 FLIF (Free Lossless Image Format) — это новый свободный формат сжатия без потери качества, который превосходит PNG, lossless WebP, lossless BPG, lossless JPEG2000 и lossless JPEG XR по степени сжатия.
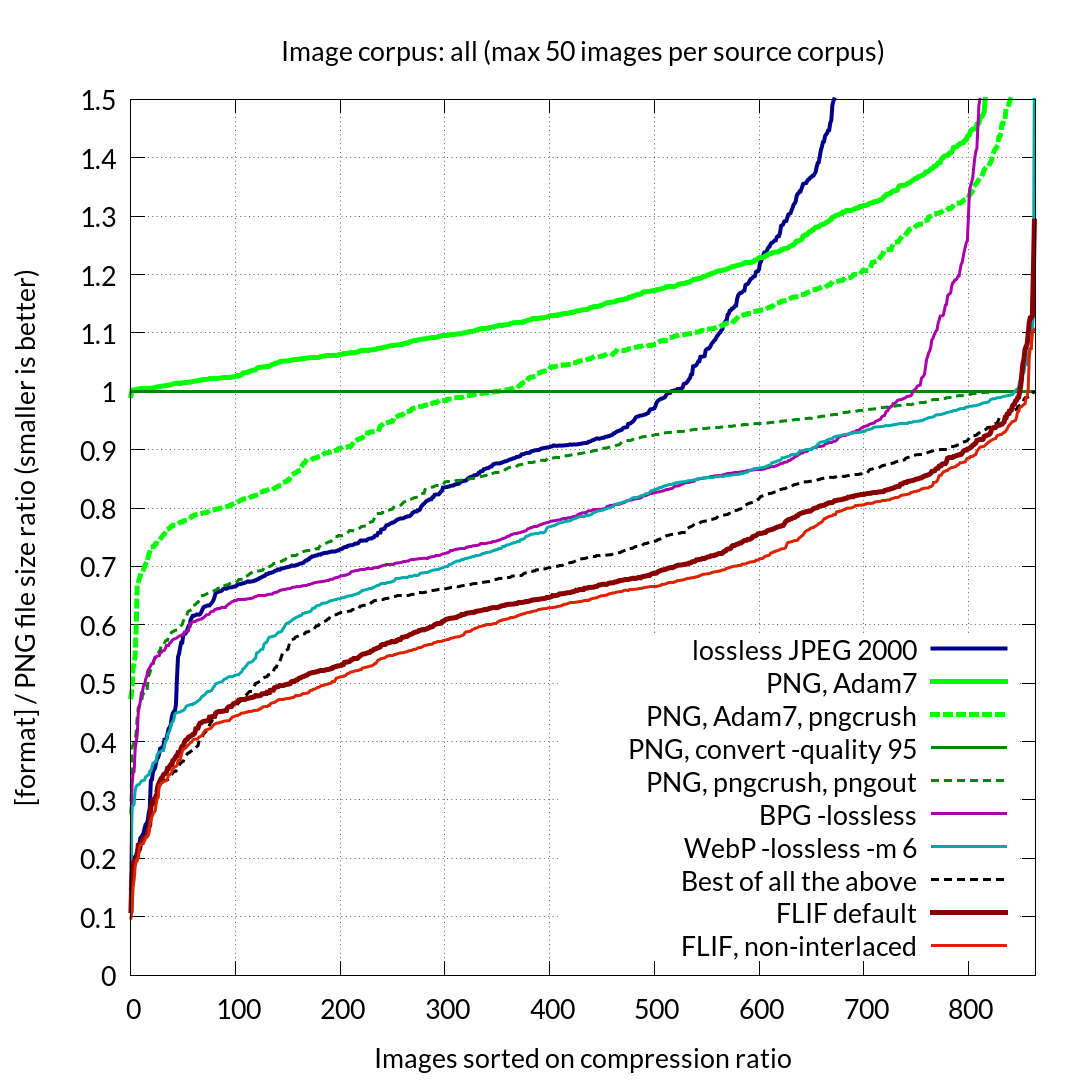
FLIF (Free Lossless Image Format) — это новый свободный формат сжатия без потери качества, который превосходит PNG, lossless WebP, lossless BPG, lossless JPEG2000 и lossless JPEG XR по степени сжатия.Как показало сравнительное тестирование (результаты), файлы FLIF в среднем:
- на 14% меньше, чем lossless WebP,
- на 22% меньше, чем lossless BPG,
- на 33% меньше, чем PNG с брутфорсом через ZopfliPNG,
- на 43% меньше типичного PNG,
- на 46% меньше PNG, оптимизированного алгоритмом образования чересстрочного изображения Adam7,
- на 53% меньше lossless JPEG2000,
- на 74% меньше lossless JPEG XR.
Даже если для каждого отдельного изображения выбирать наилучший формат сжатия среди конкурентов, в зависимости от типа картинки — фотография, графика, 8 бит или больше — FLIF всё равно имеет преимущество примерно 12% по медиане (или 19% в среднем). Таким образом, ключевые преимущества FLIF — лучшая степень сжатия и универсальность, работа с любыми видами изображений.

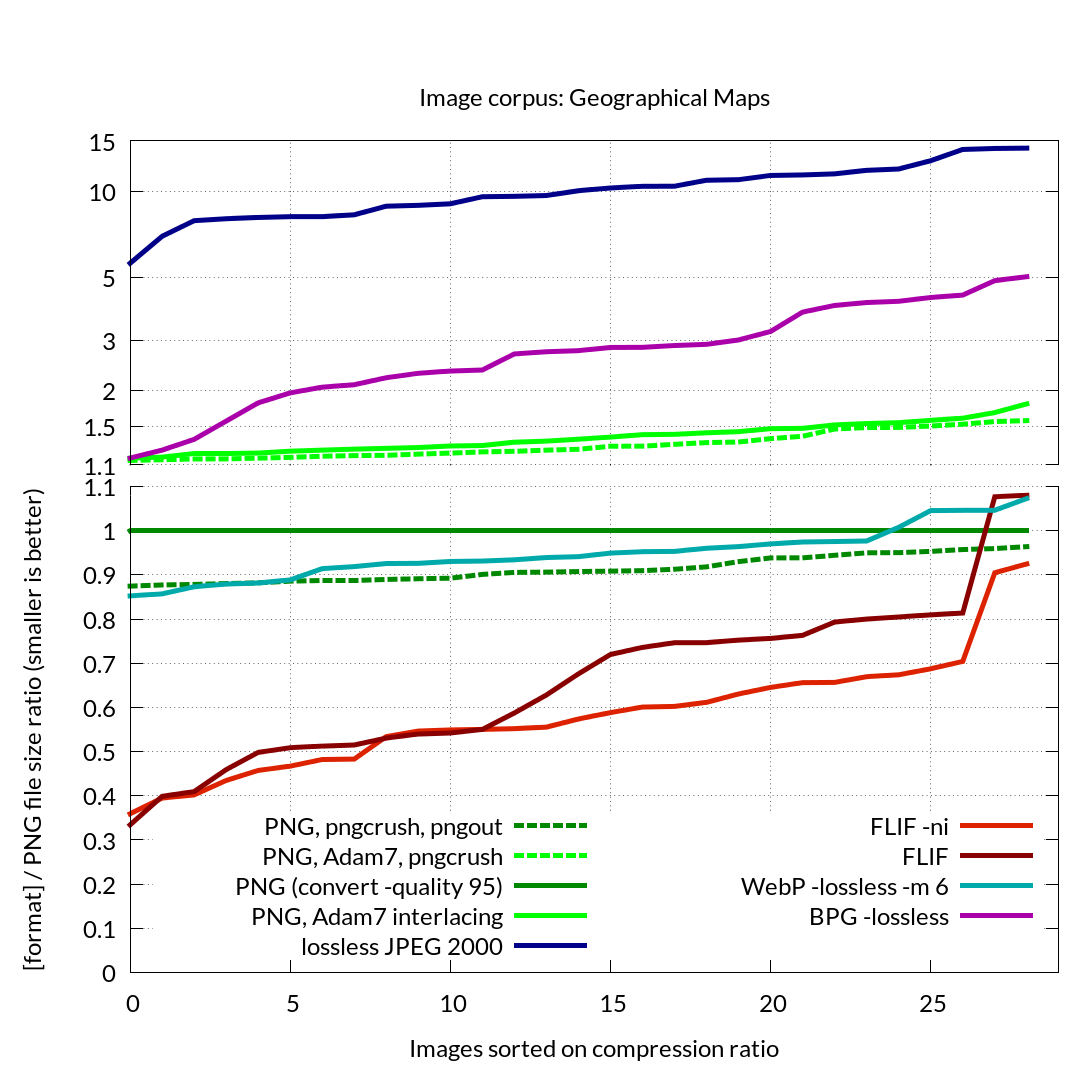
FLIF побеждает всех конкурентов на всех типах изображений. Результаты сравнительного тестирования по типам изображений см. здесь.



Как и некоторые другие форматы, файлы FLIF обладают свойством «отзывчивой загрузки», когда показ предварительной версии начинается до полной загрузки файла (см. видео).
Ну и самое главное, что FLIF — абсолютно свободный формат под лицензией LGPL, он полностью лишён от патентных ограничений и роялти.
FLIF использует арифметическое кодирование, один из алгоритмов энтропийного сжатия, как видеокодек FFV1. Именно последний вдохновил разработчиков на создание нового формата сжатия, и благодаря арифметическому кодированию получены столь впечатляющие результаты. Арифметическое кодирование изобрели в компании IBM в конце 70-х — начале 80-х. По имеющейся информации, все патенты на арифметическое кодирование уже истекли, так что со стороны IBM не должно быть претензий.
Комментарии (61)

k12th
07.03.2016 23:33+6Проблема не в новых замечательных фоматах, которые жмут лучше чем format[n-1] — их и так хватает. Проблема в том, что производители бразуеров не спешат внедрять инновации.

PavelMSTU
08.03.2016 10:33Не спец по браузерам и Web'у.
Подскажите, можно ли решить это примерно так:
Запрос к пользователю: "поддерживаешь ли format_A"?
Ответ от пользователя
Если поддерживает — выдаем картинку в format_A (в нашем случае FLIF), если не поддерживает — выдаем в PNG
Например можно придумать "глобальную куку", указывающую, что пользователь с данной кукой поддерживает формат FLIF...

dom1n1k
07.03.2016 23:35-6Если в демке выбрать сжатие с потерями более 50%, то same size JPG на голову качественнее.
То есть этот режим реализован чисто формально, и выделенная аж жирным фраза "FLIF побеждает всех конкурентов на всех типах изображений" несколько преувеличена.

Rathil
07.03.2016 23:42+2Очень жалко, что производители браузеров не хотят/не могут вводить такие вещи, на сколько улучшился бы веб со всем этим.
Надеюсь на светлое будущее.

RolexStrider
07.03.2016 23:54+9Патент на арифметик истек?! Одна из лучших новостей! Так давайте тогда с JPEG начнем и поддержим, там как раз арифметическое кодирование сразу даст ощутимый профит, на 5-22% ЕМНИП.

DjOnline
08.03.2016 00:25+4Я об это уже много лет говорю, стандарту арифметического кодирования в JPEG двадцать лет в обед, а его кроме пары опенсоурсных программ типа imagemagic никто не поддерживает.
Webp тоже основан на арифметическом кодировании, но почему-то чуть позади.
Вообще FFV1 лучший кодек по размеру видео для сжатия без потерь. По секрету скажи, его даже youtube поддерживает при заливке (через ffmpeg конечно же). Жаль никак не сделают FFV1v3 (которая умеет многопоточность,) в виде VfW и DShow,
p.s. странно что новость так долго доходила до хабра, на реддите это ещё полгода назад обсуждали https://www.reddit.com/r/programming/comments/3n7yvx/flif_free_lossless_image_format/EvilFox
08.03.2016 20:22На опеннете узнал как про FLIF так и про BPG уже очень давно. Хабр такие новинки почему-то не собирает своевременно уже.

theurs
08.03.2016 03:37-2Почему арифметическое кодирование а не какой-нибудь lzma2?

qw1
08.03.2016 11:31+1Некорректно поставлен вопрос.
LZMA2 является контейнером, который хранит данные, сжатые компрессором LZMA.
Любой компрессор состоит из модели данных и кодировщика. Модель в LZMA собственная, она и отличает LZMA от других алгоритмов, а кодировщик — rangecoder — вариант арифметического кодирования с контролируемой потерей точности (на какие-то доли отстаёт в сжатии от честного арифметического кодирования, зато работает заметно быстрее)
Почему через LZMA не сжимать картинки? Модель данных, расчитанная на generic-использование, проиграет модели, заточенной под картинки.
theurs
08.03.2016 11:34+2Точно проигрывает? Сделал скриншот, сохранил в формате bmp без сжатия и png с максимальным сжатием, потом сжал bmp 7зипом. Получилось 170кб у 7зипа и 290 у png, как так?

qw1
08.03.2016 11:44В каком году был создан 7z и в каком PNG?

theurs
08.03.2016 11:50+2В каком году был создан FLIF? Он точно так же сливает 7зипу.
lzma — 2001
png — 1996
Не такая уж большая разница.
зы попробовал так же с фотографией, получилось 7зип 1.8мб png(-9) 2.1мб то есть 7зип жмет заметно лучше и рисунки и фото
qw1
08.03.2016 15:31ну так
- png использует zlib (gzip, pkzip) в качестве кодера, ставший стандартом в то время, но уже имеющий приличный возраст;
- с 2001 у 7z появились новые кодеки, несовместимые с версией 2001-го года;
- в конце 90-х произошло многое в сжатии данных, наиболее важными я считаю работы Charles Bloom, очевидно имевшие влияние на 7z.
Я считаю, если сейчас разрабатывать стандарт сжатия изображений, можно превзойти LZMA

VEG
08.03.2016 15:39+3В каком году был создан FLIF? Он точно так же сливает 7зипу.
Только что проверил. Ваше утверждение не подтвердилось и близко. Взял вот это изображение: tic_tac_toe_large.png и вот что получилось:
- 7z последней версии, LZMA на максимальной степени сжатия, результат — 1.69 мегабайта
- FLIF со стандартными настройками — 1.15 мегабайт.
- FLIF без interlaced — 1.07 мегабайт.
- Оптимизированный PNG (lossless) — 2.35 мегабайт.
Как видно, FLIF оказался гораздо лучше LZMA.
theurs
08.03.2016 17:19Проверил ваше изображение получил сходные результаты, вот только изображение изменилось после преобразования в flif и обратно, как будто было сжатие с потерями. А еще в выхлопе консольной утилиты присутствует подозрительная надпись
-p, --palette=P max palette size=P (default: P=512)
Если "Модель данных, расчитанная на generic-использование, проиграет модели, заточенной под картинки" тогда почему png проигрывает 7зипу?
VEG
08.03.2016 18:28-p, --palette=P max palette size=P (default: P=512)
Судя по всему, имеется в виду, что если указать просто -p, без конкретного числа, то будет считаться, что P=512.
Проверил ваше изображение получил сходные результаты, вот только изображение изменилось после преобразования в flif и обратно, как будто было сжатие с потерями.
Как именно вы сравнивали исходное изображение с полученным после распаковки FLIF?
Если «Модель данных, расчитанная на generic-использование, проиграет модели, заточенной под картинки» тогда почему png проигрывает 7зипу?
Потому что PNG упаковывает свои данные при помощи gzip, который появлися где-то в 1992-1993 годах.
theurs
08.03.2016 18:33Если запустить консольный flif компрессор с ключом -v то он пишет что отбрасывает ненужный альфа канал у png файла. Похоже что тут не сжатие с потерями а просто небольшая не влияющая на сжатие модификация из-за которой и меняется контрольная сумма.

wataru
08.03.2016 13:35Возможно тут дело в том, что 7zip рассчитан на одноразовую распаковку до работы с файлами, а png для распаковки каждый раз при просмотре. Мне кажется, что просмотр картинки в 7zip займет на порядки больше времени чем в специальных форматах. Кроме того из архива есть другие недостатки, скажем гораздо сложнее выдрать конкретную часть картинки или ее эскиз.

sim31r
08.03.2016 15:38А как вы из png выдерите эскиз без полной распаковки картинки? Никаких отличий. И вычислительные мощности выросли с 1990 года.

Lain_13
08.03.2016 17:19+1Удивительно и как же этоделается-то?! Режит interlaced для того ведь и придумали, блин, чтоб показать эскиз задолго до того, как полная версия картиннки прогрузится. http://graphicdesign.stackexchange.com/questions/6677/what-does-the-interlaced-option-in-photoshop-do

maaGames
08.03.2016 08:24+21. Выставил truncation 0%.
2. Сделал скриншоты для FLIF и PNG.
3. Вычел одно из другого.
4. покрутил кривые.
Отчётливо видно, что изображения различаются. Так что либо это не совсем lossless, либо демонстрационная программа что-то не то демонстрирует (тогда это не имеющая практической пользы фальшивка).
Картинку вставить мне не разрешено.
https://habrastorage.org/files/498/fc3/1ee/498fc31eebe245d3ab5c7a1c8ab0584a.png
AndreyDmitriev
08.03.2016 09:36+1Я так полагаю, что это проблемы криво написанной веб-демки. Если сильно уменьшить размер (в хроме Ctrl±), то там и на глаз отличия видны — даже вычитать не надо. А при увеличении "артефакты" уходят. Единственно правильный тест — сжать/разжать библиотекой и сравнить с оригиналом. Я верю, такой тест проводился — формат-то без потери качества по по определению. Я на досуге посмотрю как этот формат управляется с 16-ти битными картинками, и, возможно, отпишусь — мне интересно, как он будет справляться с рентгеновскими снимками.

maaGames
08.03.2016 09:55Арифметическое кодирование без потерь, по определению. А вот предобработка может что-то удалять, но при 0% не должно по идее.
Посмотрел на других примерах. Вроде бы расхождение только в полупрозрачных пикселах. Не нашёл кнопки загрузки своих изображений, так что толком не проверить ничего.

VEG
08.03.2016 15:55+2Проверил консольный кодер — он кодирует и декодирует без потерь. В вебе возможны различия из-за немного кривоватого декодера даже PNG, не обязательно FLIF. Лично сталкивался с тем, когда декодер GDI+ декодировал PNG с незначительными отличиями в младших битах цветов некоторых пикселей, а другие декодеры давали идентичный исходному результат.
beduin01
08.03.2016 09:44-8Я не совсем понял почему он называется «без потерь качества» если жмет с потерями т.е. качество сжатых изображений падает.

VEG
08.03.2016 15:51+3На основании чего вы решили, что качество сжатых изображений падает при использовании FLIF?

theurs
08.03.2016 17:08А как понимать выхлоп консольной утилиты?
…
-p, --palette=P max palette size=P (default: P=512)
...
VEG
08.03.2016 18:37+3Очевидно, имеется в виду, что если указать просто -p, без конкретного числа, то будет считаться, что P=512. Я даже не поленился проверить это. Кодировал при помощи FLIF фотографию, потом декодировал обратно и сравнил с оригиналом. Получил идентичный результат. Графические данные ни в одном бите не отличаются.
На всякий случай подскажу, что PNG файлы сравнивать между собой утилитами для двоичного сравнения файлов нельзя. Можно оба PNG файла декодировать в BMP файлы одной и той же утилитой, и тогда уже сравнивать полученные BMP файлы. BMP тоже позволяет по-разному представить одно и то же изображение, но после одной утилиты представление скорее всего будет одинаковым :)

qw1
08.03.2016 18:40+1Легко проверить, уменьшается ли количество цветов.
Я взял большую картинку с градиентом, https://aleeodom.files.wordpress.com/2010/10/gradient.png
Сжал-разжал — разницы нет. Уменьшение палитры до 512 цветов было бы слишком очевидным.

crwin
08.03.2016 13:06+5Да мы тут анимированный PNG (APNG) уже лет 10 ждём — вот уже где намного большая необходимость. А вы хотите еще и поддержку нового формата с туманными перспективами. JPEG2000 не взлетел, об WebP как-то совсем не слышно, хоть и задумка суперская…

k12th
08.03.2016 13:19Вот-вот, прекрасных форматов дофига, и еще один, насколько угодно процентов лучший, ничего не изменит.

sim31r
08.03.2016 15:31Не "насколько угодно" процентов. Отличия не так велики. Если один формат сжимает картинку в 20 раз, другой в 21 разница в размере конечного изображения 5%, но для пользователя в общем-то это не так важно, данные сжаты в десятки раз, что и требовалось, на фоне вспомогательной информации (на web страничках например), эта разница исчезающе мала.
Для сжатия видеопотоков вопрос более актуален, но там и новые форматы чаще появляются.

MrShoor
15.03.2016 04:50+1И хорошо что APNG нету, потому что это не самый удачный формат для внедрения.

VEG
15.03.2016 13:43Почему? Обратно совместим с популярным PNG, жмёт анимацию лучше GIF, поддерживает альфа-канал, справляется со своей задачей. Поддерживается в Firefox и Safari. Microsoft в размышлениях. Если и она поддержит, то останется уговорить Google. Тем более, что ему уже давно предложили работающий патч для кода Chromium. Там буквально 500 строк кода. То есть нет необходимости тянуть какую-то ещё одну тяжёлую библиотеку.

MrShoor
15.03.2016 22:06+1Обратная совместимость — единственный плюс. С GIF сравнивать вообще не имеет смысла, любой современный формат с анимацией — будет лучше GIF. Лучше сравнить APNG например с WebP, BPG или же вот этим FLIF. Чем он лучше?

VEG
15.03.2016 22:13Обратная совместимость, уже поддерживается половиной производителей браузеров, реализация требует меньше 1000 строк кода поверх уже поддерживаемого PNG, не испорчен патентами, в некоторых ситуациях жмёт даже лучше того же WebP. Когда FLIF будет закончен, оптимизирован, со всеми его заявленными качествами — было бы хорошо, чтобы все его поддержали. А сейчас — самое время для APNG. Тем более, что те несколько сотен строк кода для его поддержки — капля в море.

forgotten
08.03.2016 15:17Признаться, меня терзают некоторые сомнения. Я почему-то не верю, что в 2016 году может ВДРУГ появиться свободный формат сжатия, на десятки процентов уделывающий признанных лидеров. Да ещё и на основе патентов 80-х годов. Где-то нас на#бывают.

sim31r
08.03.2016 15:17+1В самой статье противоречие. Создан новый формат, и цитирую из статьи лучше чем:
А когда-то, точно так-же хвалили JPEG2000, JPEG XR- на 14% меньше, чем lossless WebP,
- на 22% меньше, чем lossless BPG,
- на 33% меньше, чем PNG с брутфорсом через ZopfliPNG,
- на 43% меньше типичного PNG,
- на 46% меньше PNG, оптимизированного алгоритмом образования чересстрочного изображения Adam7,
- на 53% меньше lossless JPEG2000,
- на 74% меньше lossless JPEG XR.
JPEG 2000. Отличный формат сжатия, поддерживает компрессию как с потерями качества, так и без, а также прозрачность и прогрессивное сжатие. Заявлено сжатие на 20% лучше, чем в обычном JPEG
А сегодня, совершенно очевидно, очень хорошо, что те форматы не стали стандартом, так как появились новые алгоритмы сжатия изображений. Может и с FLIF не надо спешить? На Хабре сколько статей по WebP
habrahabr.ru/company/io/blog/261971
habrahabr.ru/post/275735
habrahabr.ru/company/io/blog/261651
habrahabr.ru/company/io/blog/261083
geektimes.ru/post/105335
habrahabr.ru/post/264491
Может через несколько лет появится новый формат сжатия изображений, который точно так же поставит FLIF в разряд сравниваемых устаревших форматов? Уверен, что разработчики чуть позже, предоставят FLIF 2.0 где исправят разные недостатки, и так далее.
Lain_13
08.03.2016 17:34+1Спешить не спешить — не нам решать. Тут важен совершенно иной вопрос: решит ли Google взять его на замену WebP, так-как они WebP специально создавали для оптимизации загрузок и трубили, что он всем нужен, или не решит. Всё одно мёртворожденный — никто кроме Google его поддерживать не спешит ведь (ну кроме Оперы по очевидной причине). Ну и вопрос номер 2: как на это отреагирует Microsoft со своим Edge и Mozilla с поддержкой в Фоксе. Если эта тройка отработает как надо — формату быть, если опять всё застрянет на ком-то — будет разброд и шатание, как обычно. Причём если Mozilla и Google не сделают вместе, то MS даже видимости деятельности по поддержке проявлять не будет.


Shannon
Demo можно глянуть тут — http://uprootlabs.github.io/poly-flif/, только Truncation надо в 0% поставить
Как и в случае с bpg, демо будет тормозить, так как нет нативной поддержки, и отрисовка идет на canvas
UnickSoft
Немного потестировал это демо и в формате FLIF мне всегда выводит размер больше, чем в PNG. Странно, т.к. в статье говорится об обратном.
Shannon
Вообще там во всех примерах у png больше вес, например:

UnickSoft
Верно, может быть тогда был какой-то глюк. Сейчас перепроверил и правда.
Denai
Демо можно всегда подобрать выигрышное для формата. Например первая картинка из этой демки позиционируется как оригинал весом 151,8КБ, но простое открытие и пересохранение без потерь уменьшило размер файла до 126 КБ (129 789 байт). Одну и ту же картинку в PNG можно сохранить с разницей в весе 400%+
mwizard
"пересохранение без потерь" — а вы точно альфа-канал не выбросили? Я открыл в PsCC, пересохранил и результат со сжатием меньше только на один процент от исходного. ЧЯДНТ?
Denai
Альфа на месте. Погуглите как работают PNGGauntlet и аналоги, фотошоп сохраняет не лучшим способом
VEG
Ну так это уже не простое открытие и пересохранение. Это уже оптимизация изображения, которой, увы, сегодня мало кто занимается. А сравнивают, очевидно, со средним случаем, когда картинку просто взяли и сохранили в графическом редакторе. Маркетинг :)
Хотя, конечно же, лучше бы сразу писали объём «среднего» PNG, и «оптимизированного по максимуму» рядом, чтобы пользователю самому не приходилось проводить тесты. Но в любом случае, по моим тестам FLIF показал себя гораздо лучше оптимизированного PNG.
Denai
Предположу что проблема алгоритма во времени сжатия/разжатия, раз это не освещено в графиках. Про это есть где-то? В статье не замечаю
Denai
Скачал бинарник и проверил на ~500КБ картинке из примера. ~8 секунд на сжатие во flif ~300КБ. Для сравнения в PNG ~447КБ сжалось за 2 секунды, в PNG ~420КБ сжалось за ~7 минут, в PNG 550КБ+ сжимается практически моментально. Во всех вариантах loseless, обратно flif не разжимал. Для массового сжатия графики долговато выходит.
grossws
Если не сложно, сделайте замер скорости распаковки. Для client side оно куда интереснее.
Denai
На той же картинке ~4 секунды на конвертацию обратно в PNG, сама же итоговая PNG получается весом 1,07 МБ т.е. явно на её создание время сильно не расходуется
VEG
Ну формат ещё в разработке. Там об этом явно написано — то что будет запаковано сейчас, вероятно не сможет быть распакованным более новыми версиями flif.exe, потому что формат ещё не заморожен и может не раз измениться. Явно никто ещё особо не занимался оптимизацией алгоритмов.
Denai
Ну я и не говорю что лучше не будет. Однако такие моменты стоит указывать.