
Хабр, привет!
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
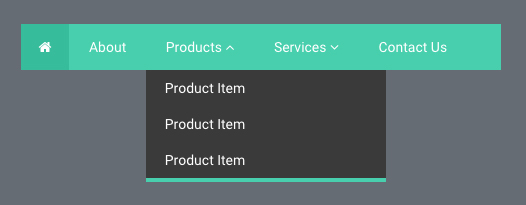
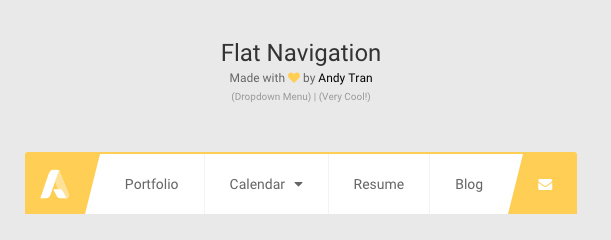
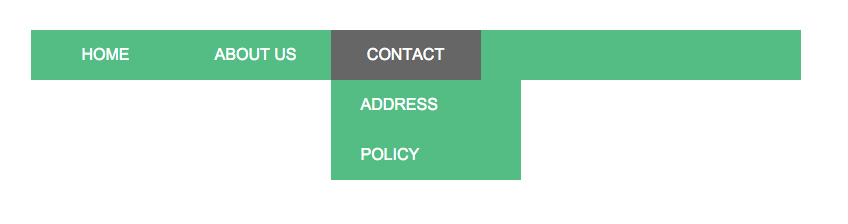
Flat Horizontal Navigation

Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
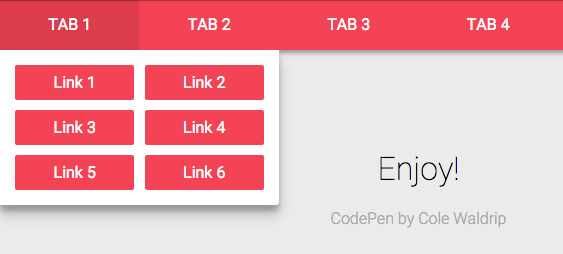
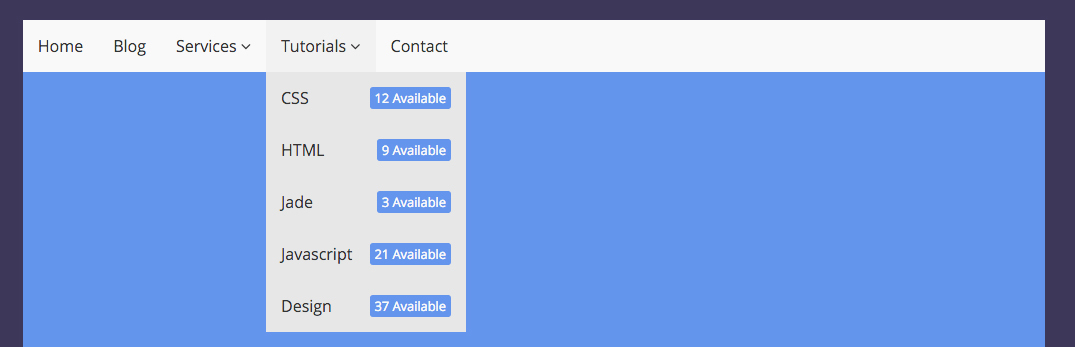
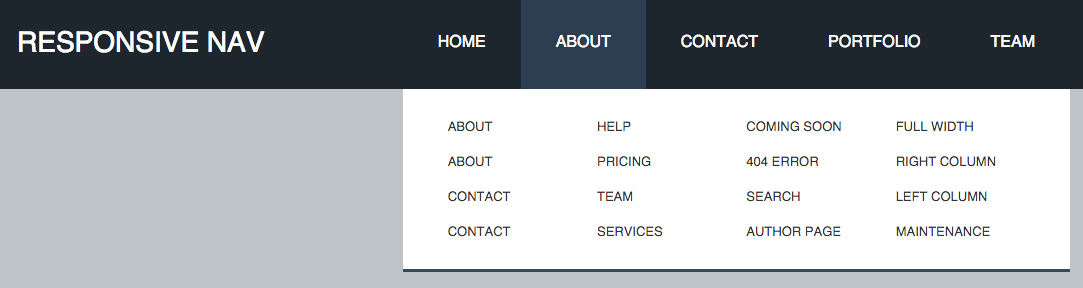
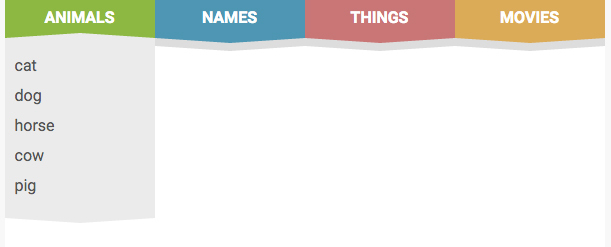
Material Nav Header w/ Aligned Dropdowns

Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
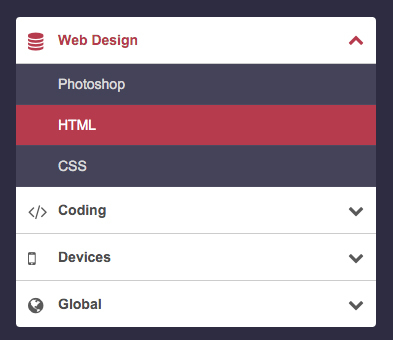
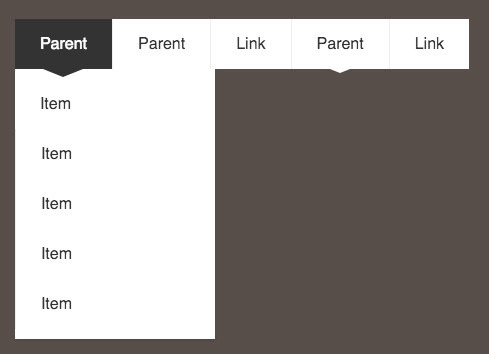
Smooth Accordion Dropdown Menu

Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
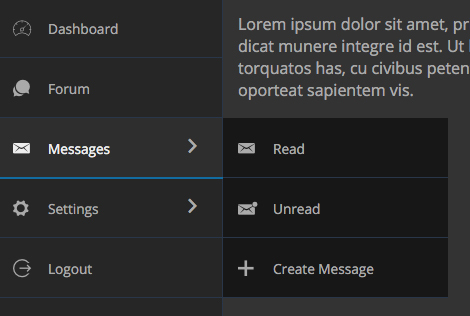
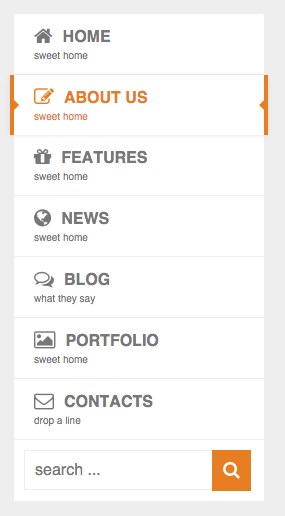
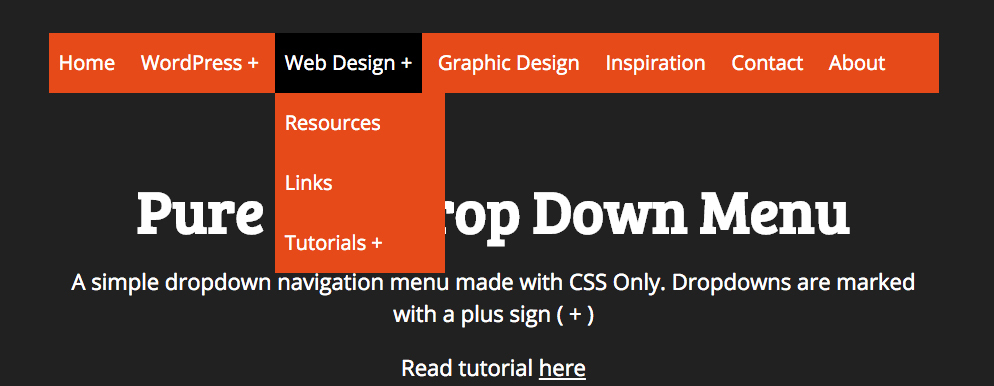
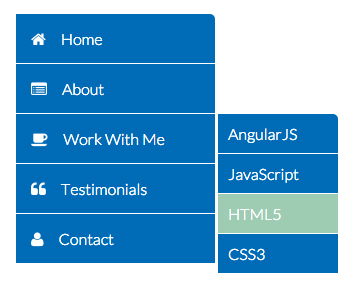
Pure CSS Dark Inline Navigation Menu

Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
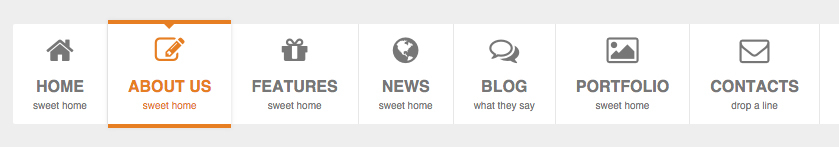
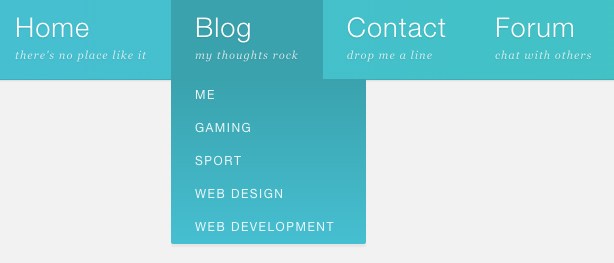
Pure CSS3 Mega Dropdown Menu With Animation


Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
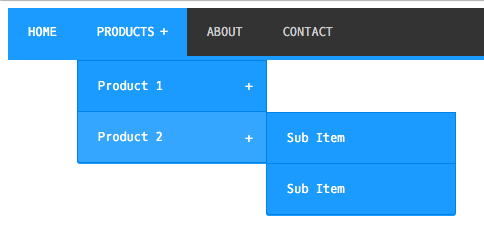
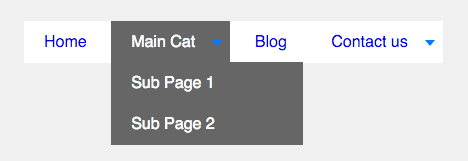
CSS3 Dropdown Menu

Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu

Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
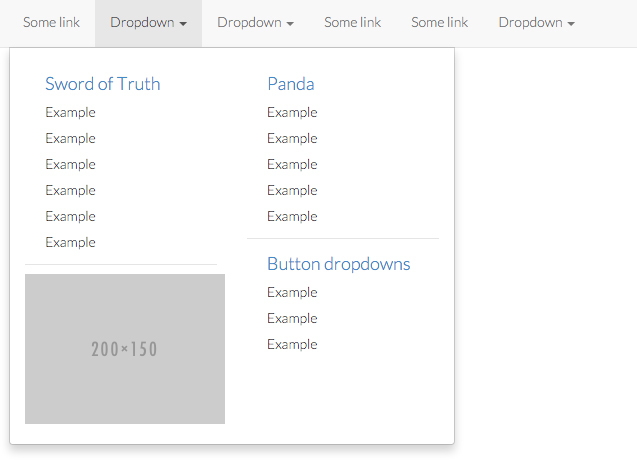
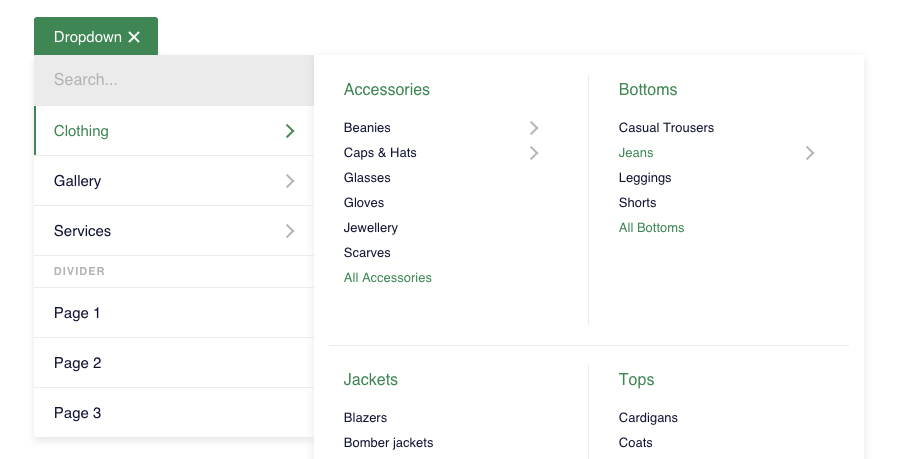
Bootstrap 3 mega-dropdown menu

Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation

Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation

Горизонтальное меню с очень крутой анимацией без js!
http://codepen.io/devilishalchemist/pen/wBGVor
Responsive Mega Menu — Navigation

Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного "хромает". Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu

Оригинальное меню. С простым и чистым кодом без js. Применяйте для "вау" эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu

Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu

Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus

Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu

Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
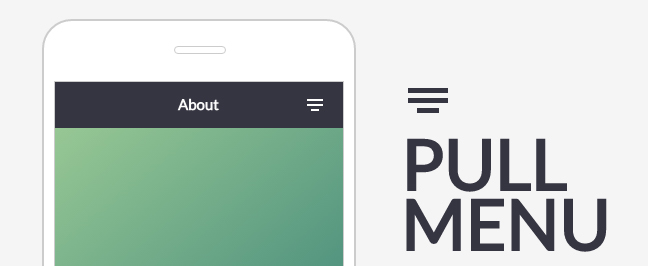
Pull Menu — Menu Interaction Concept

Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu

Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]

Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu

Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu

Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)

Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
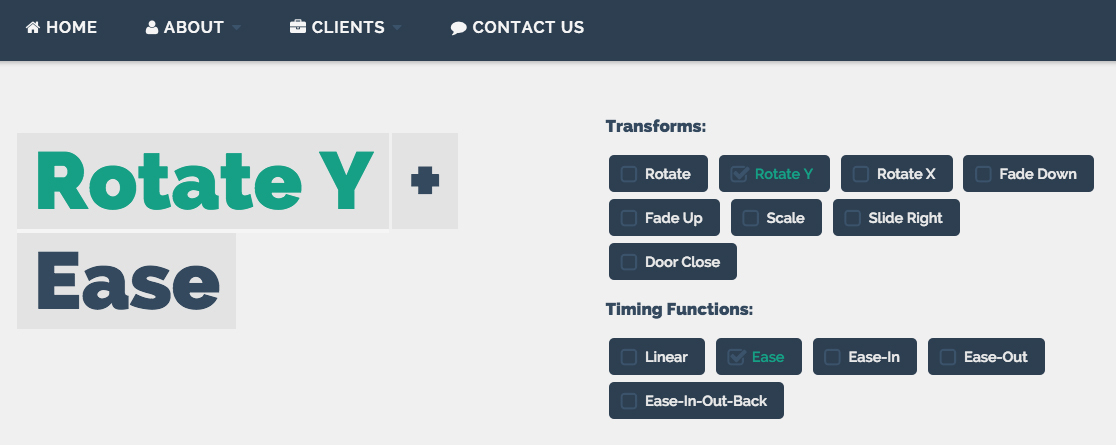
CSS3 Menu Dropdowns (особенное решение)!

Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (33)

Zenitchik
23.12.2015 22:03+3Я нуб в веб-дизайне, подобные подборки помогают мне ликвидировать безграмотность.

withkittens
23.12.2015 23:05+6Большинство таких вложенных свисто-перделочных меню раздражают тем, что они не работают без мыши: чтобы добраться до подменю, нужно тапнуть меню верхнего уровня. А в свою очередь тап воспринимается не как «покажи, что внутри», а как клик с последующим незапланированным переходом хрен знает куда.

xxxTy3uKxxx
24.12.2015 00:11+1К сожалению, это показывает уровень «грамотности» разработчика. Данная «фича» известна уже давно, а до сих пор находятся уникумы которые или вешают пустые якоря на ссылки или не делают event.preventDefault()

snikes
24.12.2015 09:56event.preventDefault() — больше не поддерживается FireFox — это устаревший метод

YNile
24.12.2015 11:57+1Такое безапеляционное заявление будет смотреться ещё увереннее с линкой на подтверждение данных слов

snikes
24.12.2015 12:38stackoverflow.com/questions/1367195/preventdefault-wont-work-on-firefox#1367195
javascript.ru/forum/misc/53193-utochneniya-po-event-preventdefault.html
bugs.jquery.com/ticket/13425
fox.htmlasks.com/e_preventdefault_behaviour_not_working_in_firefox
Куча обсуждений по данной проблеме, сам сталкивался
YNile
24.12.2015 12:591 — событие передается в переменной id — использование неправильное.
2 — событие явно не передано вовсе
3 — тоже самое
4 — странный пример. Непонятно к чему там совсем preventDefault
Если передавать нормально событие — проблем нет.
«Сам сталкивался» :)

Stalker_RED
24.12.2015 19:14Узбагойтесь!
Всё в порядке с preventDefault, просто некоторые не умеют его готовить.
https://developer.mozilla.org/en-US/docs/Web/API/Event/preventDefault

AndersonDunai
24.12.2015 01:03Похожее творится и с hover'ом на обычные блоки на странице. Кстати, пользователи redtube и xvideos с вами полностью согласны.

withkittens
24.12.2015 01:49+7Не поленился, потестировал эти красивые многоуровневые меню на девайсе без мыши.
1. Flat Horizontal Navigation — не работает.
2. Material Nav Header w/ Aligned Dropdowns — не работает.
3. Smooth Accordion Dropdown Menu — работает.
4. Pure CSS Dark Inline Navigation Menu — не работает.
5. Pure CSS3 Mega Dropdown Menu With Animation — не работает.
6. CSS3 Dropdown Menu — не работает.
7. Simple Pure CSS Dropdown Menu — не работает.
8. Bootstrap 3 mega-dropdown menu — работает.
9. Flat Navigation — не работает.
10. 3D nested navigation — не работает.
11. Responsive Mega Menu — Navigation — не работает.
12. Pure Css3 Menu — не работает.
13. Full CSS3 Dropdown Menu — работает.
14. Css3 only dropdown menu — не работает.
15. Dropdown Menus — не работает.
16. Pure CSS DropDown Menu — не работает.
17. Pull Menu — Menu Interaction Concept — на планшете не работает. мобильная версия на телефоне работает
18. Make Simple Dropdown Menu — не работает.
19. Pure CSS dropdown [work for mobile touch screen] — doesn't give a f*ck for tablet touch screen.
20. Dropdown Menu — не работает.
21. CSS 3 Dropdown Menu — не работает.
22. KVdKQJ (автор очень долго думал над названием) — не работает.
23. CSS3 Menu Dropdowns (особенное решение)! — не работает.
«Не работает» означает, что меню игнорировало тапы, либо тап приводил к переходу, либо с подменю было невозможно взаимодействовать (например, оно появлялось и мгновенно исчезало).
Делаю для себя вывод, что «pure css» с hover'ами — это скорее недостаток, чем достоинство.
AndersonDunai
24.12.2015 02:22+1С помощью pure CSS можно сделать «stateful hover», например:
<div class="menu-item" tabindex="0"> <a href="#">Link</a> </a>
.button .menu-item { pointer-events: none; } .button:focus .menu-item { pointer-events: all; }
В таком случае переход произойдёт лишь при втором тапе.
P. S. Ну и, конечно, обернуть всё в media query.

Teadon
24.12.2015 19:32Спасибо, отлично протестировал!
Понятно, что «Pure css» с hover'ами подходит для ПК, а не для мобильных устройств. На них вообще механизм взаимодействия нужно другой применять. Но ведь то, что какой-то вариант не подходит для мобильного не говорит о том, что его нельзя использовать на ПК, просто надо сделать по другому.
Всему свое место.

Pilat
24.12.2015 00:39Мне понравилось Bootstrap 3 mega-dropdown menu. Но как сложно все эти ссылки вводить с телефона… QR код был бы очень уместен.

gmixo
24.12.2015 13:34Недавно понадобилось запилить двухуровневое меню, это когда две полосы с кнопками, содержимое нижней полосы зависит от верхней, интересно есть какие то готовые решения? Не нашёл ничего подходящего, руками допиливал меню jQuery UI

Stalker_RED
24.12.2015 19:26Это же частный случай табов, только вместо текста второй ряд кнопок.
http://jsfiddle.net/syahrasi/us8uc/
gmixo
28.12.2015 08:25так и делал но были там какието сложности, кажется пришлось допиливать css ну и основная сложность была в переходе по урлу на нужную вкладку

Teadon
24.12.2015 19:42Такое не подходит? codepen.io/ojbravo/pen/tIacg
Второй уровень меню тоже в строчку.
gmixo
28.12.2015 08:23да выглядит именно так, но вложенный уровень формируется динамически, спасибо за хороший пример, возьму на вооружение


alltiptop
Избавьте меня от всего этого «креатива»
Smi1e
Не перегибайте палку. В разумных приделах легкий и лаконичный дизайн не будет проблемой.
DenimTornado
А что из этого всего — «легкий и лаконичный»?
damat
вот 2 приятных варианта из подборки:
http://codepen.io/andytran/pen/YPvQQN
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Не знаю, почему такие подборки вызывают негатив: максимально понятное название, которое полностью соответствуют действительности. Крайне полезны, когда тупишь на тему нового дизайна — придумывать все всегда с нуля занимает нереальное количество времени. А так потыкал в подборку, подогнал прямо в codepen под свои данные и понял, надо оно тебе или нет.
Автору большое спасибо!
DenimTornado
Ни первое, ни второе не работает на мобильном устройстве, а значит нужно для мобильного пилить своём меню или допиливать текущее. Ну и слишком много анимации даже здесь. Нафига во-втором меню эффект лазерного выстрела?..
damat
Если статья называется «Большой обзор красивых многоуровневых меню с codepen», почему в ней должны быть мобильные версии с минимум анимаций?..
DenimTornado
Потому что вэб становится сильно мобильным и решение нельзя взять «как есть», а если нельзя взять «как есть», то чем оно отличается от просто красивых картинок?
Teadon
Красивые меню с большим количеством анимации обычно применяются на ПК, а под мобильное устройство делают отдельное, упрощенное. Например выезжающая панель, как в нативном приложении с минимум анимации, чтобы не съедать весь процессор телефона. В таком варианте можно не грузить лишний код на мобильном, который применялся на ПК.
А вот когда стараются объединить два вида меню в одном месте, получается обычно коряво, это особенно ощущается в интернет-магазинах. Я открываю сайт на телефоне, хочу зайти в список категорий, а тут вываливается огромный список на весь экран и когда я его стараюсь просмотреть, скролится вся страница целиком (или список не поверх контента, а сдвигает информацию сайта на 300-1000 пикселей, превращая все в гигантскую распашонку). Тыкаю пальцем на элемент и у она либо вызывает hover, либо кидает на другую страницу (что я точно не ожидал), либо происходить все сразу вместе, либо ещё что-то непонятное. А все потому что поведение на нажатие по элементам меню на компе и на мобильных устройствах тоже разное. Нужно писать другой код реагирования. Hover уже срабатывает не так. По сути это два разных меню, с разной механикой и разным дизайном.
Поэтому то, что применима на ПК, часто не применима на мобильных устройствах.
Для телефона и планшета нужно использовать другое решение, которых кстати на Codepen тоже много. Можно объединять подходящие скрипты(для мобильного и для ПК) в один, допиливать под свою задачу и радоваться. Если бы сразу в решениях на Codepen запихали два варианта, то код был бы сложнее, а в некоторых случая и во все мог быть плохо отделен друг от друга и помешал бы объединению нескольких хороший идей в одну.
От красивых картинок решения отличаются как минимум тем, что не нужно все реализовывать с нуля. Гораздо быстрее и проще применить уже готовую анимацию, а не тратить на это время, особенно когда все достаточно понятно запрограммировано.
Также готовые варианты помогают придумать интересные решения.
В работе же это можно показывать дизайнерам и говорит, какие эффекты уже можно реализовать и как они могут выглядеть.
Mendel
Вам собственно о том и говорят — люди берут вот такие вот недоделанные «готовые решения», а потом «или переходит не туда» или «листается не то» и т.п.
Соглашусь с вами, что желательно делать разные версии для мобильного и для десктопного браузеров, чтобы не скрывать часть контента, а просто его не выводить, если он не будет использоваться, и не перегружать и так перегруженный мобильный канал.
Но практика такая не самая распространенная, и всё равно настоятельно рекомендуется, чтобы «полная» версия была хоть и менее удобной но работоспособной на мобильных устройствах.
Опять таки, трансформер с большим разрешением, у которого сняли или отвернули клавиатурный блок, и используют по планшетному, тыкая тачскрином это слать на полную версию или на мобильную? А проблемы с тапом остаются…
ПС: в любом случае мне менюхи понравились.
Teadon
не туда
Teadon
Приятно это слышать, значит не зря приготовил обзор!