Всем привет. В этой статье речь пойдет о библиотеке для рисования на canvas — KeepDraw.
Это фреймворк для работы с canvas 2d с поддержкой событий и анимации.
Главным объектом на холсте является Stage. В нем указывается ширина холста, идентификатор div блока (canvas), высота и фон. В Stage.childs включены все видимые фигуры на холсте. К каждому холсту можно указать по одному объекту Stage. Если вы указали stage и фигуры, можно приступать к анимации или событиям.

В KeepDraw имеются: прямоугольник (Rect), правильный многоугольник (Polygon), Текст (Text), Линия или собственная фигура (Line).

Ко всем фигурам можно применить следующие значения:

У всех фигур есть свои функции:
К фигурам можно подписать события (click, mousedown, touchstart и другие);
> Пример
Анимация. Установить анимацию можно несколькими способами:
> Демо
Или через Tween:
> Демо
> Онлайн-редактор рисунков на основе KeepDraw — roundraw.github.io;
> Github
> Домашняя страница — keepdraw.github.io
Это фреймворк для работы с canvas 2d с поддержкой событий и анимации.
Отличительные черты:
- API в стиле ООП;
- События для мыши, клавиатуры и сенсорных экранов;
- Поддержка анимации;
- Рисование кривых безье по точкам;
- Множество функций, проверяющих пересечения фигур и точек;
- Заливка фигур градиентами и изображениями;
- Шаблоны объектов — линия, прямоугольник, текст, многоугольник и круг.
- Поддержка мобильных устройств.
- Сглаживание фигур с использование кривых безье.
- Легковесный. Сжатая версия весит 15 килобайт.
Введение
Главным объектом на холсте является Stage. В нем указывается ширина холста, идентификатор div блока (canvas), высота и фон. В Stage.childs включены все видимые фигуры на холсте. К каждому холсту можно указать по одному объекту Stage. Если вы указали stage и фигуры, можно приступать к анимации или событиям.
Пример кода:
//создаем контейнер
var stage = new KeepDraw.Stage({
width: innerWidth,
height: innerHeight,
canvas: 'canvas',
fill: '#00afff'
});
//создаем фигуру
var circle = new KeepDraw.Circle({
x: innerWidth / 2,
y: innerHeight / 2,
radius: innerHeight / 3,
color: 'white',
stage: stage
});

Основные фигуры
В KeepDraw имеются: прямоугольник (Rect), правильный многоугольник (Polygon), Текст (Text), Линия или собственная фигура (Line).
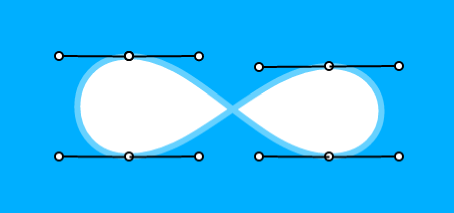
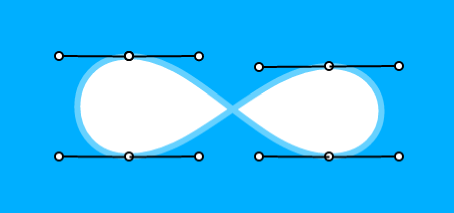
Пример собственной фигуры:
var stage = new KeepDraw.Stage({
width: innerWidth,
height: innerHeight,
canvas: 'canvas',
fill: '#00afff'
});
var line = new KeepDraw.Line({
x: 100,
y: 50,
segments: [[0,0,-70,0,-70,100],[0,100,70,100,130,10],[200,10,270,10,270,108.94],[200,100,130,100,70,0.3],[0,0,-70,0]],
color: 'white',
strokeWidth: 5,
strokeColor: '#30ccff',
stage: stage
});
Стили
Ко всем фигурам можно применить следующие значения:
- color — Заливка (цвет, градиент или изображение);
- strokeColor — цвет обводки;
- strokeWidth — ширина обводки;
- shadowColor — цвет тени;
- shadowWidth — ширина тени;
- lineCap — обводка сегментов линии (обычная — butt, прямоугольная — square, овальная — round;
- lineJoin — обводка концов линии (обычная — mitter, прямоугольная — bevel, овальная — round;
- shadowOffsetX — сдвиг тени по оси x;
- shadowOffsetY — сдвиг тени по оси y;
- font — шрифт текста (размер и шрифт);
- opacity — непрозрачность (0 — 1);
Пример кода:
var stage = new KeepDraw.Stage({
width: innerWidth,
height: innerHeight,
canvas: 'canvas',
fill: '#00afff'
});
var circle = new KeepDraw.Circle({
x: innerWidth / 2,
y: innerHeight / 2,
radius: innerHeight / 6,
color: 'rgba(255, 255, 255, 0.5)',
strokeColor: 'white',
shadowWidth: 100,
strokeWidth: 20,
shadowColor: 'rgba(0,0,0,0.5)',
stage: stage
});

Дополнительные функции
У всех фигур есть свои функции:
- toLine() — преобразовать любую фигуру в линию;
- smooth(сила 0 — 3) — сглаживание с помощью безье, применимо только к линии;
- endPoints() — возвращает массив крайних точек: [верхняя[x, y], нижняя[x, y], левая[x, y], правая[x, y]];
- clone() — возвращает клон фигуры;
- star() — делает линию похожей на звезду;
- floor() — округляет все значения в объекте фигуры;
- setAttrs(объект) — присваивает фигуре значения объекта;
- simplify(периодичность) — равномерно удаляет сегменты линии;
- reflect(по ширине, по высоте), true или false — отражает линию;
- inScreen() — определяет, видна ли фигура на экране;
- inDistance(minX, minY, maxX, maxY) — определяет, находится ли фигура на определенной дистанции;
- rotate(градусы, [x, y]) — поворачивает линию вокруг своей оси или точки;
События
К фигурам можно подписать события (click, mousedown, touchstart и другие);
> Пример
Анимация. Установить анимацию можно несколькими способами:
Через Stage.Animation:
stage.draw = function(diff) {
if (poly.x > innerWidth * 0.88) vel = -1;
if (poly.x < innerWidth * 0.12) vel = 1;
poly.rotate(vel * diff);
poly.x += innerHeight / 150 * vel;
};
var anim = new KeepDraw.Animation(stage);
> Демо
Или через Tween:
var tween = new KeepDraw.Tween(poly, {
age: 40,
end: 5000,
attrs: {
x: innerWidth,
opacity: 0
}
});
tween.play();
var anim = new KeepDraw.Animation(stage);
> Демо
Заключение
> Онлайн-редактор рисунков на основе KeepDraw — roundraw.github.io;
> Github
> Домашняя страница — keepdraw.github.io
Поделиться с друзьями
Комментарии (19)

vird
26.01.2017 13:38+3Посмотрел демки, посмотрел исходники. Нарисовал вам 4 issue в github. Одно спасибо, что учли 0.5px для отключения anti-aliasing'а, но хардкодить это в коде для всех ИМХО не очень, не всем нужна эта фича, хотелось бы это отключаемой опцией. Есть translate(0.5,0.5), хотя мне он не нравится.
Как-то непоследовательно подошли с ">> 0". В некоторых случаях он есть, в некоторых нету
Примерarg.stage.ctx.lineTo(seg[0][0] + 0.5, seg[0][1] + 0.5); ... arg.stage.ctx.quadraticCurveTo((seg[i-1][2] + 0.5) >> 0, (seg[i-1][3] + 0.5) >> 0, seg[i][0], (seg[i][1] + 0.5) >> 0);
wNow
26.01.2017 22:00Хорошо, учту ваши замечания. Кодогенерации действительно нет, пользовался JSfiddle.

wNow
27.01.2017 14:13Можете прислать скрин, или описать подробнее, чтобы мне исправить баг?

wNow
27.01.2017 15:41Понял, исправлено.

Rad1calDreamer
27.01.2017 16:32я сам пишу большой редактор изображений на основе fabricjs. Посмотрите эту библиотеку. Хотя бы ради идей. А уж реализуете сами

RubaXa
Отличительные отчего?
Просто таких решений огромное количество, чем эта лучше?
wNow
Ни в одной из других библиотек я не нашел подходящие функции для поиска пересечений фигур.
RubaXa
Эээ, а это что:
wNow
Насчет FabricJS и KinectJS я не знаю, но в остальных я не смог найти точки пересечения двух фигур. А также эти библиотеки в несколько раз больше весят, чем KeepDraw.
RubaXa
В следующий раз набирайте в поисковике "CanvasLibName intersection", а не пишите ещё одну библиотеку, да ещё и без тестов.