
После новости о том, что с 1.01.2017 сайты, на которых собираются данные кредитных карт или пароли, будут отмечаться в браузере Google Chrome как потенциально опасные для пользователей, мы начали переводить сайты клиентов на защищенный протокол.
Небольшой алгоритм того, как выбрать SSL-сертификат, установить его и провести переезд с наименьшими потерями времени.
Чего хочет Google?
Google заботится о своих пользователях и хочет, чтобы сайты, на которые попадает клиент из поиска, были надежно защищены и безопасны для использования. Для этого поисковик запрашивает у сайта специальный SSL-сертификат. Получить его можно, обратившись в специальные организации, которые выступают в качестве доверительной стороны между клиентом и сайтом.
Наличие сертификата серьезно влияет на выдачу сайта в поиске и получить его нужно даже если компания не занимается обработкой персональных данных пользователей.
Если сайт не защищен SSL-сертификатом, то постепенно он начнет терять свои позиции в поиске Google. Отсутствие HTTPS-протокола говорит пользователям и поисковику, что безопасность данных будет под угрозой, а значит, отображать сайт на первых страницах результатов поиска и переходить на него нельзя. Кроме этого, в строке браузера Google Chrome, рядом с адресом появится отметка «Не защищено». Она предупредит пользователя, что небезопасно оплачивать услуги на сайте, отправлять персональные данные через формы и даже ставить лайки и делать репосты в соцсетях.
Резюмируя
- Работа через HTTPS-протокол обеспечивает безопасный обмен информацией между сайтом и девайсом пользователя
- Повышает доверие к сайту и поддерживает его репутацию
- Чтобы перейти на HTTPS, нужно установить SSL-сертификат
Как работает SSL-сертификат?
- Для корректной работы HTTPS используется сертификат, состоящий из открытого и приватного ключа.
- Первый нужен клиенту, другой — серверу для шифрования и дешифрования запросов.
Для повышения безопасности передачи данных используются и другие средства защиты. Например, идентификационный номер сессии, алгоритм сжатия данных, параметры шифрования и др.
Каким типам сайтов нужен SSL в первую очередь?
- Интернет-магазинам
- Сайтам с личным кабинетом
- Сайтам, где есть формы связи, собирающие контакты и т.п.
Алгоритм выбора SSL-сертификата для сайта
Шаг 1. Определите особенности сайта
- Если 1 латинский домен и поддомен www, то выбирайте практически любой сертификат
- Если нужна защита поддоменов, то выбирайте сертификат с пометкой Wildcard
- Если у вас много сайтов и хотите защитить всех одним сертификатом, то правильным выбором станут SAN или Multi-Domain сертификаты
- Если у вас кириллистический домен, то берите IDN-сертификат
- В случае кириллического домена с поддоменами — Wildcard+IDN
Шаг 2. Домен оформлен на физическое или юридическое лицо?
- Домен оформлен на физлицо — можно покупать только DV-сертификат (начального уровня)
- Домен оформлен на юридическое лицо — покупайте любой сертификат
Шаг 3. Насколько крупный сайт?
- Если проект небольшой, а сайт информационный, нужно дешево и просто — выбирайте DV-сертификат, подойдет и для поисковиков, и для безопасного соединения
- В случае интернет-магазина, государственного учреждения или корпоративного сайта организации, желательно выбрать SSL-сертификат бизнес-уровня. Он выделит вас среди конкурентов, обезопасит сделки с клиентами и надежно защитит данные
- Крупный интернет-магазин, финансовые организации, корпоративные порталы и десятки конкурентов на рынке? Необходим расширенный SSL-сертификат

Покупаем и устанавливаем SSL-сертификат — 7 простых шагов
Шаг 1. Переходим на страницу заказа SSL-сертификатов.
Шаг 2. Выбираем нужный тип сертификата.

Шаг 3. Генерируем CSR-запрос.
CSR (Certificate Signing Request) — запрос на получение сертификата. Это текстовый файл, содержащий открытый ключ и закодированную информацию об администраторе домена.

Важно! Обязательно сохраните полученный при генерации CSR-запроса файл ключа. Он еще понадобится.
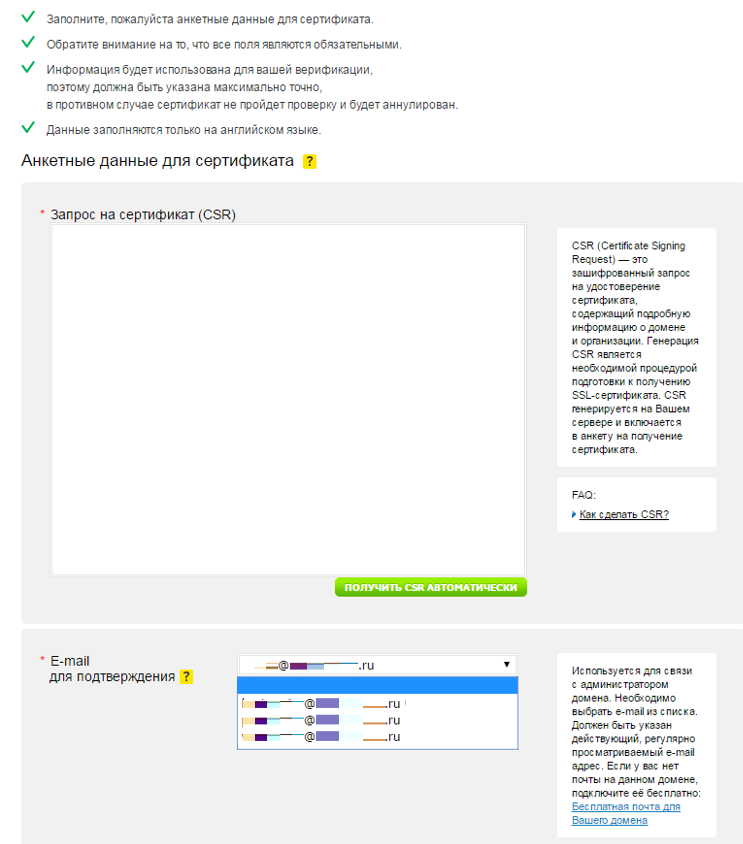
Шаг 4. Заполняем анкетные данные сертификата (на английском языке), оплачиваем услугу любым удобным способом.
Шаг 5. Подтверждаем владение доменом. Потребуется электронная почта в зоне вашего домена, куда будет отправлено письмо с кодом. Вы можете перейти по ссылке в письме или скопировать код и ввести его на странице центра сертификации.

Важно! Письмо может быть отправлено только на «approver email», который вы указываете при заказе сертификата.
При необходимости отправку письма подтверждения SSL-сертификата можно повторить.

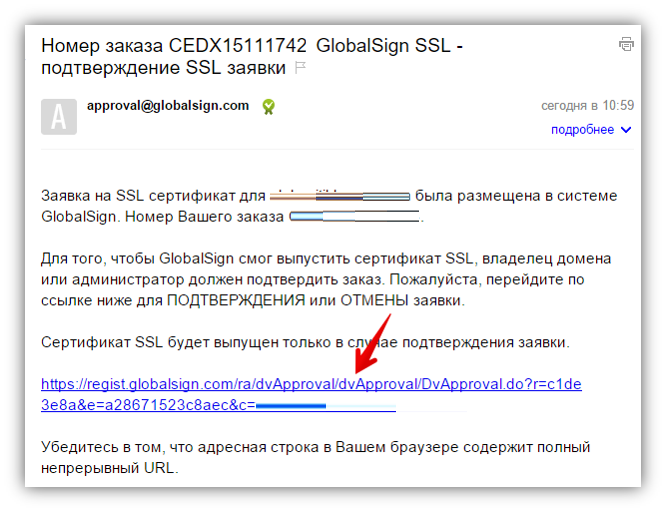
Письмо подтверждения выглядит так:

После перехода по ссылке попадаем на сайте на страницу:

Шаг 6. Дожидаемся выпуска сертификата и скачиваем его с сайта сертификационного центра или сайта-партнера.
Шаг 7. Устанавливаем сертификат на хостинг, где размещается сайт. Для этого используем файл(ы) сертификата и файл ключа, полученный на 3-м шаге.
Предварительная подготовка сайта к переходу на https
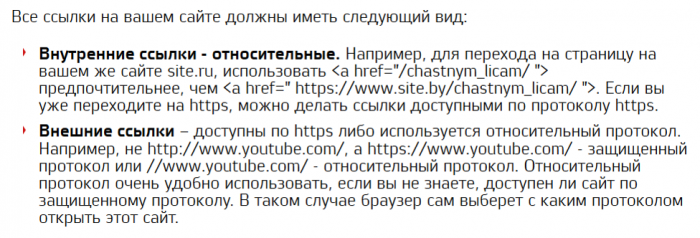
Подготовка проходит в девять этапов. Вначале меняем все ссылки на страницы сайта (и элементы страниц), для которых устанавливается защищенное соединение.
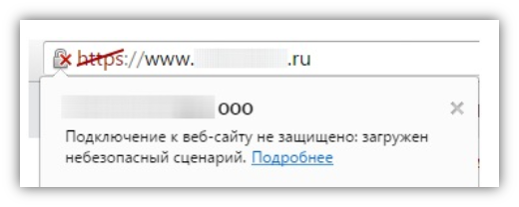
Весь контент сайта, в том числе внешние модули, фото и скрипты, тоже должен подгружаться по протоколу https. Иначе браузер посчитает, что на странице есть небезопасные материалы и не покажет в адресной строке зеленый значок. Несмотря на то, что страница будет загружена по https.

Самая распространенная ошибка — размещение на сайте, который работает по https, не только защищенного, но и обычного контента. В таких случаях один или несколько элементов (обычно изображения, скрипты, Flash-файлы или CSS) загружаются на странице https с использованием незащищенного внешнего URL, начинающегося с .
Список незащищенных элементов на страницах со смешанным содержанием можно найти в консоли JavaScript (в некоторых браузерах она может называться отладчиком JavaScript) либо в инструментах разработчика браузера.


Весь контент на сайте должен быть подключен по безопасному протоколу.
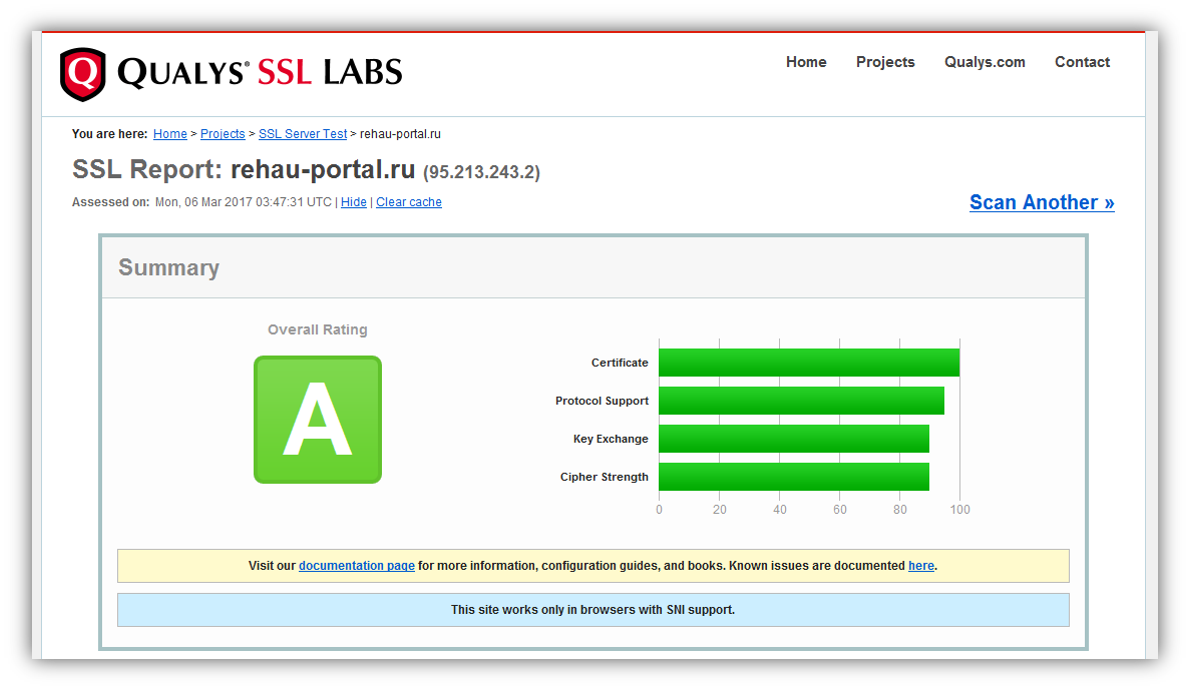
Убедитесь, что SSL-сертификат корректно настроен. Получить подробный анализ конфигурации SSL можно с помощью специального сервиса.

Версия сайта с https должна быть доступной и работать без ошибок, как и версия с http. Для обеих версий файл robots.txt должен быть одинаковым.

Важно! Ранее рекомендовалось использовать параллельно два файла robots.txt и на период переклейки в Яндекс закрыть https-версии сайта от индексации Google. Сейчас этого не требуется. Был протестирован и утвержден вариант без закрытия от индексации в Google. Если доступны обе версии сайта, Google по умолчанию показывает в выдаче https-версию, а Яндекс делает это только после переиндексации.
В robots.txt директивы sitemap и host должны быть указаны с протоколом https. Также проверяем для https-версии: протокол в rel=”canonical” (указывает на каноническую версию страницы) и протокол в rel=”alternate” (указывает на страницы других языковых версий или на мобильную версию сайта).
Это значит, что https-версия является главным зеркалом.
Если все сделано верно, результат будет выглядеть так:

Добавляем обе версии сайта в Вебмастер Яндекса, указываем предпочтительный протокол в разделе «Настройка индексирования – Переезд сайта».

В Google Search Console добавляем сайт с протоколом https и подтверждаем права.
Google понимает, что http и https являются разными протоколами одного и того же сайта. Если он найдет работающий https протокол, по ходу переиндексации контента заменит http на https. Это произойдет даже без перенаправления и добавления https-версии в Google Search Console.
Ждем переиндексации сайта в Яндекс. Это произойдет, когда в индекс зайдут версии страниц с https, а версии с http выпадут из него.
Переклейка начинается через 2–3 недели. К сожалению, повлиять на ее скорость невозможно — это автоматический процесс.
Когда начнется переклейка, в Вебмастере Яндекса появится уведомление:

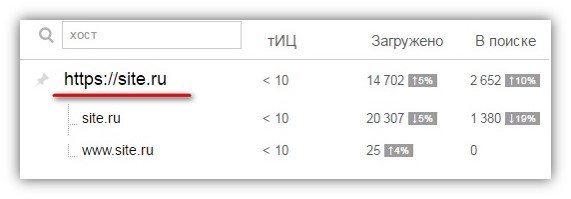
Также можно увидеть, что https-версия стала отображаться как основная:

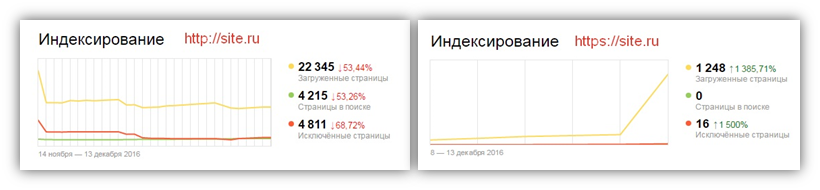
Неглавное зеркало начнет выпадать из индекса Яндекса, главное — попадать в него:

У крупного ресурса все страницы не переиндексируются мгновенно.
После склейки сайтов настраиваем постраничный 301-редирект со страниц с http на страницы с https (за исключением файла robots.txt).
Нежелательно делать это прежде чем сайты будут признаны зеркалами. Иначе по правилам Яндекса при обработке перенаправлений страницы с редиректами исключатся из поиска.
На период склейки зеркал сайт должен оставаться доступным по обоим адресам.
Для перенаправления с http:// на https:// в .htaccess можно воспользоваться тремя способами:
- ручной корректировкой файла htaccess;
- настройкой редиректов через панель управления хостингом;
- написанием программного скрипта настройки редиректов.
Что еще нужно помнить?
- Базовый алгоритм перевода сайта на https, который используем при переездах, доступен по ссылке.
- Удостоверьтесь в работоспособности и наличии доступов к почтовому ящику, на который высылается письмо со ссылкой на подтверждение выпуска сертификата.
- Созданная версия с https доступна наряду с версией с http. Причем в robots.txt должна быть прописана строчка, указывающая на то, что https-версия является главным зеркалом.
- После того как сайты склеятся, нужно настроить редирект с http на https.
- Если домен https был признан зеркалом домена http до переклейки (то есть https-версия была признана неглавным зеркалом), нужно расклеить зеркала, а затем выбрать https-версию в качестве главного зеркала.
Спасибо за внимание!
Комментарии (25)

AotD
31.03.2017 10:35+5Let's Encrypt забыли

ice2heart
31.03.2017 10:56Ага, с Caddy это вообще просто
https://[yoursite] {
tls [your_mail@smth.com]
gzip
root ./www
}

aalebedev
31.03.2017 10:47+1Такой вопрос, смысл покупать OV, вместо DV? Как отличить даже не каждый WEB разработчик знает. Какая разница для пользователя? Может OV и DV будут больше различаться визуально?

VikSidorenko
31.03.2017 12:52Алексей, спасибо за вопрос. DV подтверждает доменное имя, без проверки организации, OV, соответственно, с проверкой. Во втором случае название вашей компании выводится в сертификате. По сути разница лишь в том, что таким образом вы можете подтвердить наличие организации и повысить доверие у пользователей (пример: вы покупаете принтер популярной марки в интернет-магазине, посмотрев данные SSL-сертификата, вы можете убедиться, что приобретаете технику в той самой известной компании, а не у перекупщиков).

ilyaplot
31.03.2017 11:00+2Простите, не зашло. Вот бывает, что заходишь ты на страницу, а там информация лежит красиво, подана с уважением. Ты читаешь ее до самого конца, наслаждаясь каждой строчкой, любуешься каждой картинкой. Ты получил удовольствие от поста.
Тут все наоборот. Ты заходишь на страницу, а оттуда тебе автор поста из ведрас дерьмомокатил горой скриншотов с презнетахами, как будто хочет что-то срочно продать.
P.S. вы упоминаете особенности свежего Chrome и flash. Возможно, я вас огорчу, но теперь все забудут flash.
Rampages
31.03.2017 11:39Честно говоря, заходя под кат, думал, что тут очередная статья на тему «как прикрутить Let's Encrypt к вашему сайту», оказалось информации гораздо больше и немного на другую тему. Хотя конечно по существу лучше было бы сначала объяснить кому подойдут бесплатные сертификаты Let's Encrypt, а кому нужны платные.

UksusoFF
31.03.2017 12:03
DaylightIsBurning
31.03.2017 12:49Бандиты пользуются русским языком для сговоров — давайте запретим русский язык!

Skey67
31.03.2017 12:19Хорошая, достаточно полная инструкция по переходу на https, думаю, изначально автор ориентировался больше на SEO-специалистов и владельцев сайтов.
Те, кто только собирается подключать сертификат, обязательно прочитайте информацию о склейке зеркал в Яндексе и настройке редиректов, обычно в статьях по переезду об этом не пишут, но очень важно сделать это правильно.

alfenstain
31.03.2017 12:53-1Честно говоря, всерьез не задумывался о подключении сертификата, пока не прочитал эту статью о влиянии протокола https на seo. На досуге надо будет подробнее изучить особенности различных сертификатов. Спасибо за информацию!!!
На самом деле все наглядно и просто, даже инструкция есть. В принципе очень хорошие советы по выбору сертификатов для начинающих и все подводные камни описаны, с которыми можно столкнуться.
И самое главное, что сертификат DomainSSL на Reg.ru на целый год бесплатно дают, за это время сайт можно продвинуть основательно :)

alina67
31.03.2017 12:53-1Статья полезная и информационная! Спасибо автору.
После прочтения статьи, приступаю к выбору сертификата для своего сайта.

driverfans
31.03.2017 13:07Рекомендации яндекса это всего-лишь рекомендации и не факт что они сработают, при переезде изначально редиректил все старые адреса на новые c https, потери трафика на 1 — 1,5 месяца 7% Яндекс, Google обошелся без потерь.
Я конечно могу ошибаться, но скорее всего переезда вообще без потерь не бывает.
А по поводу сертификатов как писали выше так и не прояснилось для каких именно задач не подойдет lets encrypt
VikSidorenko
31.03.2017 13:18-1Артем, если у вас личный блог или просто информационный сайт, и вы готовы перегенерировать сертификат каждые 90 дней, то в принципе можно пользоваться бесплатным lets encrypt, а если у вас инетернет-магазин с онлайн оплатой, плюс личные кабинеты с данными пользователей, то бесплатные сертификаты использовать нельзя.

Sky4eg
31.03.2017 13:24+1А что плохого в том, чтобы обновлять сертификат раз в три месяца? При всем при том что этот процесс легко автоматизируется. И чем плох Let's encrypt для личных кабинетов и онлайн платежей?

driverfans
31.03.2017 13:33Настройка cron дает возможность без проблем генерировать новый сертификат без участия пользователя, а утверждение о том что бесплатный сертификат юзать для инет-магазинов нельзя в корне неверно.

lair
31.03.2017 14:55если у вас инетернет-магазин с онлайн оплатой, плюс личные кабинеты с данными пользователей, то бесплатные сертификаты использовать нельзя.
Почему?

thunderspb
31.03.2017 14:57Да, почему это нельзя летсэнкриптовские использовать?
но меня больше самое начало поразило....
После новости о том, что с 1.01.2017 сайты, на которых собираются данные кредитных карт или пароли, будут отмечаться в браузере Google Chrome как потенциально опасные для пользователей, мы начали переводить сайты клиентов на защищенный протокол.
Старая русская традиция "пока петух в ж… не клюнет"? Т.е. раньше вам было пофигу на "потенциально опасные для пользователей"? Антиреклама получается :)

SamVimes
31.03.2017 13:16+2Статья, которая объясняет зачем нужен SSL. (Таких что, не было? На кого это рассчитано вообще?)
С примерами покупки сертификата на конкретном платном сервисе (реклама, не?).
Платить за SSL, когда есть Let's Encrypt. Да, EV и OV у них нет, но я правда сомневаюсь, что тем, у кого ещё нет SSL-сертификата, нужны именно OV и EV. Ну сириусли, зачем всё это здесь?
Ну и "спасибо"-комменты, написанные людьми, с датой регистрации 31 марта 2017 года в 12:00 (модераторы, аллоу).

ideological
31.03.2017 14:40Просто рекламная статья, и как показалось несколько неестественных комментариев.
Стоит добавиться в Компании.

justabaka
Статья-твит с водой и картинками на 14 экранов. И это после всех чудесных статей про использование Let's Encrypt, настройку nginx и тюнинг для получения А+ от SSLLabs, серьезно?