
Дизайн, как и мода, подвержен регулярным переменам. Но всё же есть направления, которые никогда не теряют свою популярность. Одним из них является минимализм. В последние годы бурно развивались HTML 5, CSS 3 и ряд других технологий, позволяющие сегодня создавать очень сложные веб-страницы. Тем не менее, минимализм в дизайне всё ещё очень востребован.
Как говорил один учёный в «Парке Юрского периода»: «…ваши учёные были так озабочены тем, могут ли они сделать это или нет, что даже не задумались, а следует ли». Эта фраза прекрасно подходит и к веб-дизайну — тот факт, что технологии позволяют нам добавлять на сайты всевозможные визуальные эффекты, не означает, что нужно это делать.
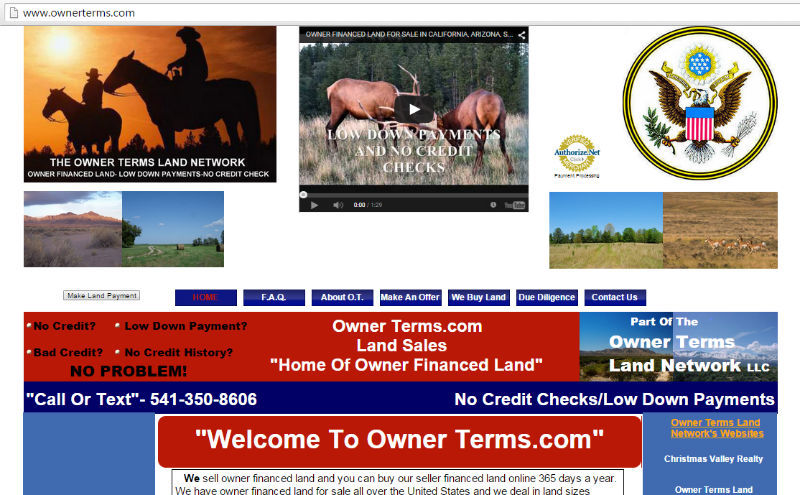
Вот что бывает, когда разработчик использует все доступные современные технологии (кликабельно):

Как видите, здесь и слайды, и анимация, и параллакс. Очень трудно выделить какую-то основную тему, если она вообще есть. Уделите минутку, изучите этот пример. Возможно, вы найдёте на этом сайте и свои любимые технологии.
Но давайте оставим плохой дизайн в покое и рассмотрим причины, почему минималистский веб-сайт может быть полезен для бизнеса.
Бизнес и маркетинг
Вы вынуждены доводить своё послание до совершенства
Какова задача вашего сайта? Что вы хотите донести до своих пользователей? На этом и нужно сфокусироваться, не позволив своему посланию затеряться во всевозможных затеряться среди всевозможных красот и спецэффектов.

При минималистском дизайне у вас не остаётся простора для экспериментов, ведь в таком случае необходимо тщательно продумывать все детали. Каждый элемент должен выполнять какую-то практическую функцию. Нельзя невнятно доносить своё сообщение пользователям с помощью пространных текстов или стандартных стоковых фотографий. Необходимо взвешенно выбирать лишь то, что совершенно необходимо для передачи вашего маркетингового месседжа.
Ваше торговое предложение
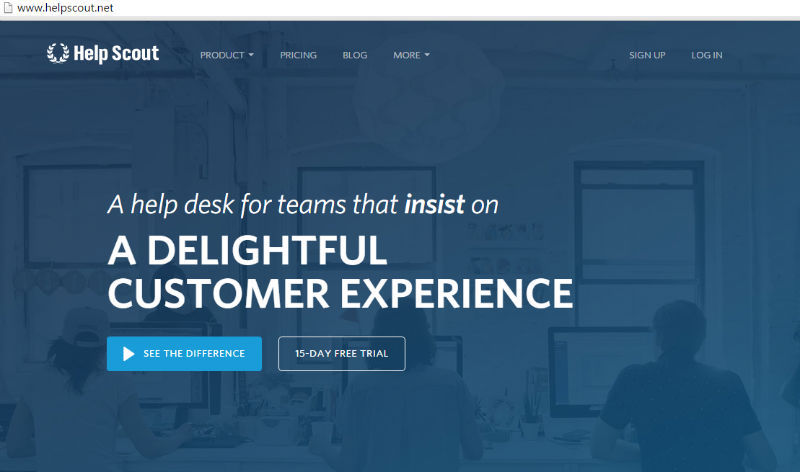
Визуальный порядок на странице — это идеальная возможность преподнести пользователям уникальность своего торгового предложения. Например, у сайта компании Help Scout очень чистый, понятный и элегантный дизайн. Кроме меню, в шапке у них наберётся всего около 10 слов, а фон не отвлекает внимания, но при этом участвует в передаче сообщения: фото презентует сотрудников службы поддержки.

Чем меньше беспорядка, тем лучше конверсия
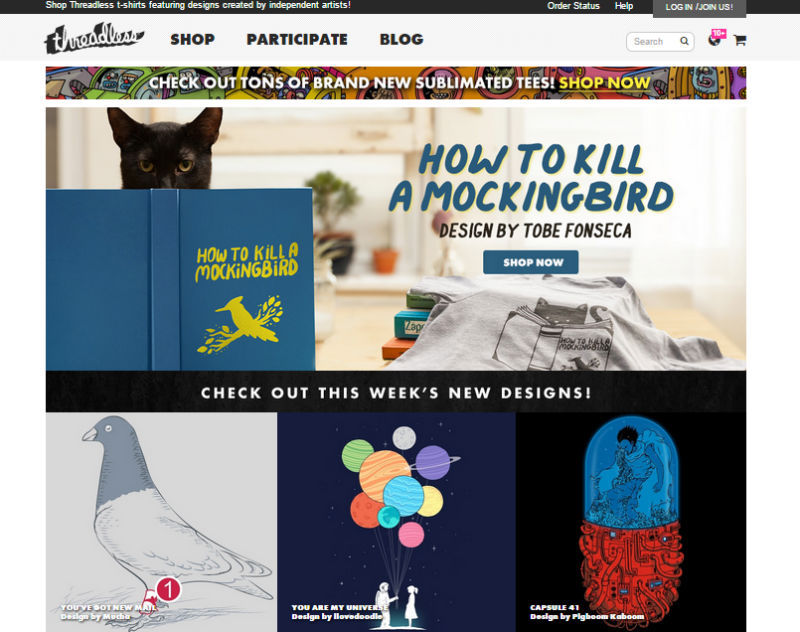
Казалось бы, очевидный факт. Но, как показывает практика, не для всех. Оцените нижеприведённый скриншот одного сайта и попробуйте сходу найти кнопку регистрации.

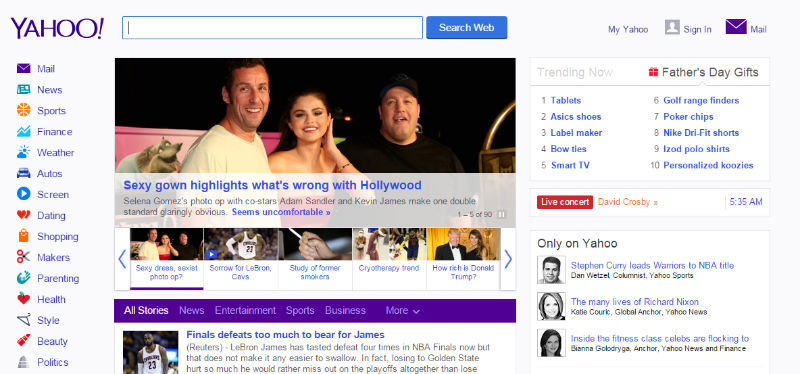
Или сравните сайты Yahoo! и Google. На каком из них быстрее и проще обнаруживается строка поиска?


Безусловно, минималистский дизайн помогает ясно и однозначно передать призыв к действию.
Адаптивность
Сайты, адаптированные под мобильные устройства, воплощают собой идею превосходства минималистского дизайна. Те из разработчиков, кто создавал мобильные версии сайтов, понимают, как маленькие экраны заставляют отказываться от всего лишнего. Ведь на 3-5 дюймах особо не разгуляешься.
Но есть и другая причина, почему минимализм преобладает в мобильном сегменте: такие сайты гораздо легче сделать адаптивными. Ну или хотя бы портировать их в версии для смартфонов и планшетов. Ведь слои получаются гораздо проще, элементов меньше, контента немного, и он представлен в концентрированной форме.
Опыт взаимодействия
Свободное пространство для разделения контента
Когда контент не теснится, а поделён на фрагменты с помощью пустых строк и разделителей, это создаёт ощущение спокойствия. Сайт словно говорит: «Всё хорошо, не нужно спешить». И пользователи подсознательно ощущают этот спокойный посыл. Они понимают, на что ст?ит обратить внимание, что действительно важно. Вы не заваливаете их обилием информации, а создаёте своеобразные зоны комфорта, держите дистанцию. Вот один из примеров реализации этого подхода:

Простота навигации
Минимализм полезен для упорядочивания не только контента, но и всевозможных меню. Как и во всех прочих случаях, в меню должны содержаться только те пункты, без которых совершенно не обойтись. В данном контексте можно вновь вспомнить о дизайне проекта HelpScout. В его меню отражено самое важное, что нужно сообщить пользователям: информация о продукте, цены, ссылка на блог. Всё остальное — информация о проекте, документы и прочее — спрятано в пункт More. Никаких многоуровневых меню, пользователи легко и быстро могут найти всю важную информацию.
Элегантность и изысканность
Минимализм часто идёт рука об руку с элегантностью и изысканностью. Это можно утверждать с определённой долей уверенности. Посмотрите на тот же ZenHabits или на TruthLabs.
Побочные эффекты
Экономия ресурсов и скорость загрузки
Сайты с минималистским дизайном требуют меньше ресурсов. Вы не будете перегружать свой сервер обилием графики, видео и Flash, нагрузка на процессоры также будет гораздо ниже. На клиентской стороне не потребуется использовать всевозможные плагины, снижающие производительность и скорость загрузки. К слову, согласно данным Kissmetrics 47% пользователей ожидают, что сайты будут грузиться менее чем за 2 секунды. Да и просто с точки зрения ранжирования в Google имеет смысл озаботиться скоростью загрузки сайтов.
Простая поддержка
Минимализм в дизайне позволяет экономить ресурсы не только серверов и СХД, но и служб поддержки. Одно лишь обновление многочисленных плагинов, библиотек и фреймворков может превратиться в ночной кошмар. А ведь ещё нужно проверить, что все обновления встали правильно, не возникло никаких сбоев и несовместимостей. А с минималистским дизайном вы вряд ли будете использовать излишние визуальные эффекты, требующие разнообразных плагинов.
Заключение
Конечно, в каждом правиле бывают исключения. И некоторые из вышеприведённых утверждений могут оказаться несостоятельными при условии грамотно продуманного сложного дизайна, или отсутствия времени и средств на разработку лаконичного дизайна. Минимализм требует от разработчика вдумчивой работы, взвешивания каждого решения. Это означает, что нужно чётко обосновать необходимость размещения каждого элемента на странице. И если от чего-то можно отказаться, то от этого нужно отказаться.
Стоит отметить, что минимализм не всегда уместен. И нужно сначала оценить, без какой информации на странице вы не сможете обойтись, какие задачи стоят перед сайтом, прежде чем выбирать тот или иной подход к дизайну.
В то же время нельзя забывать, что не следует усложнять дизайн лишь потому, что вы можете себе это позволить. Главное — это интересы пользователей и месседж, который вы хотите передать.
Грамотный лаконичный дизайн может оказаться очень выгодным для вашего бизнеса.
Комментарии (22)

GreatRash
09.10.2015 11:05+1Почему в вебе доминирует не просто минималистичный, а ещё и «плоский» дизайн? Моё мнение таково: потому что CSS до сих пор не позволяет адекватно запилить обводку для текста (stroke), маски и как ни странно тени (например text-shadow inset или тень только с одной стороны).
sim-dev
09.10.2015 12:18-2Точно так же, как и в фотографии большинство шедевров черно-белые, так и содержимое никогда не будет заменено дизайном.
Не нужны на самом деле для качественного дизайна никакие CSS и т.п. новинки. Не нужно 3D повсеместно. Тени, обводки — это все вторично. В общем, много чего на самом деле не является действительно необходимым.
Я ловлю себя на мысли, что современный дизайн сайтов в последнюю очередь преследует все цели, кроме одной: наполнить портфолио дизайнера.

Ashot
09.10.2015 13:08+2И это прекрасно. Надеюсь, что stoke и text-shadow inset для текста не появятся никогда. А маски, кстати есть www.w3.org/TR/css-masking, но т.к. это ещё не полноценный стандарт(сейчас CR) поддержка в браузерах не радужная, но это дело времени.

Aingis
11.10.2015 22:55SVG позволяет, поддержка уже практически везде (IE9+). Там, правда нет такой гибкости в управлении большим количеством текста, но обычно такой эффект хотят не для простыни текста.

GreatRash
12.10.2015 11:05+1SVG пока (в версии 2.0 вроде планируют) не позволяет сделать адекватный stroke, а именно выбирать будет он внутри, снаружи или посередине (outside, inside, center). Внутренняя тень для текста делается только при помощи диких плясок с бубном (то бишь с фильтрами, синтаксис которых мегаубог). Ну и отсутствие возможности автоматического переноса текста окончательно убивает желание юзать SVG для этих целей.
hungry_ewok
09.10.2015 11:18+3>Вот один из примеров реализации этого подхода:
Когда-то этот подход звался «книжки для самых маленьких».
При этом считалось само собой разумеющимся что детишки должны учиться, взрослеть, и переходить на чтение более насыщенного текста. А тех кто не — тех звали отстающими в развитии.
Что какбы намекает.

Lavir_the_Whiolet
09.10.2015 11:50+2Почему минималистский дизайн всё ещё правит вебом
Потому что он не тормозит, хорошо читается и легко адаптируется под глаза конкретного пользователя самим же пользователем (через юзер-стили), а не мамкиным дизайнером. Считаю gnu.org и stallman.org образцом дизайна.
Извините, наболело.Alexey2005
09.10.2015 16:06+6gnu.org — редчайшее исключение.
А то, что сейчас в моде — это фейковый минимализм. На странице две строчки текста, две кнопки и одна фоновая картинка, но при этом зачем-то грузится на 5Мб Javascript'а и тормозит так, как в середине двухтысячных даже флеш не тормозил.

aik
09.10.2015 12:15+2Задолбали эти минималистичные сайты с одним словом на страницы (как приведенный в примере Help Scout). Ладно, сделал ты такой сайт для планшетов. Но сделай нормальный сайт для десктопов, хотя бы два десятка слов на страницу закинь. А. Не. Делай. Как. Некоторые. Сайты. По. Предложению. На. Экран.
Гугл и яху тоже противопоставлять не надо, яху позиционируется как портал, там другие требования к дизайну. Сравните ya.ru и yandex.ru

Lsh
09.10.2015 13:02+7Я не против адекватного минимализма, но против случаев, когда минимализм становится культом (как писали выше, по слову на страницу). Я нормально отношусь к плоскому дизайну, но, опять же, не надо делать из него культ и один единственный вариант. Когда кнопка и просто выделенный текст (а уж тем более обычный) выглядят очень похоже и начинаешь задумываться, куда тут можно нажать, а куда нельзя, то это нифига не круто. Неоднократно наблюдал, как люди постарше встречаясь новым модным интерфейсом протыкивают некоторые некликабельные элементы. Вообще, плохо, что люди кидаются в крайности. Почему мода должна быть одна для всех?
— Если у наших конкурентов плоский сайт, то мы же не можем сделать какой-то другой! О нет, дизайнер, не смей, ты сделал тень и градиент, объем… О ужас!
Мне кажется, примерно так сейчас составляются ТЗ на сайты.
Да и не только сайты. Вот, раньше в ios рисование иконок было целым исскуством, некоторые были просто шедеврами. А потом взяли и слили всё это в унитаз. Теперь детский сад и фломастеры.
Я думаю, это подлые маркетологи сговорились и стали проталкивать пустоту и плоскоту. Мол, информации в современном мире много, люди устают, думать мозгом им тяжело. Ога, только люди устают от сраной рекламы, которая свистит и пердит из всех щелей, а не от того, что элементы на экране похожи на предметы реального мира. Теперь эта самая реклама лучше бьет по глазам.

auine
09.10.2015 13:29Я думаю не стоит путать «минималистический» дизайн с семантическим UI и UX. Если вы хотите понял в чем профит от минималистического, то тут надо копать от того, что наш мозг не любит сложных вещей.
Мы сейчас идем к материальному дизайну который куда приятней человеку.


sim-dev
«И если от чего-то можно отказаться, то от этого нужно отказаться» — это известный принцип бритвы Оккама. Единственная проблема в применении этого принципа — это определение критерия, по которому принимается решение, можно ли отказаться или нет.
С точки зрения простого человека от рекламы любых товаров МОЖНО отказаться, с точки зрения менеджера по продажам — НЕЛЬЗЯ.
Если сайт ориентирован на ЧЕЛОВЕКА — он может быть лаконичным или нет, но главное, в нем меньше всего должно быть прямого или косвенного принуждения к покупке.
Если сайт ориентирован на интересы МЕНЕДЖЕРА ПО ПРОДАЖАМ — на сайте при любом дизайне все должно быть липкой лентой, к которой, как мухи, липнут ПОКУПАТЕЛИ.
Лично я, как обычный обыватель, ни разу ни на одном «модном» сайте с «актуальным» дизайном ни разу больше нескольких секунд не задерживался, включая Google (пользуюсь поиском прямо в командной строке браузера, а не с главной страницы поисковика). С лаконичностью дизайна это никак не связано, но, к сожалению, даже на примере этой статьи видно, что и лаконичность последнее время понимается исключительно как способ привлечь, заманить, охмурить и в итоге заставить купить… В таком контексте даже лаконичность вызывает отвращение. У меня.
Я не хочу жить в мире, где правят менеджеры по продажам.
firya
И менеджеры по продажам разные бывают. Одни живут по принципу рынка (который из палаток) ничем не отличаясь от сотни других таких же торгашей, и думают что чем громче они будут кричать о своем товаре, тем больше у них будет покупателей.
Другие же понимают что зачастую нужно просто придумать то, благодаря чему твоя компания станет выгоднее для конечных пользователей и грамотно рассказать об этом на сайте. А минималистичный дизайн в этом отлично помогает, не отвлекая внимания посетителя.
Первый путь проще, его и выбирает большинство.
P.S. Я не менеджер
NeoCode
Я вообще не представляю, неужели бывают такие люди, которые попали на сайт и тут-же благодаря какому-то особенному дизайну «прилипли» и сразу же стали покупать, покупать, покупать…
sim-dev
Разве вы не встречали ситуаций, когда даже кнопочка «закрыть» располагается так, чтобы был шанс попасть мимо на кнопочку «купить», «подписаться» или что-то в этом духе? Понятное дело, что не желающий покупать все равно на 100% отсеется на этапе подтверждения перевода с карточки, но шанс упускать никто не хочет.
NeoCode
Ну это уже что-то на уровне мошенничества.
marenkov
А я наоборот сразу ухожу с модных нынче одностаничников — навигация по ним вызывает у меня отвращение. А вот грамотно сделанные минималистичные очень даже хороши. Посмотрите, кстати, на Хабр — хороший пример минимализма в дизайне и при этом с использованием современных технологий.