Привет, Хабр! Этот день настал.

Джон Лейдер - основатель и в свое время единственный разработчик Vuetify. Прежде, чем идти дальше, давайте вспомним или узнаем, что такое Vuetify. Это - Material Design Framework для Vue. Что предлагает Vuetify v2:
Удобные материал компоненты, покрывающие большинство нужд
Корпоративную поддержку
Четкий роадмап обновлений
Частичную кастомизацию коробки
Поддержку написания юнит тестов, a11y, i18n, поддержку RTL, отдельное использование компонентов из vuetify/lib, и многое другое...
Подробнее можно почитать на официальном сайте - а я же предлагаю окунуться в прошлое Vuetify.
Часть первая: Vuetify v1 - реактивный старт
Первая стабильная версия Vuetify 1.0.0 стала доступна 5 лет назад, 13 февраля 2018 года. Фреймворк быстро начал набирать обороты, так как предлагал альтернативу поднадоевшему бустрапу и использовал последнюю спецификацию материал дизайна.
Удобство созданных компонентов, их вписывание в экосистему дизайна, расширенная поддержка, регулярные обновления, а также большое количество покрывающих все нужды компонентов - всё это выделяло Vuetify на фоне других дизайн-фреймворков того времени. Да, на тот момент уже существовал Element UI, но Vuetify на фоне него выглядел куда более современным и менее нагруженным.
Vuetify начал стремительно расти - их политика и компоненты привлекли многих, включая создателя Vue - Эвана Йу. Эван лично помог в пиаре Vuetify - на State of Vue, крупнейшей официальной конференции движка, он обозначил его как "возможно, лучшую библиотеку компонентов" и поздравил энтузиаста Джона Лейдера с релизом версии 1.0.0 и призвал продолжать финансовую поддержку фреймворка сообществом.
Для очень многих, и для меня в частности, упоминание Vuetify как лучшей библиотеки от автора Vue и нашего мессии возвело Vuetify чуть ли не в ранг официально рекомендуемого дизайн-фреймворка - в принципе, так я о нём и узнал, после чего решил попробовать. Я использовал его в основном в админках, при этом и я, и коллеги были от него в полном восторге. На моей прошлой работе мы даже включили Vuetify в наш стартер-проект как одну из доступных каждому разработчику опций при создании нового проекта.
Vuetify начал свой путь к вершине и в январе 2019 года, спустя меньше года после релиза, достиг 100 000 загрузок в неделю, заставив потесниться гигантов в лице Element UI и Bootstrap Vue.

Часть вторая: Vuetify v2
Вторая версия вышла спустя всего полтора года после релиза первой. Джон обосновал такой скачок как необходимость поддержки актуальности фреймворка. Переход был приятным - breaking изменений было не настолько много, чтобы они всё ломали, код был обвешан предупреждениями для тех, кто обновляется, а первая версия перешла на Long Time Support - так что можно было подождать стабилизации и не бежать обновляться.
В новой версии добавились новые компоненты, завезли Material Design 2, появилась нативная поддержка TypeScript, возможность кастомизировать SASS, а также завезли поддержку официальных vue-test-utils - и многое другое, включая, например, поддержку доступности и RTL.
Коротко - со второй версии библиотека вышла на новый уровень. Её релиз мы встречали всем сообществом. Джон быстро решал все проблемы, а уровень финансовой поддержки на различных сервисах стал расти. OpenCollective, Github Sponsors, Patreon - Джон просил помощи везде, где можно было. Деньги при этом уходили персонально ему. Я уже точно не помню, какая была сумма на OpenCollective, но она была примерно сопоставима с зарплатой разработчика его уровня того времени. Джон смог посвящать 100% своего времени Vueitfy.
Библиотека развивалась, Эван Йу продолжал её советовать, а мы - пользоваться. Тем не менее, проблемы у библиотеки все еще оставались - например, некоторые новые компоненты не работали вместе (читайте мою статью про оптимизацию таблиц). Все проблемы создатель обещал решить в v3 как часть масштабного рефакторинга и дальнейшего улучшения Vuetify.
Часть третья: тревожные звоночки
Итак, какая у нас есть монетизация:
Донаты на OpenCollective, Github Sponsors, Patreon, которые покрывали нужды Джона
Магазин Premium тем
Платный Figma Kit (до определенного момента)
Этого оказалось мало, так что Джон запустил Enterprise Support - популярное решение, к которому в основном прибегают большие и сложные фреймворки. Купив её, члены команды Vuetify могли помочь вам с обновлением на новую версию, долгосрочным планированием, консультацией и ревью всего вашего приложения.
Также сверху добавилась возможность перевести одноразовый платеж лично на Patreon Джона. Этого все еще было недостаточно, и Vuetify запустили Vuetify Jobs с размещением вакансий на своем сайте как рекламу Vue Jobs.
Между тем, команда Vuetify начинала расти и уже составляла более одного человека. Фреймворк с UI-компонентами по размеру команды начал достигать уже чуть ли не размеров Nuxt.
Время шло, и начали проявляться проблемы фреймворка:
Разработчики отказались обновлять версию Sass, из-за чего проект покрылся warning'ами из-за устаревания синтаксиса / и требования перехода на math.div
С трендом на облегчение сборки, Vuetify стал, пожалуй, самым тяжелым фреймворком из всех. Сборка разрослась до 4-5 минут на нашем CICD, а локально работать было невозможно, поэтому мы подключали кэш
Vuetify перестал успевать за экосистемой - выходили новые фрейморки типа Quasar, которые предлагали больше и быстрее
Vuetify плохо работал на SSR - а поддержку плагина Nuxt Vuetify забросили, несмотря на огромную популярность плагина
Тем временем вышел Vue 3, и вся экосистема пошла обновляться на него. Разработчики знали обо всех проблемах, и пообещали всё исправить в Vuetify v3, сделав еще лучше, чем было.
Часть четвертая: томительное ожидание
Vue 3 вышел в стабильный релиз 18 сентября 2020 года. Все побежали обновляться - включая Vuetify. Ближайший молодой конкурент, Quasar, завершил обновление, если мне память не изменяет, через месяц-два после релиза Vue 3 - в общем, осенью. Команда Vuetify ушла на разработку - параллельно давая интервью, участвуя в конференциях и прося их финансово поддержать. Я же тем временем на учебном проекте строил планы по обновлению на Vuetify 3 еще до окончания вуза. Я еще не знал, сколько будут делать и Vuetify, и Nuxt 3...
Первая альфа Vuetify 3 вышла 3 марта 2021 года - спустя почти полгода после релиза Vue 3. В данной версии было доступно... 11 компонентов. Это очень малая часть всего, что есть.
На этом моменте стало понятно, что Vuetify опять всё переписывают - как потом сказал Джон, было заново написано более 150 тысяч строк кода. С render-функций они стали переходить на Composition API, вместо того, чтобы поддержать совместимость и потом делать это постепенно - ведь комбинировать Options API и Composition возможно.
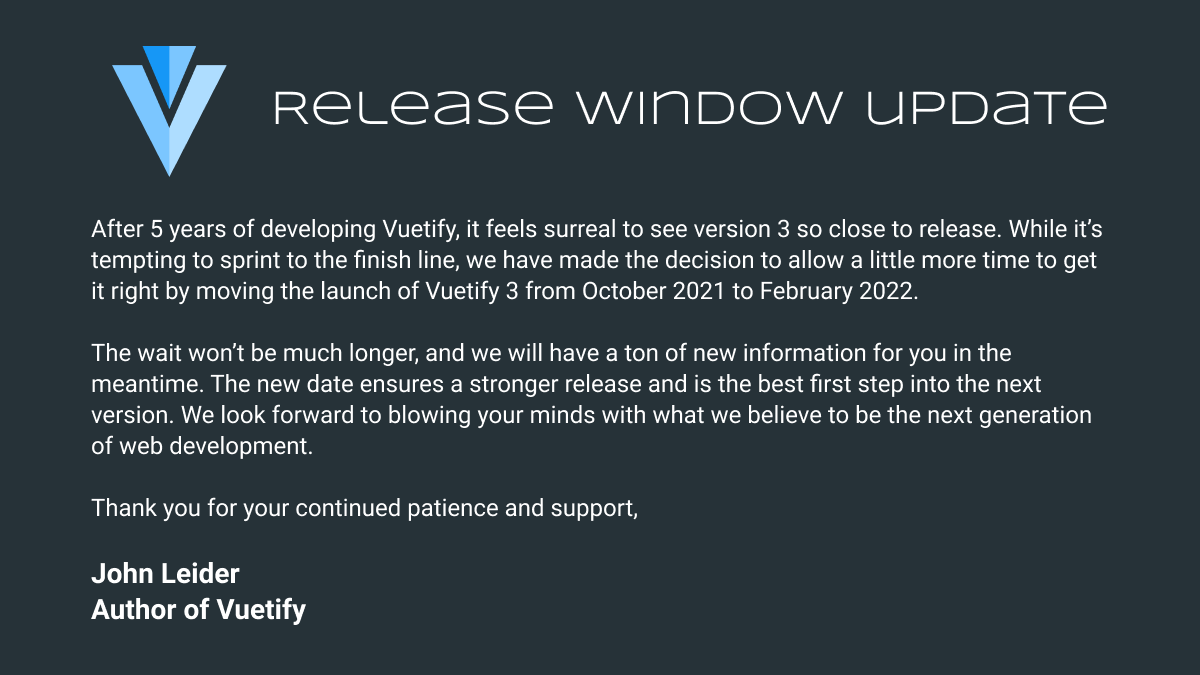
Спустя год после выхода Vue 3 и полугода после первой альфы Vuetify 3 мы получили это:

Ну давай разберем по частям всё тобою написанное
"A little more time" - ага
"A ton of new information" - они показывали новые пропсы и изменения в компонентах, а также говорили про кастомизацию
"The wait won't be much longer" - на фоне того, что ожидание продлилось аж до ноября 2022, т.е. на полгода дольше, звучит смешно
"Blowing your minds" - а вот это сильно подогревало ожидания от Vuetify 3, прям сильно
Что же происходило в период полугода просрочки? Первые три месяца было практически полное радиомолчание. В июне Джон выдает, что текущий бюджет Vuetify покрывает меньше чем два джуниор разработчика, и при этом они, несмотря на огромную задержку, всех рвут.

Я ему поверил, но потом Джон запостил это:

И у меня появилось два вопроса:
У них что, был офис, за который они платили?
-
Они что, на фоне проблем с бюджетом открыли новый офис в постковидное время?
Шутить про детей не хочется

А когда я увидел этот твит, у меня рвануло - то есть после открытия нового офиса он еще и 3 месяца завершал в нем какие-то работы вместо работы над просроченным на два года релизом?

На этом моменте я разрыдался и понадеялся, что это шутка и чувак не купил второй компьютер по приколу при проблемах с бюджетом.
Извиняюсь за эти странные скриншоты с личной жизнью Джона и его офисом - но я клянусь, это самое интересное, что происходило в период полугода перед релизом.
Часть пятая: Vuetify v3 - ну и релиз конечно мда ребят
13 октября Джон открывает сбор заявок на то, чтобы он поддерживал ваше приложение на Vuetify 3 (который еще не вышел) всего за 84 евро/полчаса
26 октября выходит тизер-пост с указанием, что Vuetify 3 выходит в октябре
31 октября Джон начал стримить релиз в Twitch и Discord
Итак, спустя более двух лет с релиза Vue 3 выходит Vuetify 3. В этой версии:
Поддержали Vue 3 и Vite
Улучшили кастомизацию
Улучшили поддержку TS
У ряда компонентов улучшили логику работы
...всё
Это всё, что было сделано за два года для конечного пользователя.
Последний год я плевался кипятком в команду Nuxt за нарушение обещаний, но всё же всё познается в сравнении: просто зайдите на nuxt.com и, если вы работали на Nuxt 2, сравните объем того, что изменила команда Nuxt: ребята написали свои либы для рендера и работы SSR (Nitro, H1, OFetch), переписали работу asyncData, создали очень удобный Nuxt Kit, и очень многое другое - а не тупо с Options на Composition перешли.
Объем работы, проделанный командой Nuxt, невероятен - и хоть Nuxt 3 пока что сырой, его возможности уже впечатляют. Более того, команда Nuxt принесла извинения за задержку в релизе Nuxt 3 - и пообещала, что это ради благого дела. Джон же после переноса пытался строить хорошую мину при плохой игре: продолжал ходить на конференции и не говорить почти ничего нового про Vuetify 3 или называть не те сроки, тизерил, что все будет круто. По итогу, мы получили это.
Думаете, что все еще не так плохо?

После этих двух лет они не перенесли все компоненты. Например, важнейший компонент таблиц (про который была моя первая статья на Хабре) не был перенесен - так же как компонент календаря.
После релиза, Джон:
2 ноября пошел участвовать в конференции
16 ноября открывает платную поддержку по переходу на Vuetify 3 - и просит подписаться на неё, чтобы "фреймворк остался бесплатным для всех"
21 декабря устроил стрим по разработке компонента таблиц из Vuetify 2
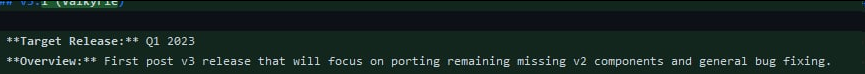
28 декабря выпускает версию 3.1 с компонентом таблиц и отдельным пакетом vuetify/labs (и больше ничем)
3.1 вышла с фичей Labs - где обещанный компонент таблиц выпустили как альфа-версию и сказали, что стоит ожидать Breaking Changes. Компонент календаря выпустят в первом квартале 2023, компонент выбора даты - во втором, хотя раньше обещали всё выпустить в 3.1, буквально месяц назад.
Мне все это стало напоминать релиз Battlefield 2042 с лайв-сервисом: баги поправим через пару месяцев, новую карту добавим через год, систему классов добавим через полтора - вот тут так же, но с опенсорс проектом, за который так-то люди платят деньги от души, и без которых проект - ничто. На этом этапе мне хотелось запросить стоимость премиум батл-пасса, чтобы получать старые компоненты в v3 в числе первых.
Часть шестая: *вы находитесь здесь*
Шестое января.

Vuetify никуда не идет. Проще говоря, сейчас он не покрывает расходы.
Также, по словам Джона, в данный момент возможности фуллтайм заниматься Vuetify больше нет.
Про вопрос, который мне тоже хотелось задать - ответ трактуйте сами:

В ответах подписчикам Джон также сказал, что они не будут делать официальную поддержку Nuxt 3 по той причине, что он им не пользуется (лол).
Несмотря на все это, он также сказал, что они все еще планируют работать над Vuetify и ничего не изменится, а также что он не планирует покидать этот корабль. Мне остается лишь надеяться, что это обещание будет выполнено лучше, чем обещания по релизу Vuetify 3.
Подводим итоги
Эту статью можно расценивать как мой поток сознания, но я постарался собрать всю информацию в моей голове, пробежаться по твиттеру Джона, своим проектам, конференциям State of Vue где Джон выступал, и собрать воедино весь таймлайн взлета и падения Vuetify.
Лично моё мнение - Vuetify и Джона погубили амбиции и завышенное чсв (ИМХО). Ребята замахнулись на большую команду, которая по размерам достигла кор-команды Nuxt и Vue, если не превзошла её, тратили деньги, которые им давали как корпорации, так и сообщество, параллельно не соблюдая обещания, не общаясь с сообществом, не давая нужной обратной связи и почти не собирая её тем или иным способом, делая то, что, по их мнению, было нужно, никому не объясняя, зачем, или говоря, что "зато станет супер", завышаяя наши ожидания.
По итогу мы получили сырой продукт без старых компонентов и каких-либо крупных изменений спустя два года разработки и автора, который поставляет компоненты через отдельный пакет vuetify/labs в рамках раннего доступа. Стоит ли говорить, что в корне расходится с амбициями и обещаниями, которые были на выходе первой альфы полтора года назад.
Как мне кажется, на определенном этапе развития очень многим приходится пережить проблемы с чсв. Взять тот же Nuxt, например - они пытались открыть Nuxt Labs, какие-то огромные проекты пилить, а по итогу вернулись обратно к обычному опенсорсу (и слава богу) и прямому общению с сообществом. Многие пытаются начать делать решения аля "донатьте мне", "открываем офисы", "корпоративная поддержка" - хотя им это делать явно рано, по итогу они это понимают и обижаются или на сообщество, или на себя. Я думаю, что пережить похожее приходилось и многим из нас - и, справившись с непростым периодом и желанием прыгнуть выше, чем позволяют ноги, нужно снова встать на опору и продолжить идти вперед, приняв во внимание все ошибки. Если, конечно, получится.
Vuetify все еще остается крутым фреймворком, который пользуется большой популярностью. Несмотря на то, что данная статья - некролог, я рассчитываю, что по итогу Vuetify останется на плаву и будет вновь радовать разработчиков. Но что-то мне подсказывает, что раз последние два года мы лицезрели фуллтайм поддержку, а теперь фуллтайм не будет, обо всем этом можно забыть. Буду рад ошибиться.
Спасибо всем, кто дочитал статью до конца. Если кто-то пользуется материал фреймворком - делитесь, каким и почему! Quasar мне почему-то не зашел с двух попыток :(
Комментарии (40)

HEXFFFFFFFF
08.01.2023 15:22+15В мою молодость фреймворки служили для упращения жизни программиста. А сейчас все это напоминает мне диалог из "формулы любви"
— За сколько сделаешь?
— За день сделаю.
— А за два?
— Ну… За… Сделаем и за два.
— А за пять дней?
— Ну, ежели постараться — можно и за пять.
— А за десять?
— Ну, барин, ты задачи ставишь! За десять дён одному не справиться, тут помощник нужен — хомо сапиенс!

pewpew
08.01.2023 15:38+4Если вы так критикуете, то почему не влились в разработку? Можно же было компонент таблиц самому переписать и ускорить разработку. Помочь любимому проекту.
Как-то слишком агрессивно выглядит статья. С претенизией.
Как будто бы Джон лично вам чего-то пообещал за ваши кровные и не выполнил.
Это open source. Тут каждый может контрибьютить.
daniluk4000 Автор
08.01.2023 16:04+4Это open source. Тут каждый может контрибьютить.
И каждый может критиковать и хвалить.
Можно же было компонент таблиц самому переписать и ускорить разработку
Обычно я такое игнорирую, но все же прокомментирую.Этот рефакторинг - не ответственность сообщества. Сообщество не просило переписывать 150 тысяч строк кода. Это решение Джона и команды, и он сам пишет об этом в последнем скриншоте моей статьи.
Если бы им требовалась помощь сообщества - просили бы, с радостью бы навалились. Это не мертвый проект, который только сообществом живет, это штука, за которую Джон просит деньги и дает определенные обещания, попутно принимая решения, за которое именно он и команда несут ответственность.
Как-то слишком агрессивно выглядит статья. С претенизией
Вы весьма проницательны!

odilovoybek
08.01.2023 16:05+3Автор о том, что Джон не окупил финансовые вклады, а это означает что он апнул чсв и теперь не будет того старого vuetify которого мы так любили.

gmtd
08.01.2023 15:49+1Так это опен сорс или проект одного человека?
Сколько кода написал именно он?У меня тоже проект в продакшне на Vuetify 2 застыл. Похоже для развития придется переписывать на Квазаре или еще чем...

daniluk4000 Автор
08.01.2023 15:59Так это опен сорс или проект одного человека?
Опенсорс, созданный одним человеком
Сколько кода написал именно он?
Изначально - подавляющее большинство, когда он был один в команде. В случае с Vuetify 3 - не знаю, к сожалению
У меня тоже проект в продакшне на Vuetify 2 застыл
Почему застыл? Из-за трудностей с переходом на третью?

gmtd
08.01.2023 16:14+4Застыл, потому что мне нравиться Vue 3 и не хочу работать одновременно и с проектами в Options Api, и в Composition API - слишком тяжело для моих мозгов. Там еще базы данных, бэкенд API, ci/cd и прочее должно уместиться
Переход на третью версию Vue/Vuetify пробовал. Потратил с день, и бросил. Если надо будет добавлять много функционала, лучше переписать. Риск менеджмент в моей голове говорит, что от Vuetify лучше отказаться добровольно
И вообще, склоняюсь, что лучше даже использовать отдельные компоненты, а не фреймворки/библиотеки для серьезных проектов
Quasar-ы хороши для быстрого кодинга, а не долгосрочного.

daniluk4000 Автор
08.01.2023 16:16не хочу работать одновременно и с проектами в Options Api, и в Composition API - слишком тяжело для моих мозгов
На нашем проекте сотни компонентов, будем жить так и комбинировать. Иногда вариантов не так много) Но понимаю вас в этой ситуации.
Quasar-ы хороши для быстрого кодинга, а не долгосрочного
Смотря какие цели, опять же. Для админок на долгосроке прекрасно, для сайтов на один раз - тоже. Также это палочка-выручалочка, если дизайнер нужен, но его нет :)

gmtd
08.01.2023 16:19Вот как раз админка на Vuetify 2 довольно богатая по функционалу и застыла. С ворнингами сассовскими на полминуты при билде...

daniluk4000 Автор
08.01.2023 16:23У Quasar та же проблема с ворнингами сасса)) Решается только откатом до древней версии sass - и тут приходится быть готовым, что часть новых методов работать не будет.
У меня лично была проблема в Азбуке, что наш внутренний UI Kit использует последнюю версию Sass и методы типа math.div, а Vuetify/Quasar - старую без math.div. И выбор - либо откатывать внутреннюю библиотеку на кучу версий назад, либо терпеть ворнинги. ¯\_(ツ)_/¯
А когда писал админку была проблема только в том, что проект собирался долго.

GerrAlt
08.01.2023 16:43+2Мне тоже очень понравился Vue 3, круто было познакомится с script setup (правда пару раз было слишком познавательно). Возвращаться обратно не хотелось, а в проде был Vuetify 2. В общем из имевшегося тогда выбрали Element Plus. По ощущениям он больше на десктоп ориентирован, графическая часть у него послабее в плане дизайна (сугубо личное впечатление, не могу внятно объяснить), но он был достаточно стабилен чтобы использовать, имеет прилично компонентов. Вцелом как замена подошел.

exslims
08.01.2023 18:19+3Я когда вернулся к изучению vue, решил все же начинать сразу с vue3 и к моему удивлению не так просто было найти хорошую юай-тулкит библиотеку поддерживающую 3 и nuxt новый тоже. Я пока остановился на NaiveUI, его не рассматривали?

daniluk4000 Автор
08.01.2023 18:21Впервые слышу. Посмотрел, выглядит неплохо! Очень наполненная в плане компонентов, по дизайну - спорно, но это моя вкусовщина)

Desprit
08.01.2023 19:16+3Ушел с Vuetify в тот момент когда переписывал проект с vue2 на vue3 и обнаружил, что Vuetify поддерживал те самые 11 упомянутых в статье компоненты и больше ничего. А vue3 на тот момент был уже давно опубликован. Переехал на quasar, который по итогу мне вообще всем понравился больше. Тем не менее, через некоторое время переехал повторно, функционал quasar'а был не нужен, хватило tailwind с небольшим набором самописных компонент. Вообще, максимальный отказ от зависимостей - это то, что на фронтенде я очень полюбил последнее время. У нас обязателен audit в пайплайне и когда было много зависимостей, раз в неделю требовался апгрейд, нет-нет да какой-то пакет попадал в список уязвимых, кошмар.

Sap_ru
08.01.2023 20:53+4Основная проблема - лютое количество багов, которые никто и не думает исправлять, так как команда занимается чёрте-чем. Они пилят новые API, когда у них отладка не работает СОВСЕМ. При этом документация на новую версию неполная и противоречивая, API закрытый и многое сделано так не потому, что это удобно, а потому, что автору во сне так приснилось. При этом когда ему объясняют недостатки и проблемы, он как дитя малое уши затыкает, начинает ножками топать и пилить в противоположную сторону в два раза быстрее назло всем.
Проект, в котором анализа ситуации и работы над ошибками нет от слова совсем.
Я погрузился туда достаточно глубоко и с ужасом выпрыгнул.

web3_Venture
09.01.2023 00:46+7Привет. Мой личный топ что еще живое, актуальное и обновления частые и vue3 конечно же:
https://element-plus.org/en-US/
https://primefaces.org/primevue/
Но после tailwind + https://daisyui.com/ = это любовь совершено нового уровня.

daniluk4000 Автор
09.01.2023 00:46Спасибо!
Tailwind пора бы мне уже попробовать, чувствую себя отстающим

MarkFish
09.01.2023 01:46+1Tailwind весьма прикольный, но писать чисто на нем без использования привычных таблиц стилей сложновато. Далеко не все эффекты можно написать и если блок сложной стилистики, строка кода с прописанными css классами получается в километр длиной.

gmtd
09.01.2023 10:25Не говоря о том, что теряется такое фундаментальное понятие CSS как классы (в аспекте архитектуры дизайна)

IRS
09.01.2023 13:18+2у меня, читая все это - есть желание набросить. Вот реально, последние годы такое ощущение, что фронтендеры скачут вокруг инструментов, пользуя инструмент ради инструмента. У меня в данный момент есть маленький проект - я взял за основну Spring, шаблонизатора thymeleaf и старый добрый JQuery(да, да жду закидывания помидорами и минусов).
Мне приходилось работать с ангуляром(в том числе с первой версией), с вью, с бутстрап вью. и вот настал момент делать что-то свое и встал выбор инструмента. В свете последних "веселых" событий я не хочу завязываться на npm, webpack и прочие сопли. Во главе угла лаконичность кода и то, что я не хочу запариваться спустя пару тройку лет с "гонкой за свежестью".
Так вот. Те проблемы, которые я решаю на устаревших инструментах за пару строчек кода - на "модных" фреймворках малым количеством кода не решаются. Вместо поддержки проекта - ты поддерживаешь фреймворк. А тогда встает вопрос - зачем? зачем мне это все? И да, моднейший sass не сильно решает проблем для которых его изначально придумали - только раздувает конечный CSS, и в конечном итоге усложняет работу.
PS. У меня есть подозрение, что очень малое количество современных фронтов осилят написать даже простые обработчики событий на ванильном JS
PPS. Есть опыт вытягивания за уши проектов на старых фреймворках, когда их исходили были утеряны(еще в 2012 году). Есть стойкие сомнения, что я бы осилил сложность, будь это агнуляр, или рекакт с вью и не было бы возможности собрать приложение.
PPPS. Ну и да. для оптимистов, который считают, что из интернетов ничего не исчезает - таки исчезает. Если 20 лет назад заброшенный проект становился малоподдерживаемым спустя 10+ лет после написания, то сейчас 3-4 года максимум и проект превращается в неподдерживаемый комок по разным причинам(не запускается старый инструмент в новой среде, из интернета исчезла документация или сырцы продукта на основе которого делали проект и т.д.)

gmtd
09.01.2023 13:56+3Если брать лаконичность кода на примере небольшой трехстраничной "визитки", то Vue 3 обыграет Spring, thymeleaf и JQuery со счетом где-то 3-1 (в три раза будет меньше)
А если использовать компоненты какого-нибудь Quasar-a, то и 10-1

IRS
09.01.2023 14:37+1на трехстраничную визитку Спринг или вуешечку? больные люди...

DBalashov
09.01.2023 15:30на трёхстраничнку визитку можно это https://github.com/vuejs/petite-vue:
Only ~6kb
Vue-compatible template syntax
DOM-based, mutates in place
Driven by @vue/reactivity
хотя я бы всё равно взял vue, если условный человек привык к этому фреймворку - он трёхстраничную визитку максимально быстро на знакомом фреймворке, чем вспоминать как там jquery. А если трёхстраничная со временем начнёт расти - опять же не надо будет переписывать всё с нуля.

anton19286
09.01.2023 17:25На проекте подобного уровня стоимость компьютера должна быть на уровне долей процента месячных расходов

daniluk4000 Автор
09.01.2023 17:42Джон говорил, что их бюджет - зарплата двух джуниор разработчиков. Вряд ли это были бы доли процента.

shasoftX
А что зашло?
В своё время был выбор между Vuetify и Quasar, выбрал Quasar. потом забросил, но вскоре опять нужно будет делать выбор.
daniluk4000 Автор
Ничего. Недавно стоял выбор и я снова выбрал Vuetify, причем третий, к слову - таблицы были не нужны. А теперь я так понимаю уже не столь безопасно выбирать Vuetify...
Quasar попытался недавно заюзать, но там были тоже какие-то неофициальные костыли с версией SASS. Я потратил часа два, чтобы завести его на Nuxt 3, а потом взял Vuetify и тот завелся минут за 20. Может, уже поправили, не знаю, это два месяца назад было.
Кроме этих двух сам не знаю, что выбрать, если честно. Отсюда вопрос в конце статьи))
gmtd
Ну так дело не в Quasar, а в Nuxt
Quasar надо ставить не как фреймворк (CLI flavour), а как библиотеку
daniluk4000 Автор
Так и ставил, там проблемы с SASS были, и они не в Nuxt
В документации Quasar прописано, что надо ставить только
sass@1.32.12- т.е. у них та же проблема с обновлением версии, что и у Vuetify, вроде как Quasar ждет мажоркиshasoftX
Вот тут бы выскочить автору $mol из кустов с криками - "а вот я как раз выпустил фреймворк на $mol, пользуйтесь!" :)
Alexufo
Дмитрий с 24 февраля удивил куда больше чем его мол.
aktuba
О чём речь?
nin-jin
По всей видимости об этом. Этот токсик посмел анализировать и сопоставлять факты, а не ретранслировать массовый психоз, выкрикивая нацистские лозунги на каждом углу.
Alexufo
Нет. Пока на твоих украинских коллег падали ракеты, ты начал с ними разговор в твиттере о том, что все не так однозначно, давайте разбираться. И ты удивляешься, что тебе при этом желали много "хорошего". Это выглядит не то что не красиво, я даже слова не могу подобрать.
nin-jin
Не красиво - это то, как я выглядел в тот момент, когда эти хатаскрайники, 8 лет не замечавшие обстрелы своих украинских коллег, сидя в свои тёплых домах с водой и едой, вдруг распустили нюни и стали рассказывать, как страшно им продолжать жить в этом жестоком мире, где каждый день по тихому умирают сотни тысяч человек, без каких-либо ракет.
Ужасы мирной жизни
Alexufo
И ты думаешь этим они отличаются от нас чтоли? Или кого-то?
А это ты замечал?
https://www.aa.com.tr/ru/мир/голод-может-унести-в-афганистане-больше-жизней-чем-20-лет-войны-мкг/2444834
или это?
https://www.youtube.com/watch?v=drhEbGrRoTo&t=407s
И это не единичные случай.
С какой целью жертву нужно обвинять в том, что она сама виновата?
Откуда 8 лет? Зашел скачал статистику на сайте омбудсмена днр по жертвам. Ни одного гражданского не погибло от обстрелов с украинской стороны за последние три года точно. Точно коллеги виноваты, в том что чего-то там не замечали? Там были единичные смерти от подрывов валяющихся снарядов. Давай уже без соловьевщины-скабеевщины.
У меня тоже дренаж был из печени стоял, не пойму к чему он тут.
Если ты хочешь спасти людей, ты не хватаешь их из домов и не кидаешь в окоп, а ты даешь им гражданство и квартиру, только потому что кроме войны нет ничего хуже и дороже - это же очевидная истина.
Если ты свидетель геноцида, то подаешь бумагу в ООН и дальше по процедуре. Ты читал мнение ООН?
movl
Может понравится ant. Хотя я не особо представляю какой он под vue, использовал его только с ангуляром, но судя по компонентам в документации, набор вроде плюс минус один и тот же. Про техническую часть и удобство использования не могу судить.