Хабр, все мы испытываем негативные эмоции, когда встречаемся с неудобными интерфейсами. Чтобы эти события происходили как можно реже, я пытаюсь доносить лучшие практики. В феврале я провел исследования и написал 3 совета, которые, надеюсь, помогут вам делать более удобно для пользователей.
Кнопка Esc очень полезный паттерн
Друзья, у меня есть боль! Я пользователь, который пытается использовать клавиатуру так часто, как могу. А еще я не люблю делать дополнительных действий.
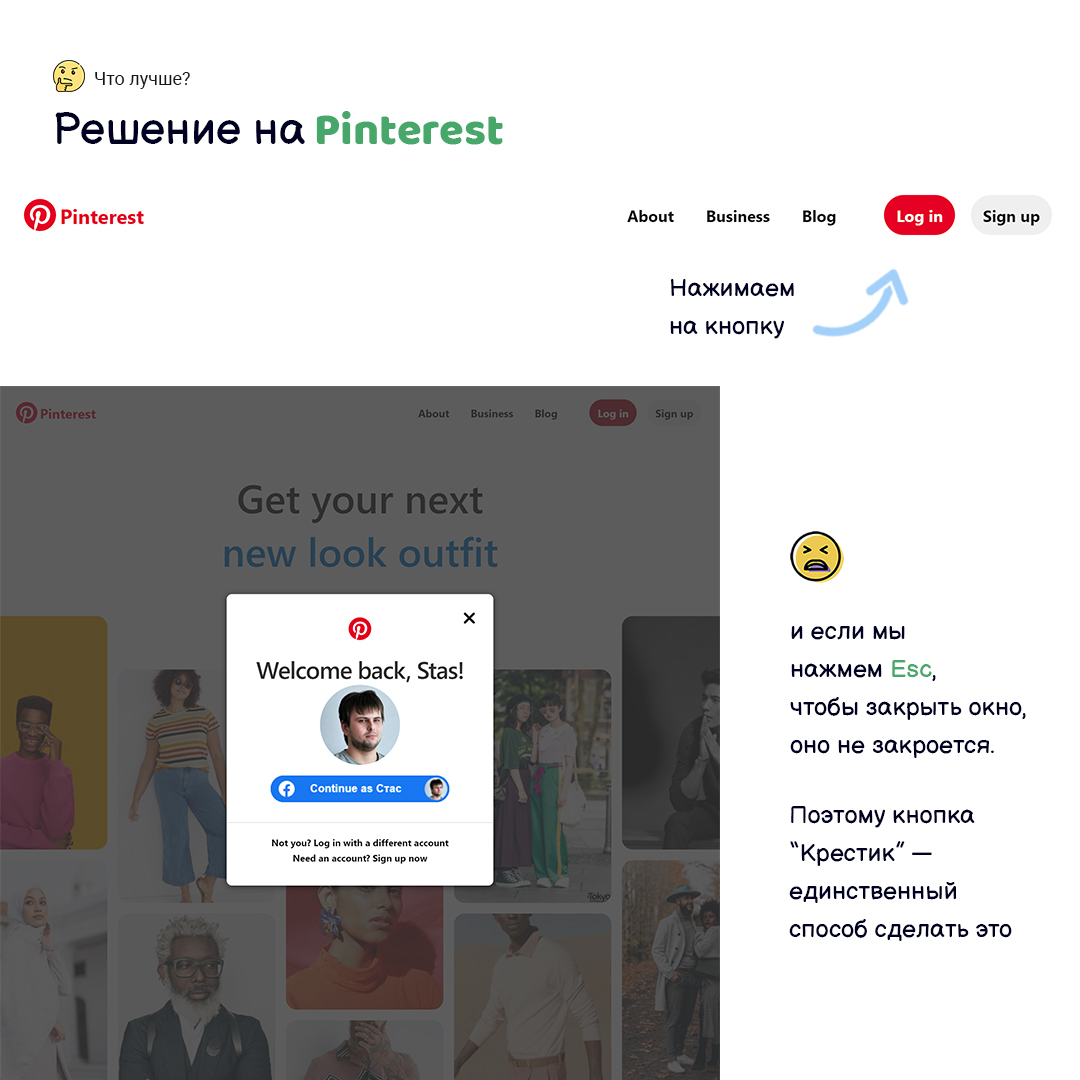
К сожалению, когда я пользуюсь интерфейсами я встречаю, что я не могу отменить действия с помощью кнопки Esc. Например, я нашел такую проблему на сайте Pinterest. После нажатия на кнопки log in появляется форма авторизациии. Но если нажать кнопку Esc, то она не закроется. Поэтому я вынужден использовать мышь, чтобы закрыть форму...

Мне стало интересно можно ли сделать по другому и нашел альтернотивное решение на Booking. Если вы зайдете на сайт и начнете выбор языка интерфейса, то можете нажать кнопку Esc, и форма закроется! И вам не нужно будет использовать мышь. Никаких дополнительных действий!

Кнопка — важная часть паттерна "Показать/скрыть пароль"
Когда я первый раз воспользовался кнопкой показать пароль, я подумал: "Черт, это так круто!". Я постоянно ошибаюсь при вводе пароля, потому что у меня их 100500. Ох.. И поэтому я стал фанатом этого паттерна!
К моему сожалению, часто встречаю, что кнопка "показать пароль" вовсе не кнопка.... Поэтому когда я ввожу пароль и хочу посмотреть его, то мне приходиться вести пальцы к тачпаду, чтобы навести курсор и кликнуть по кнопке. Такая фигня есть на Booking.

Чтобы показать вам, что это не хорошее решение, я нашел альтернативу. Если зайдете на Airbnb, начнете вводить пароль и нажмете tab, вы переключитесь на кнопку и сможете воспользоваться ей, просто нажав Enter. Все! Не надо мучиться с тачпадом.

Дайте шанс исправить неправильный пароль
Друзья, я вам уже пожаловался, что постоянно делаю ошибки при вводе пароля. И когда приложения уведомляют об этом, я грущу, потому что это очередное мучение для меня.
Мучение, потому что многие приложения сбрасывают его! Типичный пример — это сайт Amazon. Если мы введем некоректный пароль, они сбросят его и скажут "Пароль невереный". Спасибо, Amazon!

Почему они не дают мне шанс исправить мою ошибку, я не понимаю. Но я сделал ресерч и нашел превосходный пример на Booking. Они в такой же ситуации не сбрасывают пароль, а дают возможность посмотреть мою ошибку и исправить ее. Алилуя!

P.S. Если у вас есть вопросы по ux и доступности интерфейсов, напишите мне на melnik909@ya.ru.
Комментарии (12)

medwed
15.02.2022 09:22А еще многие сервисы вмешиваются в мой пароль, не давая мне составить по их мнению простую комбинацию. Ладно какие-то важные, но сайты, с которых и так сбежать хочется, так еще и зарегистрироваться нормально не можешь. И, соответственно, больше никогда не зайдешь.

KVentz
15.02.2022 16:48+1Это ещё что. Бывают сервисы, которые запрещают спецсимволы в паролях. И даже такие, кторых не устраивает пароль, который генерирует Safari, мол, дефисы лишние или, наоборорт, спецсимволов маловато.

Tenebrius
15.02.2022 09:35+4А мне, как пользователю, когда я нажимают Tab при вводе пароля хотелось бы, чтобы фокус переходил именно на кнопку апвторизации.
Сценарий, когда я после ввода пароля хочу сразу автороизоваться, встречается гораздо чаше, чем тот, когда я хочу увидеть свой пароль. А коли уж неуверен, то имышкой можно подвигать.

philosoph
15.02.2022 09:44Авторизоваться в большинстве случаев можно энтером прямо в поле ввода пароля. Поэтому поместить по табу дополнитеьные элементы формы, вроде "запомнить меня", "забыли пароль" и т.п. в целом логично, инхо. А вот если энтер в этом случае не работает - тогда да, сделано криво...

philosoph
15.02.2022 09:40+2Веб-интерфейсы - это вообще огромаднейшая головная боль для тех, кто работает с ними посредством специализированного софта для людей с ограничениями по зрению. Почти на каждом сайте есть те или иные неудобства, а нередко и вообще невозможно работать. HTML5 содержит в себе море способов для семантической разметки страниц, равно как и для формирования интерактивных интерфейсов есть формы с множеством специализированных компонентов... Я вообще не понимаю, как криворукие верстальщики умудряются делать страницы, что с ними либо невозможно, либо очень сложно работать с клавиатуры. Если говорить конкретно о Хабре, то он в общем достаточно удобен, я бы оценил этот параметр как выше среднего. Но это редкость.
Попадалось, например, что кликабельные элементы оформляются DIV'ами... Ну зачем так делать, когда имеются кнопки, ссылки, и прочие элементы, специально предназначенные для того, чтобы по ним кликать?..
Прошу прощения, это крик души.. Впрочем, если интересно, могу пособирать на разных сайтах примеры криворукости веб-дизайнеров...

Aleksandr-JS-Developer
15.02.2022 10:25Sad but true - если у них в ЦА не входят люди с особыми потребностями - они никогда не будут делать семантику просто так. Особенно, если нужно переделывать кусок UI. Надежда на адекватного лида, который будет продавливать семантику как необходимость.

ifap
15.02.2022 12:33Это потому, что они про семантику слышали краем уха и считают, что это исключительно для калек, которые перетопчутся - дома надо сидеть а не по энторнетам шастать. Семантика она ведь про машинную обработку, из которой агенты пользователей с особыми потребностями - лишь некоторая часть ЦА.

philosoph
15.02.2022 13:23На всякий случай, если вдруг мы о разном. Под семантикой я подразумеваю разметку тегами вида: header, fooder, main, nav, article и тому подобные .
Вот сейчас глянул на главную страницу author.today. Там есть очень труднодоступные элементы - разного рода списки новых, популярных и т.д. книг. Так вот, добраться до содержимого этих списков весьма проблематично. Ну до сегодняшнего дня я думал, что вообще невозможно. Глянул я код этих списков - такое впечатление, что верстальщик кроме дивов вообще не знает никаких тегов. Не, ну если ты прописываешь role=listbox, то и функционал соответствующий обеспечивай = возможность навигации по данному списку вертикальными стрелками. И вообще, если это список, причём тут div, когда специально для них предназначены ol|ul, li?
У тех, кто зареган на сайте, вверху страницы есть менюшка. Судя по расположению текста на экране, это единое меню в виде горизонтальной строки (книги, обсуждения ...). Но для меня это два списка. Если первый ещё более или менее нормален, то второй (после кнопки "добавить", совершенно кривой - воспринимается просто как ссылки без текста. Методом научного тыка я, конечно, выяснил, что за этими ссылками скрывается, но сам факт... Просто вот таких "немых" ссылок на сайте достаточно много и выяснять/запоминать по каждой из них, что она означает дело ещё то.
В общем, понятно, что веб-дизайнер не обязан учитывать интересы пользователей со специальными потребностями, если это не часть корпоративной политики, но это не объясняет, зачем использовать для вёрстки одних элементов инструменты, которые предназначены для совсем другого.

philosoph
15.02.2022 13:42И ещё об одном напишу. Стандартно картинки на веб-страницах выводятся тегом img. Если ещё и alt прописывают - то вообще красота. Такие картинки распознаются спецсофтом и с ними так или и наче можно работать. Но есть картинки, которые выводятся какими-то другими способами, совершенно для меня загадочными. Их отличает то, что они абсолютно никак не фиксируются вспомогательными программами. Ну вот спрашиваю - как на таком-то сайте сделать то-то и это. Мне говорят - нажми вон на ту картинку с аватаркой. Так вот, этой картинки для меня просто не существует. Таким же образом часто отображают капчи в формах. На том же author.today, о котором писал в предыдущем комментарии, в упомянутой менюшке явно на неподписанных пунктах имеются картинки. Но как они оформлены я с ходу не понял. Для меня этих картинок просто нет, даже на уровне указания, что вот тут есть картинка... У меня стойкое впечатление, что эти картинки тоже выводят способами, для этого не предназначенными, иначе разработчики спецсофта тем или иным способом показывали бы эти картинки и своим пользователям.

eimrine
15.02.2022 13:14Статья о доступности интерфейсов. Концентрат советов можно было вместить в пре-текст, который был потрачен на «бла-бла-бла, я в феврале провёл исследование». Всё что надо знать об удобных интерфейсах в 2022.

HiSER
Ещё пример могу добавить, на aliexpress в какой-то момент перестали работать кнопки Home/End в строке поиска, дико раздражает.