Unreal Engine 4 предоставляет достаточный функционал для полноценной разработки игр на мобильные платформы. К сожалению, тема недостаточно освещена, а сам процесс сборки приложения полон багов. Я решил обобщить актуальную на данный момент информацию и поделиться собственным опытом преодоления этого непростого пути. В данном туториале подробно рассмотрены следующие процессы:
Настройка проекта для разработки мобильного приложения
Создание релиз версии приложения
Создание DLC и его подключение в проект
Загрузка DLC с сервера
Нам понадобятся:
Unreal Engine 4.25.1
Python 3
Node.js (по желанию)
Android устройство с рабочим разъемом USB
Создание проекта и подготовка контента
Если у вас уже есть готовый проект, эту стадию можно пропустить.
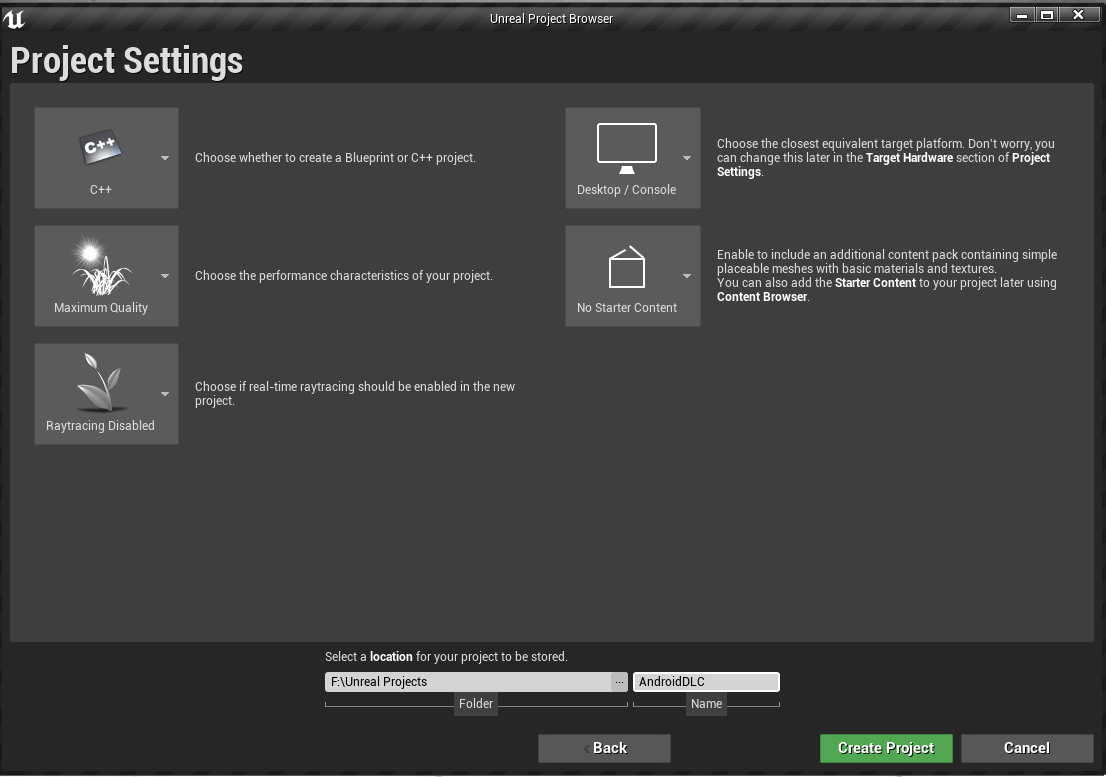
Создайте пустой С++ проект

Создайте структуру папок в директории Content

Добавьте карты
Сохраните стартовый уровень в папку MapRelease под названием Release_Map
Создайте новый уровень через File->New Level->Default и сохраните его в папке MapDLC под названием DLC_Map
Создайте тестовый контент
Создание Actor для проверки работы контента
Откройте Release_Map
В папке MapRelease создайте Blueprint Actor и назовите ReleaseCube
В этой же папке создайте Material, назовите m_cube и задайте любой цвет для него
Откройте ReleaseCube и добавьте Static Mesh Component
Во вкладке Details найдите категорию Static Mesh и нажмите на поле None
В появившемся окне нажмите View Options, после чего активируйте чекбокс Show Engine Content
Нажмите None снова и выберите Cube
В категории Material назначьте новый материал (m_cube)
Добавьте ReleaseCube на сцену Release_Map
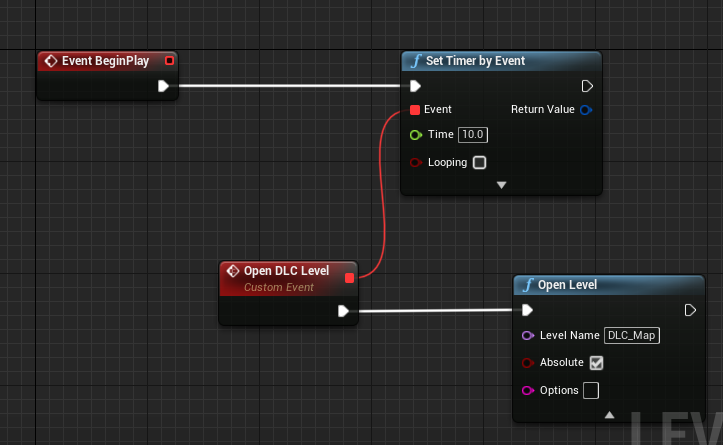
Откройте Level Blueprint и добавьте логику


Откройте DLC_Map. Согласно описанному выше алгоритму создайте Blueprint Actor DLCSphere с материалом m_sphere в папке MapDLC. Добавьте DLCSphere в сцену DLC_Map и сохраните.
Плагины
Перейдите в Edit->Plugins. Проверьте наличие необходимым плагинов и отключите лишние. Если появляется окно с предупреждением об отключении связанных плагинов, соглашайтесь.
Нужные плагины
Android Runtime Permission
Online Subsystem
Online Subsystem Null
Online Subsystem Utils
TCP Messaging
UDP Messaging
Mobile Patching Utilities
GooglePAD
Online Subsystem Google Play
Примерный список плагинов для отключения
Actor Layer Utilities
Actor Sequence
Alembic Importer
Apple Image Utils
Apple Movie Player
Audio Capture
Cable Component
Camera Shake Previewer
Chaos Cloth
Chaos Cloth Editor
Cahos Niagara
Cahos Solver
CahosEditro
CharacterAI
Custom Mesh Component
Editable Mesh
Facial Animation Bulk Importer
Level Sequencer Editor
LigthPropogationVolume
Magic Leap
Magic Leap Light Estimation
Magic Leap Media Player
Magic Leap Passable World
Mesh Painting
Niagara
Oculus VR
Online Subsystem iOS
Paper2D
PhysX Vehicles
Procedural Mesh Component
Steam VR
Настройка проекта
Перейдите в Edit-> Project Settings.
Смените Target Hardware на Mobile/Tablet

Настройте Game Default Map

Перейдите в категорию Packaging и отредактируйте настройки.
Основные настройки Packaging

ОБЯЗАТЕЛЬНО ОТКЛЮЧИТЕ опцию Share Material Shader Code. В противном случае все материалы из DLC будут неработоспособны.
Расширенные настройки Packaging


Краткое пояснение к приведенным выше настройкам:
Create compressed cooked packages — значительно уменьшает размер конечных файлов проекта
List of maps to include in a packaged build — определяет карты (и все связанные с ними ассеты), которые попадут в конечный билд. Мы будем настраивать это в другом месте
Настройки категории Project

Установите флаг Full Rebuild
Убедитесь, что флаг For Distribution отключен. В противном случае вы получите ошибку сборки (gradle)
Перейдите в категорию Rendering и внесите изменения

Вы должны настраивать Rendering исходя из нужд своего проекта, но обязательная рекомендация в большинстве случаев — ОТКЛЮЧИТЕ Bloom. Позже я покажу почему это необходимо сделать.
Перезапустите редактор. На загрузку потребуется некоторое время. Когда проект будет запущен, дождитесь рекомпиляции шейдеров. Если вы отключили Support Atmospheric Fog, удалите Atmospheric Fog из созданных ранее карт через World Outliner. Вы также можете удалить Sky Sphere с уровней. Это сэкономит несколько мегабайт в конечном билде.
Подготовка проекта к сборке
Не буду объяснять как установить Android SDK и настроить мобильное устройство для тестирования — вы можете ознакомиться с документацией. Я лишь приведу список прописанных путей в категории SDKConfig.
SDKConfig

Для сборки проекта необходимо сформировать название пакета (com.YourCompany.[PROJECT]). Придумайте название своей компании и название проекта. Я буду использовать aBigCompany вместо YourCompany и MyProject вместо текущего названия проекта (AndroidDLC). Также вы можете изменить отображаемое на экране название приложения. Я буду использовать My Project with DLC.
Настройки APK Packaging
Введите название пакета
Введите название приложения
Установите Target SDK Version: 29 в соответствии с требованиями Google Play
Обратите внимание на поле Store Version. Вы должны изменять это значение каждый раз, когда загружаете новую версию приложения в Google Play. Просто не забывайте увеличивать его на 1


Небольшое пояснение к параметрам данного раздела:
Package game data inside .apk — весь проект будет упакован в один APK файл. При активации учитывайте, что в Google Play установлен лимит на размер APK (100 mb). Помимо APK будет сгенерирован Android App Bundle, но для установки приложения он не нужен
Use ExternalFilesDir for UE4Game files — создает дополнительную директорию на устройстве. Если вы используете SaveGame Object для сохранения прогресса или настроек, то создаваемые файлы будут располагаться там. Кроме того, там хранятся логи и загруженные из сети файлы, что нам и необходимо
Orientation — позволяет выбрать ориентацию экрана. На текущей версии движка этот параметр не может быть изменен во время работы приложения. Если вам нужна эта функция — придется воспользоваться плагином
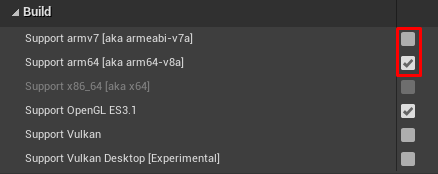
Выберите поддерживаемые архитектуры устройств

Создание ключа приложения
Откройте командную строку Windows. Процедура генерации ключа начинается со ввода следующей команды:
keytool -genkey -v -keystore MyProjectKey.keystore -alias MyProjKey -keyalg RSA -keysize 2048 -validity 10000Скопируйте команду и нажмите правой кнопкой мыши в консоли. Подтвердите ввод.
Выполните запрашиваемые шаги

Перейдите в C:\User\(Current user) и найдите файл MyProjectKey.keystore.
Скопируйте файл с ключом в проект
Перейдите в папку Build Folder (…\AndroidDLC\Build\Android) и скопируйте файл в нее.

Заполните поля подписи

Избегайте лишних символов (пробелов).
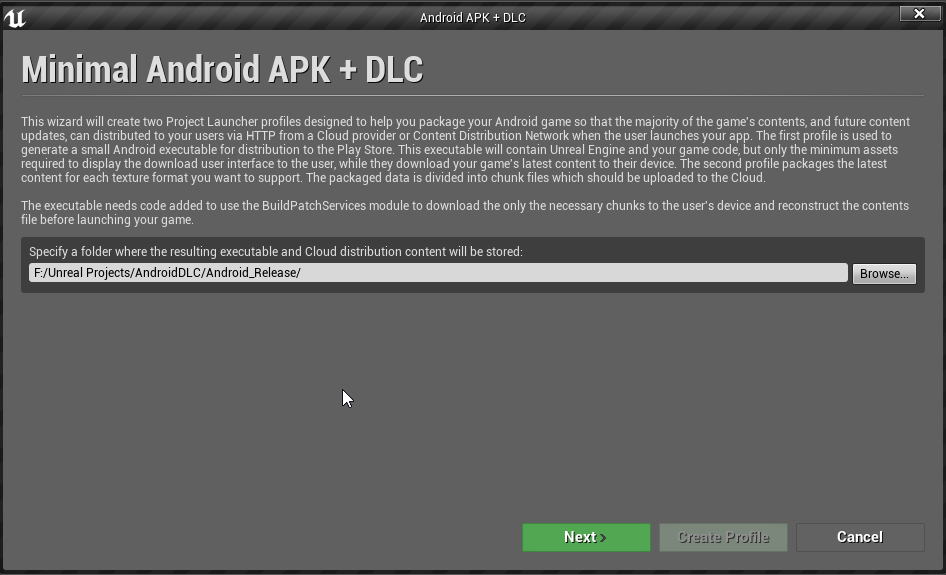
Упаковка проекта
Создайте профили в Project Launcher
Перейдите в Window->Project Launcher.






Предупреждаю, что часть настроек в созданных профилях пропадает после первого закрытия редактора. Наиболее важная из них - целевой проект.
Вы можете выбрать Any Project для экономии времени:

Подготовка релиз версии
Для публикации приложения в Google Play APK и DLC должны быть собраны в Shipping конфигурации. Мы будем использовать Development для проведения тестирования.
Настройте профиль Android APK
Откройте профиль Android APK.
Задайте имя релиз версии. Я буду использовать стандартное:

Выберите карты, поставляемые с основной сборкой приложения:

Включите сжатие файлов:

Скомпилируйте APK
Запустите профиль и дождитесь окончания работы:

Нажмите Done чтобы вернуться в главное окно Project Launcher.
Вы можете посмотреть, что именно попадает в запаковку. Это можно сделать, перейдя в директорию ...\AndroidDLC\Saved\Cooked\Android_ETC2.
Содержимое директории EngineMaterials

Легко увидеть, что много места занимает DefaultBloomKernel.uexp. Если Bloom отключен в настройках проекта, то в конечный *.pak файл он не попадет, несмотря на то, что присутствует здесь.
Подготовка DLC
DLC в Unreal Engine 4 является плагином с контентом. После упаковки он представляет из себя *.pak файл, распространяющийся отдельно от основной сборки игры.
Название не должно содержать специальных символов, потому что редактор не позволит создать плагин с таким названием. Это важное замечание. Однако, вы можете обойти ограничение, создав плагин и изменив название вручную (лучше так не делать).
Создайте плагин для DLC
Перейдите в Edit -> Plugins.
Нажмите New Plugin
Выберите тип плагина — Content Only
Введите название (DLC1)
Нажмите Create Plugin

Плагин создан.
Настройте профиль Android DLC
Откройте профиль Android DLC.
Название релиз версии, на основе которой создается DLC, должно соответствовать тому, что было установлено в профиле Android APK. По умолчанию выставлено верное название:

Замените содержимое отмеченных полей названием созданного вами плагина:

Перейдите в директорию …/Android_Release/HTTPchunks и измените название папки DLC1.0 на имя вашего DLC.
Нажмите Browse и установите новый путь для размещения файлов DLC:

Включите сжатие файлов:

Выберите карты, которые должны поставляться с DLC:

Упакуйте DLC
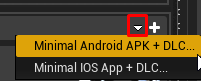
Начните упаковку DLC:

Во время сборки вы получите много предупреждений:

Сборка не сможет завершиться корректно из-за ошибки в построении пути к файлу *.mainfest:

К счастью, все нужные файлы были созданы. Перейдите в директорию …\Android_Release\HTTPchunks\DLC1\Android_ETC2. Там вы увидите следующие папки:

В поддиректории DLC1\AndroidDLC\ находится созданный *.pak файл. Посмотреть что в него попало можно в папке AndroidDLC\Plugins\DLC1\Saved\Cooked\Android_ETC2
Содержимое папки CloudDir будет рассмотрено позже.
Тестирование приложения на мобильном устройстве
Перед началом тестирования ваше устройство должно быть подключено к компьютеру и настроено.
Перейдите в директорию Android_Release\App\1.0\Android_ETC2.
Содержимое директории

Запустите Install_AndroidDLC-arm64.bat и дождитесь окончания установки. Если окно консоли закроется, то установка прошла успешно.
Найдите приложение My Project with DLC и запустите. Откроется Release_Map. Спустя 10 секунд сработает событие перехода на уровень DLC_Map, но этот уровень все еще отсутствует в проекте.
Установка DLC с использованием Mobile Patching Utilities
Описанный способ работает не только для Android, но и для остальных платформ.
Вернитесь в редактор и откройте Level Blueprint карты Release_Map.
Добавьте такую логику
Функция Request Content запрашивает данные о DLC с вашего сервера:

Для загрузки контента необходимо предать следующие параметры:
Remote Manifest URL — yourserver.com/manifest_name.manifest
Cloud URL — yourserver.com/[folder_with_ChunksV3_folder]
Install Directory — название по вашему выбору (в моем случае — DLC)
Требуемый файл манифеста и папка ChunksV3 находятся в ранее упомянутой папке CloudDir:

Внутри ChunksV3 находится *.pak файл DLC, разбитый на пакеты небольшого размера.
Install Directory всегда создается в папке, расположение которой можно узнать, используя следующую функцию:

Загруженный *.pak файл устанавливается функцией Mount:

Pak Order — приоритет установки данного файла
Mount Point — точка интеграции внутри файловой системы проекта. Извлекается автоматически
Тестирование загрузки файлов в редакторе
Процесс загрузки можно протестировать, воспользовавшись локальным сервером. Установите Node.js.
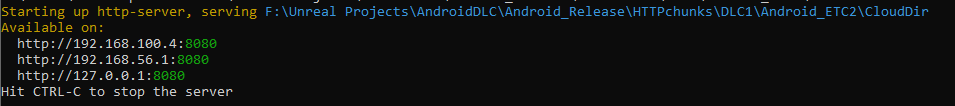
Откройте командную строку и запустите сервер следующей командой:
http-server "F:\Unreal Projects\AndroidDLC\Android_Release\HTTPchunks\DLC1\Android_ETC2\CloudDir"
Зайдите на сервер через браузер

Заполните переменные в Level Blueprint
Remote Manifest — http://127.0.0.1:8080/AndroidDLC_AndroidDLCDLC1.manifest
Cloud URL — http://127.0.0.1:8080
Нажмите Play, находясь на уровне Release_Map. Если в папке ...\AndroidDLC\PersistentDownloadDir\DLC появился *pak файл, значит загрузка прошла успешно.
Запросы к серверу

Тестирование работы DLC
Настало время протестировать работу DLC на мобильном устройстве. Сейчас мы не будем использовать реальный сервер для загрузки, а скопируем *.pak вручную.
Внесите изменения в Level Blueprint

Заново скомпилируйте проект через Android APP профайл. Скопируйте AndroidDLC-Android_ETC2.pak и AndroidDLC_AndroidDLCDLC1.manifest в папку с APK.
Содержимое папки с APK

Скопируйте файл Install_AndroidDLC-arm64.bat и модифицируйте его. Добавьте строки:
%ADB% %DEVICE% shell rm -r %STORAGE%/Android/data/com.aBigCompany.MyProject/files/DLC
%ADB% %DEVICE% push AndroidDLC_AndroidDLCDLC1.manifest %STORAGE%/Android/data/com.aBigCompany.MyProject/files/DLC/AndroidDLC_AndroidDLCDLC1.manifest
%ADB% %DEVICE% push AndroidDLC-Android_ETC2.pak %STORAGE%/Android/data/com.aBigCompany.MyProject/files/DLC/AndroidDLC-Android_ETC2.pak
Куда добавлять строки

Запустите отредактированный скрипт из этой же папки и дождитесь окончания его работы. Запустите приложение и подождите несколько секунд. Если уровень сменился, значит DLC установлено.
Уровень из DLC

Загрузка DLC с сервера
Вы можете пользоваться любым способом для доставки *.pak файла на устройство. Я покажу как скачать сгенерированные движком чанки. Нам понадобится хранилище с возможностью прямой загрузки файлов. Подойдет обычный хостинг веб-сайтов.
Пройдите регистрацию и дождитесь письма с данными для входа.
В это время установите FTP клиент, например FileZilla.
Откройте клиент и зайдите в Site Manager

Подключитесь к хостингу
Нажмите New Site
Заполните данные для входа (FTP Port по умолчанию: 21)
Нажмите Connect

Создайте корневую директорию для размещения DLC
В папке своего домена создайте директорию app-content. Это будет корневой директорией для размещения всех DLC.

Для прямой загрузки все файлы необходимо проиндексировать. Создайте следующие файлы:
func.php
<?php
function generateLink($link){
return '<a href="'.$link.'">'.$link.'</a>';
}
function genFileStructCurrentDir($root_dir){
if (is_dir($root_dir)){
$files = opendir($root_dir); {
if ($files){
while (($item = readdir($files)) !== FALSE){
if ($item != '.' && $item != '..' && $item != 'index.php'){
echo generateLink($item) . " <br>";
}
}
}
}
}
}
?>index.php
<?php
include '/var/www/uXXXXX/data/www/[YOUR_DOMAIN]/func.php';
?>
<html>
<head></head>
<body>
<?
$full_dir = __DIR__;
genFileStructCurrentDir($full_dir);
?>
</body>
</html>Не забудьте поменять части пути в строке include:
include '/var/www/uXXXXX/data/www/[YOUR_DOMAIN]/func.php';Создайте пустую папку со следующими файлами:

web-file-gen.py - Python скрипт для автоматизации копирования файла index.php в поддиректории папки DCL1.
Содержимое файла web-file-gen.py
import os
import shutil
path_to_index = 'index.php'
def copy_file_to_directory(destination:str, path_to_file:str):
if os.path.isdir(destination):
shutil.copy(path_to_file,destination)
def get_subdirectories(root_dir:str):
out_list = []
if os.path.isdir(root_dir):
for item in os.listdir(root_dir):
rel_pth = f'{root_dir}/{item}'
if os.path.isdir(rel_pth):
out_list.append(rel_pth)
out_list += get_subdirectories(rel_pth)
return out_list
def copy_file_to_dirs(dir_list:list, path_to_file:str):
for folder in dir_list:
if os.path.isdir(folder):
copy_file_to_directory(folder, path_to_file)
dir_list = get_subdirectories(os.getcwd())
copy_file_to_dirs(dir_list,path_to_index)
input("Done")
В папку .../www/your_domain поместите func.php.
В папку .../app-content поместите index.php и папку DLC1.
Перейдите по адресу http://your_domain/app-content/DLC1/ChunksV3/
Ответ сервера

Отредактируйте Level Blueprint

Измените URL для загрузки файлов, пересоберите и переустановите проект на мобильное устройство.
Теперь DLC скачивается и устанавливается.
Заключение
Рекомендую заранее продумывать организацию файлов в своем приложении. Старайтесь, чтобы весь код и ассеты, используемые в разных DLC находились в основной сборке. Такой подход исключит дублирование файлов и сократит общий вес приложения.
Надеюсь, данный материал поможет сэкономить чье-то время.




