
Я UX/UI-дизайнер, уже два года работаю в ISPsystem. Одной из глобальных моих задач все это время было сделать нашу дизайн-систему удобной для использования.Полноценная дизайн-система — с гайдами, состояниями и борьбой с разработчиками — испытание не только для новичка в дизайне, но и для опытного проектировщика. Сейчас мы на пути к идеальной дизайн-системе, но решили поделиться опытом ее проработки — кому-то может помочь избежать наших ошибок :)
Для чего все затевается
ISPsystem создает программное обеспечение для управления IT-инфраструктурой: физическим оборудованием, серверной виртуализацией, веб-серверами и сайтами. Сейчас существует четыре продукта со схожей дизайн-системой (VMmanager, DCImanager, ISPmanager и BILLmanager) и один — со своей собственной (billix).


Для проектирования в Figma, однако, разность в визуале не имеет значения — обе библиотеки должны быть одинаково удобными для использования, иметь свои стили и компоненты.
Этап 1. Когда не было практически ничего
В далекие времена, еще до перехода со Sketch на Figma, команда каждого продукта писала свой компонент. Ситуация: дизайнеры отдавали макет, например, отрисованную страницу оплаты с кнопкой действия, и разработчики фиксировали у себя вид этой кнопки. То есть, каждый раз эта кнопка описывалась заново. Это было проблемой: уходило больше времени на разработку и в каждом новом случае компонент получался несколько по-новому. Эта несогласованность приводила к тому, что, например, VMmanager и DCImanager, вместе создающие единое пространство для работы, имели одинаковые по сути компоненты, но с разной микроанимацией и цветами состояний. Разумеется, такое отслеживали и устраняли, но проблема не решалась — не было единства в дизайне и разработке.
Этап 2. Появление первых библиотек
Со временем, когда внешний вид продуктов устоялся, вышла ISP UI — библиотека для разработчиков, компоненты в которой были готовы к вставке в код. Так команды продуктов уже получили одинаково работающие части интерфейсов, однако в Figma работа только начиналась.

Основной проблемой при проектировании дизайн-системы было неиспользование всего потенциала программы, который только растет. Да, у нас были гайды по использованию и построению компонентов, были прорисованы их состояния, даже были стили цветов для 6-х версий продуктов. Вот только компоненты не расшаривались библиотекой, а стили цветов в каждом файле были свои собственные. Из-за этого долгое время элемент мог быть фактически окрашен в один и тот же цвет, но иметь стили из разных библиотек — все почти так же, как было и в разработке.

Этап 3. Ренессанс
Около года назад нашу команду дизайн-системы осенило — так жить нельзя. Мы стали просматривать множество референсов других дизайн-систем, активно изучать возможности Figma и применять их у себя. Как итог получилось:
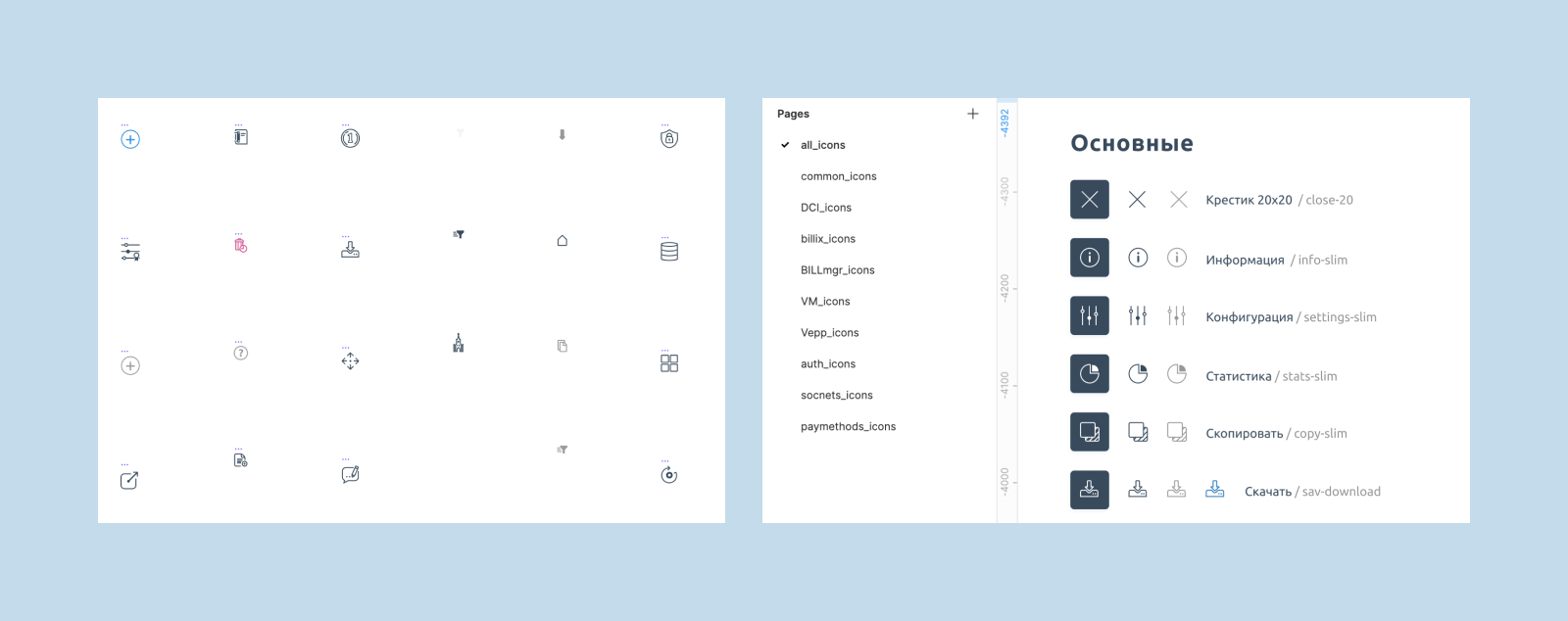
1. Создание нового вида библиотеки иконок и разбивка их по разделам — от разбросанного к упорядоченному:

К использованию новой библиотеки подключились и разработчики: теперь в billix специальный скрипт забирает нужные иконки со страницы продукта — достаточно дать иконкам после основного имени постфикс _billix. А в ISPmanager 6 иконки с самого начала перерисовывались и заливались в отдельный файл, с которого тоже скрипт сразу забирает их в продукт.
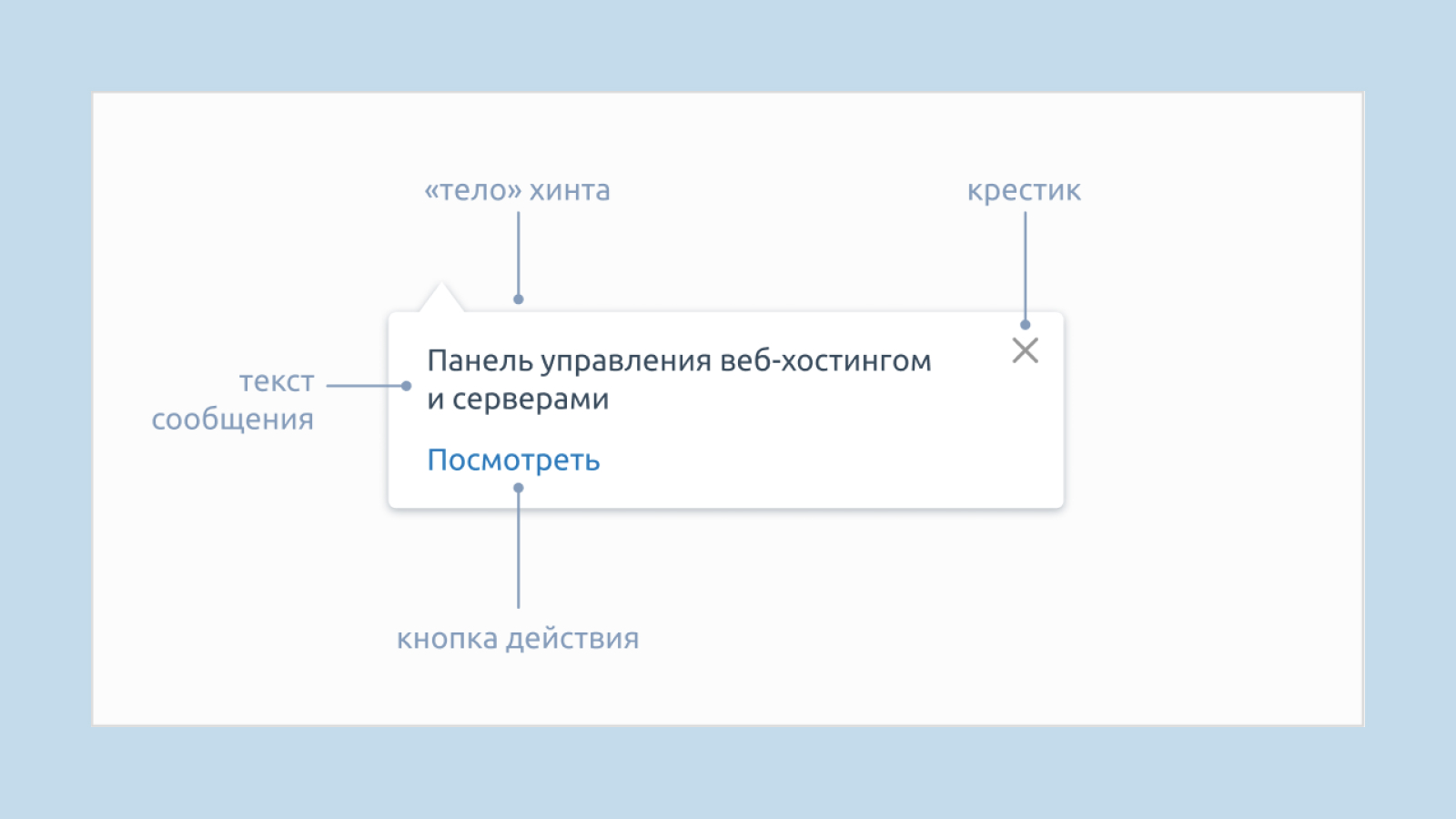
2. Новая верстка всех страниц гайдов и добавление четких правил их оформления. Также появился новый обязательный атрибут — анатомия компонента.

Такая штука полезна и для описания компонента, и для обучения новичка.
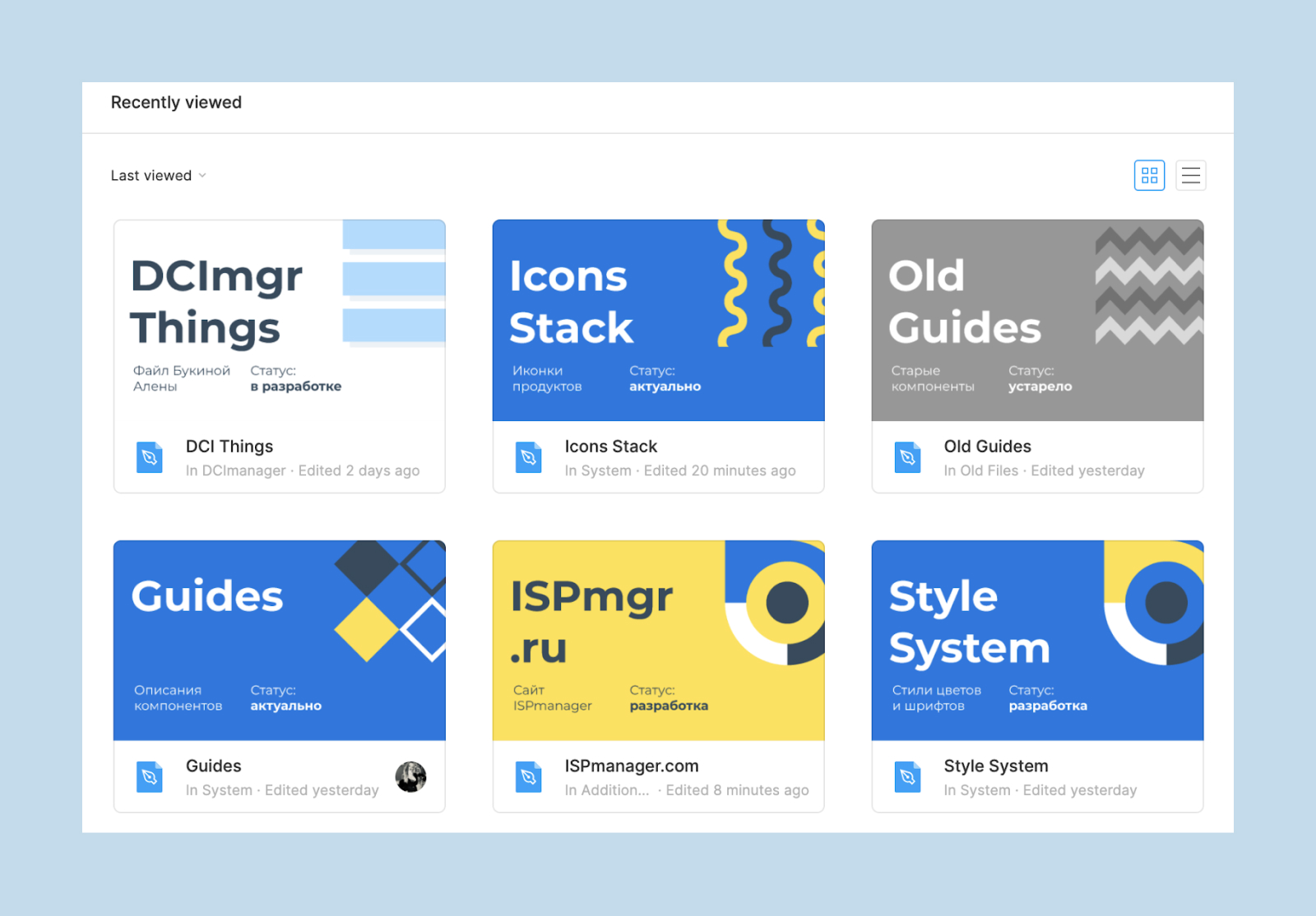
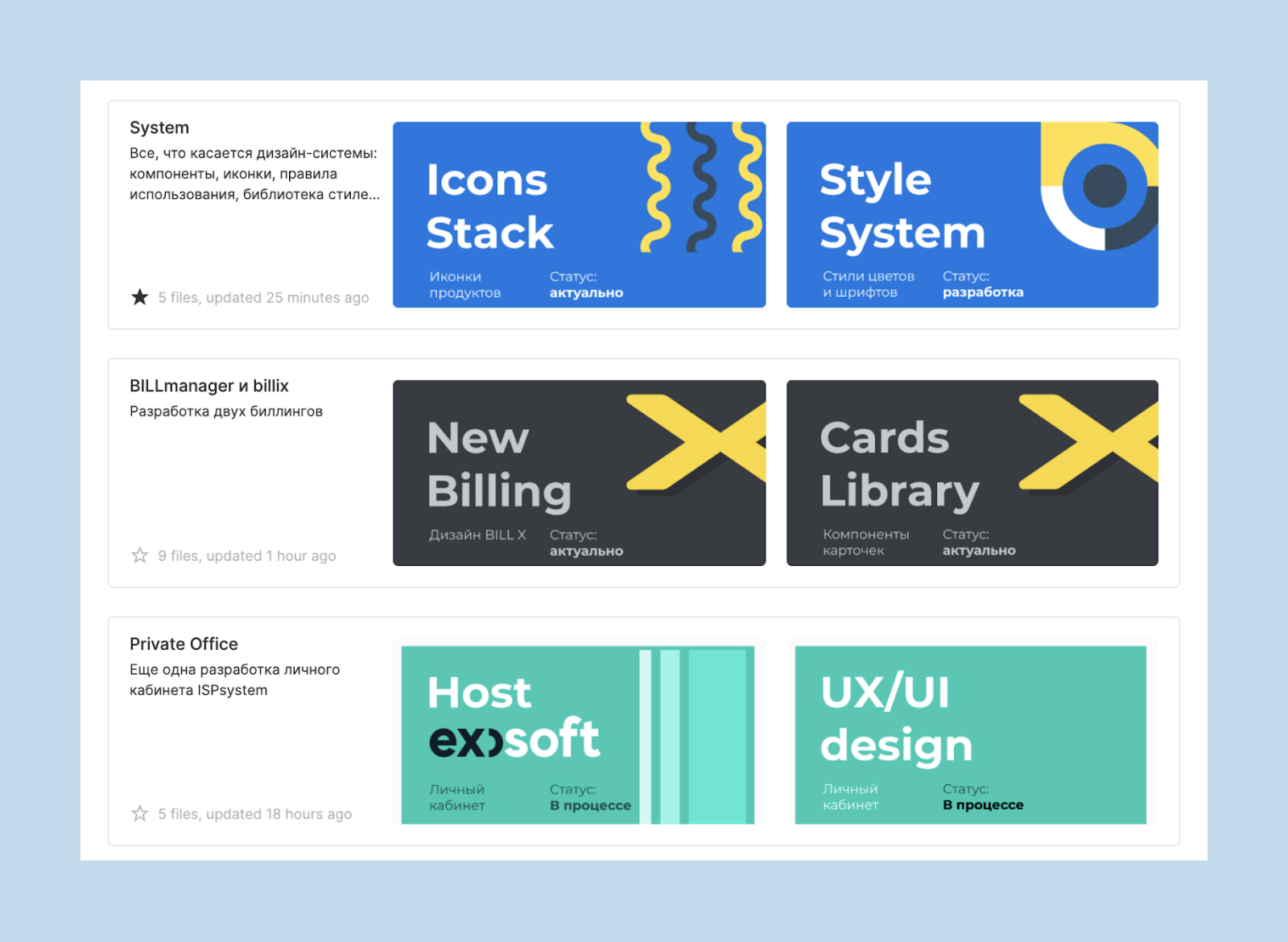
3. Обложка для файлов и уборка. С той поры все наши файлы должны иметь обложки с кратким описанием и актуальностью. А еще они выглядят круто и помогают быстрее ориентироваться :)


За несколько лет работы в Figma у нас накопилась куча файлов, которые устарели или давно не использовались. Удалять что-то всегда страшно, поэтому все старые файлы отправились в особую папку — Old Files. Здесь они либо остаются насовсем, либо удалятся, либо со временем используются. В любом случае, лишнее больше не мозолит глаза.
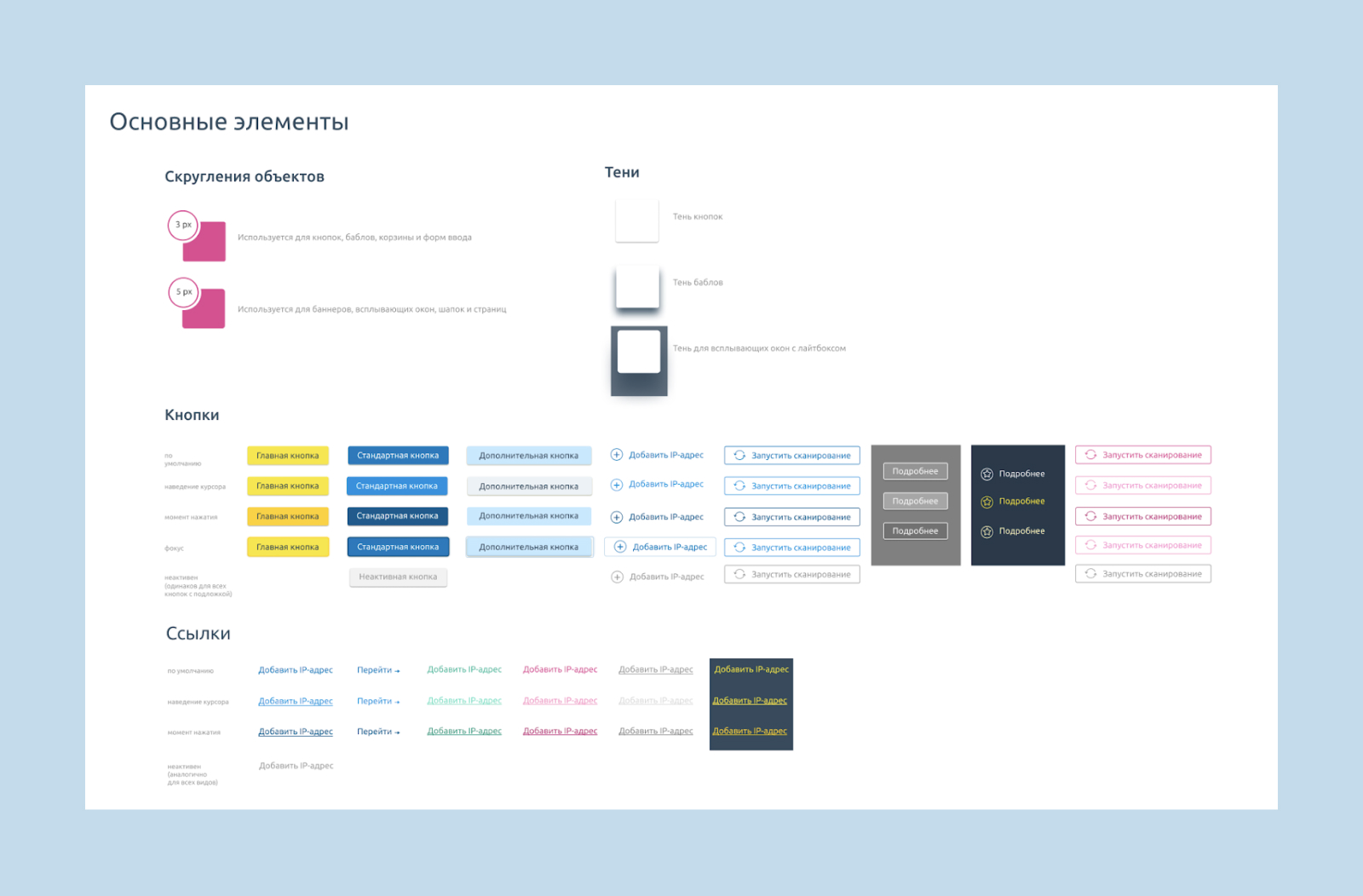
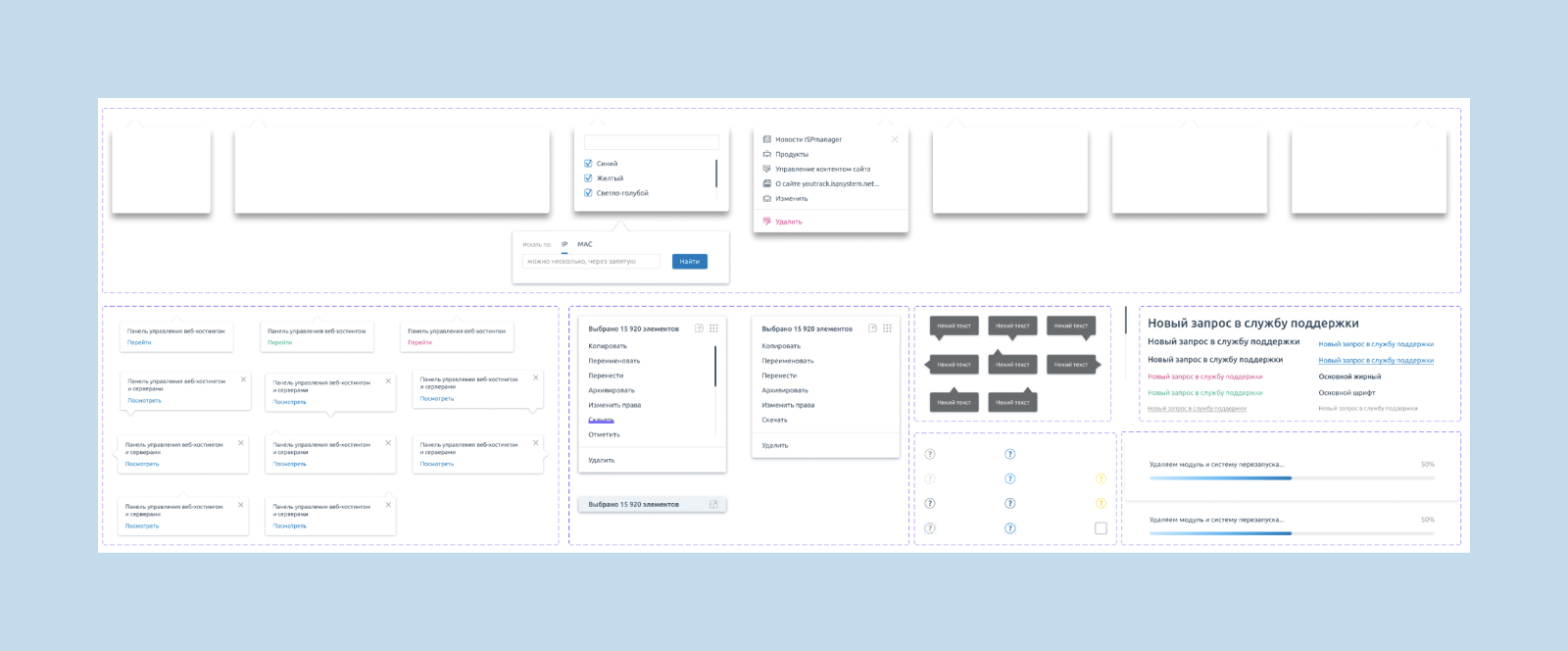
4. Самое интересное — сборка всех компонентов и их состояний на одном фрейме. Это уже был шаг вперед к систематизации, но все еще достаточно деревянно: варианты мы уже взяли на вооружение, а вот автолейауты были пока только в кнопках.

Этап 4. Простота торжествует
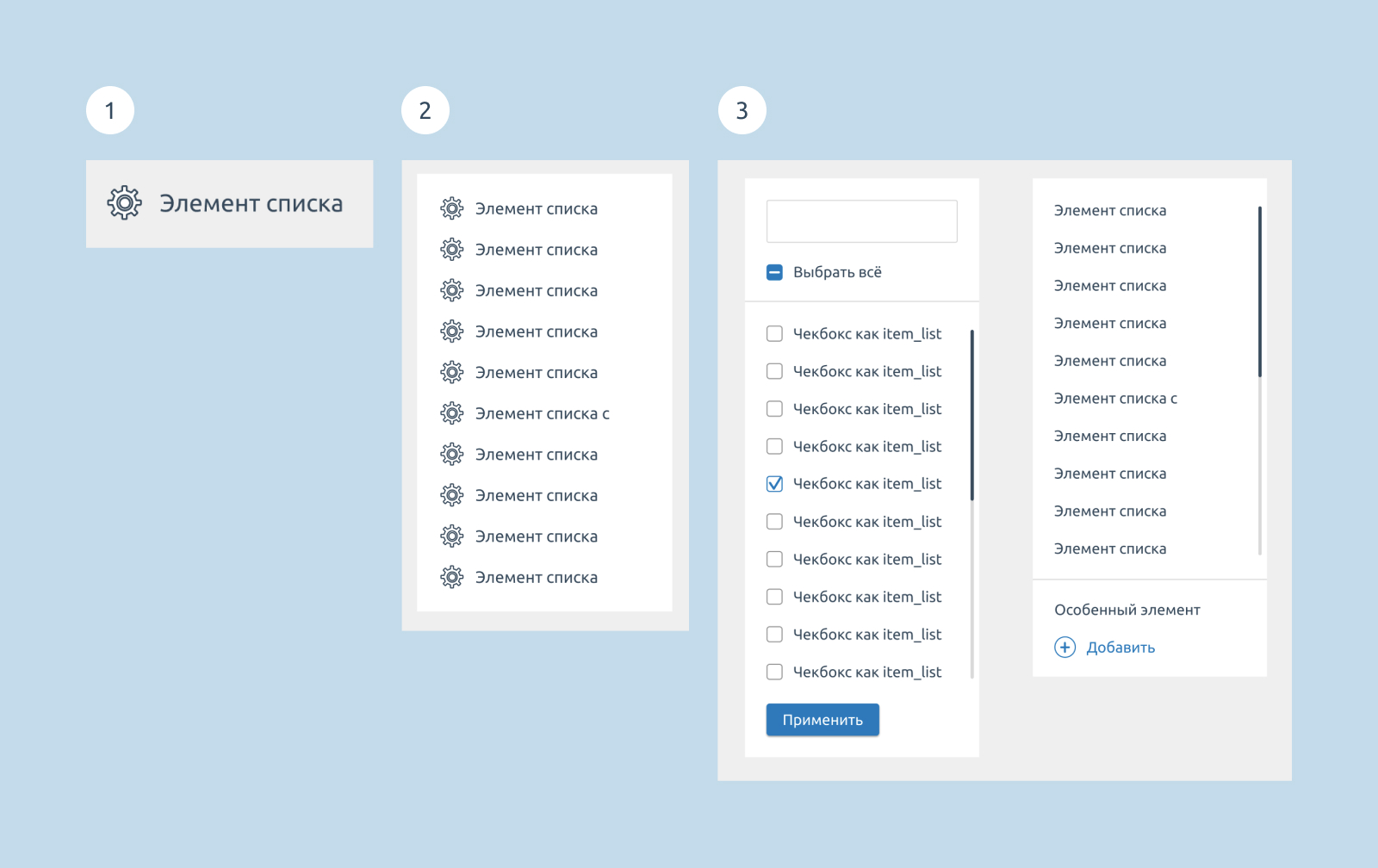
Применение автолейаутов привело еще к одной мысли — выстроить нашу дизайн-систему на логике атомарного дизайна. Так у нас появились переиспользуемые и правильно настроенные «атомы», из которых в дальнейшем собиралось все остальное. Например, в выпадающем списке путь до полноценного компонента выглядит так:1) Компонент строки текста + иконка → 2) Несколько получившихся строк → 3) По необходимости добавляются: скролл-бар, поле поиска, линия-разделитель, кнопка. Также иконки могут меняться на чекбоксы.

Получилась библиотека с удобными компонентами, в которых стало намного проще всё редактировать.
Этап 5. Новейшая история
Применение автолейаутов и логики атомика упростило и улучшило нашу библиотеку. Осталось решить вопрос со стилями цветов.
Изначально была сделана одна общая библиотека. В ней были собраны все цвета и их состояния. Однако, это оказалось не очень удобным. В ISPsystem есть несколько продуктов, которые отличаются от стандартной цветовой схемы шестых версий (billix и местами в предыдущей версии ISPmanager). Некоторым дизайнерам попросту были не нужны цвета других продуктов, но им все равно приходилось постоянно прокручивать немаленький список до своего сектора с цветами.
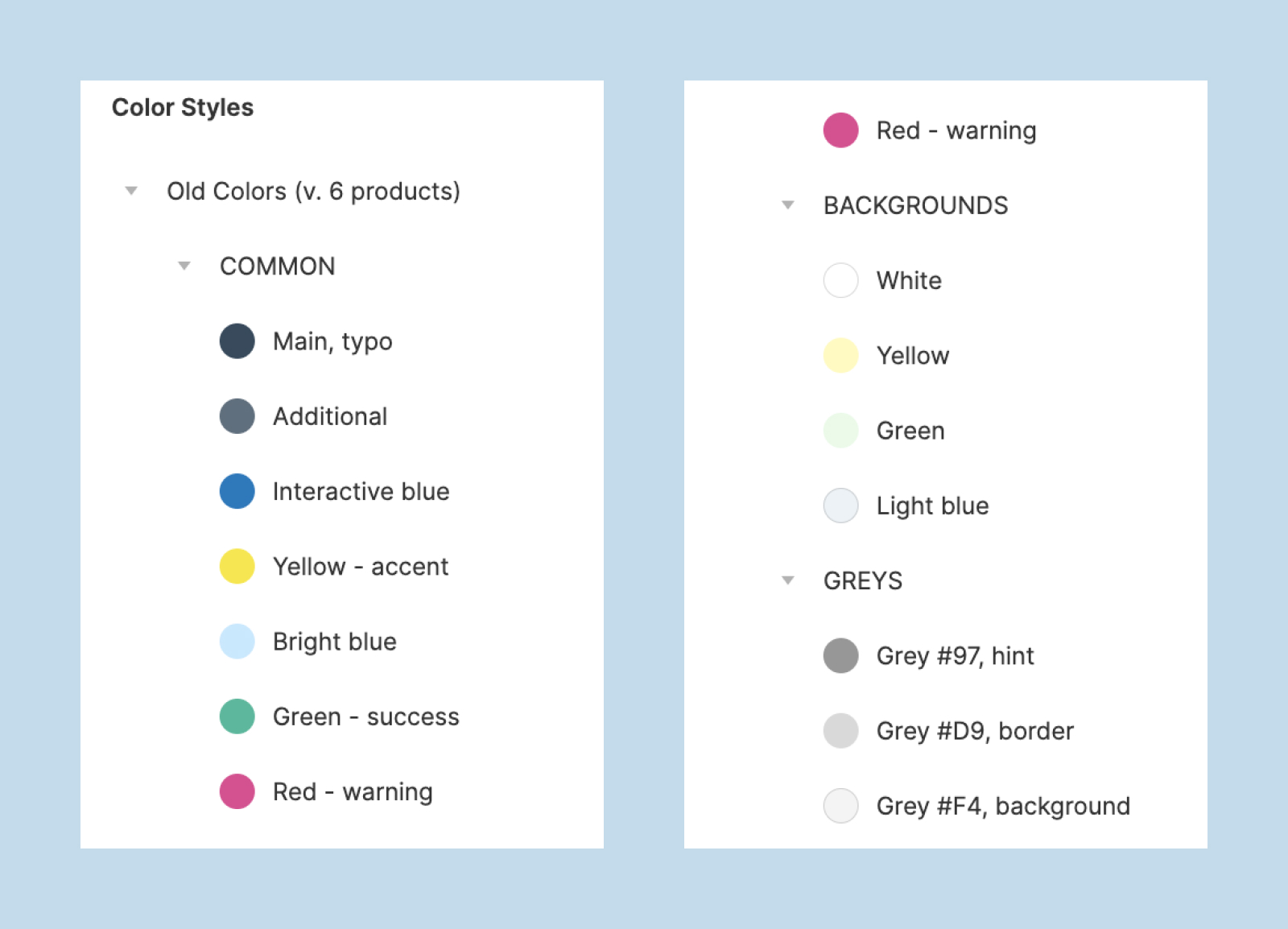
Поэтому библиотеку придется разделить на две части (пока все продукты не придут к единым цветам). Сейчас у нас появился файл со всеми стилями, которые есть в нашей дизайн-системе (цвета, шрифты, тени, сетки и пр.). В двух библиотеках цветов будут только основные цвета, без их состояний (состояния мы просто запишем в том же файле), примерно, как на скрине:

Планы на будущее
До идеальной дизайн-системы нам еще далеко, но четкие цели по ее улучшению у нас уже есть — осталось воплотить их в жизнь:
— доработать две библиотеки цветов;
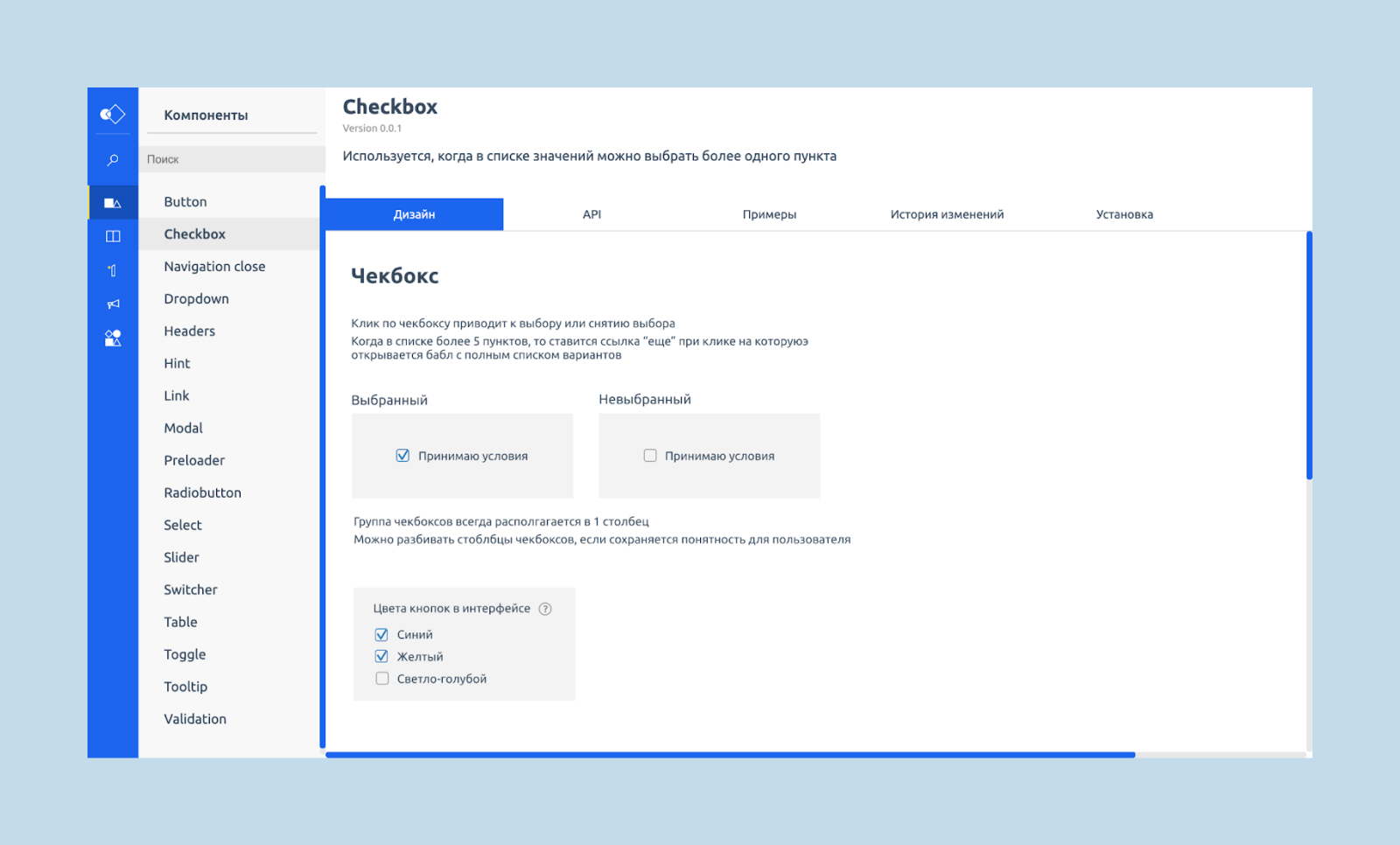
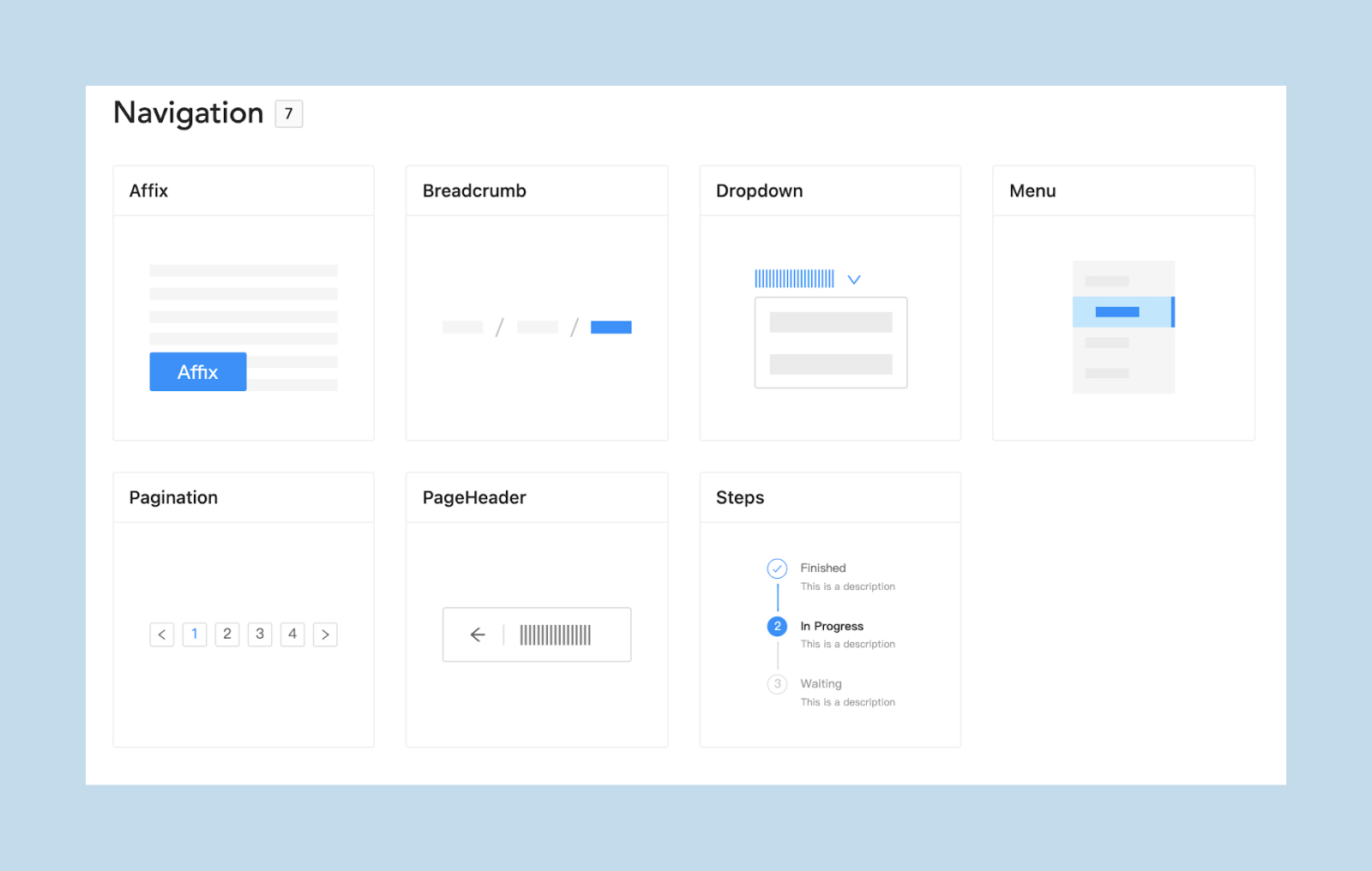
— разделить в файле с гайдами компонентов страницы на категории в левом меню, например, контролы, блоки и т.д., а также нарисовать отдельную страницу с превью всех компонентов и дать ссылки на сам компонент и описание к нему (примерно, как в Ant Design):

— соединить то, что получилось у нас в Figma, с ISP UI;
— внедрить интерактивные компоненты, которые недавно стали доступны всем пользователям Figma.
Что в итоге
Когда я только пришла в ISPsystem, я знала о дизайн-системах немногое: как и большая часть новичков, думала, что дизайн-система — это просто набор компонентов и их состояний, с ними просто и легко все собирать. В какой-то мере оно так и есть, но все оказалось гораздо глубже, ведь настоящая дизайн-система имеет три составляющих: компоненты с состояниями в коде, правила их поведения и построения и правила логики их работы. За два года я увидела, что разработка полноценной дизайн-системы — это процесс долгий, практически бесконечный, иногда муторный, но очень интересный. И всегда классно видеть, как то, что ты делаешь, из неоформленного множества компонентов развивается и становится удобной и жизнеспособной системой, которую приятно использовать.
А как устроена ваша дизайн-система? Расскажите, нам интересно увидеть и услышать все примеры :)
ISPsystem @ISPsystem_software
Комментарии (2)

kasigor
17.11.2021 15:53+1Здорово когда при переходе на новый дизайн есть возможность использовать старую версию. И вы ISPsystem молодцы, что у вас есть такая возможность в панели управления хостингом.

SergeyGalanin
Алёна, спасибо за отличную статью!
Можете рассказать подробнее вот про это?