В прошлой статье мы сделали мультиязычный сайт с навигацией и статическими страницами. В этой статье мы закончим создание сайта, дополнив его блогом.
Что нам предстоит сделать:
- Страница блога — содержит список постов и категорий;
- Страница просмотра поста;
- Страница просмотра категории;
- Отображение последнего поста на главной странице.

Кроме тех плагинов, что мы уже использовали, нам понадобится еще один — RainLab Blog plugin. Это гибкая платформа для блога, в которой для создания и редактирования постов используется Markdown.
С помощью плагина "Translate" мы сможем сделать наш блог полностью мультиязычным: вы сможете переводить категории, заголовки и любой контент сайта. Все, что будет описано в этой статье, есть и в официальной документации к плагину.
Перед тем, как продолжить, установите плагин "Blog". Создайте и опубликуйте несколько постов для тестовых целей.
Создание страницы блога
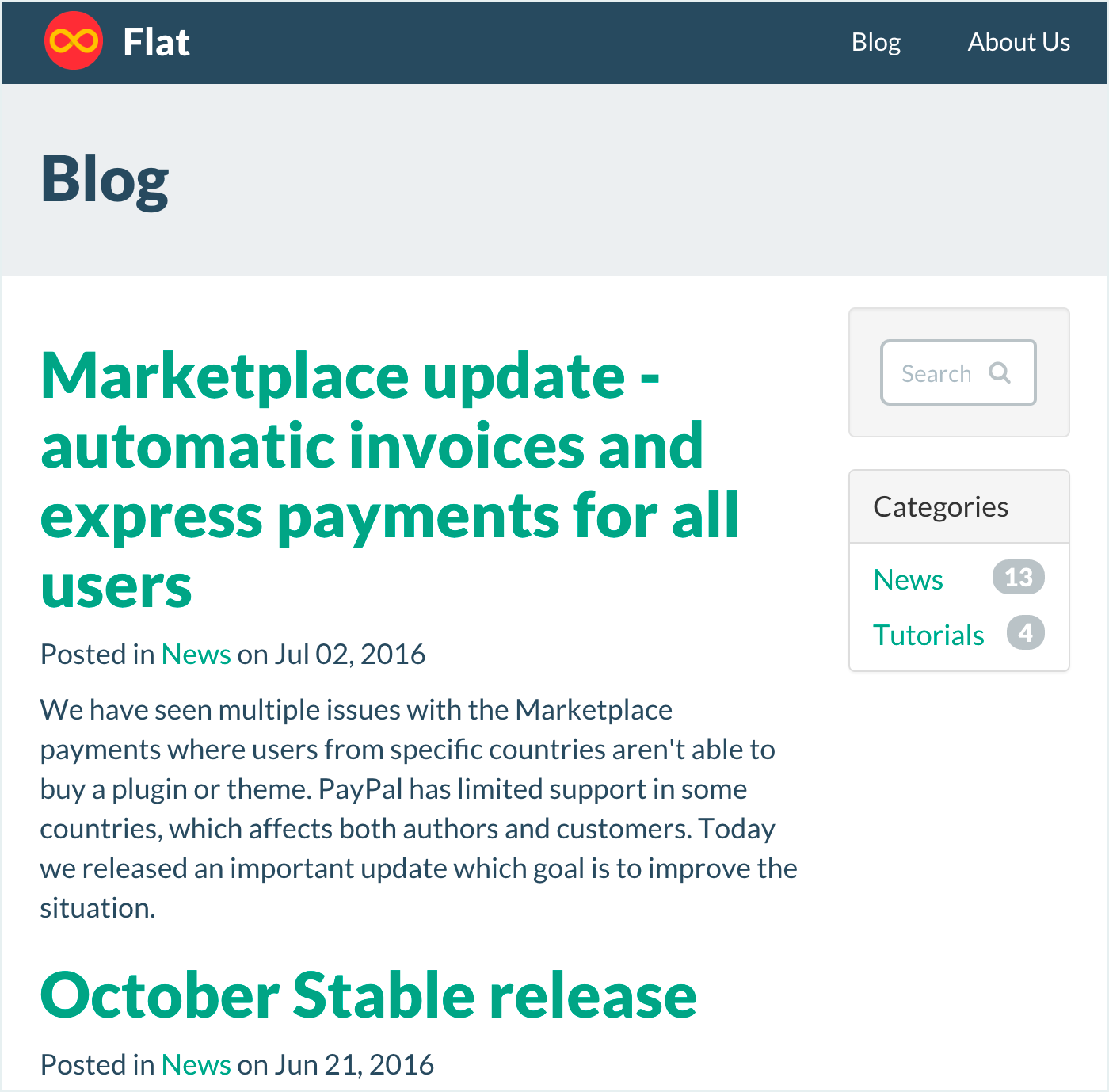
Эта страница будет отображать список опубликованых постов, пагинацию и список категорий. Flat UI тема уже содержит страницу с демонстрационным блогом с демо-контентом, который мы возьмем за основу.
Плагин "Blog" предоставляет компонент Post list, который выводит список постов (как полный, так и в определенной категории).
Зайдите в админку и откройте в редакторе страницу blog/blog. Удалите весь ненужный контент вроде "Blog post #1", "Pagination".
Откройте список компонентов, найдите там Post list и перенесите его в редактор, в место, откуда вы только что удалили демо-контент. Если все сделать правильно, то вы увидите следующее:
<div class="col-sm-9">
{% component 'blogPosts' %}
<div class="clearfix"></div>
</div>Посколько нам нужна пагинация, мы добавим нужный параметр в URL-шаблон страницы. Замените значение URL на url = "/blog/:page?". Параметр :page определяется компонентом Post list.
Заметьте, что многие компоненты плагинов позволяют использовать кастомные параметры URL. Это значит, что вместо :page у вас может быть другой параметр. Сделать это можно, изменив конфигурацию нужного компонента (в данном случае — Post list).
Сохраните страницу и нажмите на кнопку Preview. Если вы все сделали правильно, то вы увидите страницу с блогом и пагинацию.

Если вас не устраивает стандартная разметка блога, то October позволяет переопределить её. Также вы можете поместить "каретку" для ввода на слово component и кликнуть на кнопку раскрытия компонента в левом верхнем углу редактора. Это добавит разметку компонента прямо в редактор, где вы сможете отредактировать её как захотите. Эта фича актуальна для всех компонентов в October CMS.
Список категорий
В нашей теме есть шаблон blog/sidebar, который отображает список категорий. Сейчас в нем находится демо-контент. Удалим его.
Откройте blog/sidebar в админке и удалите весь тэг UL. Найдите Category List в списке компонентов и перетащите его в место, из которого вы только что удалили UL:
<div class="panel panel-default">
<div class="panel-heading">
Categories
</div>
{% component 'blogCategories' %}
</div>Сохраните шаблон и перейдите на страницу /blog. Теперь sidebar отображает список категорий, но ссылки в списке пока что никуда не ведут. Сейчас мы это исправим.
Создаем страницу категории
Наша тема не содержит в себе страницу категории, так что мы создадим её с нуля. На ней мы будем выводить список постов, которые принадлежат к выбраной категории.
Зайдите в админку, перейдите на страницу Pages и нажмите на Add. В поле Title введите "Blog category", а в поле URL — /blog/category/:slug/:page? (шаблон URL взят из официальной документации к плагину). Затем в название файла введите blog/category, выберите default в списке шаблонов и сохраните файл.
Скопируйте код разметки с главной страницы блога и добавьте его на страницу категории. Компонент Post list мы добавляли на главной странице блога, поэтому здесь нужно сделать это ещё раз. В списке компонентов выберите Post list и добавьте в необходимое вам место страницы.

Компонент Post list должен быть настроен для отображения постов только определенной категории. Нужная нам категория будет передаваться через параметр :slug в URL. Нажмите на компонент, а потом на иконку >_ в Category filter и введите там :slug. Сохраните страницу.
Чтобы отображать имя категории на странице, нужно заменить
<h3>Blog</h3>на
{% if not category %}
<h3>Category not found</h3>
{% else %}
<h3>{{ category.name }}</h3>
{% endif %}Можно использовать похожее условие, чтобы скрыть список постов, если он пуст.
Вернитесь на главную страницу и нажмите на компонент Post list. Разверните список свойств, найдите в нем "Category page" и выберите страницу категории, которую вы только что создали. Закройте и сохраните шаблон. То же самое нужно проделать с компонентом Category list в сайдбаре.
Перейдите на страницу блога и проверьте, как работают категории.
Создание страницы поста
Эта страница уже есть в теме, поэтому вам нужно просто добавить компонент в нужное место. Зайдите в админку и откройте blog/post в редакторе, далее удалите ненужный код под Blog post #1 и Pagination.
В плагине Blog есть компонент Post, который показывает нужный пост по параметру в URL. Перетащите компонент из списка, на место, откуда вы только что удаляли html.
По умолчанию параметр в URL называется slug. В поле URL введите /blog/post/:slug и сохраните страницу. Также замените строчку <h3>Blog post</h3> на <h3>{{ post.title }}</h3>.
После этого зайдите в блог, откройте любой пост и убедитесь, что все работает правильно.
Для того, чтобы показывать сообщение “Пост не найден”, мы можем использовать следующее условие:
{% if post %}
Normal blog post markup-
{% else %}
Post not found message
{% endif %}Показываем последние посты на главной странице
Для отображения последних постов на главной странице мы будем использовать уже знакомый нам компонент Post list. Он позволяет указать лимит для отображаемых постов, который задается свойством postsPerPage.
Зайдите в админку и откройте в редакторе главную страницу; перетащите компонент в нужное место:
<!-- Latest blog post -->
<h3>Latest from the blog</h3>
{% component 'blogPosts' %}Откройте свойства компонента и измените значение postsPerPage на 1.

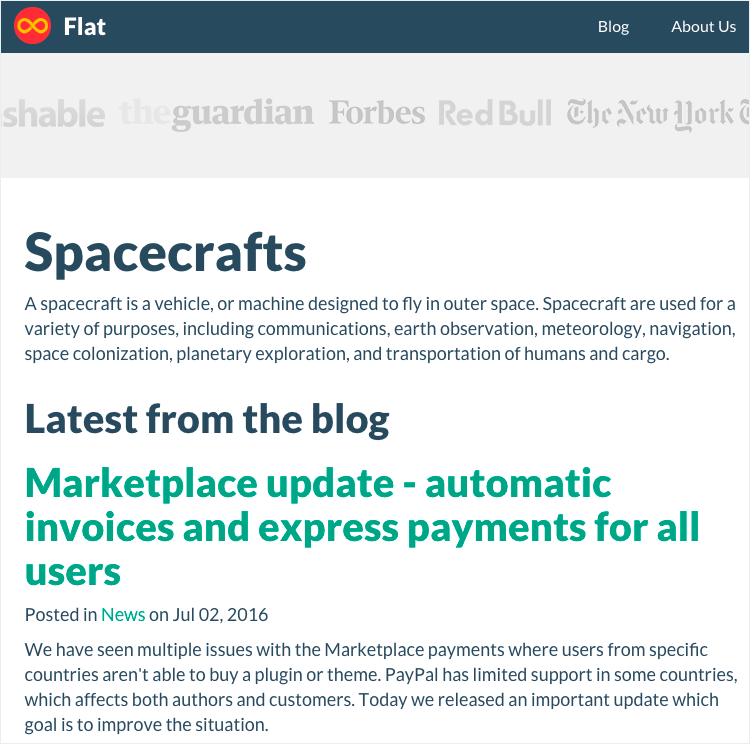
Сохраните страницу и перейдите на главную, проверьте, все ли вы сделали правильно.
Чтобы скрыть пагинацию, которую компонент выводит по умолчанию, можно использовать css:
.page-home {
.pagination {
display: none;
}
}Также для этого можно переопределить шаблон компонента или просто раскрыть код компонента и убрать оттуда всё лишнее.
Перевод постов в блоге
Чтобы сделать блог переводимым, нам не понадобится много времени. В прошлой статье мы настроили плагин Translate, поэтому вам просто нужно будет выбрать необходимый язык во время написания поста.

На этом мы заканчиваем создание блога. Ждите новых уроков, в которых мы расскажем вам, как настроить рабочее окружение. Спасибо за внимание.

stilet69
Было бы здорово рассмотреть какой нибудь плагин каталога и создание фильтра товаров (и верстка) всего этого…