К нам на сайт Альфа-Банка ежемесячно заходят миллионы посетителей. Часть из них уже готовы оформить новый продукт (мэтч с первого клика), а часть идёт сравнивать предложения на сайты других банков. Дизайн важен для продажи продукта и донесения его ценности пользователю. Но как визуально выделиться и подчеркнуть уникальность предложений, если за несколько лет дизайн раскопировали конкуренты?


Это и стало одной из причин, почему мы решили изменить дизайн сайта в конце 2022 года. Стоит сказать, что это не редизайн в его полном смысле, когда изменения затрагивают архитектуру сайта, а скорее рестайлинг или рефакторинг. Но редизайн звучит круче, поэтому оставим так.
Помимо копирования внешности, были и другие поводы взяться за обновление:
-
Сайт пестрил повторяющимися кислотными креативами в разных стилях

Карточки всех мастей и стилей. Есть c тенью, обводкой, без всего и с разными скруглениями, само собой -
Не было гайдов, и все страницы выглядели по-разному

На страницах разные меню, главные баннеры, блоки преимуществ, типографика Дизайн «устал» и плохо масштабировался, а запросы на новые разделы и фичи росли
Приложения на iOS нет в сторе из-за санкций, нужно улучшить его дистрибуцию
Огромное желание увеличить число переходов на продуктовые страницы, в том числе в раздел для бизнеса
С целью и планом
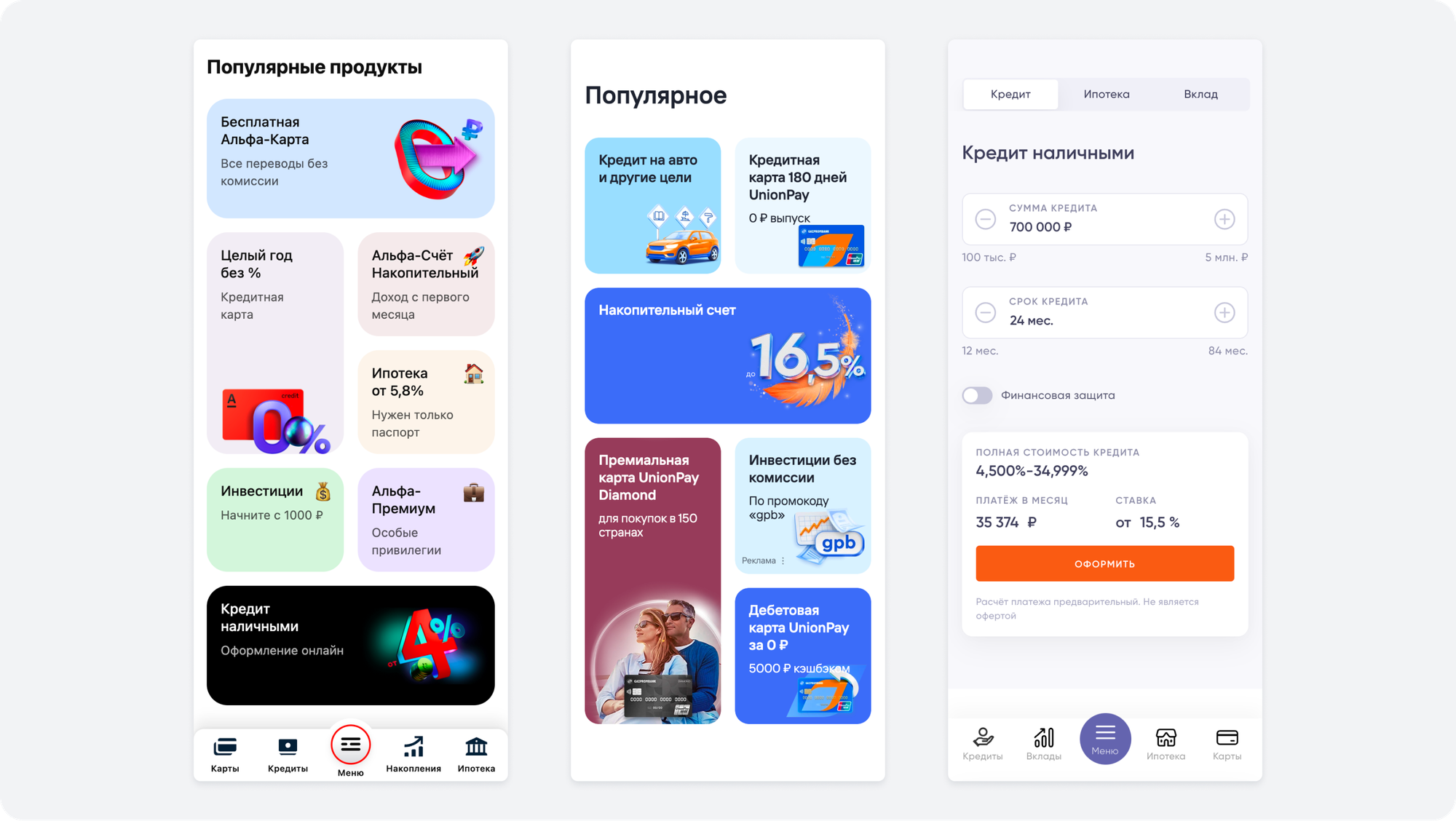
80% пользователей заходят на сайт со смартфонов. Поэтому мы решили, что mobile first — это про нас, и речь далее пойдёт про редизайн мобильной версии.
Основная задача главной страницы — навигировать пользователей в разделы продуктов, чтобы каждый смог без труда найти то, что ищет. Нам было важно, чтобы количество переходов на продуктовые страницы как минимум не упало, а лучше — чтобы выросло. Я поставил себе личную цель — сделать интерфейс настолько простым и интуитивно понятным, чтобы пользователь находил нужный продукт в пару кликов.
Помимо вау-эффекта от редизайна мне было важно улучшить пользовательский опыт и вылечить текущие боли. Я понимал, что работаю не только над главной страницей, а над внешним видом всего будущего сайта.
Готовим почву под редизайн
Когда работаешь в большой корпорации, важно предупредить всех заинтересованных, что и зачем ты делаешь. Тогда никто в середине проекта не уберёт твою работу в стол, если в соседнем отделе кто-то уже ведёт параллельный процесс.
Но пусть не только знают, чем я буду заниматься и зачем, а ещё и участвуют. Поэтому первым делом мы сформировали рабочую группу из дизайнера (меня), продакта главной страницы, стейкхолдеров и лидов сайта и маркетинга. Так мы могли договориться об ожиданиях, собраться на еженедельные сессии дизайн-критики, повысить прозрачность процесса и вовлечённость коллег.
Главное — договориться, чтобы участники не перетягивали одеяло из-за личных интересов, а обсуждали продуманное дизайнером решение. Бонусом я мог учитывать требования бизнеса для дальнейших итераций, чтобы к концу работы не вылезли случайные хотелки, которые сломают концепт.
Дискавери-стадия: прежде чем начать рисовать
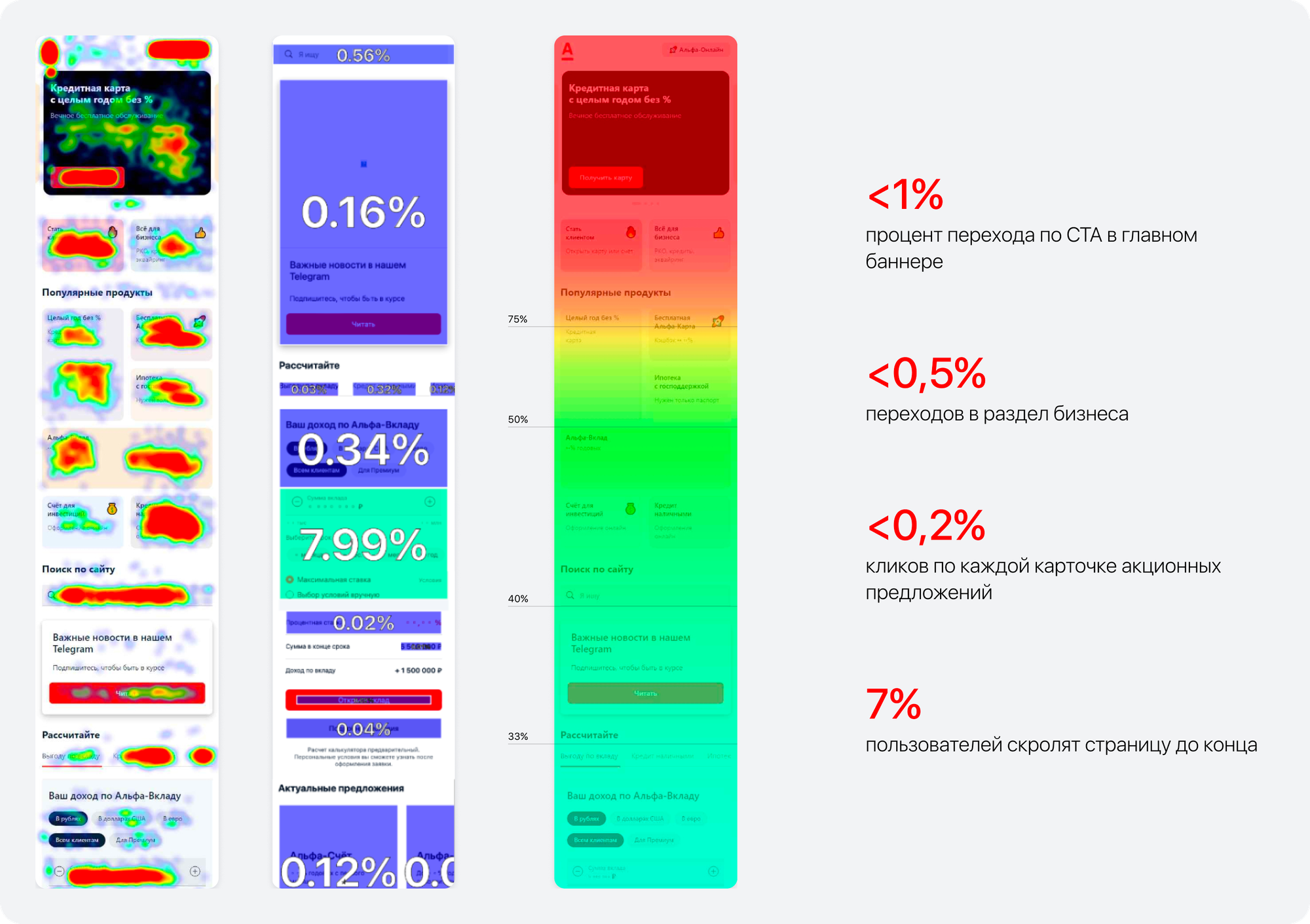
Разработка продукта всегда начинается с Discovery. Вот и я начал с анализа страницы и текущих метрик. Я посмотрел карту кликов и скролла, выделил костяк целевой аудитории, изучил поисковые запросы, чтобы понять, откуда и зачем пользователи приходят к нам на сайт.
Результаты не впечатляли: конверсия на главном баннере составляла всего 1% от общего числа посетителей, переходы в раздел для бизнеса < 0,5%, клики по карточкам акционных предложений < 0,2% по каждой, а до середины страницы добирались самые стойкие.

Я выделил самые популярные пользовательские сценарии, чтобы учесть и сохранить их в редизайне, а пользователю не пришлось знакомиться с интерфейсом заново, когда он вновь зайдёт на сайт.
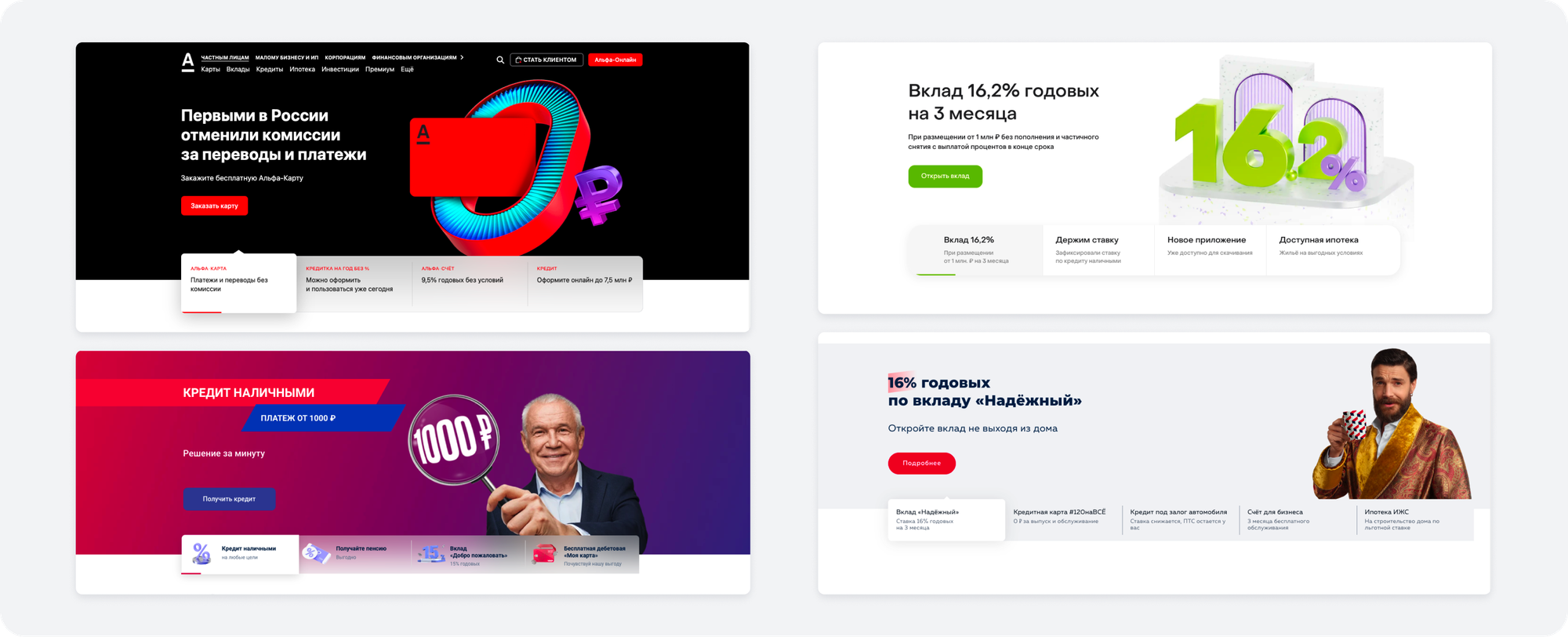
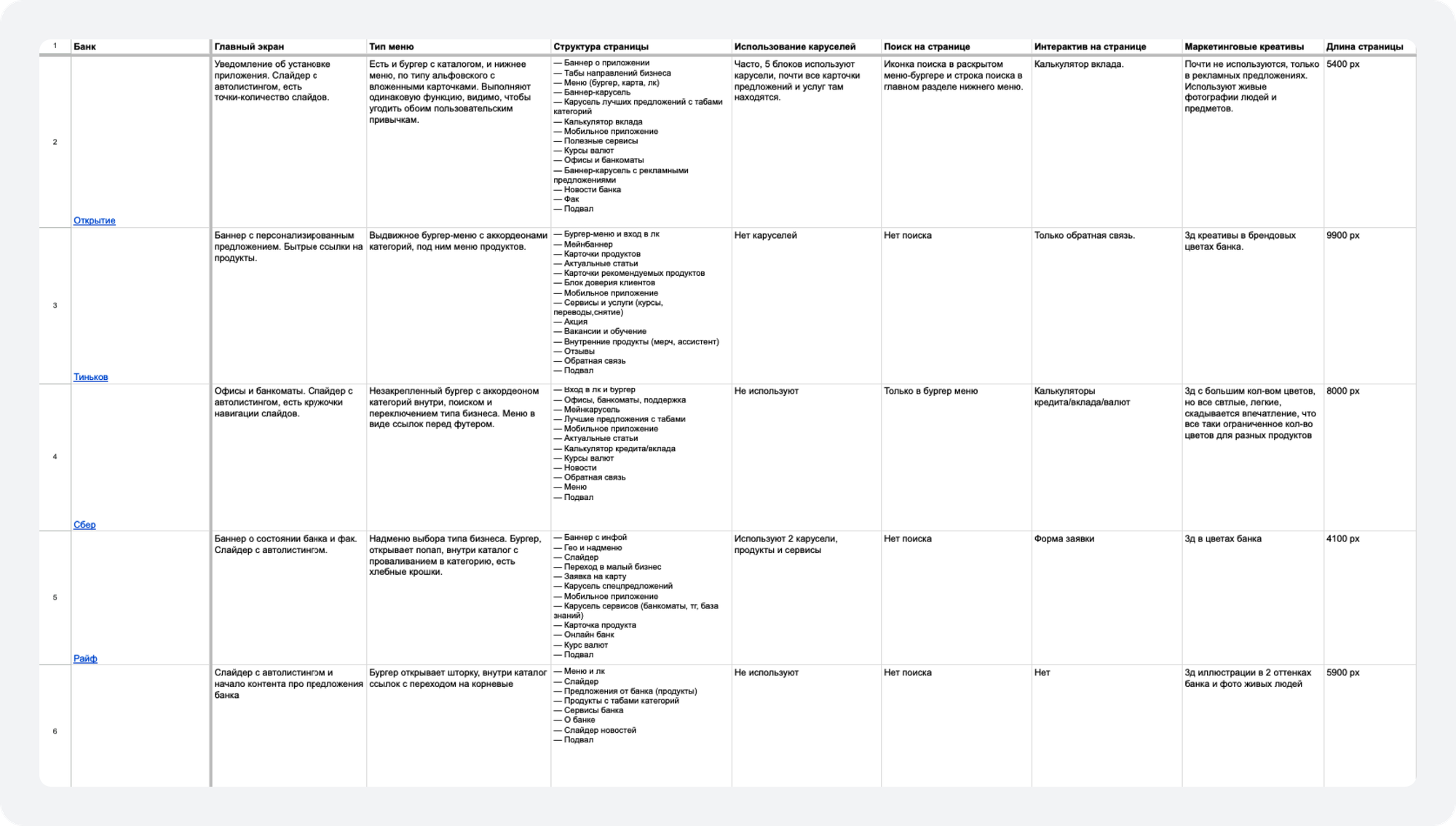
Затем я собрал визуальный анализ конкурентов, потому что, как говорится, их надо знать в лицо. Гуглим «Топ-10 банков», открываем Excel и анализируем все главные и не только страницы по разным параметрам: от структуры страниц и компонентов до анимации и стилей креативов. Выделяем плюсы и минусы, понимаем, что стоит повторить, а где есть возможности отстроиться.
Так я узнал, что слайдер в главном баннере используют 9 из 11 конкурентов, и в моём решении его точно быть не должно. А ещё никто не использует анимацию, кроме слайдеров, и это может стать нашей точкой роста.

Я не стал сразу накидывать дизайн-концепт, а предварительно сформировал гипотезы по улучшению интерфейса, основываясь на поведении пользователей. Ещё до стадии прототипирования я знал, на что обратить особое внимание, какая будет структура и какую проблему закроет каждый блок на странице. Например, по картам скролла было видно, где отваливаются пользователи и какие блоки стоит изменить, а из анализа структуры страниц конкурентов понял, какие элементы наиболее популярны и привычны для посетителей, и их стоит сохранить у нас.
Зацепить и удержать
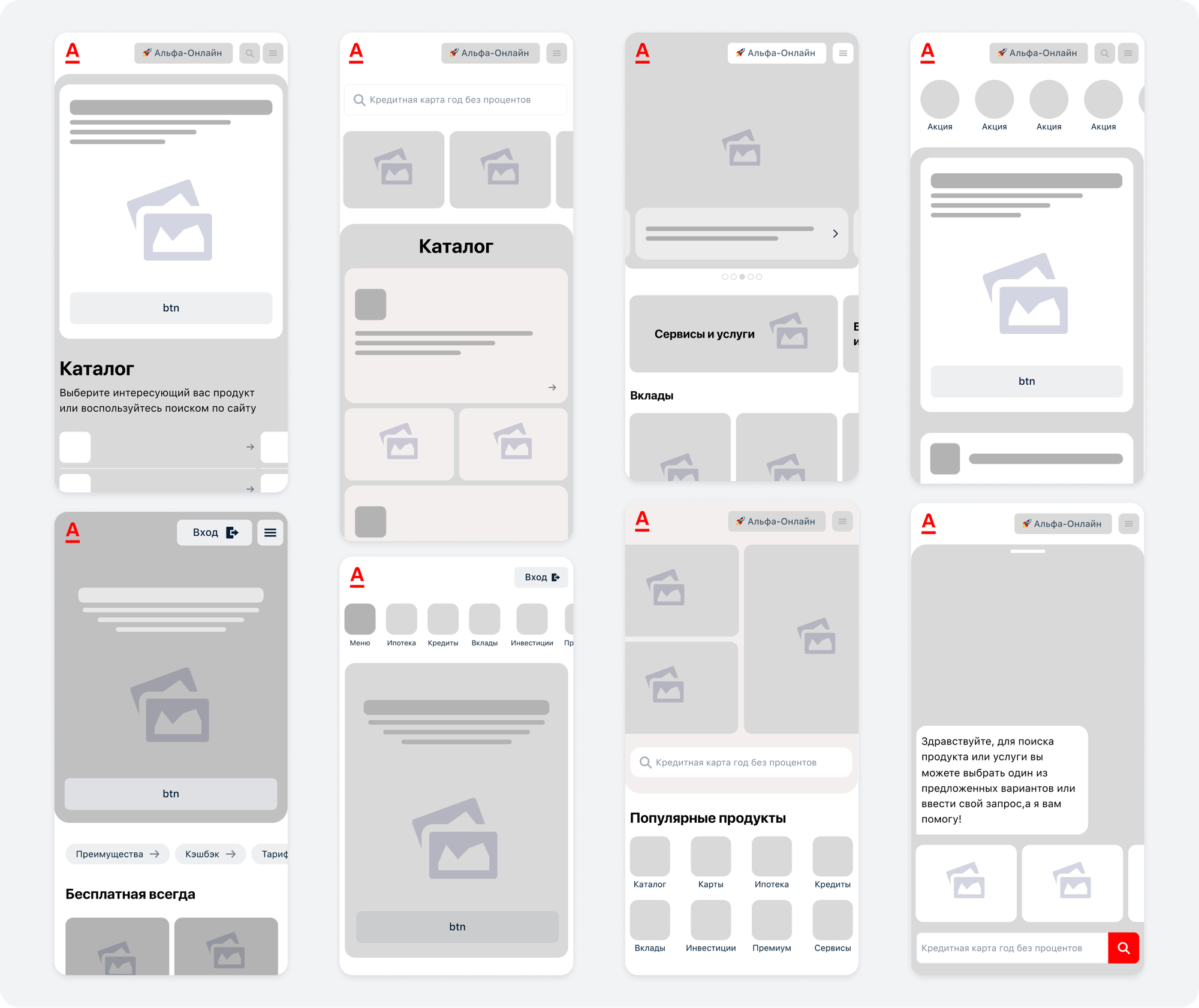
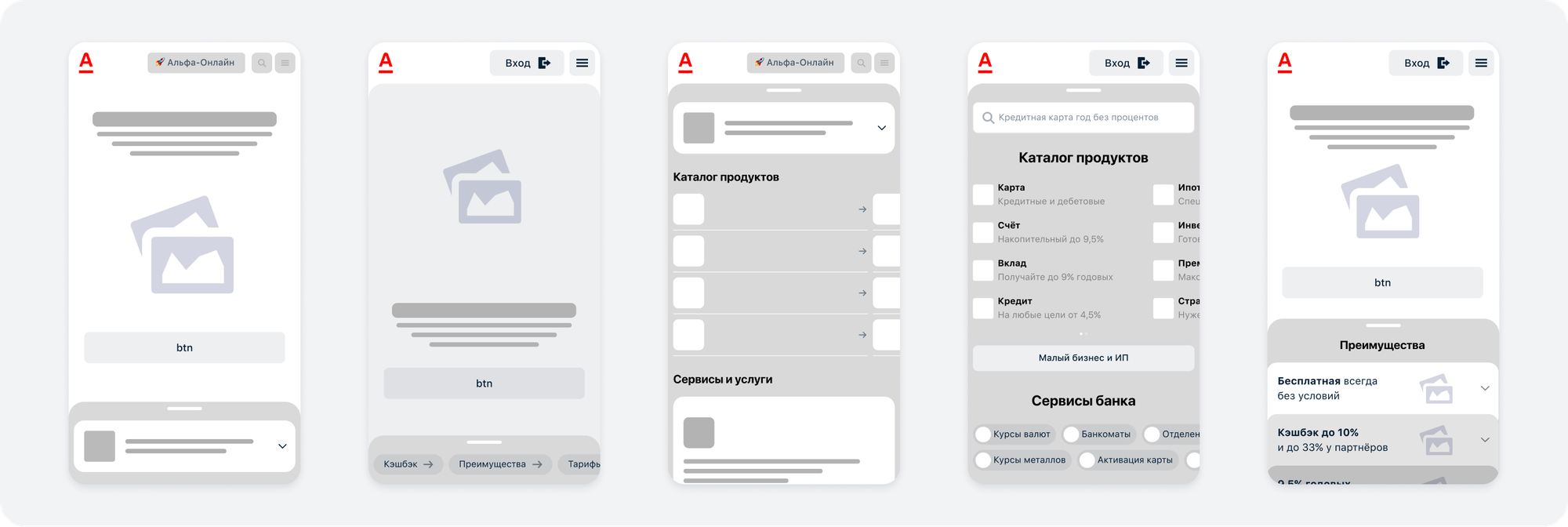
Когда ещё нет понимания, каким должен быть дизайн, стоит начать с поиска основной идеи. Для быстрой генерации вариантов лучше всего подходят низкоуровневые прототипы или «серые квадраты», как я их называю.
Первое впечатление о сайте очень важно для пользователей, привлекательный интерфейс цепляет, побуждая пользователей к дальнейшему изучению. Поэтому работу над прототипом я начал с первого экрана.
Чего я хотел добиться:
Создать вау-эффект и удержать внимание.
Сделать экран интуитивно понятным и не заставлять думать, как работает сайт.
Сохранить простоту входа в мобильный банк для клиентов с айфонами.
Суть «серых квадратов» в том, чтобы быстро накидать большое количество решений и оценить взаимодействие с интерфейсом. Чтобы не обсуждать картинки и цвет кнопок — не добавляйте их.

Я подготовил большое количество вариантов: от переиспользования классических приёмов и акцента на поиске в духе Яндекса до захода в историю с чат-ботом на главном экране. Решения казались перегруженными и во время обсуждений никого не могли зацепить. Было ощущение, что я хочу повторить всем знакомые сайты из других ниш бизнеса.
Но чудо произошло. В какой-то момент мне в голову пришла гипотеза, что если переиспользовать паттерны мобильных приложений, получится максимально привычный интерфейс для пользователей, ведь в приложениях мы проводим основное экранное время. К тому же, такое решение будет уникальным для веба.
С учётом референсов я проработал разные форматы экранов. В итоге появился вариант, который устроил всех: видеобаннер на весь экран привлекает к основному офферу, и шторка снизу открывает контент страницы, имитируя мобильное приложение.

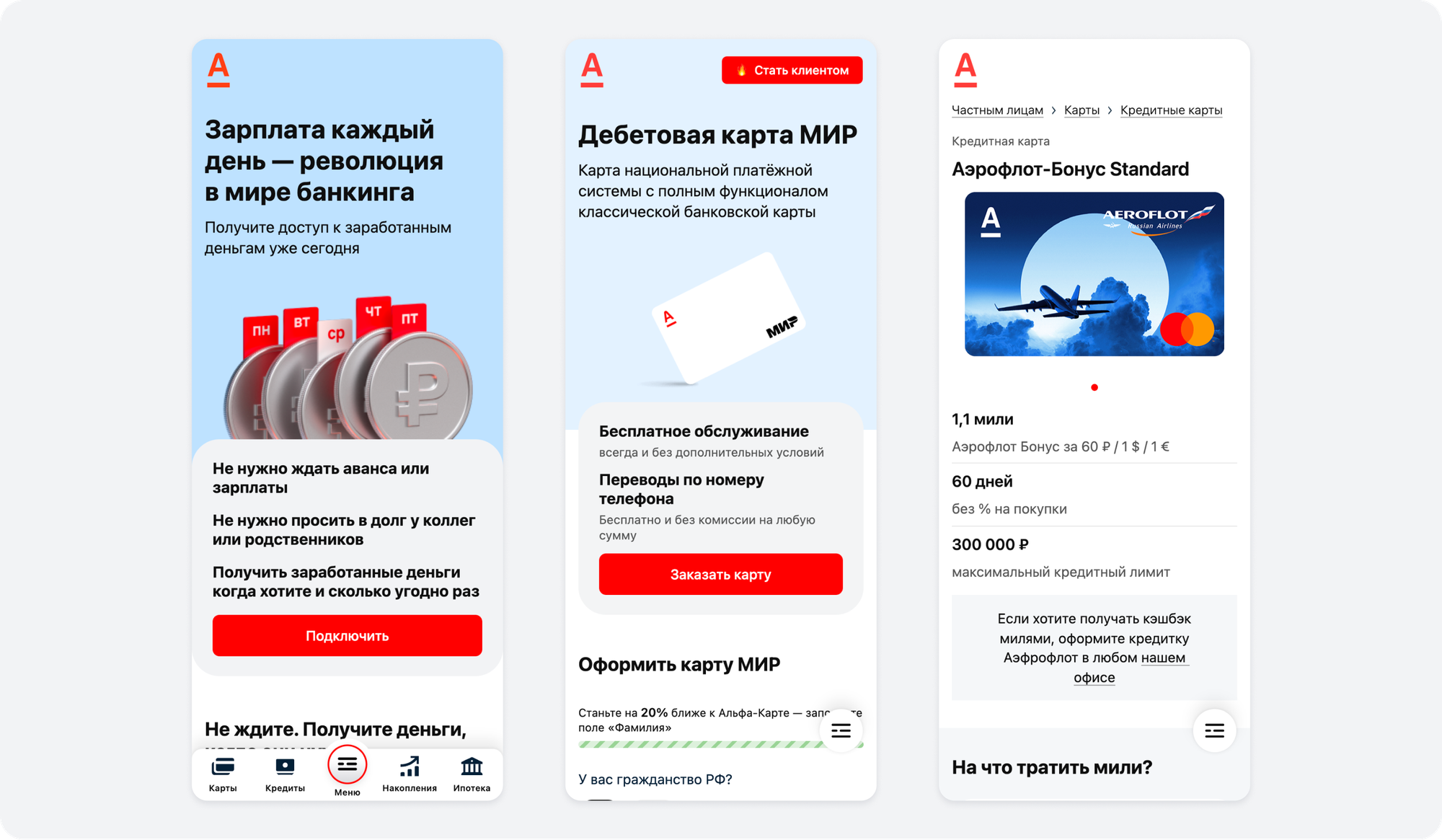
Так первый экран задал стиль всему концепту, и мне осталось проработать остальные блоки по такой же логике.
Итог работы над прототипами — зафиксированная структура страницы, список основных блоков, которые вошли в MVP-версию главной, и бэклог, пополненный идеями для будущих экспериментов.
От серых квадратов к дизайн-концепту
На прошлом шаге я получил скелет страницы, предстояло детально проработать блоки, зафиналить механики взаимодействия и сформировать общий визуал.
Это ответственный этап. На нём можно надолго застрять с бесчисленными референсами и поиском того самого стиля, который понравится стейкхолдерам, пользователям и самому себе, конечно, будь проклят, дизайнерский перфекционизм.
С рефами работал по такой системе:
Собрал примеры сайтов и приложений, не ограничиваясь только финтехом.
Отдельно собрал ощущенческий мудборд, чтобы понять вайб, который должен передаваться зрителю.
Определился с палитрой и собрал мнения коллег, какой дизайн им нравится, чтобы не разрушить ожидания.
Выделил смысловые блоки: первый экран, продукты, акции, новости, приложения. Подобрал и отсортировал рефы под каждый блок, описал закономерности и первые правила построения компонентов.

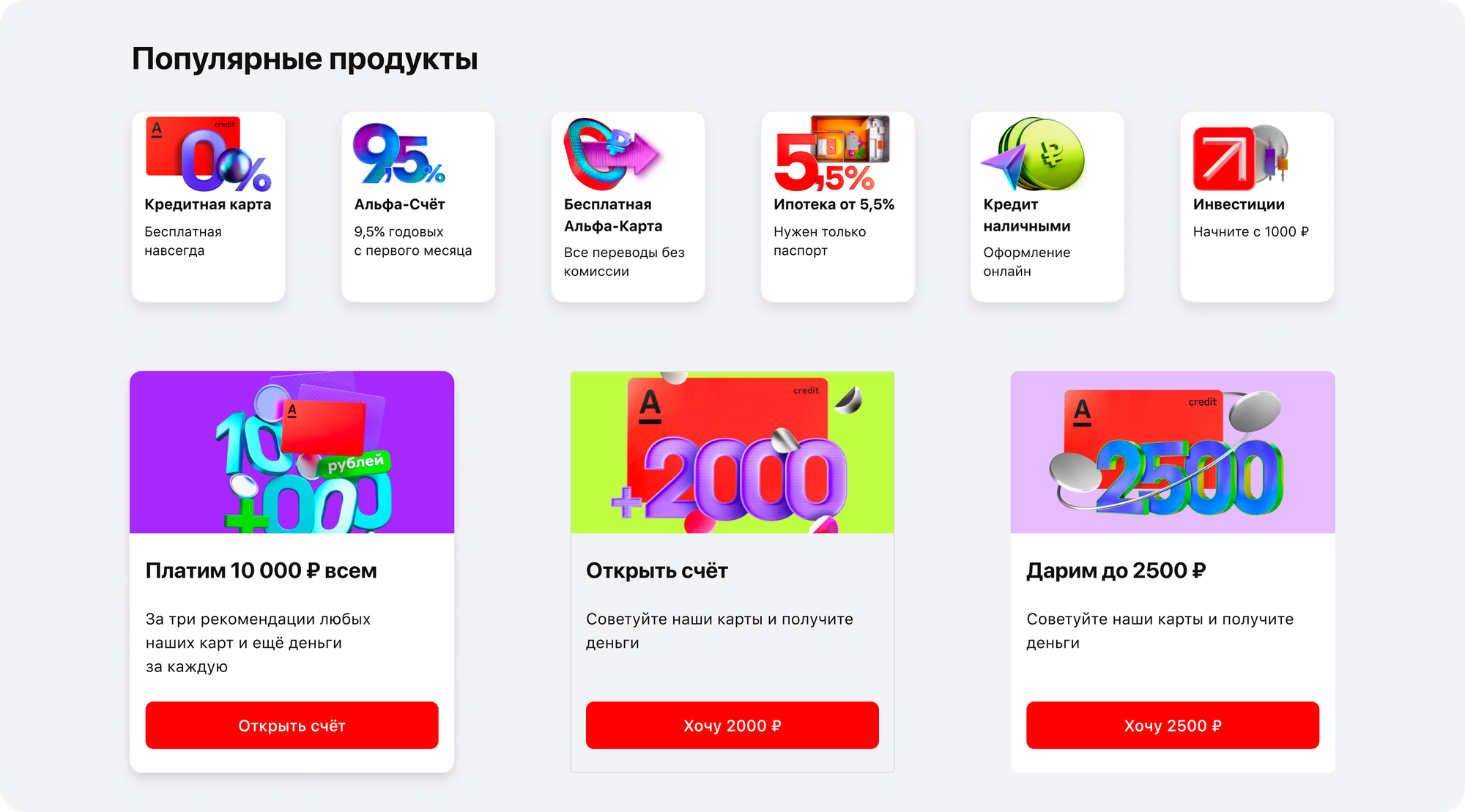
После многих итераций дизайна и долгих обсуждений рабочей группы я закончил основные виджеты и презентовал полноценный концепт главной страницы. Помимо первого экрана, фундаментом концепта стала витрина предложений для быстрой навигации в продукты. И если раньше нужно было зайти на страницу бизнеса, прежде чем выбрать соответствующий продукт, теперь это возможно с главной страницы сайта.
Важно убедиться в качестве решения, иначе ресурс и время разработки будет потрачено впустую. Концепт ушёл на исследования, чтобы пользователи подтвердили, что дизайн классный и ничего не ломает. К тому же, результаты исследования помогут заручиться поддержкой стейкхолдеров для ускорения разработки, в том числе с дополнительными ресурсами.
Как проверить, что сделал не фигню
С исследованием помогли коллеги из Alfa Research Center — нашей внутренней UX-лаборатории. Совместно с исследователями мы определили два сегмента аудитории: клиенты и не клиенты банка, предприниматели и обычные пользователи 25-55 лет с айфоном в кармане. Подготовили сценарий для глубинного интервью, составили список гипотез для подтверждения и продумали задания для теста.
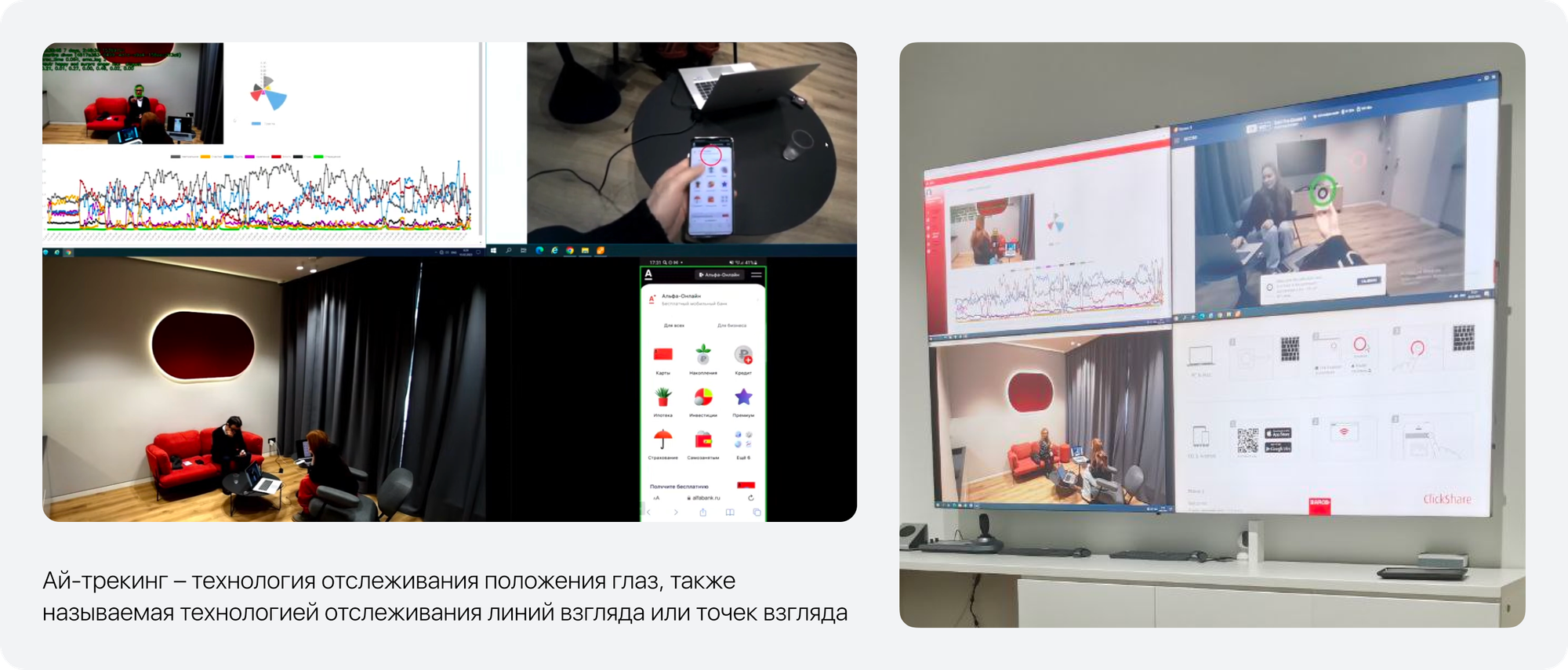
Исследование сделали в формате качественного юзабилити-тестирования прототипа с айтрекером, чтобы видеть, куда смотрит человек и какие эмоции испытывает при работе с сайтом. Респондент получал задание в духе оформить продукт или найти что-то на сайте, например:
Представьте, что от ваших знакомых вы узнали, что в Альфа-Банке выгодный кэшбек по дебетовой карте, а карту можно заказать дистанционно. Вы решили зайти на сайт банка, посмотреть информацию про карту и оформить заказ.

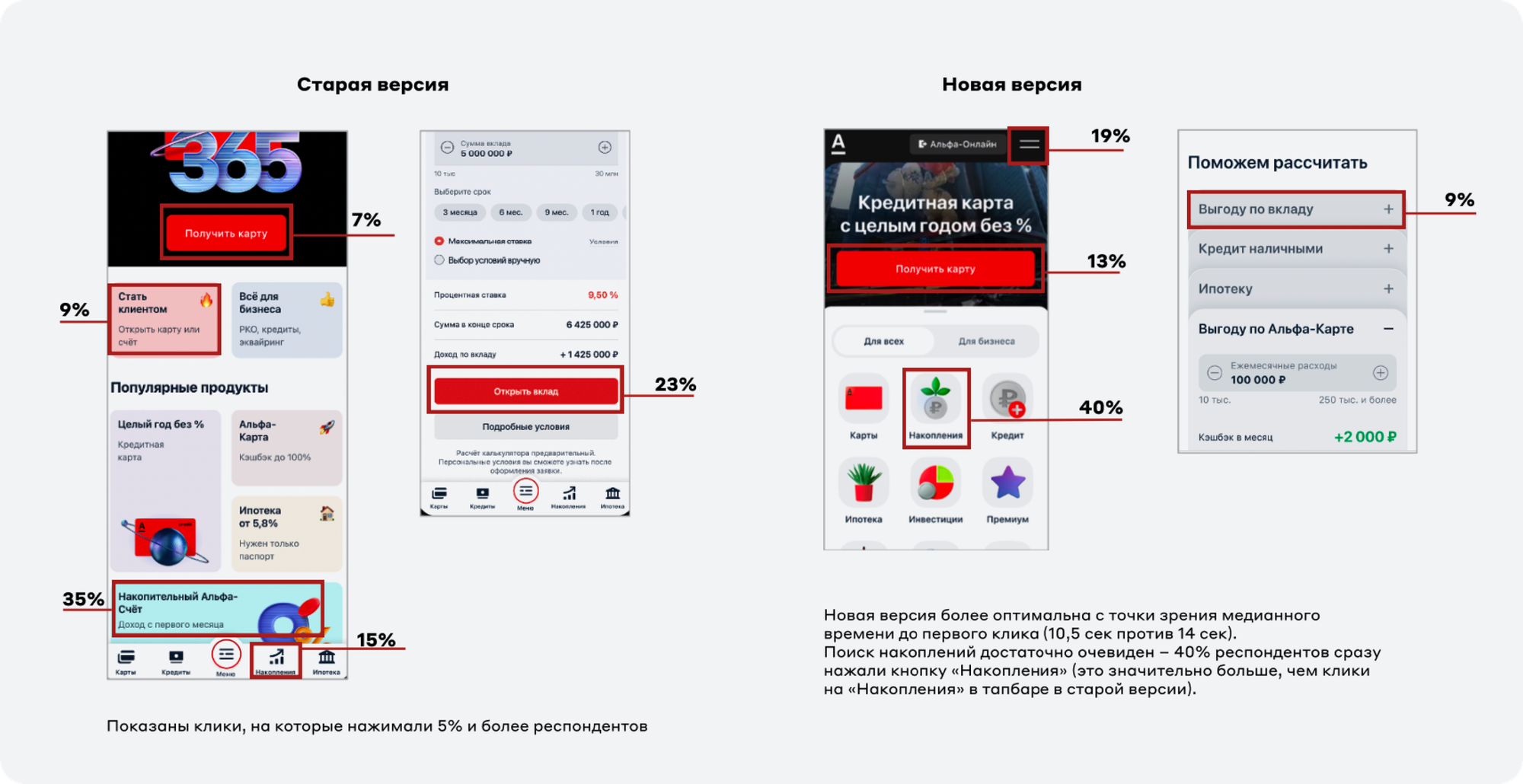
Дополнительно мы провели количественный тест старой и новой версии главной и сравнили скорость кликов на точки входа в продукты. А ещё тестировали эмоциональный отклик нескольких версий главного экрана, где оценивали первое впечатление и показатель когнитивной нагрузки от видео против статического изображения.
Результаты исследований прототипов сайта
Неделя тестов пролетела незаметно, и оставалось только дождаться анализа результатов из лаборатории. Небольшой лайфхак — даже если тесты проводит выделенный исследователь, вам полезно лично присутствовать на интервью. Во-первых, вы получите опыт и прокачаете навыки самостоятельного проведения интервью. Во-вторых, до презентации результатов, вы уже понимаете, насколько прототип оказался успешным, а с чем у пользователей трудности.
Я понимал, что концепт зашёл, а результаты юзабилити-теста это подтвердили.
Плюсы нового прототипа:
Взаимодействие с новой главной не вызывает критичных затруднений и проблем.
Новый интерфейс упрощает и ускоряет путь пользователя.
Видео в главном баннере не отвлекает от целевых действий.
Новая версия показывает более позитивное первое впечатление и интуитивную понятность интерфейса.
Минусы нового прототипа:
Выявили проблемы с неймингом продуктов и описанием услуг.
Точки входа в мобильный банк плохо считываются.
Незаметен поиск по сайту.
Респонденты не сразу разобрались, как взаимодействовать со шторкой, так как считали, что контент под ней, а не внутри.
Результаты количественного теста:
В новом интерфейсе продукты ищут быстрее. Так кредитную карту находили на 7 секунд быстрее, а точку входа в накопления — на 3,5 секунды быстрее.
Разброс кликов стал меньше, точки входа в продукты более заметны.
Новая версия показывает значимо меньшее напряжение и фрустрацию, лучшую концентрацию.
С точки зрения эмоционального отклика новая версия отработала лучше: продукты стало проще находить, путь пользователя стал интуитивно понятнее.

Я получил много фидбэка, интересных инсайтов и сформировал новые гипотезы для улучшения страницы в следующей итерации. По результатам тестов нам одобрили разработку с незначительными изменениями концепта. Одним из них стал отказ от шторки в пользу параллакс-эффекта. Так я решил возможные проблемы с механикой скролла страницы, и это оказалось проще в реализации.
Долгожданный релиз и новые тесты
Спустя два месяца непростой разработки главная страница была готова выйти в люди. Но увидеть её было суждено не всем сразу. Все изменения на бою, будь то редизайн или маленькая фича, мы запускаем через AB-тесты.
Хорошие результаты исследований на контрольной группе — это круто, но опыт пользователей на живой странице может отличаться от прототипа, к тому же взаимодействовать на бою будет гораздо больше людей. А ещё нам важно сравнить все метрики нового варианта со старым, чтобы на цифрах доказать бизнесу успех редизайна.
Трафик наращивали постепенно, на старте новый дизайн видели лишь 5% посетителей, затем их число доросло до 50%, а после получения статистически значимых результатов оценить редизайн смогли все.
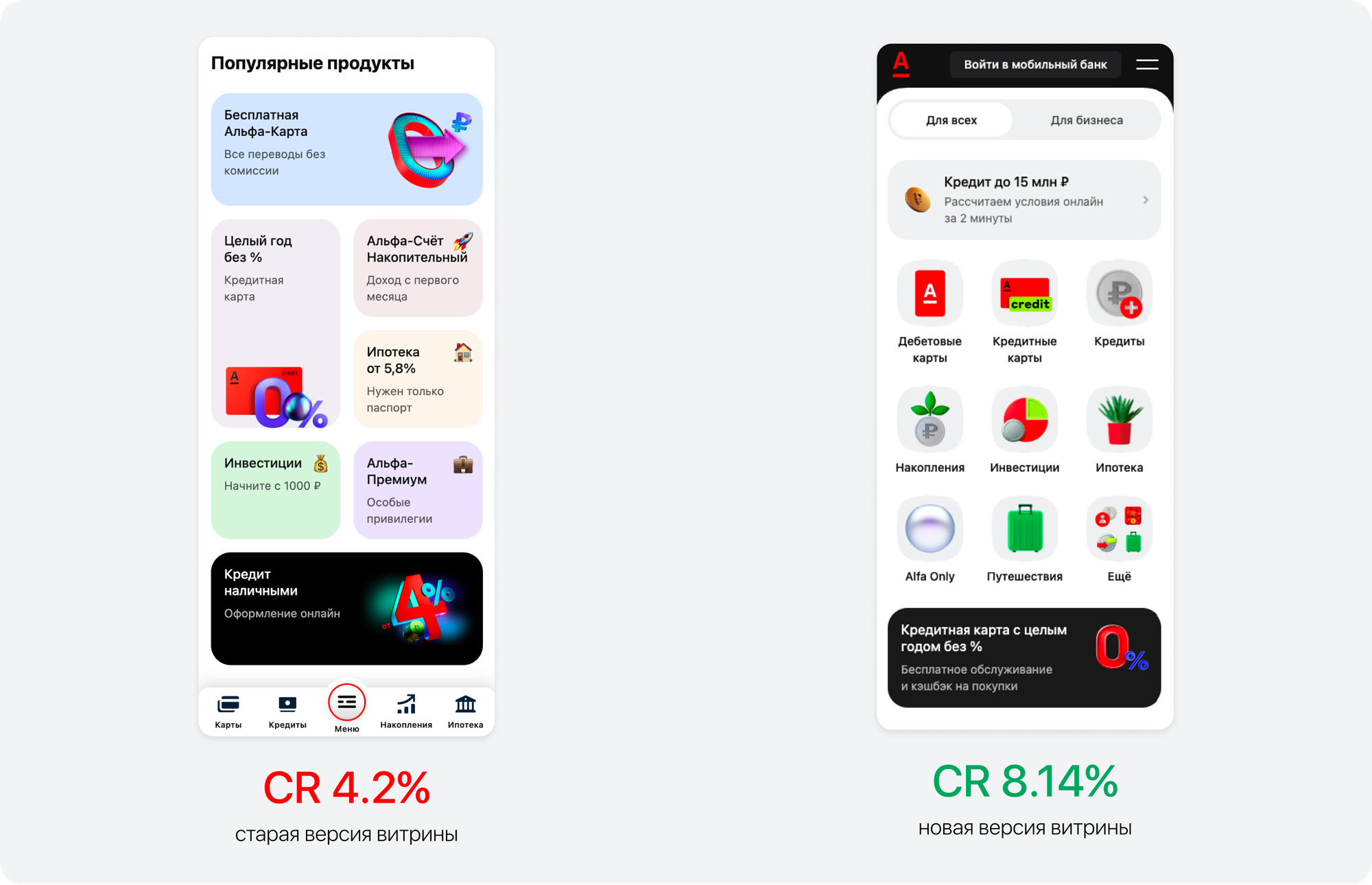
Основные результаты тестов:
на 3,84 п.п. увеличилось количество переходов в мобильный-банк
на 1,74 п.п. увеличилось количество кликов по СТА в мейнбаннере
на 1,64 п.п. увеличилось количество переходов в кредиты
на 1,89 п.п. увеличилось количество переходов в кредитные карты
на 1,21 п.п. увеличилось количество переходов для скачивания приложения
на 2 п.п. уменьшилось количество отказов с главной
ни одна из замеряемых метрик не просела

Результаты были отличными, бизнес радовался новым показателям и современному дизайну, за который не было стыдно. А я радовался, что выполнил поставленные перед собой задачи, ведь что для UX-дизайнера может быть важнее счастья пользователя?
Новый дизайн собрал положительные комментарии как от моих руководителей и коллег, так и от пользователей. На удивление, я ни разу не увидел комментов в духе «верните всё как было», и это потрясающе.
Чтобы ваш редизайн прошёл так же гладко, хочу поделиться рецептом:
Настройте коммуникацию со всеми заинтересованными в задаче сторонами. Периодически презентуйте и обсуждайте наработки, все должны быть в курсе, в какую сторону движется проект и как дела со сроками. Своевременное решение любого незначительного вопроса сохранит стабильность проекта
Обсудите общее видение проекта. Каждый в команде должен понимать, что вы делаете, зачем, каких результатов хотите достичь и как будете их измерять. Договоритесь об ответственности каждого участника, например, что креативы для тестирования подготовят коммуникационные дизайнеры к такому-то числу, для начала работы им потребуется …
Помните, что вы не только достигаете целей, поставленных бизнесом, но и решаете задачи пользователей. Учитывайте интересы обеих сторон, сформируйте и опишите отдельные проблемы для каждой стороны. Так вы достигнете большего успеха в долгосрочной перспективе.
Соблюдайте дизайн-процесс и, по возможности, не пропускайте его этапы. Качественная работа на дискавери-стадии поможет закрыть большинство вопросов, вылезающих на этапе дизайна. С полностью проработанным концептом, спецификацией на каждый компонент и описанными состояниями системы разработчики эффективно выполнят свою часть без изменений по ходу процесса.
Исследуйте, тестируйте, разговаривайте с пользователями. Они конечные потребители продукта, их опыт определяет успех вашей работы. От того, насколько просто и удобно будет пользоваться вашим интерфейсом, зависит конверсия всей воронки продукта даже за пределами вашей платформы.
Плохой результат — тоже результат. Негативный фидбэк пойдёт только на пользу, особенно если он собран до разработки. Итерация за итерацией вы закроете большинство проблемных мест своего решения, и оно быстрее окажется в релизе с минимальными рисками.
Не останавливайтесь на достигнутом. Во время тестов вы соберёте много инсайтов, которые лягут в основу будущих улучшений продукта. Опишите правила и составьте гайды для других дизайнеров, чтобы масштабировать редизайн и соблюдать его консистентность. Иначе скоро вам придётся снова решать знакомые проблемы.
На этом всё. Был ли у вас опыт редизайна и чего не хватает в моём чек-листе? Буду рад обсудить в комментариях.
Комментарии (26)

vis_inet
04.04.2024 09:59+4Крик души!
Хотя, может это и не совсем к вам - тогда донесите до тех, кто этим занимается.
Сделайте, пожалуйста, показ сумм везде с одинаковой разрядность.
Т.е. показ копеек всегда, даже когда сумма в целых рублях.
Сейчас сумма в целых рублях зачастую показывается как "700 р.", к примеру.
А сумма с копейками как "500.70 р.", например.
Из-за этого в списке операций меньшая сумма с копейками выглядит как более крупная, т.к. содержит больше цифр и выделяется выступом вправо.
Это очень неудобно при просмотре!

NutsUnderline
04.04.2024 09:59+1Постойте, а вы опять сменили дизайн?
В целом могу сказать что новый дизайн (или он уже старый) скорее пошел на пользу, чем на вред, находить нужное удобно (в отличие от ...) но контраст на цветах несколько смущает.
В личном кабинете бесило то что одно время сосущетвовало три версии сайта одноврененно, и не нравилась работа с ценными бумагами, и любимая ошибка "что то пошло не так" которая уже несколько лет вылетает, а что случилось вообще - до сих пор не понятно.

kunts2606 Автор
04.04.2024 09:59+1Спасибо за отзыв, не только мы, но и ребята их других платформ постоянно ведут работу над улучшением контрастности и вычищением старых страниц ❤️

firstmixon
04.04.2024 09:59+3«Верните всё как было», полностью поддерживаю заголовок, так испортить пользовательский интерфейс, надо было постараться, больше всего в новой редакции бесит отсутствие возможность повторить платеж без "Автоплатежа" и "Шаблона", вы меня расстроили(мягко говоря). и да дизайн на "любителя" ранее еще была возможность вернутся к предыдущей версии, теперь ее нет.
ЗЫ все выше сказанное про личный кабинет пользователя через браузер.

kunts2606 Автор
04.04.2024 09:59+1А чем прежний дизайн нравился больше? Вроде сейчас он стал наоборот почище и не отвлекает от целевых действий...

Fangaro
04.04.2024 09:59+3Привет! Спасибо за обратную связь, подсвечу коллегам, но вы пишите про мобильное приложение банка, а в статье речь про сайт alfabank.ru в неавторизованной зоне.
Вот когда ты уже являешься клиентом и видишь, что новым предлагают условия получше - возникает желание перестать быть клиентом. И это нередко... Приехал сделать техобслуживание... Прям транспарант. Для новых клиентов скидка 30 процентов!!! Спросил, сколько мне. "По Вашей персональной карте 30 процентов." Авто одинаковые, но мне уже масло в роботе менять, а за соседним столом первое ТО. И он бы даже без скидки приехал. Будет банк, который напишет "уведи из ***** банка друга" пойду туда. Это вроде честнее, чем "приди и получи кредитку с годом без процентов". А тому кто пришёл раньше - безграничные 90 дней.
Эмоционально, да. )

NutsUnderline
04.04.2024 09:59+1Ну а еще интереснее будет если изучить условия.. там много загородительных моментов, бывает что для не новых клиентов будет почти тоже самое

kunts2606 Автор
04.04.2024 09:59+3Сейчас в приложении для клиентов появился раздел Альфа-Выгодно, он постоянно пополняется новыми плюшками и кэшбэком как раз для клиентов. Я сам как клиент вижу, что предложений становится больше каждый месяц. Может, если с авто выгода не очевидная, то для другой услуги будет полезно

NickDoom
04.04.2024 09:59+4Самый лучший дизайн — тот, который грузится через 2G в Куево-Хухуево, когда нужно срочно перевести деньги за мешок картошки. Всё остальное, включая «выделиться среди конкурентов» — вторично. Не представляю себе идиёта, выбравшего банк по принципу «а у них сайт такой красивенький!»
ЗЫ: разработчиков мобильной версии тутуру хочется затащить за шкирки в тот ледяной сарай, где я пытался посмотреть электричку, и пусть там сидят, пока не загрузится или расписание, или персональная версия пневмонии у каждого. Ладно обычная, но мобильная же! МОБИЛЬНАЯ!!! В конце концов я по ваззапу голосовым звонком позвонил, всех перебудил и мне надиктовали. На войс канала хватало влёт.
Короче, всем интересующимся, как нужно делать — в первую очередь не делать как они. Дальше — решаемо.

kunts2606 Автор
04.04.2024 09:59Привет, поддерживаю, главное, чтобы сайт был доступен и функцию выполнял. На сайте мы об этом подумали и сделали видеобаннер в главном экране зависимым от скорости интернета. Сначала подгружается статичное изображение, а когда хватает трафика, то подгружается видео в определенном разрешении.

NutsUnderline
04.04.2024 09:59+2Они сделали видеобаннер... Ребята, я извиняюсь, но вы совсем не бываете в дерене Кукуево.. 2G, ребята, 2G

NickDoom
04.04.2024 09:59+1Страшно далеки они от народа. Смех и грех. Видеобаннер.
Да их скрипты, «проверяющие скорость», просто не доживут до этой проверки! Из них хорошо если половина вообще загрузится!
И это сейчас норма, братцы!
Ладно бы ювелиркой торговали, но финансовые и транспортные услуги… особенно ПРИГОРОДНЫЕ ЭЛЕКТРИЧКИ!!! Чёрт, всё ещё не успокоился, а ведь это было поздней осенью. Wut Will Nicht Sterben.

NutsUnderline
04.04.2024 09:59+2у меня прям подгорело от этого слова :) В общем то помимо 2g есть еще маленькие пакеты трафика и (международный) роуминг и еще во всяких гостиницах интернет бывает слабый. В первом случае правда наверное клиент не особо интересный :) а в остальном скорее важен личный кабинет а не новые услуги.
В общем господа меня возбУдили - хочу по(го)нять это все в реальных условиях.

garus_ru
04.04.2024 09:59+2А нельзя в вашем" лучшем дизайне лучшего банка" сделать так, что бы когда я захотел сделать платеж по реквизитам и первым ввел ИНН, то мне не нужно было бы сравнивать цифра-в-цифру из нескольких ваших "подсказок" как-будто похожих ИНН, а показать именно тот, в точности (нет, не так, а В ТОЧНОСТИ!) который я ввел только что? Или сказать, что такой ИНН не найден (поверьте, я знаю что делать в таком случае)?
Я устал от вашего лучшего дизайна. Лучшего, чем был в году эдак 2005, у вас уже не будет...

Fen1kz
04.04.2024 09:59+2Вопрос - в чем смысл добавлять в приложение поганые "истории" - коротенькие анимированные ролики (см. видео, 32 секунда)
Это тренд такой или тикток сожрал ваши дизайнерские душонки, что вы подумали: "приложение для работы с финансами? Зальем туда тиктоков, пускай отвлекают внимание!"?
kunts2606 Автор
04.04.2024 09:59+2Привет! Если ты про видео страницы в релизе, то это не тик токи, это карусель акционных предложений, карточки с точкой входа на страницы. Но она автоматически переключается каждые 5-7 секунд, а под ней отображается сколько всего карточек и когда будет переключение. Так сделали, потому что посмотрели аналитику и предположили, что пользователи не любят скролить карусели. А такой интерактив может привлечь внимание к офферу.
Но если какое то предложение заинтересует или пользователь захочет сам посмотреть предложения, то после касания автоматическое переключение выключится и перейдет, так сказать, на ручное управление

NutsUnderline
04.04.2024 09:59В общем ребята, Вы тут используете умные методики, типа карты кликов но от косяков это никак не избавляет, есть дикости, есть непонятности, а есть вопросы которые всплывут не у всех и не сразу, но нет инфы. Пробежался очень поверхностно, вспомнил свои вопросики, типа персональный фидбек ловите:
-----------------------
Если я открываю "Сервисы: курсы валют - больше валют>" то получаю какой то список отделений, а не валют. Можно хотя бы https://alfabank.ru/currency/ открывать
Зато туда я попадаю если захочу узнать "Какие ограничения на покупку иностранной валюты", только вот ограничений никаких на этой страничке я не вижу.
По https://alfabank.ru/apps/ кнопка "Установить приложение" не устанавливает, как ожидалось бы, приложение, а открывает другую страницу https://alfabank.ru/everyday/online/androidmobileapp/
(Причем на главной станице это называется "Скачать приложение").
При этом там написано "Скачивайте приложение только с сайта alfabank.ru. Или из магазина приложений для Android — RuStore" в то время как FAQ запрятано "Последние версии нашего приложения доступны на RuStore, RuMarket, NashStore. А также на маркетплейсах Samsung и Huawei."
Хорошим тоном было бы там написать хотя бы требует версию Android не менее такой то.
(Приложение Инвестициии https://alfabank.ru/make-money/investments/app/ содержит хоть какой то намек на версию андройдов, и там подробнее мануал по установке)
Страница приложения торговый терминал так же вызывает аналогичный вопрос, в FAQ написано что работает на Windows - но какой? 7ку можно (XP, 98ю) или для инвестиций нужно купить новый комп с 11?
Если я хочу узнать подробнее что такое ИИС https://alfabank.ru/make-money/investments/iis-broker/ то по ссылке там в FAQ я попадаю на... https://alfabank.ru/make-money/investments/iis-broker/ Это вроде рекурсия называется...------
В общем что технические вопросы, что финансовые - вопросами остаются. Похоже что не проверятся ни единообразие стиля подачи, ни FAQ, ни даже адекватность перехода по ссылкам

MKMatriX
04.04.2024 09:59+2А есть версия без менеджмента?) Недавно включил уведомления, чтобы узнавать, когда приходят/уходят кровные, и выключил через день, ибо "а у нас крутая акция, можно минуту жизни?". Ну и открываешь приложение, тут же закрываешь какую-то "у нас новая крутая %не_то_для_чего_открывал_приложение%". Я конечно из вымирающего вида, которому нужен просто простой способ узнать сколько денег на каком счете, и куда они уходили. Но ведь и приложение для таких можно замутить за неделю силами одного мидла, ну еще месяц на выкладывание)

alien1900
Вы конечно молодцы, но у меня периодически подгорает из-за двух вещей:
В новой версии сайта нельзя узнать referenceId операции. Раньше была доступна старая версия сайта, а теперь и этой возможности нет.
В истории операций есть такая кнопочка - "показать еще". Нажимаешь на нее несколько раз что бы добраться до операций, которые были, скажем, месяц назад. После этого меняешь категорию операции. Список обновляется, и что бы попасть в то место, где был ранее, нужно еще 100500 раз нажать эту кнопочку.
kunts2606 Автор
Привет! Спасибо за обратную связь, подсвечу коллегам, но вы пишите про мобильное приложение банка, а в статье речь про сайт alfabank.ru в неавторизованной зоне.
alien1900
Я пишу про сайт, но да, про авторизованную зону.
martyncev
Ну так вы уже клиент, вы интересны другим, а не тем кому надо завлечь.
domix32
Статистика по истории операций была доступна если не вся, то как минимум лет на 5. Теперь даже выписки дальше 2х лет от текущего дня назад не ходят. Быстрая история так и вовсе полгода только рисует. Фильтры есть до тех же двух лет, да и те заставляют баговать вывод.