Популярность JavaScript продолжает расти. В 2016 году мы стали свидетелями больших изменений с выходом полного апгрейда AngularJS и анонсом Angular 2, окончательного первенства jQuery, который применяют в 96,5% всех сайтов, эволюции ECMAScript, двух обновлений Node.js в апреле и октябре соответственно, и даже более того. Чего ожидать от 2017 года? Вот то, что мы знаем к этому времени: Angular 4 ожидается в марте 2017, выпуск ES2017 планируется в середине 2017, релиз Bootstrap v4 также ожидается в этом году.

Недавно JavaScript занял место среди лучших языков для изучения по версии IBM в 2017 году. На данном этапе он используется, как для клиентской, так и для серверной части и помогает проектировать привлекательные интерфейсы, обогащать веб-приложения многочисленными функциями и фичами, изменять веб-страницы в реальном времени и много другое.
Тем временем, JavaScript фреймворки могут стать палочкой выручалочкой для быстрой разработки веб-приложений. Они служат каркасом для отдельных страниц приложения, позволяют разработчикам меньше волноваться о структуре кода или поддержке во время, когда они сосредоточены на создании сложных элементов интерфейса.

После долгожданного релиза Angular еще в 2016, его популярность достигла новых вершин, но он будет держать планку не отступая и в 2017 году.
Angular.js часто называют MVW (Model-View-Whatever) фреймворк и среди главных выгод для старт-апов и средних компаний называют: быстрое написание кода, быстрое тестирование любой части приложения и двухсторонняя привязка данных (изменения в бэкэнде сразу же отражаются на пользовательском интерфейсе). С момента выхода его экосистема вышла за пределы воображения. Сейчас его заслуженно называют наиболее используемым JS фреймворком для разработки одностраничных приложений (SPA Single-Page-Applications) и он может похвастаться крупнейшим сообществом разработчиков.
Angular2 поставляется с большим списком функций, которые позволят разработать все, начиная от веб до декстопных и мобильных приложений. Фреймворк построен на TypeScript от Microsoft с прицелом на то, чтобы сделать JavaScript более гибким и привлекательным для больших предприятий. Функции ng2 имеют архитектуру на основе компонентов, улучшенный DI (dependency injection – внедрение зависимостей), эффективный сервис логов, межкомпонентное взаимодействие и многое другое. Пример разработки игры на Angular2:

Оба Angular являются лучшим вариантом для корпоративных приложений или для сред программирования с высокими стандартами к читаемости кода.

Не смотря на тот факт, что это больше библиотека, чем фреймворк. Он стоит за пользовательским интерфейсом фейсбука и инстаграмма, показывая свою эффективность внутри динамичных приложений с высоким трафиком (пропускной способностью).
Он по праву считается самым быстрорастущим JS фреймвком: на сегодня насчитывается около 1000 авторов Github. В MVC (Model-View-Controller) моделе React.js действует как “V” и может быть легко интегрирован в любую архитектуру. Благодаря использованию виртуального DOM дерева он обеспечивает больший рост производительности в сравнении с Angular 1.x. В дополнение к этому, компоненты React могут быть созданы и повторно использованы в других приложениях или даже переданы для общественного использования.
Не смотря на тот факт, что React более сложен в изучении, он делает разработку приложений простой и легкой для понимания. Кроме того, он может идеально подойти для сложных, внушительных программных решений с высокой степенью нагрузки.
Пример разработки приложения на React.js.

Vue 2.0 также был представлен в 2016 году и взял лучшее из Ember, React и Angular, положив это все в удобную упаковку. Он доказал, что может быть (он оказался) быстрее и компактнее React и Angular 2.0.
Углубляясь, Vue.js предлагает двухстороннюю привязку данных (как в AngularJS), визуализацию на стороне сервера (как в Angular2 и ReactJS), Vue-cli (scaffolding инструмент для быстрого старта) и опционально поддержку JSX. Его создатель утверждает, что Vue2 один из самых быстрых фрейворков в целом.
Vue.js лучший выбор для быстрой разработки кросс-платформенных приложений. Он может стать прочной основой для высокопроизводительных приложений в одну страницу (SPAs) и выгодным решением для тех случаев, когда производительность важнее, чем хорошая организация кода или структура приложения.
Лекция с разбором особенностей Vue.js.

Еще в 2015 году Ember был назван лучшим JS фреймворком, оставляя позади React и AngularJS. Сегодня он может похвастаться огромным он-лайн комьюнити, регулярными обновлениями и широко применяемыми лучшими практиками на Java Script, которые гарантируют окончательный опыт прямо из коробки.
Ember имеет двухстороннюю привязку данных, как в AngularJS, держит и вид и модель в синхронизации на протяжении всего времени. Применение модуля Fastboot.js обеспечивает быстрый рендеринг (отрисовку, перерасчет) DOM дерева на стороне сервера, улучшая представление сложных пользовательских интерфейсов.
Emberjs обычно используется для сложных многофункциональных веб-приложений и веб-сайтов. Среди топ пользователей Chipotle, Blue Apron, Nordstrom, Kickstarter, LinkedIn, Netflix и многие другие. Более того он наиболее прост в изучении и есть море доступных онлайн учебных пособий и гайдов.

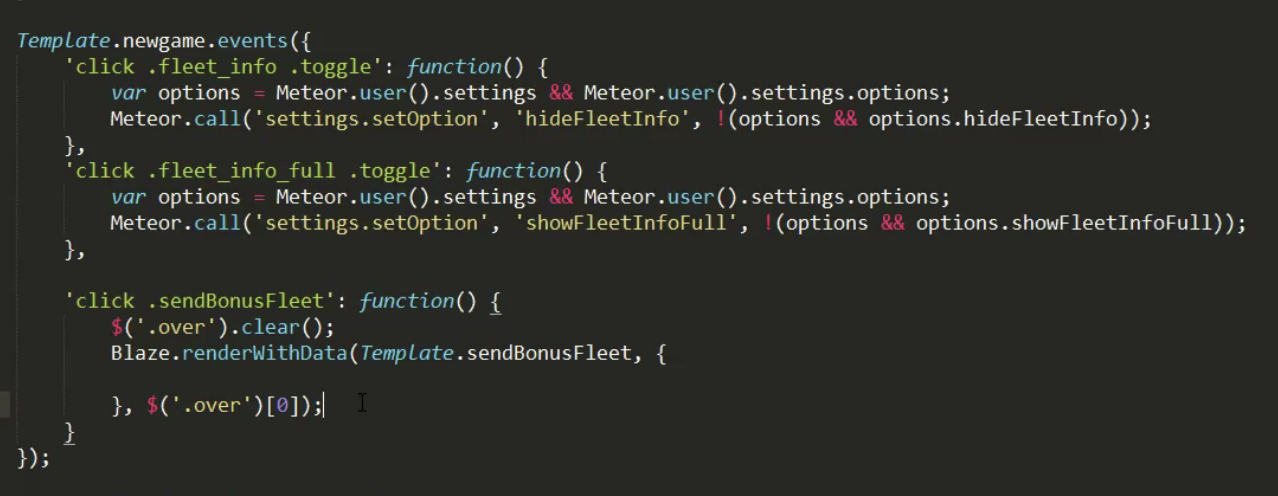
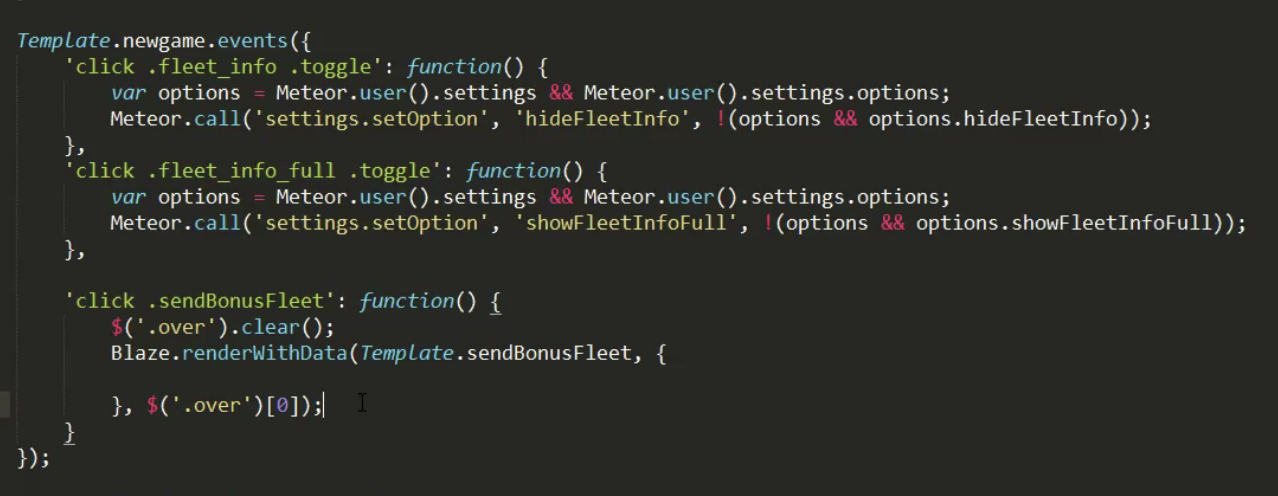
Meteor один из самых популярных JS фрейворков, но который устойчиво шагает с тонной функций для бэкэнд разработки и отрисовки фронт-энда, управления базами данных и бизнес логикой. С выпуска в 2012 году его экосистема выросла кардинально быстрыми темпами. Эта фул-стэк платформа позволяет быстро разрабатывать веб и мобильные приложения. С точки зрения производительности, все изменения в базе данных тут же передаются на пользовательский интерфейс и обратно без каких-либо видимых потерь времени, вызванных разницей в языках или во времени реакции сервера.
Пример разработки MMO на Meteor.js:

Meteor.js охватывает все этапы цикла разработки программного обеспечения и заботится о таких процессах, как линкинг, конкатенация файлов и прочее. Фрейморк сейчас используется для разработке приложений реального времени в таких компаниях, как Mazda, IKEA, Honeywell и многих других.

Выбор фреймворка не основан на функционале, который каждый из них может предложить. Он зависит от первоначальных целей компании, требований к проекту, общей функциональности фреймворка и как ее можно применить в каждом конкретном случае.
Когда дело доходит до быстрой веб-разработки или создания прототипов, JS фреймворки являются наиболее популярными для использования и 2017 год не станет исключением. Эти фрейворки и библиотеки уже изменили способ того, как JS взаимодействует с HTML и СSS, чтобы объединить представления в браузерах и на родных платформах.

Недавно JavaScript занял место среди лучших языков для изучения по версии IBM в 2017 году. На данном этапе он используется, как для клиентской, так и для серверной части и помогает проектировать привлекательные интерфейсы, обогащать веб-приложения многочисленными функциями и фичами, изменять веб-страницы в реальном времени и много другое.
Тем временем, JavaScript фреймворки могут стать палочкой выручалочкой для быстрой разработки веб-приложений. Они служат каркасом для отдельных страниц приложения, позволяют разработчикам меньше волноваться о структуре кода или поддержке во время, когда они сосредоточены на создании сложных элементов интерфейса.
Преимущества использования JavaScript фреймворков:
- Эффективность – проекты, которые раньше заняли бы месяцы и сотни строчек кода, сейчас могут быть реализованы намного быстрее с хорошо структурированными готовыми шаблонами и функциями.
- Безопасность – лучшие JavaScript фреймворки имеют фирменную систему безопасности и поддерживаются крупным сообществом, члены которого и просто пользователи выступают в роли тестировщиков.
- Расходы – большинство фреймворков с открытым кодом и бесплатны. Поскольку они помогают программистам быстрее разрабатывать пользовательские решения, итоговая цена веб приложения будет ниже.
Лучшие JavaScript фреймворки в 2017:
Angular-s

После долгожданного релиза Angular еще в 2016, его популярность достигла новых вершин, но он будет держать планку не отступая и в 2017 году.
Angular.js часто называют MVW (Model-View-Whatever) фреймворк и среди главных выгод для старт-апов и средних компаний называют: быстрое написание кода, быстрое тестирование любой части приложения и двухсторонняя привязка данных (изменения в бэкэнде сразу же отражаются на пользовательском интерфейсе). С момента выхода его экосистема вышла за пределы воображения. Сейчас его заслуженно называют наиболее используемым JS фреймворком для разработки одностраничных приложений (SPA Single-Page-Applications) и он может похвастаться крупнейшим сообществом разработчиков.
Angular2 поставляется с большим списком функций, которые позволят разработать все, начиная от веб до декстопных и мобильных приложений. Фреймворк построен на TypeScript от Microsoft с прицелом на то, чтобы сделать JavaScript более гибким и привлекательным для больших предприятий. Функции ng2 имеют архитектуру на основе компонентов, улучшенный DI (dependency injection – внедрение зависимостей), эффективный сервис логов, межкомпонентное взаимодействие и многое другое. Пример разработки игры на Angular2:

Оба Angular являются лучшим вариантом для корпоративных приложений или для сред программирования с высокими стандартами к читаемости кода.
ReactJS

Не смотря на тот факт, что это больше библиотека, чем фреймворк. Он стоит за пользовательским интерфейсом фейсбука и инстаграмма, показывая свою эффективность внутри динамичных приложений с высоким трафиком (пропускной способностью).
Он по праву считается самым быстрорастущим JS фреймвком: на сегодня насчитывается около 1000 авторов Github. В MVC (Model-View-Controller) моделе React.js действует как “V” и может быть легко интегрирован в любую архитектуру. Благодаря использованию виртуального DOM дерева он обеспечивает больший рост производительности в сравнении с Angular 1.x. В дополнение к этому, компоненты React могут быть созданы и повторно использованы в других приложениях или даже переданы для общественного использования.
Не смотря на тот факт, что React более сложен в изучении, он делает разработку приложений простой и легкой для понимания. Кроме того, он может идеально подойти для сложных, внушительных программных решений с высокой степенью нагрузки.
Пример разработки приложения на React.js.
Vue.js

Vue 2.0 также был представлен в 2016 году и взял лучшее из Ember, React и Angular, положив это все в удобную упаковку. Он доказал, что может быть (он оказался) быстрее и компактнее React и Angular 2.0.
Углубляясь, Vue.js предлагает двухстороннюю привязку данных (как в AngularJS), визуализацию на стороне сервера (как в Angular2 и ReactJS), Vue-cli (scaffolding инструмент для быстрого старта) и опционально поддержку JSX. Его создатель утверждает, что Vue2 один из самых быстрых фрейворков в целом.
Vue.js лучший выбор для быстрой разработки кросс-платформенных приложений. Он может стать прочной основой для высокопроизводительных приложений в одну страницу (SPAs) и выгодным решением для тех случаев, когда производительность важнее, чем хорошая организация кода или структура приложения.
Лекция с разбором особенностей Vue.js.
Ember.js

Еще в 2015 году Ember был назван лучшим JS фреймворком, оставляя позади React и AngularJS. Сегодня он может похвастаться огромным он-лайн комьюнити, регулярными обновлениями и широко применяемыми лучшими практиками на Java Script, которые гарантируют окончательный опыт прямо из коробки.
Ember имеет двухстороннюю привязку данных, как в AngularJS, держит и вид и модель в синхронизации на протяжении всего времени. Применение модуля Fastboot.js обеспечивает быстрый рендеринг (отрисовку, перерасчет) DOM дерева на стороне сервера, улучшая представление сложных пользовательских интерфейсов.
Emberjs обычно используется для сложных многофункциональных веб-приложений и веб-сайтов. Среди топ пользователей Chipotle, Blue Apron, Nordstrom, Kickstarter, LinkedIn, Netflix и многие другие. Более того он наиболее прост в изучении и есть море доступных онлайн учебных пособий и гайдов.
Meteor.js

Meteor один из самых популярных JS фрейворков, но который устойчиво шагает с тонной функций для бэкэнд разработки и отрисовки фронт-энда, управления базами данных и бизнес логикой. С выпуска в 2012 году его экосистема выросла кардинально быстрыми темпами. Эта фул-стэк платформа позволяет быстро разрабатывать веб и мобильные приложения. С точки зрения производительности, все изменения в базе данных тут же передаются на пользовательский интерфейс и обратно без каких-либо видимых потерь времени, вызванных разницей в языках или во времени реакции сервера.
Пример разработки MMO на Meteor.js:

Meteor.js охватывает все этапы цикла разработки программного обеспечения и заботится о таких процессах, как линкинг, конкатенация файлов и прочее. Фрейморк сейчас используется для разработке приложений реального времени в таких компаниях, как Mazda, IKEA, Honeywell и многих других.

Вывод
Выбор фреймворка не основан на функционале, который каждый из них может предложить. Он зависит от первоначальных целей компании, требований к проекту, общей функциональности фреймворка и как ее можно применить в каждом конкретном случае.
Когда дело доходит до быстрой веб-разработки или создания прототипов, JS фреймворки являются наиболее популярными для использования и 2017 год не станет исключением. Эти фрейворки и библиотеки уже изменили способ того, как JS взаимодействует с HTML и СSS, чтобы объединить представления в браузерах и на родных платформах.
Поделиться с друзьями

PerlPower
Напомните пожалуйста, почему Knockout всегда обходят стороной в подобного рода списках?
mushamib
Список состоит из 5 фреймворков, какой бы из них вы заменили на Knockout?)
raveclassic
Меня больше удивляет, почему в каждый такой «обзор» за уши тащат реакт.
jacob1237
Стильно, модно, молодежно =)
Yozi
Пожалуйста, раскройте мысль, почему "за уши"?
raveclassic
Ну какие-то двойные стандарты получаются. Как в обзорах, так фреймворки, а как начинается стандартное нытье, так «ну вот, реакт — это же месиво из библиотек, хочу все из коробки». Поэтому и за уши.
vintage
Меня больше удивляет появление в списке "одного из самых популярных фреймворков — Meteor", по которому целых… 0 вакансий на рынке труда.
raveclassic
Тоже удивило, когда метеор вообще из фулл-стэк тусовки.
По поводу вакансий думал, что не все так плохо…
movl
Вы сами же и ответили: все зависит от того чем мерить эту "популярность". Я например для себя такой список составил:
vintage
todomvc — вообще суперский фреймворк. Всем рекомендую.
staticlab
Составил свой рейтинг по данным поиска на Upwork и HH (Россия). Топ-3, очевидно, jQuery, Angular и React. На HH ещё довольно популярны Backbone (6,7%) и ExtJS (4,1%).
А статья, да, бесполезна.
zenkz
Почему-то многие считают его «немодным» и «тормознутым».
У меня от него только положительные впечатления, особенно когда из всех фич новомодных фреймворков тебе нужны только двухсторнний байндинг данных и observables/computed поля. Конечно, когда с помощью его пытаются рендерить сложные иерархические формы с таблицами по несколько тысяч записей, то это становиться больно, но не думаю что у ангуляра или реакта ситуация намного лучше.
vintage
Когда-то он может и был самым тормозным, но сейчас его неплохо так ускорили.
sumanai
И Vanilla JS?
PerlPower
За счет чего достигается комический эффект?
Vahan
Уже лет 5 сижу в нокауте и мое мнение: на нем можно делать все что захочешь. Берешь его, еще webpack с его ES2015 и получаешь реактивный и очень легко поддерживаемый фронт, с которым за несколько часов может разобраться любой нормальный программист не имеющий опыта с js и/или с вышеуказанными кучами, которыми даже не пользуются их создатели.
jacob1237
Из пяти "фреймворков", настоящих только два — Meteor и Ember. Остальные даже не знаю как сюда попали.
mushamib
в списке присутствуют библиотеки, если это очень принципиально могу добавить в название «обзор фреймворков и библиотек»
impwx
А почему Angular не попадает под ваше определение фреймворка, если не секрет?
jacob1237
Потому что фронтенд это не только формочки, но и данные (и их связи). В Angular 2 уже появился встроенный универсальный способ организации модели данных? (на сколько я помню нет, могу ошибаться. Поправьте если что)
impwx
Фреймворк — это когда ваш код является модулем для стороннего, а библиотека — когда сторонний код является модулем для вашего. Все остальные деления по объему функционала — субъективщина.
jacob1237
Так Вы про "мое определение фреймворка" и спрашивали =)
В "моем определении", если нет встроенного способа работы с данными (в довесок ко всему остальному) — значит не фреймворк.
Но все же, появился ли универсальный способ организации модели данных в Angular 2?
impwx
Для меня ваше определение звучит примерно как «всё что меньше 42 — не число» :)
Что вы подразумеваете под «работать с данными»? Angular предоставляет двусторонний биндинг для любых javascript-объектов, поэтому какой-то отдельный слой работы с данными нет необходимости встраивать в ядро фреймворка. Второй версией еще толком не попользовался, но в первой все потребности работы с данными покрывались чудесным
lo-dash.jacob1237
Я имею в виду слой бизнес-логики, реализующий предметную область, а также отвечающий за персистентность, например как Model в Backbone — описал модель, накидал туда логики (например валидация) и вызвал model->save().
Если, например, нужно смоделировать связи между объектами и т.д.
Какой у AngularJS стандартный способ решения таких задач?
vintage
Получил JSON с сервера, просунул его в шаблон, наложил фильтры.
impwx
Если писать на Typescript, то — описал модель в виде
interface, объявил сервис-репозиторий для работы с ней, накидал туда логики и вызвал$http.put(...).Никакого встроенного способа построения моделей а-ля ActiveRecord в ангуляре нет. Наверняка кто-то умный написал стороннюю реализацию (и не одну), но у до сих пор не было в ней потребности.
vladshow
Напишу немного по подробней.
Фреймворк — это каркас программного приложения, имеющий определенную структуру и оставляющий места для внедрения своего кода, определяющего конкретное поведение приложения. Например такие места как создание конкретных моделей, конкретной логики и определенного отображения в случае MVC структуры фреймворка. Библиотека — это программный код, функции и классы которого могут быть использованы в структуре другого приложения.
raveclassic
Вы про ember-data? Я утверждать не буду, но вроде как этот пакет отдельно ставится?
jacob1237
Отдельный модуль, но при этом является частью фреймворка:
https://guides.emberjs.com/v2.11.0/models/
http://emberjs.com/api/data/
raveclassic
Ну, насколько я помню, из него родился js-data, который прекрасно сочетается с чем угодно, разве не так? Мне кажется, возможность взять лучшие кусочки и собрать из них то, что действительно требуется для решения задачи — это действительно удобно.
staticlab
На самом деле нет :)
raveclassic
На самом деле точно так же, как и в гугле ангуляр не используется :)
staticlab
А Microsoft не использовал MFC :)
Другое дело, что Реакт везде форсили именно тем, что "Гугл своим ангуляром не пользуется, очевидно же, что он убог. Зато вот Фейсбук написал реакт именно для самого себя."
Как бы то ни было, в некоторых внутренних проектах Гугла ангуляр действительно используется. Как и в некоторых гуглоадминках. Другое дело, что эти админки жестоко тормозят.
raveclassic
Аналогично, реакт используется активно в инстаграме в качестве react native, но это уже совсем другая история…
staticlab
Не знаю, используют ли они на сайте React или React Native for Web, но весь интерфейс у них-таки на реактовой технологии. Так что тут засчитать успех стоит.
NeoCode
Неплохо бы к обзору добавить популярные сайты, использующие тот или иной фреймворк.
Например, по моей личной классификации один из самых тормознутых сайтов это Твиттер, один из самых бестолковых (да и тоже не без тормозов) это Фейсбук. Чтобы знать что не нужно использовать, чтобы не уподобляться этим сайтам.
А вот например ВКонтакте и Хабр — очень даже шустрые. Полезно знать какие фреймворки там применяются и применяются ли вообще.
staticlab
Твиттер, судя по всему, на JQuery. Хабр тоже. Фейсбук и ВК — на ванильном JS.
staticlab
Может хотя бы напишете, в чём я ошибся?
raveclassic
Ну, кстати, мне тоже интересно
justboris
Попробуйте новую мобильную версию: https://mobile.twitter.com
По технологиям, там используется React+Redux – весь этот модный сейчас стек:
https://mobile.twitter.com/necolas/status/829128165314306048
mad_god
есть пять стульев
papikus
Из дворца?
vtulin
А Meteor тут что делает?! React за уши притащили, а этого-то за что?:)
Всё, конечно, можно назвать фреймворком, даже так, всё что НАД javascript можно назвать фреймворком. Но Meteor всё-таки — клиент-серверная платформа в первую очередь, не забывайте, что её можно писать на тех же React, Angular, а может и на всех вышеперечисленных.
jacob1237
Meteor как раз фреймворк, но не фронтенд, а гибридный. Из коробки он для рендеринга на фронтенде предлагает Blaze. Но конечно под слово "платформа" тоже подходит =)
vtulin
Ну явно не про Blaze речь идёт, иначе автор хотя бы намекнула:)
Подходит — да, а попробуйте присовокупить это к одному из вышеуказанных фреймворков и ничего не получится.
И кстати вот (с meteor.com), хотя это всё равно не добавляет ясности:
zhanbst
Сейчас, Meteor больше как платформа, и команда Meteor рекомендует использовать React на фронте, так же как и Apollo, ведь в новой версии Meteor будет предлагаться Apollo в качестве Data
gatoazul
Было бы куда интересней узнать, что в этих фреймворках/библиотеках общее и устоявшееся — что съедобного, наконец, получилось из кипящей каши современного JS.
ntkj666
"Недавно JavaScript занят место среди лучших языков для изучения по версии IBM в 2017 году".
Devgru
reactjs.net это не сайт реакта, это сайт его бинда к дотнету.
Сайт реакта — https://facebook.github.io/react/
mushamib
эта ссылка в статье и была: https://facebook.github.io/react/
Devgru
там в конце таблица с левой ссылкой
DeLuxis
Работал с Angular 1, новый проект пробовал начать делать на Angular2.
В итоге плюнул и заюзал ванильный JS + webpack + babel.
Нафиг эти ваши фреймворки.
vintage
Почему плюнули?
DeLuxis
TypeScript. Очень много абстракций. Чтоб разобраться с «hello world» приходится разбираться попутно в уйме чего хипстерского. Фреймворки диктуют свои правила там, где мне нужно иное.
Предпочел полную свободу. С webpack можно вообще забыть о них. Где нужно подтягиваешь тот же mustache, пакеты для роутинга есть, да и написать их легко. Создаешься свои реализации MVC и т.п. схем.
Особенно если backend написан на другом языке. Полная свобода и можно в любой момент переписать хоть на Go, хоть на Java.
В следующих проектах попробую React.js, так как приглянулось их решение над DOM.
LastDragon
Для любого большого долгоживущего проекта это огромный плюс, ибо писать jsdoc, запоминать, вручную проверять типы и/или надеяться что ide это всё поймет — странно. Кроме того, TypeScript этот по сути тот же js, но с сахаром для контроля типов, поэтому если имели дело с js и с любым типизированным языком сложностей с ним вообще никаких. Но кстати можно и без него, на чистом js.
Обычно это тоже хорошо, особенно если разработчиков много. Создавать же свои "реализации MVC" и прочего в 2017 году немного странно (неужели кто-то еще не наигрался?)
Angular2 судя по документации прекрасно дружит с webpack-ом https://angular.io/docs/ts/latest/guide/webpack.html
Нет тут вообще никаких проблем, более того, по наблюдением за апворком, обычно проекты на angular-е используют разные beck-end-ы (php, java, .net, ноду и т.п.), а тот же react в > 90% идет только с нодой...
DeLuxis
Angular 1 мне очень зашел. Работать с ним было очень приятно. Когда я его начинал изучать и применять на практике, тогда не было еще эти модных webpack'ов, npm и т.п.
Поэтому начав пробовать Angular 2, честно — испугался.
Попробую еще раз конечно после вашего комментария. Спасибо!
vintage
Попробуйте лучше $mol, где статическая типизация почти не вызывает боли .
Yozi
TypeScript лёгкий, когда с ним уже чуть-чуть поработал или есть кого спросить, с наскоку же понять, как написать свой *.d.ts для непокрытой сообществом библиотеки мне показалось несколько сложно. Тем не менее я всецело за TypeScript.
Между "своей реализацией MVC" и приколоченной гвоздями не лучшей реализации чего-то там существует разница. Совсем новичку, может и чудесно, когда его за ручку водят по "лучшим практикам", но ничуть не реже получается, что приходится бороться с тем, что тебе дали, вместо того чтобы взять то, что тебе подходит. Не вижу ничего плохого в том, чтобы иметь возможность, в зависимости от задачи и предпочтений команды выбирать между Baobab, MobX, Redux. Мне кажется, это именно то, что входит в понятие свободы.
Причина совсем не в том, что React хочет NodeJS-бэкенд, а в том, что с React совсем не сложно получить серверный рендеринг, это у всех на слуху, и чего бы не спросить тогда с разработчика сразу и эту фичу?
Ну, а так, действительно, бэкенд никак не ограничивает, можно хоть Angular, хоть React
n0ne
Написали про Meteor, но ни слова про Apollo…
fetis26
Очередная подборка из названий, про которые и так все знают
kovalevsky
Причем статья с заголовком типа «Рейтинг JS библиотке и фреймворков» залетает несколько раз в месяц. Походу это закончится, пока каждый не напишет свой личный обзор и своё мнение.
А ещё лучще, когда эта статья — перевод.
VolCh
Как по мне, то у ангуляра куда выше порог входа для разработчика. Писать логику на форке html несколько непривычно, а еще и самому этот форк развивать… а реакт-уэй предлагает, если не влаваться в детали, старый добрый сбор html в коде.
fetis26
Неправда. Смена мышления на однонаправленный поток данных занимает время. В Ангуляре же все достаточно стандартно для шаблонизатора
VolCh
Какой однонаправленный поток? Разве он является обязательным для использования React? Разве обычно он не форсится Flux/Redux?
fetis26
Нет, не обязателен. Но без него можно использовать только для каких-то мелких компонентов/приложений
VolCh
Я использую для среднекрупного приложения с двунаправленным потоком данных — компоненты получают стор(ы) или сразу сущности из них в свойствах и сами его(их) сущности изменяют в, грубо, хэндлерах дом-событий. Инфраструктура обеспечивает реактивный ререндеринг всех компонентов, которых изменение коснулось.
navix
> Пример разработки игры на Angular2.
Это был эксперимент (хоть и закончился он относительно успешно), который показал, что как-раз для игр лучше использовать другой инструмент.
majorius
По поводу Метеора — сейчас это скорее бекэнд платформа с поддержкой реакта, ангуляра и blaze, который уже подотмирает.Основная фишка метеора сейчас это Apollo — реализация фейсбуковского GraphQL.
Для метеора также есть поддержка Vue.
The535
Вот что-что, но метеор тут увидеть я никак не ожидал. Слышал о нем пару раз, но так и не посмотрел, как он вообще выглядит.
kolchan11
Инетересно узнать мнение людей, которые уже имели дело со многими фреймворками. Допустим если я хочу писать бэкэнд не на javascript, но фронтенд чтобы был написан на одном из подобных фреймворков или библиотек. Я так понимаю тогда взамидействие идет через API сайта а шаблонная система сайта меняется на вид шаблонов используемого js фреймворка (либо может есть другие способы взаимодействия js фреймворков с сайтом, не заменяющие шаблоны к примеру?). Также хотелось бы, чтобы осталась рабочей система серверного рендера шаблонов, чтобы была возможность сделать сайт рабочим для людей с отключенным javascript. То есть имея включенный js мы видим более плавное обновление контента и прочие плюшки подобных фреймворков, а при отключении js у нас остается возможность переходить по ссылкам и смотреть сайт как в старые добрые времена :) Извиняюсь за возможно глупый вопрос, но я уже кучу времени изучаю данную тему и мне до сих пор очень сложно выбрать то, что подходило бы мне.
staticlab
Подобное можно сделать изоморфным рендерингом. Такое можно сделать с любым современным фреймворком. Суть в том, что фронтенд отдаётся сервером на Node.js, который резолвит роуты приложения и рендерит шаблоны, и в браузер передаётся отрендеренный HTML и начальное состояние переменных, где их подхватывает фронтенд-фреймворк. При этом сервер достаточно минимальный, он переиспользует код приложения.
При этом "настоящий" бэкенд может быть на любой технологии. Изоморфный сервер точно так же запросит у него данные по REST или другой технологии.
vintage
Смотрите в сторону prerender.io, позволяющего на сервере рендерить клиентские приложения. Соответственно, писать их можно на любом фреймворке. Париться с изоморфным рендерингом не вижу смысла.