Стилизовать страницу можно разными способами: встроить стили прямо в HTML, импортировать, создать с помощью JavaScript или подключить из отдельного файла. Среди разработчиков хорошим тоном считается использовать последний способ, то есть писать стили в отдельном файле и затем подключать их с помощью тега link. А вот внутренних стилей стараются избегать, хотя их применение тоже бывает оправдано.
Встроить стили глобально:
<head>
<style>
.block {...}
...
</style>
</head>Встроить с помощью атрибута style:
<body>
<div style="font-size: 20px; color: white; background-color: black;"></div>
</body>Импортировать стили из внешних файлов:
@import "style/header.css"
@import "style/footer.css"Подключить внешние таблицы стилей:
<head>
<link href="css/style.css" rel="stylesheet">
</head>Почему разработчики предпочитают внешние стили
Чаще всего в веб-разработке можно встретить проекты с внешними таблицами стилей. Дело в том, что такой способ стилизации удобен не только для создания сайтов или веб-приложений с нуля, но и для их дальнейшей поддержки. С его помощью легко управлять CSS-правилами, следить за наследованием и каскадностью, поддерживать чистоту кода в целом.
Инлайн-стили не так гибки, как внешний CSS. Их сложнее поддерживать и почти невозможно переопределить. Из-за внутренних стилей HTML-файл раздувается и становится тяжелее. Функциональность CSS не так обширна, как при работе с внешними стилями. Чтобы понять всю глубину проблемы, сравним оба способа стилизации.
Поддержка кода. При подключении внешнего стилевого файла CSS отделён от разметки, поэтому его проще поддерживать. Подключение стилей извне также позволяет использовать препроцессоры, чтобы ускорить процесс разработки и сделать код легко читаемым. А если вы работаете над проектом вместе с другими людьми, такой способ позволяет всем участникам быстрее ориентироваться в стилях.

При использовании внешнего CSS вы видите структуру своего проекта. Вы понимаете, где и какие свойства заданы элементу и можете легко их изменить. Вы понимаете логику: какие свойства переопределены и почему. Разбираетесь в наследовании и каскадировании и можете управлять ими.
С инлайн-стилями немного иначе. Если писать стили внутри атрибута style, то HTML становится трудночитаемым. Логическая структура исчезает и стили размываются по всему коду. Следить за стилизацией становится непросто, а поиск фрагмента, в котором нужно изменить CSS-правило, отнимает немало времени. И чем крупнее проект, тем сложнее управлять стилизацией.
Если вынести весь CSS в тег <style>, логическая структура сохранится, а HTML останется легко читаемым. Но всё же этот способ тоже не всегда удобен. Представьте, что вам нужно изменить размер заголовков на всех страницах сайта. Если вы работаете с отдельным стилевым файлом, вам нужно изменить стили только в одном месте. Но при использовании инлайн-стилей вам придется менять размер заголовков в каждом HTML-файле.
Дополнительная функциональность. Внешние стили позволяют гибко использовать псевдоклассы и псевдоэлементы. Например, разработчик может задать интерактивные состояния отдельно выбранным кнопкам, стилизовать каждый чётный элемент списка или выполнить другие задачи.
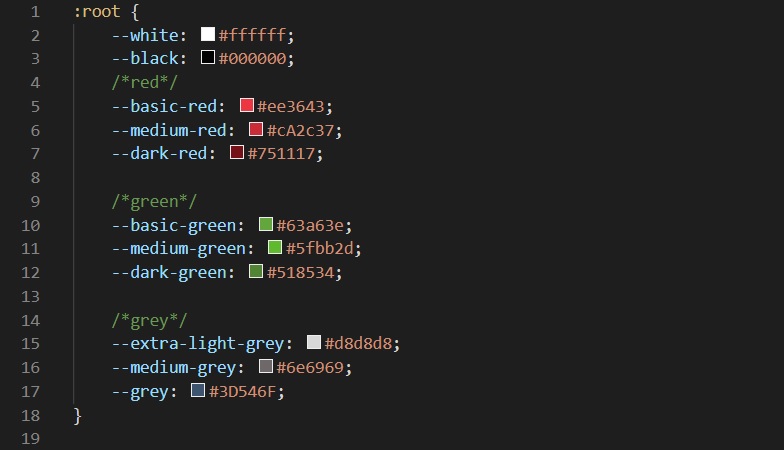
Внешний CSS также открывает доступ к кастомным свойствам. Этот способ стилизации позволяет создавать переменные и с их помощью гибко управлять стилями. Например, быстро менять цвета.

Переменные содержат все цвета, используемые на сайте. Если заказчик захочет использовать зелёный другого оттенка, разработчику не нужно будет искать и менять каждое стилевое правило с этим цветом. Он просто изменит цвет в одной переменной.
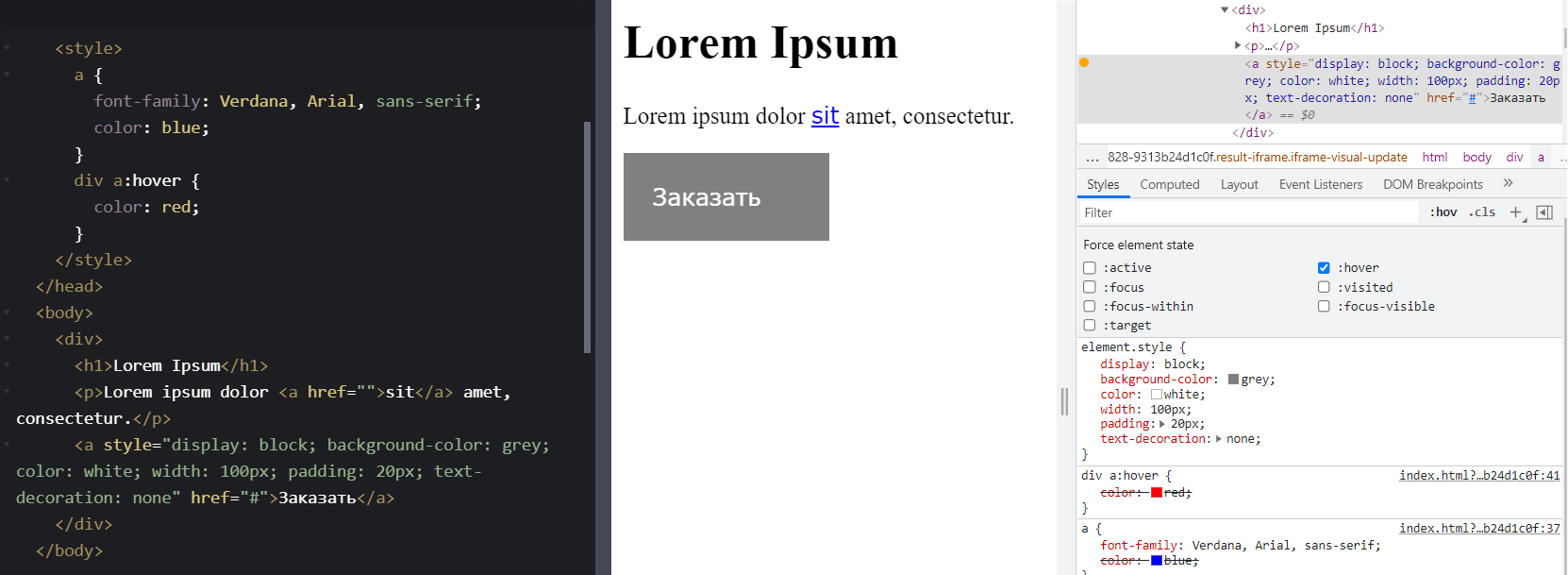
Добавлять псевдоклассы можно и с помощью глобальных стилей, но это не всегда удобно. Предположим, на странице есть две ссылки, которым нужно задать особые интерактивные состояния :hover и :active. Остальные ссылки нужно стилизовать иначе. В этом случае неудобно прописывать псевдоклассы в теге <style>, потому что все ссылки приобретут одинаковое интерактивное состояние. А переопределить его с помощью атрибута style не получится, потому что псевдоклассы и псевдоэлементы не работают в inline CSS.
Есть еще одна проблема: стилевые правила атрибута style переопределяют правила из тега <style>. К примеру, вы хотите, чтобы ссылки при наведении становились красными и задаёте в глобальных стилях a:hover {color: red}. Но если вы решите у одной из кнопок изменить цвет с помощью атрибута style, она потеряет интерактивное состояние.

С внешними таблицами стилей проще придерживаться принципа DRY. Ведь в этом случае все стили, которыми нужно управлять, находятся в одном месте, а не на нескольких страницах проекта.
Переопределение стилей. Стили из внешнего CSS файла легко переопределять, так как у каждого селектора своё значение специфичности. Класс приоритетнее селектора тега, а идентификатор приоритетнее класса.
Внутренние стили имеют наивысший приоритет, их нельзя переопределить с помощью селекторов по ID, классу или тегу во внешнем CSS. Единственный способ это сделать — добавить !important к значению стилевого свойства. Но этот приём тоже считается дурной практикой, так как ещё больше усложняет поддержку.

Скорость загрузки и трафик. Во время первой загрузки страницы внешние стили отображаются с задержкой: браузеру нужно время, чтобы скачать стилевой файл. Особенно заметно такое поведение при медленном интернет-соединении. Понадобится несколько сотен миллисекунд или даже целые секунды, чтобы на странице появились стили. К тому же внешний стилевой файл относится к блокирующим ресурсам. Пока он не загрузится, рендеринг в браузере не завершится.
Впрочем, браузер кеширует файлы CSS, поэтому при повторной загрузке ему не понадобится второй раз скачивать стили. Это сэкономит трафик и увеличит скорость отрисовки страницы.
Внутренняя стилизация содержится непосредственно в HTML-коде, поэтому с каждым новым правилом вес файла будет увеличиваться. Вместе с ним растёт количество потребляемого трафика и уменьшается скорость загрузки страницы. На небольших сайтах эта проблема может быть не так критична. Но на крупных интернет-магазинах или порталах, а также при медленном интернет-соединении разница будет очевидна и грозит потерей посетителей.
Когда можно использовать inline-стили?
Внутренние стили имеют серьезные недостатки, поэтому фронтенд-разработчики редко используют их в работе. Но у этого способа стилизации есть и положительные стороны.
Ускорение отрисовки страниц. Мы уже упоминали принцип работы браузера: при подключении внешнего CSS ему приходится отправлять дополнительный запрос на сервер, чтобы скачать стилевой файл. Но в случае с inline-стилями этого делать не нужно. Они уже доступны, так как содержатся непосредственно в файле HTML, поэтому при первой загрузке стили отрисуются быстрее.
Это преимущество работает на небольших страницах, не перегруженных стилями, но его можно использовать и на крупных ресурсах для повышения производительности CSS. С помощью inline-стилей вы можете ускорить отображение той части сайта, которую пользователи должны увидеть первой. Например, меню и первый блок с информацией. Всё, что для этого нужно — прописать стили этих блоков и элементов внутри HTML.
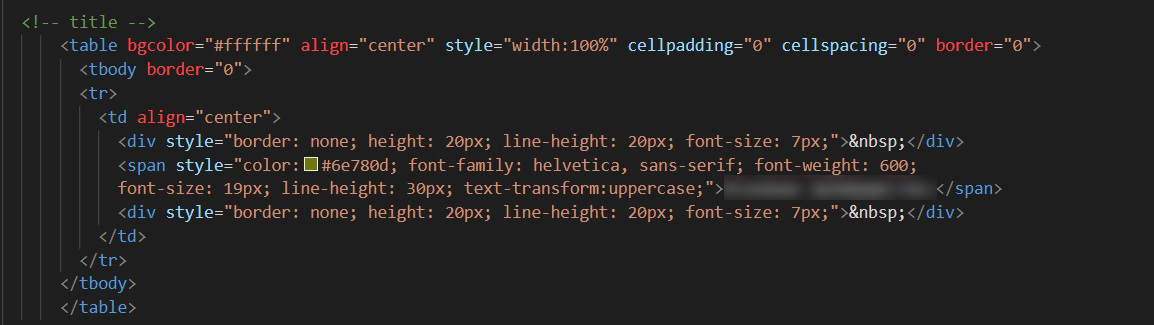
Почтовые рассылки. Ещё один случай, когда вы можете использовать внутренние стили — создание email-рассылок. По соображениям безопасности почтовые сервисы блокируют загрузку внешних ресурсов, в том числе стилевых файлов в HTML-коде письма. Например, по таким принципам работают Яндекс.Почта, Yahoo, Gmail и другие почтовые клиенты. Поэтому у разработчиков нет иного выхода, кроме как использовать inline CSS.

Тестирование и работа со сторонними программами. Inline-стили также бывают удобны, если стилизация задана с помощью сторонних программ или через CMS. Некоторые разработчики используют внутренние стили для поиска и решения каких-то ошибок. За счет каскадности правила внутри атрибута style переопределяют другие стили, поэтому можно временно прописать правила CSS в разметке и посмотреть на отображение элементов. Но этот способ лучше использовать с осторожностью и по возможности сразу вносить правки во внешний стилевой файл.
Ещё статьи о вёрстке
Применение инлайн-стилей не самая распространённая практика, чаще всего вам предстоит использовать внешний CSS. Но помните, что внутренние стили тоже бывают полезны.
Если вы хотите освоить разные способы подключения стилей и поближе познакомиться с CSS, попробуйте наши бесплатные тренажёры. Они помогут вам разобраться со всеми вариантами стилизации, как внутренними, так и внешними.
Комментарии (8)

evgeniyPP
20.08.2021 19:27+1При подключении внешнего стилевого файла CSS отделён от разметки, поэтому его проще поддерживать.
Стили, отделенные от разметки, которой они принадлежат, сложнее поддерживать, потому что, когда ты видишь название класса, ты не знаешь, что именно он стилизует. Ты можешь только догадываться. С переменным успехом, в зависимости оттого, как хорошо у автора с неймингом.
Подключение стилей извне также позволяет использовать препроцессоры, чтобы ускорить процесс разработки и сделать код легко читаемым
Ускорить – возможно. Сделать легкочитаемым – вряд ли.
позволяет всем участникам быстрее ориентироваться в стилях.
То же самое, что я говорил выше, только наоборот. Когда я вижу разметку, по названию класса я, скорее всего, не угадаю, как элемент стилизован (если только класс не называется
btn-red).При использовании внешнего CSS вы видите структуру своего проекта
Ну да, разработчики смотрят на структуру проекта по CSS-файлам. CSS-файлы вынуждают держать компоненты не одним файлом, а папкой, что только усложняет восприятие структуры.
Вы понимаете, где и какие свойства заданы элементу и можете легко их изменить.
... и заодно сломать пол-проекта. По крайней мере, с inline-стилями я уверен, что изменение здесь больше ни на что не повлияет.
Если писать стили внутри атрибута
style, то HTML становится трудночитаемым. Логическая структура исчезает и стили размываются по всему коду. Следить за стилизацией становится непросто, а поиск фрагмента, в котором нужно изменить CSS-правило, отнимает немало времени. И чем крупнее проект, тем сложнее управлять стилизацией.Актуально для проектов, которые не используют фреймворки и компонентный подход. Которых сейчас почти не встретишь. В компонентах, чем ближе стили к верстке, тем проще.
Стили из внешнего CSS файла легко переопределять, так как у каждого селектора своё значение специфичности. Класс приоритетнее селектора тега, а идентификатор приоритетнее класса.
А если писать стили inline, то вообще ничего переопределять не придется)
Во время первой загрузки страницы внешние стили отображаются с задержкой: браузеру нужно время, чтобы скачать стилевой файл.
А мы так хотим увидить страницу до того, как к ней применятся стили! (нет)
Почему всё же не стоит использовать inline-стили
Я не эксперт в вопросе безопасности, поэтому про CSP говорить не буду, уже сказано.
Но что касается самого кода, то inline-стили мы не используем, потому что классы позволяют нам переиспользовать CSS-код и абстрагироваться от низкоуровнего
margin-top: 10pxи т.д.Однако, если есть возможность использовать компонентный подход, то лучше такие элементы, как
button, выделять в отдельные компоненты и стили прописывать прямо в HTML. И лучше для этого использовать не встроенный атрибутstyle, так как получается многословно, а библиотеки для атомарного CSS, такие как Tailwind CSS.Вывод
Аргументы, приведенные в статье, неверны, а выводы уже неактуальны.

faiwer
02.09.2021 18:18+1Что у вас за проекты такие что наличие inline стилей не превращает работу с компонентами в кромешный ад? Вёрстка write once never read landing-ов в потоке?
По сути я вижу только 1 аргумент за inline-styles: стили ближе к вёрстке. Но, имхо, он почти не состятелен, в 2021г, т.к. времена div-обёрток над div-обёртками остались в нулевых, ибо современный CSS очень могущественнен. И поэтому вся вёрстка и лежит в стилях. А в HTML разметке остаётся разметка — множество аттрибутов, events, a11y. И какого-то смысла пихать туда ещё и стили не вижу.
К тому же вы говорите о компонентном подходе. В мало-мальски сложных SPA там мешанина разной UI-логики с кучей event-ов, хитрых аттрибутов, разной видимостью и прочим. И теперь туда десятки строк стилей в каждый тег пихать? о_О
Мне кажется для inline-стилей есть следующие применения:
- Пишем write-only код на скорость. Какие-нибудь одноразовые лендинги. Качество кода имеет околонулевое значение, а сроки максимальное.
- Нужна динамика. Например так можно задать css3-variables, которые уже используются в стилях
- Нужна позиционная динамика. Всякие transform, translate и пр.
- Нужна анимация. Правда тут часто бывает удобнее JS Animation API использовать
Зачем нужны изолированные от UI-логики и HTML (тут частично) стили:
- DRY
- pseudo- и прочие sub-селекторы
- вся сцена оформления перед глазами без мусора (в данном случае те самые аттрибуты, события, логика отображения, всякие циклы и т.д.)
- простота оптимизации и линтинга (но только в случае статичных стилей а не CSS-in-JS)
- для сложных проектов принципиален вопрос архитектуры всего этого добра. И разумеется когда слой изолирован это намного проще
- кеширование
- производительность
Про CSP поржал. Из всех правил это наверное самое самое слабое. Но это не к вам, а к i360u.
Inline стили это мощный инструмент для исключительных целей.

merrick_krg
21.08.2021 13:32-1Мне кажется или статья специально написана так, чтобы у всех бомбануло?)


i360u
Простите, но абсолютно безграмотная статья. Да, инлайн-стили это, чаще всего, плохо, но вовсе не по перечисленным причинам, а из-за того, что они являются нарушением CSP в общем случае. Все остальные аргументы - ерунда полная. Начиная от того, что стили могут инлайнится при сборке проекта (и потому все аргументы про разделение кода - не корректны) и заканчивая тем, что при определении стилей внутри тега style - прекрасно работают и кастомные свойства и псевдосклассы и все остальное.
nikolayshabalin
Контекст конечно же стоит понимать и тут не рассматривался вариант со сборкой проекта. Рассматриваются общие правила плохого тона и почему он считается плохим.
Билд, кстати, тоже делают умным и не добавляют все стили либо в разметку, либо в стили. Критически важный CSS отправляют в разметку, а всё остальное в стилевых файлах. Опять так можно сделать если в проекте есть сборка. Руками тоже можно, но куда сложнее.
> и заканчивая тем, что при определении стилей внутри тега style - прекрасно работают и кастомные свойства и псевдосклассы и все остальное.
Инлайнинг стилей не ограничиваются тегом <style>. В статье также показан вариант
`<div style="font-size: 20px; color: white; background-color: black;"></div>` и тут не понятно как справляться с псевдоэлементами и прочим.
Можете, пожалуйста, расскрыть подробнее про то как инлайн стили нарушают CSP. Хочу разобраться в этом вопросе. Можно даже ссылкой на статью.
i360u
Контекст, прежде всего, должен автор задавать, при написании статьи. Не я все свалил в одну кучу под одним громким заголовком.
Как не ограничивается он и html-атрибутом style.
Зачем статьи, смотрите доки: https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP