
Здравствуй дорогой читатель, меня зовут Максим Акимкин, я UX/UI Дизайнер и как видно из названия статьи, сегодня мы будем разговаривать с тобой о проектировании
и паттернах пользователей. Я должен сказать что опыт пользователя состоит не только из того что мы ему показываем, но и в том числе из его чувств, эмоций, каких-то ощущений и его контекстов. И было бы хорошо учитывать это все при создании тех
или иных продуктов. Но так как мы говорим про UX дизайн, то мы затронем тему проектирования именно пользовательского опыта со стороны интерфейсов: какие
в нем есть артефакты, какие шаги и о чем нужно помнить когда мы что-то создаем
и все это в ключе двух самых часто используемых паттернах Z и F.
Паттерны
За все время существования человеческого вида у нас сформировались определенные паттерны т.е. шаблоны и они касаются не только нашего взаимодействия
с интерфейсом, но также характерны для нас как для биологического вида. Поэтому паттерны это такие модели поведения, которые уже доведены до автоматизма с годами и с поколениями, я бы даже сказал что мы их не замечаем. Например закрыть дверь когда выходим из квартиры, положить овощи в холодильник, почистить зубы.. то есть то что мы делаем постоянно и к чему уже привыкли.
Если говорить про интерфейсы, то один из паттернов о котором стоит помнить
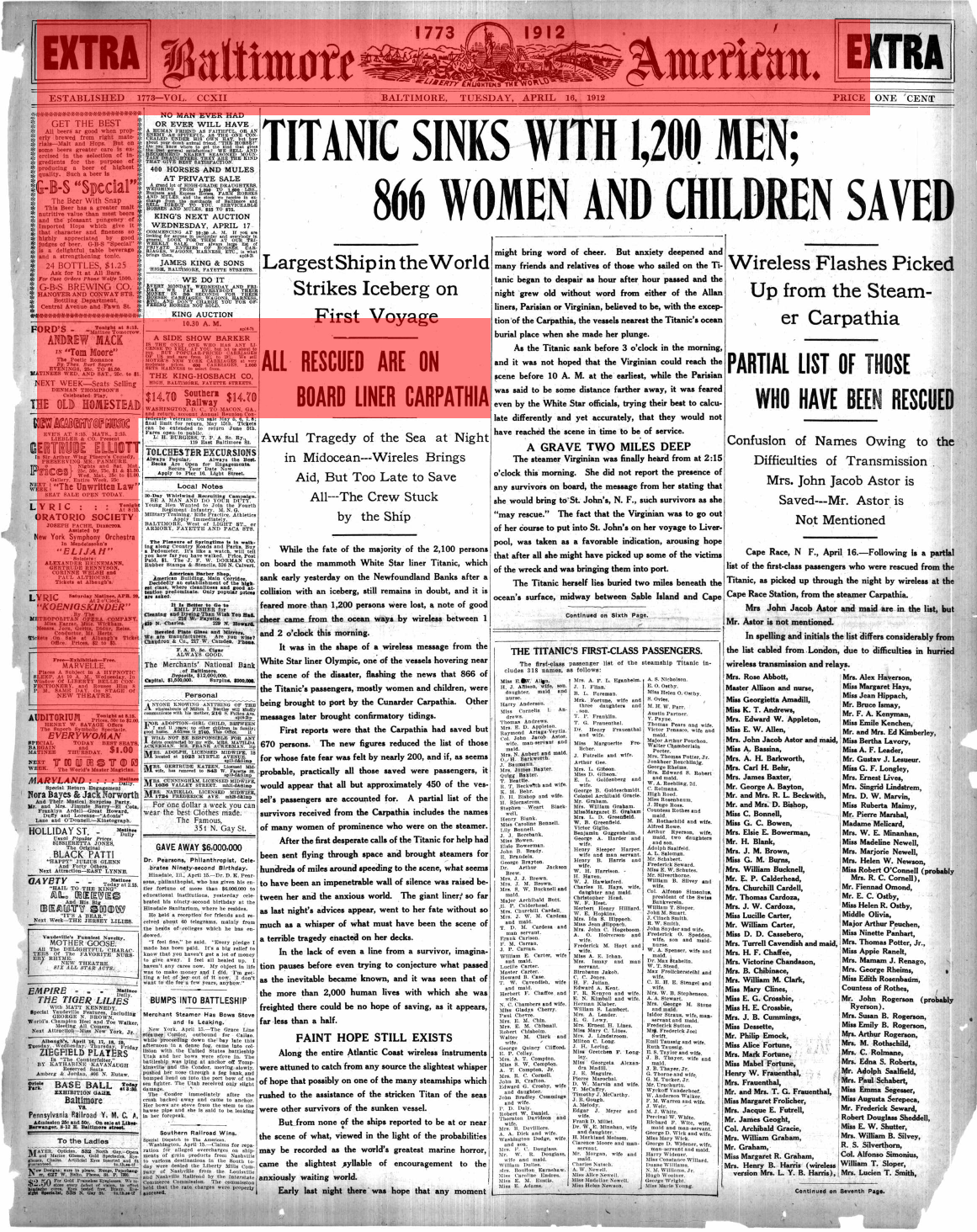
это F паттерн - он заложен в нас с тех моментов когда мы начинаем читать. В наших странах так же как в Европе и США люди читают слева направо, сверху вниз и так же это восприятие работает при работе с сайтом и с контентом. Пользователь не разглядывает страницу и не изучает каждую ее деталь до мелочей, он сканируют ее. Было изучено как взгляд пользователя движется по странице и это очень напоминает букву F.

Если хотите углубиться тему еще больше, то я приведу в конце статьи ссылки
на материалы которые можно почитать.
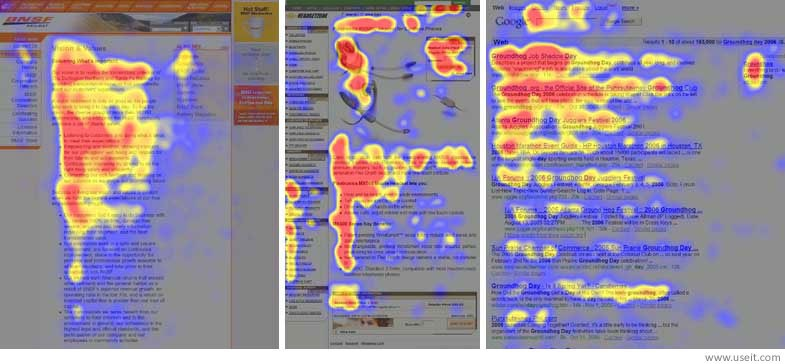
Сначала просматривается вся верхняя строка затем взгляд спускается чуть ниже доходит до середины строки и вплоть до самого низа. Получается своеобразная латинская буква F.
На картинке выше вы как раз можете видеть тепловую карту (heat map) трекинга глаз пользователя с помощью который и вывели такой вот паттерн. Получается пользователь читает не контент на странице и как только он видит что-то подходящие под его задачу, он скорее всего на это кликнет и перестанет изучать все остальное,
а если он долго не находит за что зацепиться, то как мы видим из тепловой карты, терпение пользователя кончается и он просто уходит со страницы. И с каждым
годом удерживать внимание пользователя все сложнее т.к. скорость потребления контента растет.
F-паттерн дает дизайнеру контроль над тем что видит пользователь. Зная об этом приеме мы можем задать приоритеты для контента и сделать иерархию своими руками

Важный контент всегда располагается вверху страницы. поэтому это самая удачная часть расположить логотип и навигацию, или то что мы хотим в первую очередь показать нашему пользователю. Следующий это Z паттерн это своеобразное зигзагообразное движение глаз. Когда мы сканируем страницу наш взгляд движется слева-направо и сверху вниз и Z паттерн отлично повторяет эту траекторию.

Таким образом Z паттерн лучше подходит для страниц с большим визуальным акцентом, таких как Целевая страница или Промо сайт, чем для текстовых страниц вроде тех же блогов. Для текстового контента дизайнеры чаще используют F паттерн и в этом случае он эффективней. Вообще когда вы проектируете страницу нужно задаваться вопросами: какую информацию должен увидеть пользователь, в каком порядке, что должно быть более главным, а что менее главным и что будет ключевым действием пользователя т.е. что
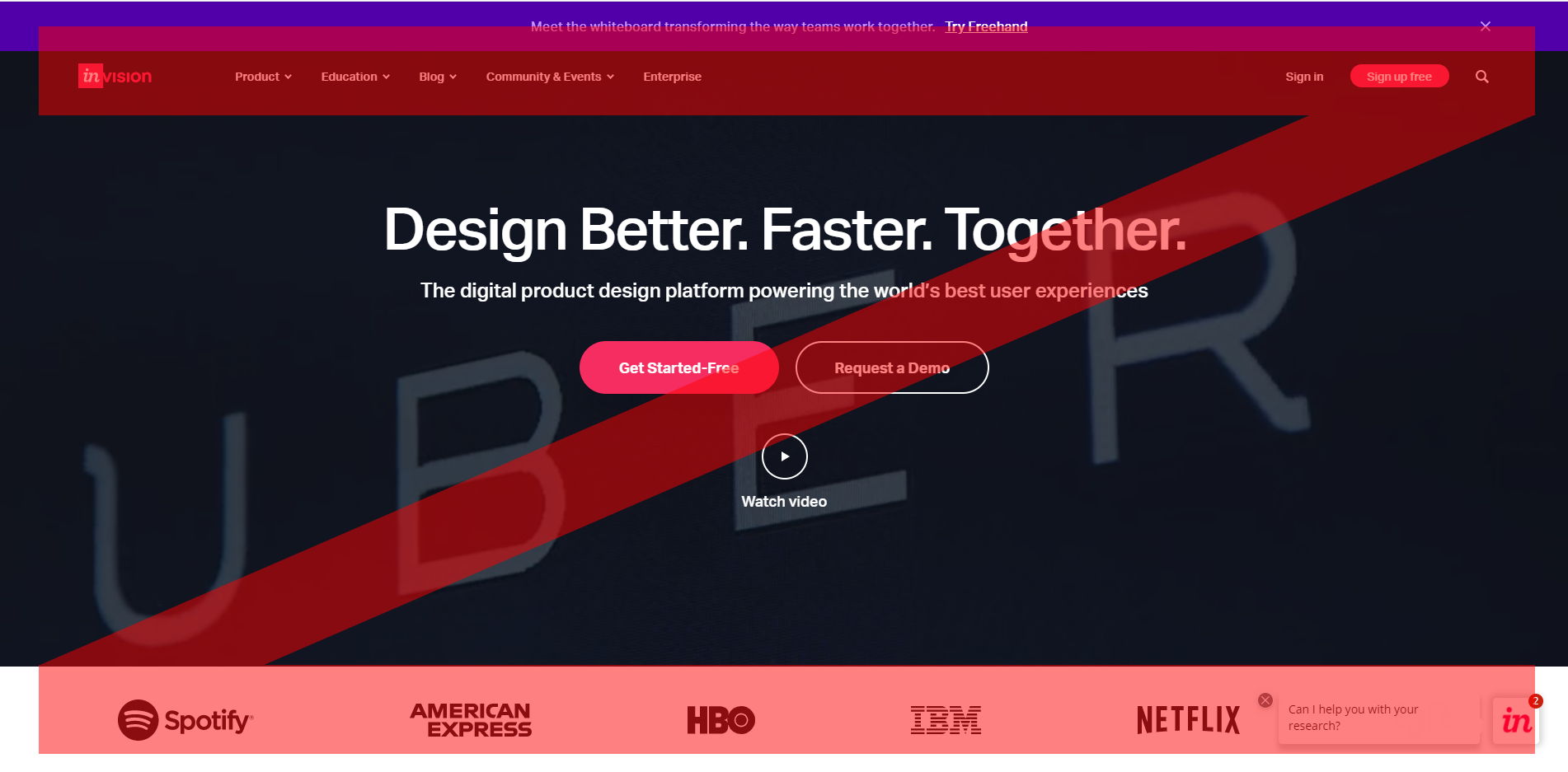
вы хотите чтобы пользователь сделал. Например, как мы видим на картинке выше
я показал Invision это главная страница и первый экран сайта. Сначала пользователь видит логотип, далее главное меню, потом его взгляд пересекает заголовок
и Call to Action и внизу он уже видит логотипы именитых брендов что дает ему понять
что сервису можно и нужно доверять. На странице расположено 2 больших CTA
по центру, и пользователю вполне понятно чего от него хотят на странице.
Прежде чем приступать к проектированию сайта, Z паттерн помогает нам ответить
на вопросы о том, какую информацию должен увидеть пользователь который зашел
на страницу и в каком порядке он должен изучать контент, какое действие должно совершено пользователем.
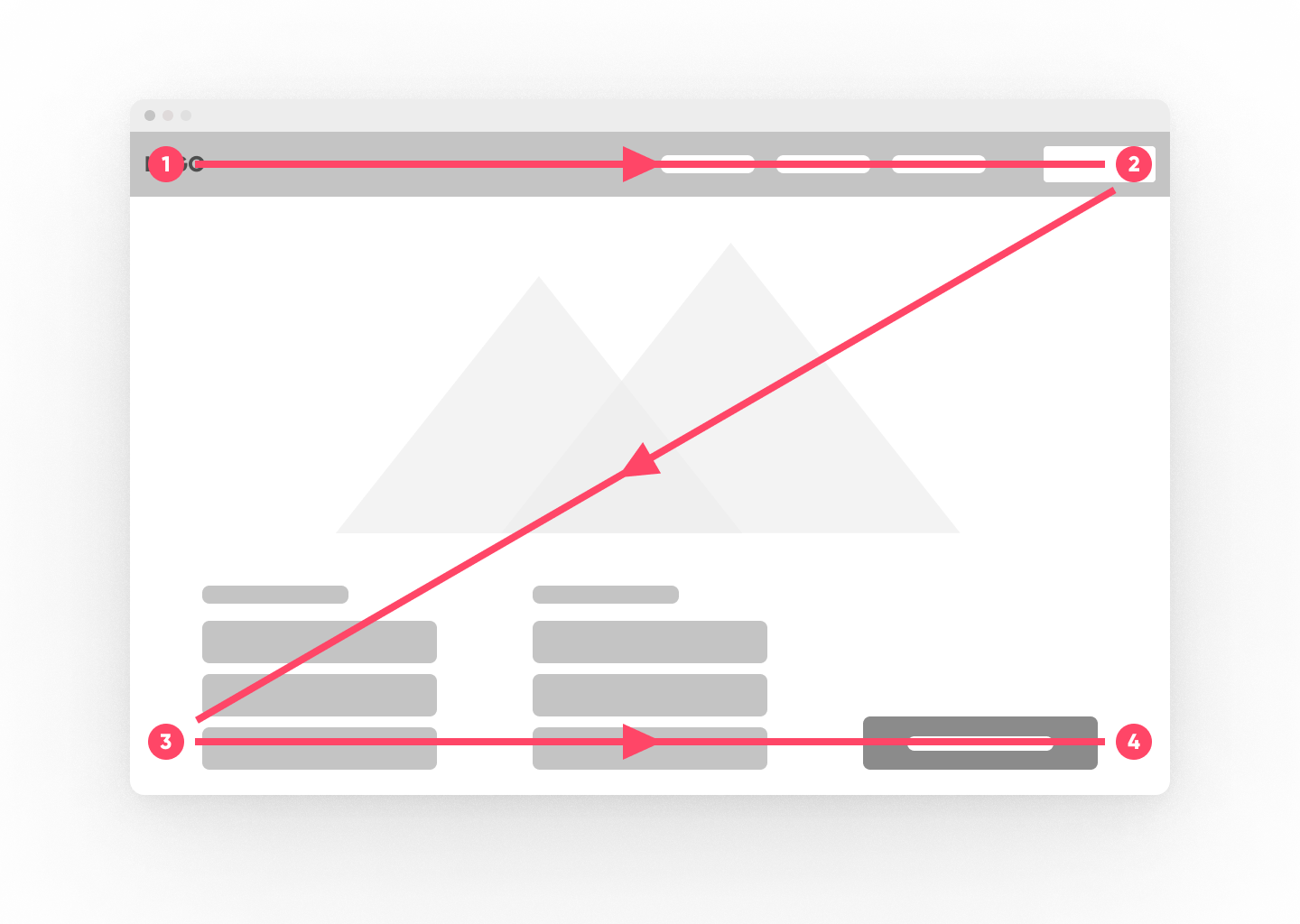
Проектирование Z паттерна достаточно простое. Нужно выстроить на странице букву Z.
В идеальном случае, вначале пользователь должен увидеть самую важную информацию, потом чуть менее важную и в промежутках должна быть какая-то информация которая подтолкнет его к действию. Что мы и видели на примере страницы InVision.Его суть в том чтобы создать для пользователя поток и чтобы его мышление испытывало минимальное количество сложностей при изучении того что мы ему показываем. Поэтому поток мы создаем за счет визуального веса и наше знание о том как движет глаз человека и его внимание.

Например точка 1 это начальная точка пути пользователя потому это лучшее место для логотипа и обозначение страницы. точка 2 это место где стоит разместить элементы на которые вы хотите обратить внимание, например регистрация. Посколько взгляд естественным образом двигается по этому паттерну важно в конце верхней горизонтали разместить второстепенный призыв к действию. И его нужно как-то визуально выделить среди всей верхней строки. Точка 3 это промежуточный пункт и его основная задача в том чтобы отправить нашего пользователя в точку 4 где есть главное действие нашего пользователя к которому мы хотим его привести.
Например на этой странице у нас по классике слева вверху это логотип, затем справа вверху есть призыв к действию например зайти в свой аккаунт или создать новый аккаунт, потом взгляд двигается в сторону что то вообще за продукт и выделяется основные его свойства и финальная точка это главный призыв к действию, например чтобы зарегистрироваться бесплатно. Очень важно создать флоу для пользователя потому что для него становится более логичным и более понятным, что он видит и для чего ему нужен этот продукт.
Если мы не соблюдаем этот флоу, то пользователь скорее всего запутается зачем он пришел и изменит свой выбор в пользу другого продукта или сервиса. Помимо паттернов у пользователей за многие года существование интернета и технологий появились определенные склонности и привычки. Они сформировались в общепринятые условности которые чаще всего используют дизайнеры при создании сайтов и приложений.
Например все уже привыкли что логотип находит в левом верхнем углу экрана, а навигация на верху страницы или сбоку. То же самое касается корзины и личного кабинета. Поэтому если мы зашли на сайт на совершенно другом языке, то мы все равно понимаем где что находится и какая суть продукта.
Когда вы проектируете свои продукты важно помнить что пользователи не такие как вы и не нужно стараться усложнять их опыт и лучше его делать максимально простым ( если нет веской на то причины). Было проведено крупное исследование Nielsen Norman group - это крупный исследовательский центр и ребята которые там работаю были основоположниками юзабилити и UX во всем мире.
Они проводили лонгитюдное исследование с 2011-2015 год в котором они изучали как люди разных возрастов ориентируются в технологии и какой у них уровень владения техникой. Приняло участие 215,942 пользователей в возрасте от 16-65 лет. В итоге у них получилось выявить 4 уровня. Начиная с того что люди вообще не могут пользоваться компьютерами и заканчивая совершенным владением разных технологий.
Стоит отметить что исследование было сделано в течение пяти лет и у же какое-то время назад и что уровень владение технологиями уже заметно повысился особенно с учетом того что появились мобильные технологии. Но в любом случае результат исследований напоминает нам о том что мы не такие как пользователи и пользователи не такие как мы поэтому следует учитывать и особенности при проектировании. Мы рассмотрели два вида паттернов Z паттерн и F паттерн и также про общепринятые условности. Все эти знания нам помогут улучшать получаемые артефакты на этапе проектирования. И помните что это всего лишь рекомендации, жестких правил и границ
еще никто не устанавливал и только Вам решать следовать им или нет.
P.S. - Делитесь статьей если считаете что она может кому-то помочь.
Полезные ссылки:
The Distribution of Users’ Computer Skills: Worse Than You Think
https://www.nngroup.com/articles/computer-skill-levels/
Visual Hierarchy, Gutenberg Diagram, F & Z Pattern
https://lineindesign.medium.com/be-a-designer-who-can-also-help-with-writing-copy-2f4ea02a5646
Z-Shaped Pattern For Reading Web Content
https://uxplanet.org/z-shaped-pattern-for-reading-web-content-ce1135f92f1c
Комментарии (8)

OlegZH
24.10.2021 21:42Когда заходишь на какой-нибудь сайт, то невольно задаёшься одним и тем же вопросом, а нужен ли доступ к услугам данного сайта в виде нарядной графической обёртки. Если этот сайт — библиотека, магазин или целое (например, образовательное) учреждение, то можно ожидать, что я на своём компьютере при помощи стандартного интерфейса операционной системы получаю доступ к удаленным от меня данным и уже сам решаю, что и в каком виде я хочу рассматривать. Меняется только источник данных, но к этому источнику должен быть унифицированный программный прикладной интерфейс, а не пользовательский. Мне на своём компьютере нужен справочник НОМЕНКЛАТУРА, где я могу выбрать то, с чем я собираюсь работать, затем я выбираю то, что я хочу делать, и, в последнюю очередь, я выбираю способ отображения. Вообщем, мне всегда казалось, что наиболее удачный пользовательский интерфейс это не тот интерфейс, который выбран разработчиком (может быть и из лучших побуждений на основании очень хорошего знания психологии восприятия), а тот, который я выбираю сам.

MaxAkimkin Автор
25.10.2021 15:02Спасибо Олег за комментарий.
Вы рассматриваете частный случай и как Вы правильно сказали "Мне всегда казалось..."
Дизайнер в свою же очередь по хорошему счету должен делать дизайн не для себя а для пользователя, за исключением того если пользователь он сам. И обычно все решения строятся на основе исследований, таких как опросы, интервью или полевые исследования.Я же в свою очередь описал наиболее популярные паттерны размещения контента на странице и это не догма.
Возможно под Ваш конкретный кейс было бы не плохо сделать отдельный сервис если в этом есть смысл не только для Вас. Но если вы говорите про стандартный интерфейс ОС,
тогда мы уже выходим из плоскости веба и переходим к нативным или близким к ним приложениям :)
OlegZH
25.10.2021 19:55Я не образую кейса. Я, лишь, интересуюсь, можно ли, вообще, обойтись без Веба. Ведь, никто не мешает расширять нативные приложения для работы с удалёнными источниками данных.

Julia_Konovalova
28.10.2021 12:15Спасибо! Было интересно прочитать. Я углубляюсь в тему ux/ui как дополнение к фронтенд-разработке

alexshy
Ну, конечно, нет! Они возникли всего лишь за 2 года до новой эры и, по определению, не могли быть "основоположниками". Они всего лишь накойнили термин, не более того. Как Джен Симмонс придумала "intrinsic web design" поверх "responsive w.d.", чтобы часть лавров Маркотта перетащить на себя. Но это не значит, что она придумала Flexbox и CSS Grid, которые и лежат в его основе. Не будь их, и она долго бы еще думала, куда присунуть свой термин.
А основоположниками юзабилити можно назвать тех, кто придумал не ставить телегу впереди лошади, не надевать штаны через голову и т.д. Вот и думайте, когда это могло случиться и сколько ему на самом деле лет. Примерно столько же, сколько и самому человечеству.
А Дона Нормана вполне можно посоветовать почитать тем, кто интересуется дизайном. В широком смысле этого понятия.
MaxAkimkin Автор
Спасибо за комментарий :)
Я сохраню себе это :)