Самое важное — отказ от поддержки старых браузеров в 2021. Убили IE, поэтому разработчикам станет проще использовать классные технологии. Гриды (83%) и флексы (99%) захватили всё.
TypeScript есть в 70% вакансий для мидлов. Мнение — 2022 будет годом TypeScript.
Что новенького
Container Queries — переосмысление подхода к медиавыражениям. Если медиавыражение зависит от размера экрана, то Container Queries опирается на размер блока. Ждём.

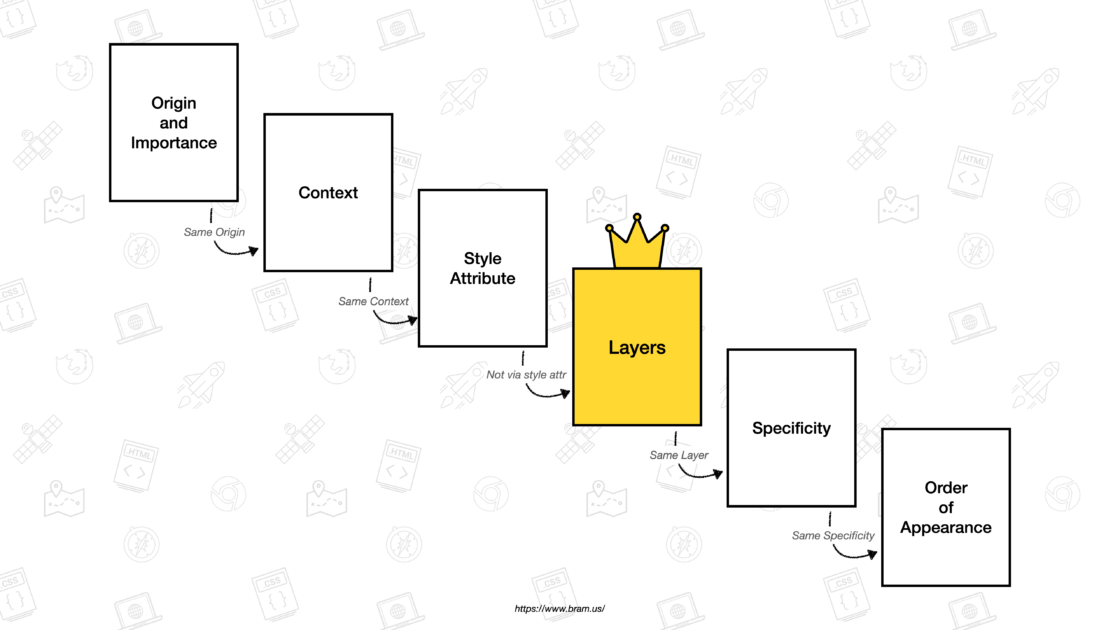
Cascade layers. С ними мы можем лучше управлять всеми слоями отрисовки на сайте. Это самое большое изменение в CSS со времён флексов и гридов. Ещё чуть-чуть.

Color functions. Удобно при работе в связке с дизайнером или без UI Kit.

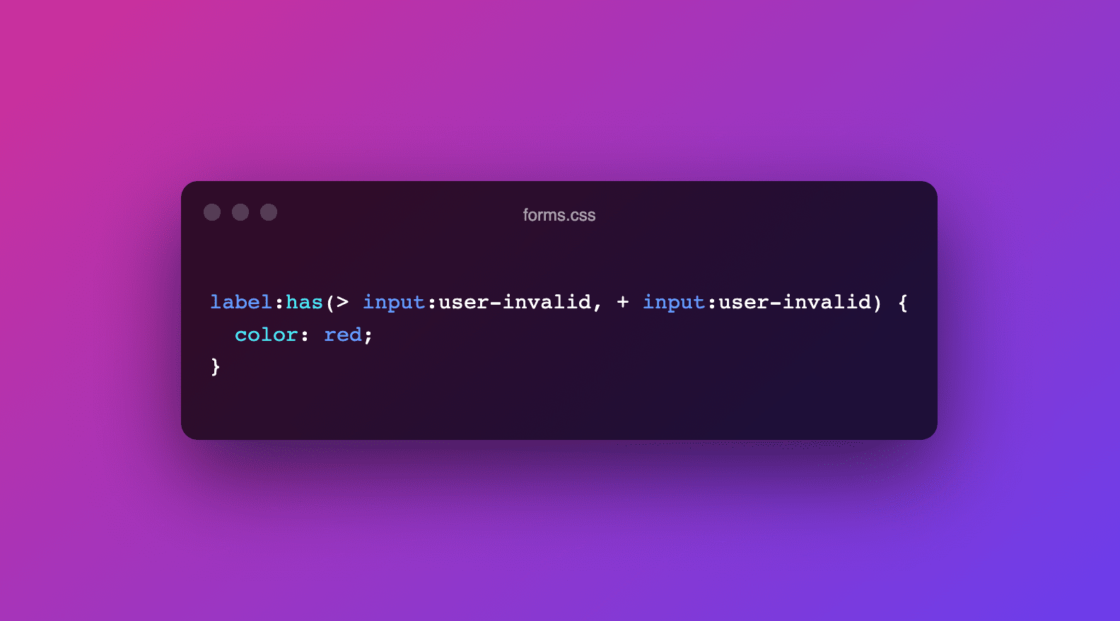
Псевдоэлемент :has. Позволяет менять CSS в зависимости от того, находится ли в элементе что-то. Маленькая, но очень приятная вещь. Уже почти.

Flexbox Gap. Отступы между колонками делаются не через margin, а промежутками с определенным расстоянием. Это уже не тренд, а стандарт.

Что ещё. Пришли object-fit и aspect-ratio. CSS Shapes дошли до реализации. Появились автораскладки в Фигме — следствие доминирования гридов. Из препроцессоров применяют в основном Sass, на всё остальное осторожно посматривают.

Инструменты регулярно меняются и в этом нет ничего плохого. Тройка браузеров не меняется.
Критерии качества вёрстки от Академии актуальны и в 2022 — сразу понятно, как проверить, хороший ли вы верстальщик. Обсудили всё с сообществом — в сообществе рады.
Что нужно уметь
Мнение Алексея Симоненко — не стоит гнаться за ростом технологий. Лучше учить то, что нужно сейчас на рынке. Академия составила карту компетенций разработчика на 2022 с разбивкой по рейдам. Если коротко, то вот то, что нужно знать джунам и мидлам.
Джуны: синтаксис и основы HTML, CSS и JS, семантика, доступность, флексы и гриды, работа со шрифтами, препроцессоры Sass и PostCSS, БЭМ, Bootstrap, React или Vue, вёрстка под React (JSX, CSS-in-JS).
Мидлы: всё, что у джунов + TypeScript, Next.js, Redux, Mobx, Unit-тесты, RestAPI, Angular (которого вообще нет в вакансиях для джунов), WebSockets, GraphQL, Vuex, Nuxt.js, CSS-in-JS, Webpack, CI/CD, Docker, Gulp, алгоритмы и структуры данных, знакомство с ООП, паттерны MVC.
jQuery и Less — только для легаси.

Что с работой
Разработчиков всем не хватает (даже джунов). Мидлы уезжают из-за пандемии, такое на 3-4 года. Компании из Москвы ищут в регионах удалёнщиков, поэтому там тоже растут зарплаты. 70% компаний требуют английский язык. Почти вся документация на английском — видимо, поэтому. Продуктовые компании пылесосят аутсорсеров на зарплату х2 (источник?). У не IT-компаний появились IT-отделы — тоже тренд. В 1С платят мало. Стоп, что?
Стартовые зарплаты джунов не растут два года, но им стоит смотреть не на стартовую зарплату, а на перспективу (потому что индексируют быстро). У мидлов зарплаты подросли — средняя по JS 115 тыс. Синьоры стали дороже — 180-230 тыс.
Комментарии чужих прогнозов короткой строкой
Реакт будет расти. Конкурентов особо нет.
Нужно учить Реакт, потому что у него самый большой рынок. Если все перейдут на Vue.js, то и мы потом тоже.
Нейросети и No-code (тильда и вот это всё) никогда не заменят разработчиков целиком, потому что часто нужен разработчик, чтобы сделать хороший ноукод. Ноукод займёт нишу в сайтах, которыми и без того не хотят заниматься — одноразовые лендинги, маленькие интернет-магазины и сайты-визитки.
ГОСТ для разработчиков вряд ли хорошая идея, потому что всё равно все постоянно переписывают чужой код с нуля на другом фреймворке. Но критерии качества — норм, если их правильно использовать.
Доступность всё ещё важна. «Партизанская доступность» во время разработки обычно делается стандартными средствами — семантика, правильная расстановка атрибутов, alt-текст, не убираем outline, tab index. Продвинутая доступность — по требованию заказчика и за неё нужно доплачивать.
Будет ли расти спрос на фронтендеров. Будет.
Фокусировка на безопасности скорее всего случится, но вряд ли 2022 будет годом безопасности.
Фреймворк Remix вроде всем понравился. Посмотрим, как пойдёт.
Дизайн-системы — большой тренд.
43% считают, что CSS тяжело изучить (я согласен — прим. ред)
С чего мы это взяли
Зарплаты разработчиков в первой половине 2021: квалификации и основные языки / Хабр
Какие навыки нужны фронтендеру, чтобы стать мидлом? Исследование HTML Academy
Front-End Developers in 2022: Skills to Know and Trends to Watch
Anyone brave enough to share an old tweet with a prediction for 2021?
Это была расшифровка лайва HTML Academy про тренды. Полная версия на Ютубе, там про всё гораздо подробнее.
Комментарии (6)

sergeytolkachyov
29.01.2022 08:07Продуктовые компании пылесосят аутсорсеров на зарплату х2 (источник?).
Да, интересно было б на источник взглянуть... Hh?

BlackStar1991
29.01.2022 20:19Я тоже очень жду :has, но кроме как из подкастов маководов с Safary нигде это не освещаеться. Очень обидно. Все говорят, что вот-вот..., а хромподобные браузеры даже не смотрят в ту сторону...

art_code
Про Flex Gap, не уверен, что поддержка в 88% это стандарт. Хотя штука очень крутая.
prognosis
Если не изменяет память, для него есть рабочий полифил - в отличие от многих фич стилей