Апдейт алгоритмов ранжирования Google от 21 апреля стал сигналом для многих веб-мастеров к адаптации своих сайтов под мобильные устройства – это официально стало весомым фактором ранжирования сайта в поисковой выдаче. Теперь, по прошествии 5 месяцев можно сказать что этот тренд не только сохранился, но и продолжает развиваться. А это значит, что уже давно пора принять меры для того, чтобы ваш сайт был готов к просмотру на мобильных устройствах.
Вот несколько фактов, которые нужно знать об этом апдейте:
Если страница проходит проверку, то она отмечается значком в мобильной версии результатов поиска. Множество крупных западных сайтов, такие как Reddit, NBC Sports, Vogue, SongLyrics, и Business Week не успели внести изменения и существенно потеряли позиции.
Итак, что же нужно предпринять, чтобы не повторить их печальный опыт?
Как уже было упомянуто, Google запустил несколько инструментов для анализа работы сайта.

Отличный результат, что сказать
Принцип работы очень прост: копируете адрес странички, предназначенной для проверки, ждете и анализируете результат. Проверка происходит небыстро, как правило секунд 20-40. Результаты проверки довольно наглядны и позволяют быстро найти проблемные места. Чаще всего это: «Слишком мелкий шрифт», «Не задана область просмотра для мобильных устройств», «Контент шире экрана», «Ссылки слишком близко друг к другу». Сервис обязательно будет ругаться на использование Flash – в современном мире он поддерживается все хуже и хуже. Этот сервис стоит использовать в первую очередь, для проверки сайта.

Мда, как же так?
Замечательный, хоть и достаточно строгий сервис, который не раз и не два упоминался на Хабре, и которым в обязательном порядке должен проверяться любой сайт (по моему личному мнению). Принцип работы тот же – вводим ссылку, ждем, получаем ряд комментариев и оценку страницы. Чем выше – тем лучше, но редко кому удается достичь результата в 100 баллов, особенно если на сайте используется яндекс.метрика/google analytics и другие подключаемые скрипты.
Итак, чем же он полезен? Во-первых, он проводит схожую проверку страницы, что и предыдущий сервис (но немного быстрее). Во-вторых – PageSpeed, как видно из названия, предназначен для анализа и оптимизации скорости загрузки страницы. Это немаловажный фактор ранжирования, и он учитывается уже достаточно давно. Да и в любом случае, медленно загружающаяся страница всегда теряет посетителей. PageSpeed дает рекомендации не только по внешнему виду страницы на мобильных устройствах, но и напоминает о том что стоит включить кеширование, прописать gzip/deflate сжатие ресурсов, минифицировать css и js, а также убрать оные в конец кода, чтобы не блокировать загрузку. Но на практике, самый большой прирост скорости дает оптимизация картинок – именно этот ресурс обычно грузится дольше всех. Утилита под названием FileOptimizer позволяет решить эту проблему достаточно быстро, кроме нее есть ряд серверных утилит и аналогов – в общем, было бы желание.
Также, можно получить рекомендации по удобству просмотра в инструментах разработчика — www.google.com/webmasters/tools (если у вас уже есть аккаунт). Там вы можете получить все сообщения об ошибках по своему сайту, графики и другую ценную информацию. К сожалению, объем предоставляемой информации этим сервисом настолько велик, что его разбора хватит на несколько отдельных статей.
Я не нашел аналогичных инструментов от Яндекса, или других отечественных аналогов, но думаю что этих двух инструментов должно вполне хватить. На крайний случай, можно использовать эмуляторы:
Ну или даже консоль разработчика в Google Chrome – там тоже присутствует отличный эмулятор мобильных устройств, со всем функционалом панели разработчика.
Сегодня каждый вебмастер, которому, важна посещаемость его сайтов, должен учитывать, насколько хорошо его творения отображаются на планшетах и смартфонах. Это больше не получится игнорировать, ссылаясь на небольшой процент таких пользователей. Возможно, скоро их количество превысит тех, кто заходит на ваш сайт с компьютера или ноутбука. Крайне важно своевременно внести изменения в верстку и структуру сайта. Google предоставляет удобные инструменты для анализа работы сайта, которым нет аналогов – они помогут вам сохранить и удержать пользователей. А тем, кто уже адаптировал свои сайты будет полезно время от времени проверять новые странички, чтобы не упустить ничего важного.
Вот несколько фактов, которые нужно знать об этом апдейте:
- Робот сканирует страницу за страницей последовательно и проверяет их в режиме реального времени
- Оценка готовности страницы к отображению на мобильных устройствах бинарна: или страница проходит проверку, или нет. Промежуточные значения отсутствуют.
- Google предоставил инструменты для проверки удобства просмотра на мобильных устройствах.
- Только ожидание этого обновления увеличило показатель адаптивных страниц на 5% за два месяца до релиза.
Если страница проходит проверку, то она отмечается значком в мобильной версии результатов поиска. Множество крупных западных сайтов, такие как Reddit, NBC Sports, Vogue, SongLyrics, и Business Week не успели внести изменения и существенно потеряли позиции.
Итак, что же нужно предпринять, чтобы не повторить их печальный опыт?
Как уже было упомянуто, Google запустил несколько инструментов для анализа работы сайта.
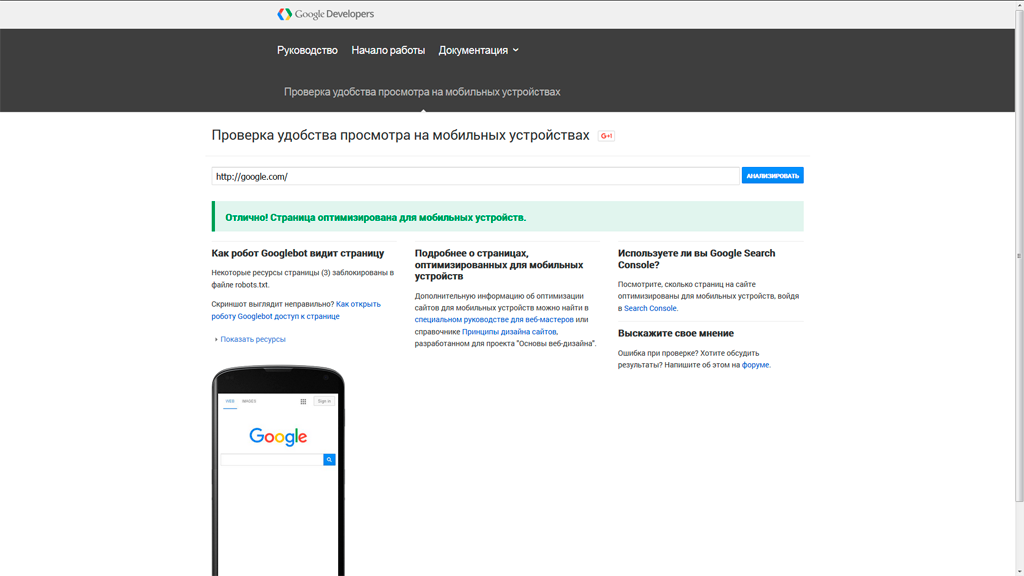
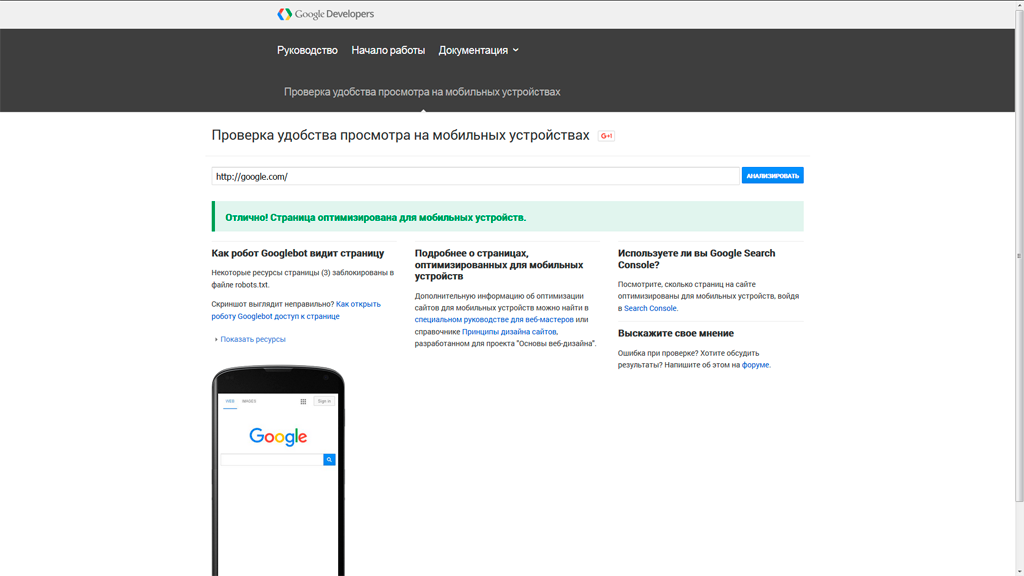
Проверка удобства просмотра на мобильных устройствах

Отличный результат, что сказать
Принцип работы очень прост: копируете адрес странички, предназначенной для проверки, ждете и анализируете результат. Проверка происходит небыстро, как правило секунд 20-40. Результаты проверки довольно наглядны и позволяют быстро найти проблемные места. Чаще всего это: «Слишком мелкий шрифт», «Не задана область просмотра для мобильных устройств», «Контент шире экрана», «Ссылки слишком близко друг к другу». Сервис обязательно будет ругаться на использование Flash – в современном мире он поддерживается все хуже и хуже. Этот сервис стоит использовать в первую очередь, для проверки сайта.
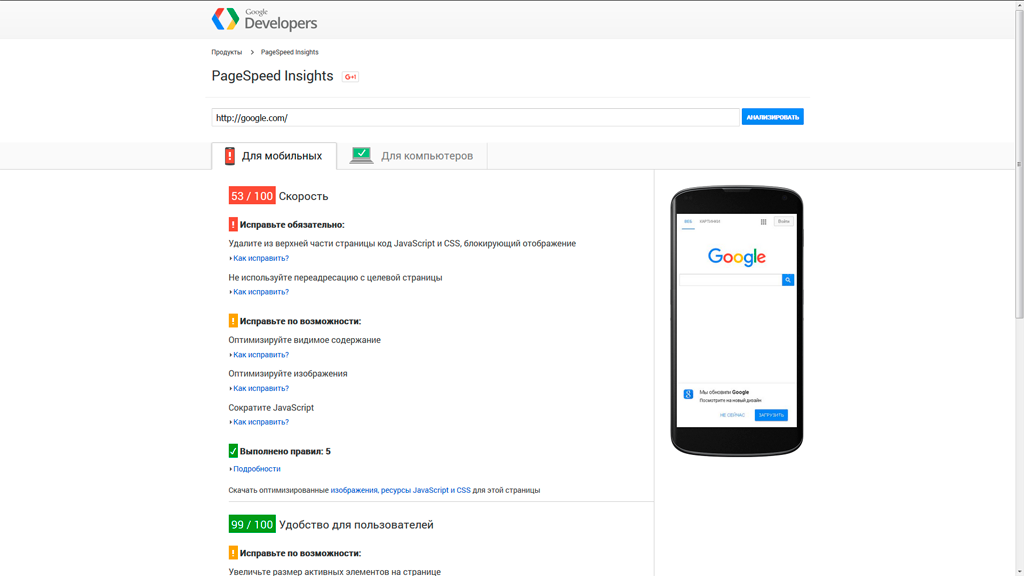
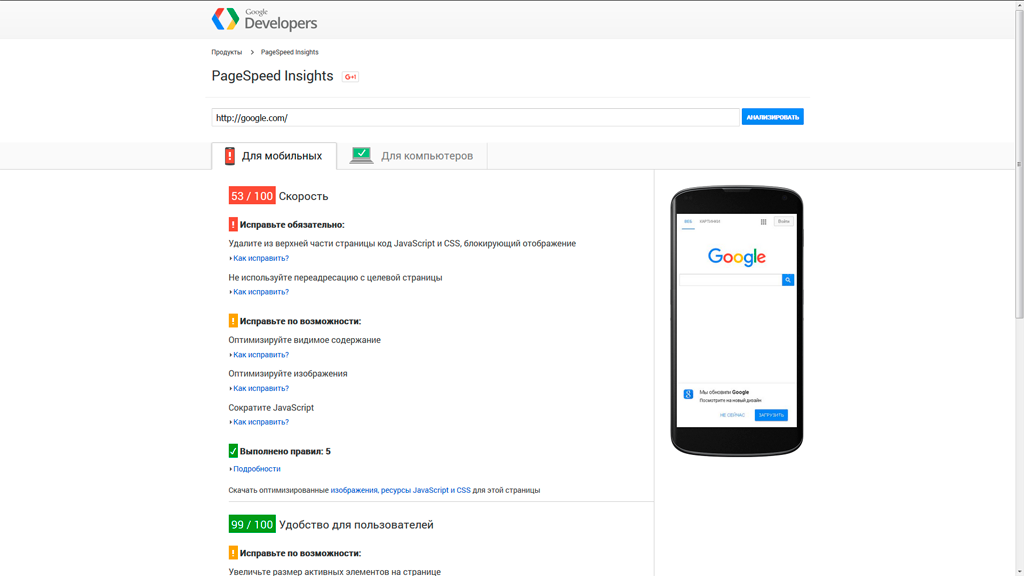
Google PageSpeed Insights

Мда, как же так?
Замечательный, хоть и достаточно строгий сервис, который не раз и не два упоминался на Хабре, и которым в обязательном порядке должен проверяться любой сайт (по моему личному мнению). Принцип работы тот же – вводим ссылку, ждем, получаем ряд комментариев и оценку страницы. Чем выше – тем лучше, но редко кому удается достичь результата в 100 баллов, особенно если на сайте используется яндекс.метрика/google analytics и другие подключаемые скрипты.
Итак, чем же он полезен? Во-первых, он проводит схожую проверку страницы, что и предыдущий сервис (но немного быстрее). Во-вторых – PageSpeed, как видно из названия, предназначен для анализа и оптимизации скорости загрузки страницы. Это немаловажный фактор ранжирования, и он учитывается уже достаточно давно. Да и в любом случае, медленно загружающаяся страница всегда теряет посетителей. PageSpeed дает рекомендации не только по внешнему виду страницы на мобильных устройствах, но и напоминает о том что стоит включить кеширование, прописать gzip/deflate сжатие ресурсов, минифицировать css и js, а также убрать оные в конец кода, чтобы не блокировать загрузку. Но на практике, самый большой прирост скорости дает оптимизация картинок – именно этот ресурс обычно грузится дольше всех. Утилита под названием FileOptimizer позволяет решить эту проблему достаточно быстро, кроме нее есть ряд серверных утилит и аналогов – в общем, было бы желание.
Также, можно получить рекомендации по удобству просмотра в инструментах разработчика — www.google.com/webmasters/tools (если у вас уже есть аккаунт). Там вы можете получить все сообщения об ошибках по своему сайту, графики и другую ценную информацию. К сожалению, объем предоставляемой информации этим сервисом настолько велик, что его разбора хватит на несколько отдельных статей.
Я не нашел аналогичных инструментов от Яндекса, или других отечественных аналогов, но думаю что этих двух инструментов должно вполне хватить. На крайний случай, можно использовать эмуляторы:
Ну или даже консоль разработчика в Google Chrome – там тоже присутствует отличный эмулятор мобильных устройств, со всем функционалом панели разработчика.
Вместо заключения
Сегодня каждый вебмастер, которому, важна посещаемость его сайтов, должен учитывать, насколько хорошо его творения отображаются на планшетах и смартфонах. Это больше не получится игнорировать, ссылаясь на небольшой процент таких пользователей. Возможно, скоро их количество превысит тех, кто заходит на ваш сайт с компьютера или ноутбука. Крайне важно своевременно внести изменения в верстку и структуру сайта. Google предоставляет удобные инструменты для анализа работы сайта, которым нет аналогов – они помогут вам сохранить и удержать пользователей. А тем, кто уже адаптировал свои сайты будет полезно время от времени проверять новые странички, чтобы не упустить ничего важного.

Daveee
Не понятна цель публикации, схоже с заметкой в блоге.
Эти 2 инструмента и даже больше освящались ранее в статьях.
Статья для новичков — хорошо, но, живой пример: гугл сообщает — Используйте кеш браузера, новичок мало, что поймёт, кроме того, что куда-то что-то надо дописать.
Погуглив, приходит к тому, что возможно настроить кэширование по средствам файла .htaccess, и вот он вставляет заветную настройку в .htaccess, но ничего не произошло, т.к. выясняется, что сайт работает на CGI.
Поддержка сообщает, что бы директивы из .htaccess заработали, переключите сайт в режим Apache (на этом моменте с вероятностью отваливается какой-то функционал), и вот он уже в предвкушении, что костыль заработает, но вдруг выясняется, что сайт расположен на шаред хостинге с opcache, что делать? Как превратить в PageSpeed 60/100 в 90/100?
При разборе подобных моментов, публикация превратилась бы в полноценную интересную статью.
dmitriy_novikov
Спасибо за отзыв!
На самом деле, работа с pagespeed тянет вообще на цикл статей) одна только оптимизация изображений чего стоит. А кеширование, сжатие — тем более.
Если тема интересна, могу попробовать поделиться своими соображениями и наработками по этому поводу.