Учим вложенные списки вести себя как файлы и папки.

В свободное время я пишу очередного убийцу браузерных закладок (вероятно, юбилейного, ста-пятисотого), для которого требовалась работа со вложенными списками. Беглое гугление не выдало финалиста (ближе всего, пожалуй, nestedSortable), так что решил писать свой велосипед.
Задача велосипеда простая: максимально упрощать работу с элементами, не ломая поведение страницы. Учить людей новому дорогого стоит, так что постарался сделать работу со списком максимально близкой работе с файлами и папками.
На мой взгляд получилось неплохо; с мыслью о том, что результат может быть полезен кому-то ещё, я вытащил методы в отдельный модуль и выложил на гитхаб. Используется jQuery.
Из хорошего:
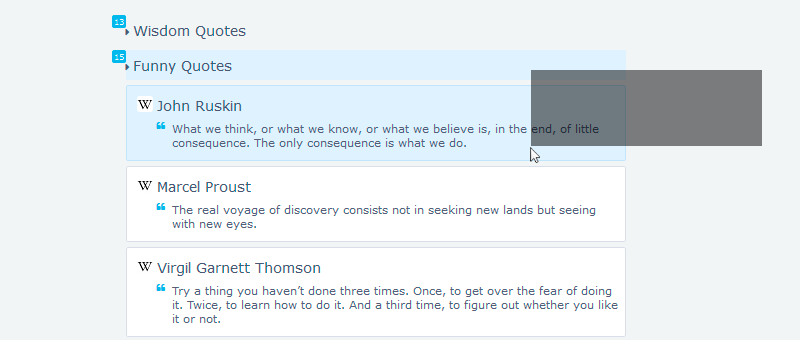
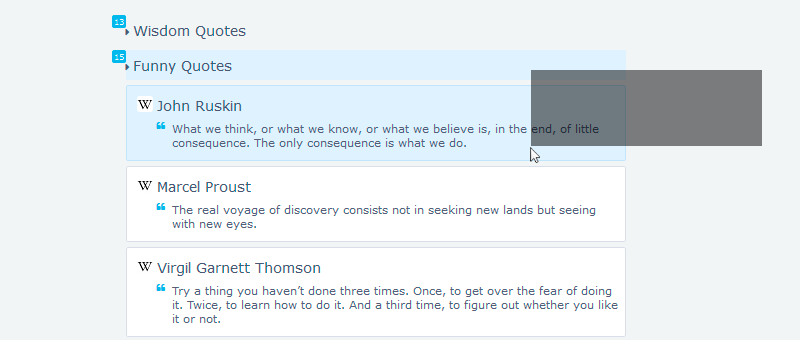
• область выделения
• приближенное к пк поведение ctrl и shift
• движение вверх и вниз стрелками
• неограниченная вложенность (в пределах разумного)
• легко добавить своё кнопочное поведение
• относительно легко вычленить часть функциональности
• несколько списков на страницу
Из грустного:
• сложно адаптировать
• может содержать ошибки
• не планируется обновление (найденные ошибки исправлю, пулл реквесты приветствуются)
Репозиторий, демо и ещё одно.

В свободное время я пишу очередного убийцу браузерных закладок (вероятно, юбилейного, ста-пятисотого), для которого требовалась работа со вложенными списками. Беглое гугление не выдало финалиста (ближе всего, пожалуй, nestedSortable), так что решил писать свой велосипед.
Задача велосипеда простая: максимально упрощать работу с элементами, не ломая поведение страницы. Учить людей новому дорогого стоит, так что постарался сделать работу со списком максимально близкой работе с файлами и папками.
На мой взгляд получилось неплохо; с мыслью о том, что результат может быть полезен кому-то ещё, я вытащил методы в отдельный модуль и выложил на гитхаб. Используется jQuery.
Из хорошего:
• область выделения
• приближенное к пк поведение ctrl и shift
• движение вверх и вниз стрелками
• неограниченная вложенность (в пределах разумного)
• легко добавить своё кнопочное поведение
• относительно легко вычленить часть функциональности
• несколько списков на страницу
Из грустного:
• сложно адаптировать
• может содержать ошибки
• не планируется обновление (найденные ошибки исправлю, пулл реквесты приветствуются)
Репозиторий, демо и ещё одно.

affka
а почему бы не сделать jquery виджетом с возможностью применить к конкретному списку, а не ко всем ul.xxx?
есть есть ошибки и не планируется обновление, то зачем вообще выкладывать?
philosophocat
Скорее всего есть. Всё же я пессимист, думаю они почти всегда где-то прячутся. Но надеюсь, что никогда не будут найдены.
Чтобы кто-то использовал, форкал, предложил лучшее решение. Да и похожей реализации не находил.