
Панель подключается легко, работает на PHP и JavaScript. Не требует базы данных. Все что вам надо, это залить свой проект в папку с Nest и вмонтировать в ваш сайт скрипт. Дальше нужно все поместить на PHP сервер. Открыть панель, панель обращается к любим элементам на странице по id, классу, тегу.
Nest, не переписывает страницу, он сохраняет данные в формате json и при загрузке страницы их монтирует на нужное место в DOM дерево. Это сделано для того чтобы минимизировать сложность интеграции и ошибки. id нужно писать с решеткой #id, class c точкой.
Процесс подключения панели Nest к шаблону страницы
- Скачать Nest.
- Бросайте index и файлы проекта в корневой каталог Nest. Возле admin.html.
- Подключить (system/js/nest.js) скрипт ко всем страницам, которые вы хотите контролировать.
- Загрузите все на PHP-сервер (WAMP, XAMPP, OpenServer).
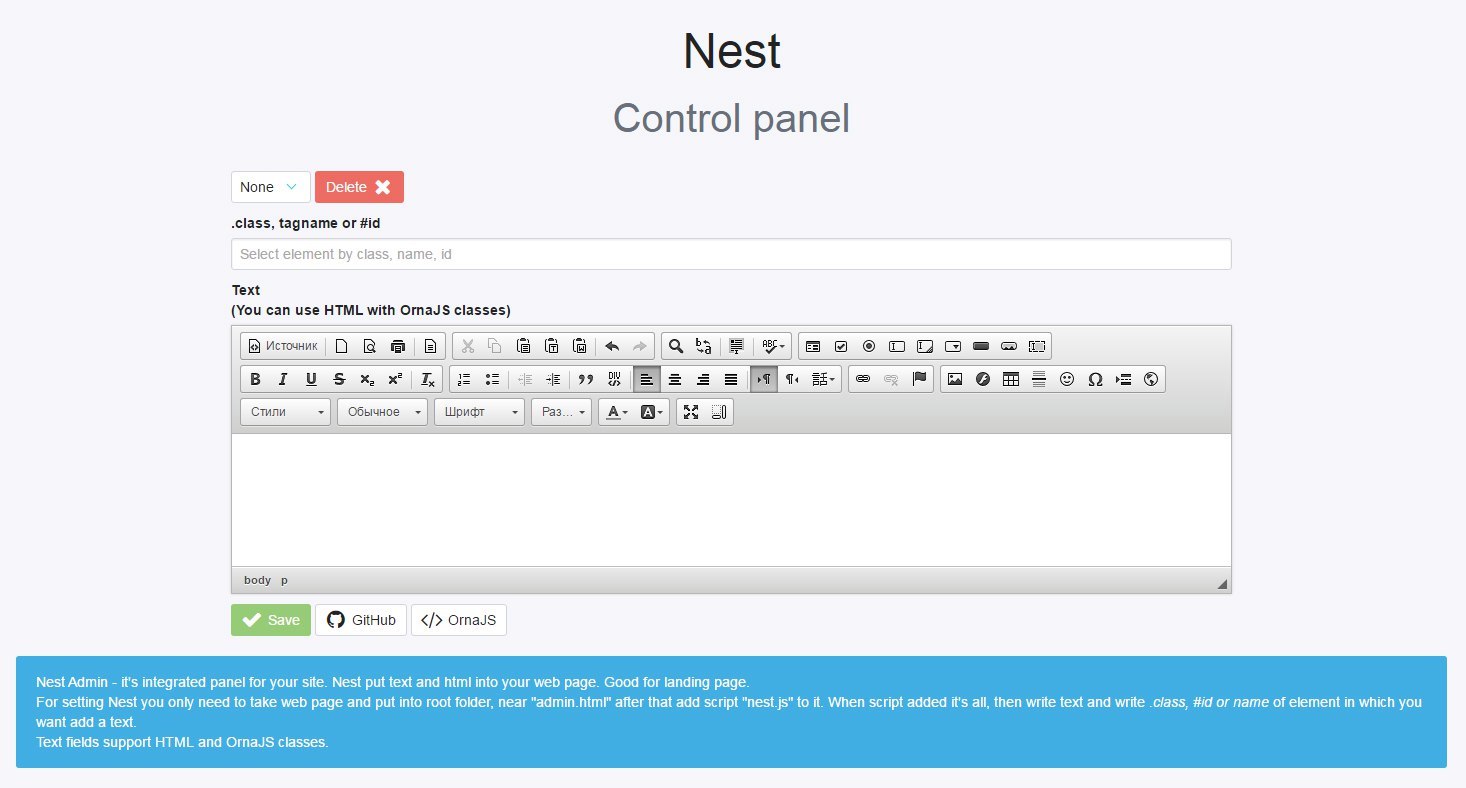
- Запустите сервер и откройте admin.html в URL.
- Введите пароль, по умолчанию «0». Вы можете изменить пароль в «system/info.txt».
Идеальный условия для использования Nest Admin
У вас есть заказ, создать простой, но красивый landing page, и чтобы пользователь сам мог его обновлять.
Бюджет заказа небольшой, и следовательно, писать панель администратора, даже простую с нуля, не вкладываться в суму и сроки.
Лучший вариант использовать CMS, типа WordPress, но есть тут одна проблема, в CMS очень много лишнего, в контексте данной задачи. Ковыряться в шаблонах CMS чтобы подогнать их под креативный, специфический дизайн, получиться дольше, нежели самому сделать шаблон.
В таких случаях поможет панель типа Nest. Вы делаете шаблон, как душе угодно, подключаете скрипт в те страницы, которые будут управляться и к блокам что будут под управлениям Nest. Задаете семантические и логически понятные id, типа header, content, footer, logo. Именно по ним Нест будет ориентироваться.

Ссылка проекта: https://nestpanel.github.io
Похожие проекты
» Simpla — не нужен сервер PHP, все на клиенте, серверная часть предоставляется отдельно в профиле Simpla. Есть платные и бесплатные пакеты.
» SiteCake — нужен сервер PHP, есть платные и бесплатные пакеты.
» Surreal CMS — не нужен сервер PHP, все на клиенте, серверная часть предоставляется отдельно в профиле Surreal, все пакеты платные. Данные передаются по FTP.
Статья актуальная для версий до 1.5.0.
После 1.5.0 Нест изменился в лучшую сторону. Спасибо за отзывы.
Комментарии (34)

Tsyganov_Ivan
15.08.2016 12:11+6Пароль вы храните в info.txt, который будет доступен через http — безопасненько.
Механизм проверки пароля хорош:... var pass; try { $.getJSON("system/info.txt", function(data) { try { if(data!==undefined){ pass = data; } else{ alert('Load error or IP access denied!'); } } catch (e) { console.log(e); alert('Load error or IP access denied!'); } }).fail( function() { alert('Load error or IP access denied!'); } ); } catch (e) { console.log(e); } function checkPass() { if(pass!==undefined){ if ($('#pass').val() === pass.toString()) { ...
dimapopov
15.08.2016 12:32А htaccess зачем?
Hide info.txt file with .htaccess.
Just add .htaccess file to folder.
.htaccess
Options -Indexes
<Files info.txt>
order deny,allow
deny from all
allow from !WRITE YOUR IP HERE!

Tsyganov_Ivan
15.08.2016 12:40+1Тогда зачем авторизация, если сервер будет проверять наш IP?
Почему бы в этом случае не попользоваться htpasswd? Не идеальный вариант — но сильно лучше чем гонять сырой пароль, по URL, который доступен из браузера.
dimapopov
15.08.2016 13:03Пароль нужен чтобы из вашего ip не вошли в админку, двойная защита, а .htpasswd усложняет интеграцию, кто хочет пусть делает .htpasswd себе

Silm
15.08.2016 14:01+1По сложности интеграции .htpasswd не особо сложнее .htaccess. Ну и получается защита не совсем двойная, для указанного IP все равно пароль доступен.
У вас в требованиях указан PHP сервер (кстати, зачем?), почему бы тогда не организовать авторизацию средствами PHP?
dimapopov
15.08.2016 14:05Ок, не совсем но двойная, PHP используется для сохранения информации, если делать на нем авторизацию, будет тоже самое, пока базу данных не создашь, а это уже сложность интеграции. Если кому то нравиться идея, можете делать личные версии и кидать в свободный доступ, будет круто.

Silm
15.08.2016 14:18+1С помощью php и без БД можно уже, как минимум, спокойно хранить пароль в недоступном из web месте и не подгружать его в открытом виде — это уже не тоже самое, а сложности в интеграции при этом не добавляется. Даже становится проще, учитывая, что отпадает необходимость ручного создания .htaccess файла.

Mendel
15.08.2016 12:58Демку дайте. При такой надежной системе авторизации что-то стремно разворачивать у себя на хостинге.
Но по опыту — у таких бажных велосипедов часто можно встретить интересные моменты в удобстве интерфейса.

kalobyte
15.08.2016 13:48можно на вашем движке делать мультиязычные сайты, но без перевода
т.е. пункт в меню на одном из языков не должен привязываться к пункту в меню на основном языке
т.е. меню на английском само по себе, а меню на русском — так же само по себе
но чтобы шаблон был один у всех
dimapopov
15.08.2016 13:56Переводить все равно нужно, в привычных СSM, нужно писать на одном и на втором языке, просто в зависимости от контекста подставляется нужный язык. Нест это не есть CMS в обычном понимании, если вы хотите сделать страницы на двух языках просто создайте два шаблона и с помощью Nest в них пишите на разных языках. Просто id блоков должны быть разными типа: #headerEn, #headerRu.

kalobyte
15.08.2016 20:22просто создайте два шаблона
это несколько не то, что я бы хотел
смысл как раз в одном шаблоне, если я блок какой-то переместил в одном языке, то он как бы автоматом должен переместиться и в другом
Mendel
15.08.2016 23:20+1Посмотрите видео которое он выложил. Нельзя на нем сделать ничего. «Движок» здесь это набор из готовых браузерных скриптов, плюс немного работы по сборке этого в одну кучу + классическая «закладка» которые обычно ставят при взломе сайта, через которую уже потом заливают шел. По сути «ядро» движка это небольшой «вирус» который используют для мирных целей.
Там нет НИЧЕГО. От слова совсем. Это простенький редактор для тех кто знает хтмл, и не собирается получать переходы из поисковиков.
kalobyte
19.08.2016 17:41ага, я уже разобрался
все никак не найду цмс на файлах, чтобы делать мультиязычные сайты
хоть прям свое пиши
Mendel
19.08.2016 18:05Ну так в почти любой можно заменив пару строк пристроить sqlite3 вместо мускула. Чем не «на файлах»?

kalobyte
20.08.2016 12:48почти любая — это огромная куча файлов и ненужного функционала
95% сайтов — это обычные визитки, состоящие из: главная, контакт, impressum, agb
4 главных пункта + 1 пункт по продукту или еще 2-3 страницы в подменю
важно быстро менять текст в текстовых блоках шаблона без знания хтмл
беда всех цмс в том, что их визуальный редактор не показывает разметку как она будет выглядеть потом на странице с применением стилей к всяким псевдокодам в квадратных скобках или как там оно называется
поэтому вот такие редакторы и появились https://habrahabr.ru/company/textolite/blog/241399/
всем бы хорош, но я так и не понял, как там делать мультиязычный и чтобы шаблон был один и тот же

ButscH
15.08.2016 15:15+2Просто оставлю это здесь: https://github.com/nestpanel/nest/blob/master/system/save.php. Редактируй кто хочет?

ButscH
15.08.2016 15:31+1Добавлю еще немножко: Ребята, вы конечно молодцы, что решили создавать opensource проект, но ваш проект плох во всем. Он плох с точки зрения безопасности, он плох с точки зрения кода, ну можно было бы перед тем, как публиковать проект, хотя бы форматирование кода сделать, весь js запаковать в один файл и убрать исходники сторонних библиотек. Я так и не понял что дает ваша CMS кгмммм… редактированием одной страницы через CKEDITOR?
У вас инструкция по установке занимает гораздо больше места, чем описание возможностей.
Silm
15.08.2016 16:02Насколько я понял скрипт позволяет «редактировать» страницы к которым он подключен. В кавычках, потому что он лишь сохраняет внесенные изменения в отдельный файл, а при просмотре отредактированных страниц накатывает сохраненные изменения уже на клиенте при помощи JS.

dimapopov
15.08.2016 16:03Да

Silm
15.08.2016 16:18+1В целом такой подход может быть успешно использован для статичных небольших сайтов, для лендингов, как вы и предлагаете. Но только в том случае, если верстка не будет в будущем изменяться. Даже при небольших изменениях верстки есть неплохой шанс, что селекторы поменяются и какие то изменения отвалятся. Искать и восстанавливать контент из JSON файла будет еще тем удовольствием.
Безопасность надо править, то что у вас в save.php совершенно недопустимо.

dimapopov
15.08.2016 16:07Проект тестовый, пока в разработке, очень полезны комментарии для развития, я думаю интересна сама концепция, а реализацию опытный программист и сам сделает.

Mendel
15.08.2016 17:52+1Комментарий для развития — выбросить и набраться опыта работы с чужими движками. Нормальными.
Или присоединиться к нормальным разработкам.
Неприемлимо.
От слова совсем.
1 — обещанной простоты нет. Да, у нас нет базы, но мы кучу телодвижений делаем, которых на норм ЦМС не нужны.
2 — одна.сплошная.дыра. И нет, ЭТО не правится. У меня в простенькой ЦМС (тоже «убийца вордпресса») класса три или четыре отвечают за простейшие вопросы безопасности. Если вы закроете этот ляп с публично известным паролем и проверкой пароля в браузере, то дальше вас встретит… ну например XSRF. А потом различные инъекции. И так далее.
3 — полученная страница будет паскудно индексироваться ибо как я понял собирается в ЖС а не на бекэнде.
4 — не вынесены отдельно зависимости, композер тут для галочки «и вообще». Сюда-же — почитайте про стандарты оформления кода, да хоть PSR.
5 — плохо оформлено и задокументированно. Демки нет, документация отстает от текущей версии и т.п. Ну это у всех бывает, у меня еще хуже, но я пока боюсь в паблик выкатывать)
Вообще продолжать можно много. Но к счастью на написание этого вы потратили часа полтора, так что пожалуй остановлюсь)
Из хорошего:
1 — узнал для себя OrnaJS. Пока не колупал, но выглядит забавно.
2 — вы молодец что сразу в паблик) Да, поделку свою оценили выше чем она того стоит, но при этом считая что это код а не мусор — выложили в паблик. Это хорошо.
ПС: Еще раз повторюсь — найдите себе наставника. Вашу бы энергию…
ППС: походу я один плюс поставил?
webmasterx
16.08.2016 03:08ППС: походу я один плюс поставил?
А зачем вы это собственно сделали? Вы таким образом поощряете других создавать подобные детские поделки, чтобы у них тоже появился аккаунт на хабре. А потом жалуемся, что хабр уже не торт
2 — вы молодец что сразу в паблик) Да, поделку свою оценили выше чем она того стоит, но при этом считая что это код а не мусор — выложили в паблик. Это хорошо.
И что в этом хорошего? Переоценка своих возможностей вроде как всегда порицалась обществом
funnybanana
16.08.2016 05:58Всё верно… сказали…
Вот я год назад хотел опубликовать пример своего «убийцы вордпресса» (несколько тысяч строк кода, несколько интересных решений), часа 4 сочинял описание, а когда уже всё было готово — перечитал текст, посмотрел ещё раз примеры исходного кода и понял что не готово моё творение для хабра… Сейчас тот код почти полностью переписан под 7ю версию php и на нём уже работают пару сайтов, но я всё же не решаюсь пока хвастаться…
Быть может на новый год напьюсь и наберусь смелости =)
P.S я даже вместо CKeditor свой собственный WYSIWYG-редактор запилил…


webmasterx
16.08.2016 06:41+1редактор выглядит неплохо, но если уж соберетесь — лучше сделайте отдельную тему для какого-нибудь популярного редактора. Так полезнее будет

Mendel
16.08.2016 10:59Лучше редактор отдельно, а ЦМС отдельно.
Вдруг ЦМС не взлетит, а редактор очень даже?)
Вон симфония половину популярности на расчлененке имеет)
webmasterx
16.08.2016 11:52-2дайте угадаю, вы больше к фронтенду склоняетесь, чем к бекенду? Хватит уже плодить фреймворки/либы/etc только потому что они содержат фатальный недостаток

Mendel
16.08.2016 12:08+2Терпеть не могу фронт. Он у меня вечно в зачаточном виде, и заметно отстает от основного кода.)
Мой велосипед в основном на «фатальных недостатках» ORM завязан.
Плодить либы это нормальный процесс.
Неандертальцы вымерли, но 1% их генов уцелел.
Без «фатальных велосипедов» не будет прогресса.
Многие языки, платформы, либы и прочие инструменты вымерли. Еще больше было мертворожденных.
Но от небольшого числа вымерших и мертворожденных были заимствованы какие-то мысли.

Mendel
16.08.2016 10:57Вероятно неясно выразился. Попробую еще раз:
— За переоценку своего уровня жЫрный минус. Но его уже влепили, и не один раз. Так что я пас.
— Да, человек слепил какашку. Но ДУМАЛ то он что слепил конфетку. И когда отдавал на паблик, он отдавал «конфетку». Сейчас многие свои какашки прячут потому что «такая конфетка нужна самому». Если человек заслуживает хоть маленького минуса, то свою пачку минусов от и так отгребет. У нас за минусами никогда не задерживается. А вот если человек заслуживает маленького плюса, то фиг ему кто-то его даст.
Тут все просто — если человек дурак, то Данниг-Крюгер сделают свое дело, и он с короной «я умный, а вы идиоты не оценили моей гениальности» пойдет дальше под огонь минусомета. (Черт, раньше был плюсомет))) А если он умный, просто неопытный, то «доброе отношение» поможет чуваку быстрее понять свою ошибку. Помню лет 5-7 назад мне на сёрче рассказывали что я не прав делая шаблонизатор слишком простым, потому что активФорм и прочие подобные виджеты очень полезны. Но говорили это в таком тоне, что я их не услышал. Понял только через пару лет на своем опыте.

webmasterx
демку забыли создать