
Всем привет
Меня зовут Андрей Насонов, я работаю UI/UX-дизайнером и руковожу дизайн-отделом. В 2008 году я начал заниматься графическим дизайном, а в 2015 году перешел в веб-дизайн.
Я пишу полезные статьи про компоненты дизайн-систем, в которых делюсь опытом решения самых разных задач. Эта статья посвящена модальным окнам.
Описание
Модальное окно — это окно, которое появляется поверх страницы, блокируя работу с ней до тех пор, пока оно не будет закрыто. Модальное окно позволяет инициировать параллельный процесс, не теряя контекст родительской страницы, и затем быстро вернутся к ней.
Я разделяю три отдельных компонента: модальное окно, диалоговое окно и немодальное окно. Они похожи, но имеют разное назначение и принципы работы.
В этой статье я описываю работу модального окна только для десктоп-версии сайтов. Про работу мобильных модальных окон, диалоговых и немодальных окон поговорим в следующих статьях.
Использование
Модальное окно чаще всего используется для создания, редактирования, добавления и просмотра объектов.
Появление модального окна должно быть предсказуемым и происходить по действию пользователя. Избегайте появления модальных окон при открытии сайта. Пользователь заходит на сайт с конкретной целью, и любое возникающее модальное окно будет принято за спам и сразу закрыто.
Если при открытии сайта необходимо отобразить важную информацию, используйте другой компонент, который не будет прерывать путь пользователя и не будет перекрывать полезный контент. Например, поп-ап или баннер.
Не используйте модальное окно для отображения сообщений об ошибках и успешно совершенных действиях. Исключение — если такое сообщение является одним из шагов модального окна. Например, модальное окно формирования отчета:
1 шаг — выбираем тип отчета и нажимаем «Сформировать».
2 шаг — наблюдаем за прогрессом формирования.
3 шаг — видим сообщение об успешно сформированном отчете и кнопку «Скачать».
Анатомия

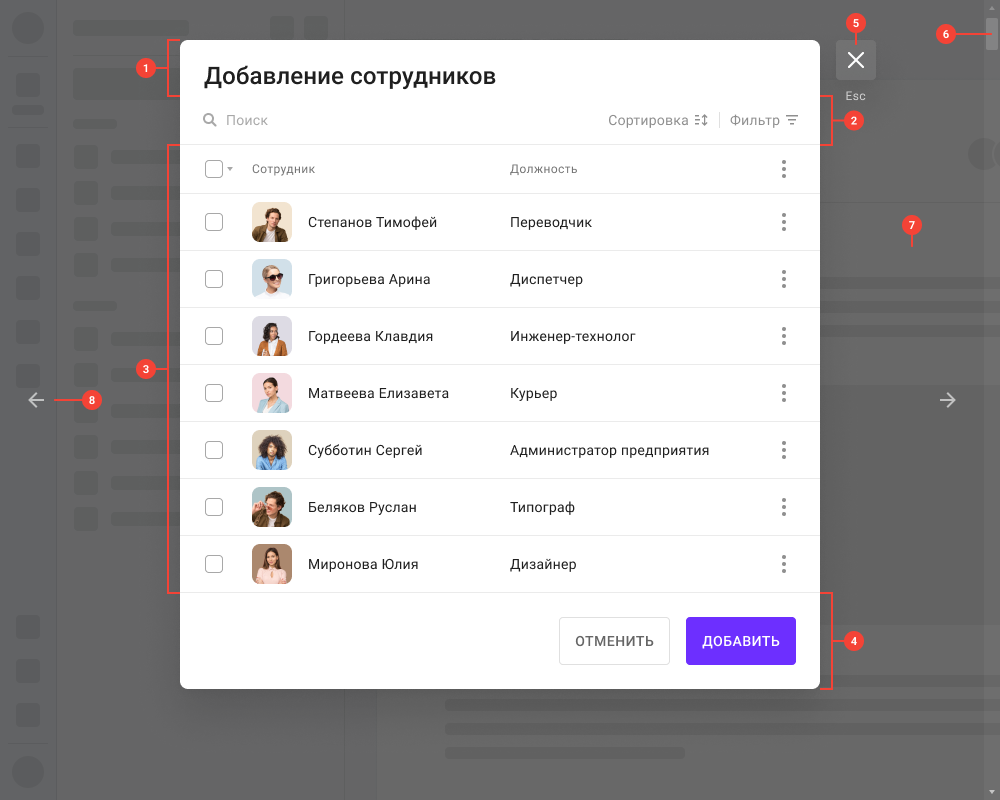
№ |
Элемент |
Использование |
|---|---|---|
1 |
Шапка |
Необязательно |
2 |
Прилипающий элемент |
Необязательно |
3 |
Контент-часть |
Обязательно |
4 |
Подвал |
Необязательно |
5 |
Кнопка закрытия |
Обязательно |
6 |
Полоса прокрутки |
Обязательно |
7 |
Затемняющий слой |
Обязательно |
8 |
Кнопки переключения объектов |
Необязательно |
Шапка и подвал могут иметь дополнительные элементы.
Кнопка закрытия расположена снаружи контейнера модального окна для того, чтобы в правом верхнем углу сохранить место для дополнительных элементов.
Размеры и отступы
Ширина
Минимальная ширина модального окна — 400 px. Максимальная ширина не ограничена, но должна быть кратна 80 px (400, 480, 560, 640, 720, 800, 880, 960, 1040 и так далее).
При необходимости модальное окно может занимать всю ширину экрана, при этом кратность 80 px может не соблюдаться. Такое модальное окно также может иметь фиксированные отступы по бокам.
Размер окна зависит от контента, но я советую в рамках одного проекта не делать слишком много разных модальных окон — соблюдайте единообразие. Например, если окно содержит пару полей и кнопку действия, то вполне подойдет размер от 400 до 560 px. Если же вы показываете в модальном окне таблицу или другую объемную информацию, размер может варьироваться вплоть до всей ширины экрана.
Высота
Минимальная высота ограничена только высотой контента. Если в модальном окне динамически изменяется количество контента, модальное окно также динамически изменяет свою высоту.
Например, вы разместили в модальном окне список сотрудников и фильтрующий поиск. При вводе текста в поиск, список сотрудников будет сокращаться, а высота модального окна уменьшаться до размера контента.
Шапка
Есть три размера отступов от блока с контентом до заголовка — 0 px, 8 px, 16 px
Размер подбирается дизайнером и зависит от контента и наличия прилипающих элементов.
Если под шапкой размещается элемент с большим визуальным весом или разделителем между шапкой и элементом, то можно выбрать отступ 16 px. Если же элемент имеет маленький визуальный вес и нет разделительной линии, можно использовать отступы 8 px или 0 px.
В данном примере рекомендуется использовать отступ 0 px, так как строка поиска не имеет разделительной линии между шапкой и поиском и имеет маленький визуальный вес.
Подвал
Высота подвала — 96 px.
Кнопки переключения объектов
Ширина кнопок — 72 px. По высоте кнопка занимает всю высоту экрана.
Отступы от контейнера
Отступ от верхнего и нижнего края экрана до контейнера модального окна — 40 px.
Расположение
Модальное окно всегда появляется в верхней части экрана.

Расположение в верхней части экрана обусловлено тем, что высота контента модального окна может динамически меняться.
Например, раскрытие «аккордеона» или появление у полей текстовых ошибок увеличивает высоту контента, а фильтрующий поиск по списку уменьшает высоту контента.
Если модальное окно расположить по центру экрана, то при изменении высоты контента модальное окно будет увеличиваться и вверх, и вниз одновременно. Такое поведение сбивает пользователя и заставляет после каждого изменения высоты искать глазами тот элемент, на котором он был сфокусирован.
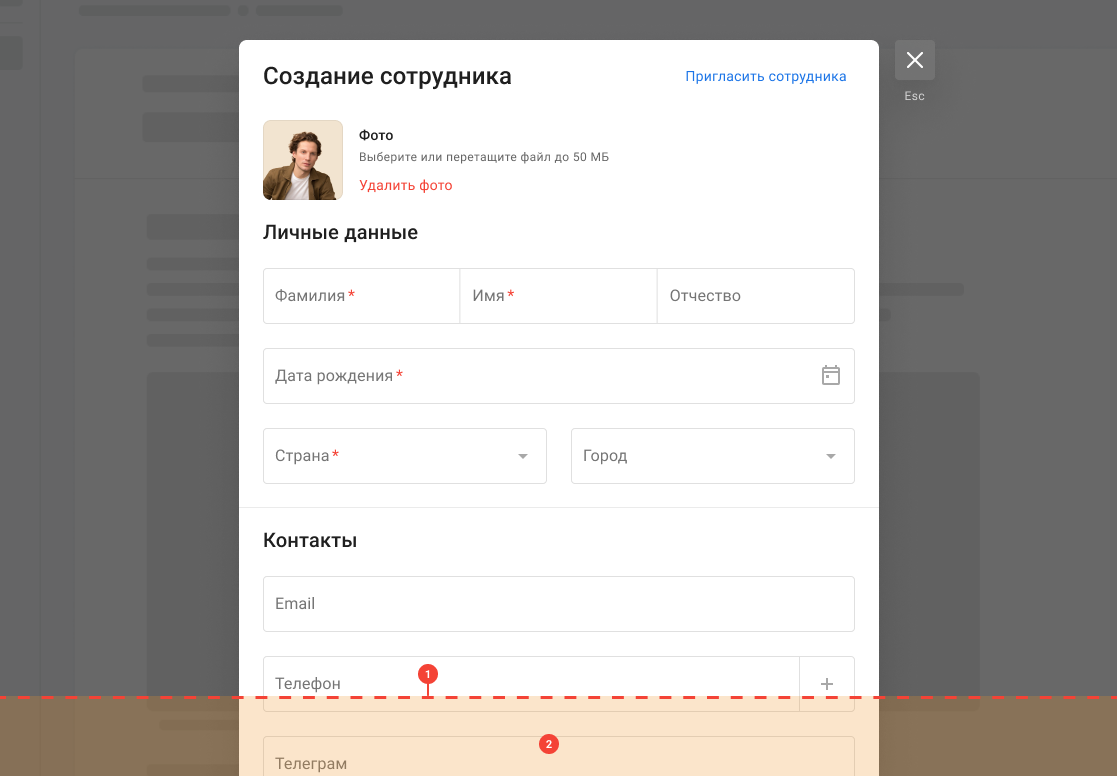
Если контент модального окна не вмещается в экран, то он выходит за границу экрана, как бы обрезая границей экрана часть модального окна. Такое поведение подсказывает пользователю, что в экран поместился не весь контент и следует прокрутить страницу.
1. Красная пунктирная линия — линия, где обрезается контент.
2. Желтый блок — область, которая не попадает в экран.


Наличие полосы прокрутки не всегда дает понять, что окно можно прокрутить, так как она находится с краю экрана и на широких мониторах не попадает в область внимания пользователя. А на MacOS полоса прокрутки и вовсе скрыта и отображается по наведению.
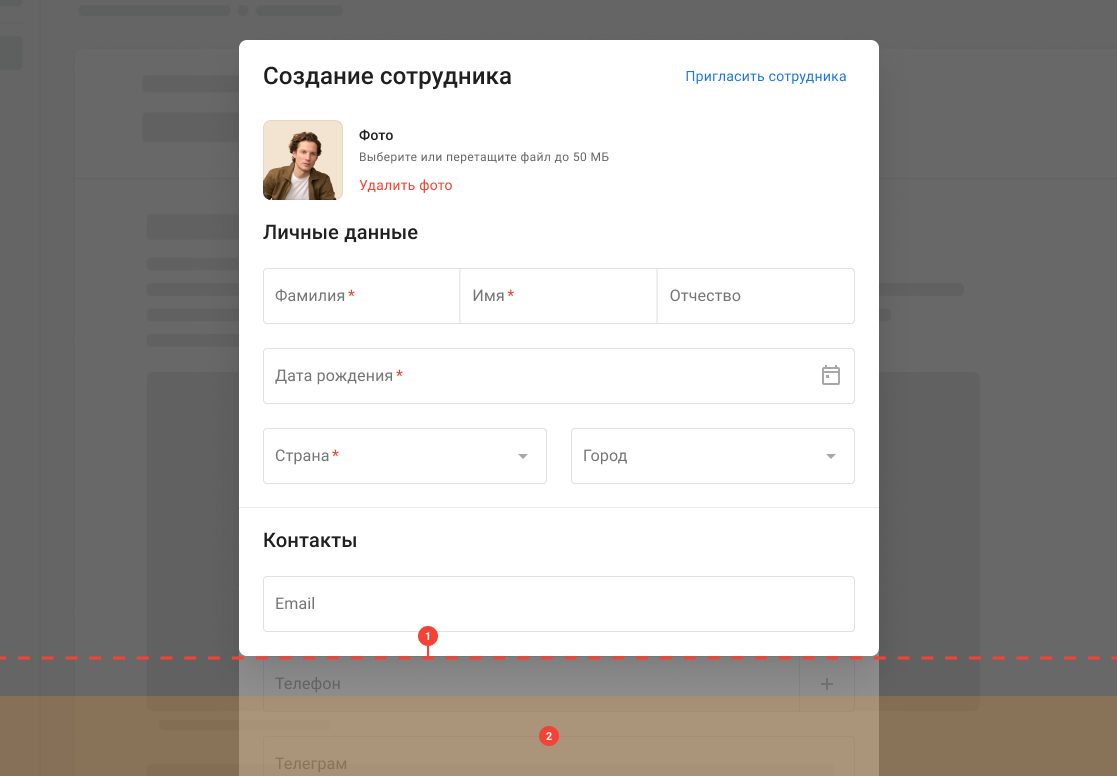
Если же сверху и снизу модального окна сделать фиксированный отступ, а контент обрезать не границей экрана, а границей модального окна, то такой вид окна может вводить пользователя в заблуждение. Видя, что нижняя граница модального окна не доходит до края экрана, пользователь может подумать, что весь контент уместился в один экран.
Усугубляет данную ситуацию и то, что линия обреза может проходить как раз между элементами контента, тем самым не вызывая подозрений, что за границей модального окна есть еще контент.
Еще один негативный сценарий — прокрутка работает только при наведении курсора на контейнер модального окна, а при наведении за границу контейнера прокрутка не работает.
Появление окна
Пользователь не может взаимодействовать с элементами родительской страницы до тех пор, пока модальное окно не будет закрыто.
Желательно избегать появления нескольких модальных окон друг над другом. Вместо этого подумайте о том, чтобы сделать смену одного модального окна на другое. Я рекомендую реализовывать бесшовный переход — смену контента внутри контейнера модального окна, а не закрытие одного окна и открытие другого. При этом ширина самого модального окна должна сохраняться. Такое поведение позволяет закрыть модальное окно на любом этапе, не возвращаясь к предыдущему модальному окну, так как на экране одновременно отображено только одно модальное окно.
Если же вы решите разместить несколько модальных окон друг над другом, пользователю придется закрывать каждое окно отдельно.
Но если такая необходимость все же возникла, то независимо от того, сколько модальных элементов открыто, одновременно должен отображаться только один затемняющий слой. То есть если поверх модального окна открывается второе модальное окно, затемнение под первым окном должно пропадать. А после закрытия второго окна, затемнение под первым модальным окном должно вернуться. Проще говоря, затемняющий слой перемещается под самое «верхнее» модальное окно.
Это же правило работает и в случае, если модальное окно появляется поверх сайдбара или боковой шторки, которые также вызывают затемнение фона.
Исключением может быть появление модальных элементов поверх галереи (режим просмотра изображений). В таком случае затемнение фона у галереи сохраняется, а затемнение модального окна накладывается поверх нее.
Поведение при прокрутке
Родительская страница под модальным окном не прокручивается.
Во время прокрутки кнопка закрытия остается в видимой области экрана. Отступ от верхнего края экрана до кнопки закрытия — 16 px.
Полоса прокрутки присутствует всегда и относится ко всей странице, а не только к контейнеру модального окна. В случае если контент помещается в экран и не требует прокрутки, полоса прокрутки принимает состояние disabled, но не исчезает. Это необходимо для того, чтобы появление полосы прокрутки не сдвигало модальное окно влево, когда количество контента увеличивается.
На MacOS используется системная плавающая полоса прокрутки.
Правильно. Модальное окно не сдвигается влево при увеличении контента и появлении полосы прокрутки
Неправильно. Модальное окно сдвигается влево при увеличении контента и появлении полосы прокрутки
Прокрутка без прилипания элементов
Модальное окно может не иметь других прилипающих элементов, кроме кнопки закрытия — она всегда находится в видимой области экрана.
Прокрутка с прилипанием элементов
При прокрутке модального окна шапка, подвал и другие элементы могут прилипать к верху и низу экрана как одновременно, так и по отдельности — на усмотрение дизайнера.
Прилипающие элементы во время прокрутки должны отделяться от контент-части однопиксельным разделителем.
В момент прилипания шапки, нижний отступ от заголовка до края контейнера равен верхнему отступу.
Прилипание по условию
Шапка, подвал или любой другой элемент могут прилипать по условию.
Пример 1. Есть длинная форма редактирования заказа. Изначально подвал с кнопками «Сохранить» и «Отмена» не попадает в область просмотра. После внесения изменений в поля, подвал прилипает к краю экрана, давая понять, что в поля внесены изменения и их можно сохранить. Внесение изменений в поля является условием, по которому прилипает элемент.
Пример 2. Есть длинная форма создания сотрудника. Изначально подвал с кнопками «Создать» и «Отмена» не попадает в область просмотра. Пользователь прокручивает страницу и заполняет поля. После того как пользователь заполнил обязательные поля, подвал прилипает к краю экрана, давая понять, что все обязательные поля заполнены и теперь пользователь может создать сотрудника. Пользователю не обязательно прокручивать до конца модального окна, чтобы проверить, заполнил ли он все обязательные поля и нажать кнопку «Создать». Заполнение всех обязательных полей является условием, по которому прилипает элемент.
Переключение объектов
Если модальное окно используется для просмотра объектов из списка, оно может иметь кнопки переключения объектов. Это позволяет переходить к следующему и предыдущему объекту, не закрывая модальное окно и не возвращаясь к списку объектов.
Например, перед нами страница со списком сотрудников. По клику на вторую строку списка открывается модальное окно просмотра сотрудника № 2. В открывшемся модальном окне можно нажать на правую кнопку и перейти к сотруднику № 3, или на левую кнопку и перейти к сотруднику № 1, не закрывая модальное окно.
Кнопки находятся справа и слева по краям экрана. Такое расположение кнопок позволяет пользователю привыкнуть к их расположению. Если же сделать кнопки переключения по краям контейнера модального окна, то кнопки будут менять свое положение в зависимости от его ширины, тем самым заставляя пользователя каждый раз искать их глазами.
Такое же расположение используется в компоненте галереи, поддерживая консистентность дизайна.
При наведении курсора на правую кнопку она не перекрывает кнопку закрытия.
При зависании курсора над кнопкой закрытия, правая кнопка не принимает состояние наведения.
Заголовок
Заголовок модального окна должен иметь название процесса, который инициирует пользователь, быть кратким и отвечать на вопрос «Что происходит?»
Правильно
«Создание пользователя»
«Редактирование заказа»
«Добавление товара»
Неправильно
«Создать пользователя»
«Редактировать заказ»
«Добавить товар»
Если модальное окно используется как окно просмотра, в заголовке допустимо указывать название просматриваемого объекта. Например, вместо «Просмотр товара» можно указать само название товара — «Наушники Firehead G200».
Важно! Не путайте модальное окно и диалоговое окно. У диалоговых окон другой принцип формирования заголовков.
Заголовок модального окна должен совпадать по смыслу с текстом кнопки, которая его вызывает. Желательно использовать одни и те же формулировки.
Правильно
Кнопка «Создать пользователя». Заголовок «Создание пользователя»
Кнопка «Редактировать». Заголовок «Редактирование заказа»
Неправильно
Кнопка «Добавить». Заголовок «Создание пользователя»
Кнопка «Редактировать». Заголовок «Внесение изменений в заказ»
Заголовок должен быть коротким и занимать одну строку. Если заголовок не вмещается в одну строку, подумайте о том, чтобы увеличить ширину модального окна.
Если увеличить ширину окна не получается, сделайте заголовок в две строки. В момент прилипания шапки заголовок сократится до одной строки с многоточием в конце.
Избегайте заголовков со словом «Отмена». Если же основное предназначение модального окна — отмена чего-либо, то замените главную кнопку на «Отменить», а второстепенную кнопку, которая закрывает модальное окно, назовите «Назад».
Закрытие модального окна
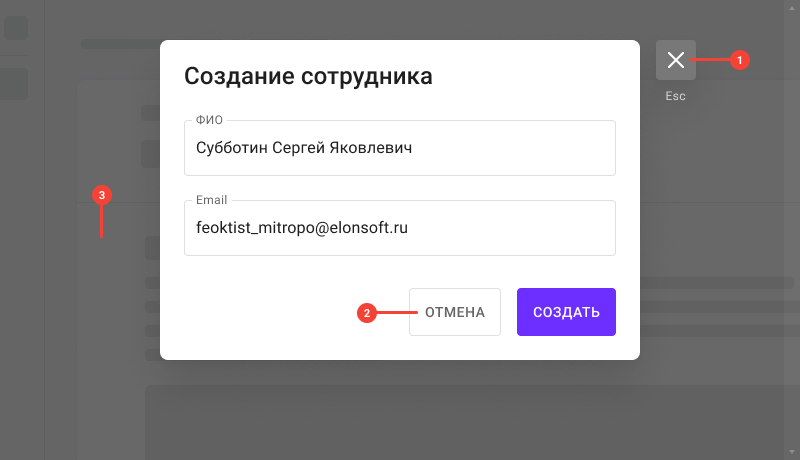
Есть четыре способа закрыть модальное окно:
1. Нажать на кнопку закрытия.
2. Нажать на кнопку «Отмена» или альтернативную кнопку.
3. Нажать на затемнённый фон.
4. Нажать на клавишу Esc на клавиатуре.

Закрыв модальное окно, пользователь возвращается на то же место и к тому же элементу, который ее вызвал, а не в начало страницы. Иначе после закрытия модального окна пользователю придется заново искать место, на котором он перешел в модальное окно.
Перейдя из модального окна на другую страницу и нажав кнопку «Назад», пользователь должен вернуться к открытому модальному окну, а не к странице, с которой оно было вызвано.
Исключения
Если в модальном окне изменены данные, и они требуют ручного сохранения, вместо закрытия необходимо выводить диалоговое окно подтверждения закрытия.
Если в модальном окне изменены данные, и они не успели сохраниться автоматически, вместо закрытия необходимо выводить диалоговое окно с предупреждением. Если данные сохранились автоматически, то диалоговое окно не требуется.
Модальное окно не должно закрываться, если зажать ЛКМ в области модального окна и отпустить ЛКМ за ее пределами. Подобное происходит, когда пользователь выделяет текст, нажимая ЛКМ в модальном окне, а отпускает ЛКМ за ее пределами. Таким образом срабатывает нажатие на затемненный фон, и модальное окно закрывается.
Стилизация

№ |
Атрибут дизайна |
Токены |
|---|---|---|
1 |
Цвет контейнера |
Surface 600 |
2 |
Тень контейнера |
Down Elevation 900 |
3 |
Цвет затемнения фона |
Overlay 700 |
4 |
Заголовок |
H4, Mono A A900 |
5 |
Фон кнопки закрытия |
White A200, Blur 400 |
6 |
Цвет иконки кнопки закрытия |
White 500 |
7 |
Текст «Esc» кнопки закрытия |
Caption, White A800 |
8 |
Разделительная линия |
Mono A A100 |
Для затемнения фона модального окна лучше использовать темно-серый цвет (ближе к черному) с прозрачностью.
Если сделать цвет затемнения черным, то на фоне темных элементов или на фоне темных страниц будет слишком большой контраст.
Работа с клавиатурой
При появлении модального окна фокус перемещается на кнопку закрытия.
Если в модальном окне есть поиск или другой часто используемый элемент, то фокус может быть установлен на него.
Если в модальном окне расположена форма, и пользователь наверняка будет с ней взаимодействовать, сместите фокус на первое поле этой формы.
Переключение фокуса зациклено. Если фокус находится на последнем элементе, нажатие на Tab переведет фокус на первый элемент модального окна. Если фокус находится на первом элементе, нажатие на Shift+Tab переведет фокус на последний элемент модального окна.
Не должно быть возможности переключить фокус на элементы родительской страницы за модальным окном.
Если модальное окно используется для просмотра объектов из списка, переключение объектов работает по комбинации клавиш Ctrl+←,→
Если модальное окно используется для заполнения формы, то нажатие на Enter может отправлять форму.
Если в модальном окне выводится список объектов, то фокус переключается по основным элементам модального окна клавишей Tab, а внутри списка — клавишами ↑ и↓. Это позволяет пропустить список и сразу перейти к следующему блоку. Иначе придется переключаться по всем объектам списка, прежде чем фокус переключится на нужный элемент.
Тултипы и подсказки
При наведении курсора на кнопки переключения, появляются тултипы с текстом «Ctrl+←» или «Ctrl+→»

При наведении курсора на кнопку закрытия появляется тултип с текстом «Закрыть»

Спасибо!
Если статья вам понравилась, жмите ????. Если хотите узнать больше фишек — подписывайтесь, чтобы не пропустить новые статьи.
Комментарии (6)

SiteCenter
14.10.2022 15:26+1Спасибо за прекрасную статью. Добавлю к видео 11 (Смена одного модального окна на другое), на мой взгляд если пользователь кликнул на кнопку "редактировать", т.е. перешел на другое модально окно - то при клике на Esc окно не должно закрываться даже в том случае, если данные не были изменены (кликнул "редактировать" и по каким-либо причинам передумал). В таком случае вместо закрытия всего окна - должен произойти переход на предыдущее окно, т.е. аналогично с кнопкой "<-" в левом верхнем углу, а уже по второму клику Esc (либо третьему, смотря какая вложенность) окно должно закрыться

Kolobok12309
15.10.2022 23:07+1Крайне не хватает пояснений по числовым размерам, почему отступы от заголовка именно 0, 8 или 16 к примеру или кратность 80 в ширине. По расположению модального окна (центр или верх) подобное присутствует и точно возьму на вооружение

SnickDesign Автор
15.10.2022 23:21Отступы кратны 4 пикселям, так как это хорошая практика. 0, 8, и 16 потому что на мой взгляд это самые подходящие отступы в данном месте.
Кратность в 80 пикселей обусловленная тем что это удобное значение для гибкого выбора размера, при этом разница между размерами 480 и 560 все еще заметна. Плюс так удобней считать в уме когда уже привык использовать 8px grid system.
В целом это чисто вкусовщина, мои значения это как база, которую можно взять и уже работать с ней. Если вы в своем ките используете другие значения и вам так будет удобней то почему бы и нет.

ilya_kochetov
17.10.2022 01:53-1Могла бы быть хорошая статья, если бы была про то, что написано в начале (принципы использования модальных окон) . По итогам статья о том, как автор оформил свой дизайн, без попыток даже парой слов объяснить зачем и почему.


little-brother
Спасибо.
п. Расположение (без нумерации как-то неудобно):
>>Наличие полосы прокрутки не всегда дает понять, что окно можно прокрутить, так как она находится с краю экрана
Что мешает добавлять полосу прокрутки в само модальное окно? Т.е. заголовок и (опционально) футер фиксированные, а вот поле между ними резиновое с прокруткой если не помещается контент.
SnickDesign Автор
Спасибо, добавил нумерацию.
Насколько я помню основная причина была в том что на фронте не получалось нормально сделать stiky элементы с таким расположением скроллбара.
А с точки зрения дизайна удобнее попадать в скрол когда он находится у самого края экрана, так как край экрана ограничивает курсор.