
Автор: Антон Реймер
Статья основана на вебинаре, который я проводил некоторое время назад. Рассчитана она, в первую очередь на тех, кто не знает, как работают браузеры, или тех, у кого есть пробелы в знаниях. Вероятно, здесь будет много очевидного для тех кто не первый день в веб-разработке. Статью я решил разделить на две части. В первой рассмотрим общие принципы работы браузера. Во второй части я акцентирую внимание на некоторых важных моментах: reflow и repaint, event loop.
Что такое браузер?
Браузер — программа, работающая в операционной системе. Большинство браузеров написано на языке C++. Основное предназначение браузера — воспроизводить контент с веб-ресурсов. В качестве веб-ресурса в большинстве случаев выступает html-страница. Это также может быть pdf-файл, png, jpeg, xml-файлы и другие типы. Среди огромного количества браузеров можно выделить самые популярные: Chrome, Safari, Firefox, Opera и Internet Explorer. Мы рассмотрим браузеры с открытым исходным кодом: Chrome, Firefox, Safari.
Из чего состоит и как работает браузер?

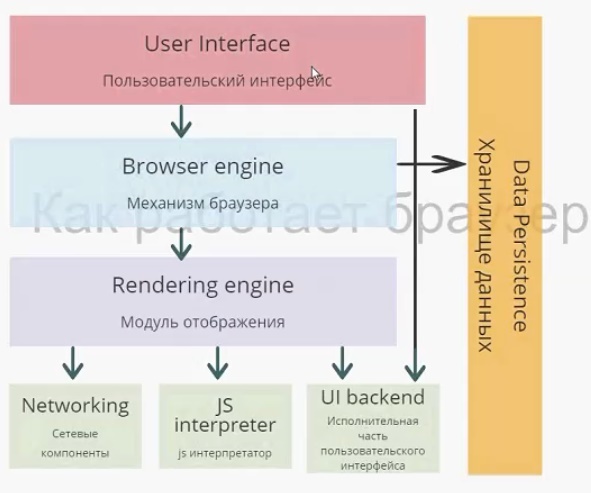
На схеме изображены модули браузера, каждый выполняет собственную функцию. Начнем с пользовательского интерфейса.
Пользовательский интерфейс — то, что видит перед собой пользователь, т. е. адресная строка, элементы навигации, собственное меню и т. д. Несмотря на то что пользовательские интерфейсы очень похожи друг на друга, никакого стандарта, который их описывал бы, не существует. Так исторически сложилось, что браузеры постепенно перенимали интерфейс друг у друга и становились все более похожими.
Механизм браузера отвечает за взаимодействие пользовательского интерфейса и модуля отображения, а также за сохранение данных в памяти.
Модуль отображения. Этот модуль — самый важный для разработчиков. Работа разработчика, в первую очередь, происходит именно с ним, а как можно понять по названию — отвечает он за отображение информации на экране.
Когда мы говорим о браузерных движках, таких как Webkit или Gecko (первый находится «под капотом» у Safari и до 2013 года был у Chrome, второй у Firefox), в первую очередь имеем в виду модуль отображения. Далее мы подробно рассмотрим модуль отображения и более детально разберем, как он работает.
Следующий модуль — сетевые компоненты. Он отвечает за запросы по сети, берет данные с внешних ресурсов и взаимодействует с модулем отображения.
Модуль JS Interpreter отвечает за интерпретацию скрипта, и его выполнение. Существует несколько JS-движков. Самые известные это V8 и JavaScriptCore. Важно не путать движок браузера и JS-движок, который работает в модуле JS Interpreter.
Следующий модуль — исполнительная часть пользовательского интерфейса (UI backend). Она отвечает за отрисовку всего на экране и работу пользовательского интерфейса.
Последний модуль — хранилище данных. Браузеру нужно где-то хранить данные, обычно для этого используется оперативная память. Какие данные нужно хранить? Например, кэш, собственные настройки. Также к хранилищу данных можно отнести indexedDB, который появился в стандарте html5 — собственные базы данных браузера.
Модуль отображения

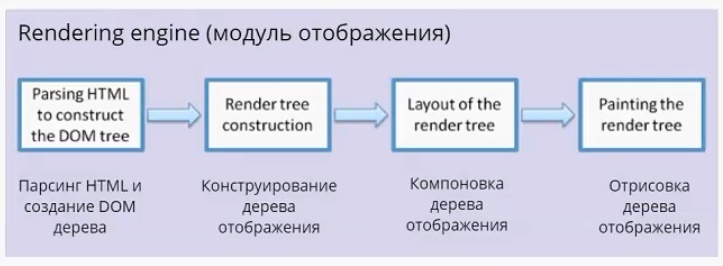
Модуль отображения получает данные от сетевого модуля. Данные поступают пакетами по 8 Кб. Что важно — модуль отображения не ждет, пока придут все данные, он начинает обрабатывать и выводить их на экран по мере поступления. В случае с html-страницами, он начинает их анализировать, происходит парсинг html (это отдельная большая тема, я на ней останавливаться не буду). Главное, что нужно понимать: в результате парсинга у нас появляется DOM-дерево. Также по окончании парсинга срабатывает событие load, которое можно обрабатывать в скрипте. Это значит, что документ готов и скрипт может с ним работать.
DOM-дерево — document object model. По большому счету, «интерфейс», который предоставляет браузер JS-движку для работы с тем или иным html-документом. На основе DOM-дерева происходит конструирование дерева отображения (render tree). Дерево отображения — тоже важная часть модуля отображения. По большому счету, два этих дерева — DOM-дерево и дерево отображения — наиболее важные элементы для разработчика. Дерево отображения во многом повторяет структуру DOM-дерева (далее будет пример, где это будет представлено нагляднее), но имеет некоторые отличия:
- Дерево отображения не содержит скрытых элементов. Если у нас есть html-элемент, у которого прописан
display:none, в дереве отображения он присутствовать не будет. При этом, еслиvisibility:hidden, то в дереве отображения он будет. Некоторые DOM-узлы, которые в DOM-дереве представлены как единый узел, в дереве отображения могут быть представлены в виде нескольких. Яркий пример — составной тэг select. Если в DOM-дереве это один узел, в дереве отображение он преобразовывается в минимум три узла. Первый узел отвечает за отображение выбранного элемента. Второй — за выпадающий список с возможными пунктами. И, наконец, третий блок отвечает за стрелочку. - Текст в DOM-дереве представлен как простая node. DOM-дереву нет никакого дела до того, что там написано, сколько строк этот текст занимает. В то время, как для дерева отображения — это важно, и текст трансформируется в несколько узлов, в зависимости от того сколько строк он занимает. Это нагляднее рассмотрим чуть позже.
Дерево отображения служит для того, чтобы браузер понимал, что выводить на экран. Оно содержит информацию о том, из каких блоков состоит страница. Дальше в тексте для простоты я буду называть составные части дерева отображения прямоугольниками, чтобы не путать с html блоками.
Дерево отображения — совокупность прямоугольников, которая должна быть выведена на экране. После того как дерево отображения сконструировано, следует этап компоновки. На этом этапе всем прямоугольникам присваиваются размеры и координаты. Каждый прямоугольник получает свои ширину и высоту, координаты в окне браузера. После компоновки происходит отрисовка дерева отображения. Пользователь видит уже конечный результат. Модуль отображения в каждом браузере устроен по-своему, но схема работы схожая.
Предлагаю рассмотреть два браузерных движка: Webkit и Gecko.

Webkit. Модуль отображения получает html и стили. В результате парсинга html возникает DOM-дерево. В результате парсинга CSS возникает дерево правил таблиц стилей (Style Rules). Далее идет важный этап, который называется Attachment, можно перевести, как «совмещение». На этом этапе CSS-стили накладываются на DOM-дерево, в результате чего появляется Render Tree. После чего происходит компоновка дерева. Называется она здесь Layout. И в завершении происходит отрисовка (Painting).

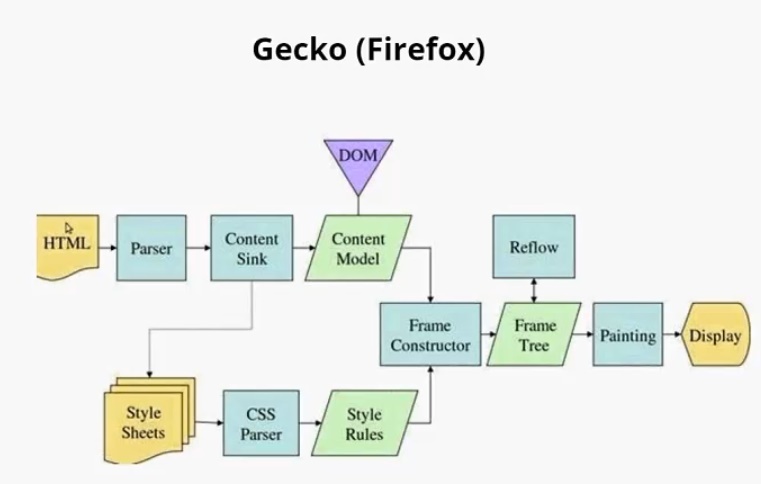
Если посмотреть на Gecko, можно заметить, что схемы очень похожи. Главные отличия — в терминологии. Здесь тоже парсятся HTML, CSS. В результате чего создается DOM-дерево, которое здесь называется Content Model. Парсятся стили, образуется дерево стилей. Этап Attachment здесь называется Frame Constructor, но, по сути, это тоже самое. В результате совмещения образуется дерево отображения, здесь оно называется Frame Tree. Компоновка здесь называется Reflow. А отрисовка называется Painting, так же, как и в Webkit.
Для простоты приравняем некоторые термины:
- Attachment = Frame constructor = Совмещение
- Render Tree = Frame Tree = Дерево отображения
- Layout= Reflow = Компоновка
Пример

Здесь у нас есть теги:
<head>, <p>, есть <div style =” display: none”> и ещё один <div><img src>”…”/></div>
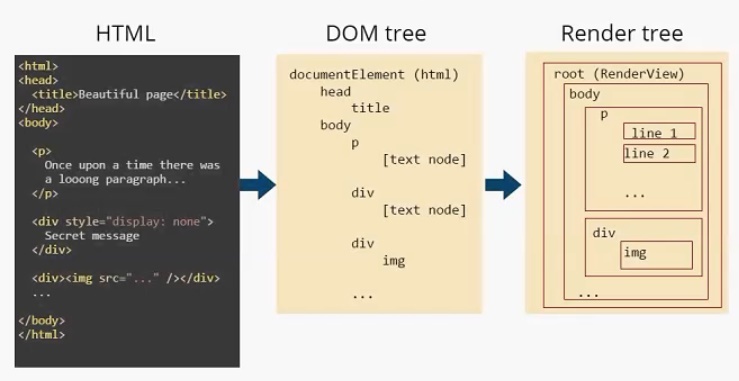
Модуль отображения строит DOM-дерево. В данном случае оно будет выглядеть следующим образом. Есть корневой элемент (он всегда присутствует), называется он
documentElement и соответствует тегу html. В этом дереве присутствуют все теги. И заметим, что текст представлен, как [text node]. И DOM-дереву больше ничего о тексте знать не нужно. На основе этого DOM-дерева строится Render Tree.Пример

Дерево отображения. У него также есть корневой элемент (RenderView), но уже можно увидеть отличия между DOM-деревом и деревом отображения. Во-первых, нет тега
head, т. к. он не отображается на экране. Нет <div style =” display: none”>, есть только
<div><img src>”…”/></div>
Текст в дереве отображения разделился на две строки и представляет собой два элемента: line 1 и line2. Как я писал выше, узлы дерева отображения мы будем называть прямоугольниками. Для наглядности я так и отобразил их на иллюстрации.
Пример

Каждый прямоугольник имеет своего «родителя», кроме корневого элемента root.
Модуль отображения также занимается обработкой скриптов.
Порядок обработки скриптов и таблиц стилей
Важно понимать порядок, в котором происходит обработка скриптов. Рассмотрим следующий пример, где я попытался продемонстрировать все возможные способы подключения скриптов и стилей.
<html>
<head>
<script src="script1.js"></script>
<script src="http://site.com/script3.js"></script>
<script defer src="script4.js"></script>
<script async src="script5.js"></script>
<link rel="style" src="style.css"></link>
</head>
<body>
...
<script src="script2.js"></script>
</body>
</html>
Скрипт 1. Первое, что нужно знать про скрипты, — когда при парсинге
html анализатор встречает скрипт, он останавливает дальнейший парсинг документа. Т. е., как только анализатор дошел до скрипта 1, браузеру ничего неизвестно о том, что будет дальше. И пока скрипт 1 не выполнится, дальнейший анализ документа происходить не будет.Но при этом браузер продолжает выполнять ориентировочный синтаксический анализ. Что это значит? Браузер все равно смотрит, что следует за скриптом. Если находятся ссылки на внешние ресурсы, которые нужно скачать и загрузить, он подгрузит эти данные, пока выполняется скрипт 1. Сделано это для оптимизации.
При этом скрипт 3 все равно не будет выполняться, пока не выполнится скрипт 1. К моменту, когда скрипт 1 уже выполнится, скрипт 3 уже может быть полностью загружен. Скрипты можно вставлять в теги
head и body. Разница в том, что в скрипте 2, в отличии от скрипта 1, практически весь документ уже будет проанализирован.У скрипта могут быть атрибуты, такие как
defer и async. Они похожи, но у них есть отличия:- Атрибут
deferсообщает браузеру, чтобы тот не ждал окончания выполнения скрипта, а продолжал парсинг html-страницы. При этом скрипт 4 выполнится только после того, как весь html-документ будет проанализирован и построено DOM-дерево. - Атрибут
asyncтоже говорит браузеру, что дальнейший html-документ может быть проанализирован, пока скрипт выполняется. При этом он загружается в параллельном потоке и выполняется сразу после загрузки. Это означает, что он может быть выполнен раньше, чем скрипт1, если последний тоже имеет атрибут async. Т. е. порядок подключения в этом случае не соблюдается.
В случае с
defer скрипт 4 всегда выполняется после скрипта 1. С атрибутом async неизвестно, когда он будет выполнен и какая часть документа уже будет проанализирована к этому моменту.Стили, в отличие от скриптов, никак не могут повлиять на документ. Если скрипты могут добавить дополнительные узлы или теги, то стили этого сделать не могут. Поэтому никакой надобности для браузера блокировать дальнейший анализ документа нет.
При этом есть небольшой нюанс. Например, скрипт 1 может работать с теми или иными стилям, и может потребоваться доступ к ним. Т.е. если мы хотим поменять (или узнать) какие-то стили, но при выполнении скрипта 1 они ещё не подгружены — может случиться ошибка.
Браузеры стараются этот нюанс учесть. Firefox, например, если находит какие-то не подгруженные стили в процессе ориентировочного синтаксического анализа, блокирует выполнение скрипта, подгружает стили, после чего завершает выполнение скрипта. Chrome действует аналогичным образом, но чуть более оптимизировано. Он останавливает скрипт, только если понимает, что в этом скрипте происходит работа с не подгруженными стилями.
Компоновка окон

Окно = Прямоугольник = Узел дерева отображения
Способ компоновки окна определяется следующими факторами:
- Тип окна (свойство display).
- Схема позиционирования (свойства position и float).
- Размеры окна.
- Внешняя информация (размеры изображения, размер экрана).
Компоновка окон — это этап компоновки дерева отображения. Я думаю многим верстальщикам знакома эта схема, она называется “Box model”. Я не буду подробно на ней останавливаться.
При компоновке окон учитываются следующее факторы:
CSS-свойство display. Два основных типа — inline и block. Другие, такие как inline-block table и прочие, появились уже позже. Отличие в том, что display:block, указывает, что ширина прямоугольника будет вычисляться в зависимости от ширины «родителя». А display:inline указывает, что ширина прямоугольника будет вычисляться в зависимости от его содержимого. Если в элементе два слова, ширина прямоугольника будет равна ширине, необходимой для вывода этих слов. Inline-элементы выстраиваются друг за другом. А блочные элементы — друг под другом.
Следующее, что влияет на компоновку элемента, — свойства position и float. Position по умолчанию static, при этом прямоугольник идет в стандартном потоке компоновки. Также есть position:relative и position:absolute. Position:relative указывает, что прямоугольнику выделяется место в стандартном потоке компоновки. При этом позиция элемента может быть сдвинута относительно этого места: влево, вправо, вверх, вниз с помощью соответствующего свойства.
Абсолютное позиционирование, к которому относится position:absolute и position:fixed, указывает, что элемент выходит за пределы своего прямоугольника из общего потока компоновки. Остальные прямоугольники его не учитывают. Он также не учитывает соседние элементы. Координаты его вычисляются относительно корневого элемента страницы, либо относительно предка, у которого position не static. Размеры же вычисляются тоже относительно родителя. Также на позиционирование влияет свойство float. Оно указывает, что наш прямоугольник идет в стандартном потоке, но при этом занимает либо крайнюю левую, либо крайнюю правую позиции. При этом все остальные прямоугольники «обтекают» этот элемент.
В заключение этой части стоит сказать что, основной поток браузера представляет собой бесконечный цикл, поддерживающий рабочие процессы. Он ожидает отправки событий, таких как reflow и repaint. Эти события ему приходят от модуля отображения. Получив их, он выполняет соответствующие действия.
В Firefox модуль отображения работает в одном потоке. Он един на весь браузер. В Chrome все немного иначе: модуль отображения и поток выполнения у каждой вкладки свои.
Важно, что сетевой модуль работает в отдельных параллельных потоках, которые не связаны с модулем отображения. Следовательно, сетевой компонент может использовать ресурсы независимо от того, что происходит в модуле отображения. Обычно у такого компонента есть возможность работать одновременно с несколькими подключениями и подгружать сразу несколько файлов. В Firefox, например, может быть шесть параллельных потоков, с помощью которых можно подгружать контент, скрипты и т. д.
В следующей части мы детально рассмотрим события reflow и repaint и попытаемся понять как грамотная работа с ними может повысить скорость работы приложения.
Комментарии (28)

Vladimir_Sklyar
26.06.2016 23:44+2Спасибо за живое авторское изложение простых, но важных моментов. А запись упомянутого вебинара имеется? Или это внутренний ресурс DataArt?

DataArt
26.06.2016 23:45Да, вебинар — часть нашей внутренней образовательной программы. Но совсем скоро мы опубликуем вторую часть статьи на его основе.

AlexanderY
27.06.2016 11:48Спасибо. Полезная статья. В дереве отображения не указан элемент html. Однако он явно отображается во всех упомянутых браузерах, т.к. мы можем повлиять на него с помощью правил CSS. Однако указан некий root. Скажите, root == html? Или в схеме ошибка?

DataArt
27.06.2016 13:47Здесь все же будет не совсем правильно приравнивать узел root в дереве отображения к узлу html в DOM-дереве. Дерево отображения отвечает за то, что отображается на экране, т. е. за то, что находится в данный момент во viewport. А узел html может включать элементы, которые во viewport в тот или иной момент времени не попадают. Поэтому равенство здесь не совсем корректно.
Другими словами, узел root дерева отображения соответствует viewport браузера.
AlexanderY
27.06.2016 13:50Но узел body тоже может включать в себя такие элементы, а на схеме он есть.

DataArt
27.06.2016 15:00Да, верно. Но дерево отображения и DOM-дерево все-таки две разных структуры, несмотря на то, что можно провести соответствие. Схема показывает, что есть соответствие между узлами в DOM-дереве и узлами в дереве отображения. И, например, в дереве отображения есть какой-то узел, который так или иначе соответствует узлу body в DOM-дереве. Но я бы осторожно ставил знак равенства между ними. В источнике, из которого я брал, корневой элемент указан как root, возможно, как раз чтобы подчеркнуть, что аналогия с узлом html неполная, и нужно иметь ввиду, что он соответствует viewport, а не документу.

AlexanderY
27.06.2016 15:56Спасибо, что уделяете время. Можно ссылку на источник? Я пока что всё равно не понимаю. Про DOM-дерево я ничего не говорю. И про root элемент на минуту забудем. Вот эта картинка (https://habrastorage.org/files/f8b/efd/ac0/f8befdac02e04eab9eb3ed56e483f4bc.jpg) из вашей статьи. Правая часть. Дерево отображения. В дерево включён элемент body, но не включён html, и я не пойму, почему. Они оба находятся во viewport, всё время. Оба включают в себя элементы, которые во viewport время от времени не попадают. Фактически, для большинства веб-страниц, html и body совпадают по расположению в браузере.
Sinatr
27.06.2016 11:49+2Browser/rendering engine — резанул уши «механизм браузера» — звучит отвратительно (browser mechanism, представляется эдакий тормознутый 30км/ч трактор). В профессиональной среде (где использовать слэнг между коллегами разрешено) engine переводится как «движок» (например, unreal engine, game engine, rendering engine — все движки). «Браузер» ведь почему-то оставили (не стали «переводить» его как «просмотрщик» там или еще как)…

Opaspap
27.06.2016 11:49Про async написана неправда, script2 никак не может быть выполнен раньше script1, async указывает только на асинхронные загрузку и выполнение, все происходит в том же самом потоке, ничего параллельного здесь нет. Тем более, если у script1 нет атрибута async, то браузер даже не начнет парсить строку script2.

DataArt
27.06.2016 13:20Спасибо за замечание. Здесь действительно недочет. Script5.js (я так понимаю, вы про него, а не про script2) не может выполниться раньше script1.js, т. к. анализ документа блокируется на время выполнения script1.js. Упустил, что script1.js без атрибута async здесь. Исправил в тексте.
По моим данным, выполнение script5.js все же происходит в другом потоке.
Opaspap
27.06.2016 16:55ошибка здесь «Но при этом он выполняется в параллельном потоке». Параллельно выполняется загрузка, но не скрипт.
> По моим данным, выполнение script5.js все же происходит в другом потоке.
У вас неверные данные, можно достаточно просто проверить. https://plnkr.co/edit/6wHGeCMXQsR3zhKYoPRm
здесь, если script.js загрузится раньше script2.js и начнет выполняться, script2.js будет ждать своей очереди, и наоборот. И это очень правильно, т.к. никто в js не ожидает параллельного выполнения в одной области видимости. Исключение — background script+debugger, но это баг.

Homcenco
27.06.2016 16:34Заранее извиняюсь за грубость! Очень неприятно, что автор не указал источник статьи taligarsiel.com/Projects/howbrowserswork1.htm (2009 года), а выдает как «свой вебинар». За проведенную работу по переводу конечно же огромное спасибо, но очень прошу, указывайте ссылки на используемые источники!

DataArt
27.06.2016 16:34Спасибо за бдительность. Как я уже писал, статья основана на вебинаре и состоит из двух частей. Список источников я привел в конце вебинара и планировал его прикрепить ко второй части. Наверное, во избежание подобной ситуации имело смысл его продублировать в обеих частях. Первая часть действительно во многом основана на приведенной статье (на русский она уже давно переведена). Намерения выдавать что-то чужое за свое, тем более, такую известную и широко распространенную информацию, у меня не было.

Zhyhana
27.06.2016 17:49Вы написали
«Стили, в отличие от скриптов, никак не могут повлиять на документ. Если скрипты могут добавить дополнительные узлы или теги, то стили этого сделать не могут. ...»
но как быть с ::before, ::after?
Разве они не могут добавить узлы?VolCh
27.06.2016 18:09нет, в дом они узлов не добавляют, поэтому они и называются «псевдоэлементы» — визуально вроде как полноценные элементы, а в доме их нет.

denqa
27.06.2016 19:12Не понял из Вашей статьи, в чем фишка дерева отображения?
Вы писали: «Дерево отображения служит для того, чтобы браузер понимал, что выводить на экран. Оно содержит информацию о том, из каких блоков состоит страница», но ведь в ДОМ-дереве видны всякие текстовые ноды и различные теги. Разница лишь в том, что в дереве отображения нет тега и нет тегов со стилями в параметрах?
Не понял смысла разделять деревья.
Вроде бы и понятно, но… зачем, почему?..
csmile
28.06.2016 04:44Скажем есть такой markup:
<div>Привет Вася</div>
Этот div не содержит блочных элементов поэтому он будет представлен как TextBlockCntr ( или TextBlockRenderer ):
<TextBlockCntr> Привет Вася </TextBlockCntr>
А вот этот markup
<div> Привет Вася <p>Ты крут!</p> </div>
будет нормализован в rendering tree как
<VerticalFlowBlockCntr> <TextBlockCntr>Привет Вася</TextBlockCntr> <TextBlockCntr>Ты крут!</TextBlockCntr> </VerticalFlowBlockCntr>
Где первый TextBlockCntr выше это т.н. anonymous paragraph
VolCh
28.06.2016 23:04+1Не все ноды из дома есть в рендеринге и не все ноды из рендеринга есть в доме (например, псевдоэлементы)

Farxial
28.06.2016 11:29-1Отличие в том, что display:block, указывает, что ширина прямоугольника будет вычисляться в зависимости от ширины «родителя». А display:inline указывает, что ширина прямоугольника будет вычисляться в зависимости от его содержимого.Теперь я знаю, чем порадовать браузер :3
body {
display:inline;
}
div {
border:1px solid red;
}
span {
border:1px solid lime;
}
example

Farxial
28.06.2016 12:19Тут должна была быть нормальная разметка, как при «предпросмотре» v.v
[дубль #2]
styles {
body {display:inline;}
div {border:1px solid red;}
span {border:1px solid lime;}
}
html {
span
div
«example»
}

csmile
30.06.2016 21:30Вот это «А display:inline указывает, что ширина прямоугольника...» смысла не имеет. У display:inline нет прямоугольника (border box в технических терминах). Элемент с display:inline содержащий текст это коллекция отдельных glyph boxes.

csmile
Надо отметить что иметь отдельное RenderingTree совсем не обязательно.
В Sciter например DOM element содержит как список DOM nodes так и layout controller — список дочерних объектов для размещения и отображения. У параграфа свой text layout controller, а у div, который содержит блочные элементы, — block vertical layout controller. У таблиц — свой и т.д. Такая архитектура более компактна помимо всего прочего.