
Привет! После предыдущих моих постов мне часто писали ребята, которые начинают изучать тему UI/UX. Это так классно, спасибо вам! И в этой статье я делюсь принципами, которые будут интересны и полезны новичку.
Обучение (Onboarding)
Начинать знакомство с приложением через onboarding? —? хорошо. Для чего это нужно? Когда пользователь скачивает приложение, он «примерно» представляет себе функционал. При старте удобно показать основные функции приложения, чтобы пользователь не путался и начал им пользоваться.
Ещё они нужны, когда выходит классное обновление в приложении, и грех его не выделить.

Яндекс.Транспорт рассказывает о новых фишках.
Среднее количество слайдов 3-4, больше читать неинтересно.

Методические рекомендации (guidelines)
iOS?, Android?, Windows? — ?у каждой оси есть своя «модель поведения», т.е. все пользовательские сценарии зачастую отличаются друг от друга, и чтобы лучше понимать логику каждой платформы, необходимо смотреть гайды и приложения на устройствах.
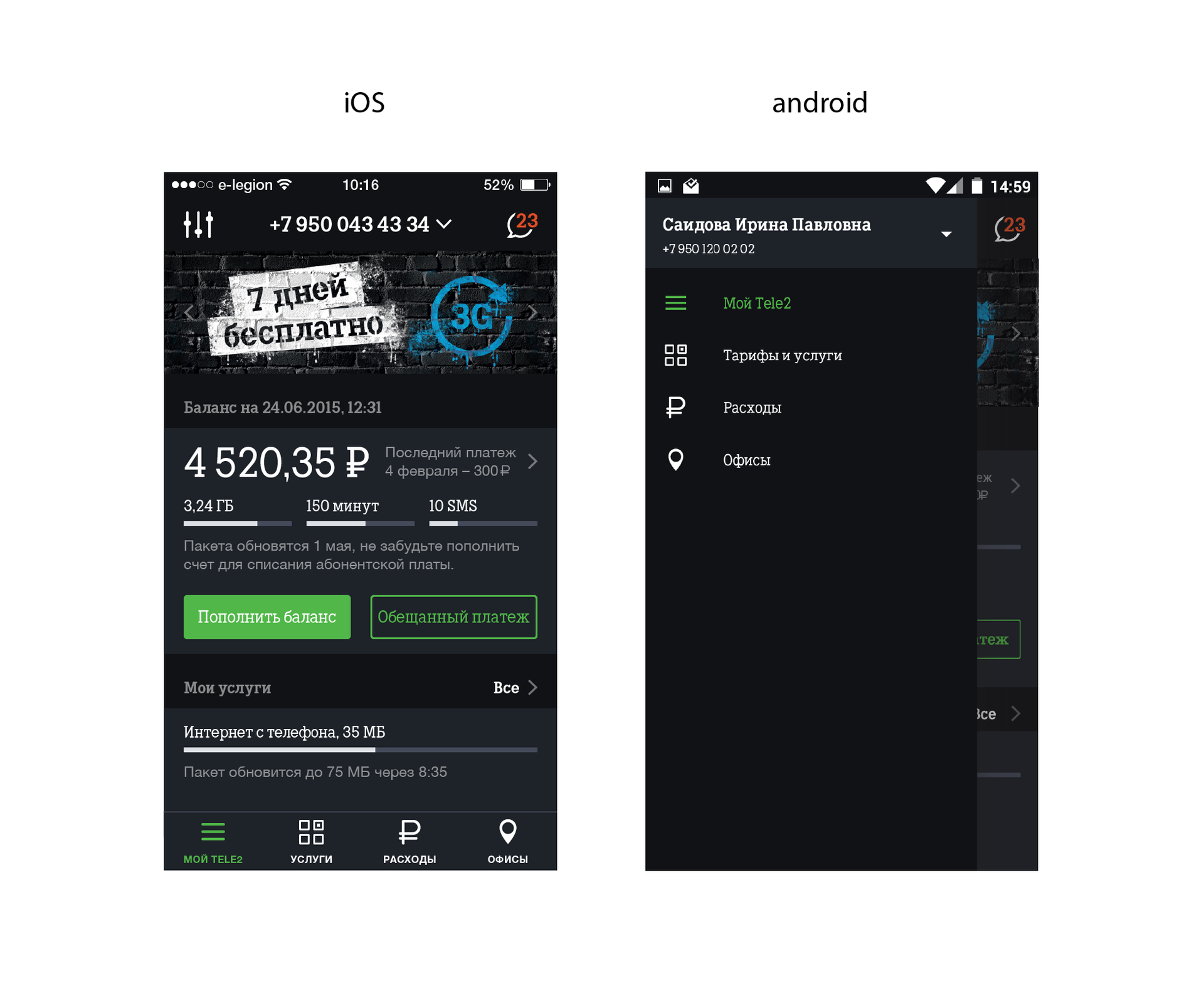
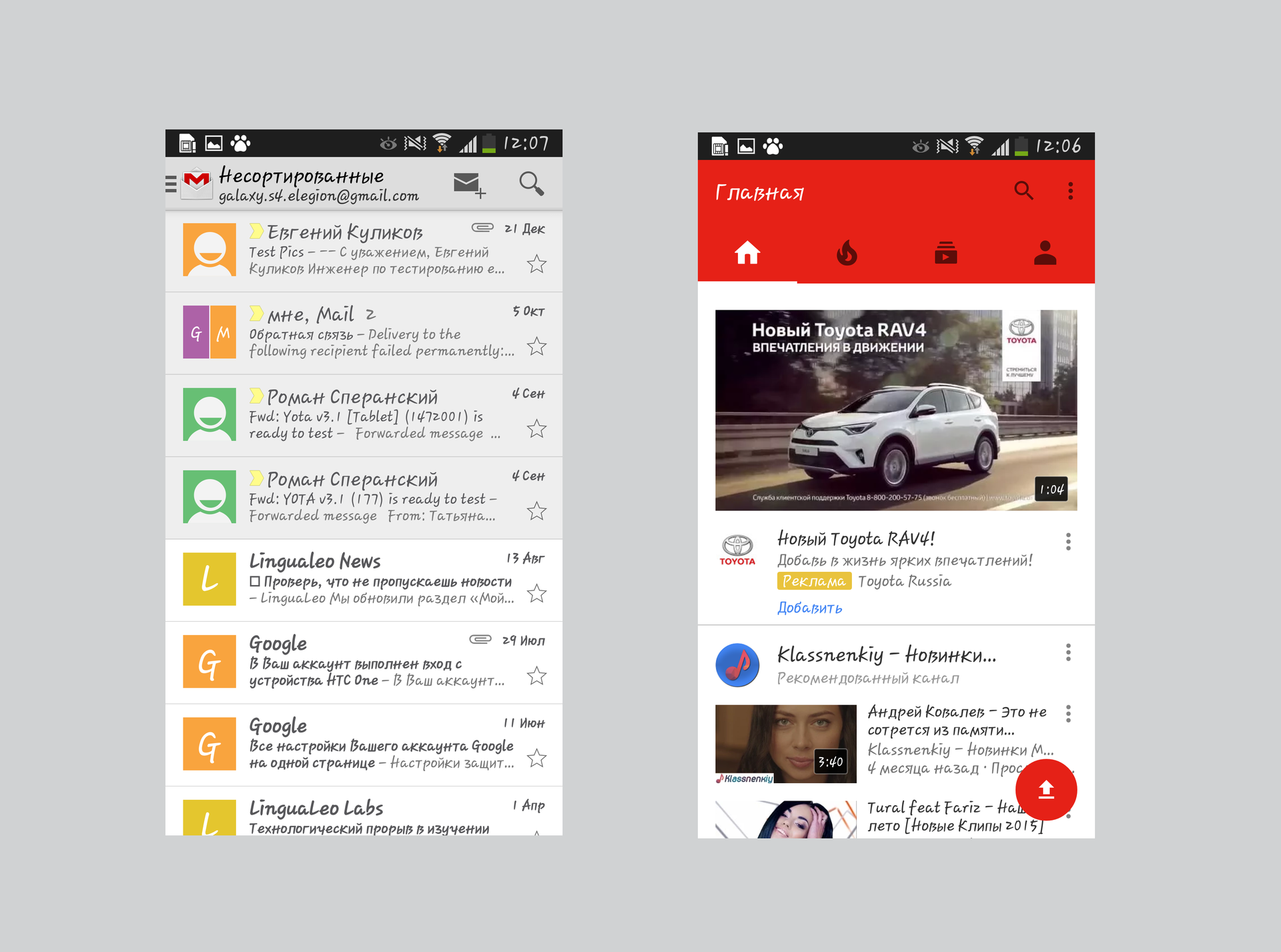
Например, в iOS основное меню находится снизу в Tab bar, а в Android –– это боковое меню.

Пример отображения экрана на iOS и Android.
Итак, прежде чем делать приложение одной компании, стоит посмотреть, как оно реализовано у других.
Шрифт (iOS)
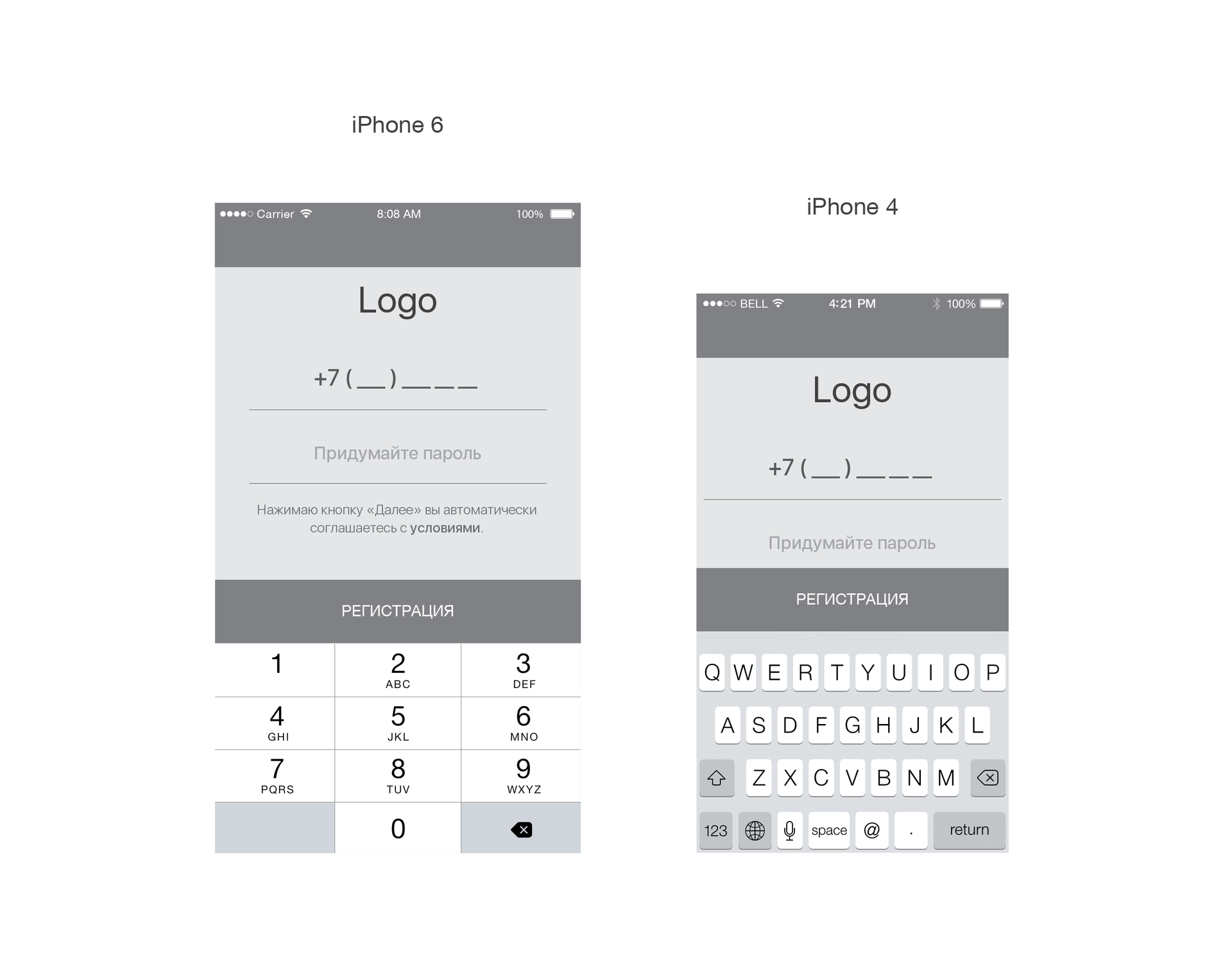
9-ая операционная система поддерживается не на всех устройствах, т.е. рисуя макеты для iPhone 6, используя шрифт SF, необходимо понимать, что у некоторых пользователей будет старая добрая гельветика. (Это нестрашно, разве что, может помешать в максимальном значении символов в одной строке)

В принципе, разница не раздражает, а кому-то и совсем не видна.
Элементы (iOS)
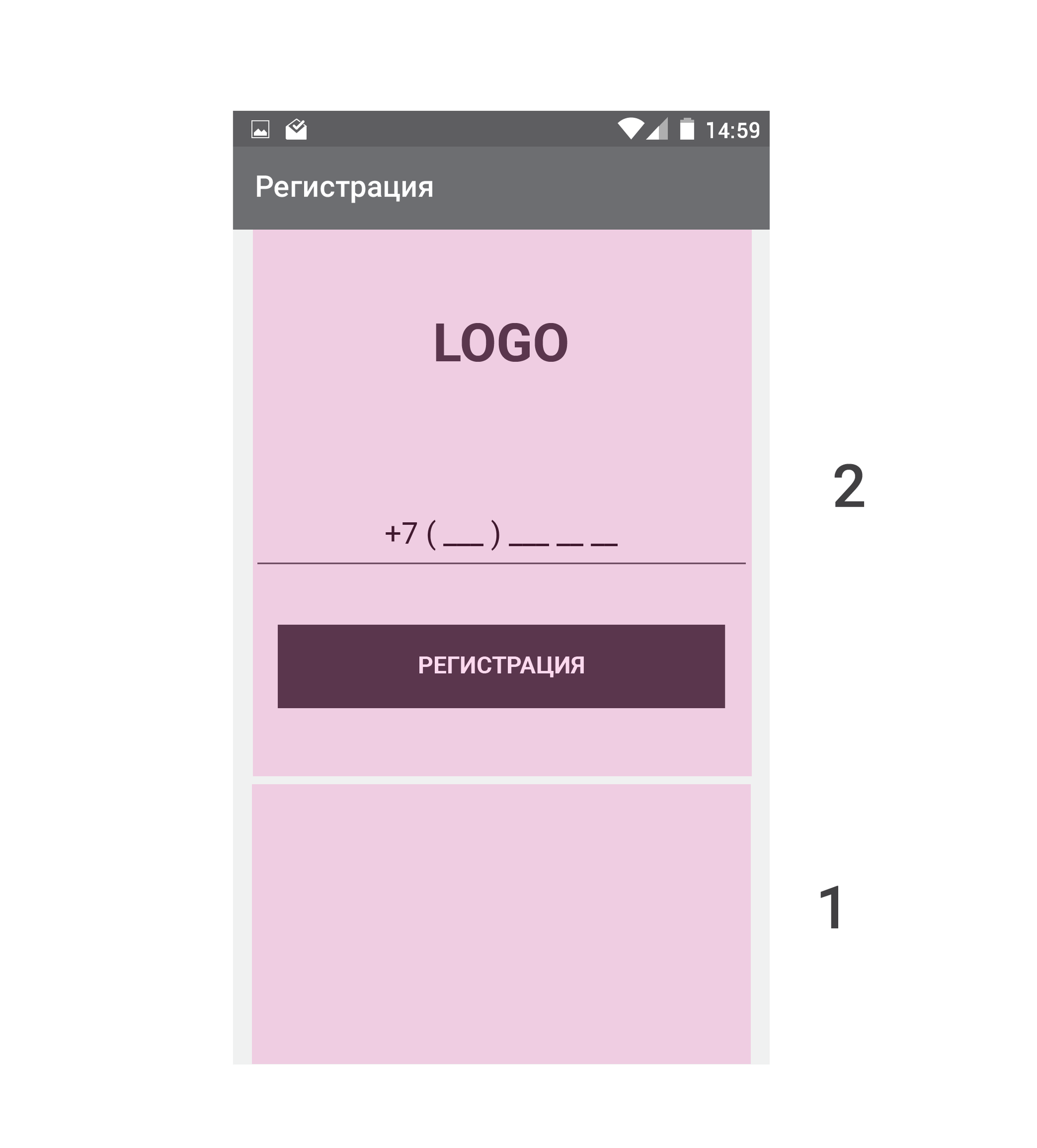
Использовать прилипающую кнопку в дизайне не стоит. Это связано с тем, что она хорошо смотрится на продуманном (прорисованном) макете, но на других экранах перекрывает большую часть вместе с клавиатурой. Тут есть два выхода:
— продумать решение для всех разрешений, нарисовать и передать разработчику все спецификации;
— использовать другую кнопку.

Один экран на разных разрешениях.
Nothing
Красота в деталях. Особенно приятно, когда в приложении продуманы все мелочи: что делать, если контента пока нет? Не загрузился? Загрузилась часть? Отвалился интернет? Всё это необходимо отрисовать и отдать разработчику, иначе он всё сделает за вас.
Удобно выработать эти принципы для себя, вынести их на отдельный файл и при случае всегда отдавать разработчику.
Шрифт (android)
Недавно я столкнулась с тем, что в Аndroid каждая компания задает свой шрифт, т.е. может получиться такая ситуация, что в модели нет шрифта roboto. Или пользователь установил свой шрифт в смартфоне (рукописный или др.). Что делать в этом случае? Идеальная картина на nexus, это слишком маленький процент, чтобы ориентироваться только на него.

Разработчики зашивают функцию «использовать дефолтный шрифт», и я с этим согласна. Если же загрузить шрифт в библиотеку приложения, вы лишаете пользователя привычного для него экрана, и я не думаю, что пользователь обрадуется.

А ещё можно встретить вот такие баги.
Элементы (Android)
Здесь ситуация ещё интереснее, чем в iOS. Размеров смартфонов даже в одной ветке (XH, например) много, и сделать на всех устройствах идеально невозможно. Но может помочь выработка принципа отображения элементов. Как вариант, выяснить для себя, что отображение функций на экране девайса 2:1 и передать эту информацию разработчику.

Тут стоит не забывать проработать момент с клавиатурой и набором текста.
Пожалуйста, любите детали!
Вы знали, что клавиатуру в iOS по-хорошему сворачивать нельзя, если она появляется по умолчанию, а в Android можно? И тогда остается пустое, незаполненное пространство.
Если у вас остались вопросы или вы считаете иначе, то я буду рада пообщаться с вами! И спасибо вам за ваши комментарии!
Мой e-mail: le.ktrna@gmail.com
Комментарии (19)

RUQ
28.01.2016 14:33+3Алан Купер в своей книге «Об интерфейсе» писал о необходимости проектирования интерфейсов для середнячков. А что делать с новичками? Делать их середнячками.
А то Onboarding.

Fen1kz
28.01.2016 15:40+5Я вот вообще не в UX/UI, но позволю себе откомментировать. Возможно текст ниже является эффектом Даннинга — Крюгера:
* Обучение (Onboarding)
Бесполезно. Во-первых, никто не читает эти слайды, во-вторых они мешают добраться до приложеньки, в-третьих — воспринимаются не как обучение, а как реклама:
«Ваши файлы в безопасности» — очень «полезный» «совет»
Если внимательно посмотреть и прочитать ваши примеры — согласно вашим же принципам UX/UI это все должно быть видно и доступно. Если оно не видно — пользователь не найдет, если оно видно — зачем талдычить одно и то же?
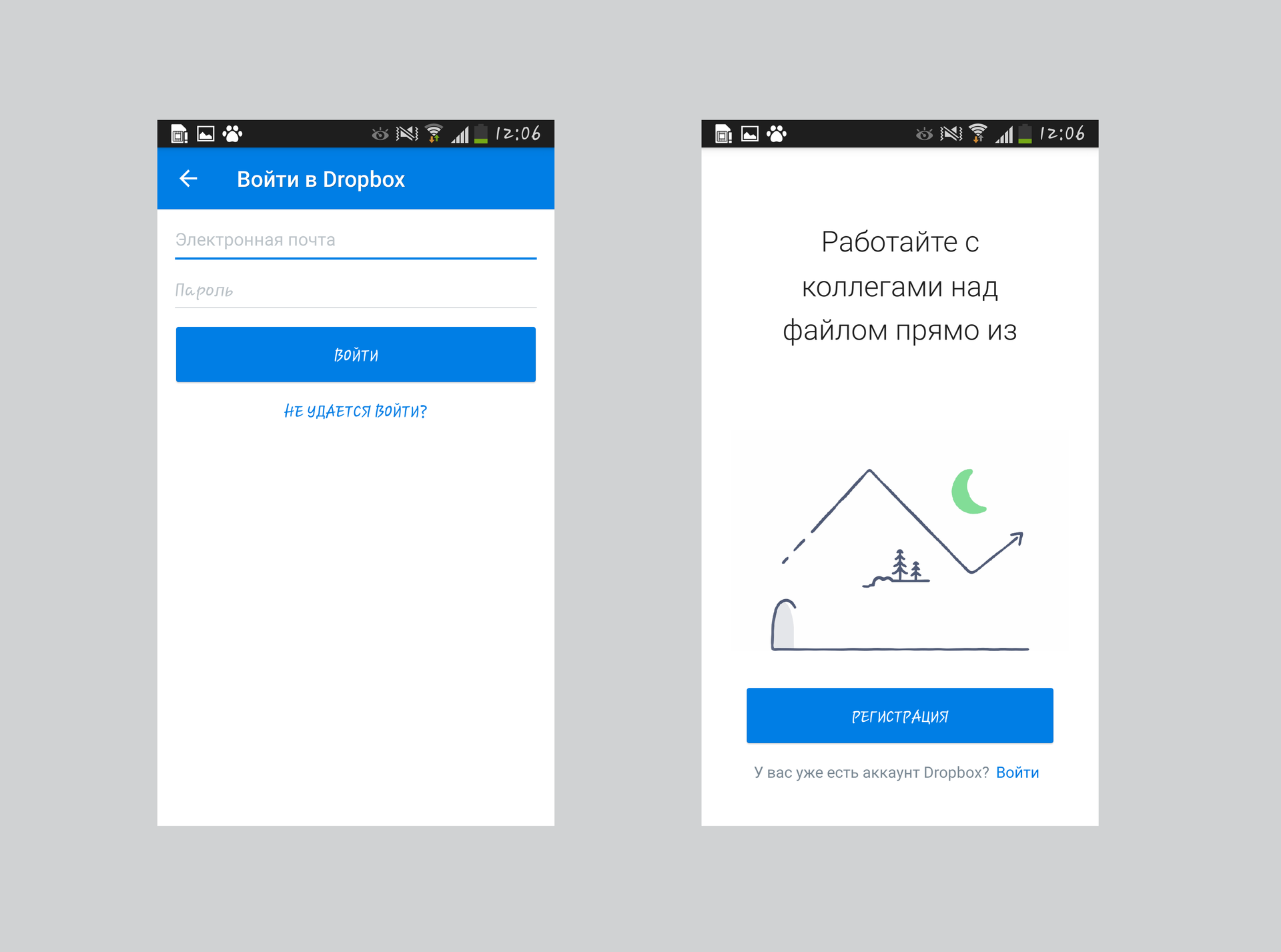
Совместный доступ — просматривайте и редактируйте файлы вместе с коллегами и друзьями.
* Методические рекомендации (guidelines)
Итак, прежде чем делать приложение одной компании, стоит посмотреть, как оно реализовано
у других.
Может не у других, а в guidelines все-таки? И, уж простите, совет на уровне КО
Смысл совета про Шрифт (iOS) я не вообще не понял. Ну разные немного и что?
Про андроид тоже — так надо зашивать или везде использовать дефолтный?
И последний совет, видимо опечатка:Но может помочь выработка принципа отображения элементов. Как вариант, выяснить для себя, что отображение функций на экране девайса 2:1 и передать эту информацию разработчику.
Остальные более-менее похожи на принципы, как то: «Использовать прилипающую кнопку в дизайне не стоит.», «Предусматривать отсутствие контента», но, мне кажется, все-таки 2 принципа для статьи это как-то маловато.
sim-dev
28.01.2016 16:06+4Агрессивная «дружественность» интерфейса последнее время просто дико бесит!
Скачал обновление приложения для банкинга, и теперь оно после запуска и логина рисует мне какие-то дурацкие картиночки «солнце-море-горы» с приветствием «Здравствуйте, Роман! Приятного Вам дня!» — вот именно этого мне в приложении для банковских операций и не хватало!
Я понимаю, что тенденция массового отупления среднестатистического пользователя смартфона налицо, но делайте все эти фичи отключаемыми в настройках, что ли! Уважайте тех, кто хоть на каплю выше среднестатистического идиота!
Lebedeva_Katya
28.01.2016 17:07Интересное мнение. Мне же, наоборот, нравится подобная начинающаяся персонализация в приложениях, хоть и не считаю себя отупевшим среднестатистическим пользователем смартфона, потому что устала от сухости подобных приложений и формальностей.
Надеюсь, что всё же ваши пожелания будут учтены и эту функцию будет возможно убрать в настройках :)
sim-dev
28.01.2016 19:02+3Я тоже хотел бы, чтобы дизайнеры и программисты помнили, что еще не все люди, которые работали с Windows 3.11, вымерли. То есть я хочу сказать, что некоторым ПРИЯТНО ДУМАТЬ, а не только ПОЛЬЗОВАТЬСЯ.

PavelSandovin
28.01.2016 19:10+1Агрессивная «дружественность» интерфейса последнее время просто дико бесит!
Поддерживаю. Я не хочу разговаривать с роботом. Это наводит на мысль, что компьютер думает сам. А что, если он деньги не на тот счет переведет?

Moskus
29.01.2016 03:15+3Тут недавно писали о людях с нарушениями цветовосприятия. Эта болезнь известна давно и неплохо изучена. Но давайте также не забывать о людях, у которых самые разные (в том числе — легкие, а потому часто остающиеся без формального диагноза) степени расстройств аутического спектра. Напомню, что это не обязательно те, кто не разговаривает или все время сидит и качает из стороны в сторону. Это еще и множество тех, чье состояние называют HFA, и кто обладает обостренным восприятием деталей (в том числе — тех самых шрифтов), чувствителен к нарушениям единообразности, симметрии и так далее. А также — к попыткам «задружиться» с ними, которые такие люди считают вторжением в их личное пространство или банальным обманом — ведь приложение не является мыслящим и чувствующим, а потому всякие приветствия и т.п. — это попытка обмануть пользователя, создав у него впечатление, что о нем кто-то заботится и так далее, хотя это всего лишь железка и программа. Если такая заставка работает только во время загрузки — это еще ладно, а если она отнимает время между какими-то действиями, эффект для таких людей противоположный желаемому, они чувствуют, что у них пытаются украсть время и заставить их смотреть какую-то бесполезную хрень. Это злит их и способно сподвигнуть не только на то, чтобы отказаться от приложения, но и объяснить другим, кого они знают, какая это дрянь и обман. А «сухость» для них — это порядок, а не что-то плохое.
Так вот, число таких людей среди всех, у кого достаточно развитый интеллект, хотя и не определено достоверно, но достаточно высоко.

Lebedeva_Katya
28.01.2016 17:00Во-первых, никто не читает эти слайды, во-вторых они мешают добраться до приложеньки, в-третьих — воспринимаются не как обучение, а как реклама.
Мне кажется, что вы правы на 100%, но только потому что сталкивались с плохими примерами. Их много и с ними нужно бороться, делая полезные слайды. Иначе, я могу случайно пропустить важное обновление или фичу.
Может не у других, а в guidelines все-таки? И, уж простите, совет на уровне КО
Да, действительно, думаю вы правы. На этот счет есть так же хорошая статья: vc.ru/p/ui-design-yalantis
Спасибо за комментарии! Доработать нужно действительно много :)

Lebedeva_Katya
28.01.2016 17:00Во-первых, никто не читает эти слайды, во-вторых они мешают добраться до приложеньки, в-третьих — воспринимаются не как обучение, а как реклама.
Мне кажется, что вы правы на 100%, но только потому что сталкивались с плохими примерами. Их много и с ними нужно бороться, делая полезные слайды. Иначе, я могу случайно пропустить важное обновление или фичу.
Может не у других, а в guidelines все-таки? И, уж простите, совет на уровне КО
Да, действительно, думаю вы правы. На этот счет есть так же хорошая статья: vc.ru/p/ui-design-yalantis
Спасибо за комментарии! Доработать нужно действительно много :)
sashabeep
28.01.2016 20:20+1Никто не читает. Особенно, если когда-то уже устанавливал приложение, потом удалил и опять поставил. Или когда установил почтовую программу, чтобы прочитать почту, она запросила аккаунт и потом начала крутить эти слайды. Бесит. Еще особый маразм — чейнджлоги. Открываешь дайлер, например, а он тебе вместо кнопок «What's new»

Easter
28.01.2016 18:52+5Мне одному кажется что на иллюстрации Борис Ельцин что-то спрашивает у оператора ЭВМ? :)

Error_403_Forbidden
28.01.2016 21:30Как-то пропущен важный момент про планшеты и смену вёрстки при смене ориентации экрана с portrait на landscape

storoj
вселенская проблема дизайна – Заполнить Пространство.
PavelSandovin
Природа боится пустоты (С) Аристотель
Lebedeva_Katya
Когда эта фраза вырвана из контекста, то да!
«Вы знали, что клавиатуру в iOS по-хорошему сворачивать нельзя, если она появляется по умолчанию, а в Android можно? И тогда остается пустое, незаполненное пространство.»
В этом контексте я не имела в виду, что это плохо. Но честно, при проработке макетов, я не учитывала это пункт и пропускала мимо, а это неправильно. И решила, что кто-нибудь делает так же, хотя не стоит :)
storoj
всё равно, экранную клавиатуру в iOS можно в любой момент свернуть и развернуть, используя хардварную bluetooth клавиатуру