Функционал Google Chart Tools API включает в себя:
- Динамические пиктограммы;
- Карты;
- Циферблаты и дисплеи;
- Формулы;
- QR-коды;
- Возможность создавать свои инструменты визуализации и использовать сторонние.
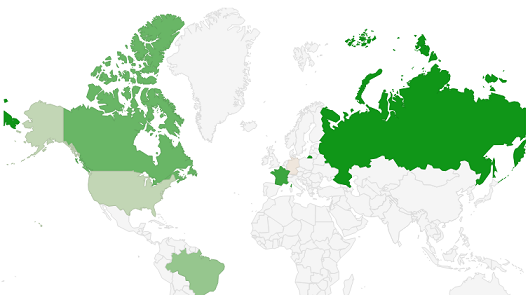
Карта

Сделаем визуализацию данных с помощью карты, раскрашенной в соответствии с внесенными данными. Для начала подключаем файлы, loader.js обязателен.
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript" src="https://www.google.com/jsapi"></script> /* Дополнительно для карты. */
Выбираем тип визуализации и вставляем его в следующий код, в нашем случае geochart.
google.charts.load('current', {'packages':['geochart']});
google.charts.setOnLoadCallback(drawChart);
Вместо geochart можно поместить:
Orgchart – Дерево.
Map – Карта
Annotationchart – График.
Corechart – Диаграмма.
Gauge – Спидометр.
И многое другое.
Создаем функцию drawChart(). Указываем параметры визуализации, в нашем случае карты. В массив нужно поместить своеобразную «таблицу» данных: в одной ячейке определена страна, в другой — данные, которые проявятся при hover эффекте, число соответствует яркости государства на карте.
var data = google.visualization.arrayToDataTable([
['Country', 'Popularity'],
['Sweden', 300],
['United States', 300],
['France', 400],
['Canada', 500],
['Spain', 500],
['RU', 900]
]);
Дополнительные настройки.
var options = {
title: 'Simple map' // Заголовок.
};
Указываем контейнер, в который будем помещать карту.
var chart = new google.visualization.GeoChart(document.getElementById('regions_div'));
chart.draw(data, options);
}
Контейнер.
<div id="regions_div" style="width: 900px; height: 500px;"></div>
По такому шаболну строятся все эффекты визуализации GCT API.
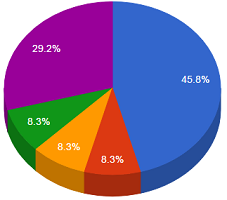
Диаграмма

Теперь создадим простую диаграмму.
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Color', 'Quantity'],
['Orange', 11],
['Black', 2],
['Red', 1],
['White', 2],
['Green', 7]
]);
Чтобы сделать диаграмму 3D, добавляем параметр is3D:true.
var options = {
title: 'Quantity of colors',
is3D: true
}
Можно «вырезать» центр.
pieHole: 0.4
Или «вытащить» кусочки диаграммы на расстояние.
slices: { 4: {offset: 0.2},
1: {offset: 0.3},
2: {offset: 0.4},
3: {offset: 0.5},
}
Ступенчатая диаграмма создается аналогичным образом, но в настройки нужно добавить isStacked: true.
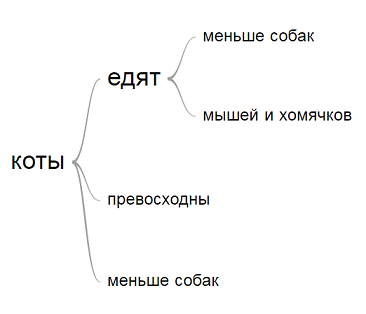
Дерево

Теперь создадим «дерево», где слова визуально соединяются между собой.
Попробовать.
Подключаем элемент wordtree.
google.charts.load('current', {packages:['wordtree']});
google.charts.setOnLoadCallback(drawChart);
В настройках выводим слово, от которого будет строиться дерево. Строка format имеет большое значение: если указать implicit, то дерево будет строиться автоматически от указанного слова. Значение explicit позволяет строить дерево в ручном режиме.
var options = {
wordtree: {
format: 'implicit',
word: 'коты',
colors: ['red', 'black', 'green'] // Зададим цвета.
}
};
От слова «коты» будет строиться дерево, одинаковые слова будут объединяться в одно.
function drawChart() {
var data = google.visualization.arrayToDataTable(
[ ['Phrases'],
['коты едят меньше собак'],
['коты едят мышей'],
['коты едят мышей и хомячков'],
['коты превосходны'],
['коты меньше собак']
]
);
Датчик

И, в завершение, хочется показать работу датчиков – спидометров.
Попробовать.
Подключение.
google.charts.load('current', {'packages':['gauge']});
В массиве указываем название датчика и позицию стрелки.
var data = google.visualization.arrayToDataTable([
['Label', 'Value'],
['Gas', 80],
['Oil', 55],
['Аmperage', 68]
]);
В опциях указаны:
Размер блока с датчиками, разрисовка полей датчика красным и желтым цветом.
Позиция minorTicks:5 уменьшает цену деления датчика.
var options = {
width: 400, height: 120,
redFrom: 90, redTo: 100,
yellowFrom:75, yellowTo: 90,
minorTicks: 5
};
Пусть при нажатии на кнопку, датчики обновляются.
google.charts.load('current', {'packages':['gauge']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() { // Функция вызывается событием onclick.
var data = google.visualization.arrayToDataTable([
['Label', 'Value'],
['Gas', 80],
['Oil', 55],
['Аmperage', 68]
]);
var options = {
width: 400, height: 120,
redFrom: 90, redTo: 100,
yellowFrom:75, yellowTo: 90,
minorTicks: 5
};
var chart = new google.visualization.Gauge(document.getElementById('chart_div'));
chart.draw(data, options);
data.setValue(0, 1, 40 + Math.round(60 * Math.random())); // Выбирается случайное значение для каждого датчика
chart.draw(data, options);
data.setValue(1, 1, 40 + Math.round(60 * Math.random()));
chart.draw(data, options);
data.setValue(2, 1, 60 + Math.round(20 * Math.random()));
chart.draw(data, options);
}
Методы визуализации с помощью GCT API очень разнообразны, весь их функционал не поместится в рамки этого поста, документацию по этой библиотеке можно почитать тут.
Комментарии (9)

spmbt
28.06.2016 18:48Хотелось бы услышать стандартное — зависимости инструментария от ненадёжных факторов — наличия интернета и доступности сервисов Гугла в интернете.
https://www.gstatic.com/charts/loader.js, вроде бы, не имеет ссылок на дальнейшую загрузку чего-либо из интернета. Но зачем-то имеет в себе строку «https://www.gstatic.com/charts». Не используется ли она в вызовах зависимостей?
А как дела с этим в https://www.google.com/jsapi?
Если что — бублики с дырками умеют рисовать amcharts.js без зависимостей. Другие инструменты тоже могут понаходиться в независимых от интернета источниках.

TimsTims
28.06.2016 23:12А можно что-то с Крымом придумать? В некоторых гос.конторах за такую карту руки по отрывают, а то и уголовку заведут…

Trikstor
29.06.2016 06:07Использовать более «продвинутые» решения с возможностью детальной прорисовки, или искать отечественные сервисы.

kashey
29.06.2016 16:59Есть же "модуль регионов" от Яндекс.Карт, или их аналог от меня лично.
Пример раскраски — http://twirl.github.io/ymaps-stat-visualizer/cities.html

qrck13
Было-бы здорово посмотреть сразу примеры того, как оно работает, ну или хотя-бы скриншоты того, как будет выглядеть
Trikstor
Действительно, стало лучше.