Много лет назад, смотря на крутейшие авторские посты, где творили самую настоящую техномагию, я твердо решил - больше не писать до тех пор, пока не смогу сделать что-то такое, чем смогу гордиться. К этой статье-анонсу я шел почти 10 лет.
С огромной гордостью, хочу анонсировать WebEngine - IDE и набор технологий для разработки современных сайтов на React, пакетов, а в дальнейшем Angular, Vue, тем для WordPress, приложений на Electron и многое другое.
Эта статья содержит много текста, включая технического, абстрактного, критику устоев мироздания и главное - в ней не будет ссылок на beta-билд. В конце статьи советы как делать не надо. Все атрибуты высорейтинговой и интересной статьи на месте.
Начну я с главного - цели этой статьи. Мне, как и нашей очень маленькой команде важна обратная связь. Мы делаем WebEngine для вас. К огромному сожалению, у нас нет времени и возможности собирать фокус-группы, тестировать гипотезы, устраивать скрам-покер и пятничную пиццу. На самом деле даже эту статью написать было очень сложно.
Немного истории
В далеком 2016 году я решил сменить сферу разработки и начал заниматься разработкой веб-сайтов на React. Начиная с этого момента, каждый день у меня возникала лишь одна мысль: "что-то здесь не так". Первые годы я отгонял ее от себя, считая себя недостаточно опытным разработчиком. Шли годы, а эта мысль до сих пор со мной, но теперь уже в подсознании. Около 2 лет назад у меня начало формироваться понимание, каким бы я хотел видеть web-разработку. Ближе к концу 2021 года я уже полностью знал, что я хочу, но даже представить себе не мог необходимый объем работ для реализации задуманного.
В конце февраля 2022 года, по не слишком прогнозируемым причинам, я перестал бояться и начал действовать: рассказал про свои идеи друзьям и коллегам и увидев их интерес к озвученным идеям, и их желанию помочь - начал делать.
Взгляд на современный веб и историю развития разработки игр
Разработчики используют тысячи популярных библиотек сообщества, а дизайнеры рисуют макеты в современных и модных инструментах. Все это призвано добиться максимальной продуктивности, но это не помогает. На самом деле даже мешает. В пределах одной компании каждая команда разработки делает каждое новое веб-приложение (иногда даже каждую страницу) с нуля. А команда дизайнеров оторвана от разработки настолько, что по своей сути psd-макет из 2007 не сильно хуже того, что принято использовать сейчас.
Миллионы человекочасов потраченных впустую и сильнейшая фрагментация технологий сделала из элементарнейшей задачи, верстки и отрисовки HTML-страниц, огромную, ресурсоемкую отрасль, где каждый участник делает все от себя зависящее, чтобы его последователям потребовалось еще больше времени на разработку. Код устаревает быстрее, чем его доводят до прода, а переписать его чаще проще, чем разбираться в уже написанном.
Это порождает потребность в бесконечном количестве разработчиков, под которых современные фреймворки дают все более простые и нетребовательные к знаниям инструменты, что в свою очередь порождает все менее качественные кадры, пишущие все более сложный в поддержке код.
И senior и junior-разработчики верстают странички на html, и даже не смотря на то, что первым это дается несколько легче, они тратят большую часть времени именно на это. При этом разница между уровнями senior и junior настолько неразличима, что иногда соискатели с 5 летним опытом (и senior в резюме) не знают не то, что про замыкания, а даже синтаксиса JavaScript.
Обращаясь к истории, я считаю, что веб-разработка находится только в начале своего пути. Если проводить исторические аналогии, то современный web напоминает разработку компьютерных игр 30-40 лет назад. Тогда первопроходцы индустрии компьютерных развлечений каждый раз садились за работы с чистого листа, у них просто не было никакого инструментария. Эскизы игр рисовались на бумаге, план уровней в Марио на ватмане. Затем разработчики все это переносили в код, почти программируя каждый пиксель. В первых трехмерных играх модели делали по разветке на бумаге выставляя каждую точку в нужное место. Ничего не напоминает?
Дизайнеры, как и художники в 90х рисуют эскизы почти на бумаге, они непригодны к дальнейшему использованию. Они не имеют контроль версий и оторваны от разработки стеной непонимания. А разработчики, смотря на такие "эскизы", "программируют" каждую "модель" по развертке, проставляя каждую точку в модели.

Что произошло в мире компьютерных игр за эти годы? Большинство перестало придумывать очередной велосипед в очередной раз и используют движки, такие как UnrealEngine и Unity. Движки берут на себя большую часть работы и позволяют командам профессионалов не тратить тысячи часов на логику отрисовки полигонов, загрузку ресурсов, продумывание архитектуры и другие активности. Движки готовы дать множество различных готовых библиотек для типовых задач.
Движки позволяют параллелить работу так, чтобы каждый член команды занимался тем, что у него получается эффективней всего. Senior C++ Developer не будет натягивать часами текстуру на очередную модель, не будет расставлять светофоры и программировать переключение его сигналов и даже не будет настраивать поведение ИИ. Он будет писать сложный код, скорее всего, представляющий из себя черный ящик. Для остального есть художники, гейм-дизайнеры, скриптеры.
WebEngine на бумаге
Мы стремимся к этому идеологически: Создаем инструмент для всех членов команды, который старается решить большинство задач и проблем. Надеемся, что команда дизайнеров сможет самостоятельно и сразу подготовить ui-kit для дальнейшего использования на всех проектах компании, сама будет обновлять версии, причем безопасно для окружающих. Мы надеемся, что команда дизайнеров и скриптеров будут собирать странички и их поведение из готовых блоков. Мы надеемся, что senior-developer с 15 годами опыта будет писать сложные алгоритмы как чистые функции и не задумываться о вакханалии, традиционно творящейся в интерфейсах, при этом одного сеньора должно хватать на сложный продукт, а лучше несколько.
Мы стремимся к этому технически: оттачиваем интерфейс, пытаемся обеспечить максимальную демократию в выборах инструментов и технологий. Ни в коем случае не отказываемся от наработок сообщества, не навязываем каких-либо своих инфраструктурных решений. Мы обязательно по мере возможности будем выкладывать в open source решения и спецификации, на которых строится WebEngine.
Проекты WebEngine

Простите за столь длинное вступление. Все это нужно было написать. В дальнейшем я буду чередовать скриншоты из актуальной версии (но менее готовой) и более ранней PoC.
По своей природе WebEngine является модуле- и компонентно-ориентированным. По нашей задумке вы сможете создать несколько различных типов проектов, среди основных - Web Application и Module.
Module - представляет из себя, как понятно из названия, модуль. Это может быть готовая библиотека компонентов, набор логики, гайдлайны и стили. Или все вместе. Этот тип проекта может быть использован как подмодуль Web Application или другого Module, он должен собираться как npm-пакет для дальнейшего использования за пределами WebEngine. Мы считаем, что модули это решение для общего кода.
Web Application - представляет из себя все тоже самое, что и Module, но в дополнение к этому имеет сущность Page и роутинг. Этот тип проекта по нашей задумке должен собираться как готовый бандл для использования на стендах.

Как видно из скриншота выше, мы просим указать фреймворк и шаблон, и обещаем, что их всегда можно будет поменять потом. Что это значит?! При чем тут вообще low-code?
WebEngine - это абстракция над веб-стеками. Проекты WE имеют свою собственную файловую структуру, а создаваемые как результат работы файлы - свою спецификацию. Мы стараемся сделать мета-фреймворк, код в котором будет понятен человеку, но при этом и хорошо распаршен машиной. Поэтому мы имеем возможность на лету менять технологический стек и собирать проект в любом желаемом конечном виде. Например, использовать React на основе cra или next.js, или переключиться на Vue.
Поскольку WE всегда будет знать все и про все, то в теории нет необходимости использовать человекочитаемые фреймворки как промежуточную точку компиляции и можно добиваться реактивности за счет страшного машинного js. Можно добиться гораздо большей скорости перерисовки за счет точечных изменений DOM.
Кстати! Поскольку WE промежуточно компилирует код в человеко-читаемые фрейморки, мы сделали возможность остановиться на этом этапе, чтобы взять сгенерированный код и использовать в своих проектах as is.
Пример скомпилированного кода


Только комментарий сверху выдает то, что этот код написал не живой разработчик, а машина. Как машина это смогла сделать?
Редактор компонентов WebEngine

Скриншот тестового проекта. Выглядит слегка страшно и перегружено. И этому есть объяснение. Это PoC-версия, при разработке которой мы пытались понять, как надо сделать (а еще я удалил всю графику, посколько тестовый проект сделан на основе реально существующего сайта). По результату полугода работ мы поняли, что все сделали неправильно. Что же, опыт сын ошибок трудных. Об этом мы поговорим несколько дальше, а сейчас несколько слов о редакторе.
Начну с View и Hierarchy. Это сложное слово. Научился писать без опечаток где-то на 3 месяце. Туда попадают все дерево компонента или страницы. Это элементы верстки и компоненты. В первой версии, на скриншоте выше, мы пытались строить верстку на основе html-элементов, но поняли, что это неправильно, поскольку html излишне многословен и требует знаний особенностей верстки несколько больших, чем обладают дизайнеры. На текущей момент мы используем мета-компоненты, которые при сборке становятся структурами на html с определенными стилями. Стало удобнее. Надеюсь. В эту же панель попадают произвольные пользовательские компоненты. Их можно найти на другой панели.
Дополнительно мы хотим сделать текстовый редактор для тех, кто не любит мышку. Представляем себе что-то типа xaml

Content Browser. Тут все просто - браузер файлов проекта. Можно создавать, удалять, изменять файлы и компоненты. Его цель быть удобным и не создавать проблем. Мы обязательно его переработаем.

Properties. Панель для того чтобы редактировать внешний вид элементов, задавать свойства компонента и т.д. Панель контекстно-ориентированная и предлагает изменять только то, выбранной ноде актуально.

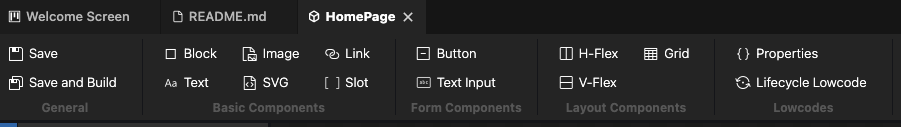
Верхняя панель. По результатам проделанной работы мы поняли, что ее нужно полностью переделать. Сейчас компоненты располагаются справа, рядом с Hierarachy. Но пока мы вам не покажем.
Программирование логики, .lowcode, API, сторонние библиотеки.
На текущий момент мы не успели подготовить билд с работающей логикой, но это не мешает поделиться нашими идеями. Программирование логики мы хотим сделать на основе функций-черных-ящиков. В качестве основного инструмента для построения логики мы хотим сделать специальный редактор .lowcode, который будет работать на основе блок-схем и очень напоминать Blueprints в UnrealEngine. Каждый элемент блок-схемы - это какая-то логика, предоставленная WE или же написанная разработчиком.
В дополнение к этому при помощи подобных функций, написанных на JS, мы предполагаем возможность оборачивать существующее бесконечное число библиотек для использованиях их в lowcode. Существует так же теоретическая возможность встраивания собранных компонентов (например React) из собственных или сторонних библиотек, как компоненты WE. Если это возможно, то мы это реализуем.
Грабли, которые мы собрали и советы
Разработка WebEngine для нас это сложный вызов. Мы сталкиваемся с различными проблемами на каждом из этапов разработки. Перечислю самые основные:
Не используйте React там, где есть сложные интерфейсы. React очень удобен для обычного сайта, но если вы делаете сложные компоненты, управляемые с помощью стрелок на клавиатуре, фокуса, горячих клавиш, с большой связанностью элементов между собой, то пишите код на чистом js. Во-первых это круто. Во-вторых у вас будет гораздо больше контроля за поведением. В-третьих высокая производительность достигается самим фактом написания кода на чистом js. Я не смог написать код на чистом js работающий медленнее и обладающий большим количеством багов, чем приложение на React, написанное людьми с опытом React более 7 лет.
Если вы делаете Electron-приложение, то храните всю логику и данные на клиентской части. Node-сервер используйте только как прослойку между вашим кодом на клиенте и машиной. Не пытайтесь строить сложный бэкенд, который все знает. Эти данные потом нужно будет прокидывать на клиент и это очень больно.
Обязательно смотрите на код серьезных open source решений и попытайтесь в нем разобраться. Обычно там много отличных идей. Нам очень помог код vscode. Хотя и плохих идей там много.
Делая приложение, в которое вы в дальнейшем хотите запихнуть различные сложные фичи - продумайте и реализуйте их заранее. Лучше, если у вас будет менеджер тем, локализаций , настройки и т.д. до того, как вы начнете писать код самого приложения. Внедрить это в дальнейшем без очень серьезного рефакторинга, на гране с переписыванием - скорее всего невозможно.
Эти 4 пункта - то, что заставило нас изменить наши планы и заняться переписыванием проекта уже на стадии, когда им уже можно пользоваться и тратой огромного количества времени на поиск удобных для разработки решений.
Планы на выпуск
Мы планируем выпустить первые публичные сборки в начале февраля. К этому моменту мы хотим переработать все те вещи, что нам не понравились в PoC и добавить то, чего нет, но очень хочется. К этому моменту сделать полноценный и удобный редактор страниц и компонентов, но без поддержки lowcode.
Монетизация
Она будет. Мы хотим разрабатывать WebEngine в будние дни и рабочие часы, прерываясь на сон и выходные. Хотим команду крутых разработчиков, которые смогут делать крутые вещи в большом объеме. В каком виде будет монетизация до конца не решили.
Единогласная позиция нашей команды заключается в том, что WebEngine при любых условиях должен быть бесплатным для некоммерческой разработки и социально-значимых проектов. Также мы считаем, что такие ключевые вещи как компиляторы и спецификации должны быть полностью открытыми.
Заключение
Статья получилась очень большой и я в ней не уместил много важных тем, идей и мыслей. Предлагаю задавать вопросы и делиться вашим мнением и идеями в комментариях. Мы очень ценим обратную связь и она нам бесконечно полезна на данном этапе разработки. Скорее всего, на основе ваших комментариев выйдет еще несколько постов.
Комментарии (22)

devam
29.10.2022 10:38+3Лучше бы концепты описали что оно должно делать и как должно работать, а так потратили много времени на много букав, а по сути только "враппер над фреймворками" с обещаниями облегчить верстку.

KirAmp Автор
29.10.2022 11:27Концепты в каком формате? Различные User Story по IDE? Более подробное описание технологий?
У меня нет опыта продвигать и рассказывать про технологии, поэтому написал такую многословную солянку из абстрактного текста и немного затронул интерфейсы. Нужно учиться этому. Либо давать интервью людям, которые умеют, а я таких не знаю :-(

murkin-kot
29.10.2022 13:31+4Различные User Story по IDE
Да. В каждой истории нужно подчеркнуть ту лёгкость разработки, которую вы обещаете. Видимо истории делятся на две группы - по IDE с указанием упрощений в сравнении с другими IDE, и по "мета-фрейморку" (как вы его называете), с указанием, что конкретно он делает за разработчика и что конкретно остаётся делать разработчику.
И есть сомнение, состоящее в том, что вы собрались конкурировать с другими разработчиками IDE, которые пилят свои проекты уже десятки лет и накопили очень большой багаж знаний. Плюс команды разработки у них на пару порядков больше вашей. Даже не знаю, как в таких условиях можно выжить.

nin-jin
29.10.2022 15:51-2Поэтому мы имеем возможность на лету менять технологический стек и собирать проект в любом желаемом конечном виде. Например, использовать React на основе cra или next.js, или переключиться на Vue.
Если набросать на одну страницу разных компонент, то на неё подтянет сразу все фреймворки? А скоро ждать поддержки $mol?
в теории нет необходимости использовать человекочитаемые фреймворки как промежуточную точку компиляции и можно добиваться реактивности за счет страшного машинного js
А можно всё же генерировать красивый машинный js?
Только комментарий сверху выдает то, что этот код написал не живой разработчик, а машина.
Так и вижу, что разработчик вместо передачи кнопке флага активности, меняет её на другую кнопку только для того, чтобы немного поменять её цвет.
Представляем себе что-то типа xaml
Зачем переусложнять себе жизнь? Используйте view.tree.
Properties. С панелью явно что-то не так, но пока мы не знаем что именно и как это исправить
Не так тут по всей видимости то, что конкретные стили зашиваются прямо в компонент, что затрудняет использование чужих компонент в своём дизайне.

KirAmp Автор
29.10.2022 17:32Если набросать на одну страницу разных компонент, то на неё подтянет сразу все фреймворки? А скоро ждать поддержки $mol?
Исключено. Выбирается фреймворк для сборки и все весь результат работы будет на одном стеке.
А можно всё же генерировать красивый машинный js?
Спросите это у вебпака :)
Так и вижу, что разработчик вместо передачи кнопке флага активности, меняет её на другую кнопку только для того, чтобы немного поменять её цвет
А такие есть. Тут же это тестовый проект, кнопки выше разрабатывались до появления props и ui states. Но спасибо, что посмотрели код. Значит я не зря его добавил.
Не так тут по всей видимости то, что конкретные стили зашиваются прямо в компонент, что затрудняет использование чужих компонент в своём дидизайне.
Тут панель для визуального редактирования верстки и моё негодование относительно сложности и перегруженности интерфейса.
Стили можно пробрасывать извне и можно на них ссылаться.
Спасибо за критику, это действительно то, что нужно на этом моменте. Как минимум, чтобы знать то, о чем писать в следующий раз и в документации. А как максимум - пересмотреть какие-то вещи.

nin-jin
29.10.2022 18:18-3Выбирается фреймворк для сборки и все весь результат работы будет на одном стеке.
Так скоро ждать поддержки $mol?
Спросите это у вебпака :)
Может ну его?
Спасибо за критику, это действительно то, что нужно на этом моменте.
Так для критики как раз не хватает деталей. Ну или примера в онлайне. Как задаются/передаются параметры и их типы? Как переопределяются стили в конкретном месте использования? Как задаются направления движения данных? И тд.

Radikot
29.10.2022 18:44+2Это наверное оффтоп, но все же. Low-code снижает планку для разработчика, причем навыки работы в одной low-code платформе очень специфичны и вряд ли пригодятся в другой. Значит, low-code разработчик менее ценен чем обычный, и по возможности эту стезю нужно избегать?

KirAmp Автор
29.10.2022 18:55Да, я это знаю и понимаю. Именно поэтому это не классическое lowcode-решение. В идеале WE должен быть похож на Unreal Engine, соответственно разработчики будут нужны как и раньше. Просто той части разработчиков, что сейчас путаются в синтаксисе (а таких очень много) будет работать несколько проще. В идеальном мире, каким я его вижу, в будущем все придут к подобным движкам для веба.

Mingun
30.10.2022 00:03+1Если разработчик путается в синтаксисе (то есть, вообще в самой простейшей части, в самых азах), то что он вообще забыл в разработке?

KirAmp Автор
30.10.2022 02:40Затыкает дыры в штате, пишет на реакте, очевидно же :) Это вообще по-сути целевая аудитория визуальных редакторов и лоукод по умолчанию.
Но на самом деле это ужасная боль. Рекорд указанного опыта у нулевого разраба - 5 лет. 5 лет человек работал в 4 компаниях, что-то делал на реакте, но не знает синтаксиса js. Куда уже ниже порог?)

kit_oz
31.10.2022 22:43Посмотрите AppGyver. В своё время он мне много открытий чудных принёс в стиле "о, а так гораздо логичнее и проще"

Fen1kz
Вот тут не соглашусь. Я предпочитаю именно Реакт, потому что он позволяет внятно разбубенить логику.
Грубо говоря я пишу
не задумываясь об имплементации. А вот когда понимаю, что они должны быть связаны, то начинается вселуха с выносом стейта наверх. НО! Это важная веселуха. Потому что на чистом js оно уйдет под капот и прокатит только в простом интерфейсе, в сложном же легко себя загнать в архитектурный адъ и погибель
Сами ваши аргументы очень сомнительные:
не-а
Это да, но я предпочту меньше контроля с большим количеством абстракции
Чеее?
Бывает
Ну и не очень ясно что именно эта ваша ИДЕ, я так понял что это типа комбайн для всей команды сразу с "упрощением" разработки за счет WYSIWYG и вижуального программирования через блоксхемы?
KirAmp Автор
Абстракции это хорошо, до тех пор, проект не превращается в абстракцию над абстракциями с кучей связанных сущностей. Когда структура проекта начинает напоминать конвейер абстракций, то смысл и плюсы реакта начинают теряться. Но минусы конечной имплементации никуда при этом не деваются.
Тот же компонент files tree из любой популярной IDE, который будет работать так же, т.е. поддерживать множественные выделения мышкой, клавиатурой, хоткеи для выделения, какую-то работу с выделенными элементами, каким-то образом отдавать все это наверх написать можно хорошо только исключительно при наличии полного ТЗ на этапе начала разработки и достаточно опытным разработчиком в подобных задачах. Если этого нет, то компонент превращается в простыню из неконтролируемого кода, который невозможно поддерживать и развивать. Начинаются баги связанные со стейтом и перерисовками.
Да, всегда можно сказать, что автор компонента плохой разработчик, особенно если он уже уволился, заложить месяц на рефакторинг, кинуть в бэклог и уйти пить латте. И в конечном итоге получается классическая схема развития веб-продуктов из моей статьи.
Про веселуху в выносом стейта наверх - вот тут начинается самая веселая часть. Что использовать? Redux с его тонной бойлерплейта на каждый чих точно не подходит если цель сделать задачу, а не получать зарплату. Локальные стейты GraphQL - лучше вообще не вспоминать. MobX лучше, но у него тоже есть ограничения. Далее почти всегда начинается простыня из прокиданных слушателей. Итого полез поправить кнопочку, а открыто 30 файлов с невнятными названиями.
На тему скорости. К сожалению, статью не нашел, но нашел наше обсуждение ее про то, как atom хотели переписать на react
Hidden text
Мы имеем более 100 мс скорости реакции на React и около 10 на чистом js. В какой-то момент это становится критично.
К сожалению, я видел много примеров архитектурного ада и погибели не выходя из React, чтобы сказать что в React этого добиться сложнее.
А вот за этот вопрос огромное спасибо. Сказать честно, мы пока не придумали как описать WE достаточно кратко и понятно.
По своей сути WE состоит из 3 частей:
1) Технологии - мета-фрейморк, который понимает машина и может с ним работать. На нем можно, вполне себе, писать без IDE. Пока не знаю, зачем это может понадобиться, но можно. Предположим, чтобы написать крутую библиотеку компонентов и сразу собрать ее для всех популярных фрейморков.
2) Идеология и подходы к разделению труда - в целом описана в статье.
3) Непосредственно IDE, которая является примерно именно тем, что вы сказали. Только упрощение не в кавычках. Оно ощущается, иначе бы это был очередной (сбился со счета) забракованный мной проект, пылящийся где-то на харде.
Fen1kz
Мне очень не нравится как у вас чистый js без реакта начинает проявлять какие-то чудесные магические свойства.
Вот тут я правильно понял, что не будь реакта, на чистом js такого бы не случилось?
Это же бред. Вы когда доказываете, что реакт плох - доказывайте по существу, а не просто "ну на чистом js збс по моим ощущением, а реакт какой-то сложный". Точно так же и скорость "я видел много примеров" - это вообще не аргумент. Я тоже много чего видел, и что теперь?
Предположу, что это от того что там сделали точечную оптимизацию, а не потому что просто выкинули реакт и сделали то же самое на чистом js. Хотя без статьи, просто по двум графикам сложно понять.
Напомню изначальное утверждение - "В-третьих высокая производительность достигается самим фактом написания кода на чистом js.". Каюсь, я его понял не как "точечная оптимизация критического участка на чистом будет быстрее", а как "если писать приложение на чистом js, оно по дефолту будет быстрее чем реакт"
===
Я как раз думаю слезть с вебшторма и поэтому прочитал статью 2 раза, хотел даже посмотреть какой у вас intellisense, но меня смутило что если я в своих пет-проектах и дизайнер и разраб - то мне lowcode не сдалось.
Как вам ниже написали, нехватает юзер сторей, но это от того что вы не смогли донести мысль, что такое WE.
KirAmp Автор
Мой мессадж заключается в том, что написать плохо можно как с фреймворками, так и без. А вот действительно хорошо можно написать исключительно на чистом js. Даже в вопросах архитектуры подход с чистым js позволяет одним импортом в корневом файле добавить какой-либо функционал в любое место. Это, кстати, позволяет писать расширения для IDE любой сложности без каких либо трат на поддержку. Просто пройтись в цикле по массиву ссылок на js файлы. Примерно так работают плагины в vscode.
Вопрос не только в точечных оптимизация, но и глобальных. Сам подход написания на чистом js позволяет не думать о перерисовках и рисовать только нужное и когда нужно. Написать рендеринг и отклик на события медленнее, чем это сделано в реакте - нужно реально очень постараться.
На самом деле нужно, но моя проблема в том, что я не смог объяснить зачем. Я пробовал делать тестовые проекты и вёрстка получается быстрее в несколько раз, чуть ли не на порядок. Текущая проблема решения заключается в том, что пока оно сырое. Много вещей можно сделать понятнее и быстрее. Или просто сделать.
Еще один плюс WE заключается в том, что продвинутый intellisense в теории не нужен. Автокомплита и инструмента рефакторинга пока более чем достаточно.
Для кода, если он вдруг потребуется, у нас есть встроенный monaco (vscode), но в первом релизе, кажется, мы никак не успеем сделать непосредственно написание кода в любом виде, включая lowcode. Сейчас мы сфокусированы на удобном инструменте для верстки, включая примитивную логику типа проброса пропов и стилей, и вывода всего этого в красивый react-код, поверх которого можно писать любую логику.
Я могу написать вам в тот момент, когда мы будем готовы показывать WE хотя бы не публично.
Спасибо!
Fen1kz
Думаете при таком различии мнений есть смысл?)
В целом смотрите сами, я собираюсь писать игру на react+pixijs+node с самописным движком, если думаете что под это влезет WE то пишите
KirAmp Автор
Чем больше отличается мнение, тем лучше же :)
WE под ваш проект точно не подойдёт в ближайшее время.
slonopotamus
А реакт на каком-то грязном js написан? Ни в коей мере не защищаю его, но недоумеваю с вашей логики.
KirAmp Автор
Реакт это прекрасный фреймворк, который отлично подходит для большинства задач. Но он обладает рядом архитектурных особенностей, ограничений и проблем с производительностью. И это является следствием его удобности.
Мысль такая: Каждой задаче подходят свои технологии. Если вы делаете сложную программу, то, вероятно, стоит подумать чуть дольше.
slonopotamus
Сам js обладает рядом архитектурных особенностей, ограничений и проблем с производительностью, но это вам почему-то не мешает утверждать что он няшка, а вот реакт плохой.
Например, вы рассказываете про время реакции интерфейса в 10мс, а в геймдеве рендерят 100+ кадров в секунду (включая UI, некислую 3D-сцену, сеть, звук и обсчёт сущностей в игровом мире) и недоумевают с ваших цифр.
KirAmp Автор
Да, поэтому JS не используют для разработки игр. Если бы я написал "пишите игры на плюсах, а не на js", то вы бы пришли отстаивать js или говорить о том, что в сравнении с асмом плюсы работают медленно?) Мне кажется нет. Для задач отображения сложного UI производительность JS достаточная, производительности React уже не хватает. Архитектурно - аналогично. Там, где начинаются ref, заканчивается красивый реакт и начинается неуправляемый спагетти-код на костылях.
iliazeus
Можете раскрыть мысль про расширения чуть подробнее, пожалуйста?