
Мы в Redmadrobot работаем по гибким методологиям Agile и Scrum. Как известно, они предполагают значительную свободу в том, как организуются спринты по проектам, — каждая компания подбирает удобную для себя модель. Кейсов — информации о том, как организуются команды во время выполнения спиринтов — во внешних источниках крайне мало. Раскрываем свою “кухню”.
Для начала озвучу основные проблемы, которые подсветились в производственном процессе со стороны ВА.
1. Клиент хочет видеть все и сразу на главном экране
Часто компании мыслят категориями и решениями веба и хотят на странице запуска своего мобильного приложения видеть все основные функции, возможности, сервисы (как если бы это была главная страница сайта). Это, мягко говоря, не всегда оправданно, но требует аргументации.
2. Аналитик выдумывает требования, которые не устраивают разработчиков
Разработчиков, которые читают требования, нет. Есть аналитики, которые 10 раз во время написания требований обсуждают их с разработчиками.
3. Требования становятся ничтожными на этапе тестирования
Нужно общаться с тестировщиками — они знают, как сломать. Аналитику полезно получить большой список советов «как должно работать» до начала проектирования.
4. Фантастический дизайн
Макеты должны быть реализуемыми. Поэтому нужны требования к интерфейсами и дизайн-ревью.
5. Приложение должно развиваться, и развиваться оно должно постепенно
Невозможно реализовать сразу все фичи. Поэтому набор задач нужно ограничивать.
«Совершенствоваться не обязательно. Выживание — дело добровольное» (ц) Эдвард Демминг
Рано или поздно любой проект, даже в Agile и Scrum, приходит к стандартизации процессов. Но совершенствование невозможно без пристального фокуса на самом процессе. У нас он выглядит так.
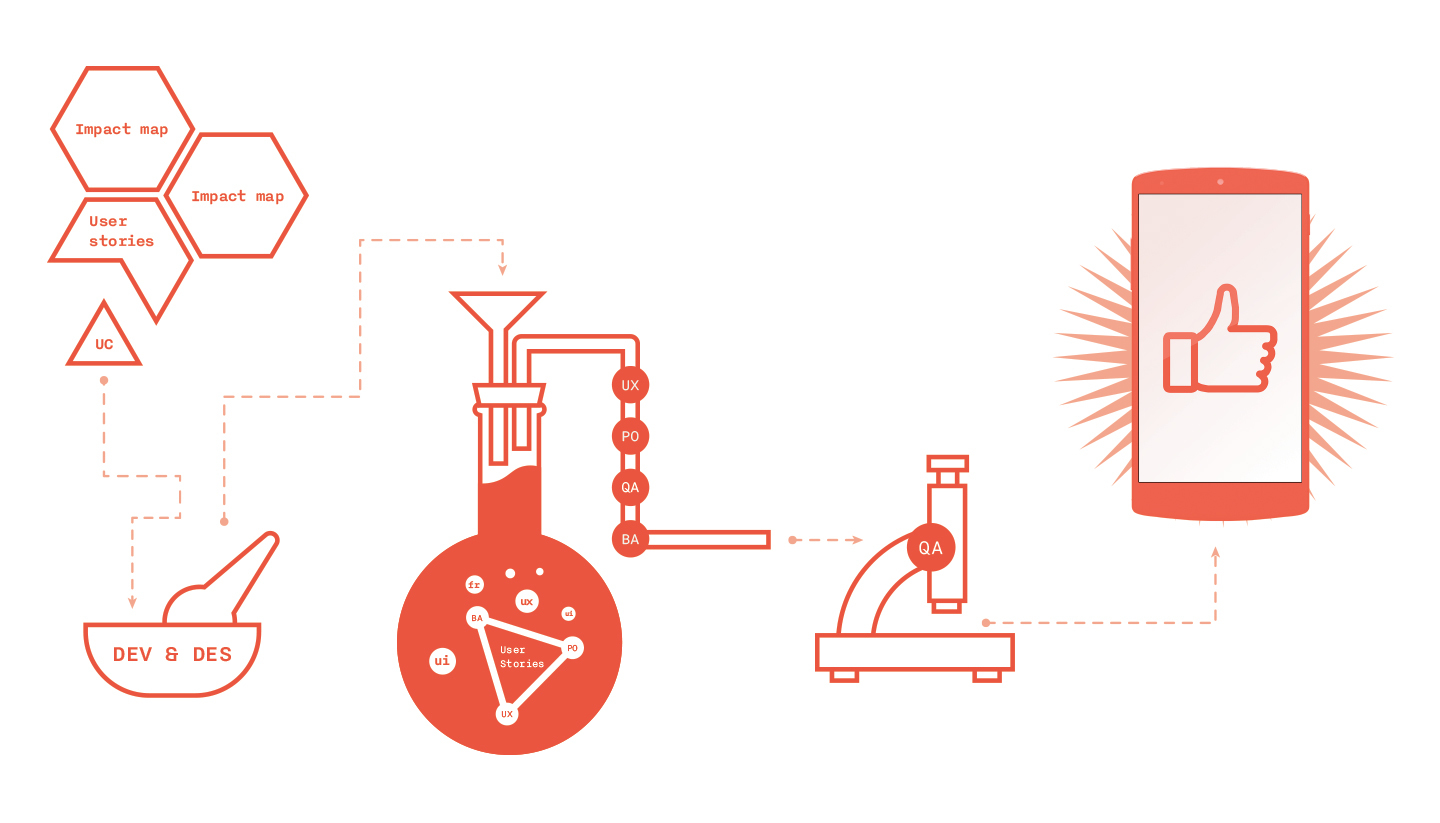
Спринт-пульс
Стандартный спринт в Redmadrobot составляет 4 недели. За это время мы успеваем пройти путь от формализации цели, её реализации в строках кода и тщательного тестирования до заливки новой версии приложения в App Store и Google Play.
Сначала мы готовим требования к дизайну и только потом — к разработке.
— 3 неделя. Подготовка кандидатов в спринт
Участники:
PM — запрашивает набор задач для будущего спринта
РО (Product Owner) со стороны заказчика — формирует набор фич, которые являются потенциальными кандидатами в новый спринт
BA — обрабатывает информацию и проясняет открытые вопросы
Артефакты:
— набор задач-кандидатов в будущий спринт в виде фич
— приоритеты от заказчика
Инструменты: JIRA
Вся процедура является уточнением приоритетов ранее спланированного roadmap.
— 2 неделя. Подготовка кандидатов в спринт и Scope Review

Участники:
BA — фиксирует требования, очищает Impact Map от информации, которая излишне детализирована и не имеет отношения к цели
РО со стороны заказчика — отвечает за цели бизнеса
UX-проектировщик — помогает продумать цели пользователей и методы их достижения
Артефакты:
— Impact Map
— описание пользователей
— User Stories
— топология стейкхолдеров
— спецификация API внешних систем
Инструменты: Xmind, Confluence
Все задачи, которые поступают к нам, можно условно разделить на два вида:
— есть работающие методы API
— методов нет
Логично, что разработка методов может занять достаточно большое количество времени. Мы стараемся не брать такие задачи в разработку, но можем подготовить требования к разработке методов, интерфейсу и проработать дизайн для будущего спринта (2 неделя спринта).

Для составления Impact Map нужно дать ответ на 4 вопроса:
- Для чего мы это делаем? Хорошая цель представляет собой проблему и в идеальном случае отвечает формату SMART.
- Кто поможет нам в достижении данной цели? Важно на данной карте указать не только определенный сегмент пользователей, но и всех участников, которые могут оказать влияние для достижения цели. Например, сотрудник отдела маркетинга, отвечающий за продукт.
- Как мы должны повлиять на данное действующее лицо, чтобы оно помогло нам в достижении нашей цели?
- Что мы собственно будем реализовывать?
На данном этапе зачастую решается проблема №1 «Все хотят быть на главной».
Scope Review
Участники: DEV, DES, QA, BA, PM, UX-проектировщик
Артефакты:
— скоуп спринта, согласованный и одобренный заказчиком
Инструменты: Confluence
Это промежуточный чекпойнт между появлением спецификации требований и требований к интерфейсу. Определяется, сколько времени потребуется команде, чтобы выполнить данную задачу, есть ли стопфакторы, которые не позволяют взять задачу в спринт, оцениваются трудозатраты. Скоуп отправляется PM на согласование с Product Owner. После этого спринт фиксируется, и добавление новых фич становиться невозможным.«Приложение должно развиваться, и развиваться оно должно постепенно» — разбираемся с проблемой №5
— 1 неделя. Разработка требований к интерфейсу и Design Review
Участники: BA, UX-проектировщик
Артефакты:
— Use Cases
— контентные ограничения
— нефункциональные требования
Инструменты: Confluence
В практике подготовки требований мы используем стандартные подходы для их описания: Use Cases (шаблон, предложенный Алистером Коберном). Сценарии хорошо взаимодействуют с подготовленными ранее User Stories и покрывают их. Разработка сценариев идет совместно с UX-проектировщиком и описывает будущее поведение системы, которое нужно отразить дизайнеру. Выход за эти рамки порождает изменения в требованиях: контентные ограничения, которые выявляются на основании спецификации API и общения с заказчиком, а также нефункциональные требования.
NB! После подготовки требований к интерфейсу мы проводим заочное ревью с остальными участниками команды. Сбор комментариев на раннем этапе позволяет не рисовать нереализуемый дизайн.
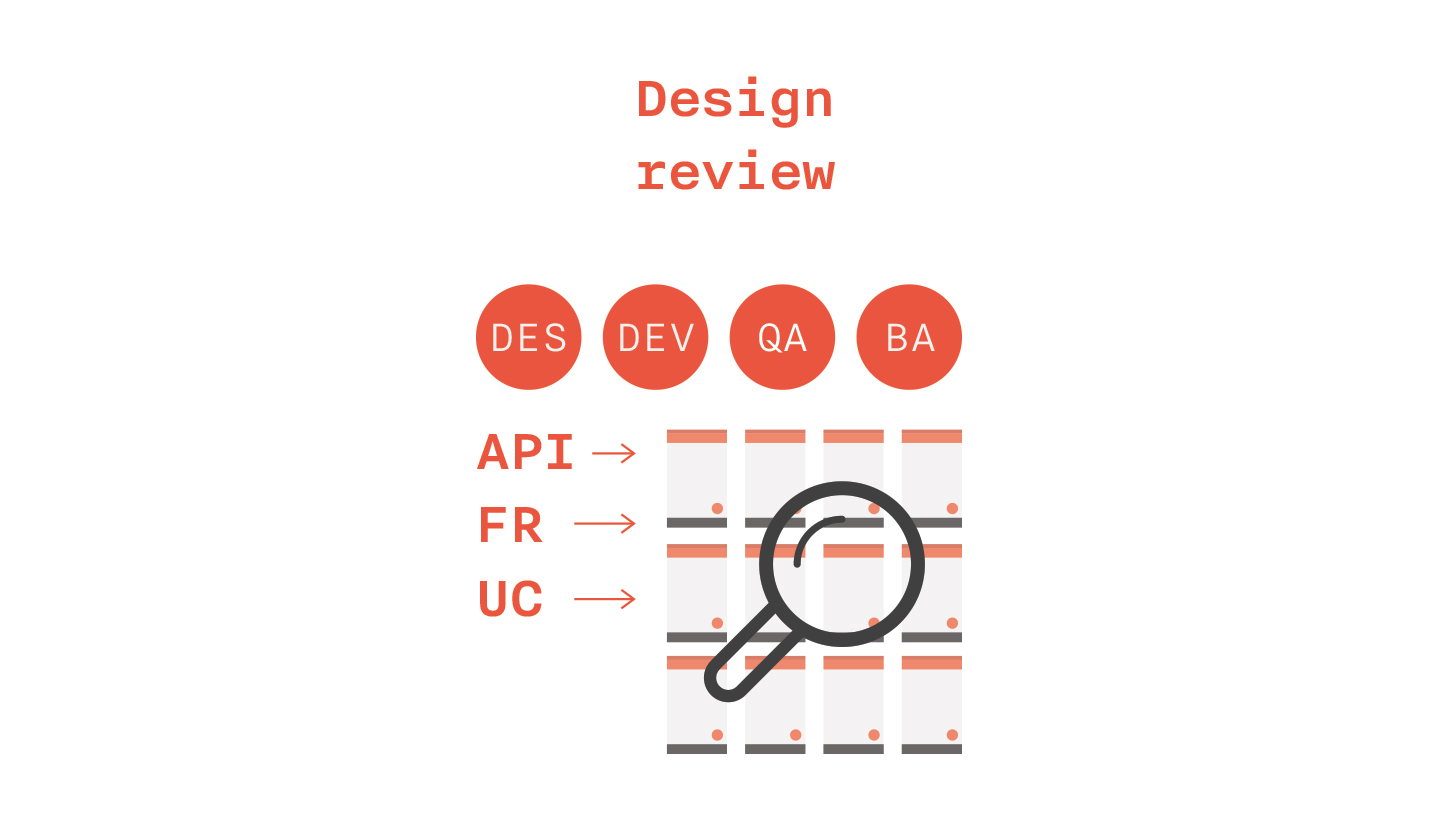
Design Review

Участники: DEV, DES, QA, BA ,PM, UX-проектировщик, PO
Артефакты:
— карта экранов
Инструменты: Confluence
По мере появления готовые экраны отправляются на ревью всей команде. Проверка макетов осуществляется по нескольким показателям:
- На соответствие изначальным требованиям к интерфейсу, а также подготовленным требованиям к мобильному приложению
- На соответствие возможностям системы
- В случае большого количества замечаний дизайн отправляется на доработку. Если этап проверки с командой пройден, то макеты отправляются на согласование заказчику.
Продолжаем решать проблему №4 «Фантастический дизайн», с которой начали разбираться еще на предыдущем этапе
Кейс “Мой Билайн”
Когда в приложении реализовывалась услуга “Номер на выбор”, нам в ВА упал уже готовый дизайн (как наследство с тех времен, когда в проекте не было полноценной аналитики). Проведя анализ, я выявил, что дизайн сложен для реализации + наше API не поддерживало такую реализацию + был нарисован лишний набор экранов, которые не применялись в приложении. Неверно был определен scope на дизайне.
Нам пришлось все перерисовывать.
1 неделя спринта. Покрытие макетов требованиям и Requirement Review

Участники: BA, UX-проектировщик
Артефакты:
— Impact Map
— описание пользователей
— User Stories
— Use Cases
— нефункциональные требования
— контентные ограничения
— cпецификация API внешних систем
— функциональные требования
Задача данного этапа — формальная фиксация обсуждавшихся ранее договоренностей в виде функциональных требований к разрабатываемой системе. Требования рождаются из взаимодействий участников команды и их совместных решений.
Это помогает:
- Поддерживать единообразие платформ.
- Хранить все требования к продукту, а также принятые решения в одном месте.
- Быстро вводить новых разработчиков в курс дела.
- Формально согласовывать требования с заказчиком (согласен, что это не совсем Agile, но такова суровая действительность).
- Работать над требованиями всей командой и покрывать открытые вопросы рождаемые тестировщиками, разработчиками.
Requirement Review
Участники: DEV,DES,QA,BA,PM, UX-проектировщик
Артефакты:
— Impact map
— описание пользователей
— User Stories
— Use Cases
— нефункциональные требования
— контентные ограничения
— cпецификация API внешних систем
— функциональные требования
Инструменты: Confluence
Задачи на данном этапе — удостовериться, зафиксирован ли необходимый набор требований для разработки, понятны ли они всем участникам команды и истолковываются ли одинаково. При появлении замечаний и комментариев требования изменяются и проходят процедуру повторного ревью, после чего согласовываются с заказчиком.
Кейс “Мой Билайн”
Приложение реализуется на двух платформах — Android и iOS; у каждой платформы и команды разработки — свой тим-лид. Бывает, эти команды выдают какие-то решения, которые друг с другом не синхронизированы. Я фиксирую их в требованиях.
2 неделя спринта. Поддержка команды на этапе разработки и проработка требований по крупным задачам
Участники: BA, DEV, UX-проектировщик
Артефакты:
— скоуп спринта, согласованный заказчиком
— спецификация API внешних систем (при наличии)
Инструменты: Confluence
Задачи тут делятся на два типа. В первом случае отсутствует спецификация API — аналитик совместно с разработкой готовит спецификацию требований к Backend. Она становится основной для будущей карты экранов и учитывается в контентных ограничениях. Во втором случае есть спецификация API внешних систем, но задача слишком большая, чтобы полностью пройти весь цикл от анализа до тестирования. Тогда процесс проходит по стандартной процедуре, описанной в пункте “Разработка требований к интерфейсу и Design Review”. Затем она отправляется в следующий спринт, где будет покрыта требованиями к мобильному приложению и разработана, либо откладывает в Backlog до появления методов API.
NB! Естественно, периодически приходится работать с задачами, которые из-за своего размера не могут попасть в спринт. Тогда в ход идет следующая схема:
— Бизнес-анализ в отдельном спринте
— Проектирование интерфейса
— Передача в разработку
Такая схема может растягиваться на три четырехнедельных спринта.
Вывод
Идеального процесса не бывает, процесс бывает хорошим на текущий момент. Наш процесс на текущий момент позволяет эффективно решать задачи бизнеса заказчика. Естественно, организация спринтов по проектам не покрывают озвученные в начале статьи проблемы полностью. О том, как побороть их окончательно — в следующей статье.
Читайте также:
Инструментарий бизнес-аналитика: личный опыт
Организация личной базы знаний в Evernote
Material Design: на Луну и обратно
Комментарии (8)

VikingRock
23.04.2015 10:22+2Интересно узнать, как вы находите баланс между описанием требований в Confluence и JIRA:
— описываете всё в Confluence, а в JIRA тикетах даёте ссылки?
— как поддерживаете версионность?
Wild_Sam Автор
24.04.2015 12:35Привет. Спасибо за комментарий.
JIRA и Confluence глубоко интегрированы друг в друга.
Постановка задач осуществляется в JIRA. После подготовки требований в Confluence мы линкуем их к задачам в JIRA.
Получается прямая зависимость, которая поддерживается как JIRA, так и Confluence.
Плюс, используя сторонние плагины, можно строить матрицы трассировки на основании такой связки.

Encircled
23.04.2015 10:24+1Спасибо за статью, из любопытства хотелось бы задать пару вопросов :)
Интересно было бы узнать не перекрываются ли у вас user stories и functional requirements?
Что вас привело к использованию user stories вместе с use case + functional req?
Делаете ли вы какой-нибудь mapping типа user story -> use case, или только functional req -> use case?
Wild_Sam Автор
24.04.2015 12:54Привет. Рад, что статья оказалась полезной.
Отвечу по порядку.
Интересно было бы узнать не перекрываются ли у вас user stories и functional requirements?
Да, они перекрываются, но это требования разного уровня.
User Stories находятся между требованиями бизнеса и пользователей. В случае же FR, мы детализируем как это будет сделано с точки зрения приложения.
Что вас привело к использованию user stories вместе с use case + functional req?
Во-первых, нам нужно было фиксировать имплементацию и то как должно работать приложение. Необходимость данных действий я описал в статье (да это не совсем практика Agile из-за формализма, но сама методология этого не запрещает)
Во-вторых, у данных требований разный уровень детализации, который постепенно уточняется. Один набор требований поступает на подготовку дизайна. Далее эти требования после подготовки и согласования макетов покрываются спецификацией.
В третьих, заказчику со стороны бизнеса не удобно читать громоздкие документы. Максимум — это Use Cases. (имхо, ситуации разные, но в нашем случае это именно так)
Например: use case хорошо фиксирует логику и взаимодействие пользователя с приложением. Их удобно читать дизайнеру, UX-проектировщику и заказчику, но назвать такие требования полными сложно. Именно поэтому мы дополняем их FR. Вигерс К. тоже рекомендует подобную схему.
Делаете ли вы какой-нибудь mapping типа user story -> use case, или только functional req -> use case?
Да, мы делаем. Используем трасибилити матрицу. Расписывать нашу стратегию трассировки не буду, так как это тема отдельной статьи как минимум.

dyadyaSerezha
23.04.2015 19:22Небольшое замечание по оформлению. Я сначала впал в прострацию — как это 3-я неделя предшествует 2-ой? И только потом дошло, что знак «тире» (длинная черта) да еще и с пробелом перед цифрой — это вовсе не тире, а минус (короткая черта). Тщательнее. :)

ilyinovk
Ребята, вы молодцы — написано очень доступно, но при этом информативно.
Wild_Sam Автор
Спасибо