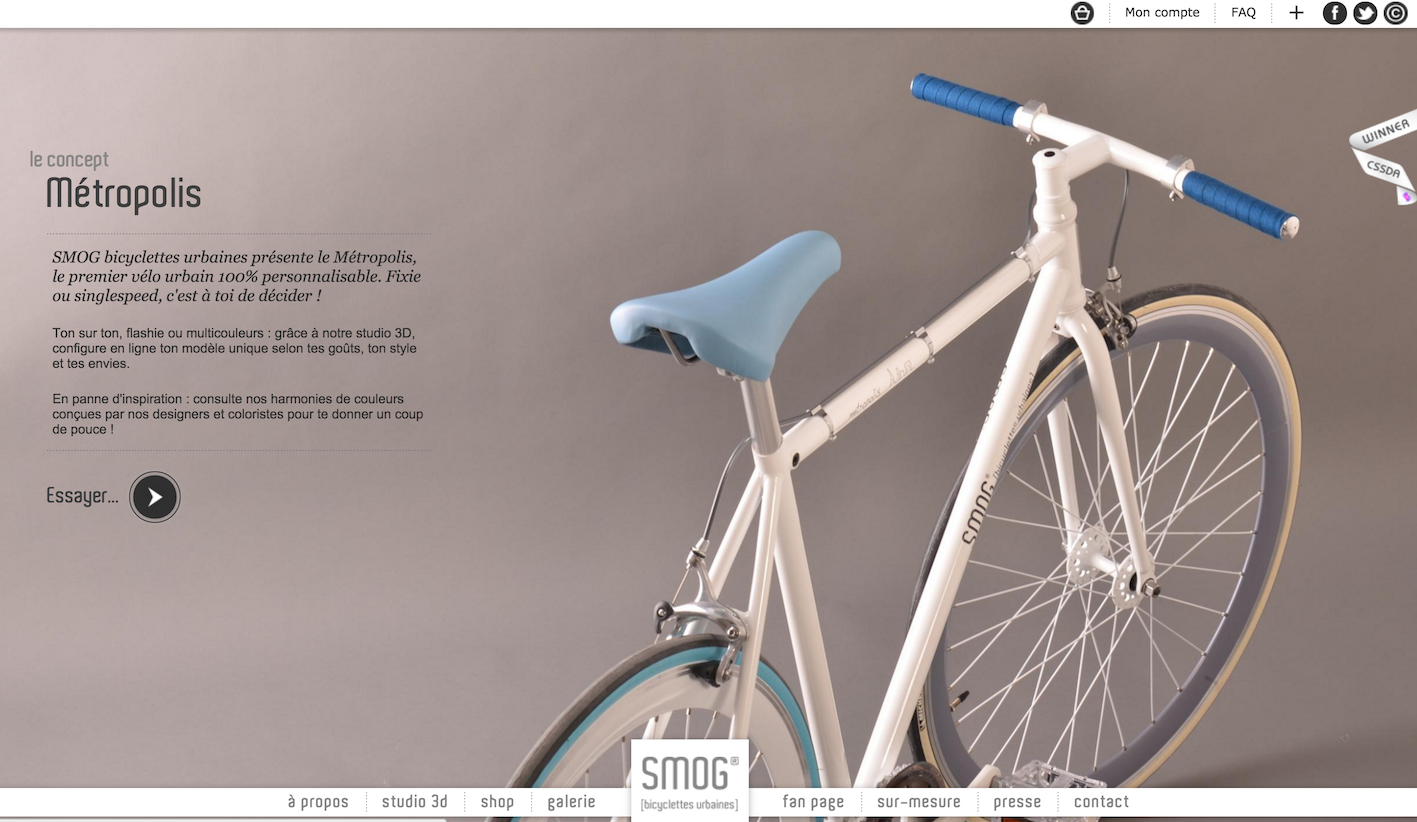
Пример простого сайта, привлекательного для большинства пользователей.

Строгая иерархия визуализации
Визуальная иерархия является одним из важнейших принципов, лежащих в основе веб-дизайна. Это порядок, с помощью которого человеческий глаз воспринимает то, что видит.

Если попросить любого человека оценить круги в порядке важности, он справится с задачей даже ничего не зная об этих кругах. Это и есть визуальная иерархия.
Одни части сайта важнее других, соответственно и внимание пользователя должно быть направлено правильно. Если меню сайта насчитывает 10 пунктов, стоит подумать, все ли они одинаково важны. Если задача состоит в том, чтобы пользователь нажал на конкретные пункты меню, их надо сделать более заметными. Место в иерархии определяется размерами, цветом, шрифтом.

Желательно располагать элементы на странице в определенной иерархии, созданной в соответствии с концепцией сайта.
Вот пример сайта Williams Sonoma, продающего посуду. Главной приманкой для глаз пользователей является сочный кусок мяса, возбуждающий аппетит. За ним следует заголовок и кнопка призыва к действию. Четвертое место занимает абзац с текстом под заголовком, а на пятом — обещание бесплатной доставки. Баннер, расположенный в верхней части окна последним привлекает к себе внимание.

В Интернете до сих пор ведутся споры о том, какой цвет конвертирует лучше – красный или оранжевый. Есть даже распространенный А/Б-тест цветов CTA-кнопки с зеленым и красным.

Кажется, что красный конвертирует лучше, чем зеленый, на 21%. Но если разобраться… Большинство пользователей нажало на красную кнопку не потому из-за особенностей цвета, а потому что она больше выделяется из общего окружения. Красный сам по себе агрессивный и доминирующий, а на контрасте с зеленым, его влияние усиливается. Красная кнопка еще более заметна. Если сайт преимущественно красный, то конвертировать наилучшим образом будет синяя или зеленая кнопки. Главное – контраст CTA-элемента и основного цвета страницы.
Пустое пространство вокруг объекта подчеркивает его важность и добавляет «воздуха».

Удержать внимание любой ценой
По исследованиям и наблюдениям маркетологов в большинстве случаев первоначально взгляд пользователей (для 69%) притягивает левая верхняя часть экрана. Именно с этого места начинается осмотр веб-страницы.
Исследования нейрофизиологов доказывают, что в первую очередь внимание людей привлекают большие изображения.

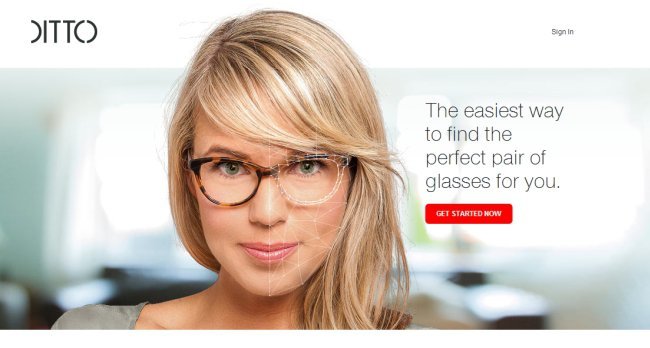
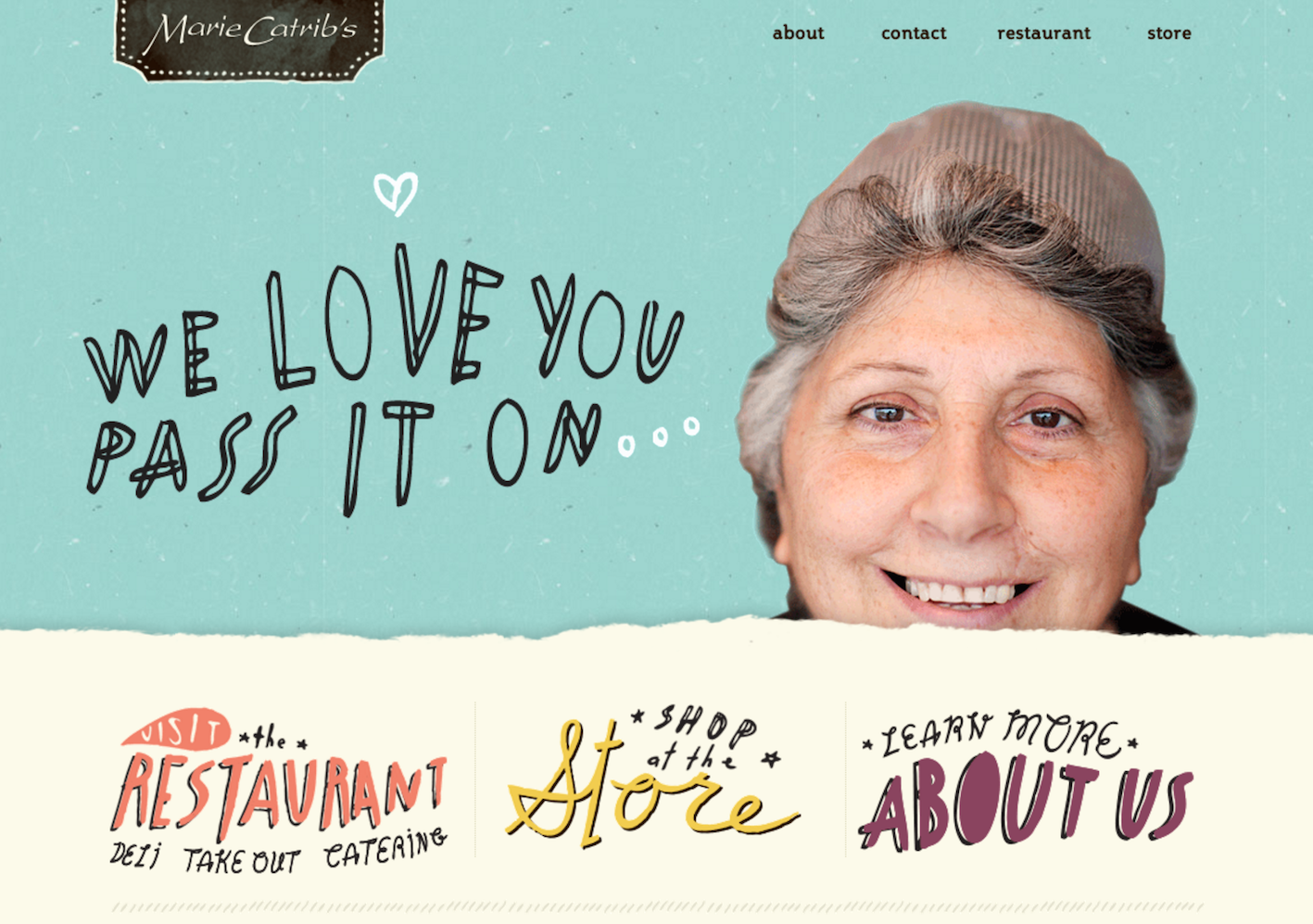
Хороший способ – использование фотографий людей, смотрящих прямо на зрителей. При разговоре беседующие обычно смотрят друг другу в глаза, поэтому такие изображения действуют как магнит.

Еще один способ привлечения внимания – это «сюрприз». Когда пользователь замечает нечто неожиданное или непривычное, что вызывает у него любопытство.

Но привлечь внимание не так трудно, как его удержать. И чтобы не отбить у пользователя всякое желание находится на сайте, лучше избегать избитых фраз, большого текстового массива, лишней информации и прочего. Например, на главную страницу вряд ли стоит выносить раздел «Наша философия». Людей интересует информация и им нет дела до взглядов компании на различные вопросы, пусть даже и касающиеся бизнеса.
Первым делом сайту нужен хороший контент, представленный в привлекательной форме. Человеческий глаз постоянно пытается распознавать образы, а распознав их, учится игнорировать в дальнейшем. Вот почему важно «освежать» макет страницы для улучшения притягательности. Внимание по-настоящему может привлечь что-то новое, выделяющееся из привычного окружения. Нейрофизиологи также подтверждают, что новизна способствует улучшению усвоения информации, а получение нового опыта — насущная необходимость для ума.
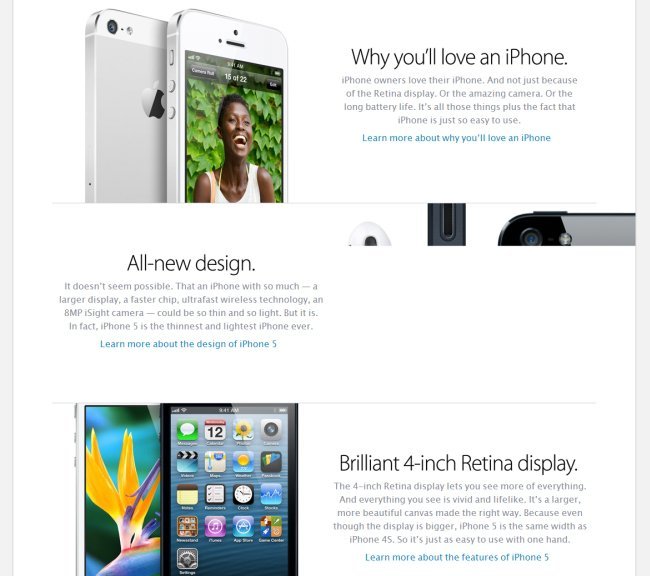
Вот простой, но действенный прием с чередованием абзацев текста по вертикали. В самом верху текст справа, ниже – текст слева, а затем – снова справа.

Как только пользователь приступит к выбору, ему нужно помочь. Выбор – это тяжелый труд. Чем больше его больше, тем ниже конверсия.
Первый шаг – помочь людям сузить выбор. Это можно сделать с помощью фильтров, распределяющих предлагаемые товары по определенным признакам, категориям. Какой самый важный фактор при выборе пары обуви, новой рубашки или часов? в случае с он-лайн магазином — то, как товар выглядит.

Как уже было сказано, большие картинки работают лучше и надолго захватывая внимание клиента.
Вот еще пример начального варианта товарной страницы с 4 фотографиями товаров в строке:

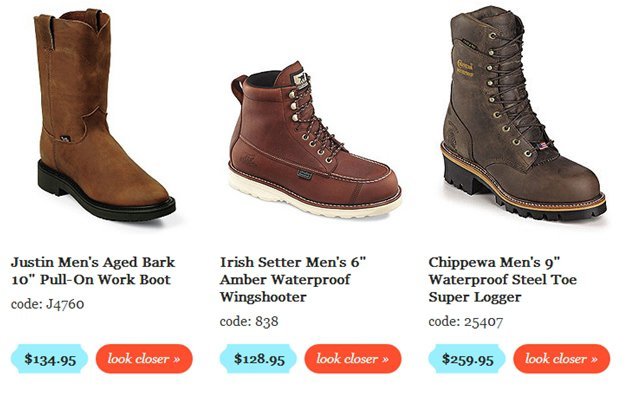
Уменьшаем число фотографий до 3, но увеличиваем их размер:

Результат: увеличение продаж на 25%
Изложенные перечисленных принципов никоим образом не ограничивают полет фантазии и творческую свободу. Это лишь варианты для помощи и улучшения сайта, которые воздействуют на целевую аудиторию, используя методы убеждающего веб-дизайна.
Комментарии (17)

nikitasius
15.12.2015 18:37+2Мде… в статье забыли самое главное, чтобы «каждый мог» повторить трюк из писсуара!
<div style="position:fixed;bottom:73%;right:75%;cursor:none;"> <img alt="mouche" src="http://cdn-files.evildayz.com/_habr/m.png" width="31" height="30"> </div>

dsavenko
15.12.2015 20:59+21Почему большая часть скриншотов вызывает у меня только одну мысль: «блин, опять этот маркетинговый веб-дванольный синглпейдж-вертилькально-скроллинговый херня-впаривательный мозгозасирательный буллшит, да сколько можно-то»?

alltiptop
15.12.2015 21:08+1Наверно тут забывают упомянуть что это пример не веб-дизайна, а рекламного баннера. Самого обычного, что у дороги висят, только онлайн, даже иногда интерактивного.

dsavenko
16.12.2015 08:02+1Да, видимо, так и есть. Я как-то не понял сразу, о чем тут речь. Думал, о нормальном дизайне. Сейчас вот еще раз взглянул, и стало ясно, что речь тут именно о том, как максимально эффективно засрать мозг посетителю сайта, чтобы он купил очередную ненужную ему фигню, и автор (поста) вполне честно (хоть и не столь прямо) об этом говорит.
Sorry, my bad.

rozhik
16.12.2015 01:26+1Да ладно, некоторое время назад советовали, что скроллинг — это плохо… Мне это всё напоминает курсы биржевых брокеров 975 советов как на графике найти 30 терминов и принят решение, а если лень это учить, то проще прочитать одну статью Баффета.
Самое главное — оценивать в комплексе, многие подобные советы совсем не сочетаются, или просто ужасны. Лучше выслушать 10 мнений людей с целевой аудитории, чем воплотить еще 10 дополнительных бэст практикал, не смотря на результат в целом.
dsavenko
16.12.2015 08:08Скроллинг — и сейчас плохо :) Просто мода такая. Мода безжалостна. Как обычная мода заставляет женщин (в основном) носить дико неудобные и непрактичные шмотки, так и интернет-мода заставляет стартапы (в основном) почти поголовно делать себе сайты в виде таких вот скроллинговых портянок с бурлящим через край слабо обоснованным оптимизмом и минимумом реальной информации о продуктах.

firya
16.12.2015 12:24+1Боюсь у вас выработался рефлекс из-а сотен одинаковых, ничем не отличающихся друг от друга лендингов выпускников «Бизнес Молодости». Такие сайты действительно пытаются впарить все тоже самое что у остальных, предварительно попытавшись «упаковать» это в красивую обертку.
Но суть идеи правильная: максимально быстро и просто объяснить в чем преимущества, дать ответ на возникающие вопросы, а дальше пользователю решать читать подробнее (да, на таком сайте обязательно должны быть исчерпывающие материалы по теме), позвонить (если такая опция предусматривается. Для тех кто не любит читать), или закрыть сайт, потому что сразу понятно что предлагают совсем не то.
И такие сайты могут быть полезнее чем также всем надоевшие в начале нулевых однотипные сайты визитки, где та же информация разбита на 5-6 страниц, текст заСЕОшен до тошноты, и найти нужную информацию не представляется возможным.
ProstoTyoma
16.12.2015 17:24+1>… а дальше пользователю решать читать подробнее
Могу ответить за себя. Я не хочу «а дальше». Как правило, я знаю что-то о продукте, на сайт которого зашёл. И я достаточно точно знаю какая информация о продукте мне нужна и хочу её сразу. А мне сначала дают то, что кажется важным создателям сайта. Включается флаг «опять впаривают» и сайт закрывается.

marenkov
16.12.2015 11:08Вы, конечно, все правы. Но фокус в том, что читали хабра — весьма специфическая выборка, хоть и не всегда воспитанных, но все же интеллектуальных людей. В то время как все это рассчитано на, скажем так, несколько иной слой посетителей.

perfectdaemon
16.12.2015 11:17+2Уменьшаем число фотографий до 3, но увеличиваем их размер:
Результат: увеличение продаж на 25%
А вы уверены, что повлияло увеличение картинок, а не появление цены под каждой позицией?
Если для получения цены продукта в списке, надо перейти на его страницу (или кликнуть, навести мышь, etc), то это отторгает. Яркий пример — магазин Xbox One, в котором цена указывается только на странице товара, но не в списке/результатах поиска/главной странице магазина с промо.
И есть Steam, где цены на товар указаны практически везде. Так вот в Steam-е мне выбирать и покупать значительно удобнее.

Zzzuhell
16.12.2015 15:33+1ААААА! Я был в туалете Схипола и видел эту муху. Еще лет пять назад!!!
Идея шикарная, что и говорить.
К слову сказать, люблю коллекционировать туалетные лайфхаки в разных странах…

srs2k
Все эти модные сайты с единственной и большой КДПВ на главной, слоганом «МЫ ЗНАЕМ КАК СДЕЛАТЬ ХОРОШО» и крупной формой для регистрации/входа наоборот вызывают у меня стойкое отторжение (вот ведь странность какая!). Сразу появляется мысль что такой сайт — просто промо или визитка. Как правило сразу закрываю вкладку.
kinguru
Согласен
Ну может не прямо сразу… )