
Прочитав эту статью, вы больше не когда не сможете запостить на Хабре статью с унылой картинкой.
Основные законы дизайна и простые инструменты ним, под катом.
С уважением команда фулфилмент-оператора «Ямбокс»
(Ямбокс — превращаем ваш интернет магазин в компьютерную игру)
У профессионального маркетолога соцсетей и рекламщика 60х годов есть много общего. Дэвид Огилви, родоначальник рекламы как таковой, был известен тем, что тратил огромное количество времени и энергии на заголовки. Почему? А потому что заголовок – это самая читаемая людьми строчка, в этом и заключается важность. Огилви был мастером на такие вещи – расставлять приоритет в нужном направлении. Если бы он жил в эру соцсетей, я абсолютно уверен, что он сказал что-то типа:
«В среднем, огромное количество людей погружаются в изображения в соцсетях настолько, будто они прочли целую статью. После того как ты создал картинку для соцсети, ты потратил 80 центов из одного доллара».
Что касается социальной сферы, то для нее изображения всегда были очень значимы. Они, словно, ключик, ведущий к большему погружению в тему, точно так же, как и заголовок в рекламе.
Единственная проблема заключается в том, что если вы, так же как и я, не какой-то супер-продвинутый профи в графическом дизайне, создать привлекательные и креативные изображения может оказаться затруднительным. Так как же таким не профессионалы, типа меня, создают невероятные картинки для соцсетей? Один из способов – это изучение простых, повторяющихся принципов дизайна.
Вот 3 ключевых принципа дизайна, которые всегда помогут вам создать притягательные для общественности картинки!

Принцип №1: Придумайте простую и сбалансированную схему
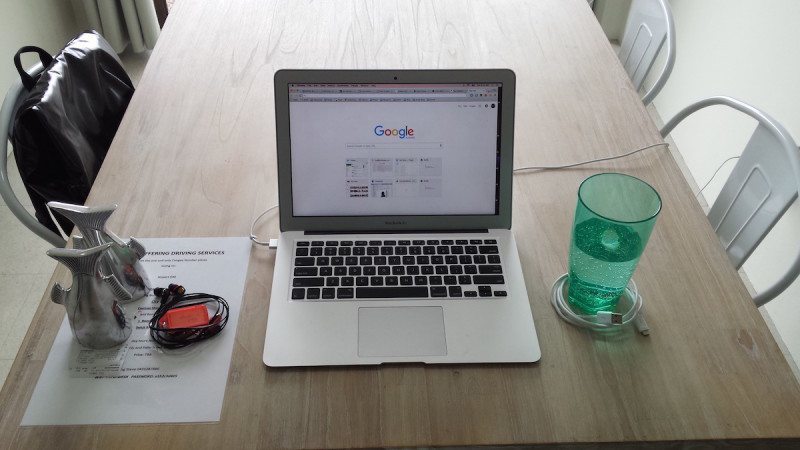
Вот как выглядел мой стол утром:

А вот как он стал выглядеть 30 секундами позже. Чувствуете разницу?

На обеих картинках изображены одни и те же предметы. На столе ни один предемет не переставлен в другое место, на второй картинге лишь немного изменилась схема расположения – и вот ощущение от картинки стало совсем другим! На нее приятнее смотреть.
Поэтому урок очень прост: расположение предметов на ваших изображениях играют большую роль.
Взгляните на эти два простых примера:


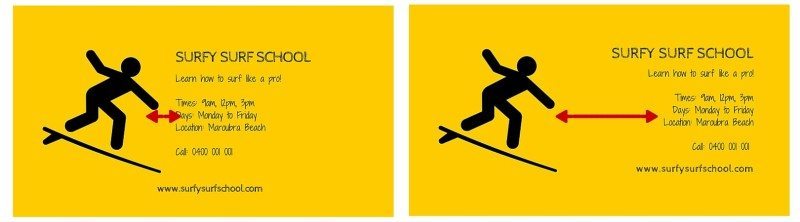
Определенно, вторая картинка выглядит намного лучше! Это следствие двух принципов дизайна, связанных с раскладкой изображений – близость и выравнивание.
Близость — это группирование элементов друг с другом таким образом, что тем самым вы будете направлять внимание зрителя к различным частям сообщения.
В приведенных выше примерах, на первом изображении значок и сам текст расположены в непосредственной близости друг от друга. Это приводит к тому, что значок и текст играют свою собственную роль по-отдельности друг от друга.
- Значок визуально обозначает серфинг.
- Текст передает детали о серфинге.
Применение принципа близости означает, что внимание зрителя изначально должно быть направлено на значок, а уже потом перейти на текст. Это позволяет зрителю лучше понять, что именно хотят до него донести.
Во втором примере мы видим, что текст расположен уже после значка.

Применяя принцип близости, вы добавляете вашим изображениям единство и целостность.
Выравнивание
Правильное выравнивание элементов изображения помогает поддерживать баланс.
Рассмотрим все тот же пример про школу серфинга.

- Верхняя часть значка выравнена по отношению к тексту на обоих изображениях
- Весь текст выравнен только на втором изображении.
- Нижняя часть значка и текст выравнены только на второй картинке
Эти небольшие различия делают второе изображение более сбалансированным и интересным.
Как создать простое и сбалансированное изображение
- Когда картинка содержит несколько различных элементов( например, текст, значки, иллюстрации) подумайте о том, какую роль они играют в этом изображении
- Соблюдайте баланс между этитми разными элементами, будь они вертикальными, горизонтальными или диагональными.
Принцип №2: Вся разница в цвете.
Лесли Кабарга, автор Руководства дизайнера по цветовым комбинациям пишет:
«Незатейливый выбор цветов влияет на нас на подсознательном уровне, этот факт был обнаружен многими агентами по недвижимости. Потенциальные покупатели, просматривая дома с уродливыми обоями, отказывались от этого дома, хотя сам дом был весьма неплохим. Я помню себя ребенком, как я не могла ничего съесть, сидя в ресторане, стены которого были выкрашены в бледно-зеленый цвет 50х годов».

Цвет – это не просто визуальный элемент, но и еще и эмоциональный. И именно потому, что цвет может вызывать разнообразные эмоции, вы сможете определить, нравятся ли людям ваши изображения. Это не означает, что так просто можно определить, от каких оттенков стоит воздерживаться. Важно думать именно о той роли, которую играет цвет в ваших картинках.
Роль цвета проста: создать контраст в ваших изображениях
Калли Каворджиа описывает функции цвета и контраста:
«Контраст создает конфликт между элементами для привлечения внимания зрителя к определенной точке на изображении, и является наиболее эффективным способом добавить визуальный интерес….это позволяет выделить ключевые элементы дизайна.
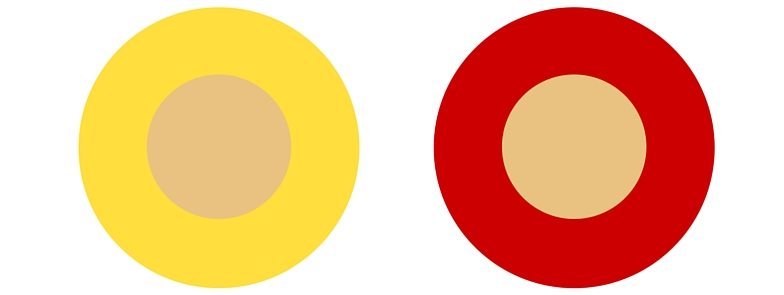
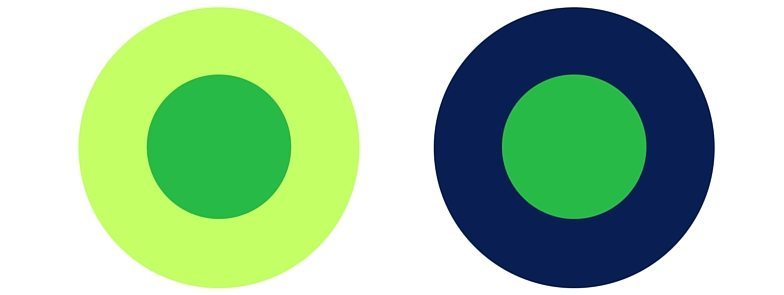
Вот несколько простых примеров.
Каждая пара кругов имеет одинаковый цвет в центре, но каждый их них видится по-разному. Вы можете сами заметить глубину изменений в различных цветовых вариациях.»


Этот контраст показывает нам, что восприятие цветов, используемых в изображениях, может значительно отличаться в зависимости от того, как скомбинировать эти цвета.
Очень важно выбрать правильные сочетания цветов, но как узнать, какие именно цвета выбрать?
Как выбрать контрастные цвета.
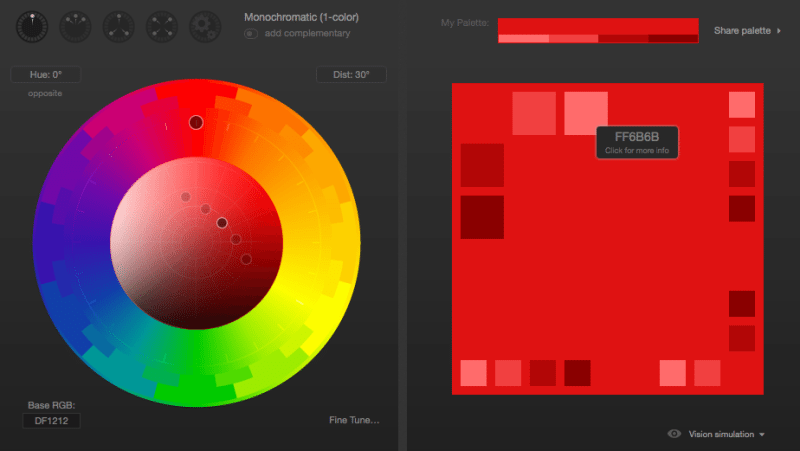
Один из полезных инструментов в этом деле — Paletton. Он автоматически подбирает контрастные цвета, что очень экономит ваше время.

В этом примере мы выбрали красный в качестве основного цвета (верхняя точка на цветном круге) и запросили монохроматическую цветовую схему (цветовая схема на основе различных оттенков одного цвета).
Когда вы наводите курсор мыши на различные поля справа, в этой схеме, вы видите различные шестизначные коды, в зависимости от цвета, на который вы навели курсор. Эти коды вы можете использовать для своей работы.

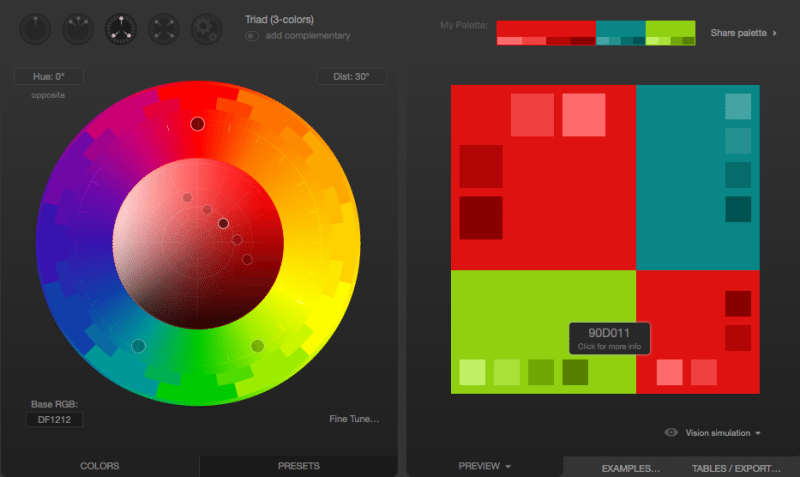
Во втором примере мы используем красный в качестве основного цвета, но вместо этого просим показать триадическую цветовую схему (три цвета, которые равномерно размещены в линиях вокруг цветового колеса). Опять же, таким образом мы можем выбрать контрастные цвета, которые хорошо сочетаются друг с другом.
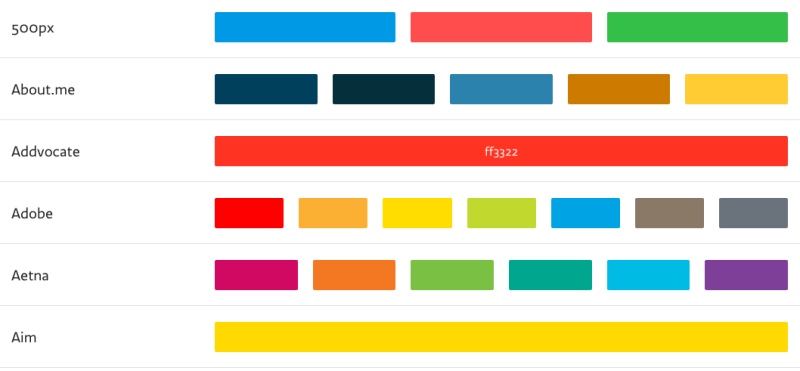
Еще один инструмент, который я использую довольно часто это Brand Colors, коллекция официальных цветовых кодов от всемирно известных брендов.

Наводя курсор на любой цвет (например, как я сделал здесь с брендом Addvocate) вы видите шестизначный код.
Когда вдохновение кончилось, и я больше не могу придумывать и подбирать цветовые комбинации, для вдохновения я часто открываю Brand Colors.
Подобные инструменты – просто палочка-выручалочка для не профессиональных дизайнеров.
Принцип №3: Выбирайте шрифты, которые легко читаются и согласуются друг с другом.
Вероятно, приведенная аналогия чрезмерна, но для меня выбор шрифта – это равно выбор одежды.
Ваш выбор одежды выражает вашу индивидуальность и стиль. Вы оставите совершенно разное впечатление, придя на встречу в костюме или в футболке и шортах.
Кроме того, использование шрифтов в соцсетях — это общаются ключевое сообщение о вас и вашем бренде.
Давайте рассмотрим следующий пример. Здесь возможны два варианта:

Мне больше нравится изображение слева, потому что:
- Его легче читать.
- Два выбранных шрифта мне кажутся более подходящими
Это вовсе не означает, что другое изображение отвратительно и провально, но это действительно иллюстрирует важность сосредоточения внимания на роли текста.

Макс Лузурьяга, веб-дизайнер и разработчик грамотно подводит итог:
«Что вы делаете с текстом? Вы его читаете! Так почему же так много людей делает все, чтобы усложнить эту задачу, используя то крошечный размер шрифта, то некрасивый и плохо читаемый шрифт, то неверную высоту или ширину строки. Все это не дает насладиться самим содержанием текста.
Делая ваш текст доступным и читаемым, вы сразу же прыгаете на уровень выше и, считайте, выиграли уже половину соревнования. Ну что может быть проще?»
Напрашивается вопрос на миллион долларов: как выбрать правильный шрифт? Здесь мы можем опереться на мудрый совет Дэна Майера:
«Так же, как и с одеждой, есть разница между шрифтами стильными и выделяющимися по сравнению с теми, которые удобны и подходят по любому поводу, и наша работа состоит в том, чтобы попытаться найти правильный баланс стиля и удобства.»

Самое приятное в выборе шрифтов – это то, что вам не нужно проделывать огромную работу, ведь:
- Такой сайт, как, например, Font Pair, подбирает хорошо сочетаемые шрифты
- Простой поиск в Google (например, «лучшие шрифты для бизнес-цитат») снабдит вас великолепными примерами
Как выбрать шрифт для ваших изображений.
- Простой – лучше, чем фантазийный
- Будьте последовательны – старайтесь везде использовать один и тот же шрифт
- При добавлении второго вида шрифта, подберите что-то разное, но одинаково простое
Ну а теперь вопросы к вам:
- Как вы делаете изображения привлекательными для соцсетей?
- Какие сайты\инструменты помогли вам подобрать интересные конструкции?
- Что еще вы бы могли порекомендовать от себя?
Подписывайтесь на наш блог, дальше будет много всего интересного.
Кстати, мы тут логистикой для интернет магазинов занимаемся если что, может нужно кому?
С уважением команда фулфилмент-оператора «Ямбокс»
(Ямбокс — превращаем ваш интернет магазин в компьютерную игру)
Комментарии (15)

23d
19.05.2016 15:12+2Выравнивание основного текста по правому краю не лучший пример
nikolau
20.05.2016 17:20+2Тоже хотел обратить внимание на это. Нужно было просто отодвинуть текст вправо, но выравнивание оставить по левой стороне, т.к. теперь построчная информация для глаз воспринимается тяжелей и текст стал некрасивый

evalexdy
19.05.2016 17:56+1Что еще вы бы могли порекомендовать от себя?
Ну, это уже становится классикой: Не можешь подобрать иллюстрацию — добавляй котика!

alcantara
24.05.2016 12:31+1Ключевые поправки:
1. Основной принцип дизайна это выстраивание иерархии важности элементов, чтобы вести взгляд зрителя. Выравнивание и близость — лишь инструменты в создании иерархии.
2. Контрастность цвета бывает трех типов: тоновая, температурная и насыщенности. Ключевая из них — тоновая. Все цвета сочетаются, если между ними есть заметная разница в тоне — один темнее, другой светлее.
Кстати, первый же пример со столом и макбуком имеет жесткие ошибки в композиции и ни чем не лучше «неправильной» картинки. Так вся композиция смещена в сторону первого плана, что лишает ее глубины. Сбоку есть сильное черное пятно сумки, не имеющей никакой художественнй ценности, но притягивающей к себе необоснованное внимание.

dom1n1k
Проблема в том, что многие не чувствуют :)
bigvasya
Ну тут уже мануалы бессильны :-)
mannaro
Порядок необходим глупцам, гений же властвует над хаосом :)
Denai
Когда ноут на рабочем месте подключен к зарядке это хорошо ощущается. А что нужно было ощутить по задумке автора?