Содержание
Мы не использовали все возможности разработки под amoCRM, ограничились приватным виджетом и webHook, поэтому ниже речь пойдет именно об этом
WebHook
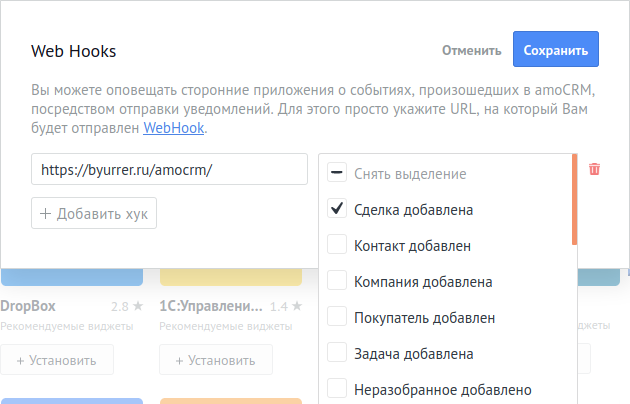
К каждому аккаунту (на пробном только в течении 14 дней) можно установить webHook, документация подробно описывает процесс. Разработка каких-либо интеграций при этом не нужна.

В нашем случае было достаточно информации о добавлении сделки.
На сервере по указанному url в файле (в данном случае index.php) первым делом необходимо сырые POST данные преобразовать из json в массив php:
//если в сырых POST данных первый символ { значит это json
if(strlen($sRawPost) > 0 && $sRawPost[0] == "{")
{
$sDecode = json_decode($sRawPost, true);
if($sDecode !== null)
$_POST = $sDecode;
}В get параметры webHook при создании новой сделки ничего не приходит, а в post примерно следующее:
{
"leads": {
"add": [
{
"id": 4564454,
"name": "Название товара",
"status_id": 7534534,
"price" => 0,
"responsible_user_id": 453453453,
"last_modified": 1612007407,
"modified_user_id": 0,
"created_user_id": 0,
"date_create": 1612007407,
"pipeline_id": 4546445,
"tags": [
{
"id": 7899
"name": tilda
}
]
}
],
"account_id": 19277260
"custom_fields": [
{
"id": 448797,
"name": "name_field",
"code": "code_field",
"values": [
{
"value": "string"
}
]
}
],
"created_at": 1612007407,
"updated_at": 1612007407
},
"account": [
{
"subdomain": "subdomain",
"id": 19217260,
"_links": [
"self": "https://subdomain.amocrm.ru"
]
}
]
}Очевидно что идентифицировать аккаунт из которого была отправка запроса можно по ключу account, а leads["add"][0]["account_id"] == account["id"].
В leads["add"][0]["tags"] находятся специальные метки, которые можно присвоить сделке, и по которым на стороне принимающего сервера можно как-то идентифицировать, в нашем случае нужен был тег со значением tilda.
Но больший интерес представляет leads["add"][0]["custom_fields"] - это массив произвольных полей сделки.
Изначально у сделки небольшой список полей и есть только "Основная" группа полей, в которую можно добавить новые поля, а можно добавить новую группу и в нее добавить новые поля - есть категоризация полей на стороне веб-интерфейса.
Для редактирования полей сделки нужно зайти в любую сделку или в интерфейс создания новой сделки, затем перейти во вкладку "Настроить".

Новое поле сделки может быть скрыто из веб-интерфейса для редактирования и может быть доступно только на стороне API.
Для работы с полями сделки на стороне сервера принимающего запрос можно так:
$aAdd = $_POST['leads']['add'][0];
//извлекаем имена полей
$aNameCustomFields = array_column($aAdd['custom_fields'], 'name');
//здесь пишем проверку наличия нужных полей
//получаем значение поля
$idOrder = $aAdd['custom_fields'][array_search('ORDERID', $aNameCustomFields)]['values'][0]['value'];
А дальше все зависит от целей использования webHook :)
Изначально мы делали эту интеграцию для клиента на Tilda, так как у клиента было настроено получение заявок из Tilda в amoCRM. Нам необходимо было отслеживать факт поступления оплаты, однако в amoCRM не поступают такие данные и факт оплаты не удалось выявить, даже в самом интерфейсе CRM
Виджет
Документация по разработке виджетов достаточно подробная, и содержит все необходимые данные для работы. Даже есть пример виджета здесь.
Для начала разработки виджета необходимо зарегистрировать приложение, все просто.
Затем необходимо создать структуру виджета состоящую из директорий и файлов.
Код виджета пишется на javascript, шаблоны виджета на twig, в js доступен jquery, есть возможность использования css
В директории виджета необходимо наличие файла manifest.json - файла конфигурации виджета, в документации есть подробное описание, а здесь описаны типы полей. Не забываем о локализации i18n.
Стоит учесть что виджет подключается только к тем областям сайта, которые будут указаны в manifest.json
В документации есть раздел WEB SDK который также посвящен созданию виджетов.
Не вижу смысла описывать процесс написания виджета, а также его возможности, так как документация исчерпывающая :)
Если виджет использует ajax запросы со стороннего сервера (например как было у нас, виджет обращался к нашему серверу), то сервер должен отправлять заголовок Access-Control-Allow-Origin: *:
header("Access-Control-Allow-Origin: *");Разработка виджета осуществляется локально, на машине разработчика, тестирование виджета возможно только через загрузку архива виджета на странице созданной интеграции.
Это не очень удобно, к тому же в manifest.json каждый раз при загрузке виджета нужно менять версию widget.version, иначе обновление виджета произойдет не сразу.
Техническая поддержка

Через чат amoCRM на всех страницах сайта CRM можно быстро получить ответы на многие вопросы. CRM платная для использования, но предоставляется бесплатный доступ на 14 дней. Однако, мы не собирались пользоваться самой CRM, а лишь предоставлять нашу интеграцию. Возможность разработки виджета возможна только в течении 14 дней. После истечения периода, нам понадобилось продлить пробный период, обратившись в онлайн чат мы получили дополнительные 10 дней. Однако, позже через онлайн-чат удалось выяснить что для разработчиков публичных интеграций есть специальный бесплатный технический аккаунт. Также во время разработки нам потребовалось узнать ip адреса серверов amoCRM, с которых они присылают webHook на наш сервер, тех. поддержка через онлайн чат любезно их предоставила.На момент написания статьи, ip адреса серверов amoCRM не находятся в публичном доступе, узнать информацию о них можно через онлайн-чат на сайте.
Итог
В целом мне понравилось разработка для amoCRM, понятная и объемная документация с примерами, однако загрузка виджета доставляет определенные неудобства.

topuserman
Кроме рекламы, ни строчки полезной информации не заметил.