
Как мы знаем, первое мнение человека оказывается самым верным. И это работает во всем: мнение о машине, одежде архитектуре и т.д. С веб-ресурсами – то же самое. При открытии любого сайта, в первую очередь мы обращаем внимание на главную страницу этого сайта и буквально за пару секунд мы понимаем, будем ли мы дальше оставаться на этом сайте или нет.
Мне хотелось бы поделиться с вами задачей, которую поставили мне и моей команде. Реализовать ее пришлось со всей ответственностью (что, впрочем, обычное дело в разработке).
Так как наш сайт рассчитан на пользователей самого разного калибра, нужно было спроектировать и разработать все так, чтобы угодить каждому. То есть, с одной стороны, дизайн должен был быть выдержан в духе минимализма, а, с другой стороны, выглядеть качественно и дорого для привлечения солидных пользователей.
Что было дальше? Смотрите под катом!
Выбор платформы для разработки
Для верстки проекта был выбран HTML и CSS Framework Bootstrap – набор инструментов от Twitter для создания пользовательских страниц. Он делает разработку значительно проще. Bootstrap Framework имеет набор готовых решений на основе CSS и HTML для создания типографики, форм, кнопок, сеток и т.д. Он был выбран в качестве основы и скелета сайта, та как нам нужно было получить на выходе кросс-браузерный, адаптивный вид нашего сайта.
Основные преимущества Bootstrap Framework:
- Экономия времени. Позволяет сэкономить время и усилия, используя шаблоны дизайна и классы, и сконцентрироваться на других разработках
- Высокая скорость. Динамические макеты Bootstrap масштабируются на разные устройства и разрешения экрана без каких-либо изменений в разметке
- Простота в использовании
- Совместимость с браузерами
- Открытое программное обеспечение
Для выбора иконок была выбрана библиотека FontAwesome. Это, своего рода, иконочный шрифт, то есть шрифт, в котором вместо букв и цифр, содержатся специальные символы и знаки. Вы можете оформлять их через CSS точно так же, как делаете это с обычным текстом.
К преимуществам библиотеки можно отнести:
- Оформление через CSS
- Векторная природа позволяет легко масштабировать иконки до любых размеров без потери качества
- Один HTTP запрос вместо нескольких (в отличие от растровых изображений)
- быстрая загрузка из-за небольшого размера
- широкая браузерная поддержка, включая IE6
Так как нам нужно было реализовать страницу с определенными эффектами (слайдер, анимация открытия поиска и так далее) была выбрана библиотека jQuery. Данная библиотека фокусируется на взаимодействии между HTML и JavaScript.
К преимуществам библиотеки можно отнести:
- Облегчает манипулирование моделью документа DOM
- Множество различных анимационных эффектов
- Кросс-браузерная совместимость
- Модульность jQuery. Вы можете нарастить функционал, подключая модули
- Простота использования
В поставленных задачах для реализации слайдера был выбрал плагин под jQuery OwlCarousel. О достоинствах и преимуществах плагина можно говорить долго, но самыми главными и основными является то, что он:
- прост в использовании
- находится в свободном доступе
- содержит детальную документацию
- бесплатный
- постоянно обновляемый.
Одной из главных задач, которая была поставлена перед командой, было сделать так, чтобы первый экран можно было проскроллить сразу же, а дальше применить уже обычный скролл. Для этого мы использовали плагин scrollify. Он легок, гибок и просто в установке.
Более подробное использование данных плагинов я опишу далее.
Подготовка HTML документа к использованию
Чтобы начать работать со всеми инструментами, которые были перечислены вверху, нужно настроить документ, в котором будет происходить работы. Также надо подключить все библиотеки, плагины и т.д.
Так как статья пишется с расчётом на то, что у вас есть уже опыт frontend разработки, не будем детально вдаваться в подробности, как следует подключать и прописывать пути.
Ниже я привожу код, в котором идет подключение всех таблиц стилей, включая нашу. Кастомная таблица стилей нужна для того, чтобы вы могли стилизовать любые элементы на странице, а также переопределять стили для библиотек.
<link rel="stylesheet" href="{your-path}/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="{your-path}/font-awesome/font-awesome-4.5.0/css/font-awesome.min.css">
<link rel="stylesheet" href="{your-path}/main.css">
<link rel="stylesheet" href="{your-path}/partials.css">
<link rel="stylesheet" href="{your-path}/owl.carousel/assets/owl.carousel.css">
<link rel="stylesheet" href="{your-path}/header.css">
<link rel="stylesheet" href="{your-path}/home-page.css">
<link rel="stylesheet" href="{your-path}/animate/animate.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<script src="{your-path}/bootstrap/js/bootstrap.min.js"></script>
<script src="{your-path}/owl.carousel/owl.carousel.min.js"></script>
<script src="{your-path}/jquery.scrollify.min.js"></script>
<script src="{your-path}/main.js"></script>По данному коду видно, что я подключил все библиотеки, которые были описаны выше. Все таблицы стилей я подключил в теге . Все jQuery библиотеки, плагины, а также наш файл со скриптами, подключили в конце тела документа.
Далее хотелось бы поделиться задачами. Какие эффекты, переходы, анимации и т.п требовалось реализовать:
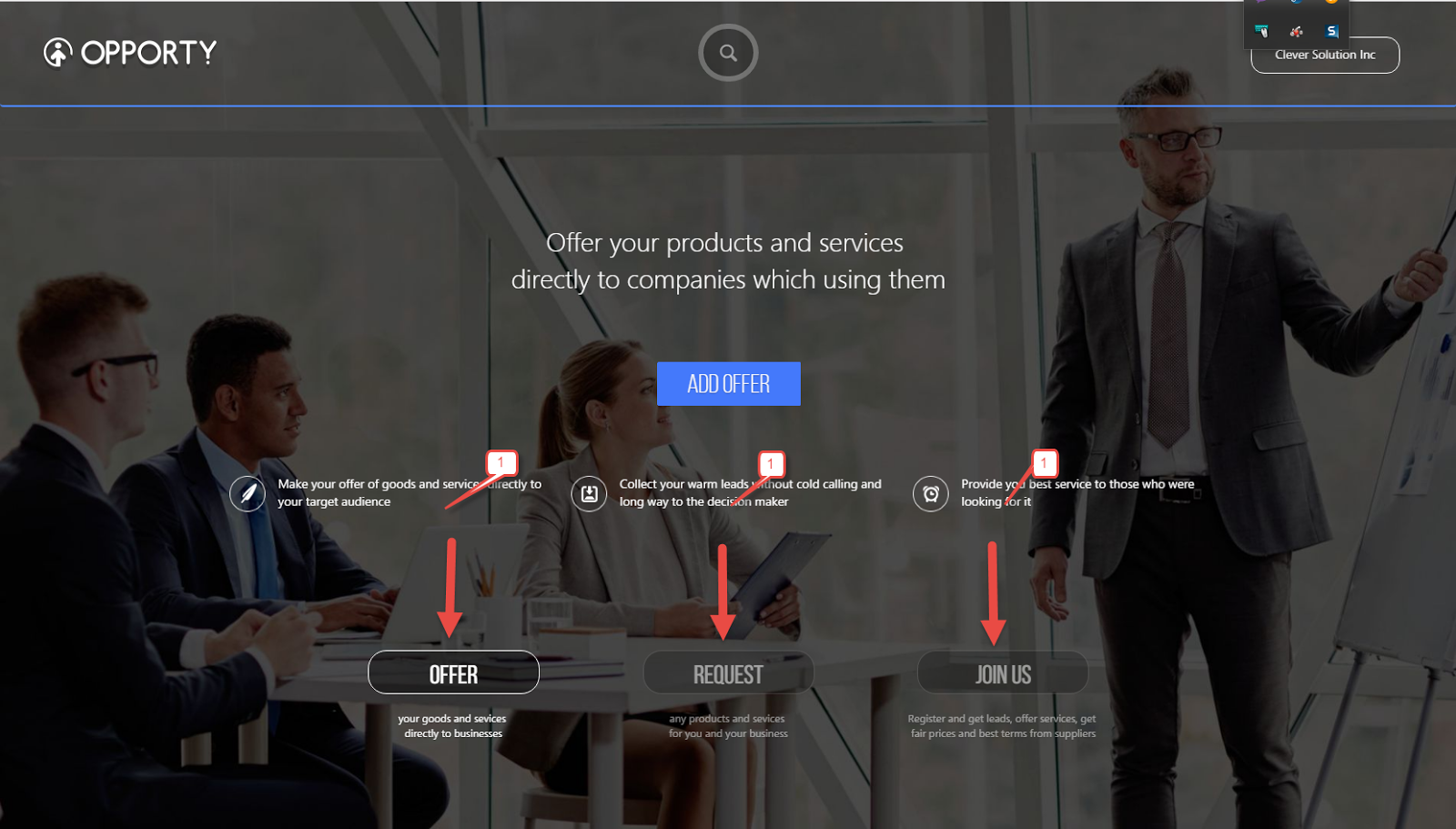
- Слайдер на первом экране, который будет fullscreen. (Рис. 1) Должно быть три экрана слайдера, которые будут переключаться с помощью кнопок, с эффектами (на рис.1 эти кнопки обозначаются fadeIn (плавное исчезание) и fadeOut (плавное появление). В зависимости от экрана и устройства, слайдер должен разрушаться и обратно запускаться.
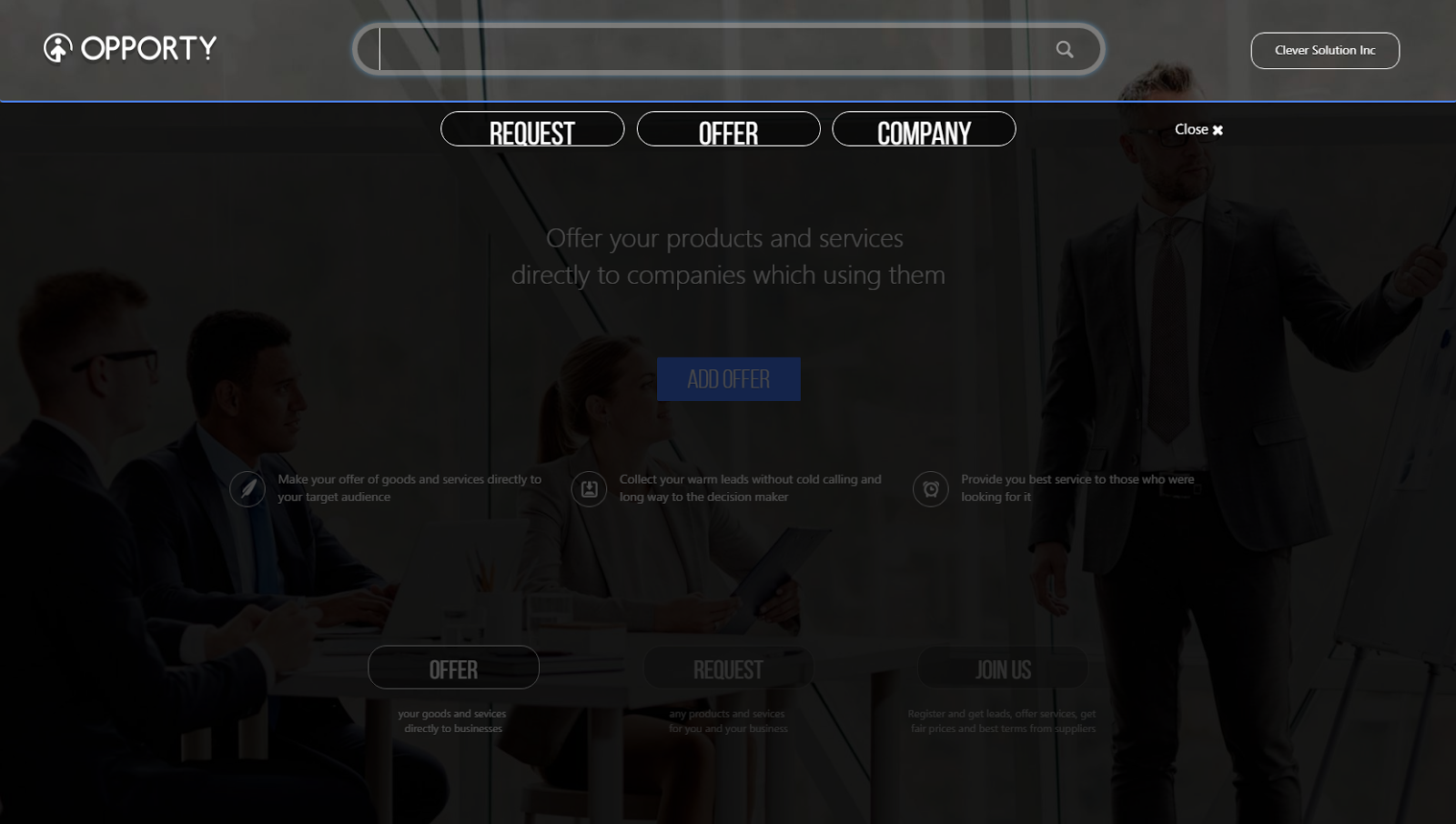
- Строка поиска должна анимироваться при открытии и закрытии. При открытом состоянии поиска должно быть модальное окно, которое будет раскрываться во весь экран. (Рис. 2)
- Первый скрин, на котором находится слайдер, при скролле должен проскроллиться к секции ниже.
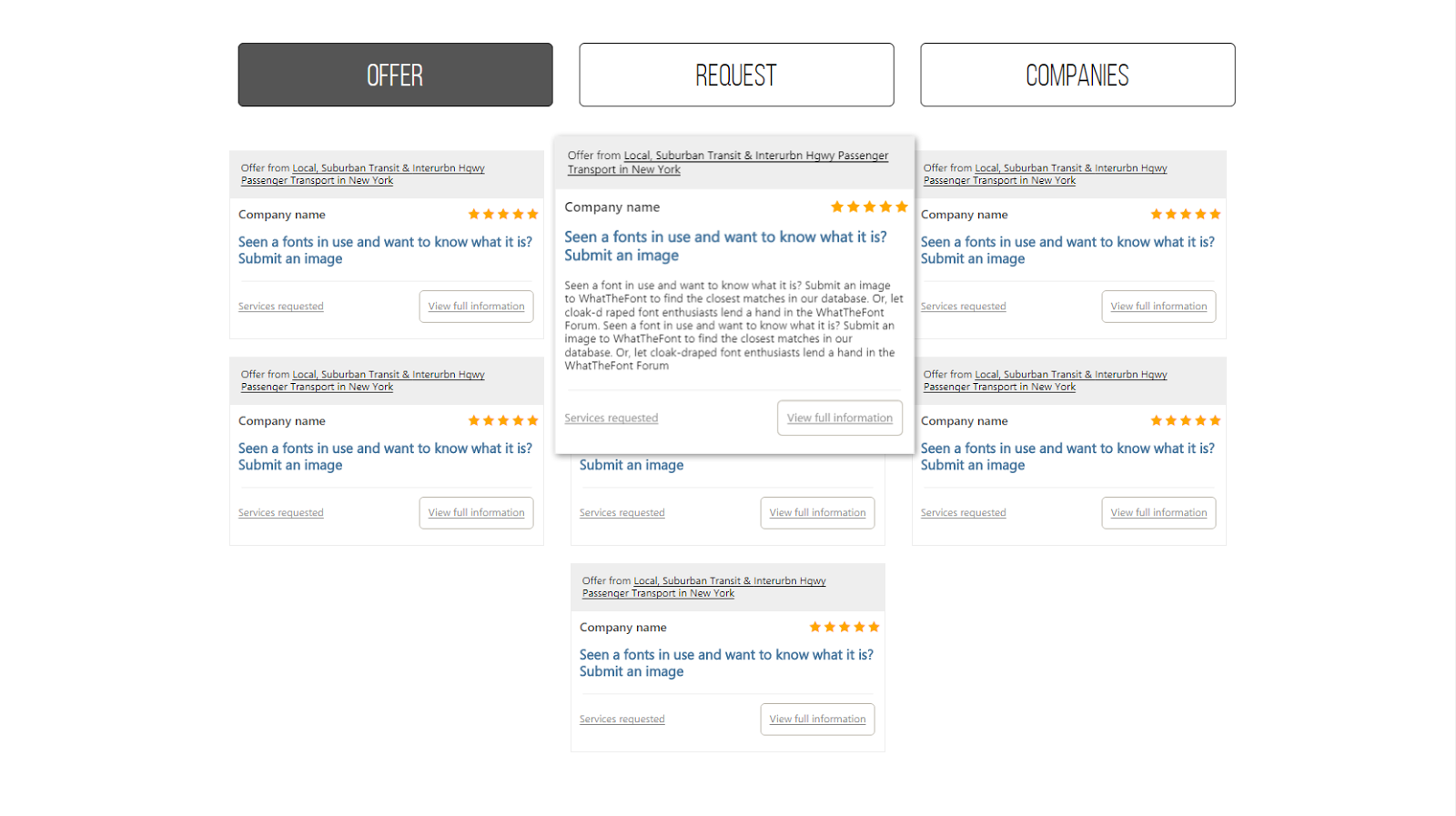
- При наведении на блоки они должны увеличиваться в размере и раскрывать блок с описанием. (Рис. 3)

Рис. 1

Рис. 2

Рис. 3
Задача 1
Как было описано выше, для слайдера мы будем использовать OwlCarousel. Этот плагин очень легко настраивается. Документацию для него можно найти на официальном сайте www.owlcarousel.owlgraphic.com/.
Структура HTML для слайдера будет выглядеть следующим образом:
<div class="owl-carousel background-slider">
<div class="background-move item" style="background-image: url('../assets/images/add-offer-bg.jpg');background-size: cover;">
</div>
</div>Как видим по коду выше, структура слайдера следующая:
- Блок с классом, по которому будет вызываться слайдер
- Блок с классом item, в котором будет лежать контент слайдера (текст, элементы управления, фон)
Можно заметить, что у класса item есть инлайновые стили background-image и background-size. Эти стили отвечают за то, чтобы на трёх экранах был разный задний фон, а background-size позволяет нам растянуть изображения по все области.
После того как мы сформировали структуру нашего слайдера, нам нужно его вызвать. Делается это с помощью скрипта который будет приведет ниже:
var carousel = $(".background-slider"); // Селектор по которому вызывается слайдер
carousel.owlCarousel({
animateOut: 'fadeOut', // Эффект анимации при переходе на другие скрины
items:1,
mouseDrag: false,
activeClass: "active-owl",
touchDrag: false,
navigation:false
});
Для достижения должной анимации, смены экранов в слайдере недостаточно просто указать какой-то параметр. Должна быть подключена таблица стилей animate.css. Эта библиотека позволяет с помощью CSS анимировать объекты разными способами. В данном случае нам нужен эффект исчезания.
Также нужно было реализовать три кнопки, по которым будут переключаться слайды. В коде, который приведен ниже, задана HTML структура навигации слайдера.
Использовались кастомные кнопки навигации, потому что стандартная навигация, которая предложена слайдером, нам не подходила. Не случайно, что на элементах с классом item можно заметить атрибут data-type. Этот атрибут поможет переключать нужный слайдер. У каждого слайда есть свой порядковый номер и для того, чтобы эту навигацию заставить работать, каждая кнопка должна иметь порядковый номер слайда.
<div class="navigation-slider text-center" >
<div class="item active-step inline-block" data-type="0" data-clicked="true">
<div class="content-item">
<div class="name-step text-center">
<button class="btn btn-change-bg">
OFFER
</button>
</div>
<div class="short-description text-center">
your goods and sevices
<br>
directly to businesses
</div>
</div>
</div>
</div>
Теперь нужно написать скрипт, который будет отрабатывать по нажатию на каждую из этих кнопок, запоминать их порядковый номер и передавать в слайдер данные о том, какой скрин должен отображаться в данный момент. Также надо добавить класс active-step, чтобы выделить активную кнопку, и было интуитивно понятно, какой скрин включен.
$(".navigation-slider").find('.item').click(function() {
var buttonElementId = $(this).data("type"),
clicked = $(this).data("clicked");
var item = $(".button-slider").find('.item[data-type="' + this.currentItem + '"]'); $(this).siblings().removeClass("active-step").data("clicked", true);
$(this).addClass("active-step");
if(clicked){
carousel.trigger('to.owl.carousel',buttonElementId);
}
});
Осталось еще пару мелочей по данной задаче, и можно будет довести данную страницу до идеала.
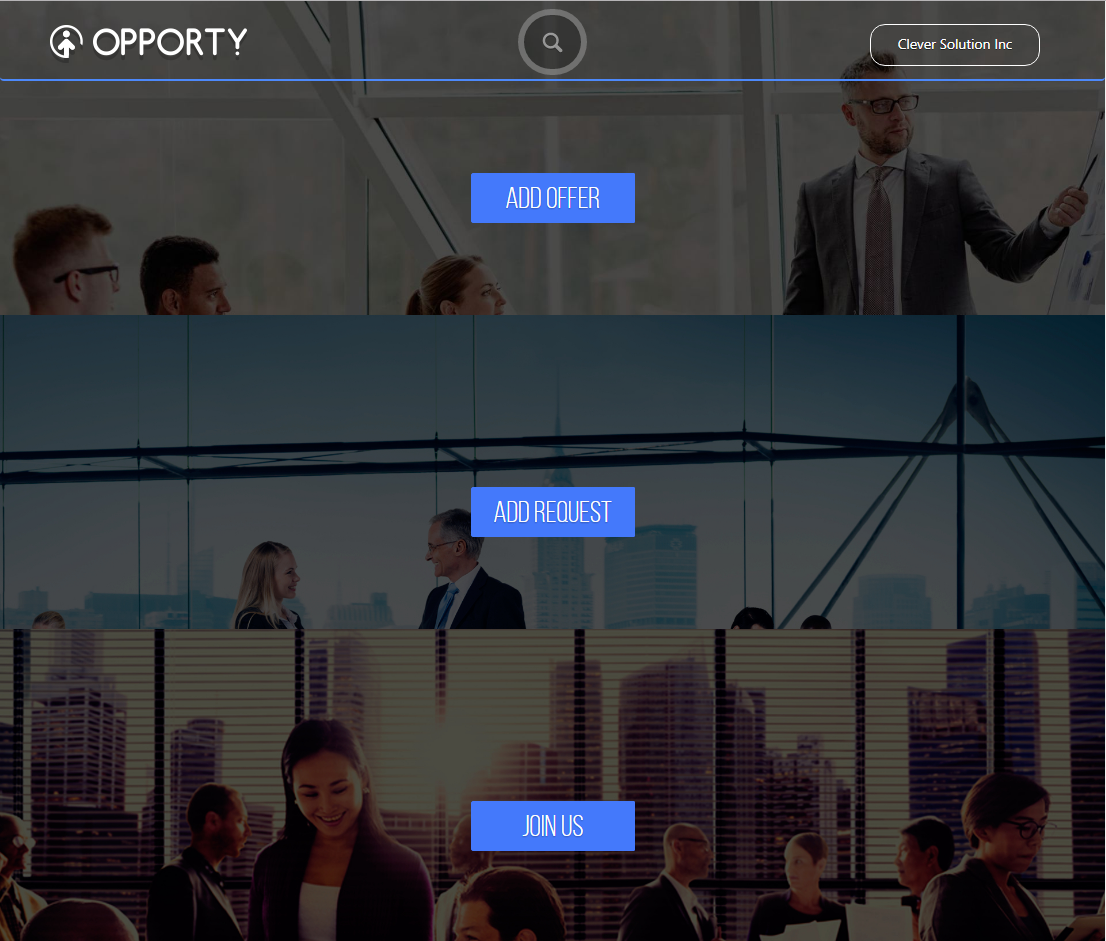
Сделаем дестрой плагина. Так как мы используем Bootstrap сетку, дестроим слайдер на разрешении, когда ширина экрана будет менее 1200 пикселей. Соответственно, любой экран, который будет менее 1200 пикселей, будет выглядеть, как на рисунке 4.

Рис. 4
Касательно задачи о распределении трех слайдов по всей высоте экрана, то применяется главный скрин, который разбивается на три секции. Привожу код, в котором я разрушаю слайдер и делю главный скрин на три секции:
var windowWidth = $(window).width();
var mainPageBg = $(window).height();
if(windowWidth < 1200 ){
carousel.trigger('destroy.owl.carousel').removeClass('owl-carousel owl-loaded');
carousel.css("height","auto");
$(".background-slider .background-move").each(function(){
$(this).height((mainPageBg) / 3 )
});
$.scrollify.disable();
}В данной статье была сделана попытка показать, насколько внешний вид главной страницы важен для вашего сайта. Кроме того, было показано, какие технологии лучше использовать и почему. В следующей статье я расскажу, как добиться красивого эффекта открытия и закрытия строки поиска с помощью CSS.
Спасибо за внимание!
Материал подготовлен: greebn9k (Сергей Грибняк), @V1pBoy (Виталий Калашников), silmarilion (Андрей Хахарев)
Комментарии (20)
tmnhy
13.09.2016 11:33+1Параллакс дерганый.
Информация, которая уместилась бы на половине страницы, разнесена на целых 3! Огромные картинки не имеющие ничего общего с текстовым контентом и «загораживающие» действительно важную информацию…
Вы уверены, что правильно выбрали пример для демонстрации технологий?

Razoomnick
13.09.2016 12:04+2>> Как быстро создать индивидуальную Главную страницу с помощью сетки Bootstrap и библиотеки jQuery
Так как?

airmen
13.09.2016 12:09а где собственно ссылка на сайт? А то я что то не заметил ее.

greebn9k
13.09.2016 12:09-1Попросили убрать, дабы избежать блокировки.
tmnhy
13.09.2016 12:14+1Хм… Так это «продакшен» уже?
Как же он будет работать на заказчика, если не справляется с хабрэффектом? )
greebn9k
13.09.2016 12:30Убрали, чтобы не подумали, что реклама и т.п. Плюс, сайт еще действительно в разработке…
tmnhy
13.09.2016 12:36+3Ааа, тогда понятно. Потыкал, баги выскакивают в некоторых местах.
Не сочтите за придирки, статья вроде о разработке, но дизайн не вызывает желания остаться подольше.

sashabeep
13.09.2016 13:36+3Я думал, что статья — перевод. Немного шокирован тем, что ошибся. Pagespeed хоть смотрели?
Для переключения между слайдами в фоне городить карусель — это из пушки по воробьям.
Для лендосика подключать бутстрап — это вообще торпедоносный катер для борьбы с насекомыми.
что такое ваш animate.css я не очень понял, но чую, что из него нужна только одна функция, скорее всего.
Скрипт, который складывает слайды в стек просто смешон.
Открываете сайт на телефоне с разрешением скажем, 854*480 в ландшафтной ориентации,
и видите
очень удобный UI, хорошо продумано донесение информации, оптимальное использование размеров экрана и бла-бла-бла :)
greebn9k
13.09.2016 14:51Bootstrap и все остальные библиотеки используются на всем сайте. Здесь мы описываем только главную. Фокус на слове описываем. В статье нигде не указывается, что все уже готово и отвечает всем стандартам разработки. Здесь просто делимся опытом того, что есть на настоящий момент. Плюс собираем фидбек.

Rastishka
13.09.2016 14:19+1Я что то не понял, вы сначала инициализируете слайдер, а потом проверяете если разрешение экрана менее 1200 слайдер то дестроите слайдер?
Ну и в остальном статья о чем?
Про то как подключать бутстрап? Что такое иконочный шрифт? Есть люди кто это не знает и не может прочитать в доках???
В шоке от количества плюсов статье и закладок…
Хабр уже не тот

DenimTornado
13.09.2016 14:33— А зачем вы намешали столько стилей оформления UI — http://take.ms/PuPSE? У вас вообще дизайнер был? Дизайн не выглядит ни дорого, ни просто!
— С юзабилити прям вообще грустно, вот основная форма — http://take.ms/khKXL Кнопка Submit не помещается на FullHD, при том, что у меня панель закладок скрыта!
Будь я заказчиком, такую работу принимать не стал. И тут не багфиксы, тут изначально плохо спроектирована морда.
DenimTornado
13.09.2016 15:02Аххаха, jQuery + Bootstrap, а что вы ничего не сказали про то, что туда ещё и целый Ember притянули??))))) Блин, какая же жесть!

stardust_kid
13.09.2016 15:03Спасибо, за полезную информацию об этих новомодных библиотеках jQuery и Bootstrap. Последнее время много о них слышу, но все никак руки не дойдут попробовать. Как там вообще в 2008?


Old_Chroft
>> Так как наш сайт рассчитан на пользователей самого разного калибра, нужно было спроектировать и разработать все так, чтобы угодить каждому <<
FireFox, с AdBlock и NoCsript: вижу просто белую страницу. Так что всем вы не угодили.