Всем привет! Меня зовут Павел и Junior UX/UI дизайнер. В активном поиске работы на данную позицию. В данном лонгриде, хочу поделиться с вами тестовым заданием, которое я выполнял для одной Digital компании.
Задача
Оценить юзабилити сайта mnogomebeli.com и дать экспертное заключение.
Провести редизайн страницы товара.
Срок 2 суток.
Решение
Перед оценкой юзабилити сайта, было проведено исследование по аудитории: в частности возрастная группа, чтобы примерно понимать ЦА. Данные взяты на основе официальной страницы компании в ВКонтакте. Всего 325 654 тыс. человек (данные на 16.12.2022).

Как мы видим из таблицы, основа потенциальных клиентов находится в сегментах от 25 до 64 лет. Это экономически активное население, самостоятельно принимающее решение о покупке товаров. Их социальный уровень и доход полностью сформированы. При этом, покупателей больше среди женского населения.
1) Проверка юзабилити
Главная страница
В навигации меню расположена кнопка «Распродажа». По цвету она ничем не отличается от остальных пунктов. Чтобы завлечь пользователя на эту страницу (или обратить внимание), можно выделить кнопку акцентным цветом.

В поисковой строке отсутствует кнопка «Найти», которая бы подсказывала, что можно совершить поиск по запросу. Так как аудитория 50+ может не очень хорошо разбираться в компьютерах и серфингу в интернете, то это может вызвать когнитивную нагрузку на мозг и отпугнуть потенциального клиента сделать покупку. Кроме того, сама поисковая строка необоснованно длинная.
В хэдере обозначен телефон. Можно добавить подробную информацию. Например, режим контактного центра - звонить круглосуточно или в определенное время.
Кнопка «Акции» возле логотипа неэффективна. Во-первых, она больше напоминает кнопку «Меню», при наведении на которую должен появиться выпадающий список. Также сама кнопка «сливается» рядом с логотипом. Во-вторых, она полностью дублирует блок «Акции сегодня». Поэтому её можно убрать.
Могу предположить, что решение с кнопкой было взято с сайтов Озон и/или М.Видео, как референс. Но, чтобы это не выглядело так будто это плагиат, кнопке решили дать другую функцию.
Блок «Акции сегодня» расположен перед футером. Но было бы целесообразно расположить его в начале страницы вместо огромного баннера. Рядом с товаром месяца. Так пользователь будет сразу проинформирован о сегодняшних акциях, которые ограничены во времени, что побудит человека не упустить возможность сэкономить.
Сам же баннер о новогодних распродажах можно разместить ниже во всю ширину, как это сделано у непрямых конкурентов. Например, OZON.

На карточках товара отсутствует призыв к покупке «Добавить в корзину». Такую функцию можно было бы сделать при наведении на товар, чтобы сохранить визуальную чистоту и добавить привычный паттерн покупок.

Футер:
В футере обнаружен баг. При наведении на пустую область возникает активное состояние курсора.
Добавить больше информации. Например, режим работы контакт-центра.
Привести иконки логотипов компаний к единому стилю.
Страница Салонов
Интересное наблюдение на странице с адресами салонов. Вход на сайт был произведен в 00:20 (время красноярское). В списке адресов показывается плашка, что магазин открыт.
Не совсем понятно, что имеется в виду. Магазин открыт в городе вообще (существует филиал) или работает прямо сейчас. При этом на карте написано режим работы до 20:00. Возможно, время рассчитывается по Москве (там магазины открыты до 21:00), что не очень удобно. Нужно указывать местное время.
Страница статуса заказов
На странице проверки заказа отсутствует сообщение об ошибке неправильно заполненной формы. А также активное отображение инпута при вводе. Номер договора всегда начинается с буквы А английской раскладки — это отображается в неактивном инпуте.
При этом, если человек это сообщение не заметил и ввел другую букву, он получит лишь сообщение «заполните поле», но это не отменяет наличие ошибки. Стоит сделать всплывающую подсказку, что «номер договора начинается с определенных буквы и раскладки».
Если выбрать пункт «товар приобретен в салоне», то ввести данные можно также и с помощью кириллицы. Что снова вводит в заблуждение.
Корзина
При добавлении товара в корзину, пользователя принудительно перебрасывает на страницу с оформлением заказа. Хотя у него должен быть выбор остаться в каталоге и продолжить покупки. Постоянный принудительный переход лишь вызывает раздражение и отказ от покупки, что скажется на снижении продаж. Не самый удачный призыв к быстрой покупке.
В корзине, помимо списка товаров, который призывает к оформлению, есть второй блок с подробным оформлением заказа. Стоит их разграничить и под второй блок создать новую страницу, так как пользователь вводит важные данные.
При этом можно добавить степпер, чтобы следить за прогрессом: «Вы находитесь на странице оформления заказа». А также дать возможность вернуться в корзину и в случае чего удалить товар.

Страница товара
Неудобная структура страницы, при виде которой теряется фокус внимания пользователя и возникает вопрос: с чего здесь начать? Панорамное изображение товара на весь экран отвлекает от данных, расположенных внизу.
При этом само изображение также увеличивается при клике на него. Можно оптимизировать страницу, разместив больше информации на экране за счет уменьшения картинки. Если потребуется рассмотреть товар поближе, он кликнет на картинку.
Блок с отзывами также стоит оптимизировать и сделать компактнее. Куда-то рейтинг (звездочки) улетучились. Проблема с адаптацией страницы под экран 1920х1080.

Обнаружен баг: на некоторых страницах товаров, при нажатии на кнопку «фото и видео покупателей» перебрасывает в раздел с отзывами. В других случаях, появляется дополнительный раздел с фото и видео.
2) Редизайн страницы товара
Что было сделано:
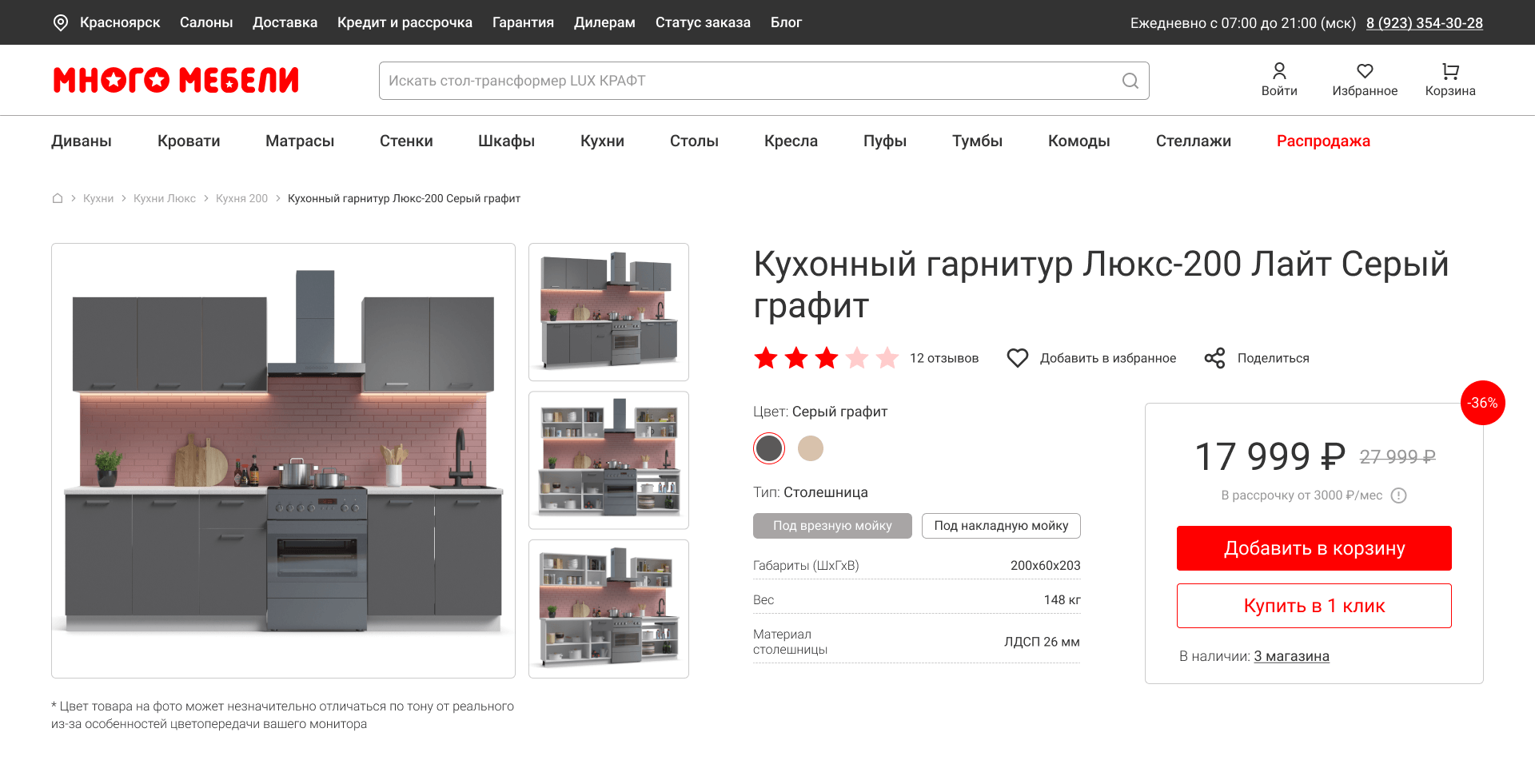
Оптимизирована структура страницы с учетом проблем юзабилити, описанных в задании 1. Исправлен хэдер, удалена кнопка Акции. Поисковая строка подсказывает, какой товар можно найти.
Добавлена привычная иконка с поиском. Огромные фотографии собраны в коллаж. Одна фотография акцентная. Экономия места помогла расположить блок с ценой и кнопками «добавить в корзину» и «купить в 1 клик». Также добавлена возможность быстро посмотреть доступность товаров в магазинах города.

Добавлены быстрые переходы к наиболее обращаемым разделам. Реализация может быть выполнена через якорные ссылки.
Блок с преимуществами был убран, так как он дублировал часть характеристик товара. Чтобы более наглядно показать преимущества товара, пользователь может посмотреть видеообзор от экспертов.
Блоки со скидками были также оптимизированы, за счет сокращения отступов между товарами.
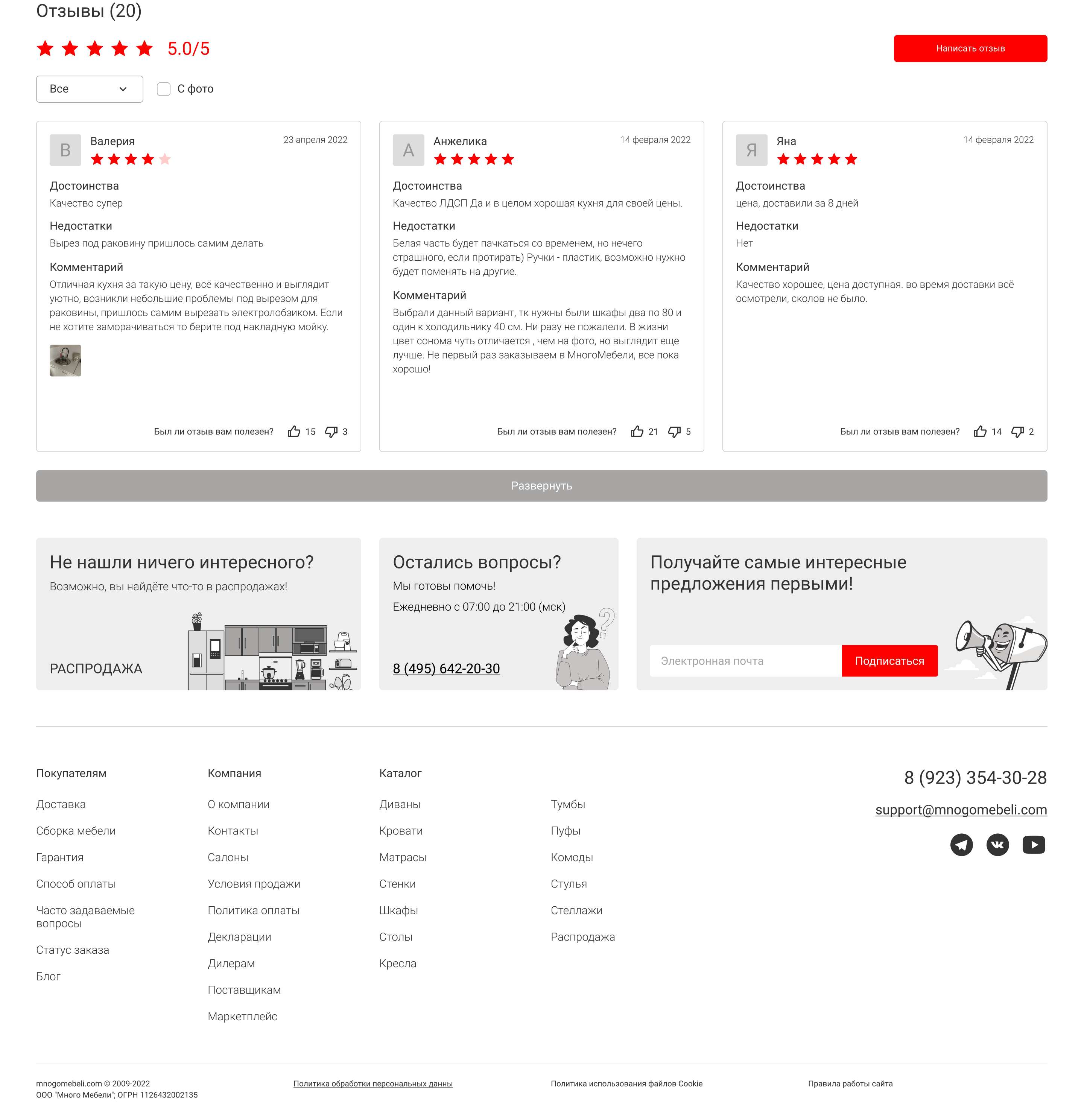
Улучшена структура карточки с отзывом на товар.
Иконки социальных сетей приведены к одному стилю.
Демонстрация макета
В картинках:



Что по итогу сказали в компании: «Мы внимательно изучили Ваше резюме и тестовое задание. Высоко оценили многие навыки, но, к сожалению, руководитель дал предпочтение другим кандидатам с более близким к нашему профилем деятельности на предыдущих местах работы».
Как видите, нормального фидбека не получил по заданию. Хотелось бы услышать от других дизайнеров конструктивной критики.
P.S. Пробовался на позицию джуна. В настоящее время, также в поисках работы.
Мое портфолио:
Комментарии (19)

achekalin
17.01.2023 22:13+2Вам просто нужна публикация на популярном ресурсе, или это серьезное исследование? Если первое и для отчета, то понятно...
Потому что продажа мебели - это невероятный гемор, которым мало даже мебельных сайтов умеют заниматься хорошо. И придирки, что в заголовояной зоне не указан режим работы колл-центра - это просто мелочь на фоне требований к сайту по продаже мебели, просто примите на веру.

p4velm Автор
20.01.2023 09:53Это исследование было в рамках тестового задания. Никаких вводных, к сожалению, мне не дали. А срок был 2 дня. Публикация была сделана, чтобы прочитать конструктивную критику от опытных дизайнеров. По другим комментариям я её пока не увидел.

lightmaker
17.01.2023 22:28Непонятно почему некоторые элементы воспринимаются негативно, на основе чего вы делаете выводы о целесообразности изменений? Если уж экспертно проходитесь, то ориентируйтесь хотя бы на эвристики
С другой стороны: негативный фидбек - тоже фидбек, надеюсь дальше будете опираться на пользовательские исследования

p4velm Автор
20.01.2023 10:09На основе личного опыта и удачных решений у прямых и непрямых конкурентов.

aborouhin
17.01.2023 22:52+6Всё прекрасно, но второстепенно. Вот мне сейчас реально нужен диван-кровать. Захожу на разобранный Вами сайт, вижу категорию "Диваны" - и внутри неё "Диваны-кровати", "Прямые", "Угловые", "С пружинным блоком"... Если мне нужен угловой диван-кровать с пружинным блоком, мне куда? Китайская классификация животных по Борхесу какая-то...
ОК, преодолел я классификацию, выбрал диван. Разумный вопрос - а пройдёт ли он у меня во входную дверь? На сколько частей он разобран, смогу я заказать доставку до подъезда и поднять сам, или мне нужны грузчики? Сайт молчит, есть габариты собранного дивана, но сколько упаковок какого габарита и веса каждая он из себя представляет в разобранном виде - тишина.
И это я даже не начинал оформлять заказ, наверняка на следующих этапах вылезут и другие косяки. Каждый из которых куда важнее, чем отсутствие единообразия в иконках.

abutorin
17.01.2023 22:59+2На сколько частей он разобран, смогу я заказать доставку до подъезда и поднять сам, или мне нужны грузчики?
Отсутствие такой информации на сайте скорее вина не дизайнера сайта, а то что у продавцов её просто нет, они сами на знают. В таком случае они просто не смогут отобразить это на сайте.

aborouhin
17.01.2023 23:03Ну если такой запрос не сформулировать и не транслировать по всей цепочке до поставщиков - так она и не появится. Поставщикам на юзабилити онлайн-заказов у ритейлера тем более наплевать. А если сформулировать - то необходимую информацию несложно получить, секретом она не является...

abutorin
17.01.2023 23:12Ну раз такой информации на сайтах почти нигде нет, значит она не сильно критичная для продажи. Любоый массовый товар со временем начинает соответствовать минимально необходимым требования для продажи. Случаи "повышения удобства" это "из ряда вон". В массовом товаре "качество" и "удобство" повышается обычно только при условии удешевления его производства. Вот с параметрами "в какую дверь пролезет этот диван" и "смогу ли сам поднять" ситуация такая, что большинство диванов проектируют для случая что бы они проходили в "стандартные" двери и поднимались 2-мя грузчиками. И скорее всего 95% диванов таким критериям соответствуют. А уж в конкретной квартире диван может не пролезть в комнату не по причине "узкой двери", а например особой планировки коридора. Но в этом магазин помочь мало чем может (максимум дасть габаритный чертёж всех отдельных частей, а покупатель пусть сам планирует "занос").

aborouhin
17.01.2023 23:21Мне кажется, что если мы хотим как-то выделиться из числа остальных, нам надо быть не "в 95% случаев ОК, как и все остальные", а "в 100% случаев на порядок лучше всех остальных" :)
По данному конкретному моменту - вот у Икеа (понятно, что не российской) есть габариты и вес упаковки на сайте. У остальных нет. И ровно поэтому я закажу в Икеа, ибо пятый этаж и спиральная лестница без лифта, в случае чего подъёмник, чтобы загрузить через окно, мне дороже дивана встанет...

dom1n1k
17.01.2023 23:29+2Warframes, низкочастотные прототипы
Вы зачем-то используете слова, смысл которых не понимаете. Это подрывает доверие к портфолио.

mSnus
18.01.2023 04:00Как мы видим из таблицы, основа потенциальных клиентов находится в сегментах от 25 до 64 лет.
Удивительно, да?
Кстати, а почему такая сегментация, а не 15-21, 22-52, 53+ ?
И про дизайн: тех, кто бьёт по глазам посетителей таким ярким красным цветом кнопок, надо бить в ответ. А не "переставлять кровати". И за видео с соотношением сторон 4:1 тоже будут бить, но уже другие люди.

Han7
18.01.2023 22:19Для меня вообще не понятно с какой целью была приведена таблица с разбивкой возраст/пол. Во-первых, кроме общего утверждения в их дееспособности никакой аргументации не приведено и далее не использовано в анализе. Во-вторых, разбивка действительно странноватая, даже не, к примеру, по поколениям покупателей. В-третьих, если вы берете в расчет 25-44 (76.8%) и 45-64 (13.9%), то в той же логике неясно чем будет хуже 15-24 (8.3%). Ну и в-четвертых, анализ разбивки целевой аудитории - это не ваша зона ответственности (да и видимо вы в ней не очень сильны), отдайте ее аналитикам.

mSnus
18.01.2023 22:25Так они же ещё и посчитали это всё по составу группы в ВК. Какое это имеет отношение к покупателям, думаю, не знает вообще никто.

p4velm Автор
20.01.2023 09:59Никаких вводных кроме как 2 пункта заданий мне не дали. И вообще изначально срок был обговорен сделать за сутки. Но когда тестовое уже прислали по почте, все же выделили на это два дня.
Анализ ЦА я сделал, чтобы вообще хотя бы представить, какого возраста и пола люди там вообще могут посещать сайт. От этого я попытался оттолкнуться. Количественное исследование я не проводил, потому как на это бы ушло гораздо больше времени. Сделал качественное. Из фокус группы был только один знакомый, с помощью которого я выяснял, что не так и с какими проблемами столкнулся (да, знаю, что 1 - это мало).

skr808
20.01.2023 10:05По верхушке сообщения могу сказать что делать дизайн по фантазийным гипотезам это ошибка. Тезисы "аудитория сайта люди 24-60 лет", а также "поисковая строка слишком большая" говорит о том что представления о коммерческом дизайне и бизнесе на наивном уровне. Поэтому выводы и рекомендации следующие: как бы ты не сделал тз, твои шансы всегда меньше чем у тех кто имеет опыт, твои главные ресурсы время и силы, которые надо множить на попытки. Тыможешь писать полотна в блоги и делать тз по неделям, но силы закончатся быстрее чем энтузиазм. Этот подход не эффективен потому, что ты ни о чем не договорился, но вьеб..шь десятки часов, чтобы получить стандартную отписку "ок, свяжемся".

GbrtR
Выглядит как скрытая реклама магазина «много мебели», где под видом разбора тестирования душат скриншотами своего магазина.
Exosphere
Вряд ли бы человек, разместивший скрытую рекламу магазина, писал, что ищет работу и что ему отказали.