Редизайня один «смартфонный» проект, я наткнулся на страницу чата с textarea, не умеющей ресайзиться в зависимости от количества строк. Не составило проблемы найти и подключить небольшой плагин (autoResize) к jQuery, умеющий увеличивать высоту textarea, но при тесте формы мне смутно чего-то не хватало.
И этим «чем-то» была невозможность кратковременно скрыть раздувшуюся под засильем «многобуков» textarea, да еще так, чтобы потом она без лишних вопросов раскрылась обратно. Все потому, что увеличивать высоту textarea мы вроде бы научились, а вот ненадолго скрыть ее, чтобы освободить место на экране — почему-то не хотим.

Решение напросилось само: сообщить autoResize, когда мы меняем фокус с нашей textarea на другой элемент страницы и наоборот — когда возвращаемся к ней снова. И заставить при этом что-нибудь сделать.
Для этого будет достаточно после 73 строки плагина вставить следующий код:
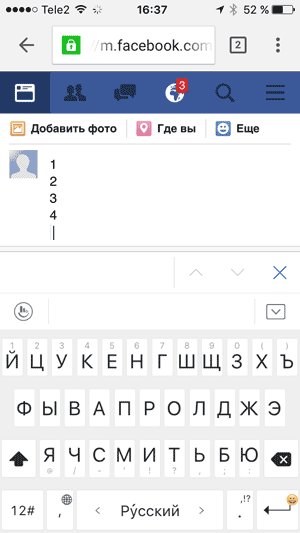
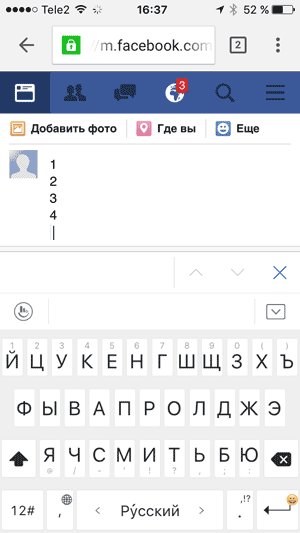
Теперь, если вам захочется прочитать текст собеседника, не отправляя незаконченный ответ, вы можете тапнуть в поле чата и textarea сократится до одной строки. И наоборот: тапнув обратно на свой ответ, вы заставите ее снова раскрыться до комфортной высоты.
P.S.: Пример на jsfiddle. Оттуда же можно скачать измененный плагин.
И этим «чем-то» была невозможность кратковременно скрыть раздувшуюся под засильем «многобуков» textarea, да еще так, чтобы потом она без лишних вопросов раскрылась обратно. Все потому, что увеличивать высоту textarea мы вроде бы научились, а вот ненадолго скрыть ее, чтобы освободить место на экране — почему-то не хотим.

Решение напросилось само: сообщить autoResize, когда мы меняем фокус с нашей textarea на другой элемент страницы и наоборот — когда возвращаемся к ней снова. И заставить при этом что-нибудь сделать.
Для этого будет достаточно после 73 строки плагина вставить следующий код:
// при онблуре сжимаемся до одной строки
$(this).blur(function(){
$(this).height(origHeight + 'px');
});
// при онфокусе восстанавливаем высоту
$(this).focus(function(){
$(this).height(lastScrollTop + 'px');
});
Теперь, если вам захочется прочитать текст собеседника, не отправляя незаконченный ответ, вы можете тапнуть в поле чата и textarea сократится до одной строки. И наоборот: тапнув обратно на свой ответ, вы заставите ее снова раскрыться до комфортной высоты.
P.S.: Пример на jsfiddle. Оттуда же можно скачать измененный плагин.

kovalevsky
А зачем Вы + 'px' дописываете? Оно и так будет пикселями, если не указать другое
gluck59
Я пока «не настоящий сварщик»(с), недавно начал осваивать JS и такие тонкости еще не помню.
xobotyi
Пущай дописывает, практика хорошая, при написании pure js кода не будет возникать вопросов «а почему elem.width = 3; не работает?»
kovalevsky
Таких вопросов не будет возникать, если начинать учить JS, а потом jQuery, а не наоборот, как делают сейчас.
xobotyi
про то и речь, хотя сам так же учился =)