Привет, меня зовут Станислав Хрусталёв, я автор блога hardclient.com. Работаю в сфере управления клиентским опытом с 2009 года. Пишу на эту тему, собираю лучшие практики из мира Customer Experience, оцениваю сервисные модели компаний.
Характеристики и описание на странице товара в интернет-магазине помогают клиенту погрузиться в детали и узнать о нем больше. Казалось бы, простые элементы – что тут выдумывать? Но на практике есть очень много граблей, на которые не стоит наступать, а также интересных идей, применив которые, вы улучшите Customer Experience.
Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. За выходом новых статей можно следить здесь и в Telegram.
Структура статьи
Для удобства статью я разбил на блоки. Так будет легче для восприятия. Каждый из блоков содержит в себе детальный чек-лист.
Базовые моменты по характеристикам
Контент блока характеристик
Форматирование характеристик
Использование подразделов
Контекстные подсказки
Сравнение и помощь в выборе
Скрытие и отображение характеристик
Описание товара
1. Базовые моменты по характеристикам
Характеристики есть на странице
Особенно актуально для технических товаров: на странице нет блока с характеристиками – нет ответов на вопросы клиента – меньше шансов на покупку.

В качестве полноценного блока
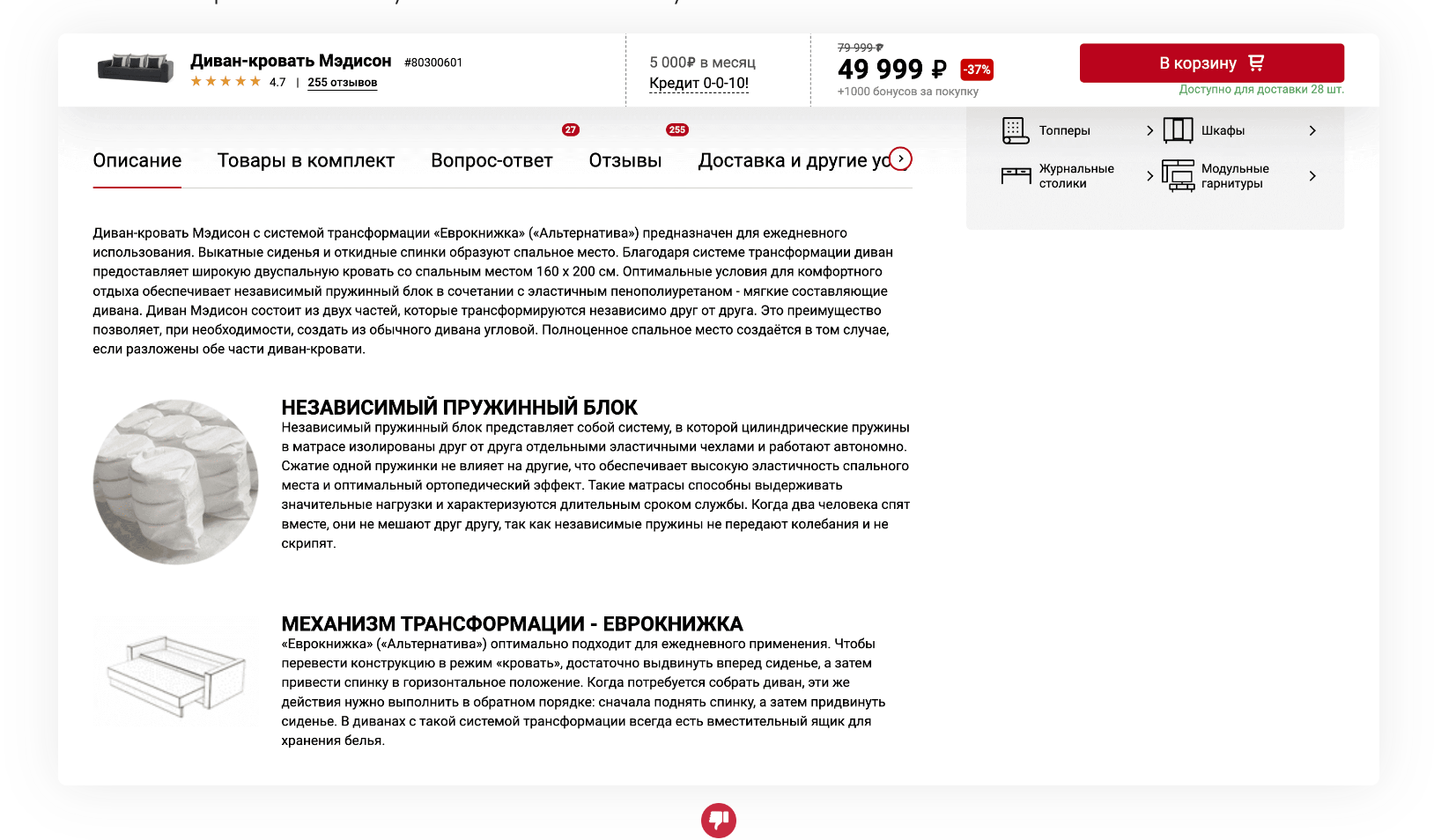
В сферах, где они играют важную роль (техника, товары для дома и ремонта и т.д.), разместите характеристики в виде полноценного блока на странице.

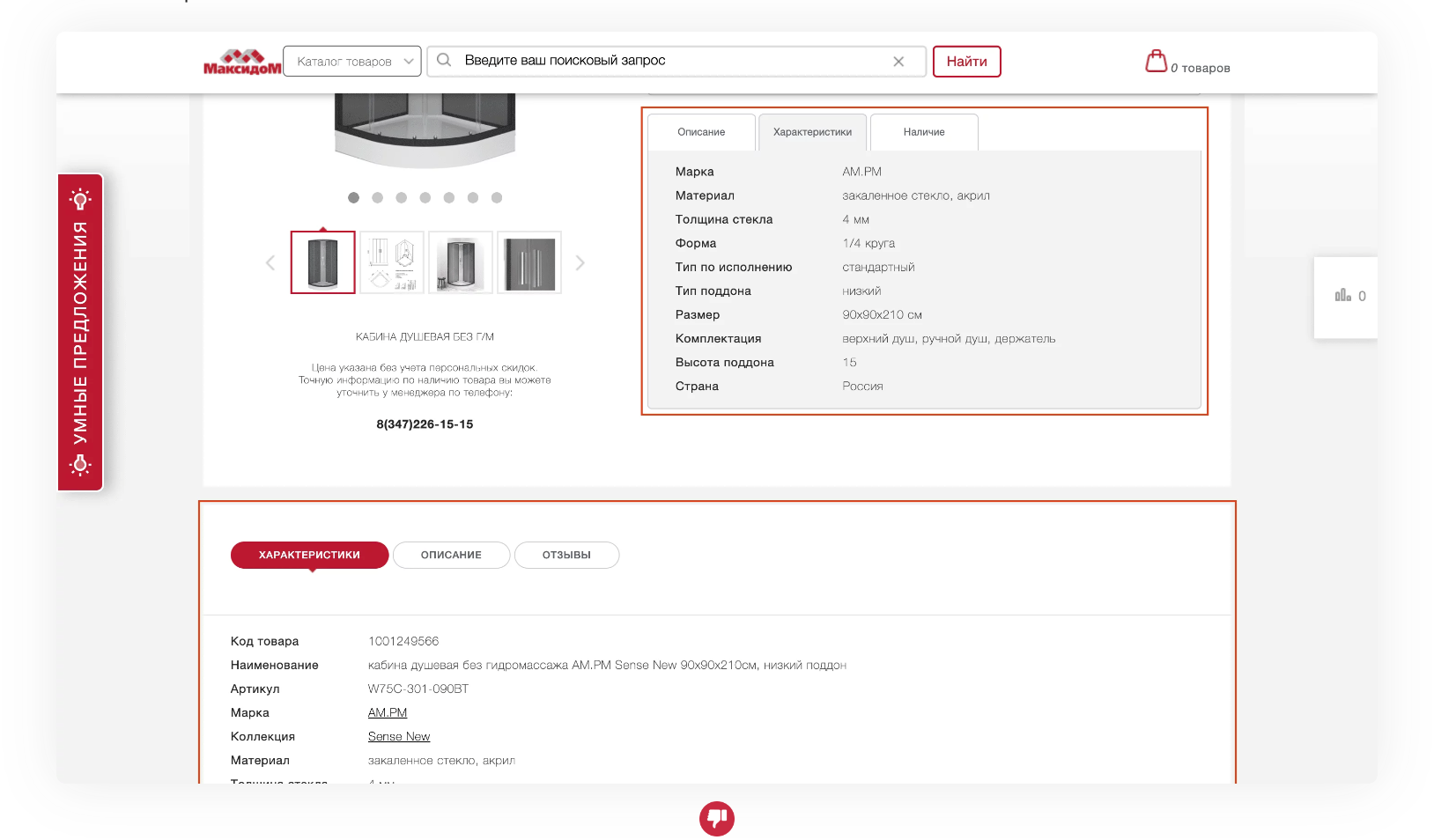
В формате side bar
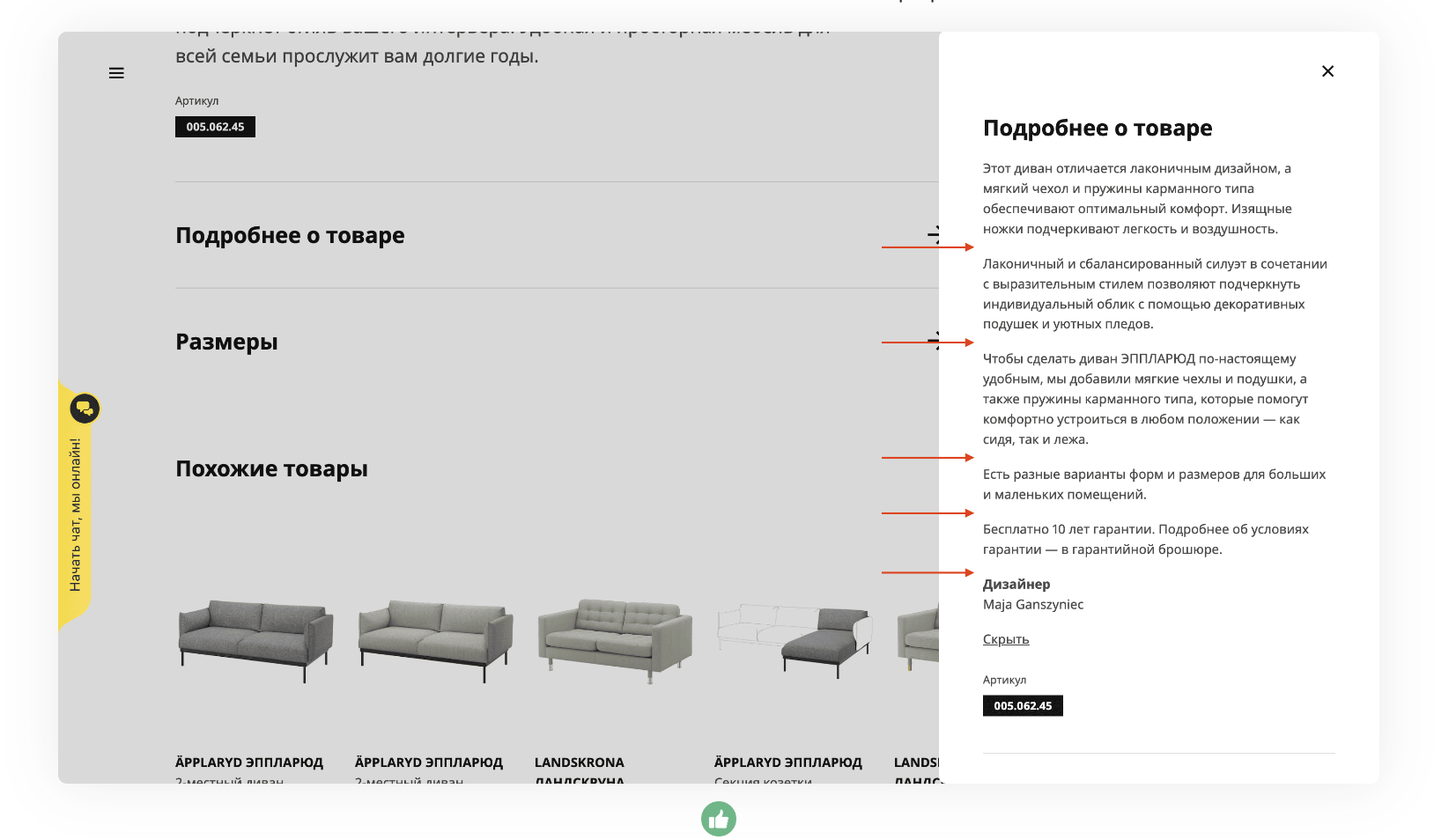
В некоторых случаях, когда фокус делается именно на визуальной составляющей, характеристики могут вместо блока на странице выноситься в боковую панель.

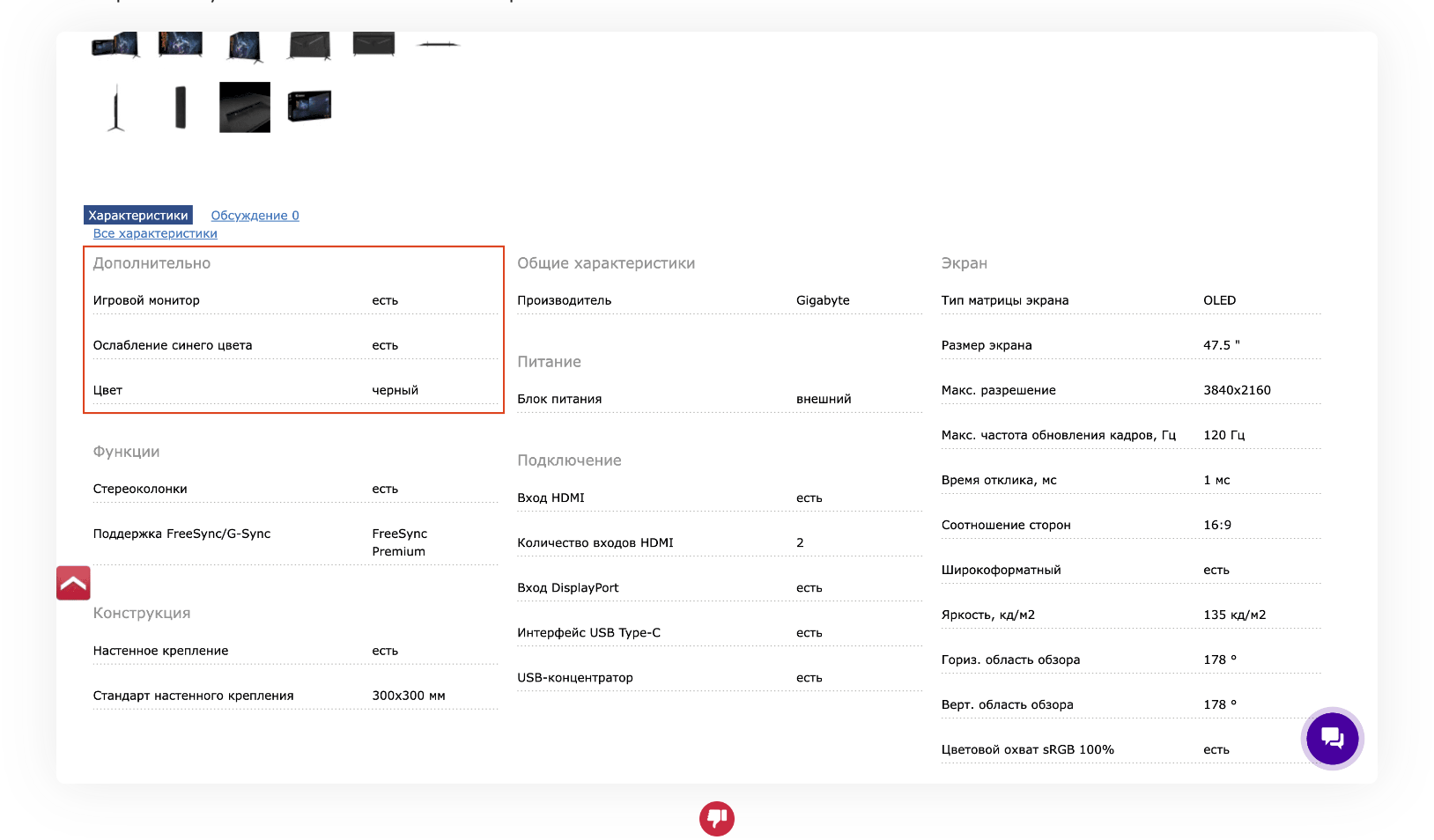
Highlight ключевых характеристик
Если блок с характеристиками массивный, вынесите на первый план только ключевые. Но с возможностью прокрутки до более детального контента.

Блок доступен в любой момент
Добавьте ссылки на все разделы в виде вкладок, зафиксированных при прокрутке, чтобы они были доступны на странице в 1 клик в любой момент.

В блоке есть контент
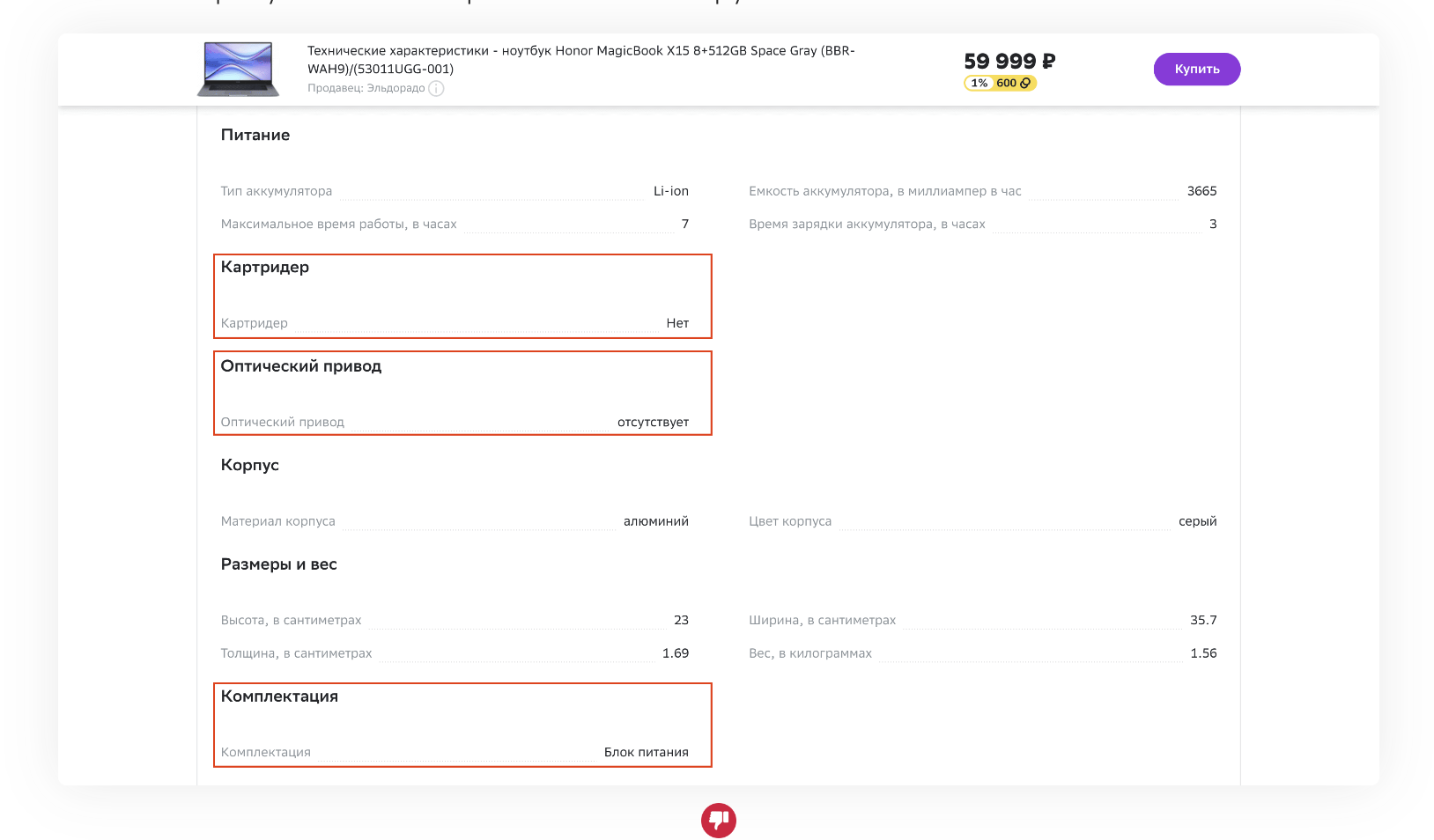
Если вы используете блок с характеристиками на страницах товаров, убедитесь, что по всем товарам есть контент, и не встречаются вот такие случаи:

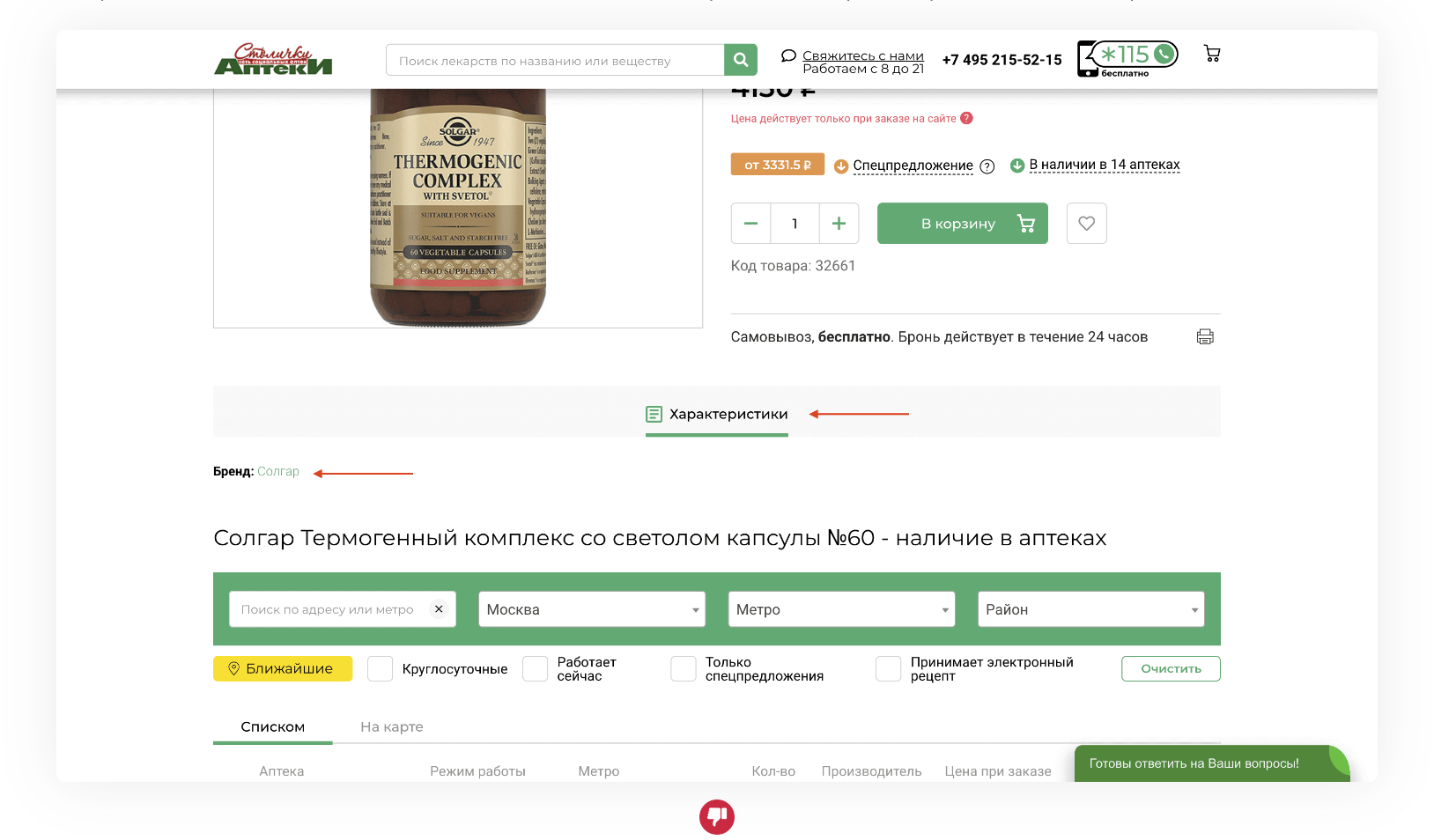
Блок озаглавлен
Базовый момент: озаглавьте блок с характеристиками, чтобы в явной форме подсветить его специфику и упростить восприятие информации.

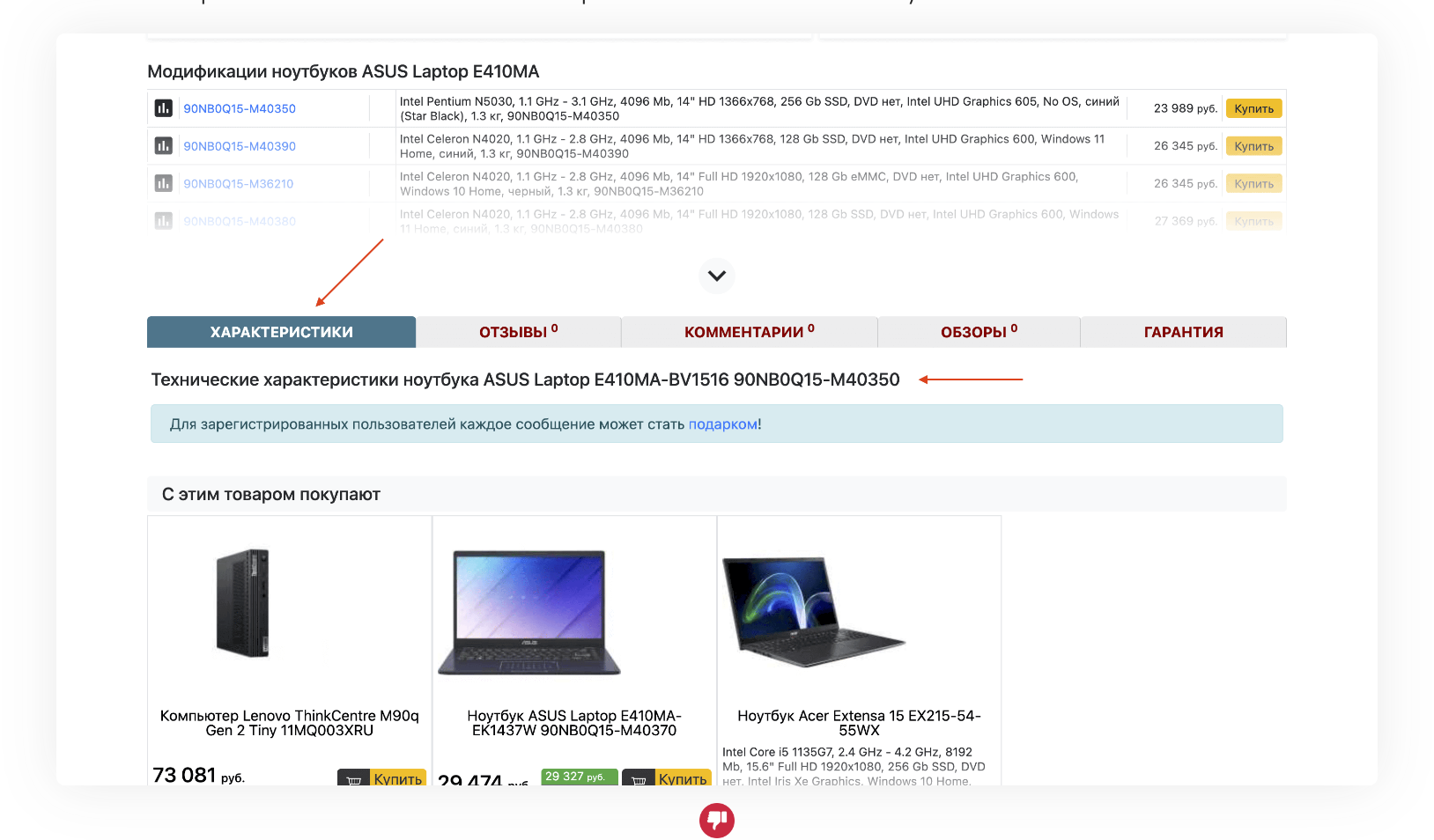
Блок не дублируется
При этом в размещении двух сильно сильно пересекающихся между собой блоков в рамках одной страницы смысла особого нет.

Блок вписывается по ширине
Блок должен быть виден полностью по ширине. Желательно с отступами. Базовый момент, но когда у анти-примера выручка 100+ млрд в РФ за 2021, грех не включить.

Без размытия фокуса
Наличие прочих блоков при просмотре основного блока характеристик может быть воспринято, как визуальный шум, и сместить фокус внимания клиента.

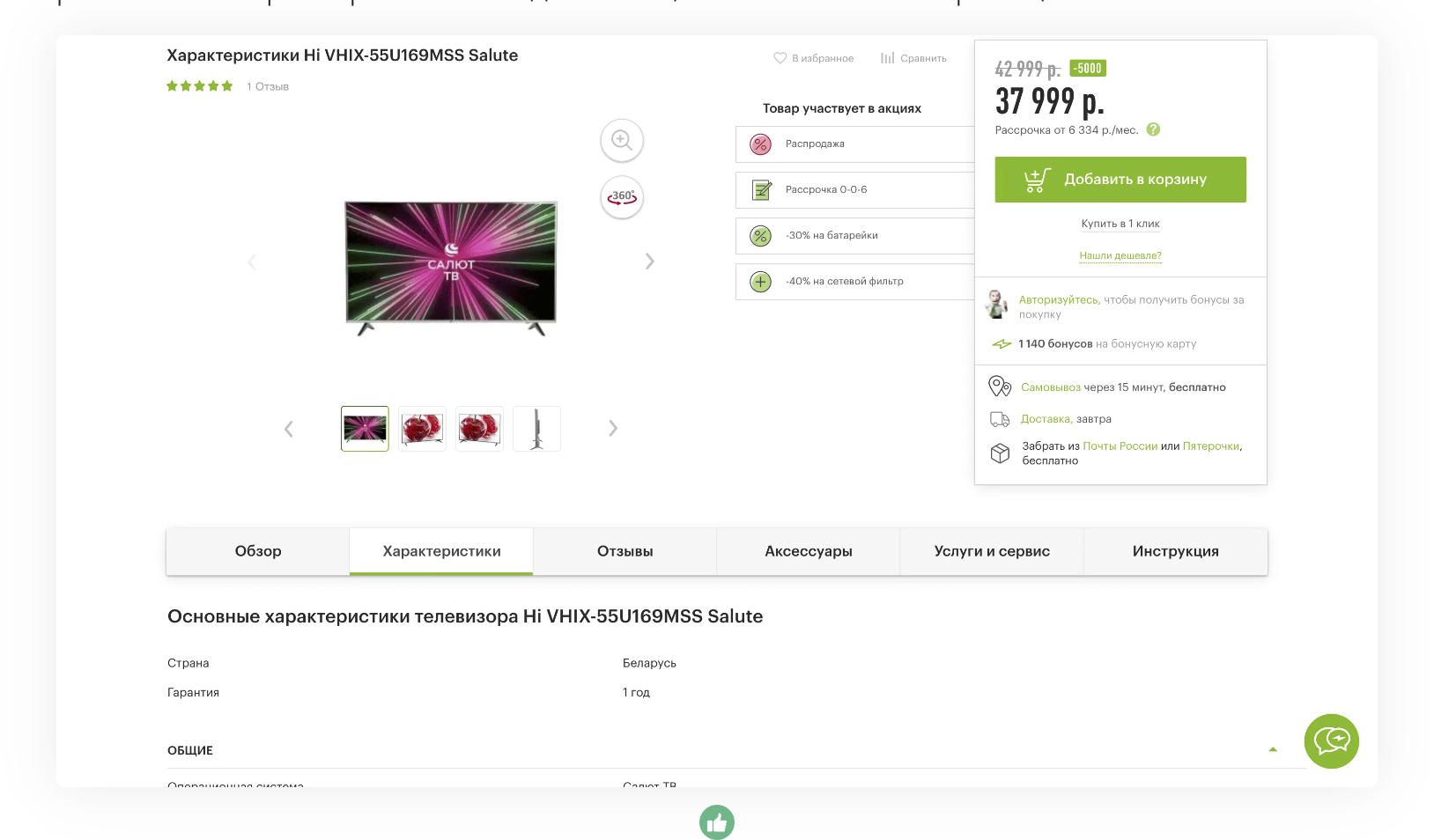
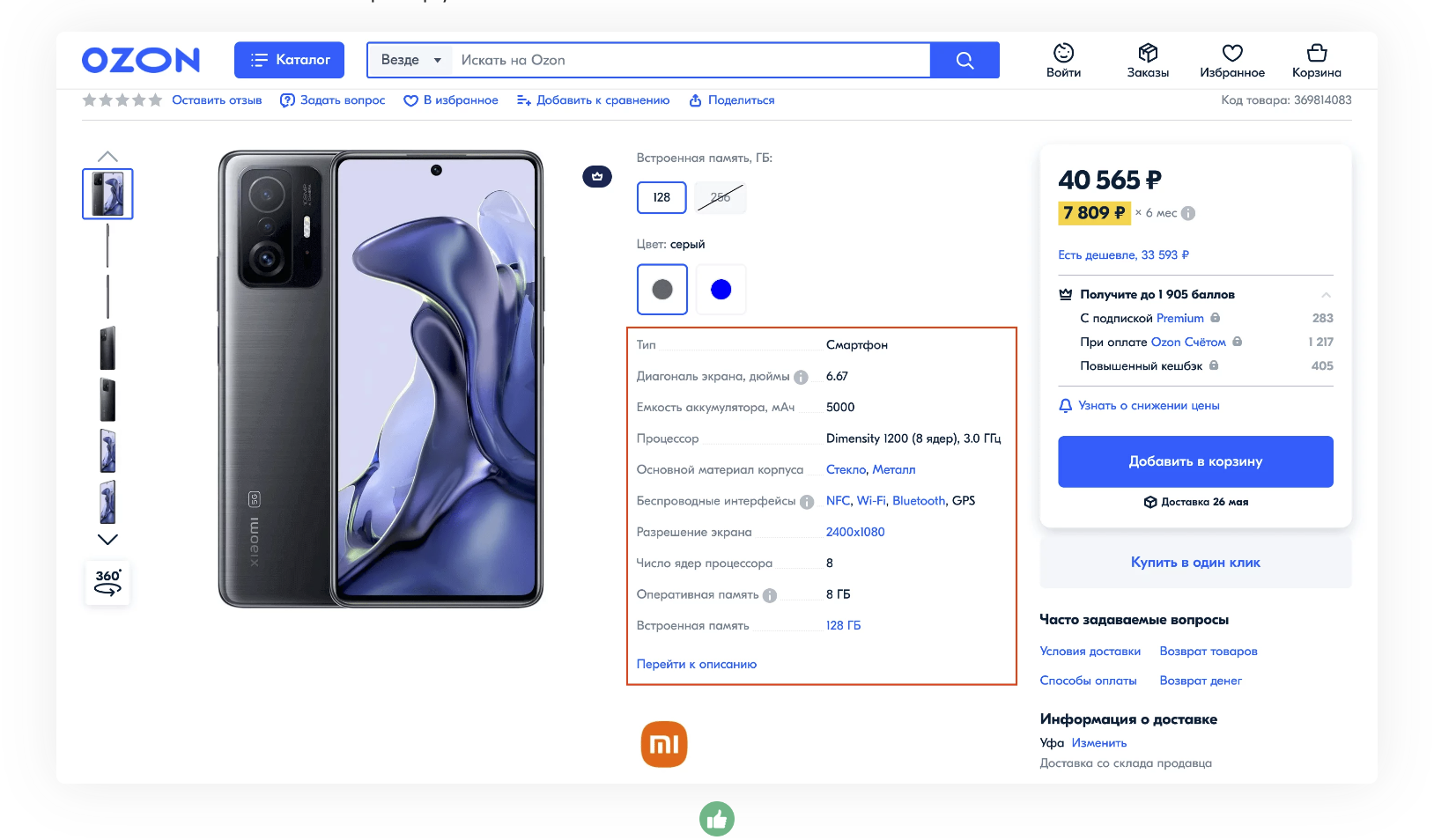
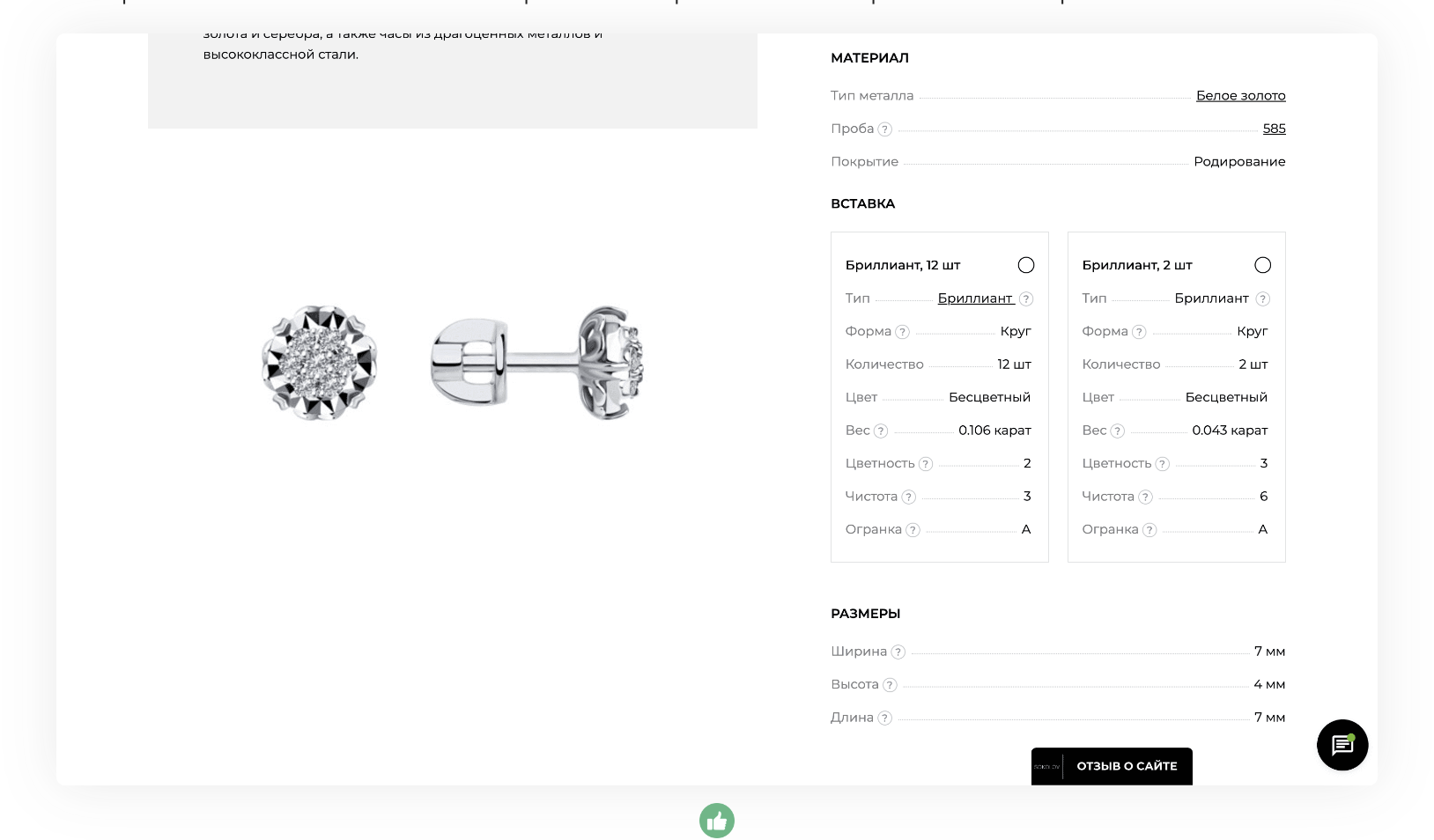
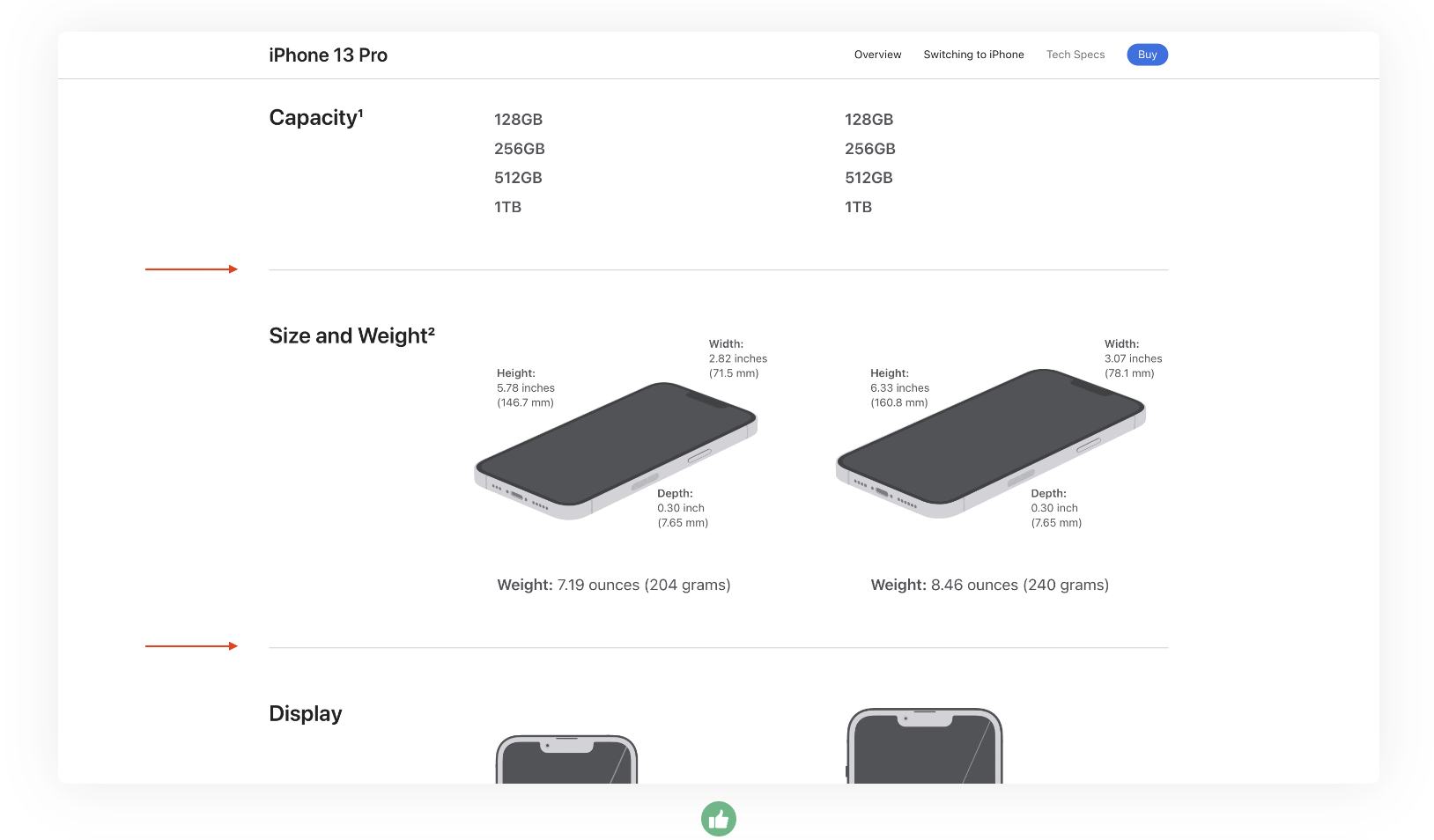
Наравне с фото товара
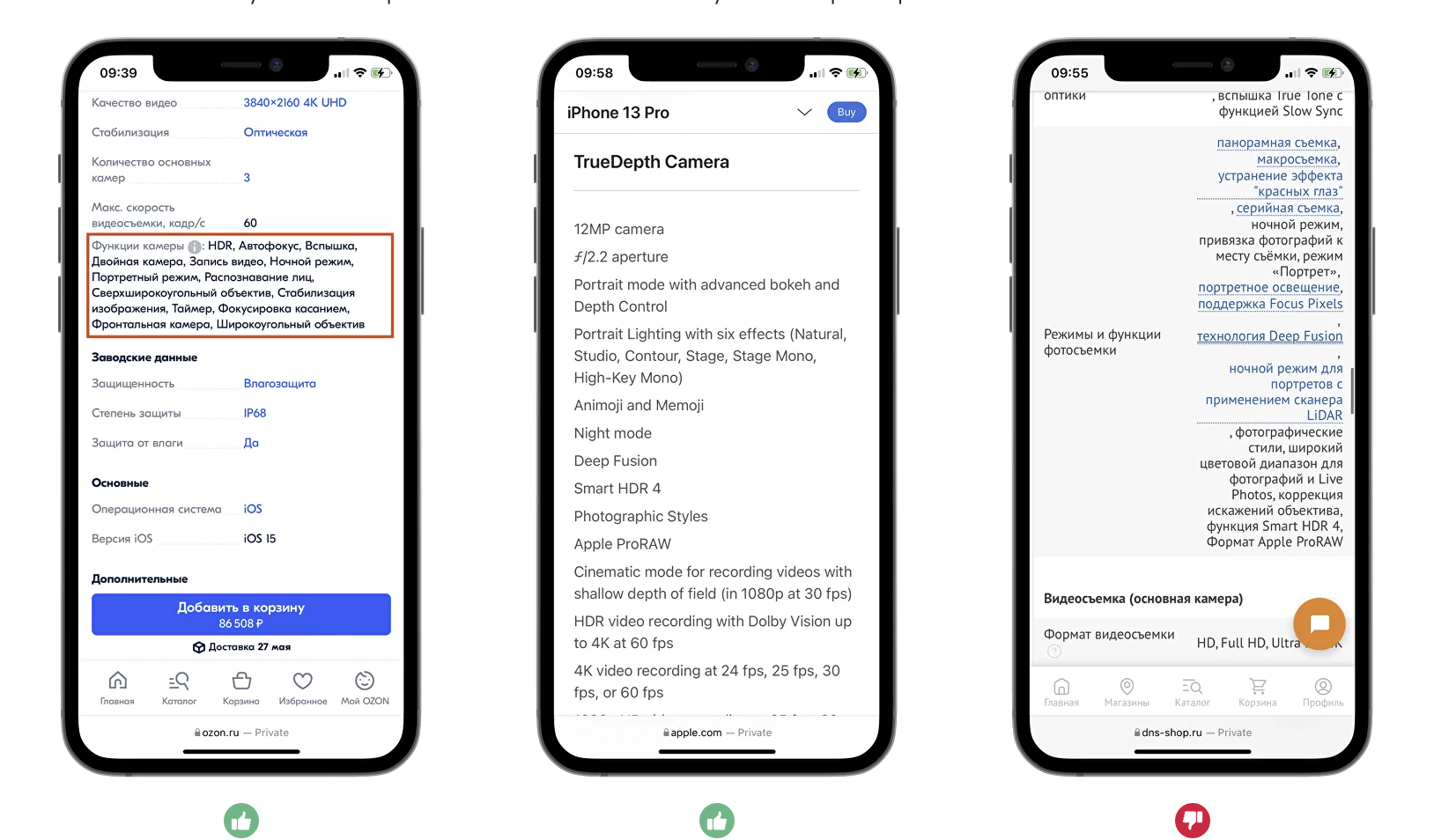
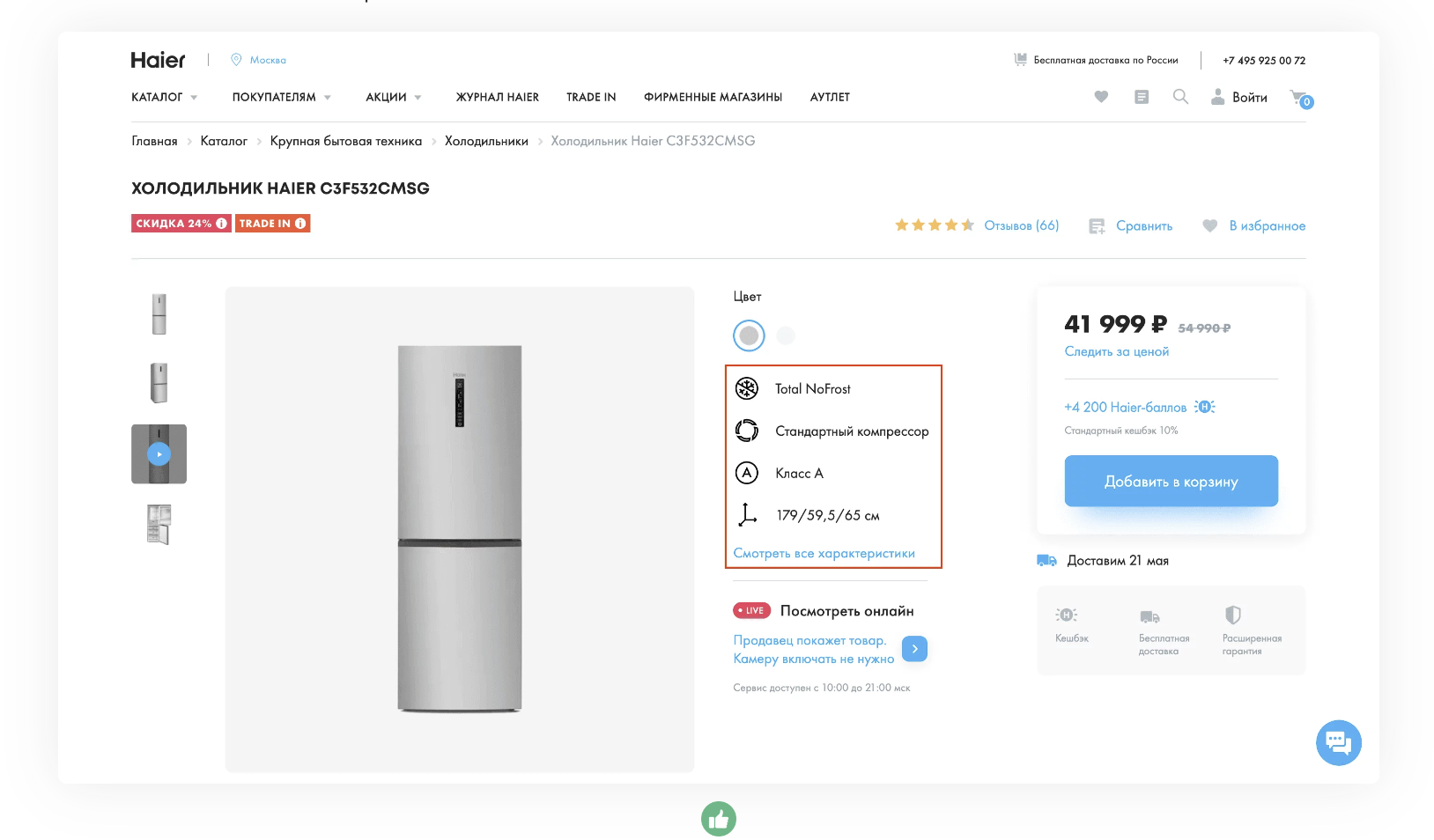
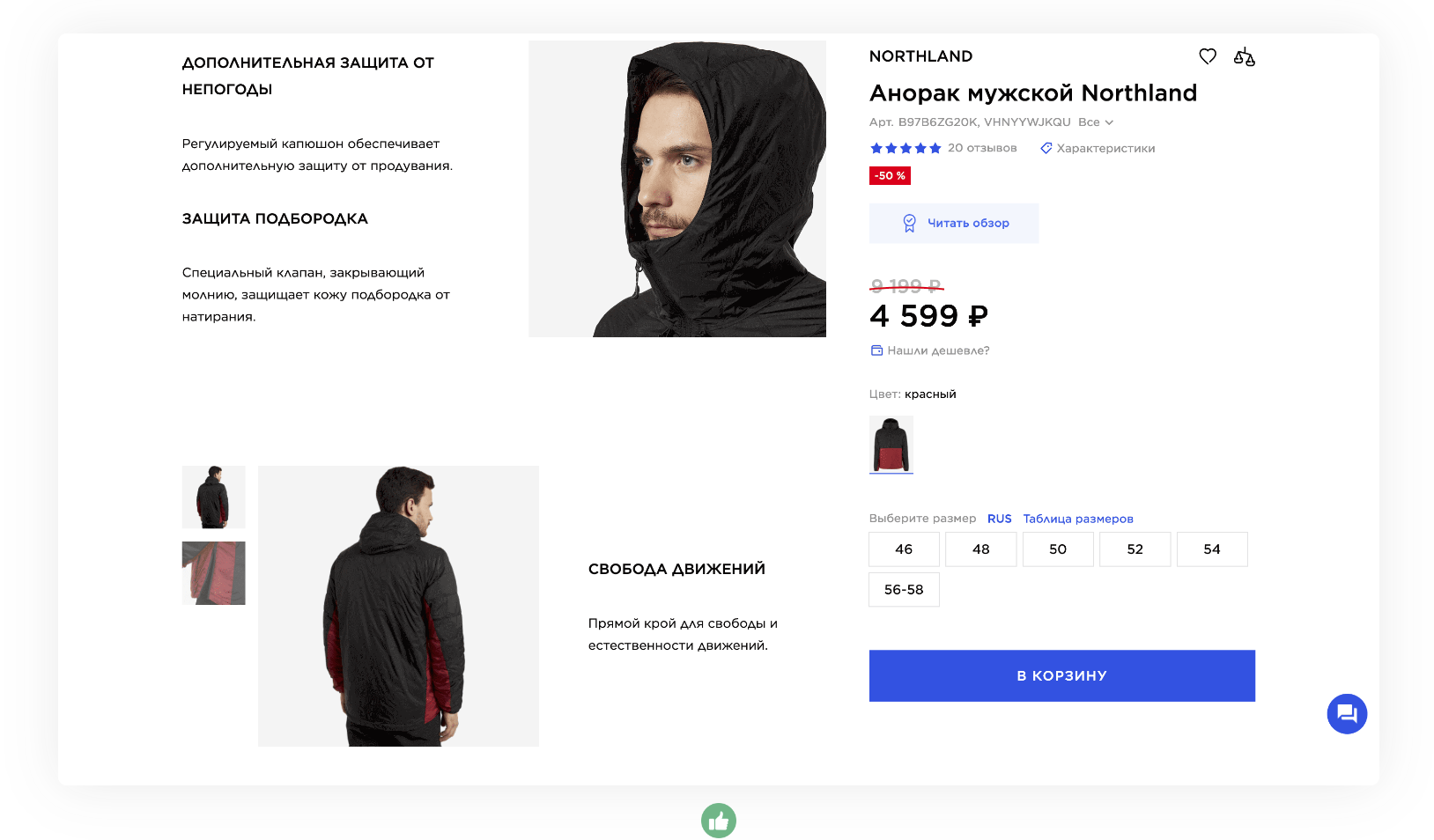
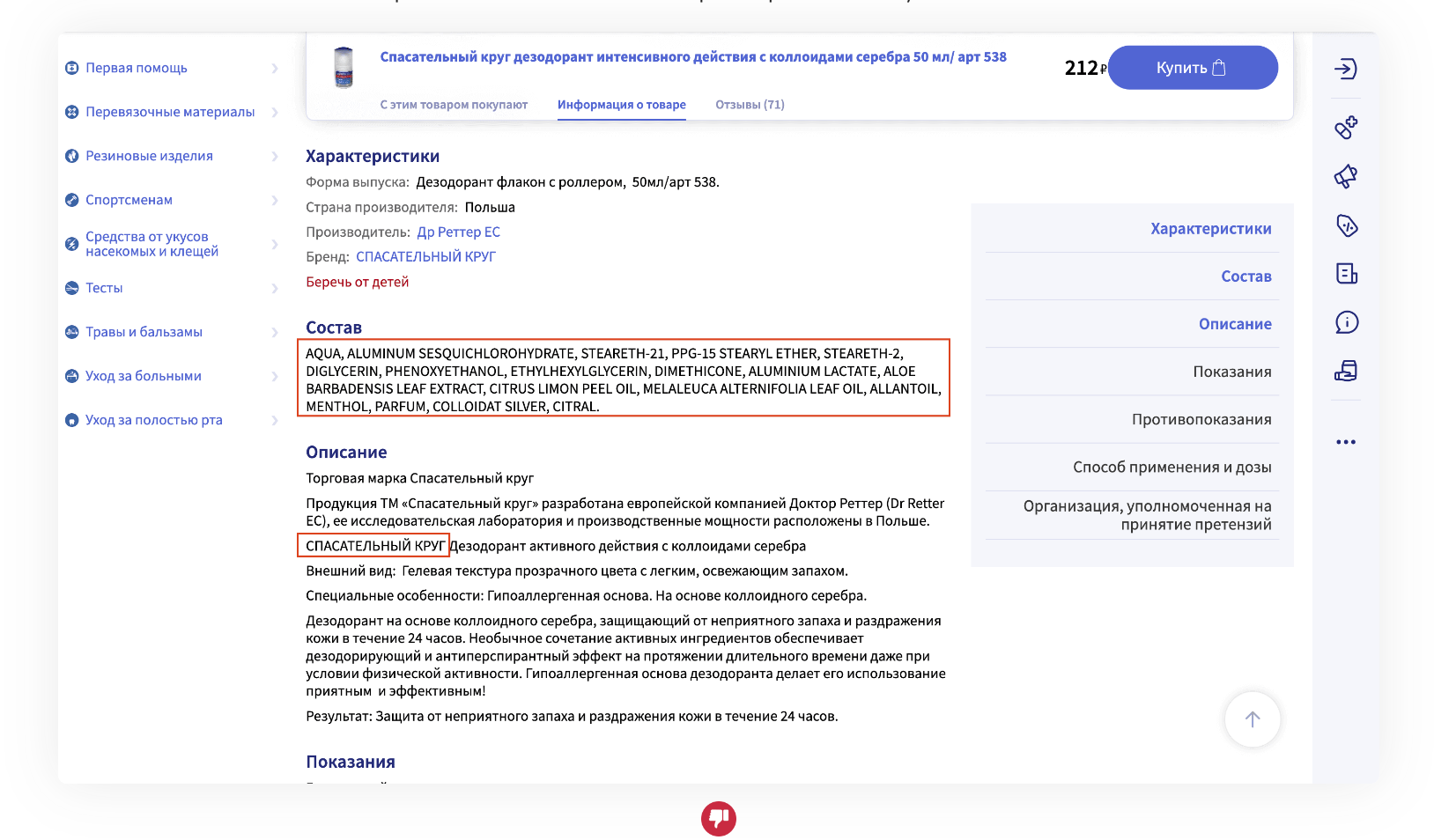
Но может быть и исключение: если характеристики подсвечивают визуальные особенности товара, их можно достаточно гармонично расположить рядом с его фото.

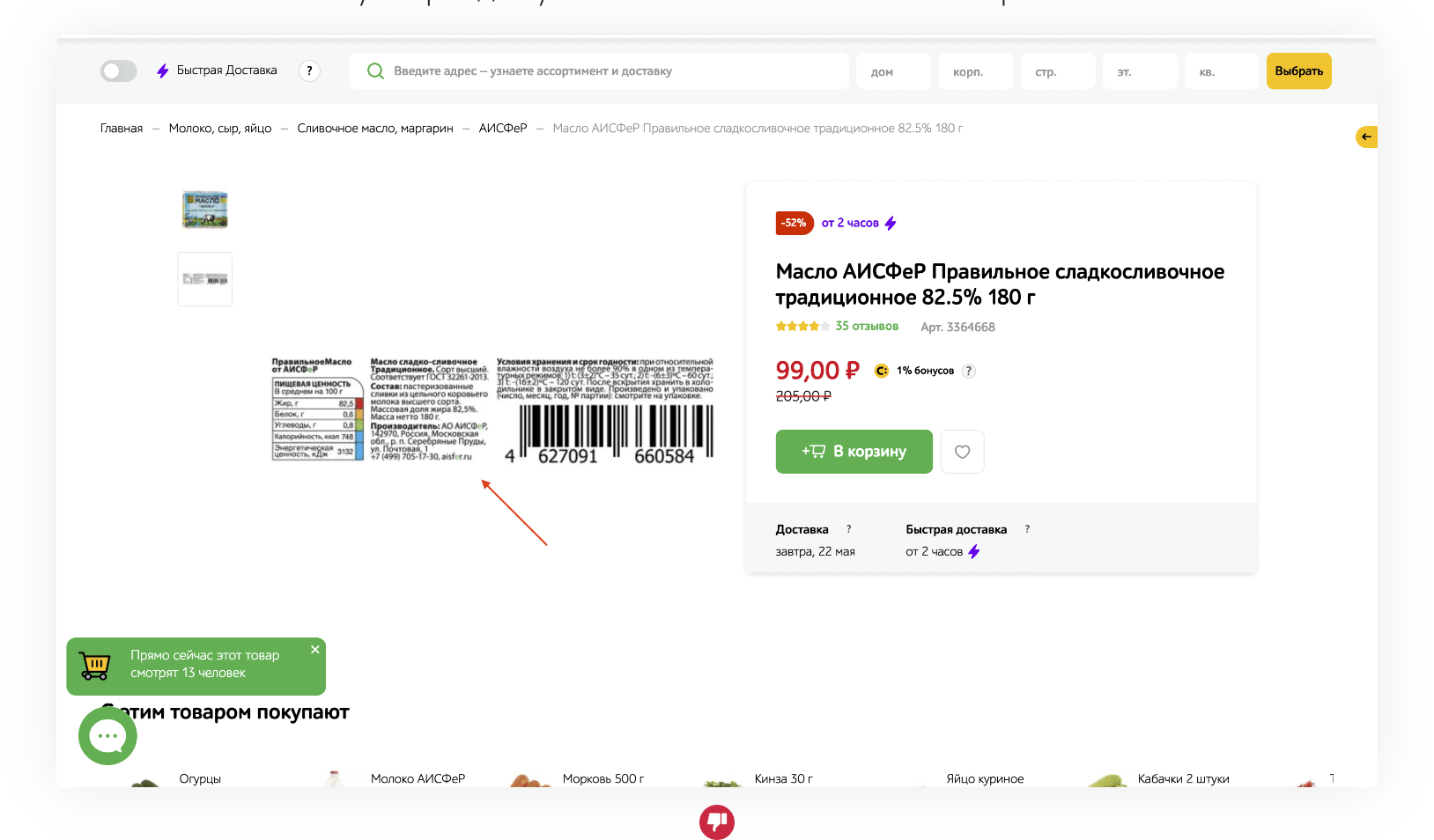
Не в виде фото товара
Хоть размещение характеристик на фото товара и низкозатратное решение, но не лучшее: считываться они могут гораздо хуже – особенно если качество фото невысокое.

Без перехода на новую страницу
Сделайте так, чтобы контент характеристик должен быть доступен на странице товара, чтобы клиенту не требовалось переходить на отдельную страницу.
2. Контент блока характеристик
Ключевое – в начале
Как и в случае с многими другими элементами интерфейса, располагайте характеристики в порядке убывания важности, размещая ключевые в начале.

Только релевантные характеристики
Отображайте по товарам только релевантные и значимые характеристики. В противном случае они будут восприниматься, как шум, и будут лишь размывать фокус внимания.


Достаточно для принятия решения
В рамках клиентских исследований уточняйте, по каким критериям клиенты ищут товары и при необходимости добавляйте соответствующие характеристики на страницы.

Единообразны в рамках категории
Убедитесь, что по всем товарам в рамках категории есть единый список характеристик. Так клиенту будет легче их сравнивать.
Нет характеристик без значений
Базовый момент: если значения по характеристике не указаны, особого смысла добавлять ее в блок нет.
Без дублирования названий
Если по характеристике есть несколько значений, лучше вывести их списком с одним названием вместо того, чтобы дублировать название для каждого из значений.

Соответствие действительности
Возможное несоответствие характеристик действительности у многих клиентов, кроме вопросов и недоверия, ничего больше не вызовет.

Без ошибок в тексте
Контролируйте ошибки в тексте. В противном случае это станет «ложкой дегтя в бочке меда» и может создать негативное впечатление у клиента.

Без фактических ошибок
Настройте процессы контроля качества контента так, чтобы не допускать отличий в характеристиках товара на сайте и того, что получит клиент.

Без текста о потенциальных ошибках
Текст из разряда «Нашли ошибку? Напишите», хоть где-то и помогает, но в целом может создать впечатление, что компания сама не может контролировать качество данных.

3. Форматирование характеристик
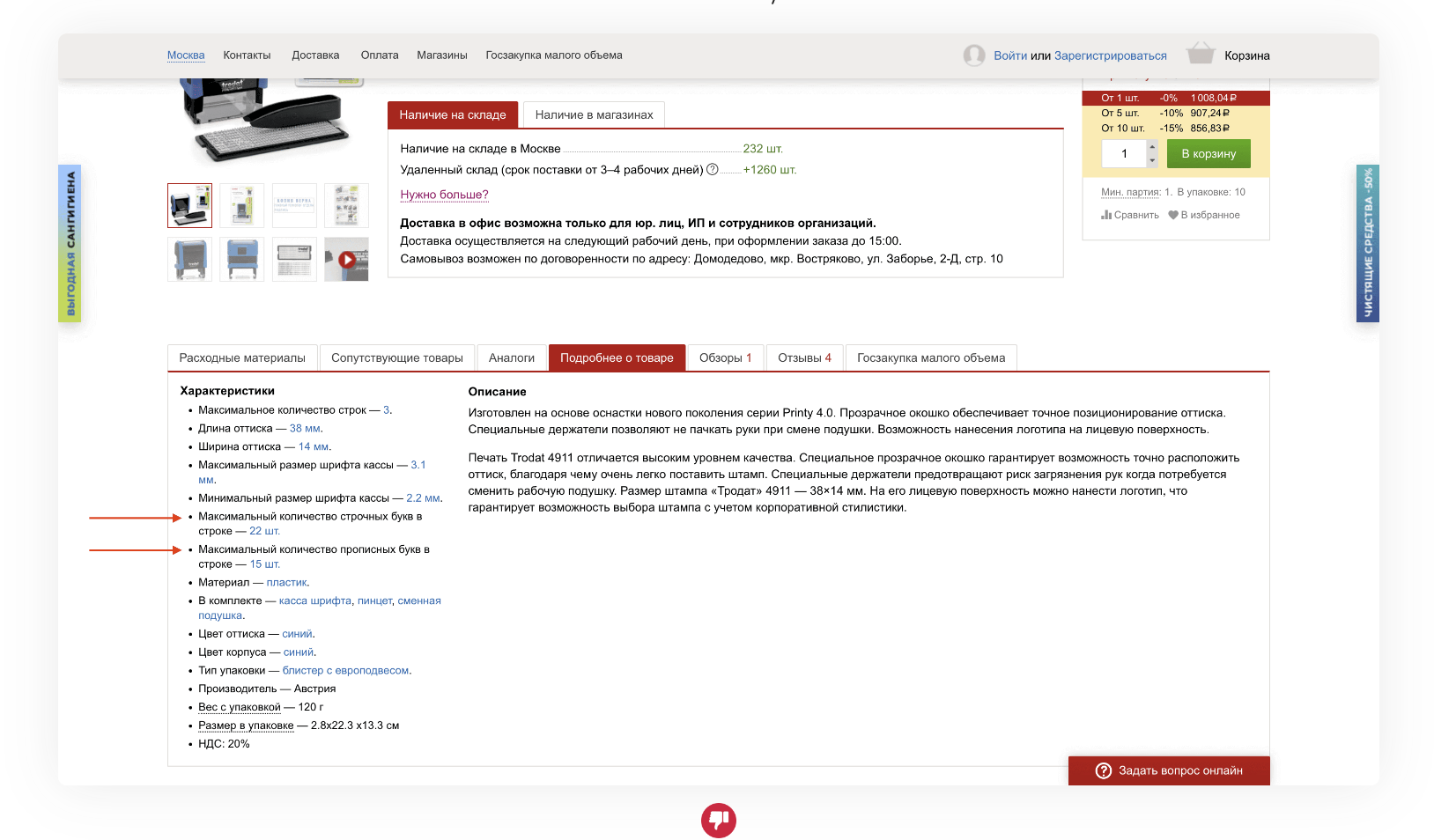
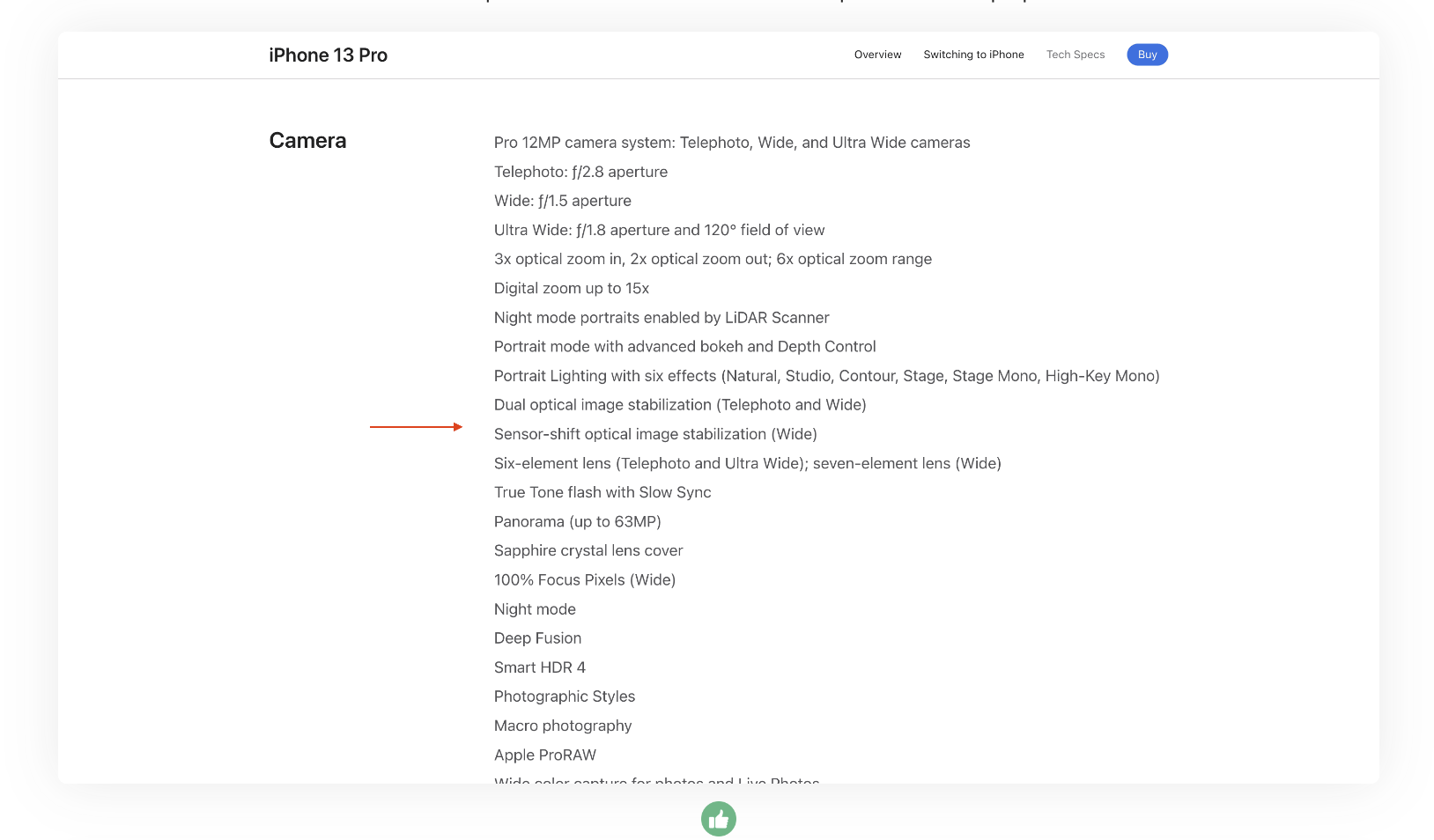
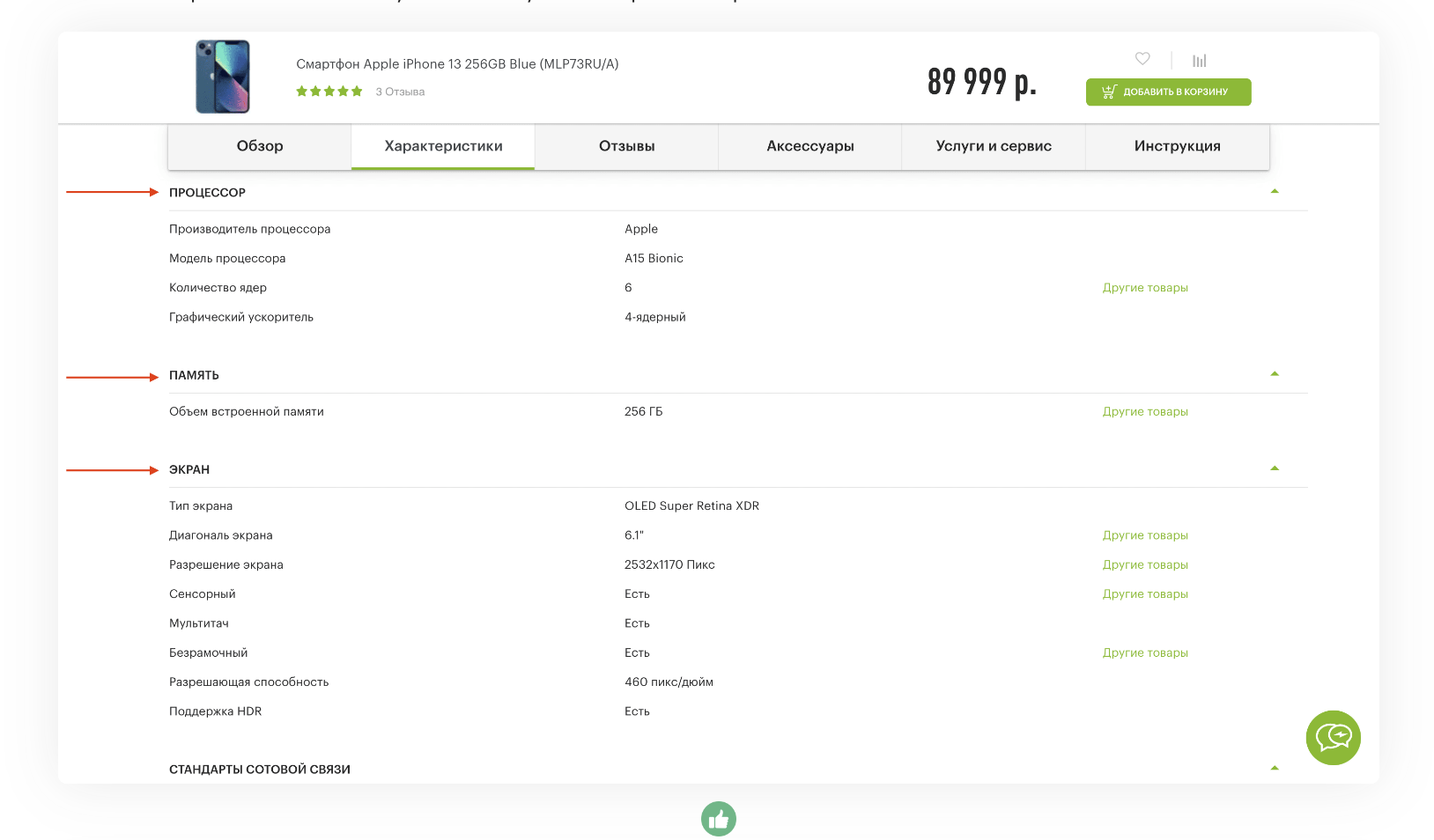
Применяется в блоке
Применяйте в характеристиках визуальное форматирование. Иначе они будут визуально непривлекательны и похожи на copy-paste из Microsoft Word. Как, например, тут:

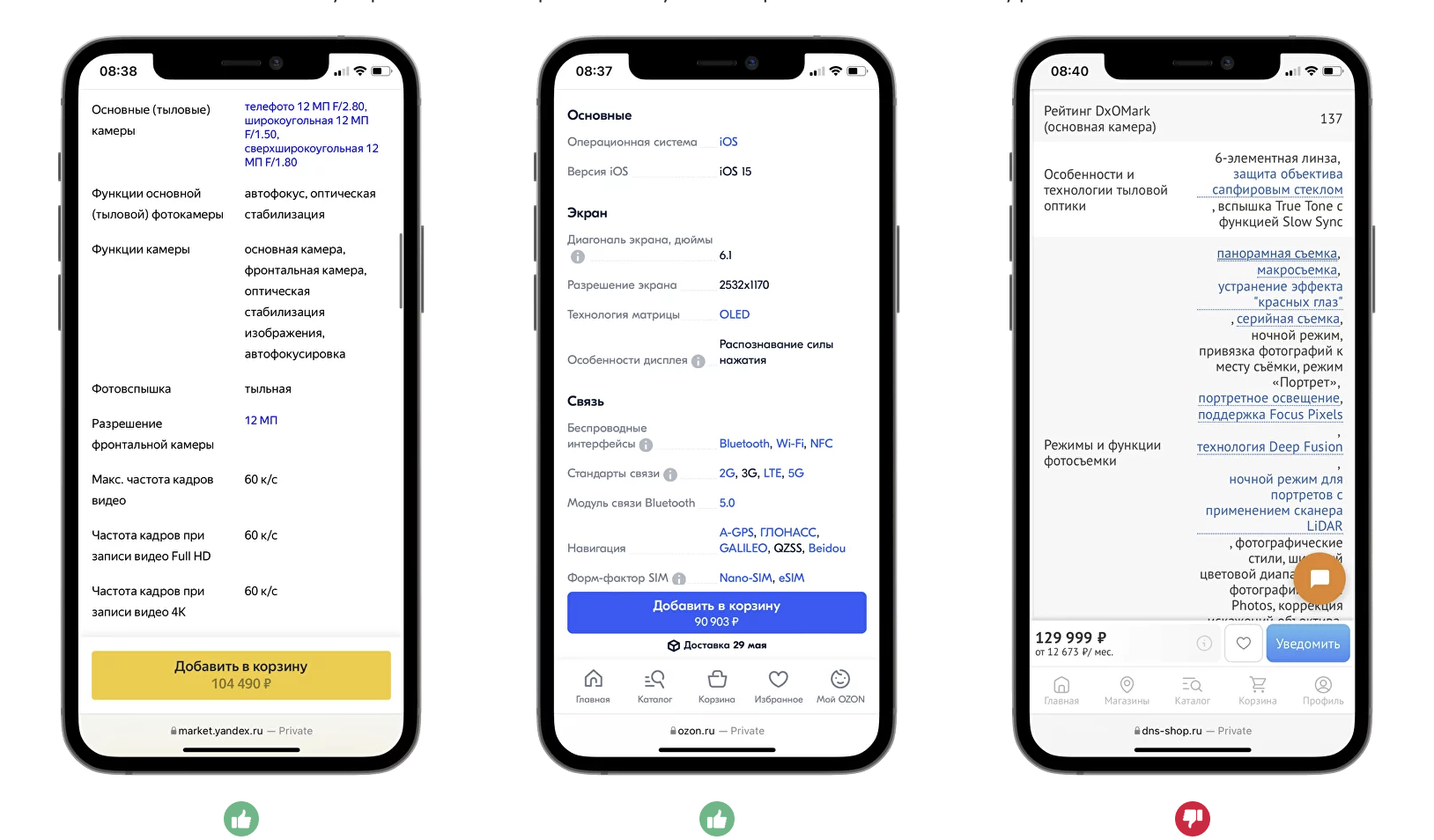
Характеристики в 1 строку
Чтобы блок не приходилось прокручивать слишком долго, размещайте названия и значения в одну строку / в версии для ПК используйте несколько столбцов.

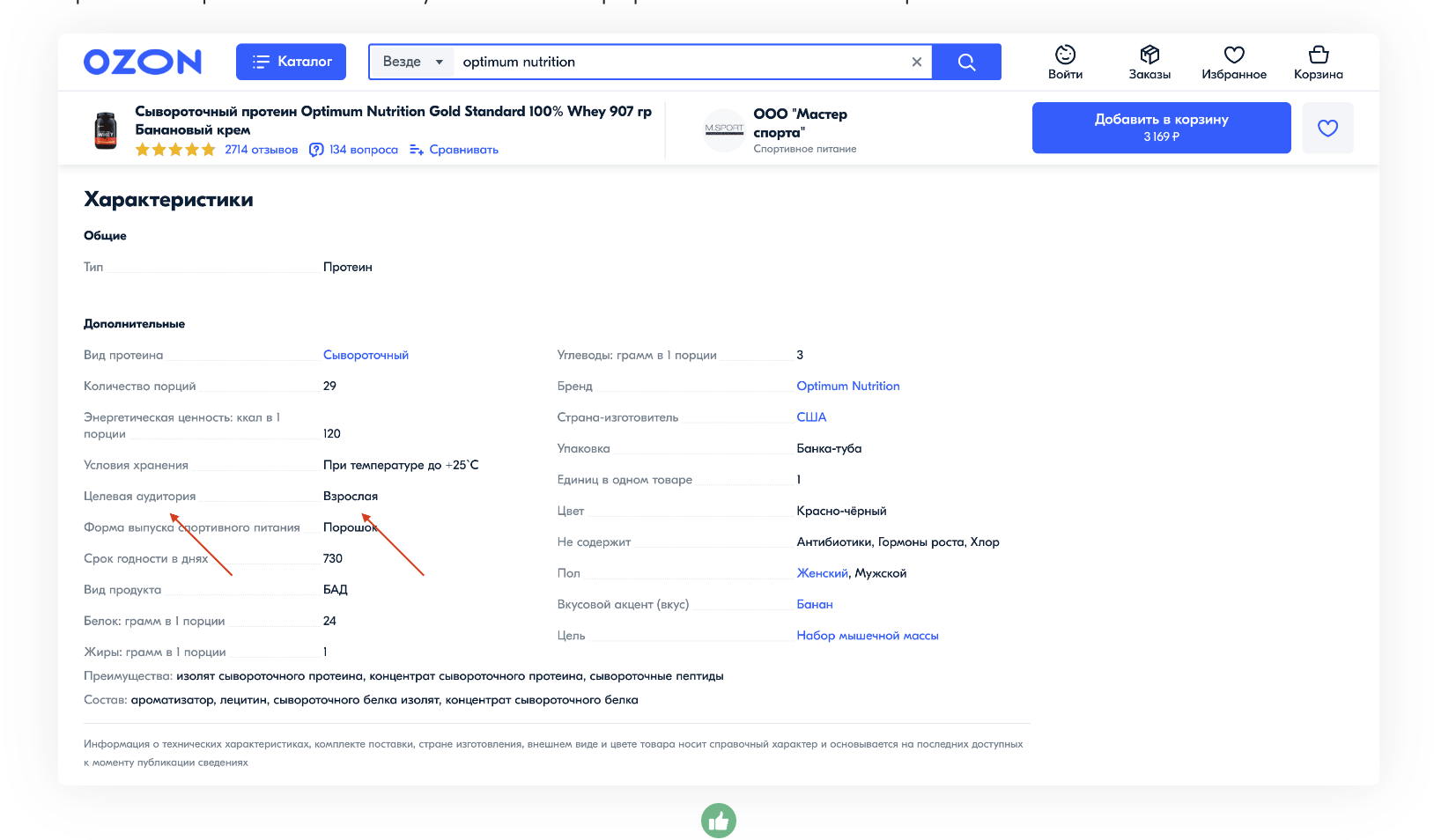
Цвет названий vs. цвет значений
Используйте различие в цветах названий и значений характеристик, чтобы клиенту было провести различие между ними, и информация легче воспринималась.

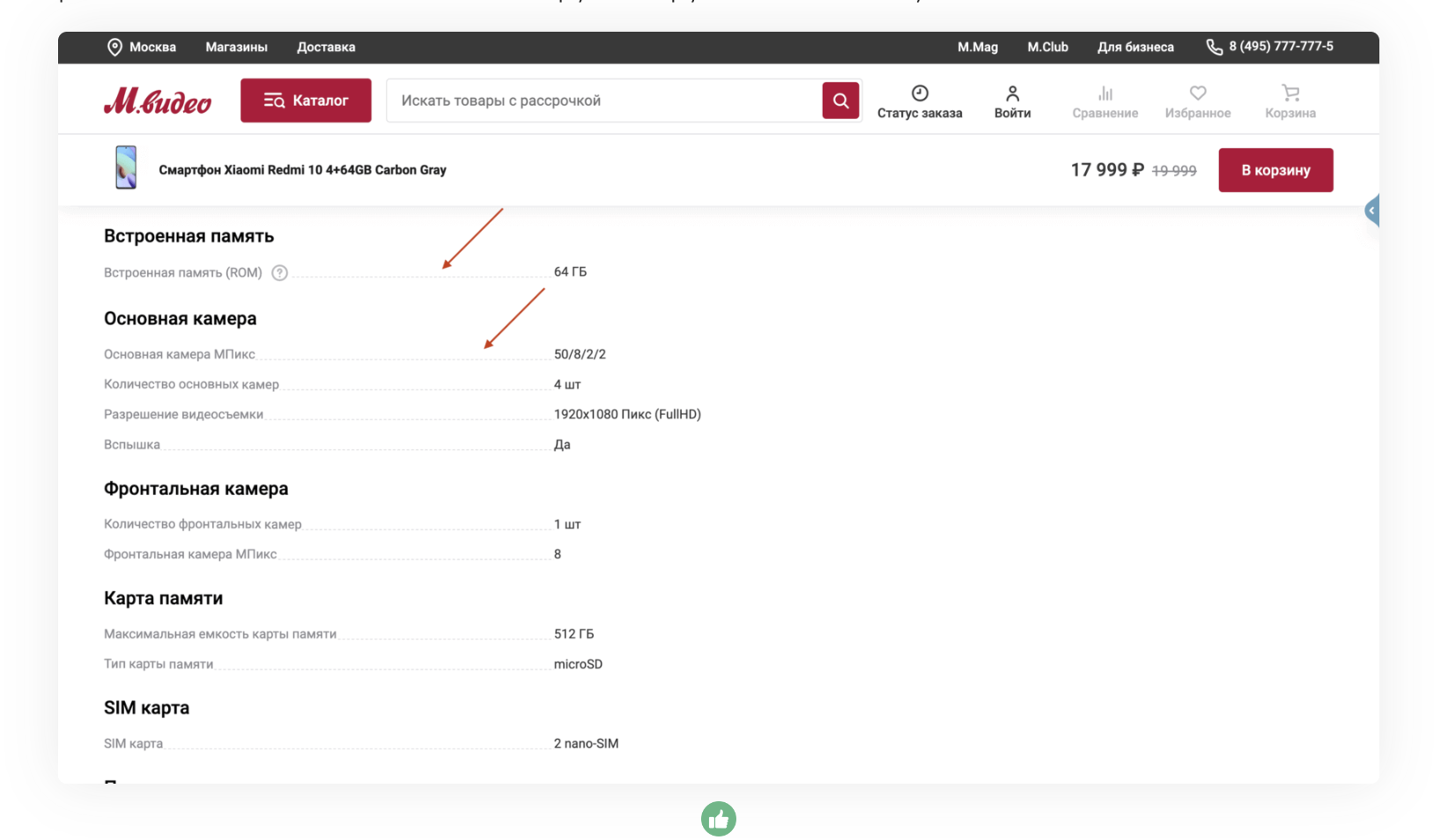
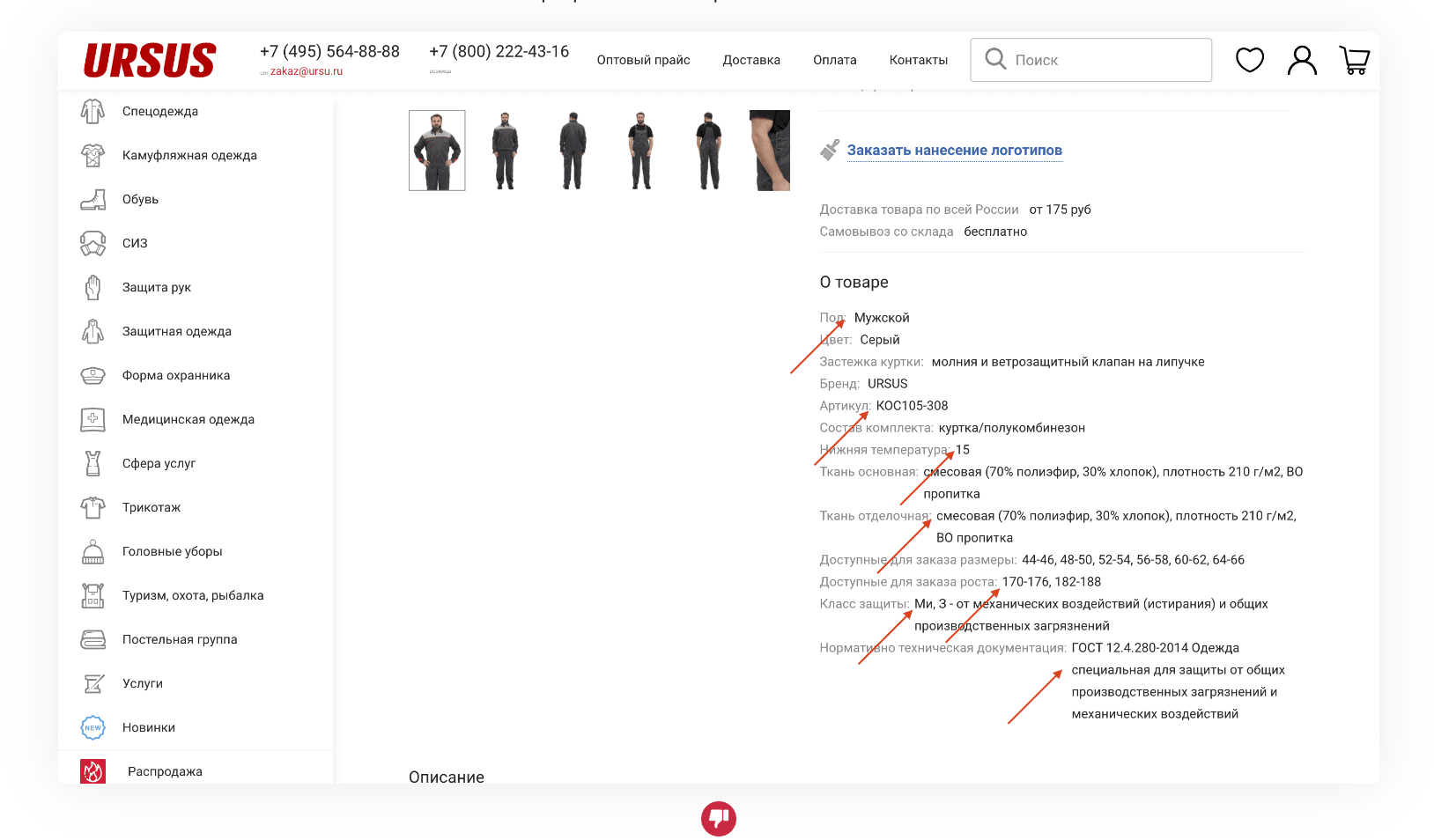
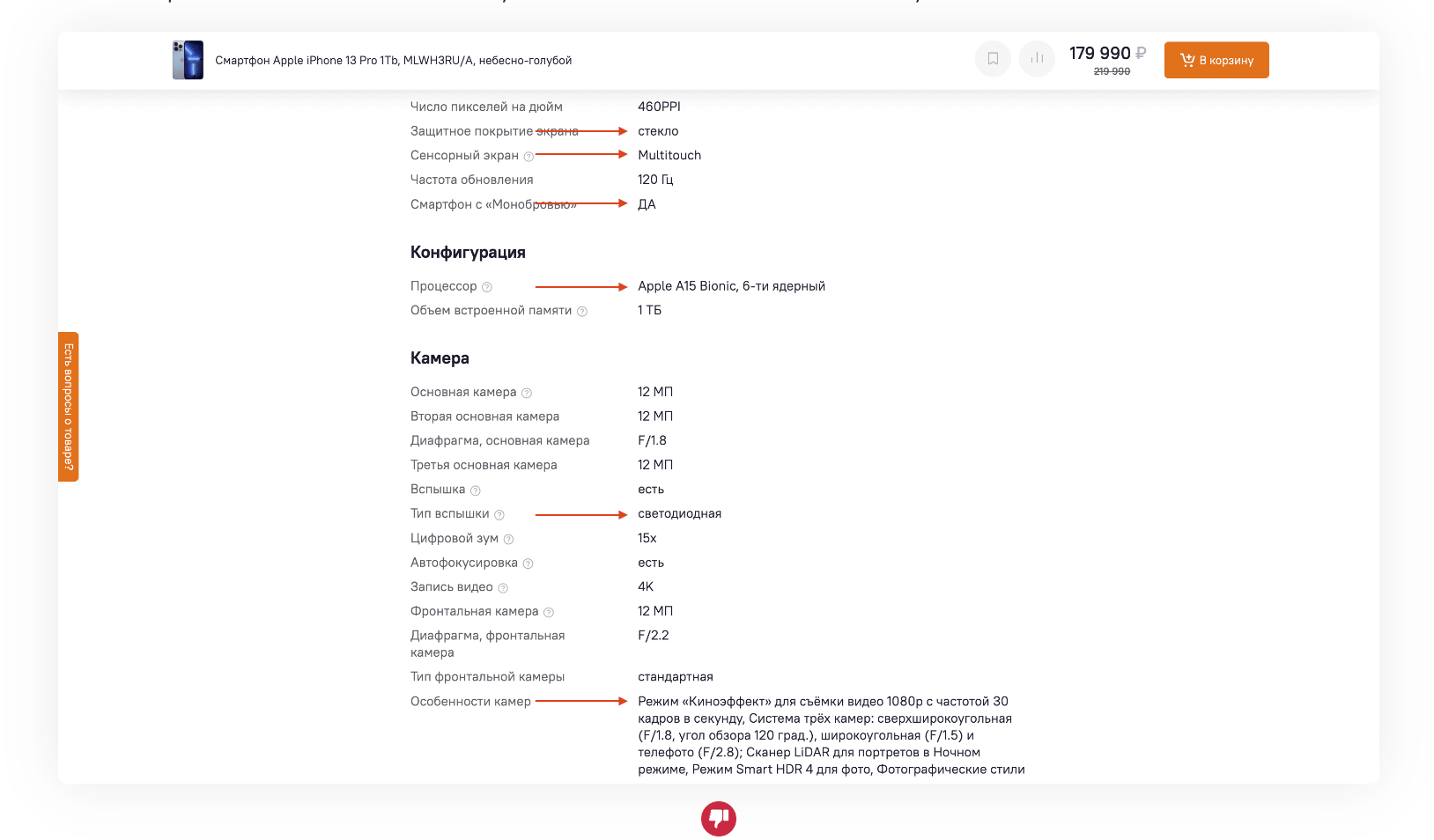
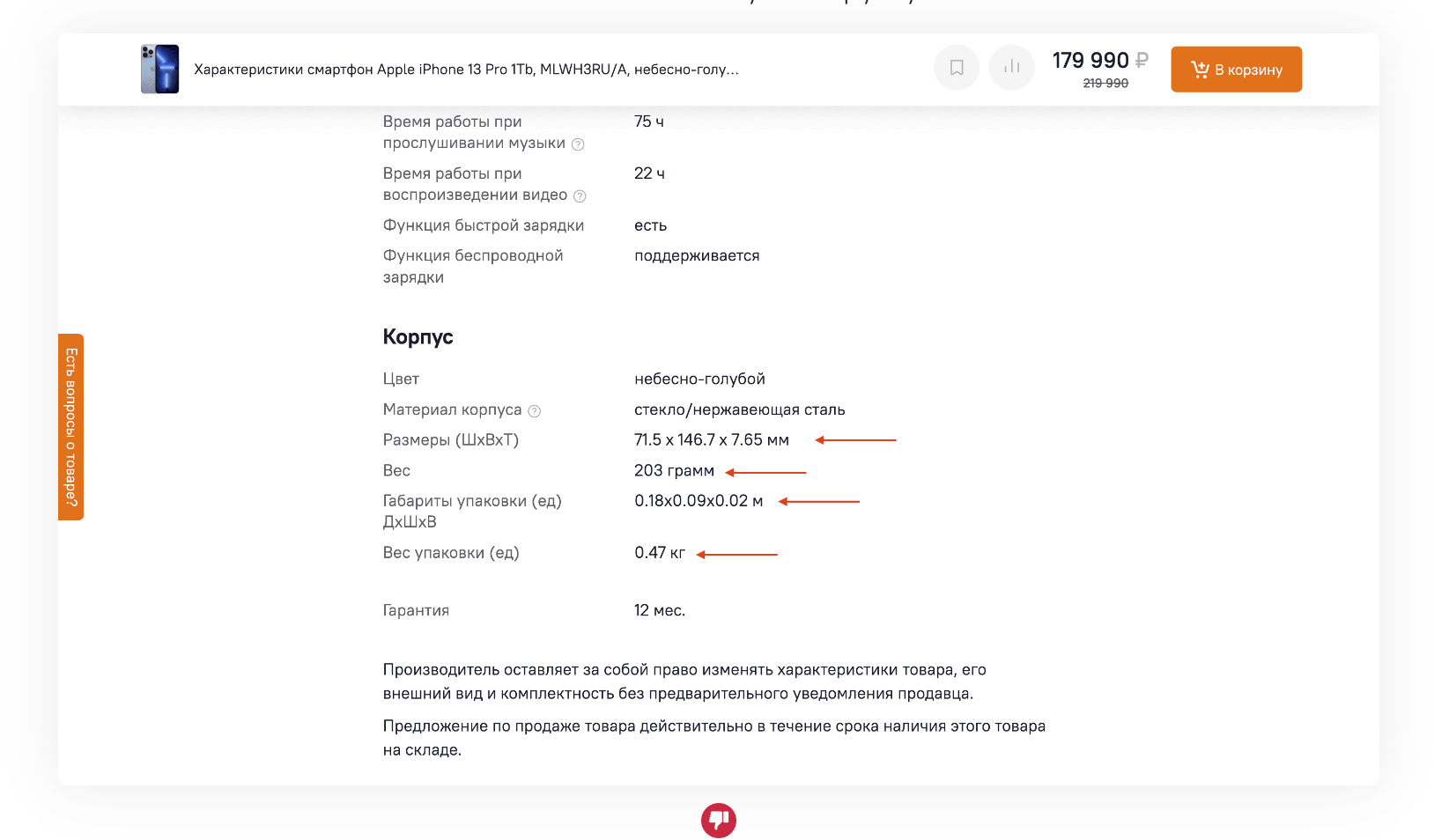
Связь названий и значений
Упростите клиенту сопоставление названий и значений характеристики в рамках строки: располагайте столбцы недалеко друг от друга или используйте соединительные линии.

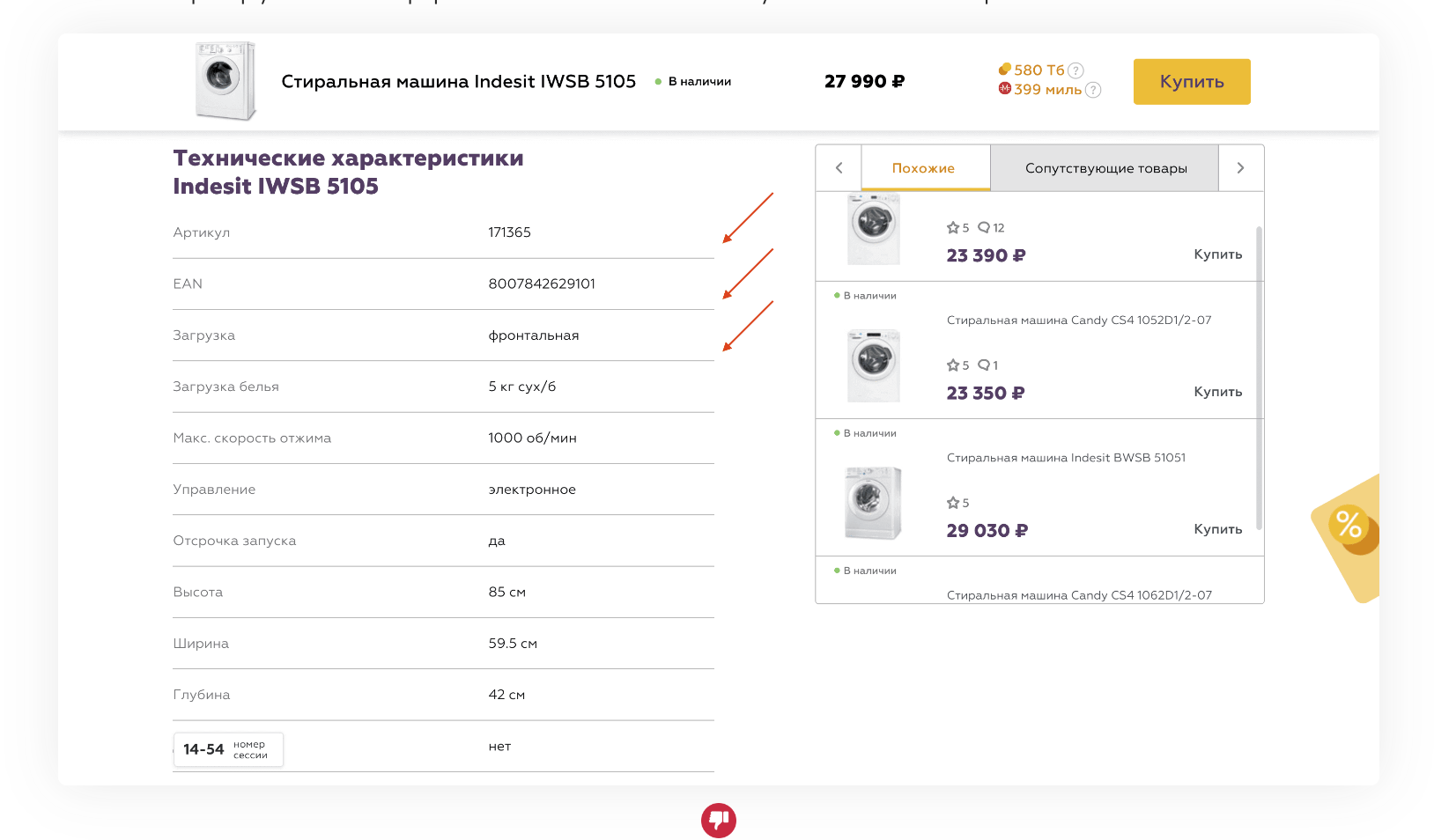
Без чрезмерных разделителей
В отличии от линий связи, размещение разделителей между всеми характеристиками может перегрузить интерфейс и сделать его визуально менее привлекательным.

Без необоснованных переносов
Там, где окружающее пустое пространство позволяет это сделать, отображайте названия характеристик в одну строку, без переноса.

Строки не скомканы
Добавьте между характеристиками достаточное пространство по вертикали, чтобы интерфейс «дышал», и строки не выглядели скомканными.

Шрифт легкий для восприятия
Используйте шрифт, с чтением которого у клиента не возникнет проблем. Базовый момент? Базовый. Все придерживаются этого требования? Нет, не все.

Без пустых областей на мобильных
Если по характеристике много значений, на мобильных лучше отобразить их в 2 столбца, чтобы не допускать образования большого пустого пространства.

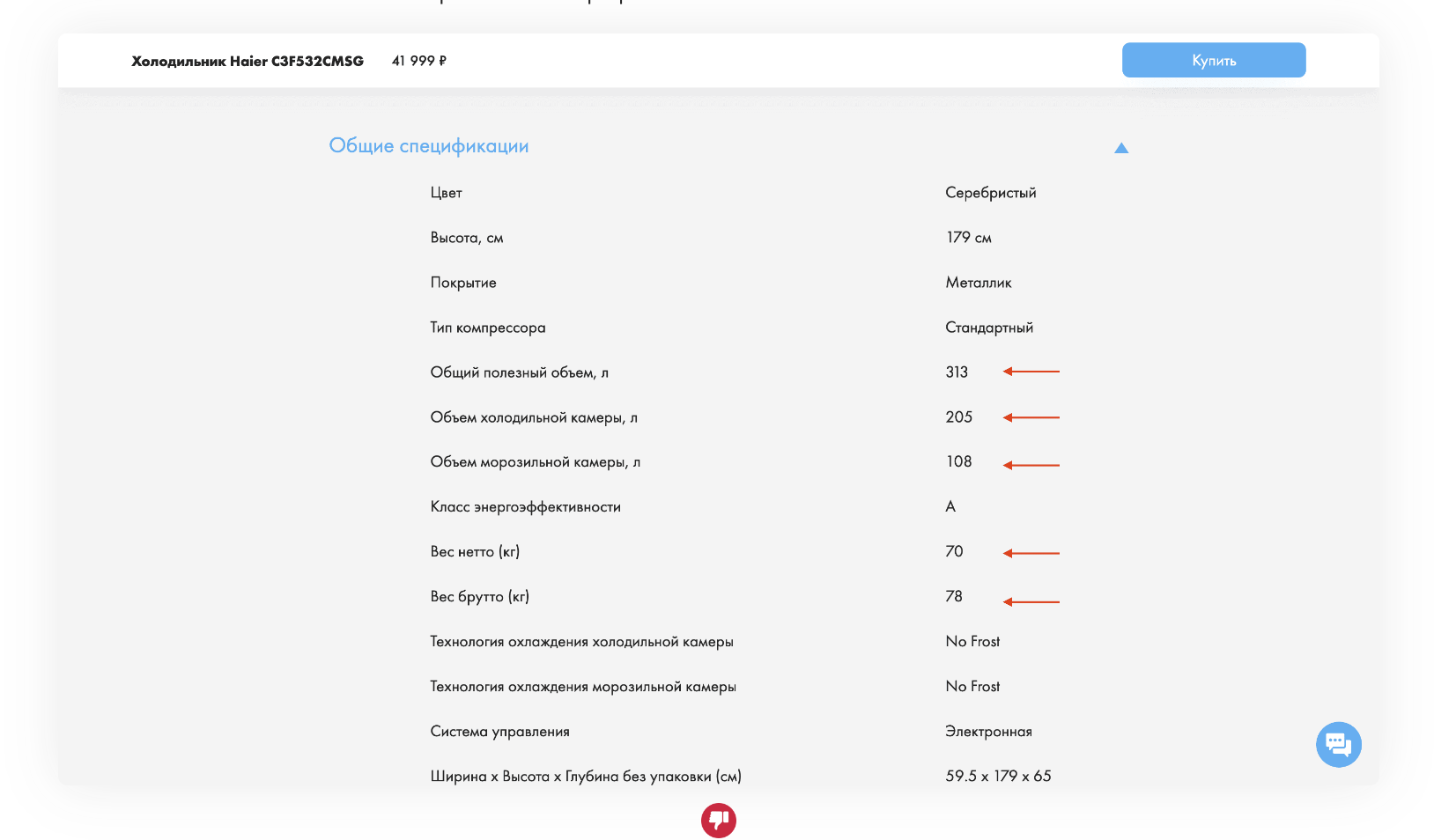
Значения выровнены
Сделайте выравнивание значений характеристик по левому или правому краю, чтобы они не сливались с названиями, и информация в рамках блока легче считывалась.

Выравнивание на мобильных
В мобильной версии сайта, если вы используете layout в 2 столбца, лучше выравнивать значения по левому краю – смотреться будет гораздо более аккуратно.

Каждое значение с новой строки
При этом, если по характеристике есть несколько значений, лучше разместить их списком, чтобы каждое шло с новой строки. Это облегчит восприятие информации.


Регистр унифицирован
Если значения характеристик отличаются по регистру, клиента за счет этого вы, конечно, не потеряете, но впечатление у него может сложиться не лучшее.

Единицы рядом со значениями
Размещайте единицы измерения рядом со значениями характеристик, чтобы клиенту легче было считать и воспринять информацию.

Единообразие единиц
Если у вас есть несколько характеристик по весу, размеру и т.д., используйте для них одни и те же единицы, чтобы не создавать когнитивную нагрузку на клиента.

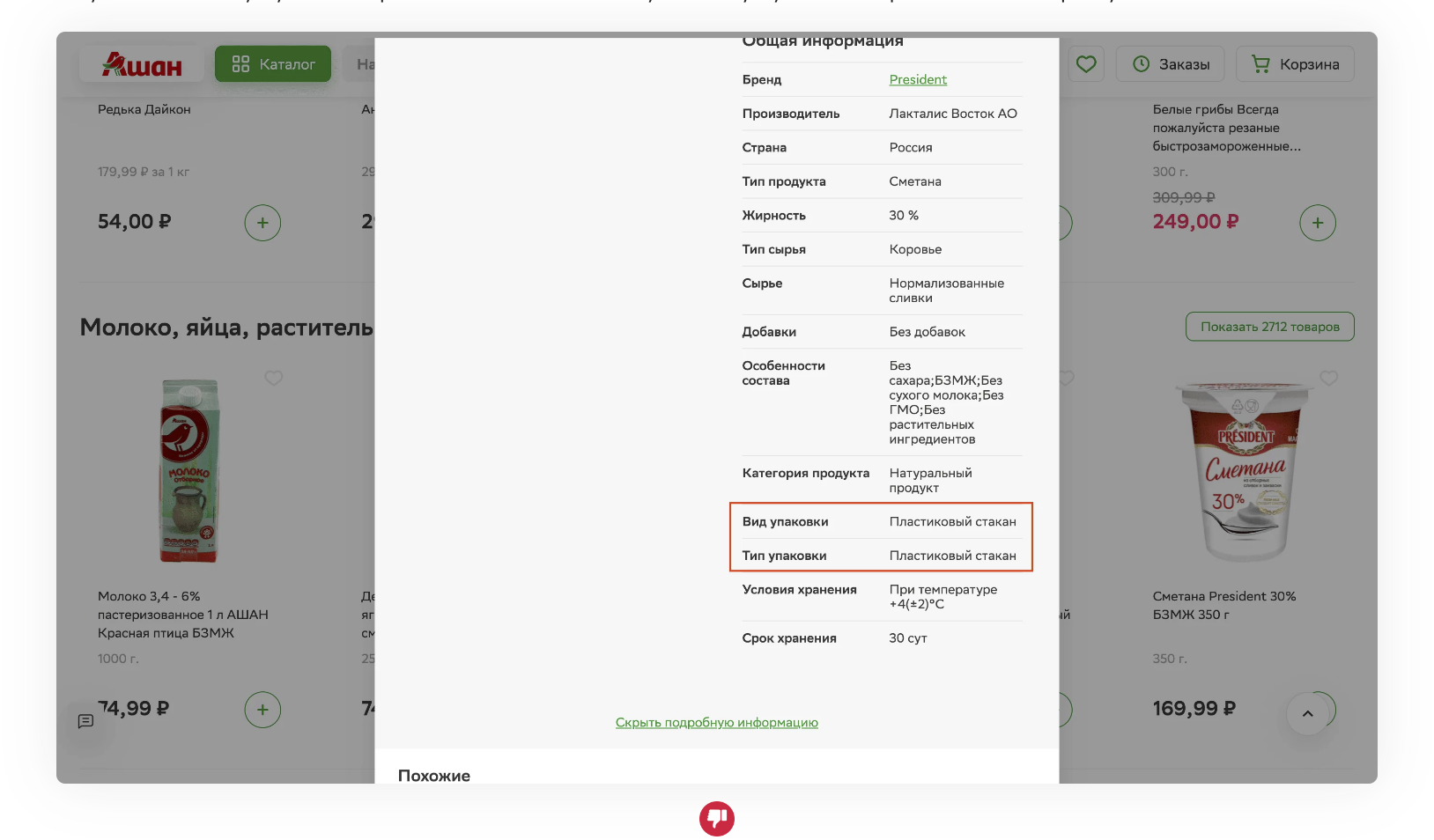
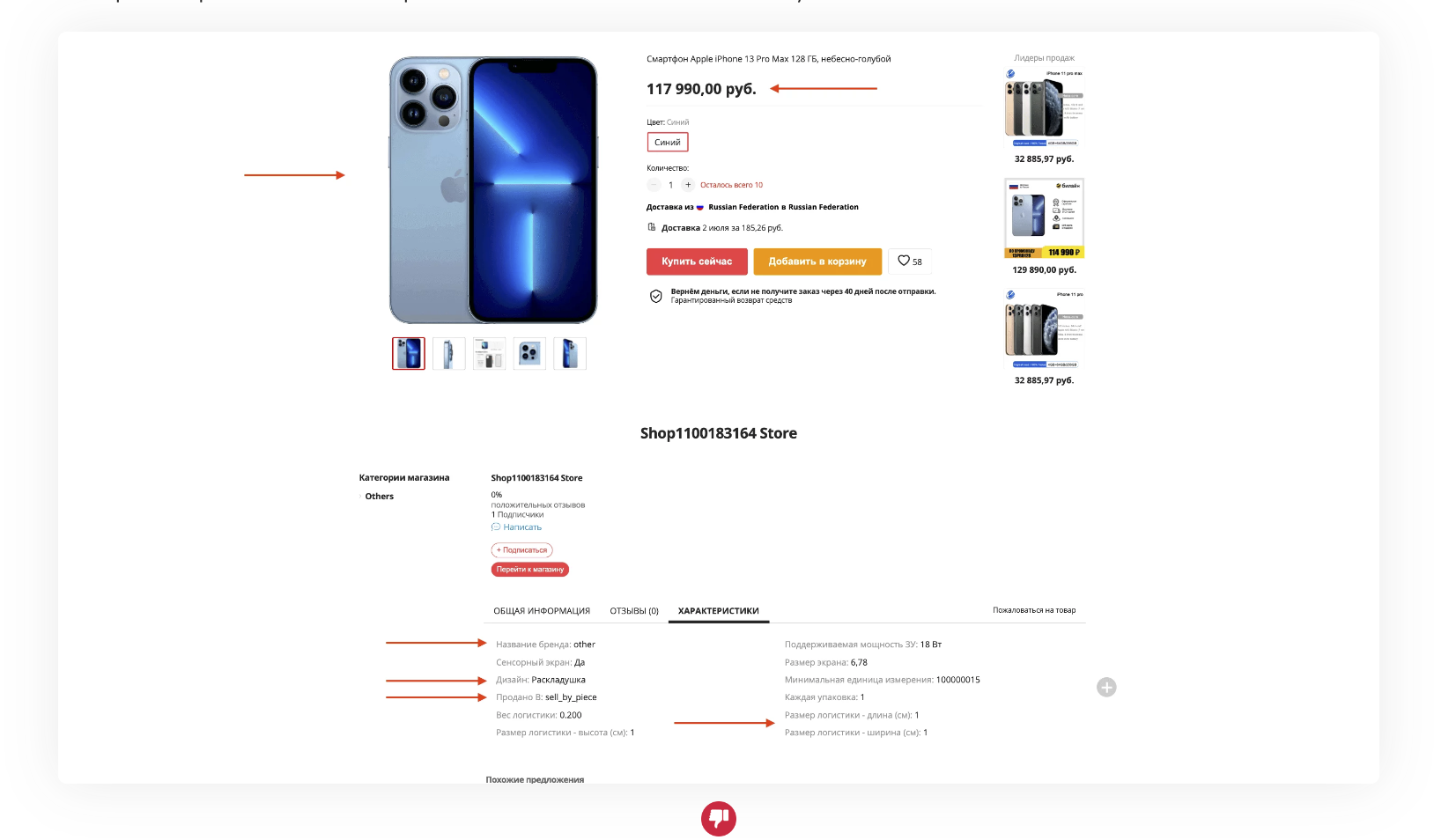
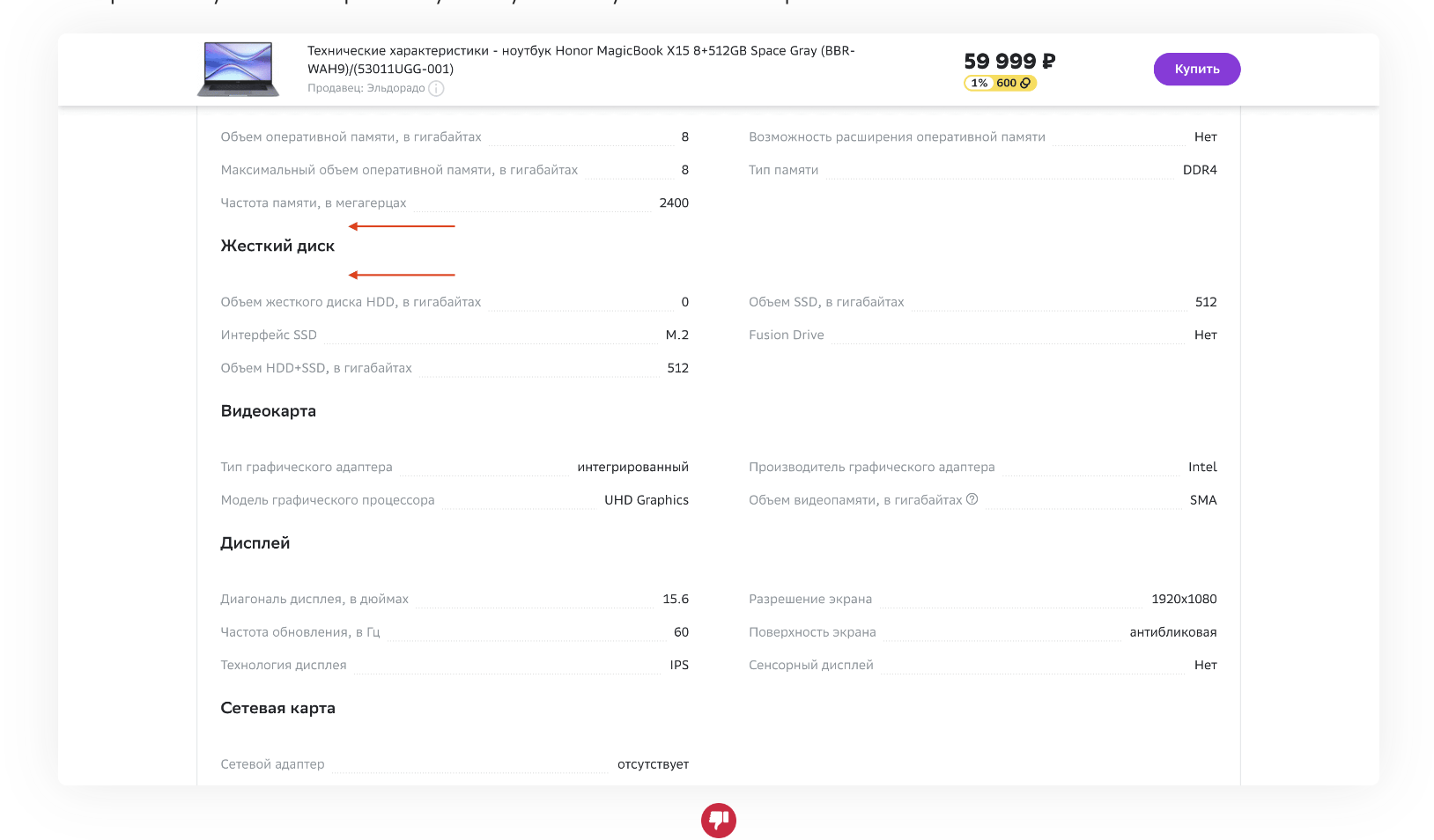
Корректность единиц
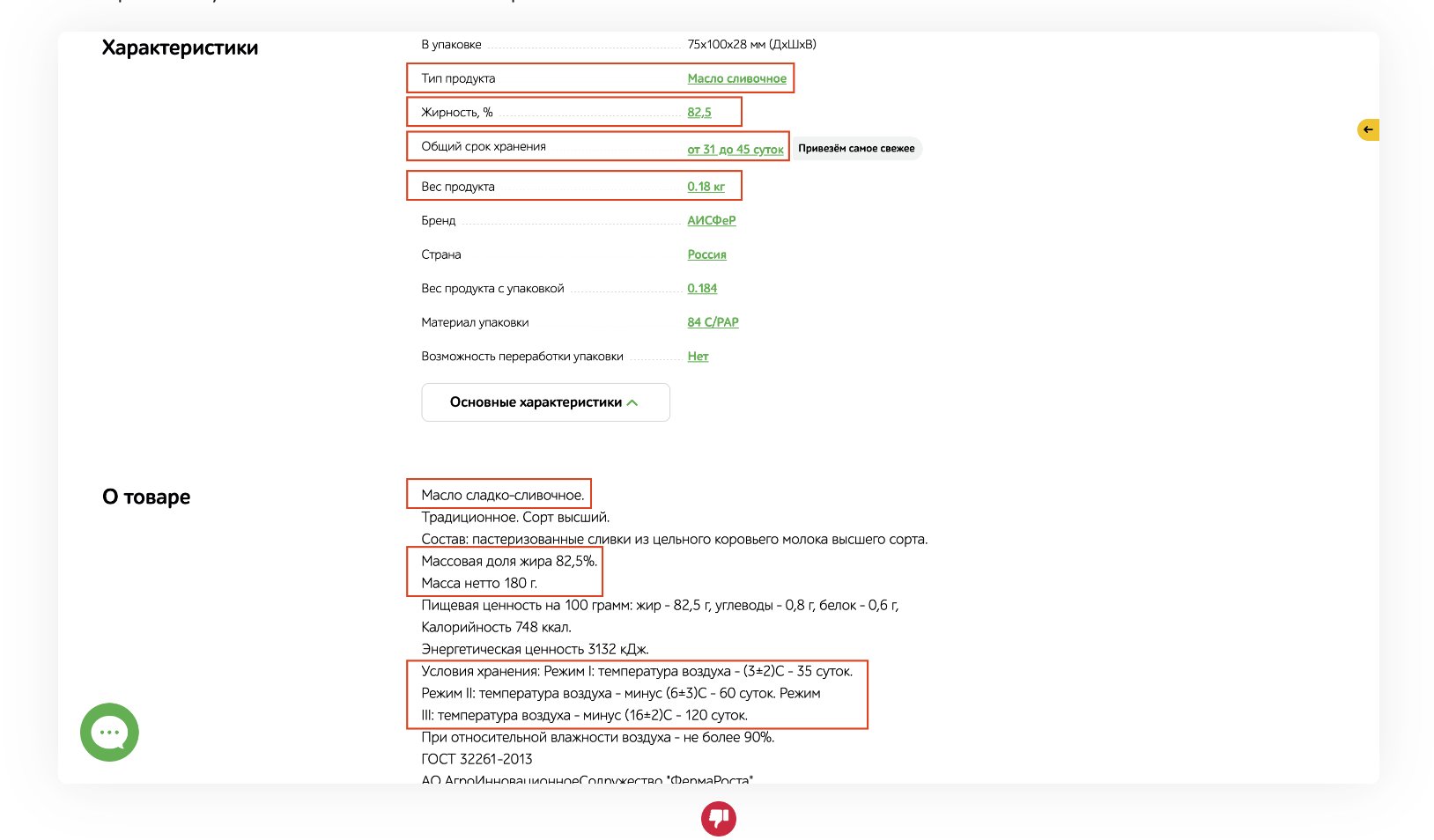
Если вы используете единый состав характеристик, убедитесь, что они адекватны и релевантны для всех товаров. В противном случае можно получить вот это:


Без двоеточий
Если характеристики отображаются в 2 столбца и визуальная связь между названиями и значениями хорошо читается, в добавлении двоеточий нет особого смысла.

Применение иконок
Чтобы информацию легче было воспринять визуально, по ключевым характеристикам можно использовать релевантные иконки.

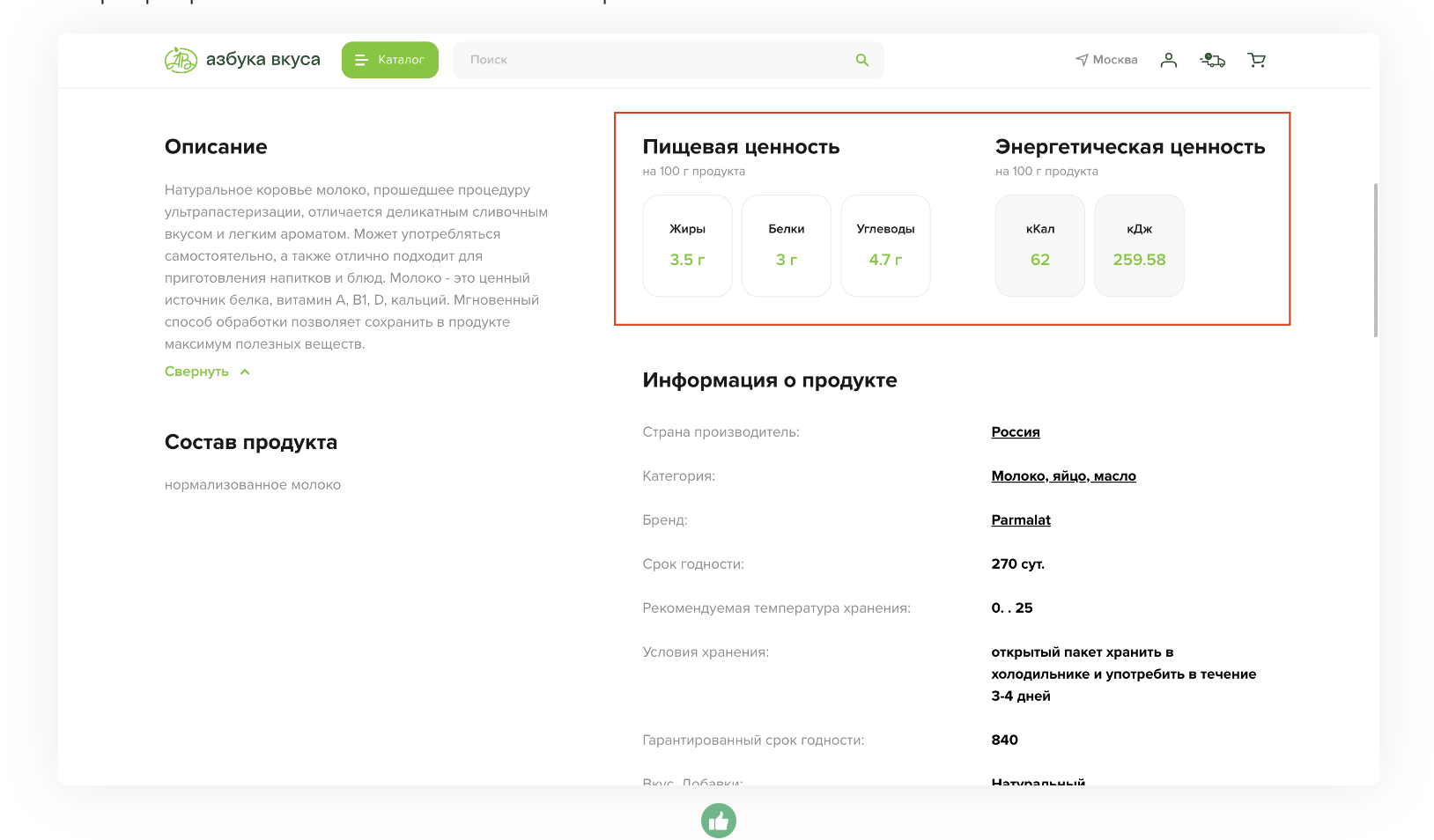
Инфографика
Также ключевые характеристики можно выделять на фоне общего блока с помощью инфографики, чтобы дополнительно привлечь внимание клиента.

Карточки на мобильных
В мобильной версии для ключевых характеристик можно применять механику карточек с горизонтальным свайпом: и уже стало привычным, и занимает меньше места.

Визуализация товара
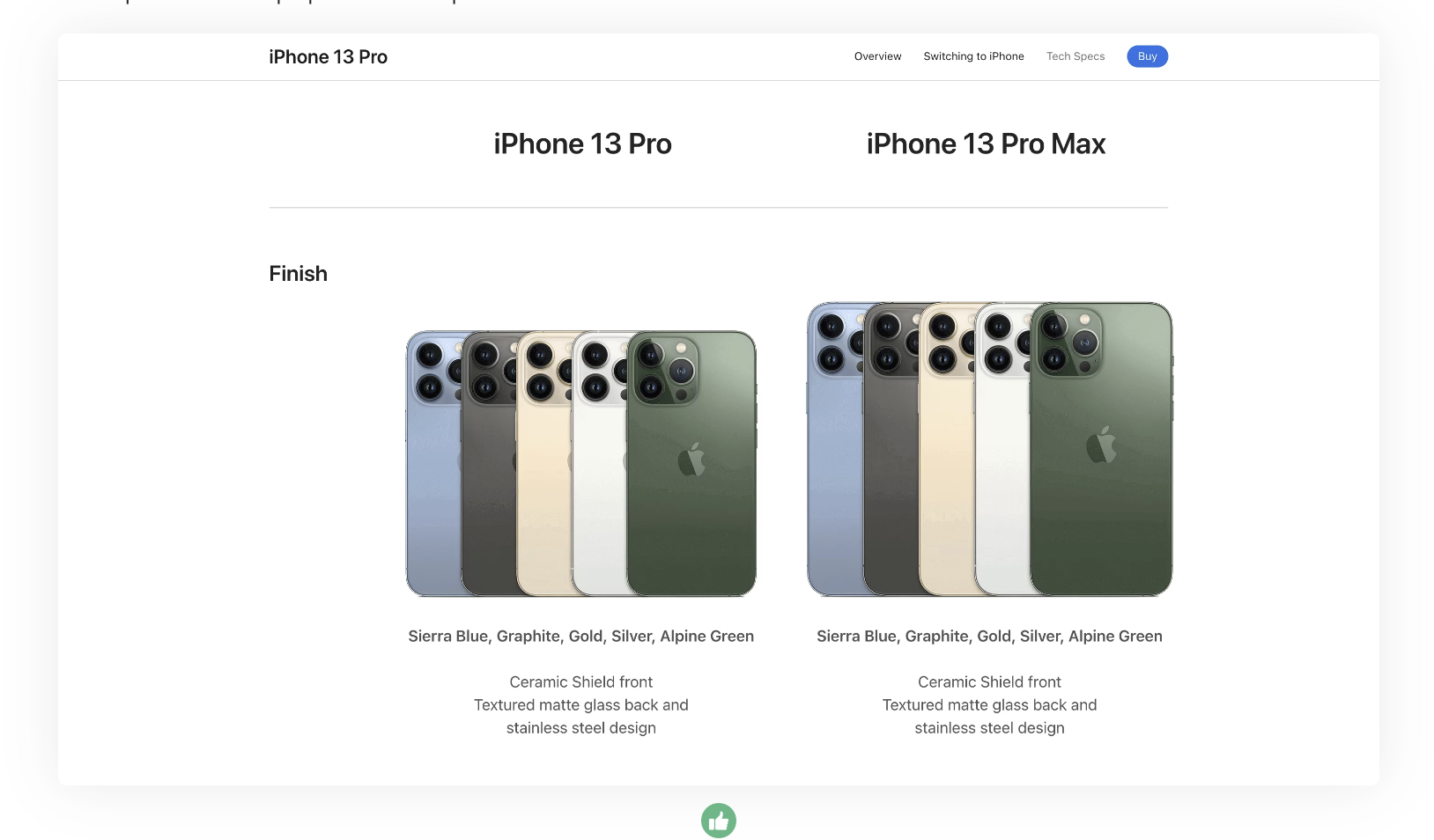
По возможности снабжайте характеристики визуальными образами, чтобы облегчить восприятие информации и разбавить текстовый контент.

Без реакции на наведение/клик
Если характеристика не несет какой-либо функциональной нагрузки, она не должна реагировать на наведение и клик, чтобы не вводить клиента в заблуждение.

4. Использование подразделов
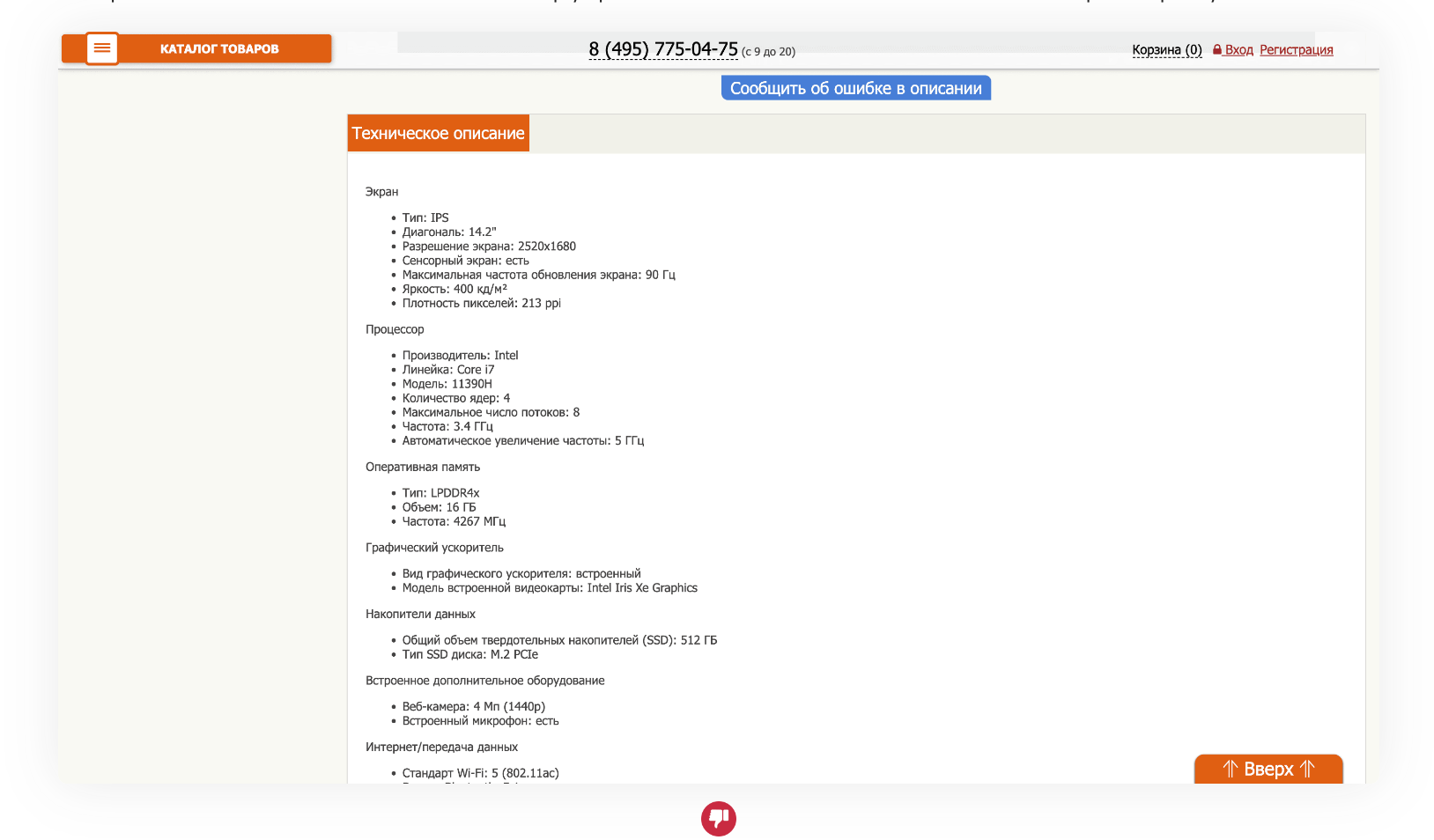
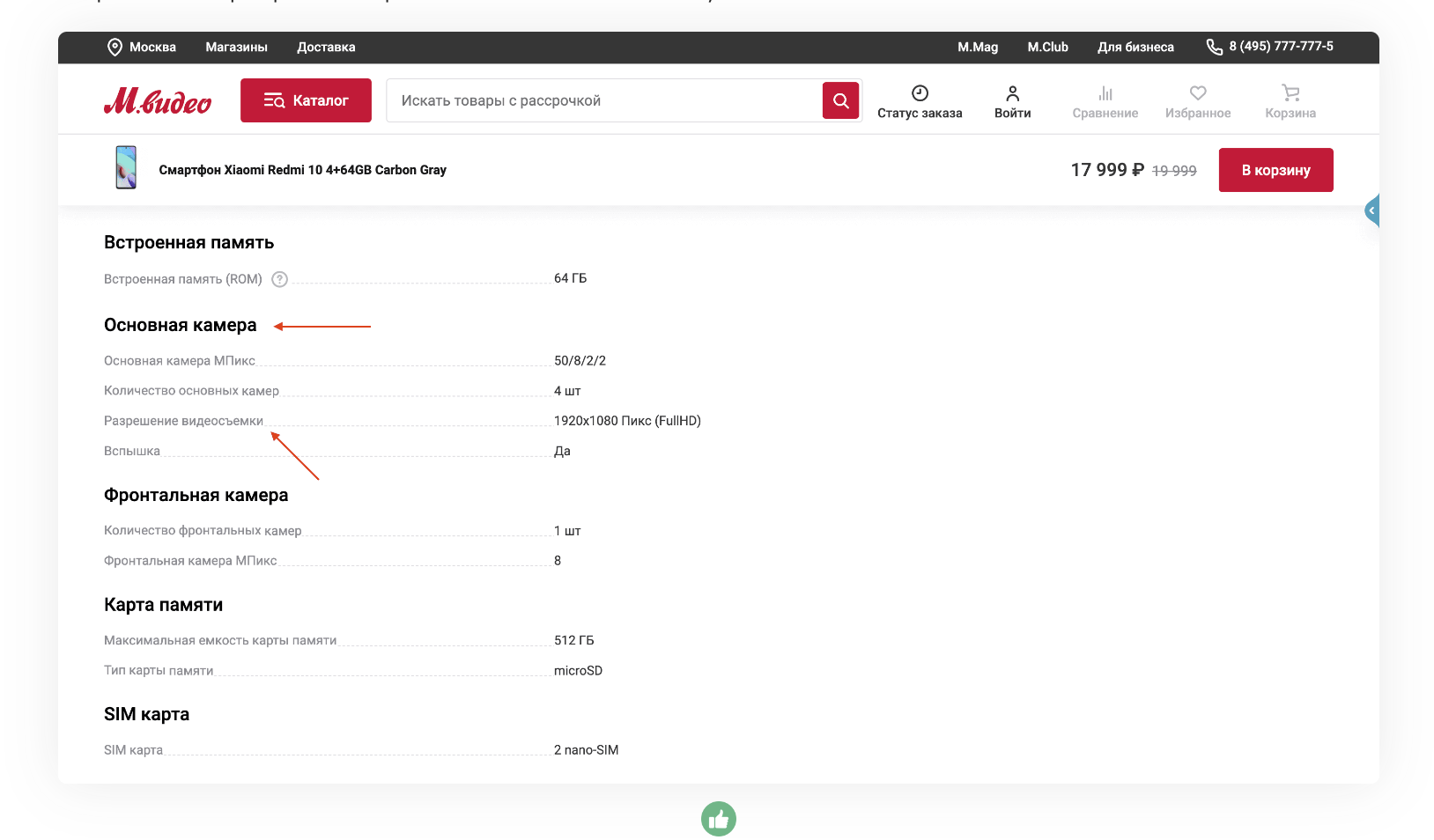
Контент разбит на подразделы
Если характеристик много, вместо сплошного списка разбивайте блок на подразделы. Таким образом, клиенту легче будет сориентироваться и найти то, что он ищет.


Заголовки выделяются
Сделайте заголовки подразделов визуально более заметными за счет размера текста, жирности шрифта или разницы в цвете между заголовком и текстом.

Заголовки фиксируются в мобильной версии
Облегчите клиенту просмотр в мобильной версии, фиксируя заголовки при прокрутке и давая понять, к чему относятся те или иные характеристики.
Отступы и разделители
Добавьте между подразделами отступы или разделители, чтобы они выглядели более обособленными, и контент в них легче считывался.


Заголовок – часть подраздела
Спроектируйте отступы так, чтобы заголовок располагался относительно ближе к своему подразделу, чем к предыдущему, и визуально воспринимался, как его часть.

Несколько характеристик в разделе
Избегайте выделения характеристик в полноценные подразделы поодиночке: подразделы все же подразумевают содержание именно группы каких-либо значений.

Близкие по смыслу – рядом
Располагайте подразделы, близкие по смыслу, рядом, чтобы блок с характеристиками выглядел более взаимосвязанным и легким для восприятия.

5. Контекстные подсказки
Используются
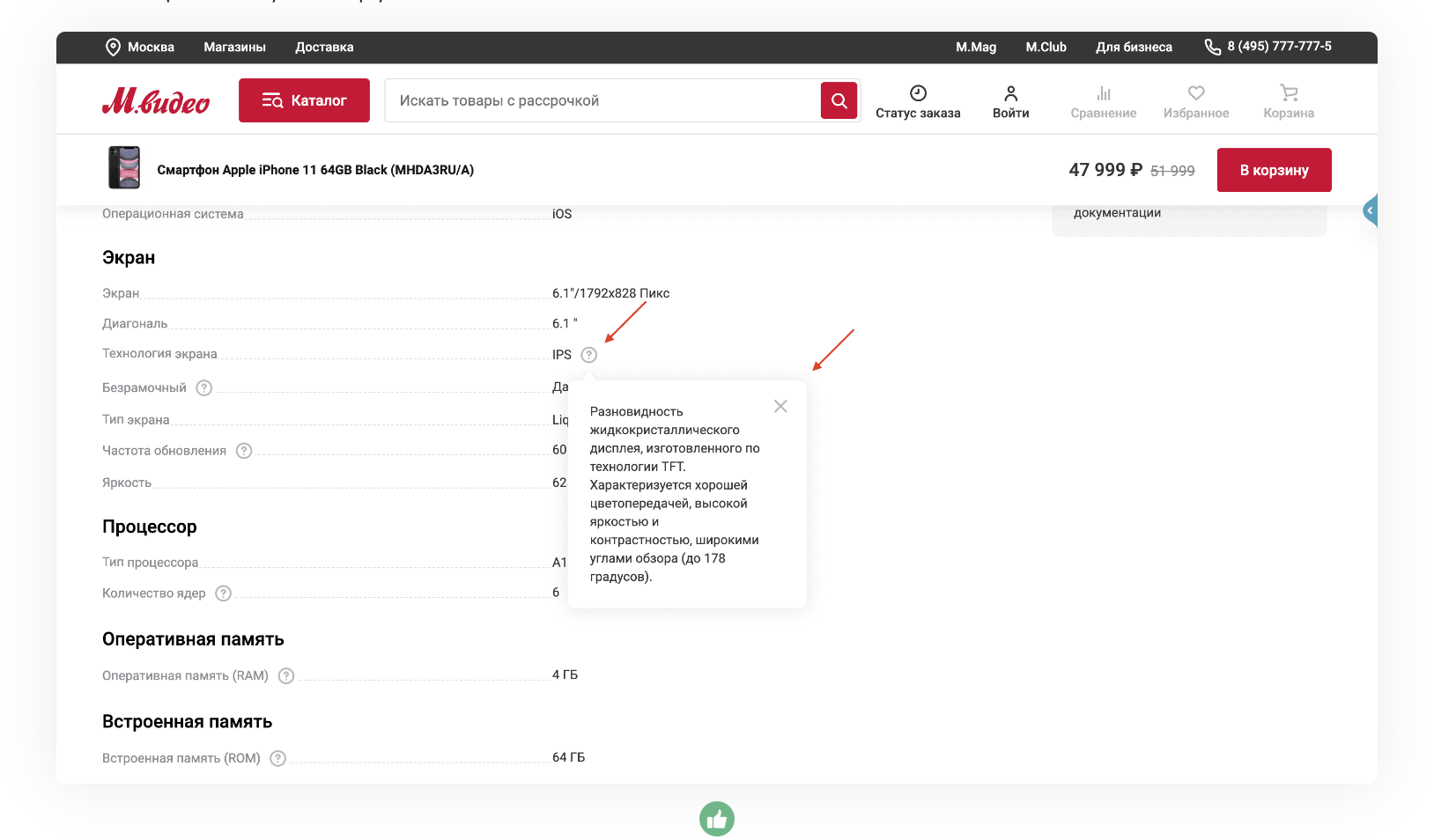
Особенно в случае с технически сложными товарами клиенту не всегда может быть понятно, что означает характеристика. Поэтому ему в этом вопросе стоит помочь.

Иконки понятны
Не изобретайте колесо, где это не требуется: используйте наиболее распространенные иконки для подсказок (знак вопроса или символ i).

Иконки расположены корректно
Не критичный момент, но лучше выровнять подсказки относительно строки текста и всегда отображать их рядом с текстом, а не переносить на новую строку.

Область клика на мобильных
Так как иконки маленькие, в мобильной версии сайта расширьте их кликабельную область, чтобы клиенту легче было попасть по ним.
Иконки реагируют на наведение
Сделайте иконки подсказки интерактивными, чтобы они давали визуальную обратную связь при наведении курсора.

Подсказка при наведении
Можно пойти дальше: помимо реакции иконки при наведении курсора можно сразу же отображать подсказку, тем самым избавляя клиента от необходимости делать клик.

Затемнение фонового экрана
Как минимум, в мобильной версии можно использовать затемнение фона, чтобы сфокусировать внимание клиента на появившейся подсказке.

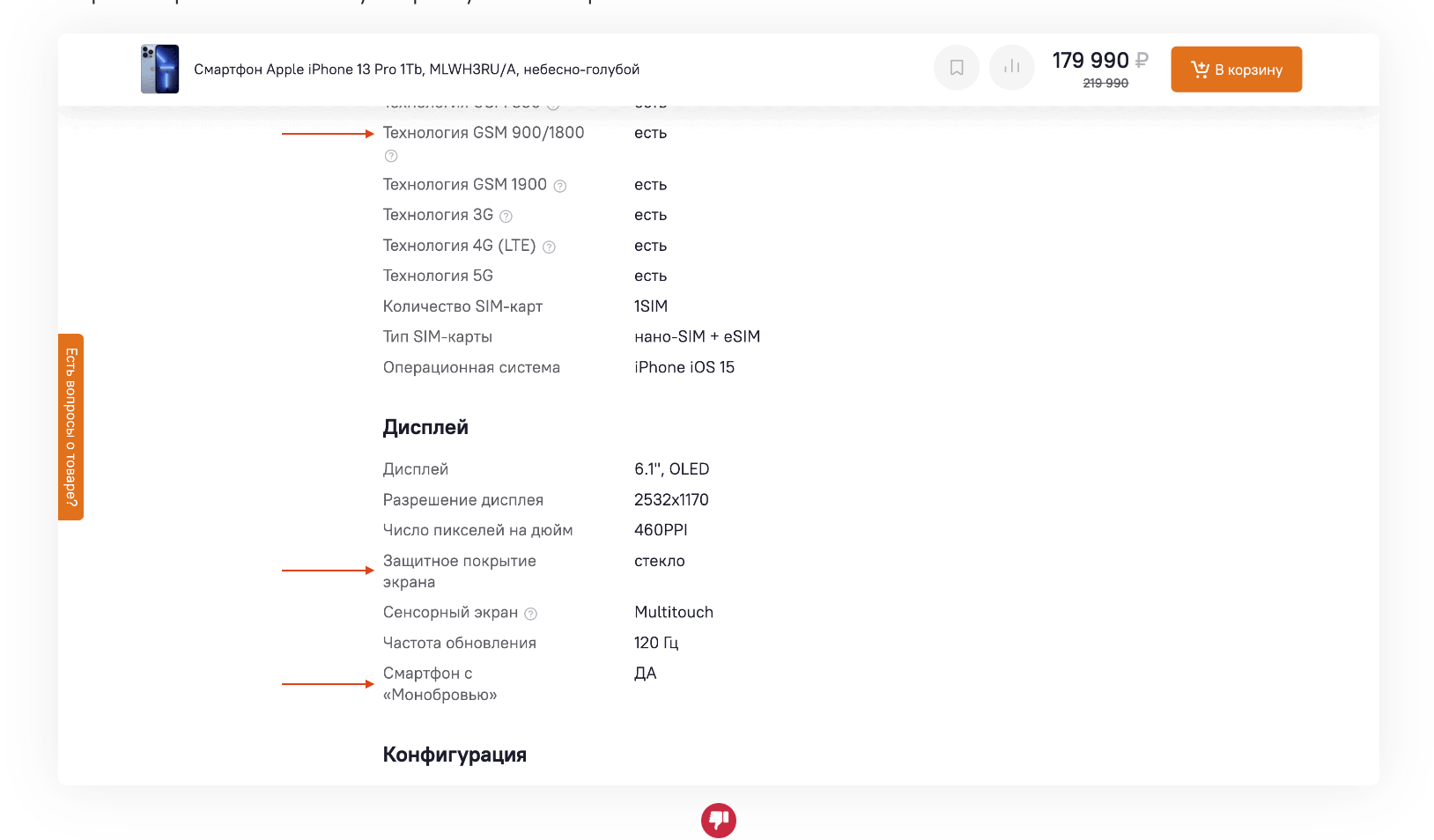
Подсказки релевантны
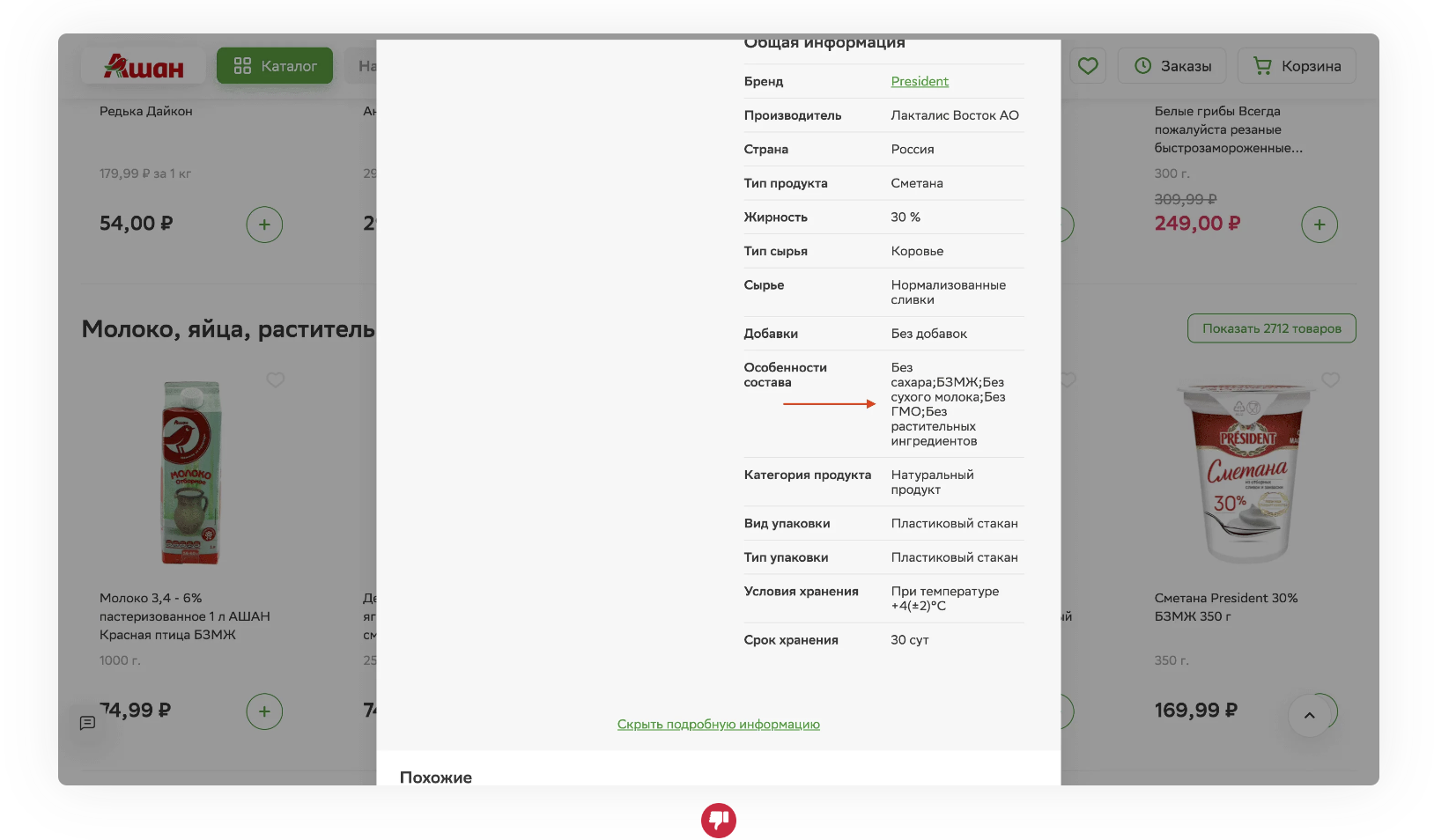
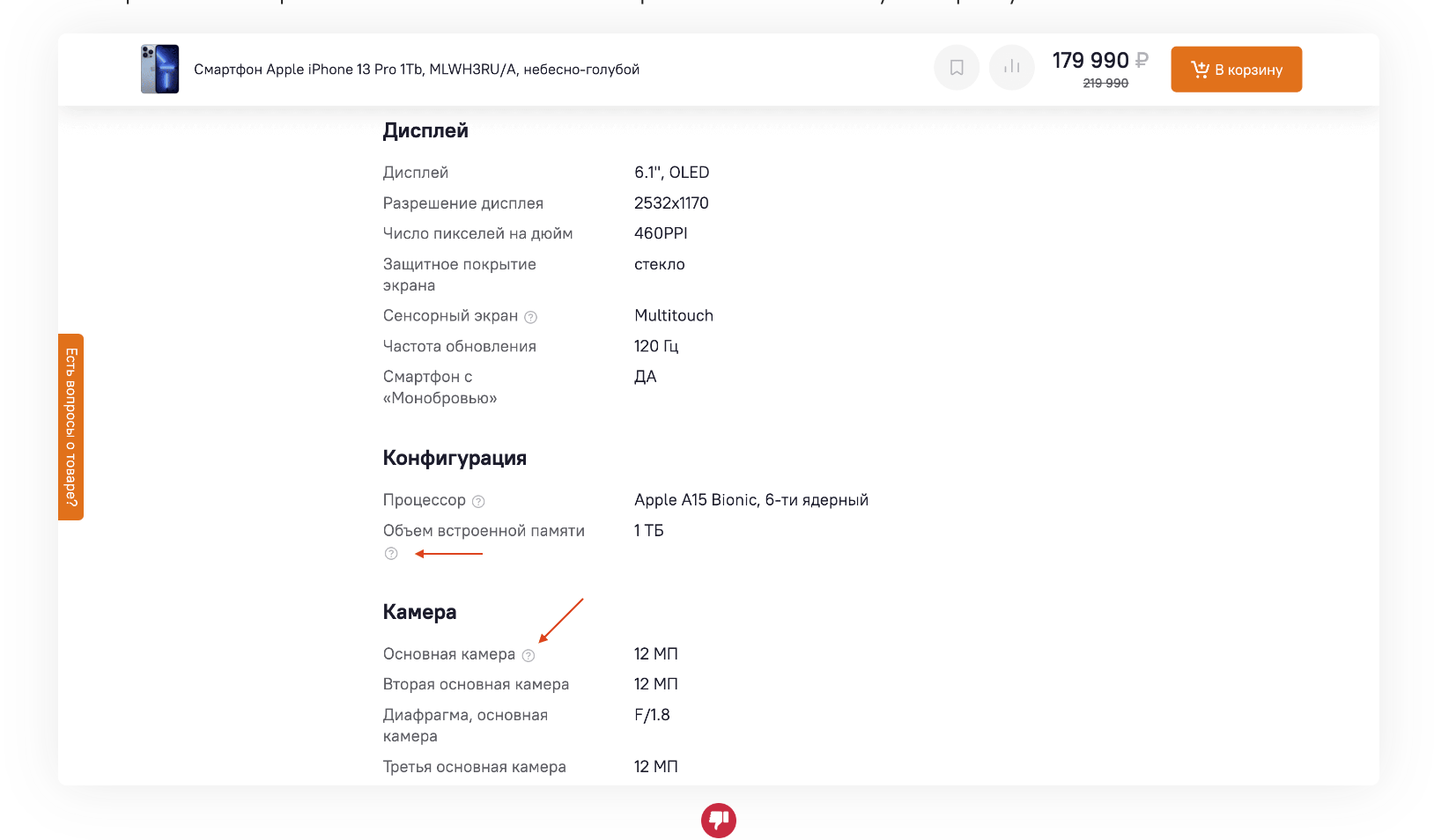
Характеристика для разных типов товаров может называться одинаково, но пояснения к ней необходимо кастомизировать. Иначе получим вот такую картину:

Подсказки по значениям
Подсказки можно сделать более релевантными, снабдив ими не категорию, а значение по конкретному товару, и описав именно его особенность.

Продающие подсказки
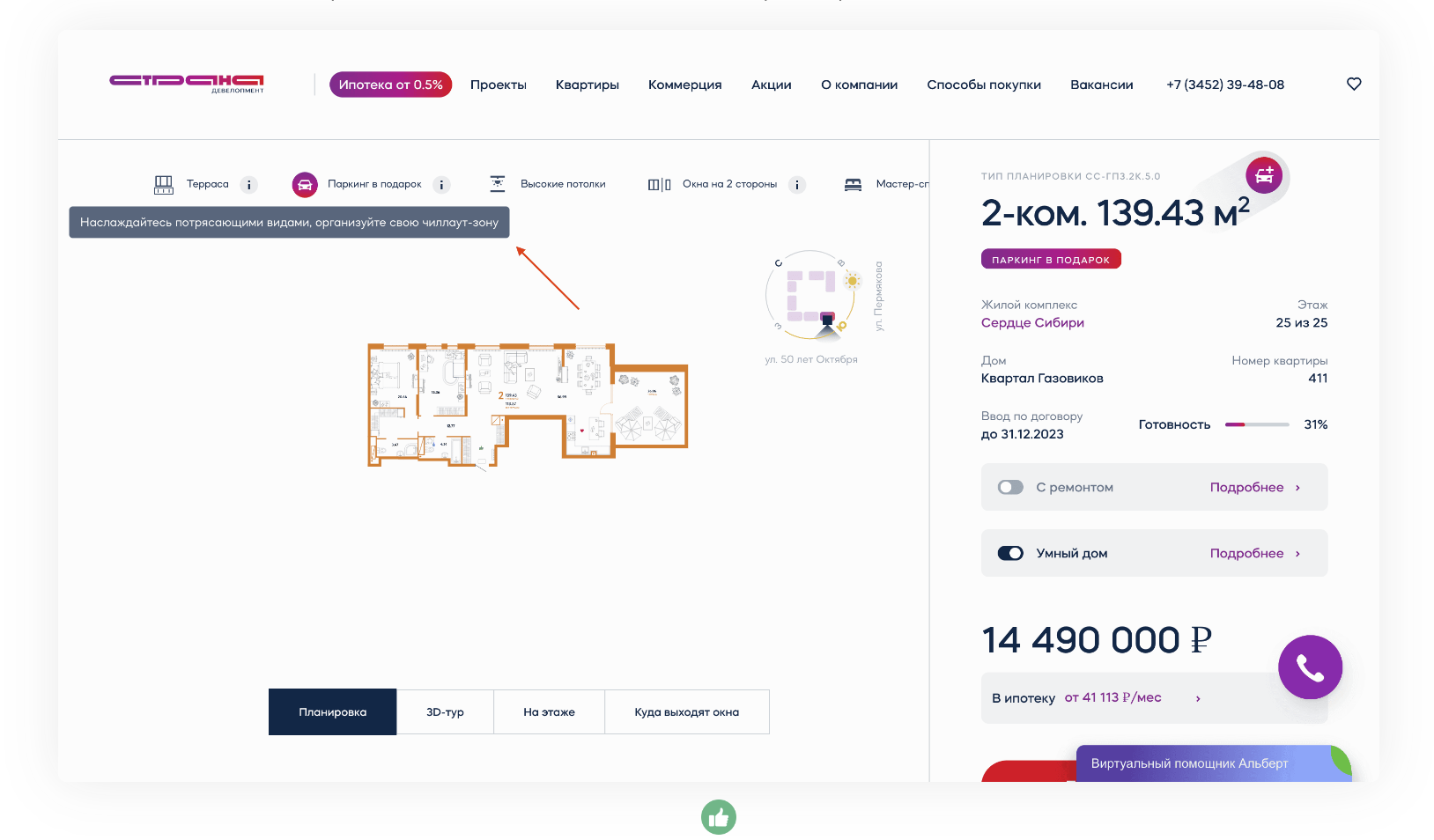
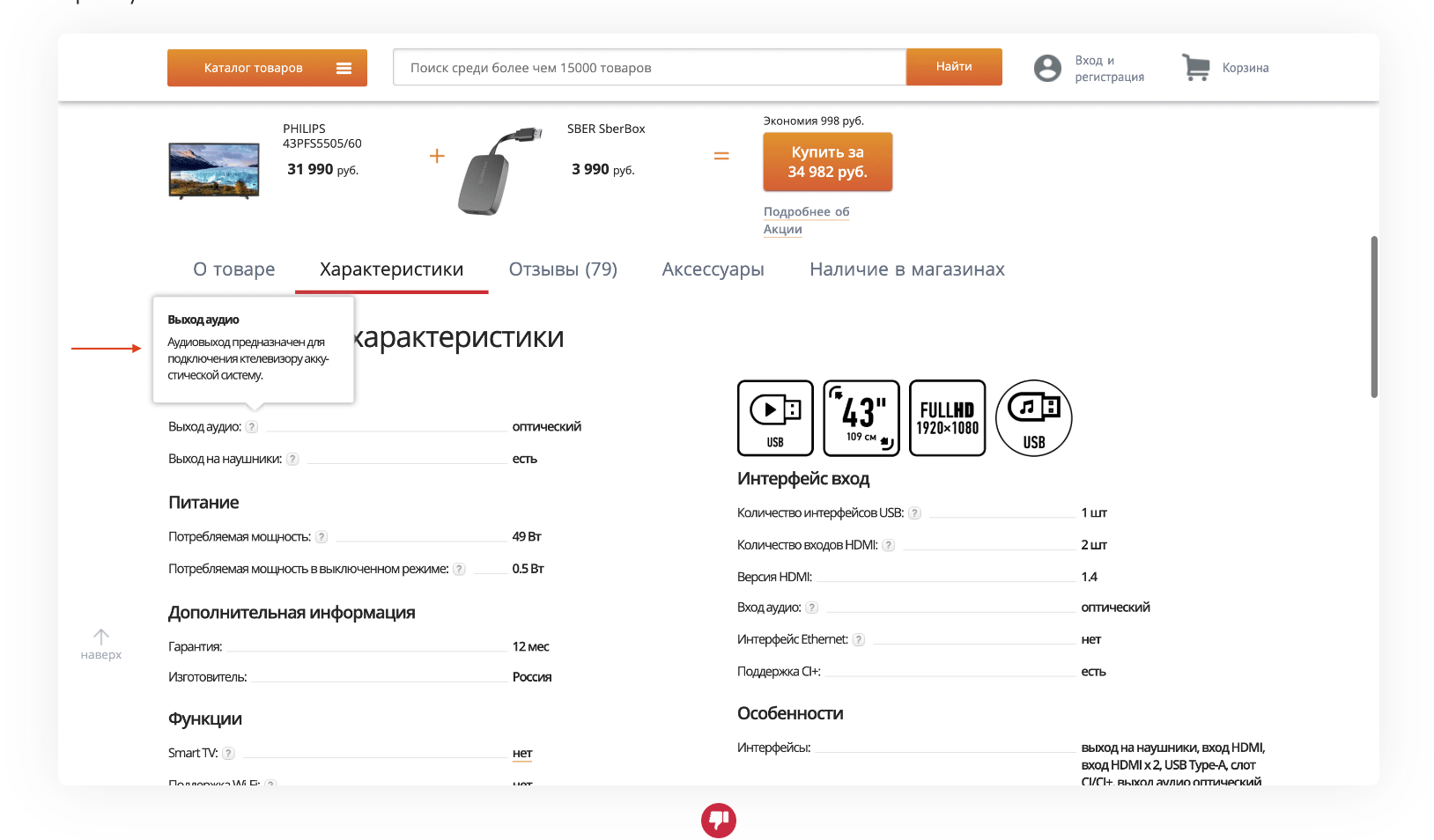
С помощью подсказки можно не просто объяснить суть характеристики, но и вовлечь клиента в детали предложения, подсветить его преимущества.

Текст виден без скролла
Клиенты не ожидают, что всплывающую подсказку придется прокручивать, поэтому, если размер экрана позволяет, отображайте контент без необходимости скролла.

Подсказки без ошибок в тексте
Базовый момент. Но иногда возникает впечатление, что некоторые магазины специально придумывают, как бы сделать побольше ошибок в одной подсказке.

Схематичные пояснения
В некоторых случаях, чтобы клиенту легче было воспринять информацию, помимо текста можно добавлять в подсказки схематичные пояснения.

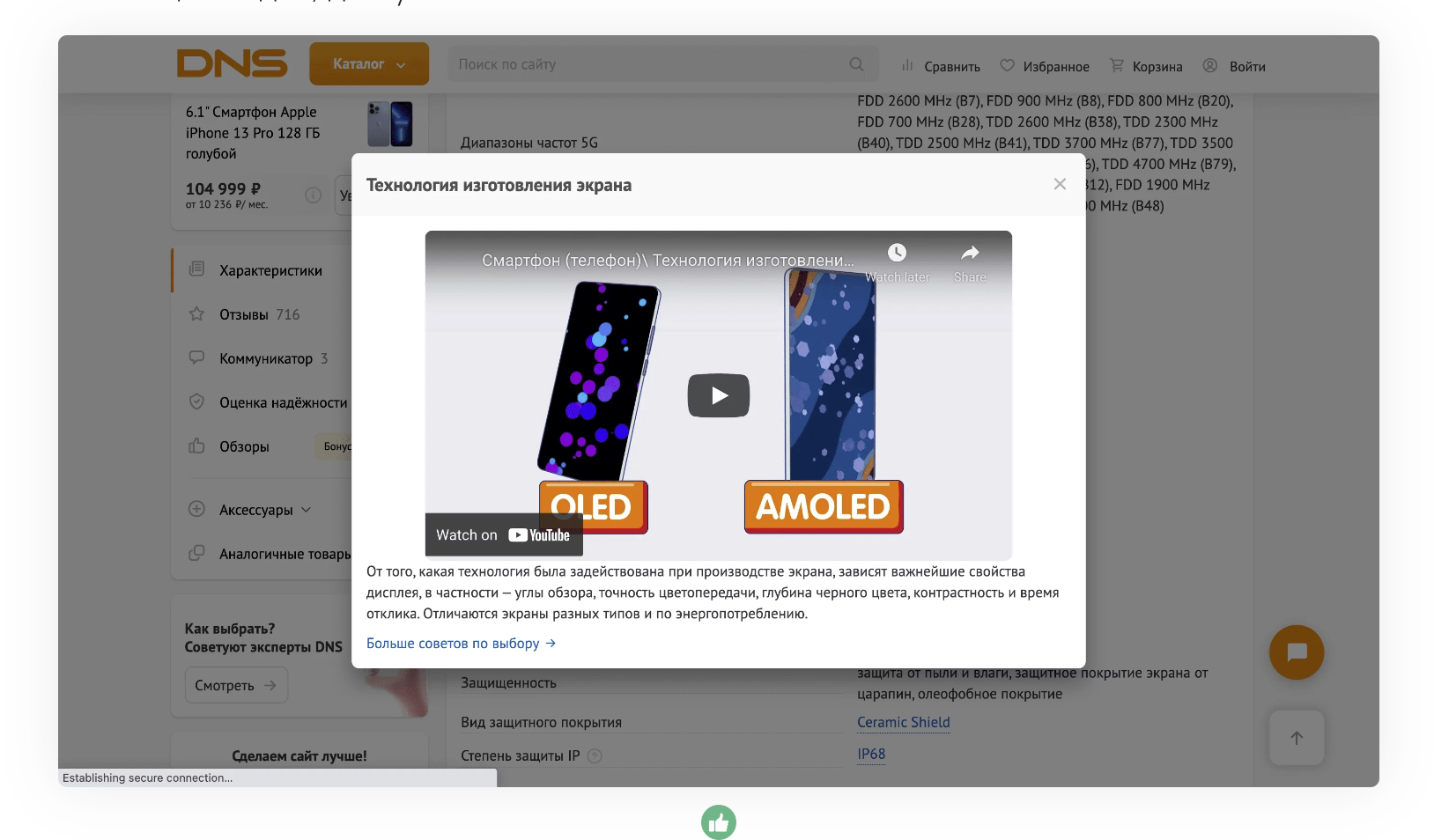
Видео в подсказках
Некоторые компании в подсказках лучше погружают клиента в ту или иную технологию с помощью видео, доступного в 1 клик.

Подсказки легко скрываются
Подсказка должна скрываться при клике по области, отличной от области подсказки, или при прокрутке страницы.

6. Сравнение и помощь в выборе
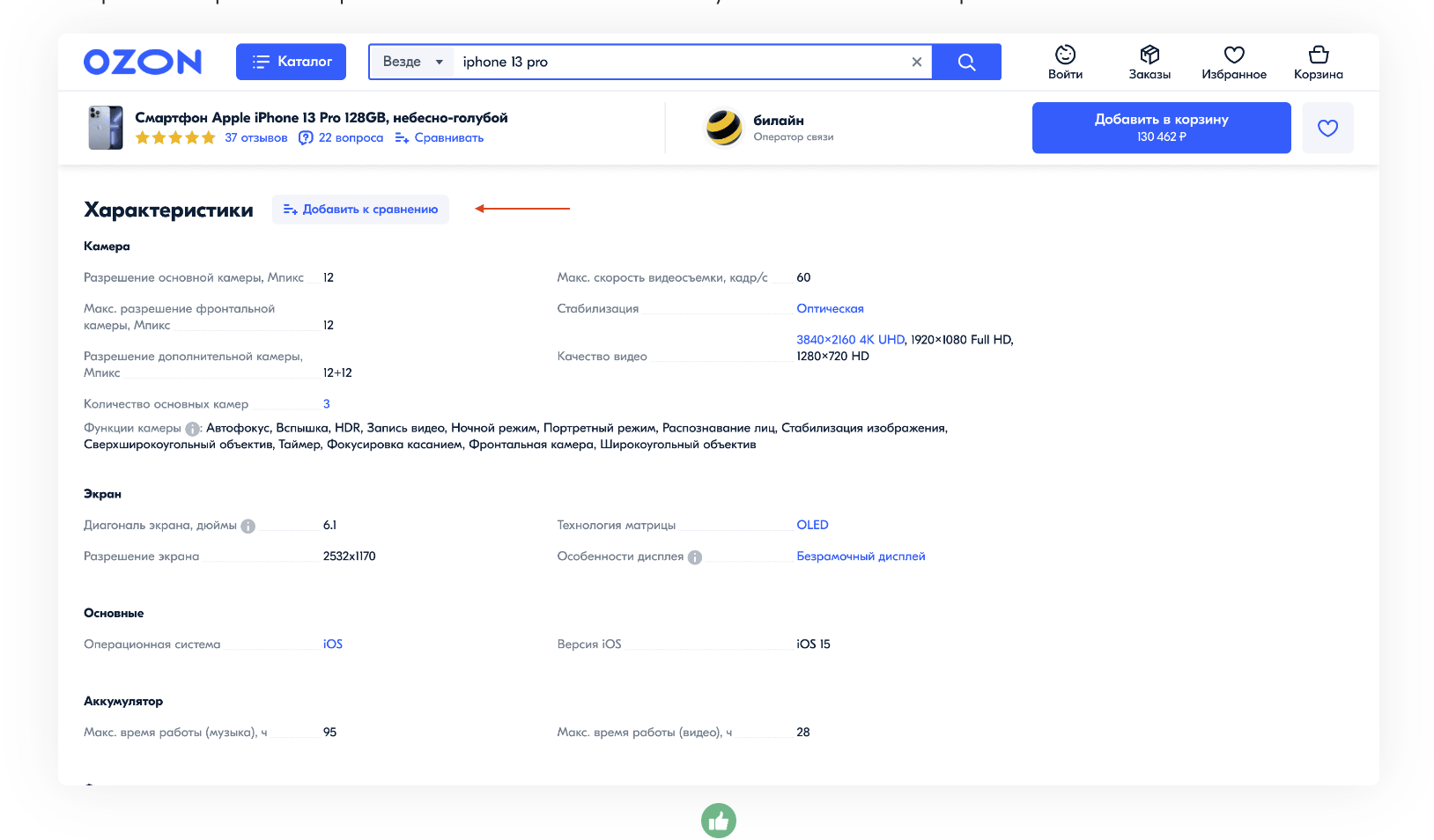
Добавление в сравнение
При изучении характеристик клиент может захотеть сравнить товар с альтернативами. Первый вариант – разместить в блоке кнопку добавления в сравнение.

Сравнение по характеристике
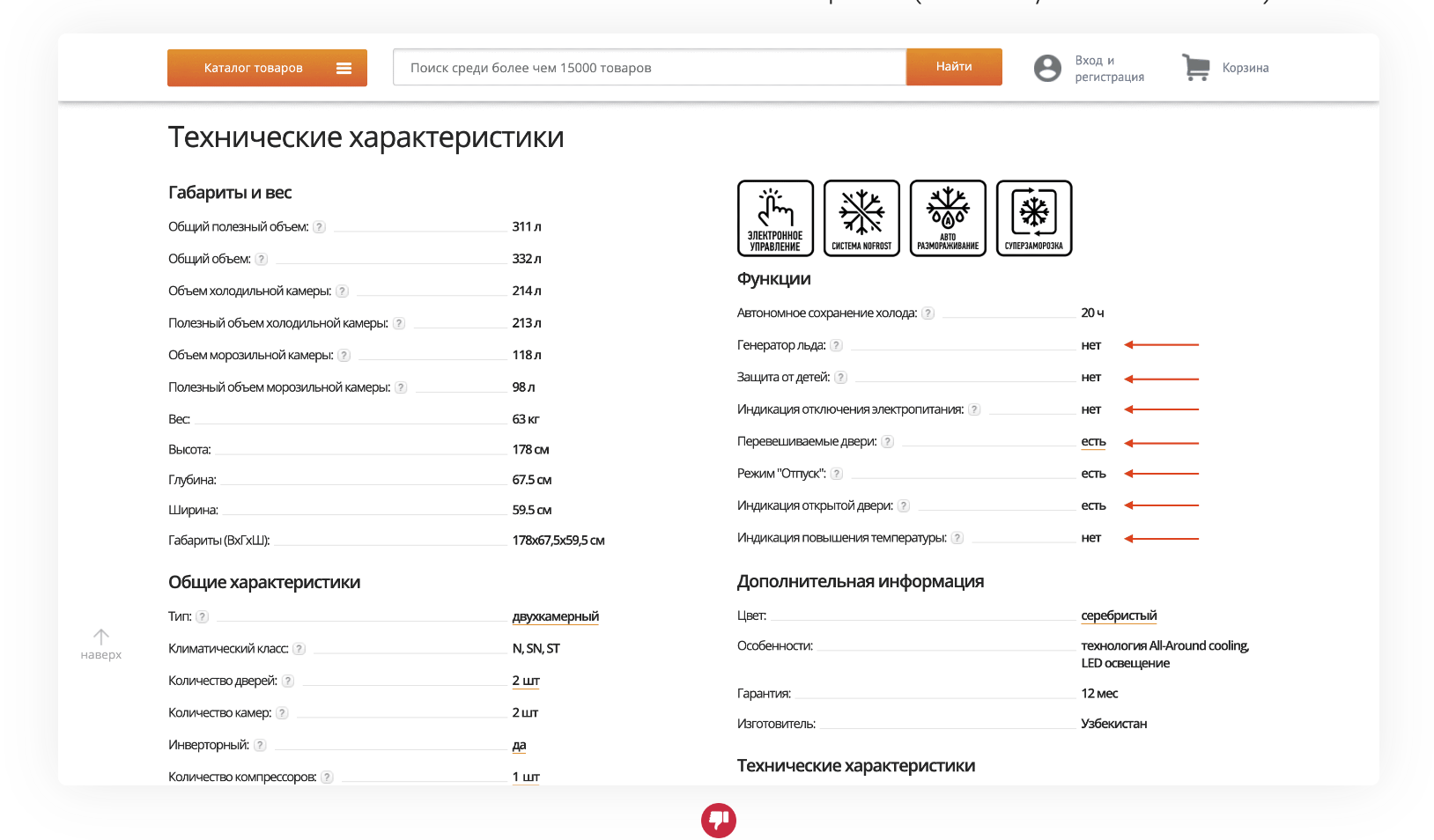
Сделайте значения по ключевым характеристикам кликабельными и ведущими в листинг с фильтрацией, чтобы расширить возможности ознакомления со спектром товаров.

Спектр характеристик
Там, где можно сравнивать, значения должны быть кликабельны. В противном случае одинокое кликабельное значение может вызвать вопросы («Почему только оно?...»).

Формат сравнения
Лучше сделать кликабельными значения характеристик и снабдить их подсказкой, чем размещать отдельно один и тот же текст много раз подряд.

Листинг содержит результаты
Проработайте кликабельность характеристик таким образом, чтобы при переходе в листинг клиент не сталкивался с нулевыми результатами.

Ссылки на гайды
Клиенту может быть трудно разобраться во всех характеристиках. Некоторые решают эту проблему, создавая гайды по выбору товаров и ссылаясь на них в блоке.

Предложение консультации
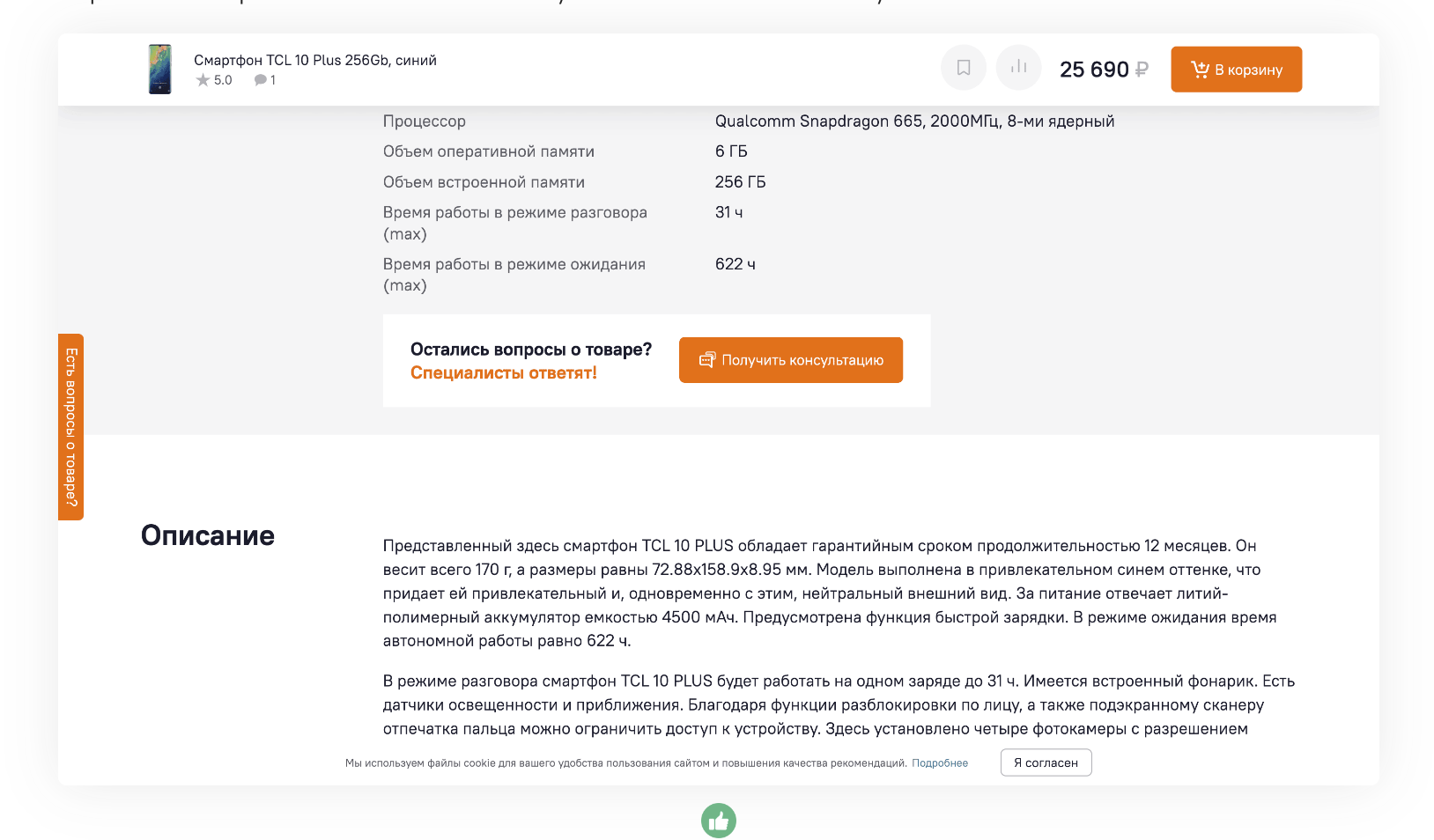
При ознакомлении с характеристиками у клиента могут остаться вопросы, которые можно отработать, разместив соответствующий блок СТА консультации со специалистом.

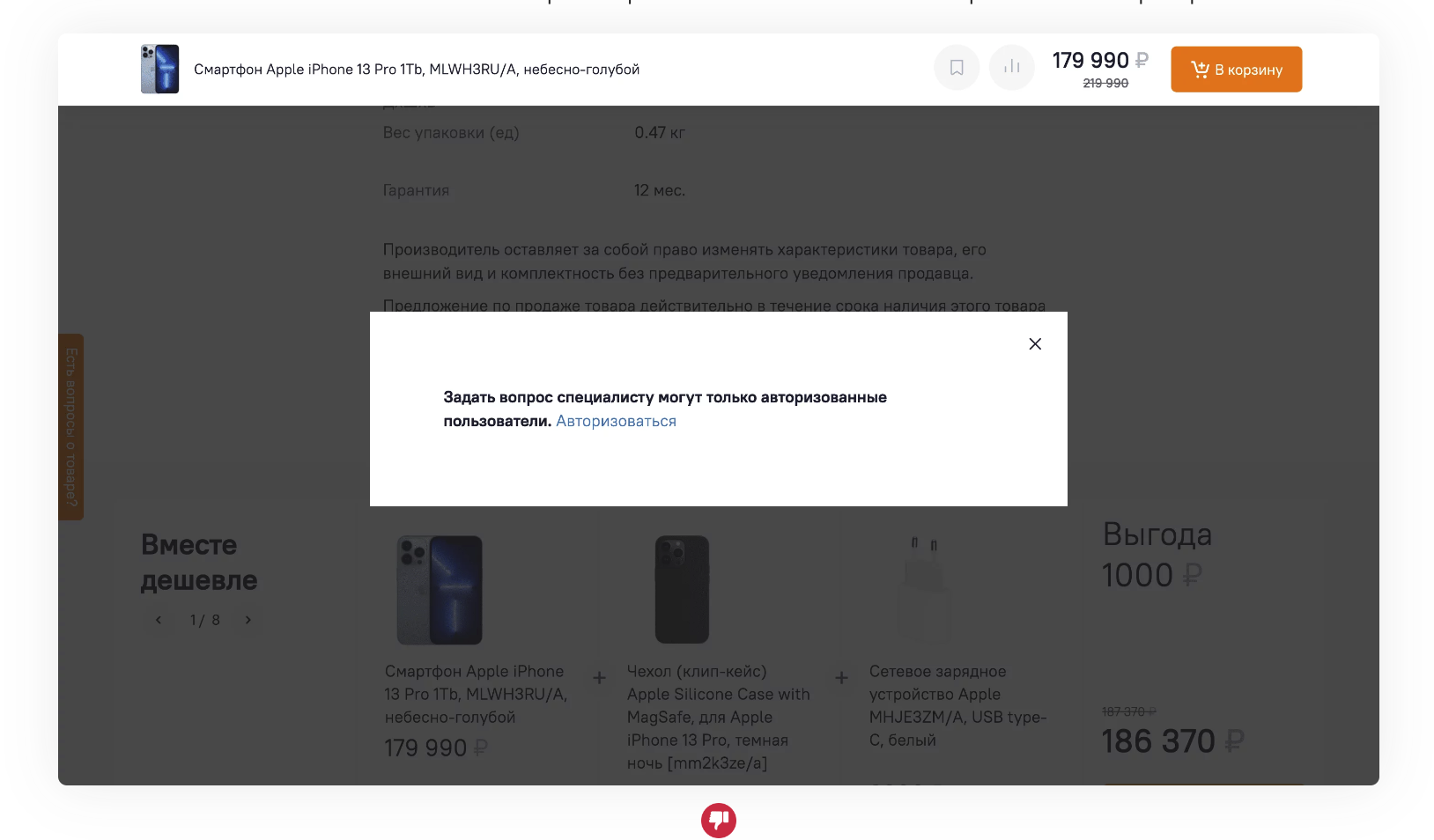
Консультация без авторизации
Если консультация используется, сделайте ее доступной без необходимости входа: для клиента, зашедшего в магазин первый раз, это может стать серьезным барьером.

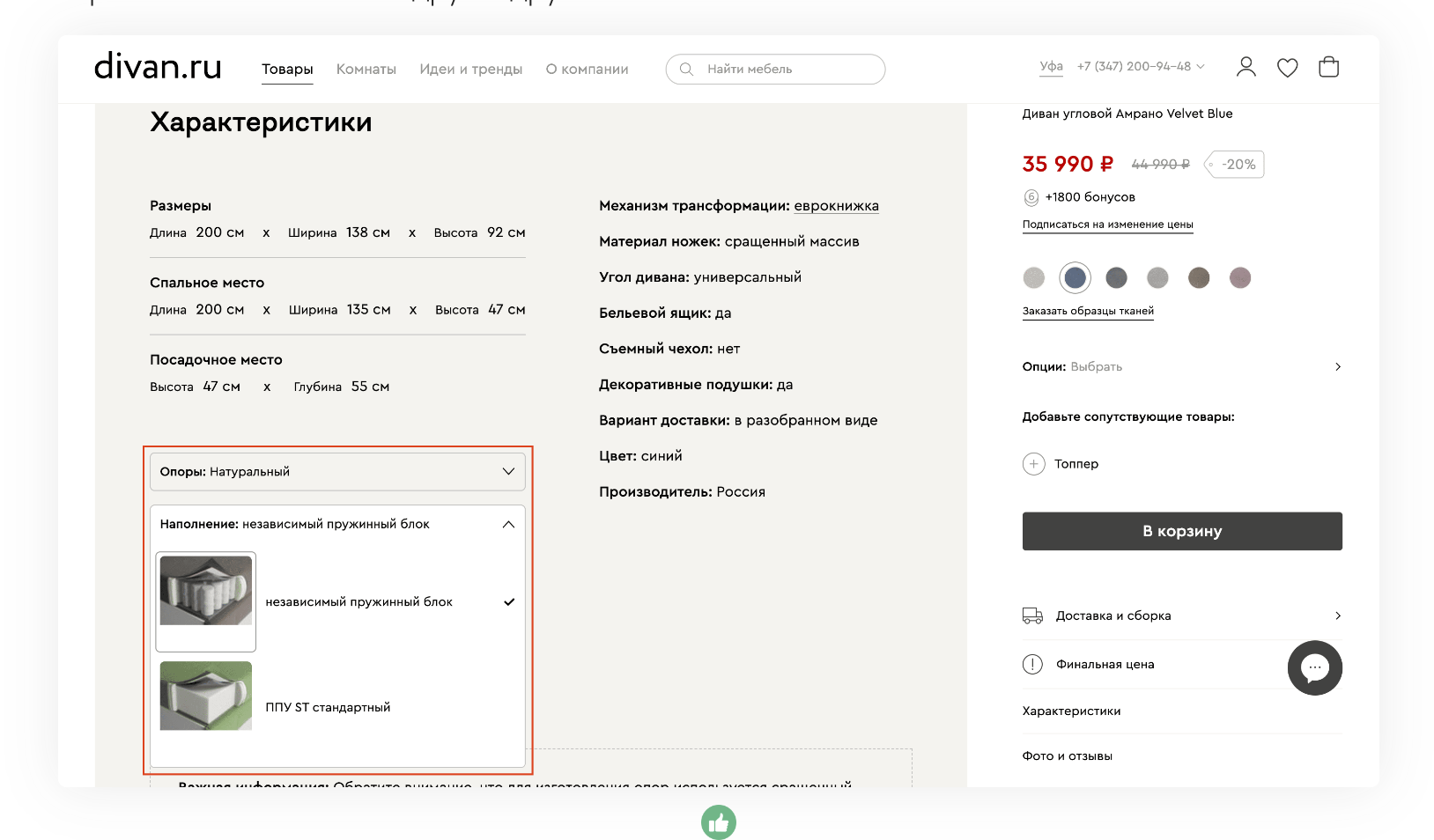
Интеграция с выбором вариантов
Так как характеристики могут зависеть от варианта товара, в некоторых случаях их можно гармонично совместить друг с другом.

Интеграция с поиском
Если товар по тем или иным характеристикам не устроил клиента, блок можно снабдить ссылкой на подбор по параметрам, упростив путь в рамках этого сценария.

7. Скрытие и отображение характеристик
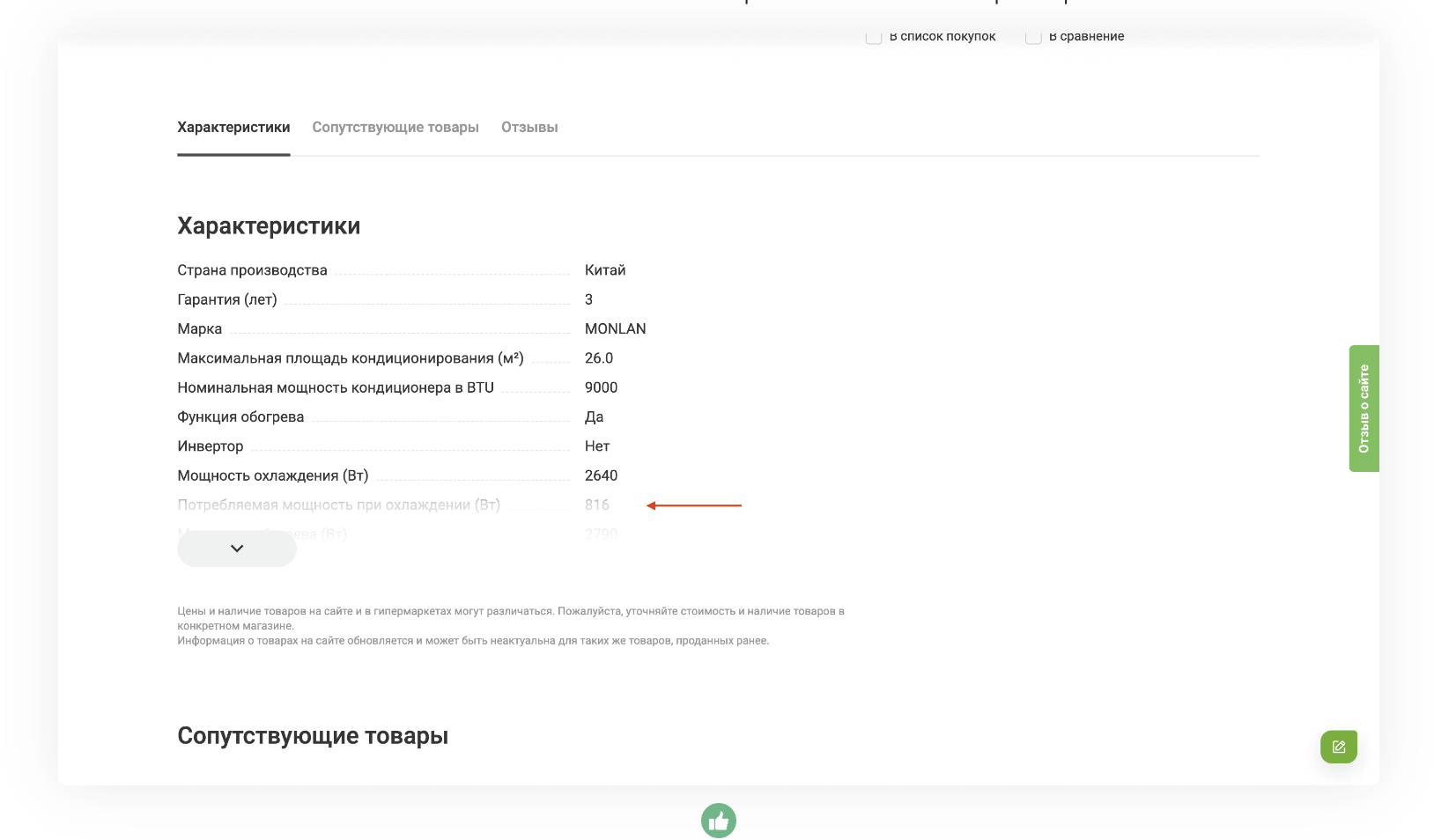
Скрытие, если список длинный
Если список длинный, и чтобы добраться до следующих блоков, его нужно прокручивать, оставьте основные характеристики видимыми, а вторичные по умолчанию скройте.
Кнопка раскрытия понятна
Сделайте кнопку раскрытия общего списка характеристик понятной, прописав действие в текстовой форме и снабдив его иконкой шеврона, направленного вниз.
Выцветание краткого списка
Чтобы сделать возможность раскрытия списка более заметной, можно воспользоваться механикой выцветания списка в нижней части, рядом с кнопкой раскрытия.

Явное намерение – контент виден
Если клиент в явной форме хочет ознакомиться со всеми характеристиками, нажимая на кнопку их просмотра, отображайте список полностью развернутым по умолчанию.

Свертывание секций
Особенно если секции массивные, предоставьте клиенту возможность свернуть разделы при ознакомлении с блоком, чтобы ему не приходилось прокручивать их вручную.

Действия анимированы
Реализуйте анимацию скрытия и отображения характеристик, чтобы реакция интерфейса на действия клиента не была резкой и прерывистой.

8. Описание товара
Добавлено на страницу товара
Описание добавлено и играет роль текстового дополнения и пояснения к визуалу в блоке с фото товара. Это позволяет сформировать более полное восприятие.
Содержит полезную информацию
Базовый момент: если на страницах товаров используется описание, его текст должен содержать информацию, полезную для принятия решения о покупке.

Ключевой контент в начале
Как и в случае с любыми текстами, есть риск, что клиент не дочитает описание до конца. Поэтому размещайте ключевые моменты в начале.
Контент актуален
Регулярно проверяйте контент на актуальность. Старайтесь писать тексты описаний так, чтобы они не были привязаны к каким-либо датам или событиям.
Доносит историю
Чтобы лучше вовлечь клиента, постарайтесь передать в описании товара историю и донести эмоции, а не просто констатировать факт каких-либо его особенностей.

Подсвечивает особенности
Подсветите с помощью описания ключевые особенности товара, чтобы привлечь к ним дополнительное внимание клиента.

Количество особенностей
При этом ограничьтесь только ключевыми особенностями, чтобы клиент не успел устать. Второстепенные особенности можно вынести в характеристики.
Отвечает на вопросы клиента
Не размещайте описание на странице для галочки. Постарайтесь понять, какие вопросы клиент задает себе, когда знакомится с товаром, и ответьте на них в описании.
Текста не слишком много
По возможности постарайтесь уместить смысл, который хотите донести, в меньший объем текста. В противном случае клиент может устать от такого чтения.

Текст разбит на блоки
Вместо размещения описания формате большой «простыни», текст лучше разбить на более мелкие блоки. Это позволит легче считывать информацию.

Отступы между блоками
Если вы используете разбиение текста на блоки, добавляйте между ними отступы. Иначе описание будет смотреться, как один большой текстовый блок.

Без CAPS LOCK
Воздержитесь от необоснованного использования CAPS LOCK в описании. Это может сделать текст более «кричащим» и вызвать раздражение у клиента.

Текст не растянут по ширине
Избегайте растягивания текста описания по ширине. Часто это приводит к появлению необоснованно больших пробелов, которые портят впечатление.

Не дублирует характеристики
Как и в случае с многими другими элементами интерфейса, располагайте характеристики в порядке убывания важности, размещая ключевые в начале.

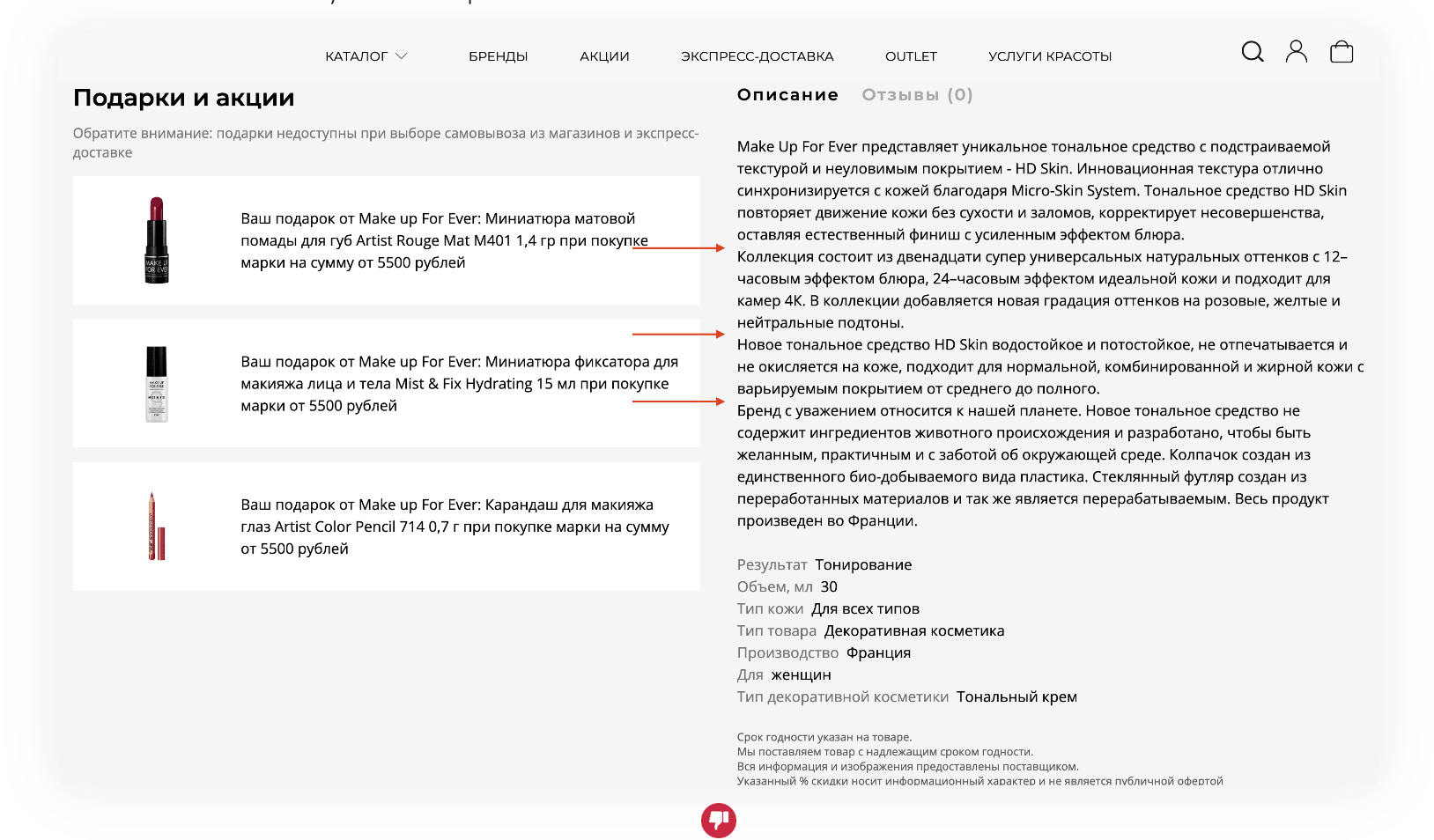
Отдельно от характеристик
Описание лучше вывести в отдельный блок. В противном случае, если разместить его наравне с прочими характеристиками, смотреться это будет небрежно.

Мини-презентация
Описание можно реализовать в более визуально привлекательном формате, снабдив его фотографиями товара и текстовыми блоками с заголовками.

Изображения доступны
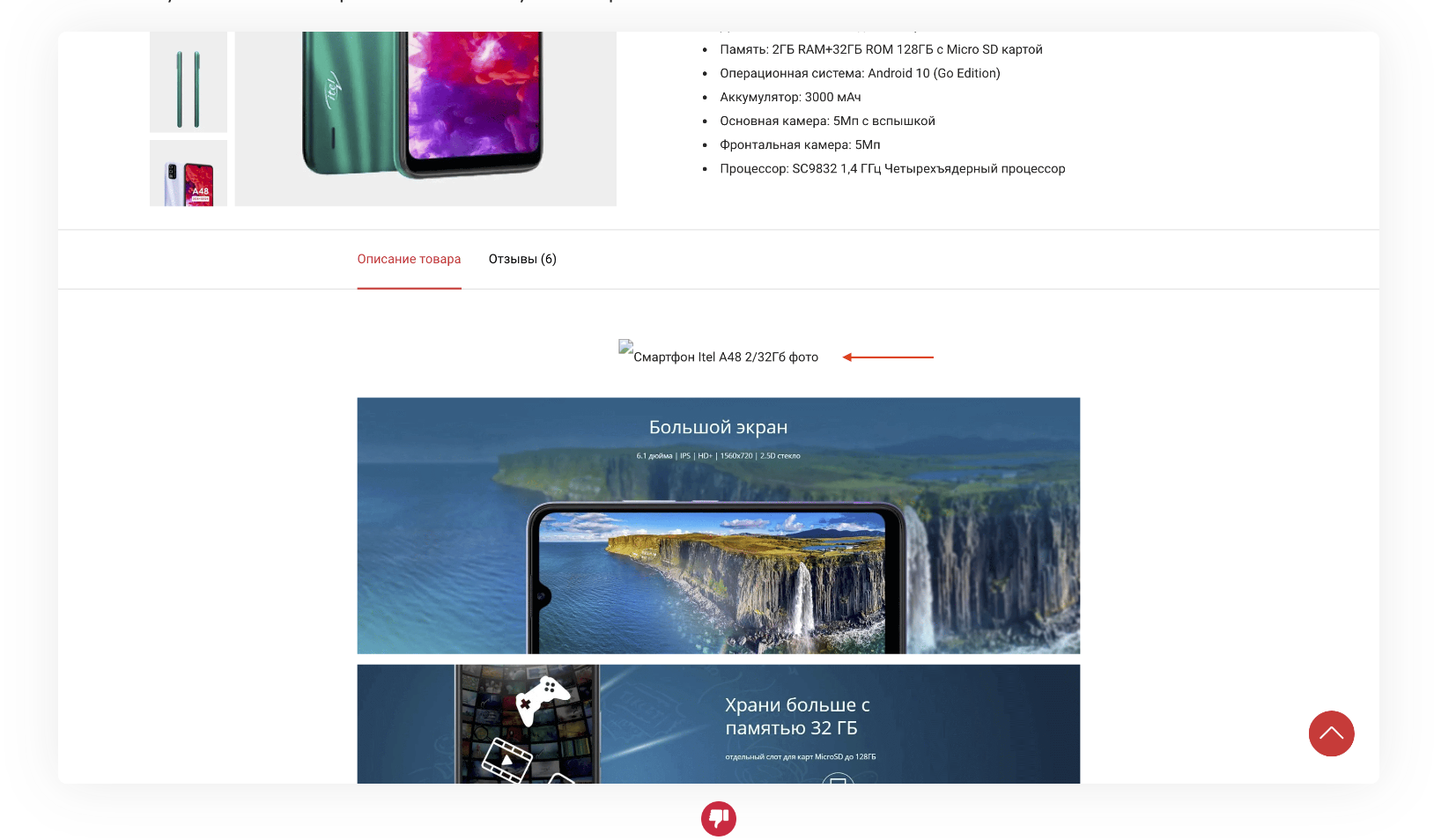
Если вы используете визуальное описание с изображениями, регулярно контролируйте их доступность. В противном случае кроме негатива это ничего не вызовет.

Мобильная оптимизация
Если в рамках описания вы используете изображения с текстом, убедитесь, что он легко считывается как в версии сайта для ПК, так и в мобильной версии.

To be continued...
Итак, сегодня мы разобрали описание и характеристики на странице товара. Мы выяснили, что описание может быть далеко не однообразным текстовым блоком, что к характеристикам можно добавить ряд функций, которые, улучшат опыт клиента, а базовые моменты касательно контента и форматирования этих блоков не теряют свою актуальность. Я что-то упустил? Дайте знать в комментариях – буду рад обратной связи.
Следующие статьи будут с таким же уровнем детализации. Продолжаем покрывать все ключевые аспекты Customer Journey в eCommerce. Не забудьте подписаться на Habr, в Telegram и поделиться с друзьями и коллегами по цеху. Будем на связи.
