Киоск — это компьютер с открытым на весь экран браузером.

Банкоматы, терминалы оплаты, информационные киоски, рекламные панели — всё это компьютеры с браузером во весь экран. И когда вам надо сделать что-то подобное, возникает вопрос какой браузер поставить на киоск.
Те, кто пытались использовать универсальные браузеры в режиме киоска, скорее всего столкнутся с проблемами:
- добавление виртуальной клавиатуры без Ctrl и Alt;
- клавиши на виртуальной клавиатуре должны быть большими;
- не должно быть проблем с раскладками;
- PDF должен открываться, но не должен скачиваться;
- запрет скачивания файлов;
- кнопки возврата и домашней страницы;
- стирание сессии по таймауту неактивности;
Если перевести в режим киоска обычный браузер (Chrome, Firefox), добавив ему плагинов, все перечисленные проблемы разом с помощью плагинов решить не получится и надо ориентироваться на специализированный браузер.
Из специализированных браузеров есть платные отечественные, есть иностранные бесплатные и платные, есть даже специализированный дистрибутив Portues Kiosk (он без кириллической клавиатуры), но среди бесплатных выбирать в России долго было не из чего, пока не появился KioskBrowser.
KioskBrowser умеет все вышеперечисленное и дополнительно удаленное управление, защиту от выгорания экрана, блокировку печати PDF, большую полосу прокрутки и настраиваемый внешний вид.
Как это сделано
Браузер сделан на NW.js, а значит используется движок из Chromium. Панель управления и клавиатура написаны на HTML5.
Когда человек перемещает фокус на элемент input или textarea в webview, происходит открытие клавиатуры и ввод с клавиатуры инжектируется в webview и меняет значение выделенного элемента.
Основной функционал также работает через перехват событий webview, функционал NW.js или инъекцию кода в webview.
Выбор NW.js не принципиален, похожее можно сделать и на Electron.
Функционал
Опишу некоторый функционал KioskBrowser, а после установку и настройку.
Вся настройка осуществляется через единственный файл .KioskBrowser/config.js, который находится в домашней директории пользователя (%userprofile%/.KioskBrowser/config.js в Windows и ~/.KioskBrowser/config.js в Linux). В файле задается переменная config, которая и содержит в виде JS-объекта все настройки.
Клавиатура
Один из досадных недостатков использования универсальных браузеров в режиме киоска — это как сделать виртуальную клавиатуру с кириллицей. Виртуальная клавиатура Windows 10 позволяет переключать окна (т.к. имеет клавиши Ctrl, Alt, Del). Есть плагин в браузер встраивающий виртуальную клавиатуру через JS, но эта гугловая открытая клавиатура слишком маленькая, попадать на ее клавиши пальцами сложно.
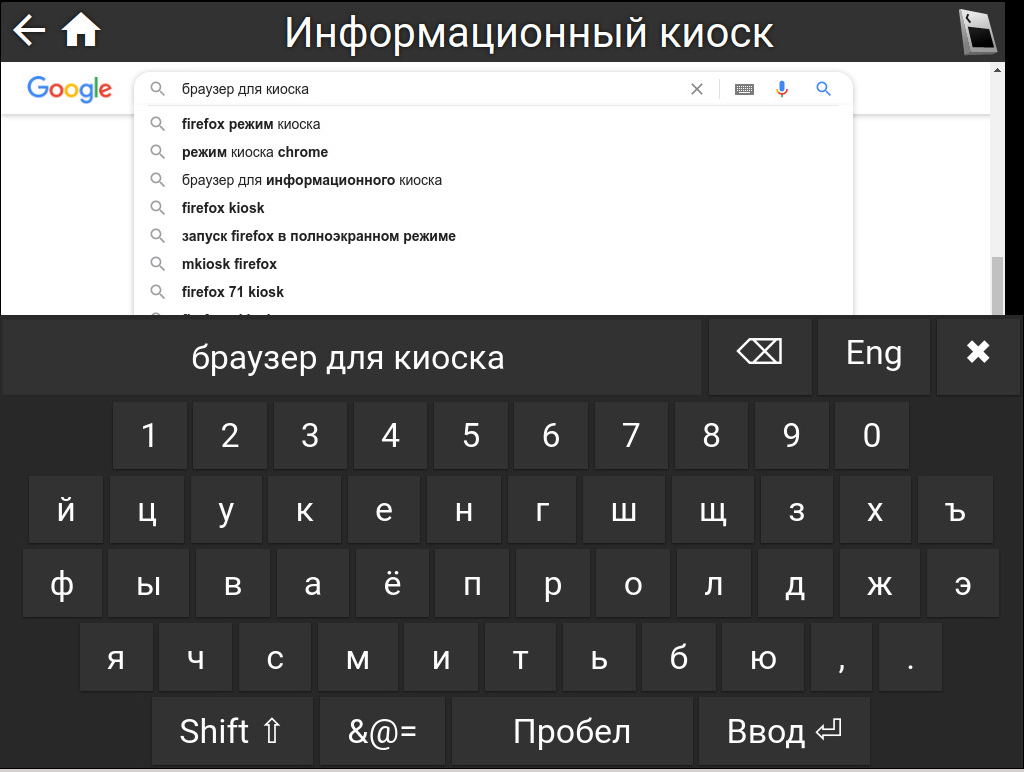
KioskBrowser имеет собственную виртуальную клавиатуру, включенную по умолчанию и переключающуюся между кириллицей и латиницей.
Стилизация
Обычно браузерам для киосков нужна кнопка "назад" и кнопка "домой", а размещаются они на панели управления браузером. В данном случае панель сверху, имеет настраиваемое заглавие и может менять свой цвет или можно полностью панель скрыть (например для рекламных щитов).
За это в config.js отвечают параметры: title, chromeColor, textColor, gui.isHeaderHidden, gui.isBackHidden, gui.isHomeHidden.
Также бывает из-за неточной юстировки экрана надо увеличить ширину полосы прокрутки, чтобы в полосу прокрутки было проще попасть, сделать это можно через параметр gui.scrollbarWidth.
Печать
В некоторых случаях в киосках надо запрещать печать, в некоторых автоматически печатать документы на предопределенном принтере (чтобы не выводить окно выбора принтера и печати в файл).
Здесь KioskBrowser не имеет функций по автоматической печати на заранее выбранном принтере (у автора не возникало нужды в этом), но зато при просмотре PDF-файла, открытого через плагин Chrome, можно скрыть кнопку печати через параметр isPrinterBlocked, тогда PDF можно на киоске смотреть, но нельзя распечатать.
Adobe Flash
Сейчас Adobe Flash на новых киосках не используют, но если у вас он от старых разработок остался, то KioskBrowser сможет Flash-контент воспроизвести не задавая лишних вопросов как в Chrome. Сам браузер не имеет в себе встроенный Flash Player, но в Windows подхватит установленный стандартным установщиком. Если вы не хотите, чтобы браузер запускал Flash-содержимое, удалите плагин Adobe Flash средствами системы. Под Linux нахождение плагина Adobe Flash может не работать.
Удаленный контроль
Бывает возникает ситуация, что на киоске надо удаленно открыть какой-то URL. В KioskBrowser для этого встроен веб-сервер и отправив специальный запрос с URL сайта он откроется в браузере.
Кроме того, этот способ можно использовать при интеграции браузера с внешним оборудованием, например RFID-считывателями (об этом ниже).
Веб-сервер по умолчанию выключен и чтобы можно было отправлять команды, надо его включить.
Пример конфигурации config.js:
var config = {
homeUrl: "https://example.com",
httpServer: {
isEnabled: true,
secret: "***********",
hostname: "127.0.0.1",
port: 8080
}
}
module.exports = config;Теперь можно удаленно задавать (открывать) новый URL в браузере. Для этого надо отправить запрос на необходимый порт:
http://127.0.0.1:8080/setUrl?secret=*****&url=https%3A%2F%2Fexample.com%2Fpage.html
Здесь secret — опциональный параметр. Чтобы веб-сервер в браузере работал не только на 127.0.0.1, введите нужный IP-адрес в httpServer.hostname.
Интеграция
Веб-сервер можно использовать для интеграции со сторонним железом в браузер. Например для интеграции с RFID-считывателями.
В случае с RFID обычно что надо сделать? надо по коду RFID показать пользователю какую-то веб-страницу, на которой пользователя по коду в RFID авторизует и что-то предложит сделать. Тогда можно создать сайт https://example.com?rfid=XXXXXX, где вместо XXXXXX передавать код RFID и делать что-нибудь полезное.
Дальше для RFID пишется программа чтения кодов из считывателя и когда приходит новый код делается запрос на встроенный в KioskBrowser веб-сервер на подобие:
http://127.0.0.1:8080/setUrl?secret=*****&url=https%3A%2F%2Fexample.com%2Frfid%3DXXXXXX
Защита от выгорания пикселей
Для специализированного под киоски железа защита от выгорания обычно не нужна (экраны не выгорают), а вот если у вас обычные телевизоры, моноблоки или мониторы, то стоит иметь включенную защиту.
Защиты две: есть черная рамка с отступами, которая двигается по экрану на 1 пиксель и за счет этого предотвращается выгорание. Минус — теряется часть места, но этим местом можно управлять antiBornPixels.padding. Эта защита включена по умолчанию.
Вторая защита — бегающий по экрану "черный пиксель", который появляется в случайных местах экрана через antiBornPixels.flickerPixelInterval. Но "бегающий пиксель" заставляет через заданный интервал перерисовывать экран, что создает довольно большую нагрузку на видеокарту, причем чем меньше интервал, тем больше нагрузка. Опыт показывает, что смещение отступами вполне хватает для предотвращения выгорания и "бегающий пиксель" не нужен, поэтому по умолчанию он выключен (antiBornPixels.flickerPixelInterval = 0).
Ограничения
Браузер не имеет встроенного кодека H.264 по лицензионным причинам. Под Windows 10 можно попробовать поставить кодек из Microsoft Store и он может подхватиться браузером (а может нет). Видео в VP9, AV1 будет работать.
Windows 10 Pro имеет режим запуска приложения в режиме киоска (без Explorer), но работать будет он только для файлов из Microsoft Store. Чтобы запускать exe-файл, нужна Windows IoT. Увы, опубликовать KioskBrowser в Microsoft Store не удалось т.к. политика Microsoft запрещает приложения, имеющие собственный браузерный движок (разрешено использовать только встроенный в Windows ms-webview на базе первого Edge).
Впрочем браузер умеет сам выводиться поверх всех окон в полноэкранном режиме, поэтому если у вас не Windows IoT, добавьте браузер в автозагрузку и он перекроет собой остальные окна.
Еще одно ограничение: логотип в правом верхнем углу не скрывается отдельно, его можно скрыть только со всей панелью управления браузером.
Установка
Установить KioskBrowser можно на Windows 7+ или современный Linux с архитектурой x86/x86_64. ОЗУ: 2-4ГБ, на 1ГБ ОЗУ тоже работать будет, но впритык.
Установка не автоматизирована, перед началом надо создать пользователя с ограниченными правами и автовходом, для чего есть множество статей. Если вам нужен отечественный браузер на отечественной ОС бесплатно, можно установить KioskBrowser на Calculate Linux и по инструкции настроить Linux для работы киоском. Для Windows 10 лучше использовать Windows 10 IoT т.к. там есть возможность указать какую программу запускать вместо Explorer в режиме киоска.
Установка в Windows
Под гостевым пользователем скачайте дистрибутив под архитектуру x86 и установите через установщик.
Создайте папку для хранения конфигурации %userprofile%/.KioskBrowser
Создайте текстовый конфигурационный файл по пути %userprofile%/.KioskBrowser/config.js в UTF-8.
Добавьте в файл следующие строки, заменив homeUrl на ваш:
var config = {
homeUrl: "https://example.com"
}
module.exports = config;Вся настройка браузера осуществляется через этот файл конфигурации.
Попробуйте запустить браузер, но учтите, что для выключения браузера потребуется аппаратная клавиатура.
Установка в Linux
Войдите под гостевым пользователем и создайте папку для размещения дистрибутива (в примере /opt/KioskBrowser):
$ mkdir /opt/KioskBrowserПерейдите в папку:
$ cd /opt/KioskBrowserСкачайте архив для вашей ОС.
Для Linux x86:
$ wget https://kioskbrowser.elibsystem.ru/files/dist/KioskBrowser-linux-x86.zipДля Linux x86_64:
$ wget https://kioskbrowser.elibsystem.ru/files/dist/KioskBrowser-linux-x64.zipРаспакуйте:
$ unzip KioskBrowser-linux-*.zipРазрешите запуск браузера:
$ chmod 0555 KioskBrowserСоздайте конфигурационный файл в ~/.KioskBrowser/config.js.
$ mkdir ~/.KioskBrowser
$ vi ~/.KioskBrowser/config.jsДобавьте простейшую конфигурацию, заменив homeUrl на ваш:
var config = {
homeUrl: "https://example.com"
}
module.exports = config;Вся настройка браузера осуществляется через этот файл конфигурации.
Перед пробным запуском подключите аппаратную клавиатуру.
Сделайте пробный запуск браузера:
$ /opt/KioskBrowser/KioskBrowserУбить его можно будет переключившись по Ctrl+Alt+F1 с аппаратной клавиатуры и выполнив:
$ pkill KioskBrowserДобавьте /opt/KioskBrowser/KioskBrowser в скрипт автозапуска при автовходе пользователя.
Настройка KioskBrowser
Браузер имеет настройки по умолчанию в файле config.js.
В Windows файл находится в %userprofile%/.KioskBrowser/config.js, в Linux в ~/.KioskBrowser/config.js.
Вам можно в config.js в формате JSON вписать такие настройки, которые отличаются от настроек по умолчанию. При запуске браузера произойдет слияние настроек по умолчанию и заданных в config.js.
Настройки по умолчанию:
var config = {
title: "Informational kiosk", /* (string) заглавие браузера в шапке программы */
homeUrl: "https://demo.elibsystem.ru/app/catalog",
homeUrlInactivityTimeoutSec: 180, /* (int) интервал неактивности до перехода на домашнюю страницу, установите в 0 чтобы отключить возврат на домашнюю страницу. */
chromeColor: "#323232", /* (string) цвет фона клавиатуры и шапки */
textColor: "#C1C1C1", /* (string) цвет текста клавиатуры и шапки */
useWebView: false, /* использование webview (необходимо для Flash Player, но при этом отключится виртуальная клавиатура */
useRecursiveIframeBinding: true, /* (boolean) включает работу виртуальной клавиатуры во вложенных iframe */
isUseVirtualKeyboard: true, /* (boolean) включение встроенной виртуальной клавиатуры. */
isPrinterBlocked: true, /* (boolean) блокировка печати из PDF */
httpServer: {
isEnabled: false, /* (boolean) включение встроенного веб-сервера для выполнения RPC */
secret: null, /* (string) секретное слово для передачи с RPC в параметре "key". Можно установить в null если защита HTTP-API не нужна. */
hostname: "localhost", /* (string) имя хоста или IP-адрес на котором поднимется веб-сервер */
port: 80 /* (int) порт веб-сервера. */
},
antiBornPixels: { /* предотвращение выгорания пикселей. */
isEnabled: true, /* (boolean) включение защиты от выгорания. */
padding: 10, /* (int) для защиты от выгорания у экрана будут отступы в которых смещается окно браузера, размером отступов можно управлять. Можно установить в 0. */
flickerPixelInterval: 0 /* (int) интервал мерцания одиночного пикселя в миллисекундах. Не следует устанавливать менее 16 мс. 0 - мерцание отключено. Если будете включать, то лучше установите в 30 мс, а не в 16. Ненулевое значение создает нагрузку на видеокарту из-за перерисовки экрана браузера через указанный интервал, поэтому лучше пиксельное мерцание не использовать. */
},
gui: {
scrollbarWidth: 17, /* (int) ширина полосы прокрутки. Переписывает ширину браузера по умолчанию в 17 пикселей. */
isHeaderHidden: false, /* (boolean) установите в true для скрытия панели управления браузером. */
isBackHidden: false, /* (boolean) сокрытие кнопки "Назад" в панели управления */
isHomeHidden: false /* (boolean) сокрытие кнопки "Домой" в панели управления */
}
};В самом конце файла config.js всегда должна быть строка:
module.exports = config;Простейший пример конфигурации:
var config = {
homeUrl: "https://example.com/page.html"
}
module.exports = config;Лицензия
Браузер включен в реестр отечественного ПО, распространяется бесплатно.
Его можно самостоятельно установить на свой ПК или киоск организации, а также предустановить на оборудование. Использовать можно и в коммерческих и в некоммерческих целях, но саму программу браузера нельзя выкладывать на других сайтах (распространяться ПО может только с официального). С последней версией лицензии можно познакомиться на официальном сайте.

Bedal
какую бы это ещё документацию перегнать в пост на хабре?
borovinskiy Автор
Я — автор программы.
Это единственная документация на русском, снабженная рядом пояснений зачем нужны те или иные опции (коих нет в документации на сайте), а начало и конец поста полностью оригинальны и не повторяют документацию.
Надеюсь это будет полезно администраторам, использующим данный браузер.
Bedal
Пересказ документации — слишком явный. И, кроме рекламы — ничего, по сути.
Зачем нужен именно этого браузер — названо, но, скорее, вскользь. Какие есть достоинства в сравнении с другими, кроме того, что «включен в реестр отечественного ПО»? А недостатки?
Хотя бы абзац-другой о том, с чем встретился в ходе разработки.
Совсем бы по-другому заиграло. А так — ну, реклама.
borovinskiy Автор
Согласен отчасти с критикой, надо переписать и фичи перед инструкцией осветить.
Ключевое преимущество сказано прямо в заголовке:
Он такой единственный на сегодня, но прямо в заголовке об этом писать постеснялся.
Бесплатные браузеры для киосков есть, но у них проблемы с кириллицей, российские браузеры есть, но они не бесплатные (хотя не очень дорогие) и не всем они нравятся, но проблемы с ними я перечислять не буду, пусть это сделают те, кто ими пользуется.
Рассказать какие проблемы были при разработке действительно можно было бы и как это все решалось, но тогда уже точно надо было бы без инструкции статью оставить и тогда она была бы ориентирована скорее на разработчиков других подобных браузеров, а не на пользователей.
Недостатки по H.264 и по печати перечислены, да, как еще заметили есть логотип отдельно не скрываемый, только целиком с панель. Есть еще ограничение на отсутствие вкладок, но это кому-то на киоске вкладки нужны, а кому-то нет. Этот браузер без вкладок.
Bedal
Почему бы?
Вполне можно написать нормальный, интересный даже самому себе, текст, не подставляя при этом потенциальных клиентов, желающих документации.
Вот, например, можно поговорить про то, какие платформы используются в киосках — какие чаще, какие реже, какие хуже. И
Установка не автоматизирована, перед началом надо создать пользователя с ограниченными правами и автовходом, для чего есть множество статей. Для внесенного в реестр отечественных ОС Calculate Linux можно использовать elibsystem.ru/node/251. Для Windows 10 лучше использовать Windows 10 IoT т.к. там есть возможность указать какую программу запускать вместо Explorer в режиме киоска.
Установка в Windows
Под гостевым пользователем скачайте дистрибутив под архитектуру x86 и установите через установщик.
Создайте папку для хранения конфигурации %userprofile%/.KioskBrowser
Создайте текстовый конфигурационный файл по пути %userprofile%/.KioskBrowser/config.js в UTF-8.
Добавьте в файл следующие строки, заменив homeUrl на ваш:
var config = {
homeUrl: «example.com»
}
module.exports = config;
Вся настройка браузера осуществляется через этот файл конфигурации.
Попробуйте запустить браузер, но учтите, что для выключения браузера потребуется аппаратная клавиатура.
Установка в Linux
Войдите под гостевым пользователем и создайте папку для размещения дистрибутива (в примере /opt/KioskBrowser):
$ mkdir /opt/KioskBrowser
Перейдите в папку:
$ cd /opt/KioskBrowser
Скачайте архив для вашей ОС.
Для Linux x86:
$ wget kioskbrowser.elibsystem.ru/files/dist/KioskBrowser-linux-x86.zip
Для Linux x86_64:
$ wget kioskbrowser.elibsystem.ru/files/dist/KioskBrowser-linux-x64.zip
Распакуйте:
$ unzip KioskBrowser-linux-*.zip
Разрешите запуск браузера:
$ chmod 0555 KioskBrowser
Создайте конфигурационный файл в ~/.KioskBrowser/config.js.
$ mkdir ~/.KioskBrowser
$ vi ~/.KioskBrowser/config.js
Добавьте простейшую конфигурацию, заменив homeUrl на ваш:
var config = {
homeUrl: «example.com»
}
module.exports = config;
Вся настройка браузера осуществляется через этот файл конфигурации.
Перед пробным запуском подключите аппаратную клавиатуру.
Сделайте пробный запуск браузера:
$ /opt/KioskBrowser/KioskBrowser
Убить его можно будет переключившись по Ctrl+Alt+F1 с аппаратной клавиатуры и выполнив:
$ pkill KioskBrowser
Добавьте /opt/KioskBrowser/KioskBrowser в скрипт автозапуска при автовходе пользователя.
a1exDi
Интерфейс — слабая сторона этого продукта.
Шрифты подобраны плохо, как мне кажется шрифты должны быть без засечек.
Верхняя панель — занимает много места при этом несет 20% полезного функционала. Зачем заголовок по центру? Что за иконка в крайнем верхнем правом углу?
но они не большие, пространство для клавиатуры можно и нужно увеличить в 2 раза, если браузер будет использоваться на тач-устройствах.
borovinskiy Автор
Когда клавиши огромные — человек взглядом не может быстро охватить клавиатуру и увидеть нужную клавишу. При огромных клавишах возникают проблемы с поиском даже у владеющих слепым методом печати.
Поэтому клавиши должны быть такими, чтобы по ним удобно было пальцем попасть (не как в популярной клавиатуре-плагине от Google).
Здесь можно посмотреть на размер клавиш в виртуальной клавиатуре Microsoft, чтобы убедиться, что клавиатура не растягивает размер клавиш по ширине экрана.
Bedal
а и не надо делать клавиши огромными — надо обеспечить расстояние между ними. Да и клавиша должна на общем фоне выделяться несколько лучше, чем на иллюстрации (то есть никак).
Тогда увидеть нужную букву гораздо легче, и промахнуться сложнее.
borovinskiy Автор
С расстояниями можно поэкспериментировать, но человек же букву глазами ищет, которую ввести хочет, а не очертания клавиши. Черезмерный акцент на клавишах, мне кажется, может ухудшить ситуацию.
Цвет клавиатуры задается в chromeColor, если его не таким темным сделать, то тени клавиш будут лучше видны.
Bedal
глаз прежде всего выделяет объекты. Если есть клавиша — она опознаётся, и потом уже на ней буква анализируется. Если просто в пространстве буквы — опознаются их части, в голове куча кружочков и палочек, и буквы уже из этой груды конструируются. Попробуйте сами на себе — раскидайте просто буквы, и буквы в рамочке. В каком случае нужная буква найдётся быстрее? Во втором.

Именно из этого, кстати, популярность эппловской клавиатуры выросла:
Клавиши явно разнесены (не нужно далеко, но нужно разнести, глазу нужны границы, чтобы зацепиться) и буквы имеют явные, но не слишком контрастные рамки (границы клавиш).
Но, конечно, контрасты и рамка не должны быть подавляющими.
borovinskiy Автор
Я бы во многом ориентировался сегодня на клавиатуру Microsoft, все-таки у виртуальной клавиатуры есть своя специфика.


Что интересно, у MS клавиатура меняется и теперь даже можно выбрать из нескольких вариантов.
Какой-то старый скриншот:
Сейчас у меня клавиатура такая:
Bedal
:-)
borovinskiy Автор
Как клавиатура выглядит на экране 1280х1024.
Bedal
а что это за space на кириллической клавиатуре?
borovinskiy Автор
Тоже верно, но тогда и Enter с Shift -)
Правда если вместо Enter «Ввод» написать, не уверен, что лучше станет.
Bedal
определиться надо — кто критичный пользователь? В моём представлении — это домохозяйка околопенсионного возраста. Но, может, расчёт на другой тип людей? Подросток, скажем, с любым вариантом справится, это не критичный пользователь.
borovinskiy Автор
Домохозяйка.
Но в инструкциях для пользователей как что-то сделать может быть «Enter» написано.
Bedal
так можно до бесконечности подробности перебирать.
Моё дело было побрюзжать, с чем, мне кажется, я справился. А уж что-то делать — доверяю Вам.
borovinskiy Автор
Спасибо!
borovinskiy Автор
Шрифты — может быть да, другие поискать.
Размер верхней панели определяется размером клавиш «назад» и «домой». Т.к. они нужны в некоторых случаях, уменьшать панель нецелесообразно. Если панель управления не нужна, ее можно полностью скрыть.
В правом углу логотип программы, клик по которой предложит перейти на сайт программы. Согласен, что лучше его бы в плоский вид перерисовать.
vladvul
нужен под арм т.е. распберри и подобные
borovinskiy Автор
Здесь я порадовать не могу. Выпуска под ARM у меня в планах нет.
irbis_al
У меня Centos 7x 64 не запустился
borovinskiy Автор
Надо libatomic поставить: github.com/nwjs/nw.js/issues/7213
Под Убунтами оно может по другому называться.
irbis_al
Да спасибо с этой зависимостью заработало… Хотя нужно какую то комбинацию на выход… некомильфо killall задавать всякий раз… Вообще у Вас всё на откытом движке Хромиум задействовано… это разве не обязывает исходный код выкладывать?
borovinskiy Автор
Нет, Chromium и NW.js не под GPL.
С комбинацией надо код защиты ставить, код защиты будут забывать, надо инструкцию как его сбросить… А такой софт ставят один раз на терминал и многие года не трогают пока работает…
Да и если и закрыть браузер, то как без аппаратной клавиатуры управлять ПК? А с аппаратной убить можно и так.
igraemvtanki
И такое берут в реестр отечественного ПО? о_О
borovinskiy Автор
Браузер — это не браузерный движок. Браузер — это то что над браузерным движком написано.
В данном случае виртуальная клавиатура, панель управления, предотвращение скачивания файлов, увеличение скролла, защита от выгорания экрана, веб-сервер и т.д.
Яндекс вон тоже не сам браузерный движок написал, но браузер (вкладки, адресная строка, начальный экран и еще 100500 вещей отличающих браузер от браузерного движка) они сделали сами.
igraemvtanki
Но ведь это так просто
Удивлен, что это уровень реестра
borovinskiy Автор
Реестр не налагает требования полной разработки всего от начала и до конца исключительно отечественными разработчиками. Смысл реестра — чтобы деньги за ПО оседали внутри страны, а не за границей, это приведет к росту компетенций внутри т.к. будет с одной стороны финансовый приток денег, а с другой — ответственность за работу платных программ. Одновременно повышается цифровая независимость за счет роста внутренних компетенций.
borovinskiy Автор
Создатели киосков на Chrome пользуются микроскопической виртуальной клавиатурой Гугла в виде расширения. Не потому, что им маленькая клавиатура нравится, а потому, что других удобных с кириллицей нет в опенсорсе до сих пор.

PavelBelyaev
Кто-нибудь может посоветовать браузер типа электрона, но не для js, а чтобы открывать локальное веб приложение? чтобы не было вкладок, адресной строки и другого, только один локалхост адрес открывало…
borovinskiy Автор
Можно React Native использовать. Там будет webview и в него грузить приложение.
DaemonGloom
Зависит от системы. В большинстве случаев можно вызвать webview с основным браузером системы (chrome, safari, edge) с помощью минимальной программы и указать ему, что нужно открыть.
PavelBelyaev
Нужен портативный браузер, чтобы с ним дистрибуцию делать, так сказать отказ от кроссбраузерности и других приколов, возможность законфигурировать сам браузер
borovinskiy Автор
Ну здесь если нужен браузер для запуска локального приложения, выбор:
max_rip
Ещё бы боковую панельку, на которой отображать html, для быстрой навигации. Для экранов 16х9 самое то. Для компьютеров самообслуживания, там мышка и клавиатура есть, так что блокировка закрытия по алт+ф4 не помешает.
borovinskiy Автор
Это можно в виде домашней страницы с iframe сделать.
Т.е. на домашней эта самая боковая панель с кнопками, а сайты она грузит в iframe на оставшуюся часть экрана. Минус подхода — есть некоторые сайты, которые не дают себя в iframe грузить, они так работать не будут.
borovinskiy Автор
Всем откликнувшимся спасибо!
В версии 1.7.1:
Было:
Стало:
Теперь на 22 дюймовом мониторе: