
За эти годы мне посчастливилось работать над некоторыми крупномасштабными проектами, написанными на React. Сегодня я соберу важные вещи, которые нужно учитывать при создании нового проекта или расширении функциональности любого крупномасштабного приложения. Мы начнём с самых основ, а затем пойдём глубже. Так что пристегнитесь!
1. Структура проекта
Когда я начал работать с React, интуитивно я хранил файлы по их типам. Но, поскольку я имел честь работать над некоторыми крупными проектами, я понял, насколько сложно может быть перемещаться по файлам, когда проект становится больше.
Найдите время, чтобы подобрать лучшую структуру проекта.
В большинстве случаев я обнаружил, что шаблон структуры папок, управляемый доменом, хорошо масштабируется. Например, вы должны хранить все ваши файлы, связанные с пользователем, в одной папке, а файлы, связанные с аутентификацией – в другой. Так вы легко найдёте конкретный файл.

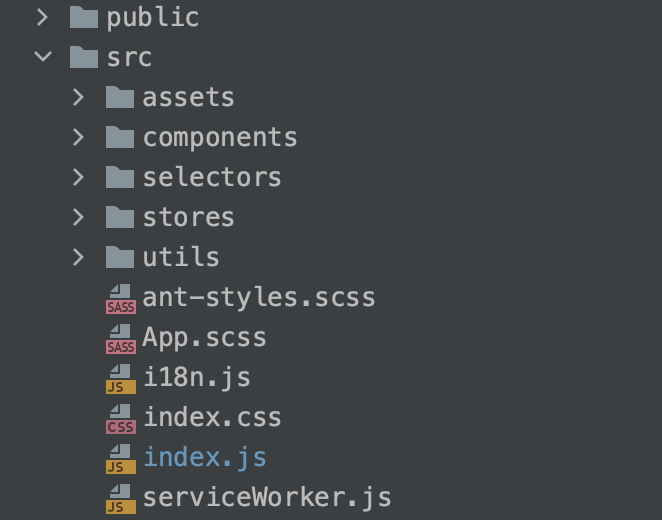
Вот моя структура проекта. Вы можете выбирать и настраивать структуру по своему усмотрению.
2. Глобальное хранилище
Наличие глобального хранилища очень важно для любого крупномасштабного приложения ReactJS. Хотя есть много вариантов, Redux по-прежнему является очень хорошим и безопасным вариантом для больших проектов:
Экосистема Redux также достаточно богата, чтобы покрыть большинство кейсов использования. Вот некоторые вспомогательные библиотеки redux:
redux-persist: для локального сохранения данных;
redux-thunk: для асинхронных операций;
reselect: библиотека селекторов для оптимизации доступа к хранилищу;
react-redux: интеграция с React.
С появлением redux-toolkit он стал намного менее многословным и чистым.
3. Маршрутизация
React не предоставляет официальной библиотеки для маршрутизации на стороне клиента. Но react-router-dom – безусловно, лучший выбор для большинства проектов:
Кроме того, есть некоторые вспомогательные библиотеки, которые хорошо сочетаются с экосистемой react-router;
history: отслеживание истории посещённых страниц;
connected-react-router: помогает связать ваш маршрут с состоянием redux.
4. Несколько сред в проекте
В любом большом проекте будет несколько сред, и вы как разработчик должны знать, как с этим работать. Может быть несколько сред, например:
development;
staging;
production.
Для этого вы должны поддерживать отдельные файлы среды. Чтобы достичь этой цели, вы можете добавить файлы .env .env.development, .env.staging и т. д.
Вы можете узнать больше об .env в react по этой ссылке:
Работа с несколькими средами в React – простое и элегантное решение
5. Обработка форм
Формы являются неотъемлемой частью практически любого веб-приложения, и их обработка вручную в чистом виде может оказаться сложной задачей.
Для приложений корпоративного уровня вы можете использовать некоторые популярные библиотеки, такие как:
Они позаботятся о большей части шаблонной логики вашего компонента и предоставят валидацию и другие интересные функции.
6. Стилизация
Вы можете использовать простой старый CSS для своего компонента, но в наше время, чтобы лучше стилизовать компоненты, вы должны использовать sass:
Если вы хотите что-то более современное, вам может понравиться styled-components . На самом деле, сейчас это моя любимая библиотека. Это помогает мне использовать стили как независимые компоненты и избавиться от свойства className:
7. UI-библиотеки
Если вы проектируете все свои компоненты вручную, в этом нет необходимости. Скорее всего, вам следует с умом выбрать библиотеку компонентов:
Это некоторые из вариантов, на которые вам следует обратить внимание.
Кроме того, для некоторых конкретных случаев использования вы можете применять другие библиотеки, такие как react-loader-spinner или react-spinner для анимации загрузки. Рассмотрите react-table для таблиц – она может оказаться мощной в вашем случае.
8. Запросы HTTP
Извлечение данных с удалённого сервера является одной из наиболее распространённых задач для динамических приложений на react. Для стандартных CRUD операций отлично подойдёт Axios:
Если вам нужно что-то более мощное, вы можете использовать response-query с кешированием из коробки:
9. Документация
Для больших проектов очень важна документация. Существует много библиотек для документирования, но, по моему мнению, простой и лучший вариант – react-styleguidist:
Вы можете узнать о ней больше здесь:
Правильно документируйте свои приложения React. Пошаговое введение Guidemedium.com
10. Локализация
Для крупномасштабных международных проектов часто требуется добавить локализацию. Лучше сделать это в начале проекта.
Лучше всего работать с библиотеками react-i18next и i18next. Вы можете узнать больше об этом здесь:
Реализовать многоязычную поддержку в ReactIn. 6 простых шагов. Medium.com
11. Библиотека анимации
Анимация помогает сделать ваше приложение более отзывчивым и интересным в использовании. Должное количество анимации может иметь большое значение. Но не переусердствуйте! Вы можете создавать свои собственные анимации или использовать мощные библиотеки, такие как react-awesome-detect, react-spring или react-transition-group.
Спасибо Alex Chan, я узнал о другой замечательной библиотеке под названием Framer Motion из его комментария. Это круто!
12. EsLint и Prettier
Заставить всех разработчиков следовать одному стилю кода в больших проектах может быть непросто. Можно воспользоваться помощью двух потрясающих библиотек eslint и prettier:
EsLint работает как линтер и средство проверки статического типа для вашего проекта.
Prettier помогает добиться единообразного стиля кода.
Вы можете узнать о них больше здесь:
14. Typescript
Настройка TypeScript может значительно повысить вашу продуктивность и продуктивность вашей команды.
Чтобы привыкнуть к нему, может потребоваться некоторое время, но для крупных проектов это отличное вложение. Он может сэкономить много времени в будущем.
Даже если вы сейчас работаете над проектом с использованием javascript, вы можете постепенно добавлять typescript в свой проект, поскольку typescript является надмножеством javascript.
15. Аналитика
Для корпоративных приложений аналитика – одна из самых важных частей. С её помощью вы можете отслеживать, кто и как использует ваше приложение:
react-ga: официальная реализация Google Analytics для React.
16. Тестирование
Для приложения очень важно иметь определённое тестовое покрытие. Среда тестирования должна быть правильно настроена. Вы получаете её автоматически с помощью приложения create-react-app. Наиболее востребованные мной библиотеки:
react-testing-library: для тестирования react-компонентов;
jest: для юнит-тестирования javascript;
cypress: e2e-тестирование.
Вот вводное руководство для вас:
17. Redux Dev Tools
Вам следует использовать redux-devtools, чтобы получить максимальную отдачу от любого проекта, основанного на react-redux. Эти инструменты помогут вам быстрее отладить приложение и значительно улучшить взаимодействие с разработчиками.
Если вы используете redux-toolkit, он автоматически настроится для вас.
18. Утилиты
В любом проекте нам нужно делать некоторые общие операции, и в этом нам нужна помощь внешних библиотек. Некоторые самые распространённые из них:
19. Docker
Это не очень важная часть, но нужно хорошо знать, как докеризовать ваше react-приложение. Из докеризации вы можете извлечь реальную выгоду.
Докер предлагает мобильность и эффективность. Так что подумайте о том, чтобы установить его в ваш проект. Вы можете прочитать следующую статью, чтобы получить представление о том, как эффективно докеризовать react-приложение.
Как я уменьшил размер образа Docker с 1,43 ГБ до 22,4 МБ за 5 простых шагов
20. Непрерывная интеграция
В мире автоматизации вам не нужно беспокоиться о развёртывании приложения каждый раз, когда вы что-то меняете.
Поэтому, когда вы создаёте приложение, помните о настройке непрерывной интеграции. В большинстве случаев это работа DevOps, но знание процесса поможет вам понять общую картину.
Заключение
Пожалуйста, дайте мне знать, если я что-то пропустил. Спасибо, что прочитали этот длинный пост.

Узнайте подробности, как получить Level Up по навыкам и зарплате или востребованную профессию с нуля, пройдя онлайн-курсы SkillFactory со скидкой 40% и промокодом HABR, который даст еще +10% скидки на обучение.
Другие профессии и курсы
ПРОФЕССИИ
КУРСЫ

bromzh
Дорогой Мухаммед, такие утверждения надо бы обосновывать фактами. А вам, Скиллбокс, хватит переводить любой шлак.