
Если вам когда-нибудь случалось перехватывать iPad из одной руки в другую, чтобы нажать кнопку в приложении, вы уже знаете, зачем мы затеяли исследование в нашей usability-лаборатории. Мы решили проанализировать интерфейс iPad-приложения с точки зрения физиологии. Насколько удобно юзерам пользоваться iPad в типичных позах — нажимать кнопки лежа, листать фото сидя, свайпать, набирать текст? В результате мы обнаружили целый ряд проблем чисто физиологического характера.
Хотя армия владельцев iPad насчитывает, например, 4 миллиона в России и 80 миллионов в США, нам не удалось найти упоминаний о подобных исследованиях. Видимо, раньше о физиологии при разработке приложений для iPad никто не задумывался — хотя для смартфонов такие исследования проводили.
Мы анализировали действия пользователей на примере приложения Почты Mail.Ru, однако наши находки можно и нужно использовать при проектировании любых iPad-приложений. Подробно о том, что мы обнаружили (с картами «мертвых зон» и рекомендациями), — под катом.
Описание исследования
Цели исследования
С точки зрения User Experience iPad любопытен тем, что он заменяет ноутбук в домашних условиях (когда человек пользуется им, лежа на диване) или поездках (когда человек пользуется им, сидя в самолете или, например, в номере отеля). Эти условия значительно отличаются от тех, в которых мы тестировали приложения для iPad раньше. Большинство наших прошлых исследований проводились в лаборатории, при этом iPad был зафиксирован на стойке с айтрекингом.

Теперь же мы решили проанализировать, насколько физиологически удобно пользоваться приложением Почты Mail.Ru на iPad в естественных позах.
Аудитория исследования
- 8 человек — сотрудники Mail.Ru Group, не имеющие отношения к разработке почтовых продуктов, не дизайнеры, не проектировщики
- Демография — 5 мужчин и 3 женщины, от 25 до 35 лет
- Пользователи iPad — все респонденты используют iPad, в том числе для проверки Почты Mail.Ru
Метод исследования
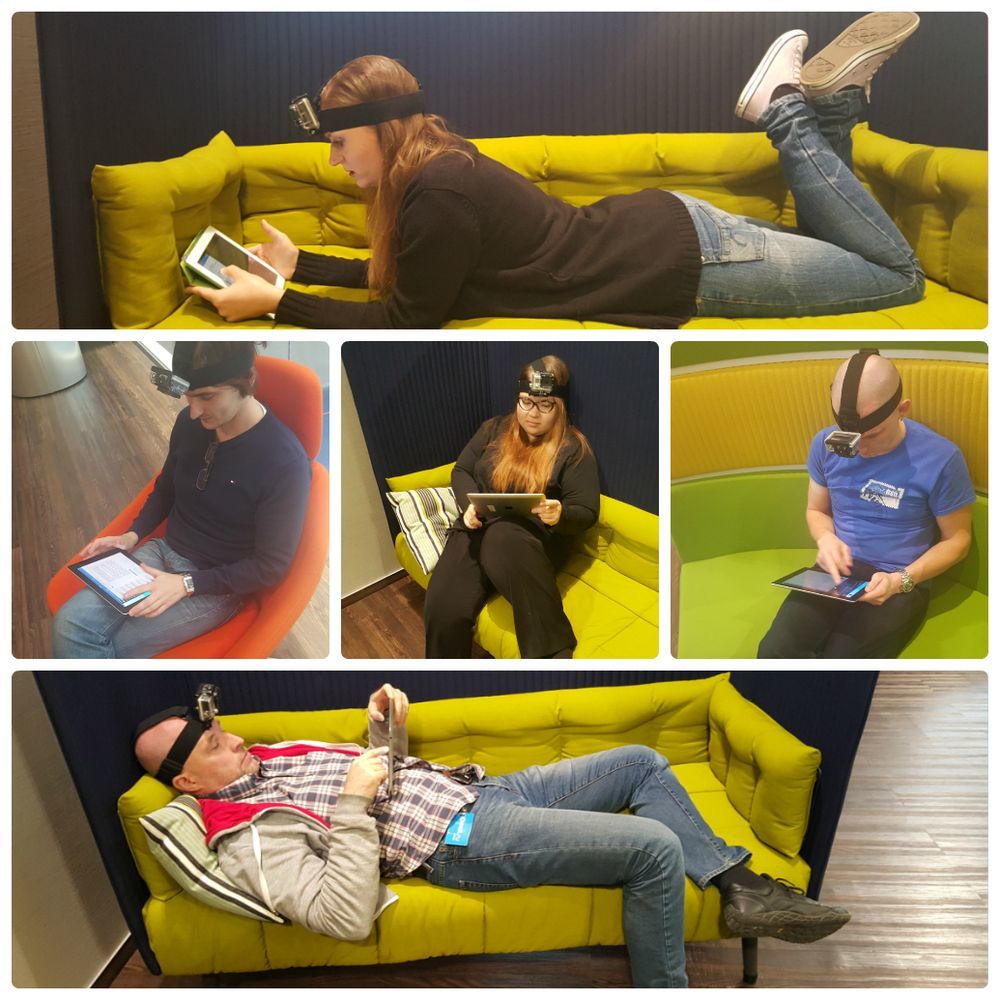
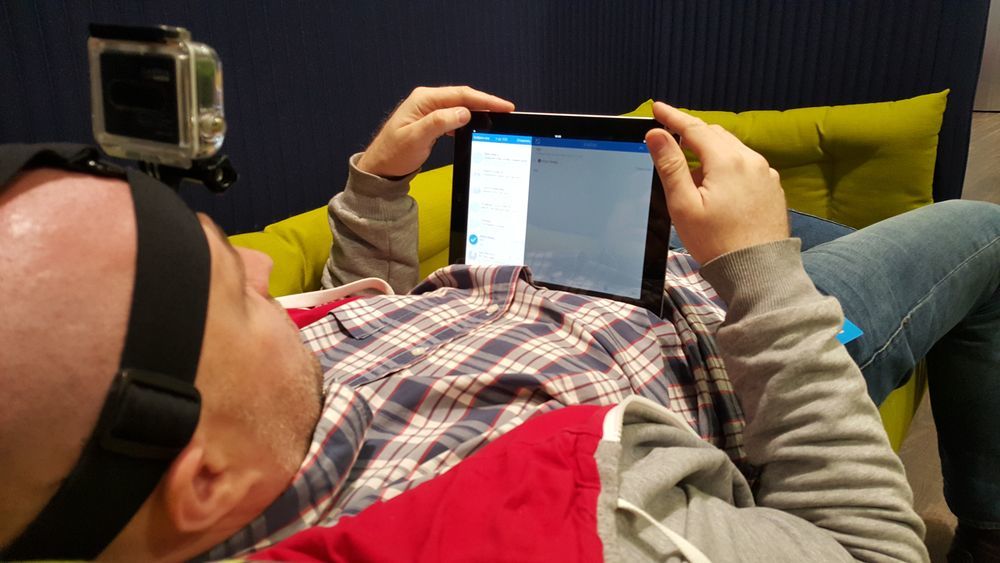
1. Естественные условия. Все участники исследования располагались на диване в тех позах, в которых для каждого из них наиболее естественно пользоваться iPad:
- лежа на животе
- лежа на спине
- сидя (нога на ногу)
- сидя (ступня одной ноги — на диване)

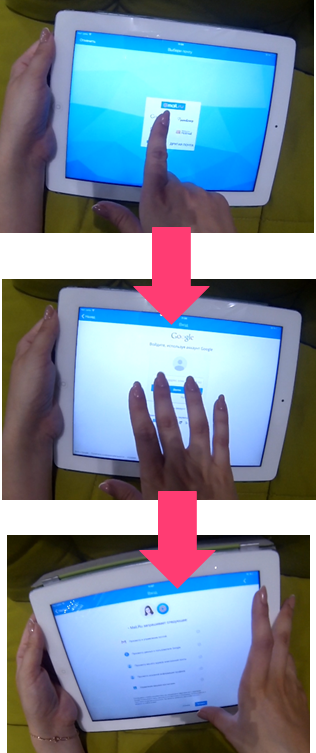
2. Участники выполняли в приложении Почты Mail.Ru на iPad типичные для себя действия согласно сценарию, например:
- ответить на письмо, приложив три фотографии
- настроить пуш-уведомления, чтобы они приходили с 8 до 23 ч.
- найти все помеченные флажком письма и т.д.
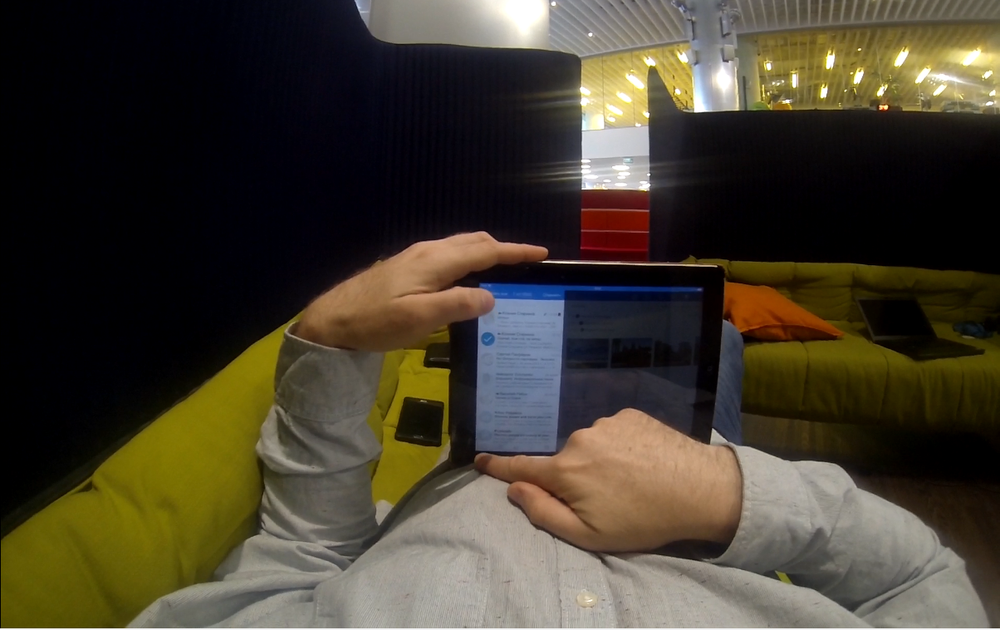
3. В процессе велась видеозапись на два носителя — GoPro (ее надевали респонденты) и внешнюю камеру.

Основные итоги исследования
Типичные проблемы интерфейса с точки зрения физиологии

После анализа видеозаписей стало понятно, что ряд сложностей, с которыми сталкивается человек при использовании iPad-приложений, имеют чисто физиологический характер. То есть человек видит все кнопки, понимает, куда и в какой момент надо нажимать, но делать ему это неудобно.
Перечислим эти сложности:
- за кнопкой приходится тянуться, т.е. менять удобное положение удержания ipad
- чтобы нажать, приходится менять палец
- чтобы нажать, приходится менять руку
- руку приходится неестественно выгибать
- палец приходится неестественно выгибать
- рука, тянущаяся к кнопке, перекрывает экран
Приведу примеры для каждого типа сложностей.
За кнопкой приходится тянуться
Часто в приложениях дополнительным функционалом можно воспользоваться по свайпу. Например, в приложении Почты Mail.Ru по свайпу доступна работа со списком писем. Во время тестирования ребята сами упоминали, что до крайних кнопок «Спам» и «Корзина» тянуться далеко. Особенно это было актуально для респондентов, сидящих на диване. Левой рукой они придерживали iPad и отрывать от него руку было неудобно, поэтому до нужных кнопок им приходилось тянуться.

Для клика приходится менять палец
Во время выполнения пошаговых операций пользователям иногда приходится менять палец, которым выполнялось активное действие. Например, при подключении к приложению Почты Mail.Ru второго ящика первые два шага задачи можно решить в центре экрана, а на третьем шаге целевая кнопка расположена внизу экрана. Чтобы ее нажать, респондентам приходилось менять палец.

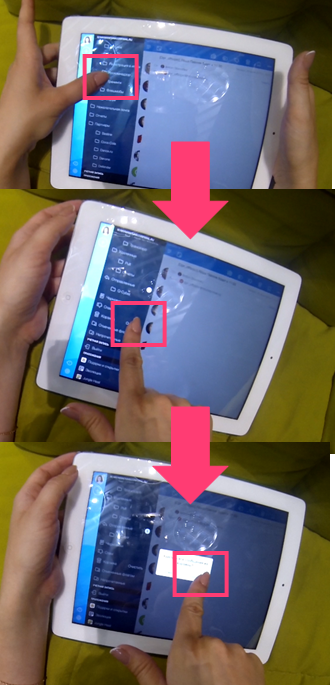
Для клика приходится менять руку
В некоторых случаях при выполнении пошаговых операций респонденты меняли руку — например, при использовании меню в приложении. Семь из восьми респондентов листали меню большим пальцем левой руки. Кликать по вариантам меню было всем удобно. Затруднение вызвала задача «Очистить корзину». Дотянуться до кнопки «Очистить» было довольно сложно (четырем из восьми пришлось сменить используемую для клика по меню левую руку на правую).
Кроме этого функция очистки двух-шаговая — удалить и подтвердить. Второй шаг было делать неудобно тем, кто на предыдущем смог нажать на «Корзину» левой рукой. На этом этапе пришлось использовать правую.

Руку приходится неестественно выгибать
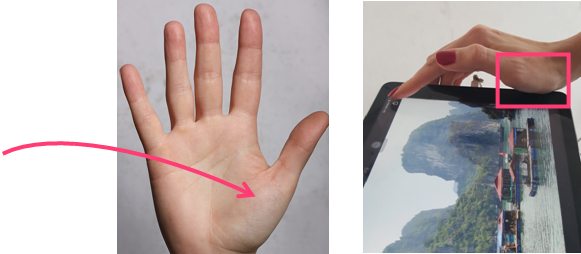
Мы наблюдали, что на некоторые части экрана неудобно нажимать чисто физиологически. Это обусловлено размером и формой самого устройства — рука упирается в iPad, и чтобы нажать, руку приходится неестественно изгибать. В качестве примера здесь можно привести расположение кнопки сохранения фото.
Сидящим на диване респондентам нажимать на иконку сохранения фото было неудобно.
Иконка расположена наверху и близко к краю устройства. Таким образом, пользоваться привычными (указательным и средним) пальцами сидящим на диване не вполне удобно — пястно-фаланговый сустав большого пальца упирается в устройство.

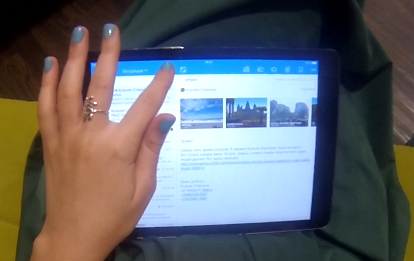
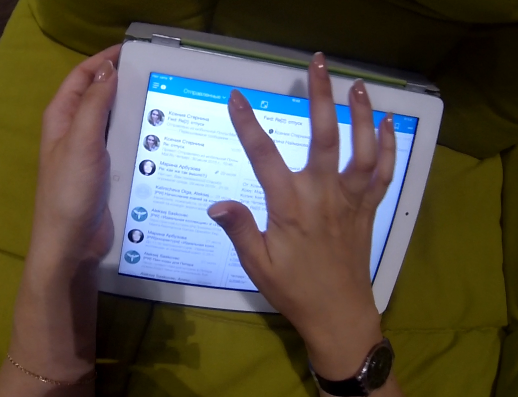
Рука, тянущаяся к кнопке, перекрывает экран
Расположение кнопок наверху экрана в приложениях исторически заимствовано из веба. Однако и для смартфонов, и для планшетов такое местоположение оказалось неудобным. При клике на кнопку в верхней части экрана рука перекрывает большую часть экрана устройства. Как правило, перекрытой оказывается и та часть дисплея, на которой отображаются какие-то изменения после нажатия. Иногда это смущает людей, и они пару секунд пребывают в задумчивости, осознавая, что произошло.
Для иллюстрации данной проблемы приведу пример целевой кнопки для приложения Почты — «Написать письмо». Для написания письма одна участница использовала левую руку. Левой рукой до верхней центральной части экрана дотягиваться не очень удобно, но все-таки реально.

Остальные 7 из 8 респондентов использовали правую руку и перекрывали себе половину экрана устройства.

Рекомендации по проектированию приложений для iPad с точки зрения физиологии
Проанализировав полученные данные, мы разработали рекомендации, которые могут быть применимы не только к приложению Почты, но и к любому другому приложению, используемому на iPad.
- Располагать контролы так, чтобы до них было удобно дотянуться независимо от позы, в которой используется iPad
- Если функция состоит из 2+ шагов, то контролы, формы и т.д. для следующего шага должны располагаться в той же части экрана, что и для предыдущего
- Желательно, чтобы действие на втором шаге совершалось чуть выше (а не ниже), чем на первом, поскольку используемая рука перекрывает часть экрана ниже выполняемого действия
- Центр экрана iPad — не самое удобное место для расположения контролов. При нажатии в центр экрана значительная часть экрана перекрывается рукой. А пользователю, лежащему на диване (на животе или спине), приходится отрывать руку от iPad, чтобы кликнуть в центр
- Не следует располагать контролы ровно по краю устройства. Во-первых, пользователю приходится целиться, чтобы попасть именно в кнопку и при этом не выйти за края экрана. Во-вторых, доставать до любого края устройства неудобно — приходится сильно изгибать пальцы или далеко тянуться.
Карта safe zones
Ниже изображены зоны удобного использования iPad в различных позах с точки зрения физиологии. При расчёте мы учли средние антропометрические данные длин пальцев людей*. По статистике, среди пользователей iPad примерно равное количество представителей обоих полов, поэтому для упрощения было взято среднее значение длин пальцев мужчин и женщин**. Поскольку все респонденты и большинство людей (85%)*** являются правшами, то для упрощения зоны удобства построены для правшей. Для левшей зоны необходимо инвертировать.
На приведенных ниже иллюстрациях также учтены размеры рамки экрана iPad — 2 см на 1 см. Поскольку в ходе выполнения заданий тестирования респонденты использовали контролы, расположенные в различных частях экрана, полученные данные о safe zones на iPad можно экстраполировать на любое приложение для iPad.
____________
* Средняя длина большого пальца у мужчин — 5,8 см, у женщин — 5,3 см. Такое усреднение охватывает 95% жителей США. Информация доступна на сайте
** На июнь 2012 г. 51,9% пользователей iPad — мужчины. Упрощая, можно сказать, что пользователей iPad мужчин и женщин примерно пополам.
*** http://web.archive.org/web/20070928062615/http://www.sciam.ru/2006/7/news-6.shtml
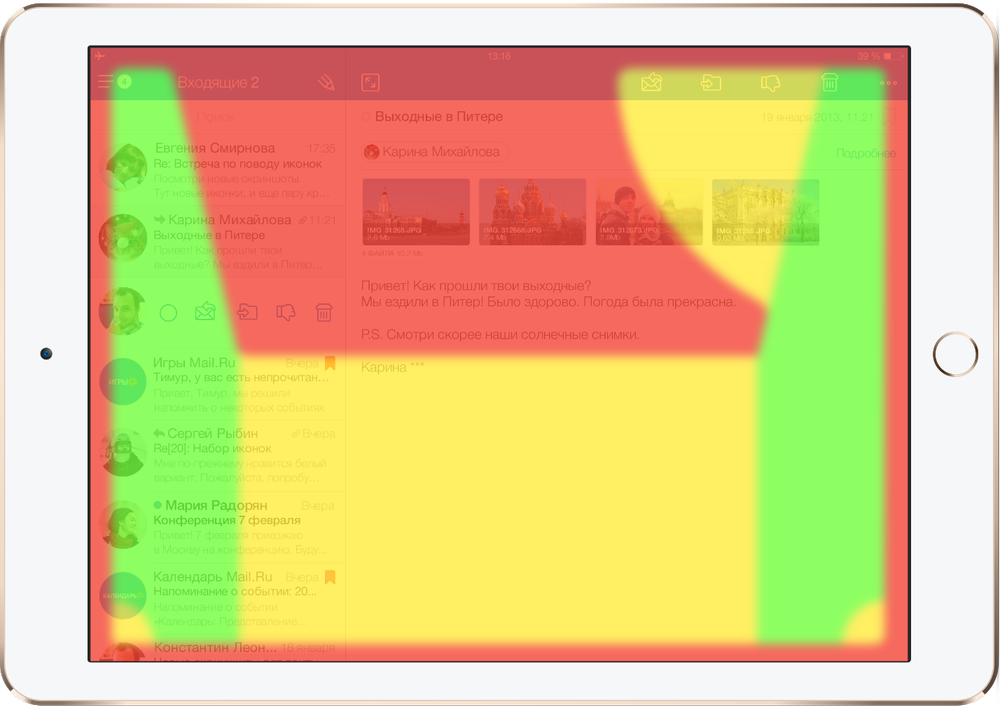
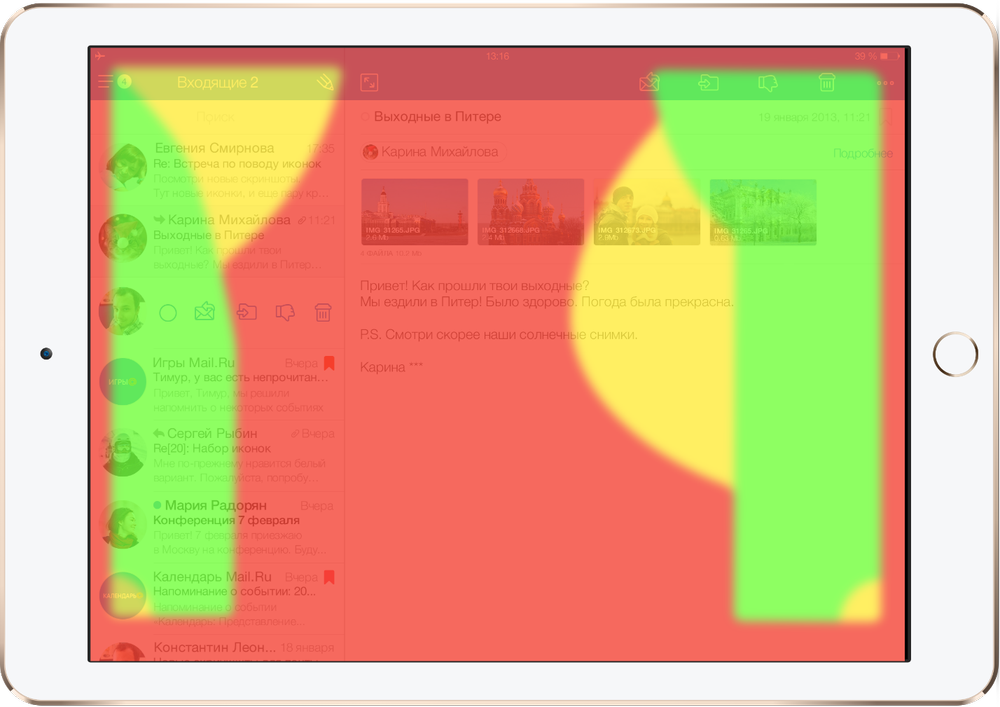
Сидя на диване
Ниже приведена карта зон удобного с точки зрения физиологии расположения контролов в приложении для iPad. Эта схема рассчитана на людей, использующих приложение, сидя на диване, держа iPad на коленях. До контролов в зеленой зоне среднестатистическому человеку максимально удобно дотягиваться. До желтой зоны тоже вполне реально дотянуться, но уже не очень удобно. Красная зона — самое неудобное место для расположения контролов: пользователь сталкивается сразу с несколькими из описанных выше сложностей — например, чтобы кликнуть, ему придется оторвать от iPad руку, и этой же рукой он перекроет себе значительную часть экрана.

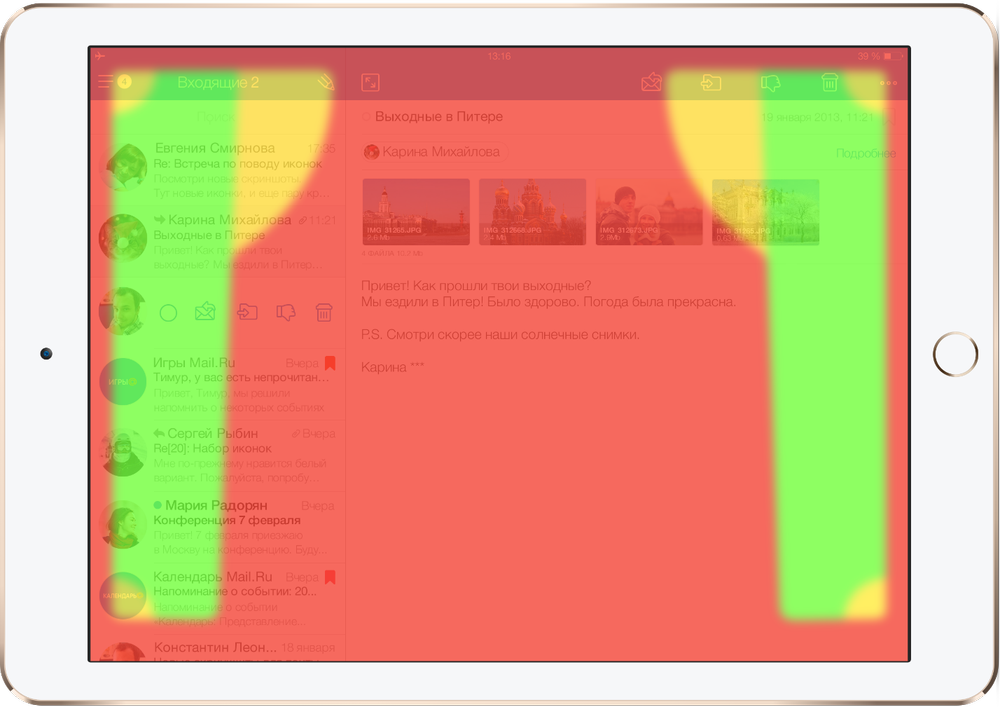
Лежа на диване на спине
Следующая — карта зон для удобного расположения контролов на iPad. Эта схема рассчитана на людей, использующих приложение, лежа на диване на спине, iPad при этом упирается в живот и придерживается двумя руками.
Обратите внимание, что на данной иллюстрации в нижней части экрана красная зона больше, чем в других вариантах. iPad, упираясь в живот пользователю при длительном использовании, создает складку на одежде, примерно 1-2 см высотой, и все контролы, расположенные в нижней части экрана, оказываются скрыты за ней.


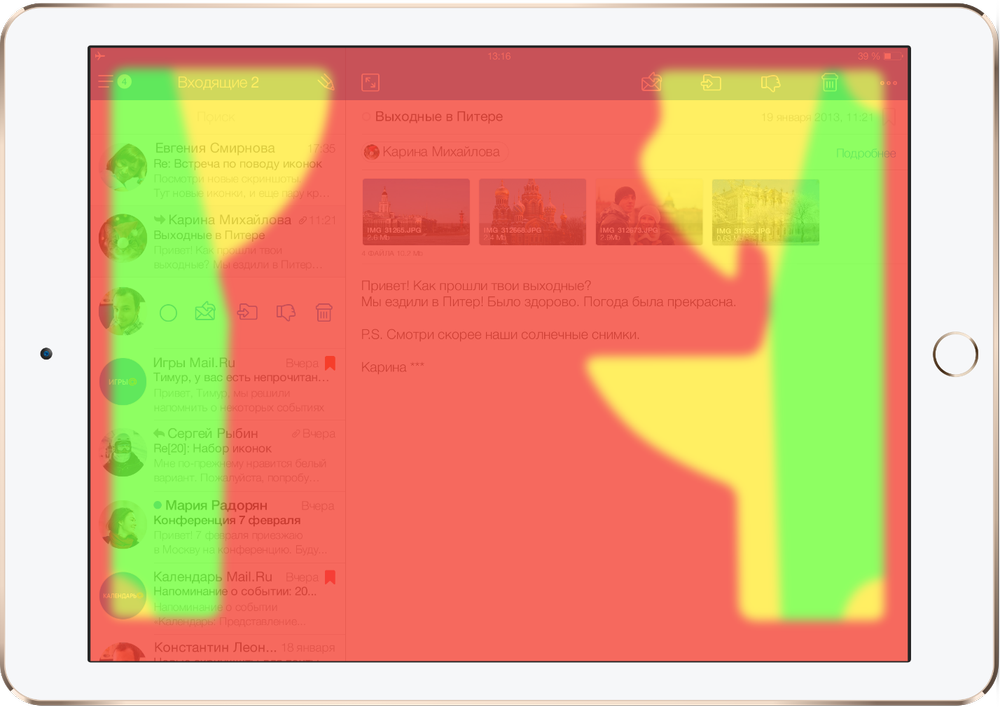
Лежа на диване на животе
Третья карта зон рассчитана на пользователя, лежащего на диване на животе. Особенность данной позы в том, что человеку приходится опираться на предплечье (часть от локтя до кисти), и подвижность рук сильно ограничена. Удобнее всего работать большими пальцами обеих рук. Но поскольку левая рука (у правшей) придерживает iPad, то удобных зон для правой руки чуть больше.

Все позы
На иллюстрации ниже все зоны из различных поз совмещены в одну. Части экрана, где зеленая и желтая зона пересекаются, мы также обозначили желтым, а где зеленая зона пересекается с красной — красным. Это позволило нам получить карту «безусловно безопасных» зеленых зон, актуальную для всех поз, к которых используется iPad.
Во всех схемах учтены размеры рамки экрана iPad — 2 см по бокам, и по 1 см сверху и снизу при горизонтальном положении iPad. Если ваша целевая аудитория — пользователи iPad mini — откладывайте полученные данные от края устройства, и вы получите свои safe zones.
Особенности работы с iPad в вертикальной ориентации мы не изучалось специально, поскольку в таком положении iPad используется значительно реже (по некоторым данным — в 35% случаев), и в основном для специфических, «пассивных» задач — например, чтения книги.

Заключение
Мы надеемся, что результаты данного исследования помогут улучшить юзабилити не только нам, но и другим разработчикам. Если через несколько месяцев нам придется менять руку при работе с iPad чуть реже, а попадать в контролы станет чуть легче — значит, все удалось.
Комментарии (7)

sashabe
13.10.2015 10:46+1На самом деле исследований, касающихся физиологических аспектов пользования планшетами, было довольно много — вот, например, dl.acm.org/citation.cfm?id=2628363.2628371, dl.acm.org/citation.cfm?id=2756453.2756456, dl.acm.org/citation.cfm?id=2702613.2732790, при полноценном поиске найдется еще больше.

sternina
13.10.2015 16:53Спасибо, что потратили время на поиск ссылок, это очень ценно.
Есть пара нюансов в строго научных исследованиях в IT, 1. знания быстро становятся неактуальными, 2. данные несколько отдалены от потребностей бизнеса.
В частности по этим ссылкам, в одном из исследований сравнивались между собой различные техники тапа по устройству, в другом обнаружено, что при наклоне устройства в в 35 градусов работать с планшетом проще, чем когда он лежит на столе. Третье — для меня недоступно, за него надо отдельно заплатить (членства в acm.org недостаточно).
Полученные данные интересные, но не особо помогают бизнесу делать продукты. Мы проводим прикладные исследования, которые отвечают на какой-то запрос бизнеса и помогают делать жизнь пользователя лучше.

oxpa
меня очень беспокоит человечек на заглавной картинке: шипы, в обычной ситуации, должны быть равно высоты и перекрывать попу не должны.
Исследование хорошее, хотя подход слегка веселит (не думаю, что для подобного нужна камера, достаточно пива и трёх разработчиков). Плюс, статистику по вертикальной ориентации вы могли бы получить из собственного приложения. Наверняка от региона к региону, характеру деятельности и времени суток статистика варьируется.
sternina
привет!
1.Камера нужна, чтобы позже проанализировать данные и свести их к единой картине. Три разработчика и пиво не запомнят, что и как делали испытуемые ;)
2. А статистика (я так понимаю, речь о статистике по использованию функций) покажет просто частотность использования, но не физические особенности при использовании.
3. Не думаю, что регионы и время суток как-то влияют на хват устройства…
а вот характер деятельности может влиять, но это уже надо изучать отдельно. В данном примере — общие рекомендации.
oxpa
Про разработчиков я, скорее, в том плане, что втроём они бы начертили очень похожие диаграммы использования.
А про статистику, я говорил, про положения устройства. Ведь именно эту статистику использовали «внешнюю», из другой статьи.
Как влияет время суток? Утро — в постели лёжа, днём — в офисе сидя, вечером — сидя в кресле, лёжа на диване. В час пик ещё добавляется метро ( тут хорошо бы определять и координаты пользователя, но для email клиента это несколько overkill)
sternina
ну почему-то еще не начертили. Буду первой.
«Внешняя статистика» из ресурса по ссылке — это опрос большого количества пользователей
Про время суток. Так вот я и рассматривала, как люди держат устройство в различных позах. Посыл был такой — сделать приложение, которое будет удобно использовать во всех позах. Или вы предлагаете анализировать время суток и координаты пользователя и «подгонять» под это интерфейс? Боюсь, такая «персонализация» взорвёт мозг
sntNicolAs
Время суток не поможет, а вот угол наклона устройства может помочь.