Три пользовательских интерфейса заходят в паб. Первый заказывает напиток, затем ещё несколько. Парой часов позже он просит счёт и покидает паб пьяным. Второй заказывает напиток, платит за него сразу же, заказывает ещё один, платит за него, продолжает в том же духе, и через пару часов покидает паб пьяным. А третий заходит в паб уже пьяным — он знает, как работают пабы, и достаточно эффективен, чтобы не терять время. Слышали об этом третьем? Его называют «оптимистичным UI».

Оптимистичный подход к UI не в том, чтобы смотреть на веб через розовые очки — по крайней мере, не только в этом.
В последнее время, обсуждая психологическую оптимизацию производительности на целом ряде конференций, посвящённых как фронтенду, так и UX, я заметил, как мало внимания в сообществе уделено теме оптимистичных интерфейсов. Даже сам термин «оптимистичный UI» не слишком хорошо определён. В этой статье мы разберёмся, на каких концепциях он основан, и посмотрим на примеры, а также разберёмся с его психологическим обоснованием.
Но прежде чем мы начнём, надо признать: «оптимистичным UI» нельзя назвать что-то конкретное. Скорее, это ментальная модель, стоящая за внедрением интерфейса. У оптимистичного UI есть своя история и своё логичное обоснование.
Однажды давным-давно
Когда-то давно — когда слово «tweet» применяли в основном к птицам, Apple была на грани банкротства, а люди помещали на свои визитки номера факсов — веб-интерфейсы были довольно аскетичными. И подавляющее большинство из них было лишено даже намёка на оптимизм. Взаимодействие с кнопкой, например, могло следовать по такому сценарию:
- Пользователь нажимает на кнопку.
- Кнопка меняет состояние на деактивированное.
- Запрос отправляется на сервер.
- Ответ от сервера направляется обратно на страницу.
- Страница перезагружается для отображения результатов ответа.

В 2016-м это может показаться очень неэффективным, но, как ни удивительно, тот же сценарий по-прежнему используется большим количеством веб-страниц и приложений, являясь неотъемлемым элементом взаимодействия для многих продуктов. Причина в том, что этот тип взаимодействия предсказуем и более-менее защищён от ошибок: пользователь знает, что действие было запрошено от сервера (деактивированное состояние кнопки намекает на это), и когда сервер отвечает, обновлённая страница явно свидетельствует об окончании взаимодействия «клиент-сервер-клиент». Проблемы с этим типом взаимодействия довольно очевидны:
- Пользователь должен ждать. А мы уже знаем, что даже небольшая задержка во времени ответа негативно отражается на восприятии пользователем всего бренда, а не только конкретной страницы.
- Каждый раз, когда пользователь получает ответ на свои действия, это происходит довольно деструктивно (загружается новая страница вместо обновления уже существующей), что изменяет контекст пользовательской задачи и может сбить с мысли. Пусть речь в этом случае не обязательно идёт о многозадачности, любое переключение мыслительного контекста неприятно. Так что, если только само действие не подразумевает неизбежную смену контекста (онлайн-платежи — хороший пример такой смены), переключение задаст негативный тон общению пользователя с системой.
Не-такие-уж-старые добрые времена
Затем появился так называемый Web 2.0, предоставив новые способы взаимодействия с веб-страницами. Их основой стали XMLHttpRequest и AJAX. Эти новые способы дополнились «спиннерами»: простейшей формой индикации прогресса, единственная задача которой — донести до пользователя, что система работает над какой-то операцией. Теперь нам не надо было перезагружать страницу после получения ответа от сервера, мы могли просто обновить часть уже отрендеренной страницы. Благодаря этому веб стал динамичнее, а пользовательское взаимодействие стало происходить более гладко. Типичное взаимодействие с кнопкой теперь могло выглядеть так:
- Пользователь нажимает на кнопку.
- Кнопка переключается в неактивный режим, и появляется какой-либо спиннер, чтобы показать, что система работает.
- Запрос отправляется на сервер.
- Ответ от сервера отправляется обратно на страницу.
- Визуальное состояние кнопки и страницы обновляются в соответствии со статусом ответа.
Эта новая модель взаимодействия справляется с одной из обозначенных выше проблем предыдущего метода: обновление страницы больше не сопровождается переключением с одного действия на другое, сохраняя для пользователя контекст и вовлекая его в процесс гораздо лучше, чем раньше.

Такой шаблон взаимодействия распространён повсеместно. Однако, одна проблема остаётся: пользователям по-прежнему нужно дожидаться ответа от сервера. Да, мы можем заставлять наши сервера работать быстрее, но как бы мы ни старались ускорить инфраструктуру, пользователям по-прежнему нужно ждать. А они этого, мягко говоря, не любят. Например, исследование показывает, что 78% потребителей ощущают негативные эмоции из-за медленных или ненадёжных сайтов. Более того, согласно опросу Harris Interactive для Tealeaf, 23% пользователей признаются, что проклинают свои мобильные устройства, 11% кричат на них, а целых 4% буквально швыряют их, столкнувшись с проблемами при совершении онлайн-транзакции. Временные задержки входят в число таких проблем.

Сегодня, даже когда во время ожидания вы показываете какой-то индикатор прогресса, если только вы не подошли к его созданию крайне оригинально, этого может быть попросту недостаточно. В целом люди привыкли к тому, что спиннеры свидетельствуют о медлительности системы. Они стали ассоциироваться с пассивным ожиданием, когда у пользователя нет другого выбора, кроме как ждать ответа сервера или полностью закрыть вкладку/приложение. Так что давайте попробуем еще улучшить это взаимодействие и посмотрим на концепцию оптимистичного UI.
Оптимистичный UI
Как уже было сказано, оптимистичный UI — не более чем способ обработки взаимодействия пользователя с интерфейсом. Чтобы понять его главные идеи, мы продолжим говорить о сценарии «пользователь нажимает на кнопку». Но принцип останется тем же для практически любого взаимодействия, которое вы захотите сделать “оптимистичным”. Как сообщает нам Oxford English Dictionary:
op-ti-mis-tic, adj. hopeful and confident about the future.
оптимистичный — полный надежд и уверенный в будущем
Давайте начнём с части про «уверенность в будущем».
Как вы думаете, как часто ли ваш сервер выдаёт ошибку в ответ на действие пользователя? Например, часто ли ваш API делает это при нажатии на кнопку? Или при клике по ссылку? Честно говоря, не думаю. Разумеется, это зависит от конкретного API, нагрузки на сервер, уровня обработки ошибок и других факторов, в которые вы как фронтенд-разработчик или UX-специалист можете совершенно не хотеть вникать. Но пока API стабильный и предсказуемый, а фронтенд корректно передаёт возможные действия с интерфейсом, количество ошибок в ответ на действия пользователя будет довольно низким. Я бы даже предположил, что оно не будет превышать 1-3%. Это значит, что в 97-99% случаев, когда пользователь нажимает кнопку на сайте, сервер ответит успешно и без ошибки. Это стоит проиллюстрировать:

Задумайтесь на секунду: если мы на 97-99% уверены в успехе определённого ответа, то мы можем быть уверены и в будущем — ну, по крайней мере, в куда большей степени, чем кот Шрёдингера был уверен в своём. Следовательно, мы можем изменить весь сценарий взаимодействия с кнопкой на следующий:
- Пользователь нажимает на кнопку.
- Визуальное отображение кнопки немедленно меняется на «успешное».
И всё! По крайней мере, с точки зрения пользователя, больше тут ничего нет — ни ожидания, ни необходимости наблюдать неактивную кнопку, ни ещё одного раздражающего спиннера. Взаимодействие пользователя с системой происходит гораздо более гладко, без напоминания системы о себе.

С точки зрения разработчика, полный цикл выглядит следующим образом:
- Пользователь нажимает на кнопку.
- Визуальное состояние кнопки немедленно меняется на успешное.
- Запрос отправляется на сервер.
- Ответ сервера отправляется обратно на страницу.
- В 97-99% случаев мы уже знаем, что он успешный, так что не требуется отвлекать пользователя.
- Только в случае ошибки система даёт о себе знать. Не волнуйтесь об этом сейчас — до ошибок мы ещё дойдём.
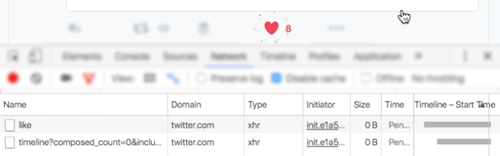
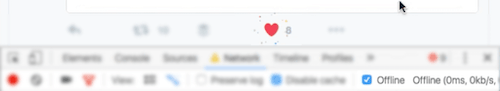
Давайте посмотрим на примеры такого оптимистичного взаимодействия. Вам, вероятно, знакомы кнопки «like» вроде тех, что есть в Facebook и Twitter.
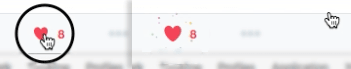
Всё начинается, разумеется, с нажатия на кнопку. Но обратите внимание на её визуальное состояние после этого. Оно моментально отображается как успешное!

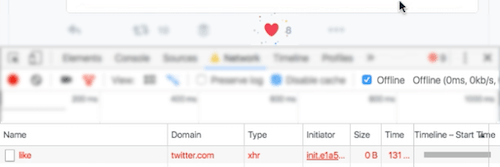
Давайте посмотрим, что в этот момент происходит на вкладке «Network» в Developer Tools нашего браузера.

Вкладка показывает, что запрос к серверу был отправлен, но всё ещё находится в процессе обработки. Счётчик «лайков» ещё не был увеличен, а сменой цвета интерфейс уже явно сообщает пользователю об успехе, ещё до получения ответа от сервера.
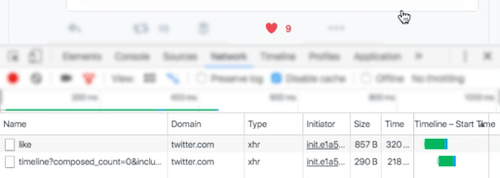
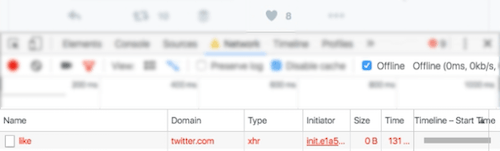
После успешного отклика счётчик обновляется, но этот переход куда менее заметный, чем немедленная смена цвета. В результате для пользователя всё проходит гораздо более гладко: никто не вмешивался, ничего не пришлось ждать.

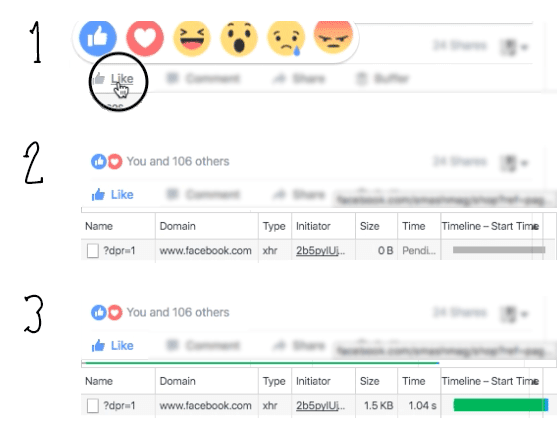
Другой пример оптимистичного взаимодействия — Facebook с его кнопкой «like». Это довольно схожий с предыдущим сценарий, за исключением того, что Facebook обновляет счётчик сразу же, вместе со сменой цвета кнопки, не дожидаясь ответа сервера.

Кое-что тут следует отметить. Если мы посмотрим на время ответа сервера, обнаружим, что оно чуть больше 1 секунды. Это достаточно долго, учитывая, что модель RAIL рекомендует 100 миллисекунд в качестве оптимального времени отклика на простой запрос пользователя. Однако пользователь в этом случае не ощущает никакого времени ожидания из-за оптимистичной природы взаимодействия. Это ещё один пример психологической оптимизации производительности.
Но давайте признаем: по-прежнему остаётся вероятность в 1-3%, что сервер выдаст ошибку. Или пользователь попросту в офлайне. Или, что ещё вероятнее, сервер выдаст ответ, который технически является успешным, но содержит информацию, которую надо дополнительно обработать на клиенте. В результате пользователь не получит индикации ошибки, но мы не можем считать это и успехом. Чтобы понять, что делать в таких случаях, нам прежде всего нужно рассмотреть, какие психологические принципы лежат в основе оптимистичных UI.
Психология, стоящая за оптимистичным UI
Я пока ни разу не слышал, чтобы кто-нибудь жаловался на вышеупомянутые оптимистичные взаимодействия в популярных соцсетях. Поэтому предположим, что оптимистичные UI работают. Но почему они работают с точки зрения пользователей? Просто потому что люди ненавидят ждать. Вот и всё! Можно переходить к следующей части статьи.
Но если вы всё ещё читаете, вероятно, вы хотите узнать, почему все-таки это так. Давайте рассмотрим чуть глубже психологическое обоснование этого подхода.

Оптимистичный UI состоит из двух базовых компонентов, заслуживающих нашего внимания:
- Быстрый отклик на действия пользователя.
- Обработка потенциальных ошибок сервера, сети и так далее.
Быстрый отклик на действия пользователя
Говоря об оптимистичном подходе к UI, мы подразумеваем оптимальное время отклика во взаимодействии пользователя с системой. И рекомендации для такого взаимодействия существуют ещё с далёкого 1968-го. Тогда Роберт Миллер опубликовал свою фундаментальную работу «Response Time in Man-Computer Conversational Transactions» (PDF), где выделил целых 17 различных типов отклика, которые пользователь может получить от компьютера. Один из них Миллер назвал «ответом на активацию контроля» — задержку между нажатием клавиши и визуальным откликом. Ещё тогда, в 1968-м, оно не должно было превышать 0.1-0.2 секунды. Да, модель RAIL не первой это предложила — совету уже около 50 лет. Миллер отмечает, однако, что даже эта небольшая временная задержка может быть слишком медленной для опытных пользователей. Это означает, что в идеале пользователь должен получать подтверждение своего действия в течение 100 миллисекунд. Это близко к одному из самых быстрых бессознательных действий, которое способно совершить человеческое тело: к морганию. По этой причине 100-миллисекундный интервал обычно воспринимается как моментальный. «Большинство людей моргает около 15 раз в минуту, и каждое моргание длится в среднем 100-150 миллисекунд», говорит Дейвина Бристоу из Института неврологии в Университетском колледже Лондона, добавляя, что это «означает, что в целом мы тратим не меньше 9 дней в год на моргание».
Из-за моментального визуального отклика (происходящего до того, как получен ответ), оптимистичный UI — один из примеров техник раннего завершения, используемых в психологической оптимизации производительности. Но тот факт, что люди любят интерфейсы, отвечающие в мгновение ока, не должен удивить большинство из нас. И его не так уж сложно достичь. Даже раньше мы деактивировали кнопки моментально после нажатия на них, и этого обычно было достаточно, чтобы продемонстрировать «система знает о действии пользователя». Но неактивный элемент интерфейса означает пассивное ожидание: пользователь ничего не может с ним сделать и не контролирует процесс. А это очень раздражает пользователя. Вот почему в оптимистичном UI мы пропускаем всю «неактивную» стадию целиком — мы сообщаем о положительном результате вместо того, чтобы заставлять пользователя ждать.
Обработка потенциальных ошибок
Давайте перейдём ко второму интересному психологическому аспекту оптимистического UI — обработке потенциальных ошибок. Существует большое количество информации и статей о том, как лучше всего обрабатывать ошибки в интерфейсах. И хотя позже в статье мы рассмотрим и это, главное в оптимистичном UI — не то, как мы обрабатываем ошибки, а то, когда мы это делаем.
Дело в том, что людям свойственно разбивать свою деятельность на подзадачи, зачастую называемые «train of thought», «flow of thought» (PDF) или просто «flow». Это состояние «потока» характеризуется пиком удовольствия, энергетического фокуса и максимальной концентрации. Пользователь в «потоке» полностью погружён в свою деятельность. Твит Тэмми Эвертс хорошо иллюстрирует это:

В сети продолжительность таких периодов активности обычно гораздо короче. Давайте вернёмся к работе Роберта Миллера. В типах ответов, которые он перечисляет, есть такие:
- Ответ списком информации на простой запрос
- Ответ в графической форме на сложный запрос
- Ответ на «Система, ты меня понимаешь?»
Все их он увязывает с одним и тем же 2-секундным интервалом, в течение которого пользователь должен получить соответствующий тип ответа. Не забираясь глубже, отметим, что этот интервал также зависит от рабочей памяти человека (промежуток времени, в течение которого человек может удерживать определённое количество информации в голове и, что важнее, производить действия с этой информацией). Для нас, разработчиков и UX-специалистов, это означает, что в течение 2 секунд после взаимодействия с элементом интерфейса пользователь будет в «потоке» и сосредоточен на ответе, которого ожидает. Если сервер выдаёт ошибку в течение этого промежутка времени, пользователь, можно сказать, всё ещё будет в «диалоге» с интерфейсом. Это похоже на диалог между двумя людьми, в котором вы говорите что-то, а другой человек мягко возражает вам. Представьте, если бы собеседник долгое время кивал в знак согласия (эквивалент успешного ответа в UI), а затем в итоге сказал «нет». Было бы странно, правда? Так что оптимистичный UI должен сообщать об ошибке пользователю в течение 2 секунд «потока».

Вооруженные психологическими знаниями об обработке ошибок в оптимистичном UI, давайте наконец доберёмся до этих 1-3% отказов.
Пессимистическая сторона оптимистичного подхода к UI
Самое распространённое заявление об оптимистичном UI, которое я слышал, заключается в том, что это антипаттерн — если угодно, обман пользователей. Вероятно, если подходить к вопросу сугубо формально, то так оно и есть. Тем не менее, я считаю это техникой предсказания или выражения надежды. (Помните определение слова «оптимистичный»? Вот мы и добрались до «полный надежд» в нём.) Разница между «обманом» и «выражением надежды» в том, как вы обходитесь с этими 1-3% ответов с ошибкой. Давайте посмотрим на то, как оптимистичная кнопка «like» у Twitter ведёт себя в офлайне.
Сначала, в соответствии с оптимистичным UI-паттерном, кнопка переключается на состояние успеха сразу после нажатия — опять же, без ожидания, в точности как если бы пользователь находился в онлайне.

Но поскольку пользователь в офлайне, запрос завершается неудачей.

Поэтому информация об ошибке должна быть донесена до пользователя настолько быстро, насколько возможно. Опять же, обычно для этого у нас не больше 2 секунд, пока пользователь находится в «потоке». Twitter сообщает об этом самым ненавязчивым способом из возможных — просто возвращая кнопку в первоначальное состояние.

Сознательный читатель тут может сказать, что при обработке ошибок можно зайти дальше, прямо уведомляя пользователя о том, что его запрос не мог быть отправлен или случилась ошибка. Это бы сделало систему максимально прозрачной. Но тут есть уловка — или, скорее, ряд сложностей:
- Любое уведомление, неожиданно показанное на экране, меняет контекст задач пользователя, заставляя его анализировать причину отказа, скорее всего представленную в сообщении об ошибке.
- Как и любое другое сообщение об ошибке или уведомление, это сообщение должно направлять пользователя в новом контексте, предоставляя ему информацию, на основании которой можно совершать действия.
- Такая информация, в свою очередь, задаёт ещё один контекст.
Тут мы уже все можем согласиться, что ситуация становится слишком сложной. Несмотря на то, что такая обработка ошибок была бы уместной, например, для большой формы на сайте, для такого простого действия, как нажатие лайка, это слишком — как в отношении необходимой технической разработки, так и в отношении рабочей памяти пользователей.
Так что, да, в оптимистичном UI мы должны быть «прозрачны» в отношении ошибок и должны сообщать о них как можно скорее, чтобы наш оптимизм не превращался в обман. Но наши действия в таком случае должны соответствовать контексту. Для неудавшегося лайка простого возвращения кнопки в исходное состояние, скорее всего, будет достаточно — ну, конечно, кроме случая, когда вы лайкаете статус своей второй половины, тогда системе лучше бы работать всегда.
Экстремальный пессимизм
Может возникнуть такой вопрос: что произойдёт, если пользователь закроет вкладку браузера уже после отображения успеха, но до того, как запрос вернётся с сервера? Самым неприятным случаем было бы, если бы он закрыл её даже до того, как запрос отправился на сервер. Но если только пользователь не чрезвычайно ловкий или обладает способностью замедлять время, это вряд ли возможно.
Если оптимистичный UI используется правильно, и этот тип взаимодействия применяется только к тем элементам, которые никогда не ждут ответа сервера дольше 2 секунд, тогда пользователю потребовалось бы успеть закрыть вкладку в течение этих 2 секунд. Это не слишком сложно сделать нажатием клавиш; однако, как мы знаем, в 97-99% этих случаев запрос был бы успешным вне зависимости от того, открыта ли вкладка (ответ просто не был бы возвращён клиенту).
Так что проблема может возникнуть только для тех 1-3%, которые получили ошибку сервера. Как много людей спешат закрыть вкладку за 2 секунды? Если только они не участвуют в конкурсе по закрыванию вкладок на скорость, вряд ли их число будет значительным. Но если вы считаете, что это в вашем конкретном случае это может иметь значение и привести к негативным последствиям, тогда используйте инструменты для анализа пользовательского поведения; если вероятность такого сценария достаточно высока, то ограничьте оптимистичное взаимодействие исключительно не-критическими элементами.
Я намеренно не стал упоминать случаи, в которых ответ сервера искусственно задержан — это обычно не входит в область интересов оптимистичного UI. Теперь, когда мы потратили более чем достаточно времени на пессимистическую сторону вещей, давайте подведём небольшой итог, касающийся правильного использования оптимистичного UI.
Практические правила
Я искренне надеюсь, что эта статья помогла вам понять некоторые главные принципы, на которых основан оптимистичный подход к UI. Возможно, вам захочется попробовать его в своём следующем проекте. В таком случае, вот некоторые вещи, на которые стоит обратить внимание перед началом:
- Прежде всего убедитесь, что ваш API надёжен и возвращает предсказуемые результаты. Это чрезвычайно важно.
- Интерфейс должен находить потенциальные ошибки и проблемы до того, как запрос отправится на сервер. Ещё лучше — полностью избавиться от чего-либо, что может привести к ошибке с API. Золотое правило: чем проще UI-элемент, тем проще будет сделать его оптимистичным.
- Применяйте оптимистичные паттерны только к простым «бинарным» элементам, от которых не ожидается ничего, кроме ответа об успехе или неудаче. Скажем, если кнопка предполагает варианты ответа сервера «да», «нет» и «может быть» (каждый из которых может означать успех в некоторой степени), то такую кнопку лучше оставить без оптимистичного паттерна.
- Знайте время ответа своего API. Это критично. Если вы знаете, что для какого-то конкретного запроса время ответа никогда не оказывается ниже 2 секунд, то для начала займитесь работой над API. Как мы уже выяснили, оптимистичный UI работает лучше всего для времени ответа менее 2 секунд. Выход за эти пределы может привести к неожиданным результатам и большому количеству недовольных пользователей. Я предупредил.
- Оптимистический UI — это не только про нажатия на кнопки. Этот подход может быть применён к различным событиям в жизненном цикле страницы, включая её загрузку. Например,skeleton screens следуют тому же принципу: вы надеетесь, что сервер ответит успешно, и заполнит плейсхолдеры, показываемые пользователю как можно раньше.

Как мы увидели, оптимистичный подход к UI не является ни каким-то новшеством, ни продвинутой техникой. Это просто ещё один способ, помогающий вам управлять восприятием производительности своего продукта. Базируясь на психологических аспектах, оптимистичный UI, при правильном применении, может помочь в создании позитивного и более сглаженного взаимодействия пользователя с вашей системой, требуя от вас при этом минимальных ресурсов. Но чтобы добиться от этой техники максимальной эффективности и не обманывать пользователей, нам необходимо понимать принципы ее работы.
Ссылки
- “Response Time in Man-Computer Conversational Transactions” (PDF), Robert B. Miller, Fall Joint Computer Conference, 1968
- “Introducing RAIL: A User-Centric Model for Performance”, Paul Irish, Paul Lewis, Smashing Magazine, 2015
- “Mobile Web Stress: The Impact of Network Speed on Emotional Engagement and Brand Perception,” Tammy Everts, Radware Blog, 2013
- Applications of Flow in Human Development and Education, Mihaly Csikszentmihalyi, 2014
- “Mobile Design Details: Avoid the Spinner,” Luke Wroblewski, 2013
- “Why Performance Matters, Part 2: Perception Management,” Denys Mishunov, Smashing Magazine, 2015
Автор этой статьи (и её иллюстраций!) Денис Мишунов 11 декабря выступит в Москве на конференции HolyJS с кейноутом о том, как «запускать дебаггер» для себя самого. Летом на петербургской HolyJS он рассказывал о психологическом восприятии производительности, и тогда его выступление попало в топ-3 наиболее понравившихся зрителям — так что и в этот раз стоит ожидать, что будет интересно.
Комментарии (28)

7ft
23.11.2016 12:09+1«Самым неприятным случаем было бы, если бы он закрыл её даже до того, как запрос отправился на сервер. Но если только пользователь не чрезвычайно ловкий или обладает способностью замедлять время, это вряд ли возможно.»
На мой взгляд, это вполне возможно. У каждого браузера есть ограничение на количество одновременных соединений к одному серверу/домену/прокси (например, обсуждается здесь http://stackoverflow.com/questions/985431/max-parallel-http-connections-in-a-browser). Если лимит одновременных соединений исчерпан (а это вполне может произойти, оптимистичный интерфейс это поощряет), то последующие запросы ожидают, пока не появится вакансия на соединение. Браузеры могут по-разному обрабатывать такую ситуацию, но вероятность закрыть вкладку до того, как запрос отправится на сервер, с учетом ограничений браузера гораздо больше 0.
mishunov
23.11.2016 13:12Вот это интересное замечание. Спасибо. Это действительно возможный сценарий. Но, есть два момента:
1. Количество соединений к одному домену в контексте современного веба выглядит гораздо оптимистичнее – http://www.browserscope.org/?category=network&v=top
2. Если во время работы страницы (не загрузки страницы, когда подгружаются ассеты, а именно уже в процессе) Вам недостаточно 6 одновременных соединений к одному и тому же домену, то проблема кроется не в оптимистическом интерфейсе, а в архитектуре проекта.
Боле того, когда Вы внедряете интерфейс и проводите тестирование, Вы должны проводить его в тех же условиях что и пользователь. В таком случае Вы «отловите» ситуацию с исчерпанием лимита по соединениям на достаточно раннем этапе. Но, я вполне уверен что такая ситуация не случится в проектах написанных не «на коленке».
7ft
23.11.2016 15:14Дело не в каком-то конкретном проекте. Даже в «хорошо написанном проекте» при определенных условиях можно достичь того же эффекта: пользователь работает в нескольких вкладках, «пинг» данных с сервера, высокие сетевые задержки. Дело в самом физическом существовании возможности получить статус об успехе операции, закрыть вкладку/браузер, и при этом даже не отправить запрос на сервер.
Поправьте меня, если такой возможности вообще нет в природе.
mishunov
23.11.2016 16:39Теоретически такая возможность существует. Но тут мы говорим даже не про 1-3%, а скорее про 0.01-0.03% если не меньше. Для того что бы забить все каналы на один хост в браузере так чтобы на еще один запрос «не хватило места» нужно постараться.
Например – загрузить что-то, что нагружет все доступные каналы (минимум 6) и пока эти запросы «держат» сервер, активировать оптимистичный элемент (или отправить запрос каким-то другим способом) и закрыть вкладку до того как освободится хоть один канал (если не успеть, то наш запрос от оптимистичного элемента займет его место). Так что по сути Вы правы – такая возможность существует. Но если мы не рассматриваем момент загрузки страницы и не говорим про проекты написанные ногой, то это маловероятно.
Плюс есть еще одно «но». Все это уже смахивает на преднамеренное желание поломать интерфейс. А это уже совсем не имеет отношения к оптимистичным запросам.
Ndochp
24.11.2016 10:51Для тех же заказов — я при шопинге на Авито имею 10-15 открытых одновременно вкладок — поиск+выбранные + я нажал в одной вкладке добавить в корзину (и сразу закрыть), ушел в другую и сразу нажал на связанные товары (и получил кучу запросов на подгрузку изображений этих товаров). А потом выйду собственно в корзину и не увижу там добавленного и закрытого элемента.

Riateche
23.11.2016 15:08Еще такая ситуация весьма вероятна, если у пользователя плохой интернет (например, мобильный).

tommy_13
23.11.2016 13:53+1понравилась статья Progress Bars vs. Spinners: When to Use Which, рассказывающая, что использовать при различных ответах сервера

mishunov
23.11.2016 14:04+1Спасибо за ссылку. В прошлом году я тоже писал похожее в контексте «Tolerance Management» – Show Me Your Progress если интересно посмотреть откуда вообще идет идея индикаторов прогресса и психологическое обоснование разных типов

real_ales
23.11.2016 16:11Статья порадовала!
Кстати, а есть ли какая-то информация о том, насколько реализация оптимистичного UI повышает стоимость проекта?
mishunov
23.11.2016 16:29Спасибо за комментарий. Хороший вопрос.
На самом деле, все зависит от того где и как реализуется оптимистичный интерфейс. По своей сути, сам по себе он не сильно влияет на стоимость. Но вот грамотная обработка ошибок может повлиять как в большую, так и в меньшую сторону.
НО, грамотная обработка ошибок нужна вне зависимости от того какие идеи вкладываются в интерфейс изначально. Поэтому по сути, на стоимости грамотно построенного проекта оптимистический интерфейс скорее всего не отразится. Тут нужно еще учитывать что оптимистичный интерфейс может быть интегрирован как к одному единственному элементу на сайте, так и ко всем видам взаимодействий – тут только голову включать и работать.

776166
24.11.2016 12:07Во-первых, обоснование необходимости перезагружать отдельные части страницы слабое, ибо в процессе выполнения может развалиться/измениться масса всего. Во-вторых, можно нажать на кнопку, закрыть страницу и никогда не узнать о проблеме, которая возникла в процессе выполнения, в том числе, что запрос вообще не был отправлен. В этом случае проще идти по пессимистичному сценарию, это принципиально решит все потенциальные проблемы (в том числе и человекозависимые), а больше кнопок пользователь всё равно не успеет понажимать.

vbs
24.11.2016 23:46Не хочу показаться резким, но налито много воды.
Логическая цепочка не стройная. То что описывает автор — тривиальный случай, большинство элементов активных страниц ведут себя именно так. Величайшая глупость держать открытой базу данных во время сессии — проще пнуть данные одним пакетом.
Чуть посложнее — видео, звук. Если вы не проинформирует меня о процессе — плохо. Если после появления галочки я не увижу фильма — обозлюсь.
Раздутое обсуждение элементарных вещей. То что мы видим сейчас — индикаторы загрузки — это результат естественной эволюции интерфейса.

KodyWiremane
30.11.2016 11:20Оптимистический интерфейс требует оптимистического интернет-канала. Лично мне не нравится сама концепция: лгать, и выдумывать оправдания, если ложь не сработала. Но поговорим о более общем случае.
Пусть пользователь мобильного интернета сидит на канале с умеренно-уверенным приёмом, лайкает фотки и слушает музыку. Или скачивает игру (одновременно, он же не любит ждать). Он читает ленту, открывает интересные ссылки в новой вкладке, лайкает хорошие, закрывает. Каковы его шансы потерять лайки? (Здесь мог быть поиск по статистике, но с планшета немного некомфортно искать)
Реалистичный интерфейс имеет преимущество: он отражает реальное положение дел. Ответ на лайк идёт десять секунд? Читаем что-то ещё, возвращаемся, проверяем изменение счётчика / другой индикации. На дата-центр упал метеорит? «Извините, что-то пошло не так, наши инженеры уже работают над этим».
Одно дело — стабильный и быстрый интернет в каждый уголок мира. Другое — негативный опыт, который запоминается сильнее. Все любят завернуть, как они любят 100% своих пользователей; но сколько процентов незначительных запросов они готовы проигнорировать? Что сочтут незначительным завтра в свете новых трендов?
mishunov
30.11.2016 16:22Спасибо за комментарий. Да, хоть и еще один на ту же тему что и 25 предыдущих, но все равно спасибо. Значит тема заинтересовала раз потратили время.
Очень жаль что Вы рассматриваете эту концепцию в свете «лгать, и выдумывать оправдания, если ложь не сработала». Это достаточно недальновидно. Если Вы не видите применение техники, это не значит что она не работает. Вы же уже являетесь пользователем этой техники на Facebook, и/или Twitter, и/или еще многих сервисах. То что Вы не знаете о том что являетесь пользователем этой техники не замечая ее говорит только о том, что Вас все устраивает :)
А теперь по существу – если ответ на лайк идет 10 секунда Вы НЕ ИСПОЛЬЗУЕТЕ оптимистичный интерфейс прежде всего. Если задержка связана с временными проблемами, то это частный случай. Если с сервером «временные» проблемы слишком часто, то надо что-то менять и на это время, возможно отключить оптимистичные операции. Не можете отключить временно? Надо что-то менять. На дата-центр упал метеорит? Не поверите, но это случается не так часто и называется «форс-мажор». Он случается еще реже чем ошибки сервера. Если на дата-центр упал метеорит, вся ваша база пошла кувырком! Вы, скорее всего, даже не сможете отобразить вот это вот «Извините…» :) Но если до этого дойдет, с удовольствием подискутирую с Вами на тему «негативного опыта, который запоминается сильнее». Заметьте я не оспариваю это утверждение (потому что так оно и есть), а просто хочу упомянуть что негативный опыт может быть в любом интерфейсе и в любом контексте.
Но по секрету я вам скажу большую тайну, которая многим не столь очевидна – пользовательский интерфейс не предназначен для закрытия дыр в вашей архитектуре. По крайней мере не в широком смысле этого понятия.
Я сам не сторонник ускорения всего что возможно, а только того что необходимо ускорить. Но когда люди на «молоток» говорят «утюг» только потому что не знакомы с молотком и не понимают как его применять – это может вызывать только улыбку :)
Хорошего всем дня и настроения! :)
KodyWiremane
01.12.2016 00:00Действительно, ещё один)
Возможно, я старомоден. Я вижу применение техники; если отклик на действие, требующее обработки на стороне сервера, возникает быстрее, чем щелчок мыши достигает уха, это о чём-то да говорит ) Поэтому я стараюсь проверять совершение действия там, где считаю важным, и ограничиваюсь пассивными методами (пауза перед уходом со страницы) там, где не считаю. Если меня что-то устраивает, это не означает, что я считаю это лучшим из возможных вариантов,)
Я говорю не о задержке на сервере, а о сетевой задержке. Живу в лесу, хотя 3G здесь присутствует, так что лаги при заполнении полосы пропускания мне знакомы, как и нестабильная связь в пути. Про инженеров я, конечно, лирически отступил. Но я считаю естественным шаблон с индикацией сетевого запроса. Пусть кнопка станет зелёной, но покажите, что не со всем ещё покончено.
Я помню непроставленные лайки, нестёртые сообщения, неотмеченные уведомления. Возможно, потому, что выполнение запрошенного действия является нормой, сливается с фоном, а невыполнение является событием, пиком, отклонением на этом фоне. Не мной придумано высказывание: «Хорошее забывается, плохое — помнится». В принципе, при стабильной связи время отклика сервера (реалистичный интерфейс) меня вполне устраивает. Если я вижу ответ, я в нём уверен. Если что-то пошло не так, индикация тоже однозначна. Никакого туннелирования якобы полностью выполненного действия обратно в невыполненное через 2 секунды. Я могу рассматривать оптимистичный подход в приложениях, где исходящие запросы сохраняются в некой локальной очереди до обработки сервером; т. о. «пропавшие» запросы будут переотправлены и обработаны.
Что я пытаюсь выразить? При благоприятных условиях (LAN, нормально написанная серверная часть) интерфейс и так будет отзывчивым. При неблагоприятных — оптимистичный интерфейс вынужден играть в Пиноккио. Свой выбор я озвучил ) Для меня не очевидно преимущество подхода, когда ради долей секунды и показной отзывчивости UI жертвуют удобством пользователей в ситуациях, которые для меня не являются сферическими в вакууме; для меня эти проценты не пренебрежительно малы. Для меня это выглядит как пренебрежение N-ным количеством реальных людей. Решением, что для них важно, а что нет.
Активируя контрол, я ожидаю 100% выполнения заданного действия. Моё внимание ведь обратят, если что-то пойдёт не так?Twitter сообщает об этом самым ненавязчивым способом из возможных — просто возвращая кнопку в первоначальное состояние.
Вы держитесь тут, вам здоровьяХорошего настроения! :)
P. S. Пардон, если многословно; тема действительно задевает )

mpakep
Сразу же вспоминаются случаи из реальной практики. Прсдставьте, что 3 их 100 заказов будут заканчиваться сканадалами с утрверждениями что сайт выдал информацию о том, что заказ принят и директор сразу же будет начинать искать крайних кого нужно наказать за сложившуюся ситуацию. А если в корпоративной цепочке заказов таких элементов несколько скажем у менеджера есть своя форма, которую также можно не проверять на правильность заполнения а у бухгалтера своя (они ведь тоже хотят быстрых форм), то вероятность «ошибочных заказов» резко возрастет в геометрической прогрессии с 3% до 10% а то и больше. Жизнь компании очень быстро превратится в один нескончаемый ад в попытках выяснить кто в этом всем виноват. В итоге сэкономили по секунде на пяти формах, а потеряли сотни человекочасов на попытки выявить ошибки.
phillennium
Ну в тексте же как раз говорится, что если для лайка достаточно простого отката кнопки в начальное состояние, то вот для более сложной формы уже может требоваться явное сообщение об ошибке, так что с ощущением «заказ принят» не должны оставаться даже 3%.
И что в тех случаях, где точность информации особенно критична (заказы, связанные с деньгами, как раз могут относиться к таким), лучше вообще без «оптимистичного».
mpakep
Если учесть посетителей которые увидели сообщение о принятом заказе и сразу же закрыли браузер подход с позднем учедомлением об ошибке сокртит количество недопонимания посетителей. Но если по хорошему такой способ оправдан только на формах внутри цепочки действий. К примеру если вы заполнили форму заявки и в этот момент вас сразу же перекидывает на форму с просьбой написать отзыв все будет отлично работать. Времени пока человек ознакомится со следующей формой скрипту хватит времнеи получить ответ на запрос предыдущей и маловероятно что человек закроет просьбу не прочитав. В нашем располяжении есть несколько секунд минимум чтобы его предупредить в случае ошибки в заказе.
mishunov
Хочу уточнить – не «несколько секунд», а МАКСИМУМ 2 (две). Если Ваша форма заказа на сервере обрабатывается в течение более долгого времени, то смотрите соответствующий пункт в Практических правилах (в конце статьи). Более того, если Вы не обрабатываете потенциальные ошибки на клиенте до отправки формы на сервер, то опять таки, оптимистический интерфейс внедрять пока рано. Обо всем этом есть в тексте статьи :)
Mutineer
ответ на сервере может обрабатываться сколь угодно быстро, но задержки в сети могут легко убить «максимум 2 секунды» и превратить взаимодействие в паззл «а можно уже закрывать эту вкладку или смена статуса кнопки ничего не значит?»
mishunov
Согласен. если такая проблема для ваших пользователей существует, то просто не используйте оптимистичные взаимодействия на критичных элементах. Все просто.
ilinandrii
Всегда есть возможность воспользоваться другими способами подтверждения тех же заказов.
Например, почти все сервисы что я использую для заказа (еды, техники) используют подтверждение по email. При чем email поле обязательное. И уже от правильного ввода пользователя будет зависеть его информированность о заказе.
Также можно сказать пользователю, что заказ был принят в обработку и о его состоянии он будет обязательно проинформирован по email.
Таким образом это может сработать.
evocatus
Вообще-то когда вы настраиваете оплату картами, например, через какой-то банк (Альфа, РБК и т.д.), то у них есть требования к странице оплаты. И документы это страниц на 150, там есть требования по безопасности и дизайну.
mishunov
Спасибо за комментарий. Совершенно верно – внедрение оптимистичных интерфейсов, в отличие от многих доступных на данный момент техник, требует подключения логики и адекватных размышлений. Это не та техника, которую можно «размазать» по сайту и все улучшится.
По поводу форм заказа, прочтите, пожалуйста, мой последний комментарий к оригинальной статье и все встанет на свои места, я надеюсь. Если нет, то просто-напросто это значит что техника Вам не подходит. И это абсолютно нормально. Вы пишите что это случай из реальной практики, а потом переходите в гипотетическое рассуждение, как мне показалось, но в любом случае, неправильное применение техники и ее контроля еще не означает что техника не работает. Просто она вам не подходит.
Akdmeh
Была история, когда при ошибке в форме не выводилось ни одного уведомления, и компания теряла «неправильные» заказы, в которых пустой было поле «комментарий к заказу»…
mishunov
К счастью, этот случай не имеет ничего общего с оптимистичными интерфейсами :) То что кто-то не разработал адекватного механизма обработки ошибок это плохо. Но не имеет отношения к какой-либо технике разработки интерфейсов.