Движенья постигая красоту © А. Макаревич
Необычная анимация делает сайт интересным для изучения и наблюдения за ним. Пользователям нравятся стильные, гармоничные сайты. Анимация позволяет разнообразить контент, оживить его.
Когда-нибудь наводили мышку или кликали на элемент, чтобы посмотреть на его преображение ещё раз? Для достижения такого "вау-эффекта" нужна оригинальная анимация. В сети есть целые страницы, наполненные примерами анимация для кнопок.
Другой пример для полёта фантазии, появление элементов на странице. Тут нам может пригодиться каскадная анимация. Можно конечно явить миру все элементы разом, это просто и вместе с тем скучно. Появление группы элементов друг за другом, смотрится гармонично и интересно. В качестве основы для появления элемента, можно использовать изменение прозрачности от 0 до 1, увеличение или уменьшение элемента, а также линейное движение в плоскости экрана.
Инструкция к применению
Для начала создадим родительский элемент и поместим в него несколько дочерних.
<div class="wrapper">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>Приправим все стилями, чтобы было красиво.
.wrapper {
width: 240px;
margin: 10px auto;
}
.item {
width: 100%;
height: 80px;
margin: 4px 0;
background-color: #ffd800;
}
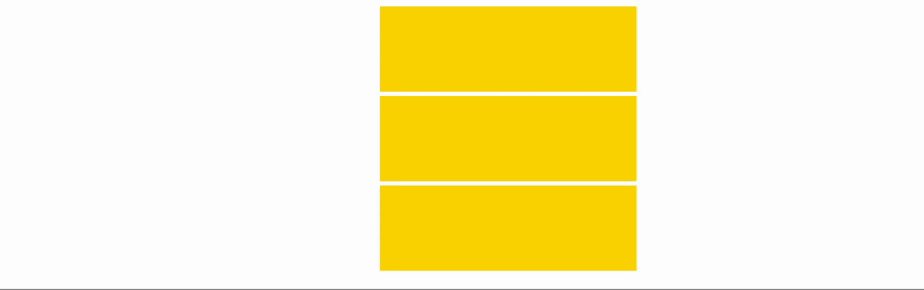
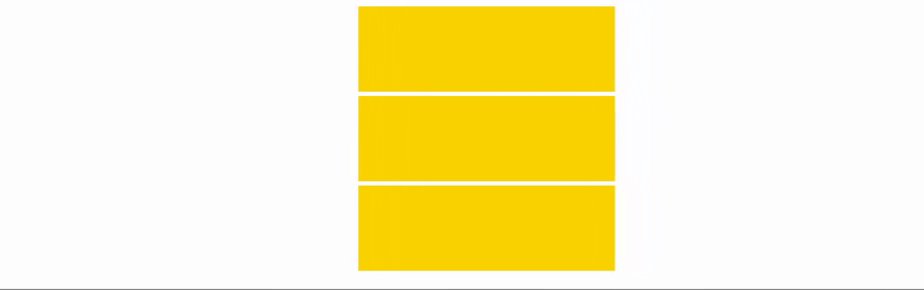
Вот что у нас получилось:

Применим анимацию к элементу. Направление анимации alternate означает, что по нечетным итерациям цикла анимация проигрывается в прямом направлении, а по четным - в обратном. Длительность одного цикла составляет 1 секунду. Число повторений анимации бесконечно. Функция ease-in-out отвечает за ускорение элемента, с какой интенсивностью скорость возрастает в начале движения, с такой же интенсивностью происходит уменьшение скорости к концу анимации.
@keyframes movement{
0%{
transform: translateX(0px);
}
100%{
transform: translateX(60px);
}
}
...
.item{
...
animation: movement 1s infinite alternate ease-in-out;
}

Осталось добавить задержку к анимации, чтобы получить каскад.
Мы хотим, чтобы каждый последующий элемент начинал анимацию немного позже предыдущего. Для достижения вышеописанного эффекта воспользуемся циклом, в котором к каждому элементу (начиная со второго) добавим базовую задержку, помноженную на порядок элемента в родительском компоненте.
...
.item{
...
$itemDelay: 0.1s;
@for $i from 2 through 3 {
&:nth-child( #{$i} ){
animation-delay: $itemDelay * $i;
}
}
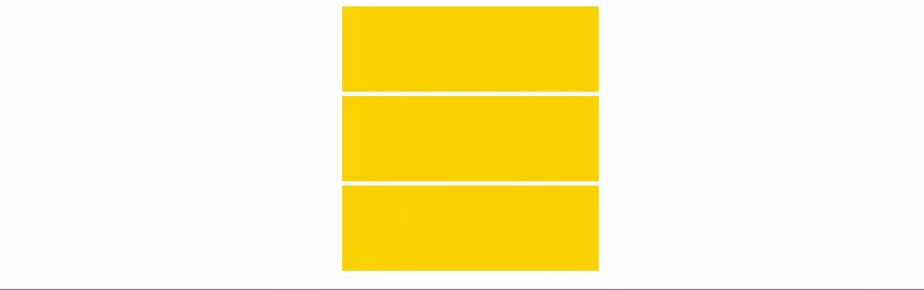
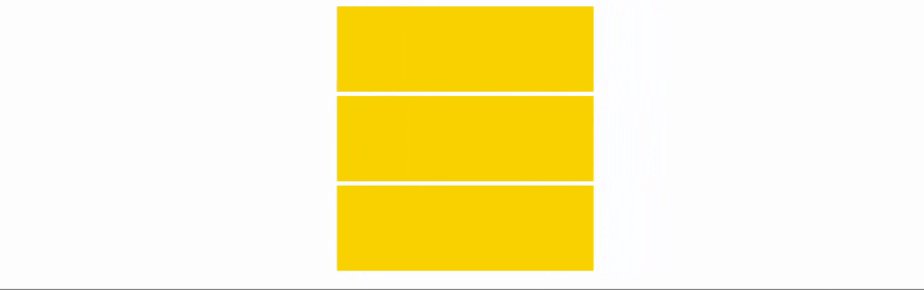
}Полюбуемся результатом:

Движение - жизнь.
Пусть на вашем пути чаще встречаются удобные и нескучные сайты.

Machirodont
При виде подобных "вау-эффектов" первое желание всегда - закрыть вкладку и больше не возвращаться на сайт с этой дичью. Есть же стандартные элементы управления - нет, надо вместо одного какого-нибудь <button> навертеть кучу верстки, стилей, джаваскрипта, все это жрет трафик, глючит, тормозит, разваливается в разных браузерах и требует постоянной поддержки, зачем?
StyLeOfL1fe
Адепт веба 2000-х годов с adsl-модемом?
abyssSoft
В целом я согласен, но есть нюанс :)
Мне кажется, что хорошая и продуманная анимация даст только положительные эмоции посетителю сайта. Конечно, если пихать ее бездумно, то можно угробить даже хороший сайт, но ведь согласитесь, что это касается не только анимации, некоторые "гении" и картинки под 40Мб пихают даже для мобильных.