
В наши дни скорость в веб-дизайне важна как никогда. В 2016 году интернет-пользователи ждут, что ваш сайт будет работать быстро, иначе они уйдут туда, где скорость соответствует их ожиданиям. Так сейчас обстоят дела, и увеличение скорости работы сайтов это целый тренд.
Те дизайнеры, которые заботятся о скорости своего сайта, ценятся гораздо выше тех, кому наплевать. Что же такое быстрый сайт для пользователей? Как можно выразить это в численных значениях?
Мы провели несколько исследований и вот что они показали:
- 47% пользователей не хотят ждать загрузки сайта больше двух секунд;
- Посетители интернет-магазинов тоже не хотят ждать больше двух секунд, но Google намерен добиться уменьшения этого времени до половины секунды;
- 57% пользователей уйдут с сайта, если на телефоне он будет загружаться дольше трех секунд.
Очевидно, что быстрее значит лучше, так как скорость – неотъемлемая часть пользовательского опыта взаимодействия. Вот несколько прекрасных примеров того, как можно ускорить ваш сайт.
Проектируйте минималистичный дизайн
Всё просто – чем меньше элементов используется на сайте, тем меньше информации придется загружать. Снижение количества используемых элементов может значительно ускорить загрузку сайта. Многое зависит от того, как вы подходите к дизайну сайтов. Делайте дизайн с оглядкой на последующую верстку, чтобы с самого начала огородить себя от неприятных моментов, которые могут вылезти в самый последний момент и отрицательно повлиять на скорость работы вашего сайта.
Дизайнерам будет полезно придерживаться принципов минималистичного дизайна, чтобы в очередной раз не спроектировать продукт, который будет заставлять ждать вечность, перед тем, как переключиться с одной страницы на другую.
Вот несколько примеров минималистичного подхода:
- Гамбургер меню вместо стандартного раскрытого;
- Больше белого или отрицательного пространства (выворотки);
- Короткие формы отправки;
- Легкие изображения;
- Всего один шрифт вместо кучи разных шрифтов на одном сайте.
Википедия – отличный пример такого минималистичного подхода в дизайне.

Проверим скорость сайта и со страницы wikipedia.org поищем статью по слову «tiger». Проходит меньше секунды, прежде чем мы попадаем на страницу статьи, описывающей тигра.

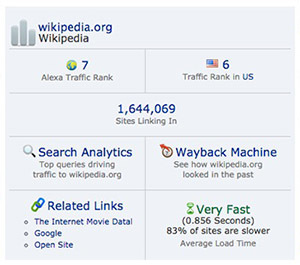
Если мы посмотрим на расширение для браузера Alexa, то сможем убедиться, что это действительно так!

Важно то, как воспринимается производительность вашего сайта
В веб-дизайне реальная производительность может отличается от кажущейся. Это значит, что сайт может быть очень удобным, но при этом, чтобы обеспечить высокий уровень пользовательской удовлетворенности или отличного UX, ему не надо быть невероятно быстрым.
Несмотря на то, что сейчас важно создавать быстрые сайты, вы можете просто создать «впечатление» быстро работающего сайта и тогда большинство пользователей будет довольно.
В этом прекрасном видео Luke Wroblewski объясняет, что скорость — очень важная часть пользовательского опыта взаимодействия. Вместо реализации сложных технических решений для уменьшения времени отклика сайта, используя хороший дизайн, мы можем заставить пользователей думать, что интерфейс работает быстрее, чем на самом деле.
Воспользуйтесь помощью Google
Google хочет, чтобы ваш сайт работал быстро. Это соответствует глобальной миссии компании – сделать интернет быстрее. Google объявил о ней в прошлом году во время релиза нового алгоритма сжатия Brotli. Так почему бы не использовать потрясающие инструменты, который Google предлагает нам, как веб-дизайнерам?
Лучше всего начать с инструмента Google Developer, который называется Make the Web Faster. Здесь вы найдете широкий ассортимент инструментов и информацию о том, как ускорить работу вашего сайта.
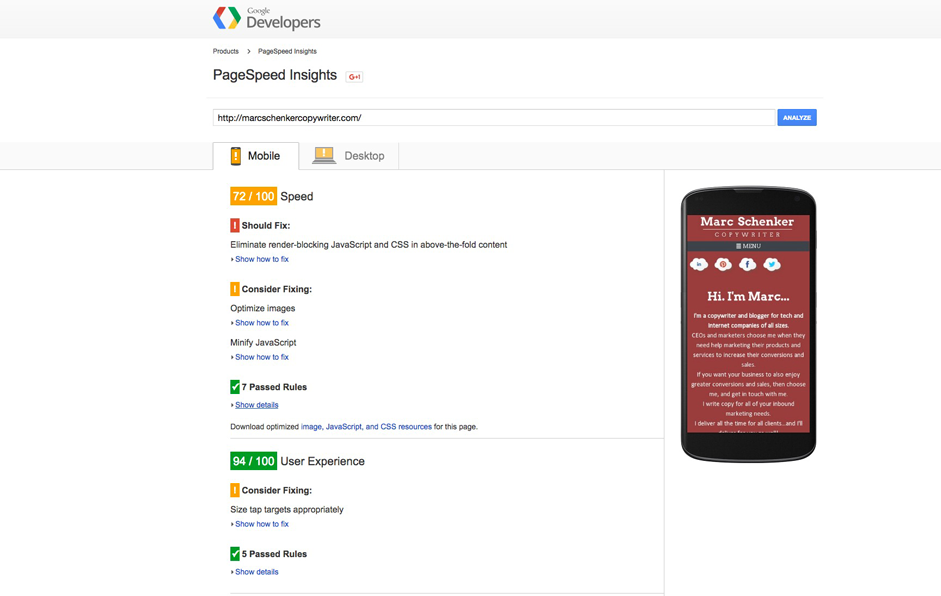
Один из лучших инструментов, которые может предложить Google – это PageSpeed Insights, с помощью которого вы можете получить детальную информацию о том, почему ваш сайт работает медленно. Интересно здесь то, что вы можете получить детальный отчет и рекомендации как по мобильной, так и по десктопной версии вашего сайта. Теперь все ваши отговорки по поводу того, что вы не знаете, как сделать сайт быстрее, недействительны!
Введите адрес вашего сайта в поле ввода и вы получите список проблем, которые вы должны решить для увеличения скорости и улучшения UX, которые, как известно, идут рука об руку.
Балл для мобильной версии моего сайта, как вы можете видеть, — 72 из 100. Это хорошо, но могло бы быть и лучше. Ниже под баллами можно увидеть список рекомендаций, выполнение которых приблизит меня к заветным 100 из 100. В категории UX мой сайт получил почти идеальный балл, что говорит о том, что скорость не единственный фактор, определяющий удобство использования.

Если переключиться на вкладку с баллами для десктопной версии, то можно увидеть, что здесь балл значительно выше – 84 из 100. И так же приведен список рекомендаций. Чем больше рекомендаций вы выполните, тем быстрее будет работать ваш сайт.

Попробуйте «отложенную загрузку»
Слышали когда-нибудь про отложенную загрузку (lazy loading)? Это принцип работы, согласно которому браузер отрисовывает элементы сайта только тогда, когда они необходимы. Например, находящиеся за пределами области просмотра объекты отрисовываются только тогда, когда попадают в область просмотра. Этот принцип «отрисуй только тогда, когда нужно» помогает разгрузить ваш сайт и позволяет ему работать быстрее.
Замечание: в случае, когда на вашей странице много контента и пользователю приходится много скроллить страницу, отложенная загрузка будет очень полезна. В данном случае отложенная загрузка значительно увеличит скорость загрузки вашего сайта и улучшит UX.
На данный момент реализовано много решений отложенной загрузки, поэтому для использования данной функции можете просто поискать решение в интернете.
Вот список неплохих:
- Lazy Load Plugin for jQuery
- Lazy Load WordPress Plugin
- BJ Lazy Load
- Unveil.js
- bLazy.js
- Angular Lazy IMG
- ocLazyLoad
- React-Lazy-Load
- Jason Slyvia’s React-Lazyload
Страница продажи iPhone 6S – хороший пример длинной страницы. Это делает ее прекрасным претендентом на использование отложенной загрузки. Если посмотреть на данную страницу, можно увидеть много качественных изображений, и каждое из них нужно загрузить.

Такая страница только выиграет от использования отложенной загрузки, что подтверждает расширение Alexa – сейчас страница грузится около двух секунд и показывает средний результат.

Оптимизируйте свой сервер
Так же сильно на скорость вашего сайта влияет то, как вы работаете со своим сервером. В частности, убедитесь, что ваш сервер достаточно быстро отвечает на запросы браузера. Вы сколько угодно можете оптимизировать свой сайт, но если вы пренебрегаете настройкой сервера, то все ваши старания пройдут даром.
Обязательно обратите внимание на следующие моменты, чтобы убедиться, что ваш сервер отвечает быстро:
- используйте меньше количество ресурсов для каждой страницы (откладывайте загрузку изображений, комбинируйте внешние CSS файлы, комбинируйте внешние JS файлы);
- используйте Сеть доставки контента (CDN);
- включите кэширование;
- обновите конфигурацию вашего веб-сервера.
Быстрые сайты посещают больше пользователей, покупателей и читателей
Сейчас акцент на скорости в дизайне никого не удивит. На дворе 2016 год и ваши пользователи, покупатели и читатели хотят быстроработающие сайты. Если они будут недовольны скоростью работы сайта, для них не составит труда уйти на сайт ваших конкурентов, который окажется быстрее.
Применяя приведенные выше советы, вы гарантированно увеличите скорость своих сайтов. Это увеличит уровень удовлетворенности ваших пользователей, и, следовательно, привлечет новых клиентов и вам!
Продолжайте экспериментировать с вашим сайтом и сами не заметите, как спроектируете свой самый быстрый сайт. И помните, что всегда можно найти какой-нибудь интересный способ увеличить скорость вашего сайта ещё чуть-чуть.
Комментарии (17)

onthefly
04.10.2016 17:43+1Случайно отправилось с телефона, продолжу мысль: эта статья связана с тематикой хаба только декларацией небольшой части проблем, решение которых охватывается предметной областью клиентской оптимизации. Я, как и другие подписчики хаба, справедливо ожидаем не декларативных статей, а публикаций, обладающей практической ценностью выше нулевой. В связи с изложенным выражаю уверенность, что подобным топикам в упомянутом хабе не место и прошу автора исключить его из него.

onthefly
04.10.2016 17:43Случайно отправилось с телефона, продолжу мысль: эта статья связана с тематикой хаба только декларацией небольшой части проблем, решение которых охватывается предметной областью клиентской оптимизации. Я, как и другие подписчики хаба, справедливо ожидаем не декларативных статей, а публикаций, обладающей практической ценностью выше нулевой. В связи с изложенным выражаю уверенность, что подобным топикам в упомянутом хабе не место и прошу автора исключить его из него.

isersh
04.10.2016 18:45+4Это пример как из мухи раздувают слона… :)
Всё просто:
Если можешь обойтись на сайте без js — обойдись.
Если можешь обойтись на сайте без css — обойдись.
Если можешь обойтись на сайте без картинок — обойдись.
Не можешь — оптимизируй.
Ну и т.д. и т.п… :)

nikitasius
04.10.2016 23:53+1Самый быстрый вебсайт написан в конфигах nginx на логике nginx. Менее быстрый вебсайт написан на lua в конфигах nginx.

kireevco
05.10.2016 00:07-1Да, Lapis! А Еще менее быстрый read-pattern сайт это nginx+cache + что-то что нужно кроме кешированной версии. Укротит даже Wordpress монстра :)

alex_zzzz
05.10.2016 09:34Всех веб-разработчиков нужно обязать раз в день заходить на сайт библиотеки Максима Мошкова.

asdfgh
05.10.2016 12:23+2Мария, дам 1 простой совет. Если переводите статью — посмотрите сначала кто ее написал.
В данном случае копирайтер и блоггер, о качестве статьи можно было сделать вывод даже не читая ее.

OtshelnikFm
05.10.2016 14:12-3Плюсаните девчонку — что накинулись. Не от хорошей жизни же она взяла попытку опубликовать перевод.
Эх… люди…

kkalinin
Извините, но статья кажется водянисто-детской. Таких в сети достаточно много, на любом хостинге, наверное, не одна найдется.
Как они в один ряд ставят минималистичность дизайна википедии и ее скорость поиска?
maria_galeeva
Думаю, статья больше рассчитана на дизайнеров, которые не особо углублены в тонкости технической составляющей. Честно говоря, я и планировала, что она попадает в раздел дизайна :)
И насчет минимализма получается хороший посыл для дизайнеров, но обоснованный хитро (про википедию). :)