
В нашем блоге мы много пишем о создании почтовых рассылок — их верстке, дизайне и интересных статистических фактах. Сегодня мы представляем вашему вниманию адаптированный перевод материала основателя проекта AcquireConvert Жиля Томаса (Giles Thomas) о создании по-настоящему качественных форм для подписки на email-рассылки или оповещения.
Формы
Контактные формы являются основой для привлечения потенциальных клиентов, а также залогом роста онлайн-продаж. Формы влияют на показатели дохода, скорость роста бизнеса и даже на срок его существования.
Мало кто любит заполнять формы, потому что это нудно. Что с этим делать, и как максимизировать коэффициент конверсии?
Сегодня мы постараемся ответить на этот вопрос и рассмотрим следующие темы:
- Различные типы форм, которые мы можем оптимизировать;
- Создание форм для обеспечения эффективного опыта взаимодействия с пользователями;
- Customer Development;
- Создание эффективных надписей и текстов;
- Поддержку конверсии;
- Другие способы создания качественных форм.
В каждой главе мы будем рассматривать конкретные примеры, опираясь на данные проведенных исследований. Я постараюсь не высказывать свое собственное мнение и не стану предлагать универсальные решения.
На протяжении всего руководства я буду давать подсказки о том, что стоит оптимизировать и почему. Вы можете начать тестировать актуальные идеи прямо сейчас, но, разумеется, с контрольными примерами.
Какие типы оптимизировать? Когда речь заходит о конверсии, то нас интересуют четыре основных типа форм:
- Лид-формы (контактные формы и формы подписки);
- Формы онлайн-продаж (формы заказа);
- Формы регистрации пользователей (формы регистрации);
- Операционные формы (формы, ориентированные на выполнение определенных задач).
Лид-форма дает пользователю возможность связаться с представителями компании или присоединиться к списку рассылки. Формы онлайн-продаж связаны с покупкой продуктов.
С помощью форм регистрации пользователи могут присоединиться к вашему проекту. Операционные формы необходимы для выполнения каких-либо операций на сайте или в приложении; хороший пример – интернет-банкинг.
Вне зависимости от типа используемых форм вам стоит анализировать потоки пользователей и данные по воронке, чтобы повысить коэффициент конверсии.
Скорее всего, когда вы впервые представляете внешний вид своей формы, то не задумываетесь о словах, которые на ней напишите. Но они имеют большое значение, например, в названии для поля ввода данных.
Поведение пользователя (заполнит он форму или покинет сайт) зависит от простоты и понятности формулировки. Основатель компании 37Signals Джейсон Фрид (Jason Fried) сказал: «Большая часть текстов в интернете – полный отстой, потому что они написаны копирайтерами для копирайтеров, а не для читателя. Пишите для читателя. Вот и все».
Грамотный копирайтинг – это важная часть разработки интерфейсов, где каждое слово значит столько же, сколько иконки и маленькие пиксели.
Название формы должно отражать ее назначение
В первую очередь, пользователь читает заголовок, то есть название формы. Убедитесь, что оно четко и лаконично описывает её назначение. Также используйте побуждающие слова, чтобы призвать пользователя к действию.
Сообщите ему, что будет, если он заполнит форму, замотивируйте его сделать это. Например:

Совет: убедитесь, что заголовок формы отражает ее цель. Используйте побудительные слова
Не используйте диалоговые окна с кнопками «Да» и «Нет»
Как мы знаем, пользователи лишь бегло просматривают страницу, а не читают все подряд, поэтому скорость, с которой они выполняют необходимую задачу в веб-приложении, влияет на эффективность его [приложения] использования. От этого зависит, станет человек клиентом или покинет проект, что, в свою очередь, сказывается на коэффициенте оттока пользователей.
Поэтому нужно трепетно относиться к деталям, добавляя информацию на форму взаимодействия с пользователями. Распространенной ошибкой при создании текстов для форм, ориентированных на выполнение определенной задачи, является злоупотребление диалоговыми окнами «да/нет».
Диалоговые окна с кнопками «да/нет» или «подтвердить/отменить» зачастую не раскрывают контекста. Классический пример – диалог удаления файла в Windows 7.
Просто посмотрев на кнопки, пользователь не извлечет для себя никакой полезной информации.

Предположим, что пользователь читает только текст на кнопках. В этом случае надпись на кнопке должна быть связана непосредственно с вопросом.

В этом примере мы связали текст на кнопке «Save Worksheet» с заголовком формы, повысив её эффективность. Теперь пользователь лучше понимает, что от него требуется, и быстрее принимает решение.
Совет: чтобы добиться максимальной конверсии сделайте так, чтобы надписи на кнопках отвечали на вопрос, заданный в заголовке формы
Плейсхолдер вредит удобству использования
В некоторых формах название заменяют на инструкции или подсказки в поле ввода, то есть на плейсхолдеры. Например:

Однако айтрекинг-исследования показывают, что внимание пользователя лучше привлекают пустые поля. На поиск непустых полей человек тратит больше времени и может попросту их не заметить, а это приводит к снижению конверсии.
Более того, пользователям приходится запоминать назначение формы, поскольку при установке курсора в выбранное поле плейсхолдер исчезает. Получается, чтобы снова посмотреть на текст в поле ввода, клиенту придется удалить то, что он уже написал – это замедляет время заполнения, вызывает чувство раздражения у пользователя и снижает конверсию. Действительно неудобно это становится при заполнении больших и длинных форм.
Если для перехода на следующее поле ввода пользователь нажмет клавишу Tab, то к тому моменту, как он переведет взгляд на соответствующий элемент формы, плейсхолдер уже исчезнет.
Совет: не используйте плейсхолдеры в качестве названий, только в качестве подсказки или примера вводимых данных
Расположение названия поля имеет значение
Не только плейсхолдеры могут замедлить заполнение формы. Расположение названия по отношению к полю ввода само по себе может стать препятствием.
Интернет-журнал UXmatters в ходе исследования обнаружил, что размещение названия на форме влияет на скорость ее заполнения.
Компания провела айтрекинг-исследование трех вариантов расположения заголовка поля:
- Название было выровнено по левому краю и находилось на одной прямой с полем ввода;
- Название было выровнено по правому краю и находилось на одной прямой с полем ввода;
- Название находилось над полем ввода в левой его части.

Заполнить форму сложнее всего оказалось в первом случае, так как из-за расстояния между элементами пользователю приходилось переводить взгляд из одной точки в другую.

Второй вариант взаимного расположения элементов на форме показал себя лучше, чем первый.

Однако самым лучшим вариантом оказался третий – при таком взаимном расположении элементов пользователю проще всего зафиксировать взгляд.
Совет: чтобы ускорить процесс чтения, поместите название поля над ним и выровняйте по левому краю
Длинные формы с названиями над полями ввода выглядят большими и громоздкими, потому могут вызывать неприятие у пользователей. Чтобы визуально уменьшить форму, расположите названия полей ввода на одной линии с ними.
Выводите сообщения о правильности введенных данных рядом с формой
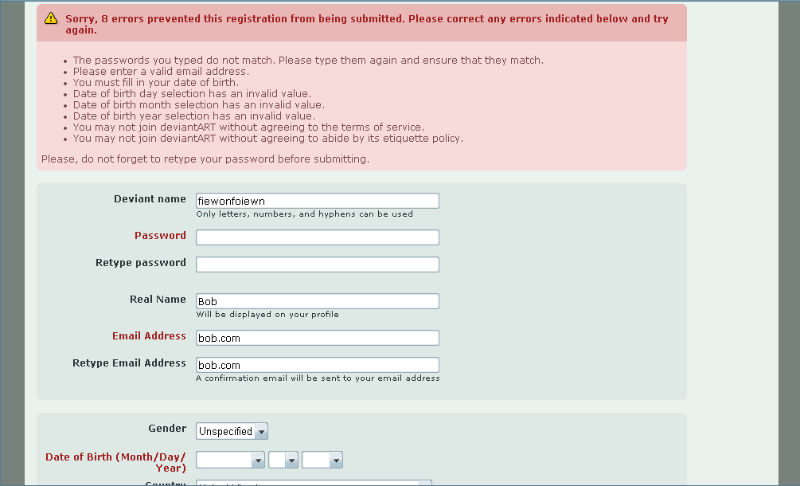
При подтверждении введенных данных часто встречаются ошибки. Иногда сообщения об ошибках группируют над формой.

При таком подходе пользователю трудно находить и исправлять неправильно введенные данные. Каждый раз после исправления одного поля, ему приходится прокручивать форму вверх, чтобы прочитать сообщение и найти следующую ошибку.
На рисунке выше видно, что названия полей с ошибками выделены красным цветом, однако лучше выводить сообщение о некорректно введенных данных рядом с полем ввода, параллельно указывая причину ошибки (см. изображение ниже).

Результаты исследования Люка Вроблевски (Luke Wroblewski), говорят нам о том, что еще большего увеличения конверсии можно добиться, если осуществлять проверку введенных данных в режиме реального времени – то есть выводить сообщение сразу, как только пользователь заполнил форму.
В этом видео показано, как пользователь заполняет форму обратной связи и в реальном времени получает сообщения о правильности или неправильности введенных данных.
По сравнению с проверкой после подтверждения формы, проверка в реальном времени позволила:
- Увеличить количество успешных заполнений форм на 22%;
- Снизить количество ошибок при заполнении на 22%;
- Увеличить коэффициент удовлетворенности на 31%;
- Снизить время заполнения на 42%;
- Уменьшить количество переводов взгляда на 47%.
Испытания показали, что проверку на наличие ошибок лучше всего проводить после заполнения каждого элемента формы, то есть в тот момент, когда пользователь переходит к следующему или предыдущему полю.
В довершение ко всему, в ходе исследования было установлено, что пользователи предпочитают, чтобы сообщения об ошибках и корректности ввода не исчезали со временем.
Совет: убедитесь, что сообщения об ошибках появляются рядом с некорректно заполненным полем. Если это возможно, то проводите проверку заполненных полей в режиме реального времени, добавляя информативные сообщения, не исчезающие со временем.
Радиокнопка или выпадающий список?
Пользователь останавливается при заполнении формы, когда сталкивается с проблемой выбора. Мы хотим, чтобы заполнять наши формы было легко, потому необходимо определиться с подходящим для этого инструментом. Что лучше: радиокнопки или выпадающий список?
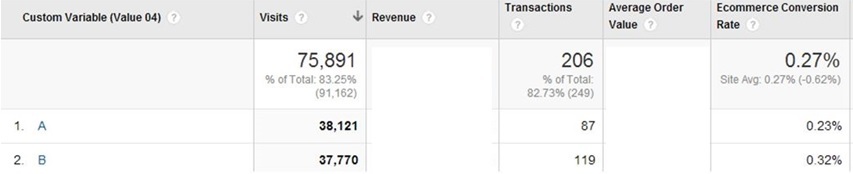
Интернет-лаборатория Marketing Experiments попыталась это выяснить и провела однофакторное A/B-тестирование.

Тест с использованием радиокнопок

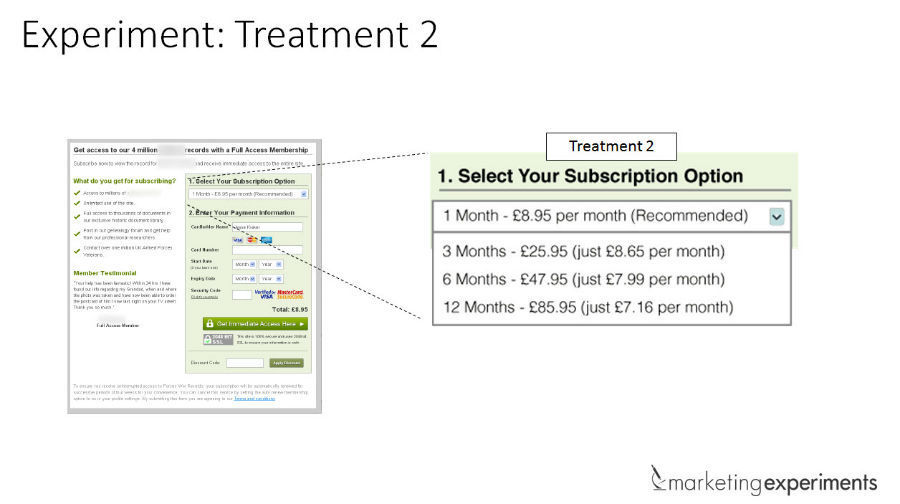
Вариант с выпадающим меню
Гипотеза гласит, что выпадающий список, делая форму визуально короче, может увеличить конверсию формы регистрации. Однако радиокнопки превзошли показатели выпадающего списка на 15%.
Совет: прежде чем сравнивать эффективность выпадающего списка и радиокнопок убедитесь, что сами формы доведены до ума.
Правильный и неправильный способы создания повествовательных форм
Джереми Кит (Jeremy Keith), основатель сайта Huffduffer, создал форму в стиле игры Mad Libs. Идея концепции в том, что вы создаете обычную форму с полями ввода, но текст на ней подается в форме рассказа.

Правильный способ использования повествовательных форм
Проект Vast.com провел сравнительное A/B-тестирование традиционной и повествовательной форм. Повествовательная форма увеличила конверсию на 25-40% (смотрите две формы ниже).

Неправильный способ использования повествовательной формы
В этом случае рассмотрим результаты исследования, проведённого сайтом Kalzumeus. Здесь наблюдается значительное снижение конверсии после внедрения повествовательной формы. Ниже представлены два варианта дизайна.

Традиционный стиль формы

Повествовательная форма
Конверсия традиционной формы составила 27,5%, в то время как конверсия повествовательной формы лишь 21,73%.
Совет: иногда очень сложно создать правильную повествовательную форму. Убедитесь, что используемый для рассказа текст имеет смысл и не вводит в заблуждение читателя, снижая тем самым конверсию (как в этом примере).
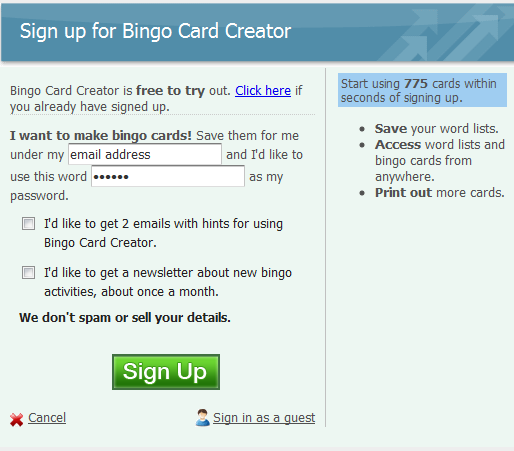
Запрашивать пароль дважды неэффективно
Запрос на повторное введение пароля нужен для того, чтобы пользователь при смене пароля не допустил опечатку.
Однако эффективнее добавить переключатель или кнопку «Показать пароль». При таком подходе вводить его повторно нет нужды.
В этом исследовании было проведено сравнение эффективности двух подходов: с подтверждением пароля и с использованием кнопки «Показать пароль».

Форма с подтверждением пароля

Ввод пароля с кнопкой «Показать пароль»
Полученные результаты:
- Число посетителей, заполнивших форму после просмотра страницы, увеличилось на 14,3%;
- Конверсия увеличилась на 56,3%;
- Количество пользователей, полностью заполнивших форму, выросло на 35,5%;
- Количество исправлений при заполнении формы уменьшилось на 23,9%.
Совет: попробуйте добавить переключатель или кнопку «Показать пароль» – это может увеличить показатель конверсии и эффективность формы в целом.
Капчи напрягают
Гарри Бринул (Harry Brignull) сказал: «Использование капчи – это способ объявить
всему миру, что у вас проблемы со спамом, и вы не знаете, как с ними бороться, потому переложили их на плечи пользователей. Это довольно жалкое зрелище».
Но мы не хотим быть жалкими и, конечно же, не хотим снижения коэффициента конверсии. Компания Animoto, разрабатывающая отличное приложение для создания видео, провела тестирование своей формы регистрации (изображение ниже).

Тест проводился до тех пор, пока не был достигнут уровень доверия 99%. Конверсия формы с капчей равнялась 48%, а без нее – 64%. Увеличение конверсии составило 33%.
Совет: протестируйте свою форму с капчей и без нее.
Грамотное использование HTML
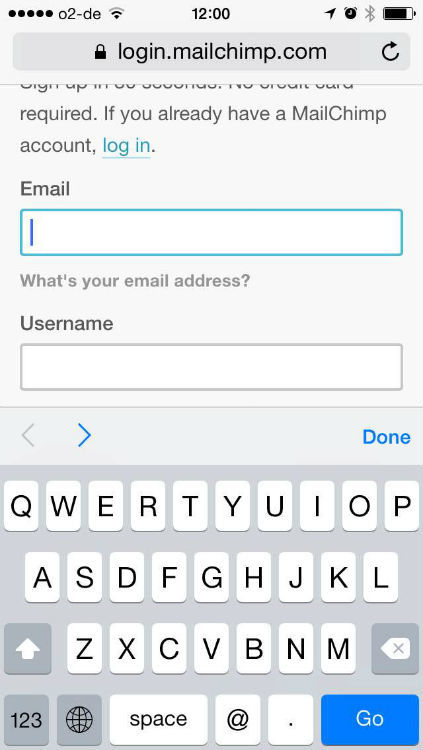
Мы пытаемся постепенно улучшить наш сайт, верно? Давайте используем HTML5-формы? Замечали ли вы, что при вводе электронной почты на веб-сайте с телефона, на основной клавиатуре появляется символ @?

Это экран создания аккаунта на мобильной версии сайта Mailchimp. Здесь все правильно!
Потому что разработчик предусмотрительно использовал форму «электронная почта».
<input type=”email” name=”email” />Существуют и другие способы повышения эффективности заполнения специальных форм на мобильном.
При вводе URL-адреса появляются слеш и точка.
<input type=”url” name=”url” />Тип вводимых данных TEL выводит на экран телефонную клавиатуру.
<input type=”tel” name=”telephone” />Для ввода цифровых данных на экране отображается цифровая клавиатура. В атрибутах вы можете задать максимальное и минимальное значения и шаговые последовательности.
<input type=”number” name=”number” min=”10? max=”100? step=”10? value=”10? />Совет: попробуйте протестировать HTML5-формы ввода данных для повышения эффективности формы и увеличения конверсии на мобильных устройствах.
Небольшое количество полей может привести к появлению неквалифицированных лидов
Мы уже знаем, что уменьшение количества полей на форме ведет к увеличению конверсии, и существует множество исследований, доказывающих это.
Однако нужно учитывать и качество ваших лидов. Если вы используете короткие формы только для того, чтобы увеличить показатели конверсии, то вы тратите деньги на маркетинг, пытаясь привлечь не тех людей – на лиды низкого качества.
Компания Kindercare в своем исследовании добавила текстовое поле «Вопросы и комментарии».

До

После
Конверсия не изменилась, а качество лидов увеличилось.
Совет: при оптимизации типов и количества собираемых данных обязательно оцените качество лидов.
Многошаговые формы или длинные формы
Если вам нужно собрать большое количество информации о пользователе, например, в процессе оформления заказа, то стоит сравнить эффективность длинных и многошаговых форм. Тип используемой формы может сильно влиять на коэффициент прерывания (количество пользователей, которые начали заполнять форму, но не закончили).
В исследовании для Pass4Sure было проведено тестирование страницы корзины – как её совмещение со страницей оформления и оплаты заказа повлияет на конверсию?
Магазин продает программное обеспечение для IT-индустрии. Тест длился 5 недель, было проведено 3300 транзакций.

Пошаговая форма

Корзина совмещена с формой оплаты
Гипотеза гласит, что если удалить страницу корзины, то пользователи будут сразу переходить к оформлению заказа и быстрее принимать решение о покупке товара.
Конверсия увеличилась на 13,39% с уровнем доверия 100%. Доход с каждого посетителя увеличился с $44,87 до $51,52. Ежегодный прирост выручки компании составил $744 000.
Совет: попробуйте изменить количество шагов многоэтапных форм. Изучите воронки конверсии в Google Analytics или используйте сайт Paditrack – так вы узнаете, на каком этапе клиенты прерывают заполнение пошаговых форм.
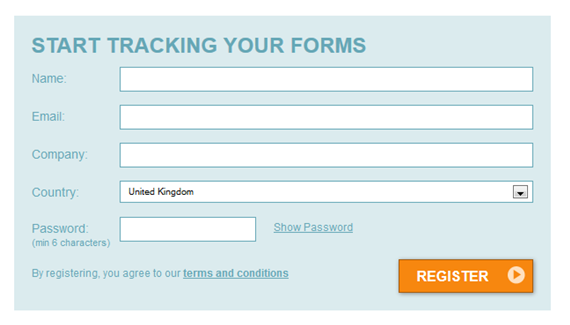
Вертикальное или горизонтальное расположение форм
Мы уже рассмотрели множество факторов и незначительных деталей, которые влияют на элементы форм и коэффициент конверсии. Далее мы посмотрим, как следует размещать эти элементы. Подобное исследование провела компания Arenaturist.
Arenaturist.com – это один из лучших сайтов по бронированию отелей и гостиниц в Хорватии. Создатели проекта изменили оформление страницы и протестировали, как влияет расположение формы регистрации на ее конверсию.

Горизонтальная форма

Вертикальная форма
В A/B-тесте использовался тег c атрибутом «canonical», чтобы Google не индексировал дублированный контент, и компания не опустилась в поисковой выдаче.
Показатели конверсии вертикальной формы на 52% превысили показатели горизонтальной формы.

Совет: протестируйте различные макеты формы, изучите их влияние на показатель конверсии.
Customer Development
Многие компании, занимаясь оптимизацией коэффициента конверсии, опускают этап Customer Development’а. Однако, по моему опыту, это самая ценная и действенная часть работы.
Опрос клиентов – это лучший способ узнать своего покупателя и понять проблемы, с которыми он сталкивается, а также выяснить, какое место на рынке занимает ваш продукт.
Для начала вам нужно найти клиентов или потенциальных пользователей для опроса – это не так-то просто. Как вариант, создайте простую целевую страницу с помощью сайта Launchrock и запустите рекламу в Facebook.
Установите контакт с людьми, которые «крутятся» в вашей сфере, с помощью соц. сетей или обратитесь к ним по почте. Попытайтесь пообщаться с журналистами, которые пишут про ваш продукт. Также стоит обратить внимание на оповещения Google/Buzzsumo, которые легко настроить.
Еще один вариант – это предложить своим клиентам какие-либо бонусы. Разошлите сообщения вашему списку контактов и попросите уделить вам пару минут времени.
Есть мнение, что люди, которых замотивировали бонусами, могут обесценить результат исследования, но чаще всего количество получаемых качественных отзывов гораздо выше количества отзывов от корыстных людей.
Еще можно просто загуглить компании из вашей сферы в вашем регионе и позвонить на найденные номера, однако не стоит злоупотреблять таким способом. Лучше попросить рекомендацию коллег.
Трудно убедить людей уделить вам свое время, поэтому нужно использовать его по максимуму. Спросите их о друзьях или контактах, у которых вы также можете взять интервью. Возможно, вы даже сможете найти новых клиентов.
Задавайте вопросы, которые будут полезны
Формулируя вопросы для опросника, старайтесь разбить их на две группы. Первая – это вопросы для проведения поведенческого исследования – чем люди сейчас занимаются, есть ли у них какие-нибудь проблемы, и как они их решают? Вторая – вопросы для изучения пользовательского опыта работы с вашим продуктом.
Начните ваше интервью с вопросов, которые помогут понять настроения человека, его проблемы и принимаемые им решения. Затем задайте вопросы об опыте использования вашего продукта. Здесь очень важно провести грань; если у вас есть возможность, то лучше проводить эти интервью в разное время.
В этом случае вы получите больше информации за короткий промежуток времени.
Старайтесь не задавать закрытых вопросов, например:
В: Порекомендуете ли вы _______ друзьям или родственникам?
О: Да/Нет
Что вы узнаете из ответа да или нет? Ничего.
Не просите оценить вас по шкале от 1 до 10.
В: Насколько вы удовлетворены нашим продуктом/сервисом (1-10)?
О: 6
Что вам дает цифра 6? Ничего.
Совет: старайтесь понять своего клиента, его проблемы и нужды.
Опрос клиентов и технология Exit Intent
Отличным способом опросить посетителей сайта является Qualaroo. Qualaroo позволяет отобразить на странице сайта опрос или анкету. Полученная информация дает вам возможность понять, с какими проблемами сталкиваются пользователи.

Вы можете конкретизировать, где и при каких обстоятельствах должны появляться эти опросы. Одним из вариантов использования может служить обработка события Exit Intent – когда движение курсора мыши сигнализирует о том, что пользователь собирается покинуть сайт, на экране появляется окно с вопросом.
Фактически, это дает вам еще одну попытку конвертировать пользователя или хотя бы выяснить причины, по которым он решил покинуть сайт.
При опросе клиентов важно определиться с фокус-группой (на какой стадии процесса покупки находятся клиенты). Это может быть посетитель, который пришел в первый или во второй раз, или постоянный клиент.
Мы пытаемся понять, почему они покупают? Как? Почему они сомневаются? То есть изучаем ход их мыслей.
Сегментация ваших исследований и адресация различных вопросов различным типам пользователей помогут получить более глубокую и персонализированную информацию. Таким образом, появляется возможность проводить более персонифицированный маркетинг.
Конверсию поднять проще, если вы хорошо знакомы со своей сферой деятельности и спецификой работы.
Используйте Qualaroo, чтобы устранить основные причины снижения конверсии. Выводить опросники на каждой странице сайта можно, однако не стоит этим злоупотреблять и выводить их несколько раз за короткий промежуток времени.
Лучше всего поместить опрос на странице с высоким траффиком и показателем отказов – странице, с которой пользователи покидают сайт. Такие страницы представляют собой дыры в воронке конверсии.

Разместили? Теперь задайте конкретные вопросы, связанные с основной задачей, которую пользователь должен выполнить на странице.
Например, если речь идет о странице, представляющей теннисную ракетку в спортивном онлайн-магазине, то вы могли бы задать вопрос про теннис или предложить ракетку получше. Идея заключается в том, чтобы узнать все о процессе покупки, то есть понять мысли покупателя при выборе магазина, марки, модели и т.п.
Используйте полученные знания для написания маркетинговых текстов
Найдите закономерности в замечаниях пользователей – то, о чем они чаще всего упоминают. Важно не только услышать эти замечания и проработать их, но и использовать при этом точные формулировки и выражения ваших клиентов.
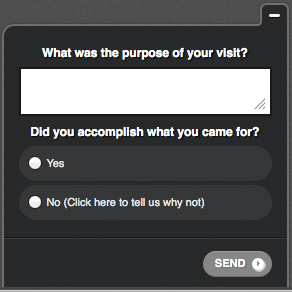
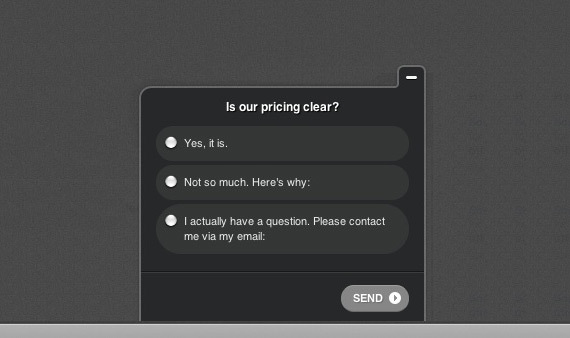
В своем исследовании компания Officedrop использовала Kiss Insights на странице с расценками на свои SaaS-услуги. Сотрудники компании знали, что посетители уделяют ей много времени. Также она являлась страницей выхода.
Посетителям был задан следующий вопрос: «Понятно ли вам, как формируется цена на наши услуги?»

После вопроса шло текстовое поле с готовыми вариантами ответа
После изучения собранных данных стало ясно, что пользователи не видели разницы между различными продуктами компании и не всегда понимали, почему они столько стоят.
После этого страница была исправлена. Результаты A/B-тестирования показали, что конверсия увеличилась на 15% по сравнению со страницей до правки; количество клиентов, которым стал понятен процесс ценообразования, увеличилось на 10,5%.
К другим популярным вариантам тестирования можно отнести сквозные просмотры сайта (тестирование в браузерах и на устройствах), оценку удобства использования и эвристический анализ.
Совет: старайтесь находить новые идеи для A/B-тестирования, чтобы развивать свой продукт. Собственноручно проведенные тесты дают лучший результат.
Советы по копирайтингу
Пишите побуждающие заголовки! Компания 37Signals провела исследование и выяснила, что от побуждающего заголовка больше пользы.
Первоначальный вариант гласил: «Лучший способ осуществить проекты».
Измененный заголовок: «Управляйте проектами лучше с Basecamp».
Слово «управляйте» более конкретное и точное, чем слово «осуществить», которое может быть интерпретировано по-разному.
Новый слоган увеличил показатель конверсии на 14%. Однако не только он может влиять на конверсию.
Совет: тестируйте заголовки с более выгодными формулировками.
Пишите персонализированные тексты для кнопок призыва к действию
Текст кнопки призыва к действию так же важен, как текст заголовка. Призыв к действию – это решающий момент, в который пользователь либо уйдет с сайта, либо станет постоянным пользователем. Потенциальный клиент должен понять, что произойдет, когда он завершит заполнять форму и нажмет кнопку подтверждения.
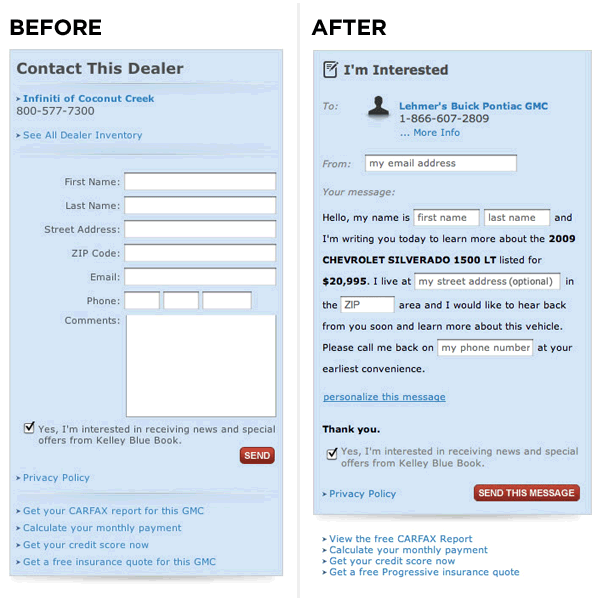
В этом исследовании было проведено сравнение эффективности кнопок призыва к действию с персонализированным и не проанализированным текстом.
Текст второй кнопки в большей степени раскрывает то, что получит пользователь, когда нажмет на неё. Также был удален номер телефона.

До

После
Измененная форма с текстом, написанным от первого лица, увеличила конверсию на 24% с уровнем доверия 98%.
Изменяя любой текст, старайтесь сделать его кратким, простым (без технического жаргона) и дружелюбным.
Вот отличный ресурс о копирайтинге для платформы Android, однако, описанные там приемы можно применять и на вашем сайте.
Совет: проверьте текст на кнопках; убедитесь, что он персонализирован.
Развейте сомнения и беспокойства пользователей
Теперь постарайтесь развеять страхи и опасения пользователей, которые мешают им стать вашими клиентами. У многих сайтов есть раздел FAQ – это плохо, потому что пользователь вынужден покинуть воронку, чтобы найти ответы на свои вопросы, после чего он уже может не вернуться в точку конверсии и покинуть сайт.
Добавьте ободряющий текст рядом со своей формой, который бы помог «затянуть» пользователя в воронку конверсии.
Поддержка конверсии
Мы часто не обращаем внимания на незначительные точки конверсии, например, кнопки-флажки и стилевое оформление.
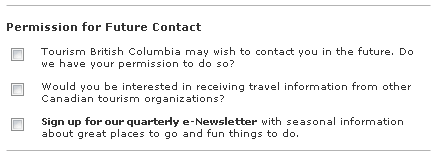
Компания Wilder Funnel в своем исследовании изучила влияние жирного шрифта и изображений рядом с чекбоксами на увеличение количества выбираемых опций.

До

После
Как вы могли заметить, внимание сразу привлекает второй пункт с жирным шрифтом и изображением. В этом случае количество пользователей, подписавшихся на рассылку, увеличилось на 12%.
Совет: не стоит недооценивать значение мелких элементов ваших форм. Попробуйте добавить изображения, подходящие под тематику чекбокса. Соберите данные о поведении пользователей с помощью теплокарты Crazy Egg и карты скроллинга – это позволит вам увидеть, как клиенты взаимодействуют с вашими формами.
Рекомендации от других пользователей повышают доверие к вашему продукту
Хорошей идеей будет закрепить на странице положительный отзыв от бывшего клиента или пользователя. Попробуйте поместить его рядом с формой или кнопкой призыва к действию.
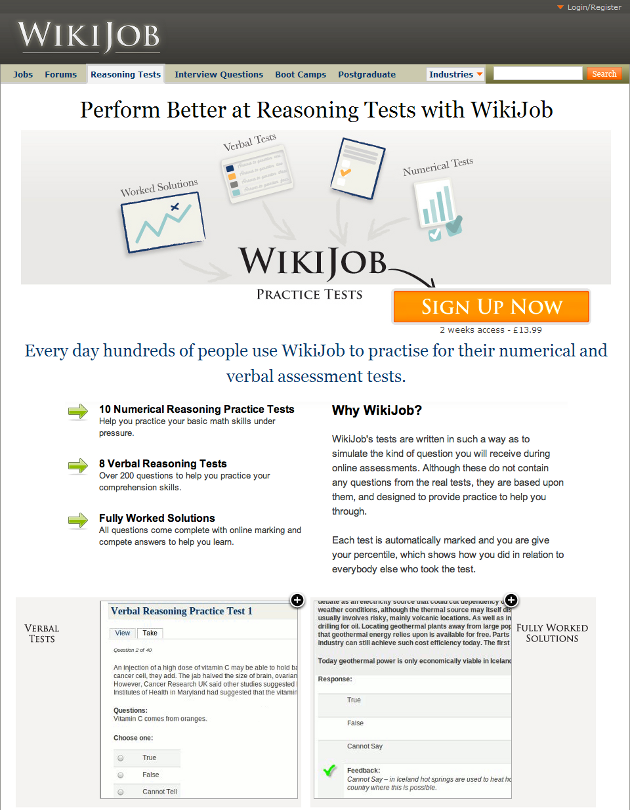
Компания Wikijob решила проверить, как добавление блока с отзывами на целевую страницу влияет на конверсию.

До

После
После добавления блока отзывов (выделенная часть страницы на последнем изображении) продажи увеличились на 34%. Это говорит нам о том, насколько сильно общественное одобрение может повысить доверие к продукту.
Совет: используйте блоки с отзывами и рекомендациями от других пользователей – это может помочь повысить конверсию.
Не используйте «стоп-слова» рядом с кнопками призыва к действию
Сообщения о конфиденциальности данных на форме подписки позволяет установить доверительные отношения с пользователем и развеять его страхи и сомнения, касающиеся частной информации.
Это звучит разумно, однако любые утверждения, связанные с повышением конверсии стоит проверять. Здесь нет незыблемых правил!
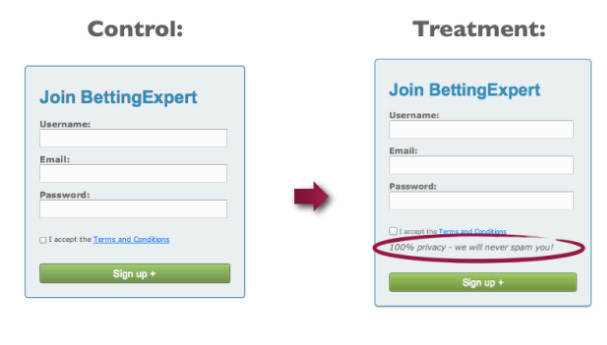
В своем исследовании компания Content Verve протестировала влияние сообщения «100% конфиденциальность, никакого спама!» на конверсию. Конверсия снизилась на 18,70% с уровнем доверия 96%.

Слово «спам» вызывает негативные коннотации в сознании пользователей, что приводит к снижению конверсии. Потому был проведен второй тест – на этот раз надпись гласила: «Мы гарантируем 100% конфиденциальность. Ваша информация не будет передана третьим лицам». Контрольная форма же не содержала никакого сообщения.

По результатам второго теста количество регистраций увеличилось на 19,47%.
Это говорит нам о том, что формулировка сообщения о конфиденциальности может серьезно повлиять на конверсию.
Совет: старайтесь не использовать «стоп-слова» и производите положительное впечатление.
Еще пара советов по созданию форм с высокой конверсией
Давайте рассмотрим еще пару исследований перед созданием нашей собственной формы.
Необходимо грамотно организовать визуальную иерархию – от этого зависит коэффициент конверсии. Визуальная иерархия определяет порядок, в котором мы видим и воспринимаем элементы интерфейса.
Я знаю, о чем вы думаете: «Надо сделать огромную кнопку призыва к действию!»

Но размеры элемента не обязательно делают его более заметной частью интерфейса.
Управлять вниманием пользователя можно с помощью контраста, цвета, насыщенности и даже пустых мест (пробелов).
В этом исследовании мы видим, как с помощью контрастного выделения кнопка призыва к действию стала на странице более заметной.

Не имеет значения, какого цвета кнопка: зеленого или красного, важно, чтобы она контрастировала с остальными цветами. Добавив контрастный цвет, мы можем визуально выделить кнопку из цветового контекста страницы.
Совет: убедитесь в том, что важные элементы страницы визуально выделяются.
Учитывайте особенности движения взгляда человека
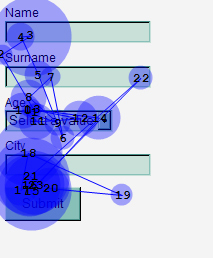
Айтрекинг-исследования показали, что во время просмотра содержимого веб-страницы, взгляд пользователя следует по F-образной траектории. Например, вот так:

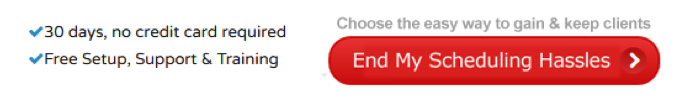
Таким образом, можно направить пользователя к кнопке призыва к действию за четыре этапа. Вот так:

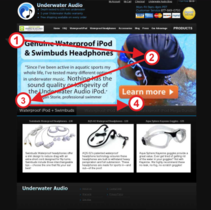
До

После
Задачей было заставить пользователя читать текст в следующей последовательности: заголовок – отзывы – действие (из-за F-образного шаблона чтения). Сначала он видит преимущества, которые предлагает сервис, а затем переходит к кнопке призыва к действию. Такой подход увеличивает вероятность конверсии.
В данном конкретном случае конверсия выросла на 35,6%.
Совет: экспериментируйте с различным порядком визуальных элементов на странице.
Заключение
Используйте полученные знания для проверки своих собственных идей и теорий. Здесь нет строгих законов и нерушимых правил. Не забывайте наши рекомендации по работе с клиентами, применяйте методику Customer Development. Используйте побуждающие заголовки, изображения и блоки с отзывами клиентов.
Желаем вам высоких показателей конверсии в новом году!
