
В приложениях Lingualeo сложился довольно редкий кейс. Их создали до того, как появились кроссплатформенные технологии, но через несколько лет туда добавили модули на React Native. Кроссплатформенные модули прожили в приложениях примерно четыре года: в ближайшем релизе мы их уберём.
Мы попросили лидера мобильной разработки Артёма Рыжкина (phoenix_rav) рассказать о том, откуда в нативных приложениях Lingualeo появились модули на React Native, какие они вызывали проблемы и когда вообще имеет смысл делать кроссплатформенные приложения.
Как в приложении Lingualeo появились кроссплатформенные элементы
«Приложение Lingualeo появилось в русских сторах в 2012 году. Тогда ещё не было кроссплатформенных технологий, приложение для iOS написали на Objective-C, а для Android — на Java. Их поддерживали и развивали две отдельные команды.
Со временем приоритеты в компании несколько раз менялись. После 2015 в Lingualeo сделали упор на веб: в мобильной команде осталось всего несколько разработчиков. В основном они поддерживали и актуализировали версии библиотек, и редко добавляли новое.
Веб стал развиваться гораздо быстрее. Там появилась новая функциональность, которую не адаптировали для приложений, и они стали уступать по наполненности. В технологическом плане приложения тоже отстали, потому что за эти годы мобильная разработка шагнула вперёд.
В 2016 году в Lingualeo родилась идея игровых тренировок — комплексов заданий, которые помогают пользователям учить язык. Часть была платная, часть — бесплатная. Всего их придумали шесть.



В команде приняли решение делать игровые тренировки в приложениях на кроссплатформенном языке. Этим хотели добиться параллельности релизов, унифицированности команды, повышения скорости разработки.
Для работы выбрали React Native. Помимо него рассматривали несколько других кроссплатформенных технологий, например, подключаемые библиотеки, игровые движки и Webview. Все варианты оценили по скорости, удобству и качеству разработки, и в итоге выбрали React Native.
К тому же в тот момент веб переезжал на React. В Lingualeo была сильная веб-команда, и на это сделали ставку: решили, что разработчикам, знакомым с React, будет комфортнее и быстрее разобраться с React Native, чем с другой технологией. Шесть игровых тренировок сначала сделали на вебе, потом портировали в приложения.
В итоге когда я пришёл в команду в 2018 году, то увидел интересную ситуацию. Как минимум я с таким раньше не сталкивался: в компании нативные приложения на iOS и Android, но в них есть шесть тренировок, написанных на фреймворке React Native. Получается, приложения по большей части нативные, но в чём-то — кроссплатформенные.
Почему кроссплатформенные элементы в нативных приложениях — это проблема?
Кроссплатформенный подход стал популярным в том числе потому, что предполагается, что с ним не нужно дублировать одинаковую логику на двух мобильных платформах. Вместо этого вы пишете единый код на одном из кроссплатформенных фреймворков. Но в нашем случае это было не совсем так: кроссплатформенные элементы только добавили сложностей и замедляли разработку. Вот с какими сложностями можно столкнуться:
React Native не позволяет полностью отказаться от нативного кода, заменив его кроссплатформенным. Для некоторых функций, например, проигрывания музыки, обращения к сенсорам устройства или к локальному хранилищу придётся писать так называемые bridge-классы.
Другой вариант — подключать сторонние node модули, реализующие необходимую функциональность. Но может сложиться ситуация, что библиотеку всё равно придётся доработать под нужды вашего приложения. К тому же команда, разработавшая модуль, со временем может перестать его поддерживать.
У нас использовались bridge-классы — код на двух нативных языках: Java/Kotlin для Android и Objective-C/Swift для iOS. Мы написали их для обращения к медиаплееру, к аналитическим системам, локальному хранилищу и логике авторизации.
Например, вот как bridge-класс запускает Intent Service в Android:
public class LLMergeBridgeModule extends ReactContextBaseJavaModule {
protected static final String MODULENAME = "LLMergeBridgeModule";
@Override
public String getName() {
return LLMergeBridgeModule.MODULENAME;
}
public LLMergeBridgeModule(ReactApplicationContext reactContext) {
super(reactContext);
}
@ReactMethod
public void merge() {
ReactApplicationContext context = getReactApplicationContext();
SyncService.startServiceForceSync(context);
}
}У разработчика также могут возникнуть проблемы, если на кроссплатформенном фреймворке необходимо реализовать кастомную логику обработки жизненного цикла экрана Activity в Android или ViewController в iOS.
В нативных платформах со временем меняется логика работы: если в команде только разработчик на React Native, ему придётся следить ещё за двумя платформами. Когда выходят новые версии Android или iOS, нужно переписывать bridge-классы, тратить дополнительное время на поддержку. Разработчику нужно следить не только за развитием кроссплатформенного фреймворка, на котором он работает, но и за обновлениями обеих мобильных платформ.
Сложно искать разработчиков: нужен дорогой универсальный специалист или несколько разработчиков разного профиля. Если вы хотите создать приложение на React Native, можно найти разработчика, который знает одновременно iOS, Android и React Native.
Второй вариант — искать 2–3 разработчиков, каждый из которых разбирается хотя бы в одной платформе. Но тогда усложняется отладка приложения. Например, разработчик, который знает React Native и Android, будет постоянно обращаться за помощью к коллеге, который знает iOS. Это замедляет процесс.
Если в приложении есть и нативные компоненты, и части на React Native, то может возникнуть дублирование логики. Нам пришлось дублировать общие элементы интерфейса и заново писать для React Native сетевой слой, который уже был в нативном приложении.
Например, на момент внедрения React Native у нас уже было два проекта для локализации строк в системе переводов. Один работал для приложения на Android, другой — для iOS. Каждый из проектов учитывал особенности своей платформы.
При подключении React Native нужно было завести третий проект, но тогда бы сложилась ситуация дублирования строк: одна и та же строка была бы заведена в 2 проекта сразу. Это бы потребовало дополнительного труда переводчиков. Поэтому мы решили использовать маппер для преобразования строк из iOS-проекта в формат для React Native.
С августа 2019 все приложения Google Play должны обязательно поддерживать 64-битную архитектуру. Если для нативного приложения такая поддержка включалась парой строчек кода, то для React Native пришлось мигрировать на последнюю версию. Нативный разработчик несколько недель разбирался в коде, чтобы адаптировать его под новую версию.
Из-за всех этих трудностей получилось так, что поддержка 6 тренировок — небольшой функциональности относительно наших Джунглей или Словарей — требовала несоразмерно много ресурсов. Мы решили избавиться от кроссплатформенной части и перейти на полностью нативные приложения.
Как мы вернулись к полностью нативным приложениям
Сначала мы наняли для этой задачи аутсорсера. Мы предположили, что сторонняя команда справится быстрее, чем наши разработчики, потому что у нас было много текущих задач. Команда разработки продолжала заниматься приоритетными проектами, а аутсорсеры начали переписывать игровые тренировки с React Native на нативные языки. Первым взялись за версию для iOS.
Работа шла дольше, чем мы предполагали. Аутсорс-команда отдавала нам сборку, которую нужно было проверить, поэтому у нас выросла нагрузка на QA. Мы проверяли сборку, давали комментарии, их брали в работу, но процесс шёл медленно. Миграция одной тренировки в среднем занимала 3 месяца от получения ТЗ до отправки в прод.
Для ускорения процесса мы решили взяться за миграцию тренировок самостоятельно. Версии для iOS закончили аутсорсеры, а Android мы взяли сами. Начали с одной тренировки в экспериментальном режиме: получилось быстрее и дешевле, чем на аутсорсе.
Первую тренировку мы перенесли за полтора месяца, вторую и третью — тоже. Дальше механики тренировок начали повторяться, поэтому последние три мы закрыли за месяц. Сейчас мы тестируем тренировки и включим их в следующий релиз.
Дополнительный плюс от перехода на полностью нативные приложения оказался в том, что размер архива приложения уменьшился на 28 Мб. Также сократилось время сборки: раньше билд релиза Android-приложения на Mac mini занимал до 20 минут на холодном старте, а сейчас — 2.
Получается, что в Lingualeo сначала появились кроссплатформенные элементы, а затем мы переписали их в нативных языках. В нашем случае поддерживать кроссплатформенность было накладнее, чем вести полностью нативные приложения.
В каких случаях выгодно делать кроссплатформенное приложение?
React Native вполне подойдёт для многих проектов. Но, по нашему мнению, его выгоднее всего использовать, если ваша задача одновременно соответствует шести критериям:
1. Это простое приложение. Такое приложение не требует реализации сложной бизнес-логики и сложной UI-логики. Например, витрина интернет-магазина: приложение должно просто отобразить список товаров, дать возможность положить товар в корзину и оплатить покупку.
2. Это приложение должно быть одинаковым на каждой платформе. Если ваше приложение выглядит и построено так, что не будет отличаться в зависимости от платформы, используйте React Native. В таком случае получится сэкономить деньги бизнеса и время разработчиков за счёт унификации кода.
3. Это приложение не работает с медиафайлами, сенсорами и навигацией. React Native — удобная технология для мобильных приложений, которым не требуется работать с медиафайлами и множеством сенсоров смартфона.
4. Вам важно быстро запуститься и вносить изменения на лету. Кроссплатформенные технологии — отличный вариант для быстрого запуска. React Native будет выгодно использовать, например, стартапам. Скорее всего, кроссплатформенная разработка потребует меньше человеко-часов и предприниматель быстрее получит продукт. Его можно тестировать, показывать инвесторам и при необходимости менять код на лету без пересборки проекта, используя механизм code push.
5. У вас пока нет нативных приложений. Добавление кроссплатформенности в нативные приложения приведёт к дублированию сетевого слоя, логики работы UI, локализации, также появятся проблемы с настройками проекта.
Когда кроссплатформенные решения не выигрывают у нативных?
Есть кейсы, когда React Native точно не будет выгоднее, чем нативное приложение. Вот несколько таких:
В приложении нужны сложные механики с медиа-ресурсами. React Native не справится с проигрыванием медиа без bridge-классов. Если в приложении будут многоступенчатые механики, связанные, например, с воспроизведением музыки, то реализовывать это на React Native может быть сложнее, чем в нативных приложениях.
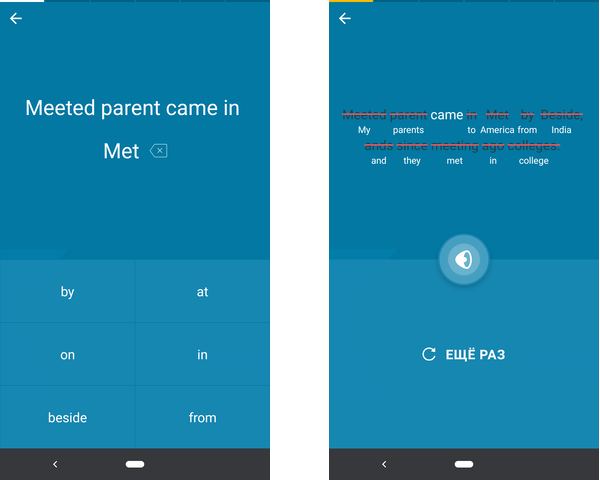
В Lingualeo такие механики как раз есть в игровых тренировках. Например, в аудиотренировке текст сначала проигрывается до конца, затем разбивается на фрагменты. Пользователь может воспроизводить их и перетаскивать при помощи drag and drop.
Приложение будет много обращаться к сенсорам. Чтобы обратиться, например, к GPS, Bluetooth, акселерометрам, датчику лица или микрофону, коду на React Native также нужны bridge-классы.
В приложении будут встроенные покупки. Внутренние покупки — очень важная и чувствительная для пользователей фича в приложении. При её реализации лучше обращаться к нативным библиотекам Google и Apple, чтобы, например, чётко понимать, какие проблемы возникли на этапе покупки и верно обрабатывать состояния. Придётся внедрять в приложение нативный код, который будет обращаться к сторам, и для каждой платформы эти модули будут разными.
Фичеринг приложения и следование гайдлайнам. Если вы хотите активно получать фичеринг от Google Play и Apple Store, то, скорее всего, от команды разработчиков потребуется внедрение новой функциональности, специфичной для каждой из двух платформ. Поддержка подобных фичей в React Native потребует времени со стороны разработчиков, а сторонний node module может появиться с заметным опозданием.
Выводы
React Native — мощная, удобная и во многом универсальная технология, но лучше всего она подойдёт для приложений, которые:
не имеют нативной кодовой базы: то есть, сразу создаются как кроссплатформенные;
основаны на простой логике: им не нужен доступ к медиафайлам и датчикам;
не имеют встроенных покупок, например, платного премиум-доступа или игровой валюты;
должны запуститься быстро и экономно: например, чтобы показать MVP инвесторам».

sumanai
У вас пункт 3 пропущен.
LinguaLeo Автор
Спасибо, поправили.