Начало лета — самое время для новой версии продуктов DevExpress, в которой мы приготовили множество улучшений наших компонентов. Также мы очень много трудились над повышением производительности и удобства использования всех инструментов. Очень сложно выбрать “самые-самые” части из всей проделанной нами работы, поэтому полный список можно посмотреть здесь. В этой же статье мы постарались описать самые важные, полезные и интересные изменения — это как новые компоненты и функции, так и улучшения уже существующих. И конечно же мы подготовили краткое видео о новой версии DevExpress 15.1:
Что же нового и интересного в DevExpress 15.1?
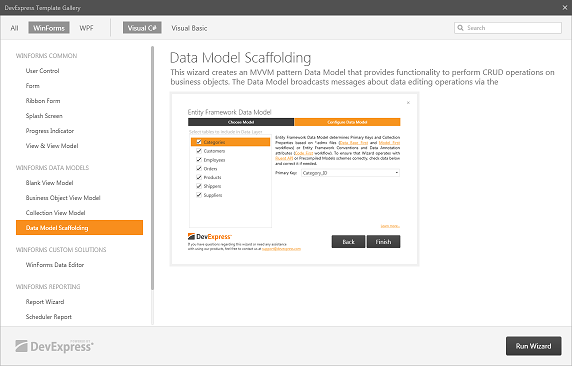
Одним из главных нововведений для WinForms в этом релизе является поддержка паттерна MVVM.

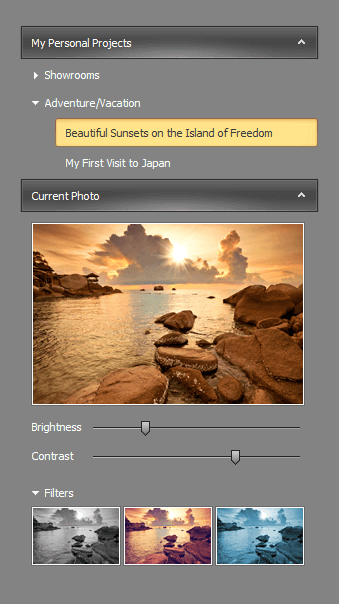
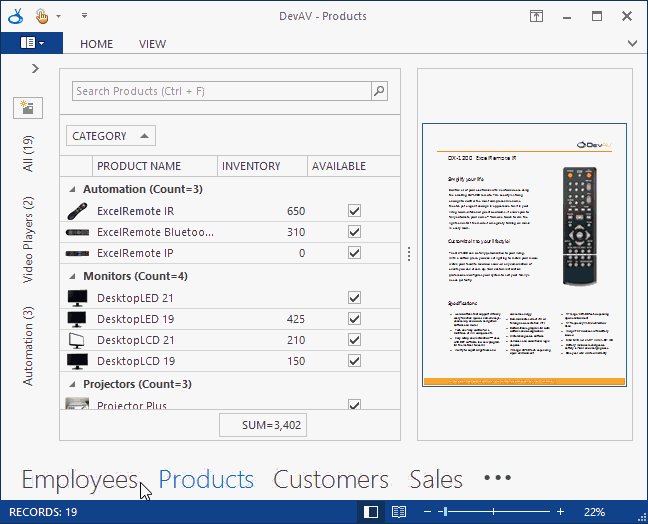
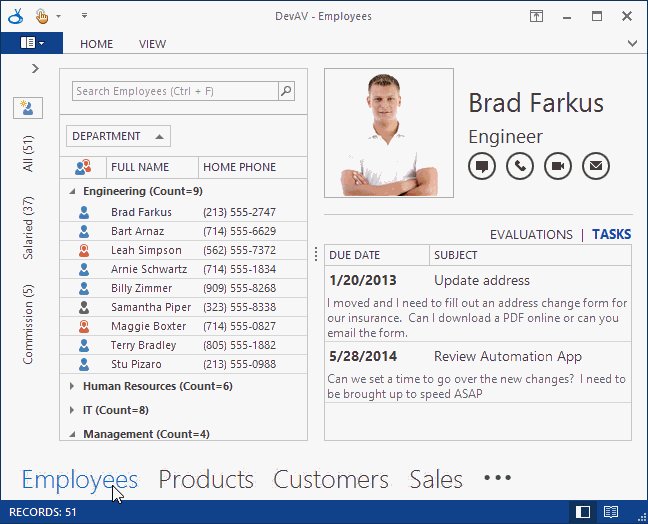
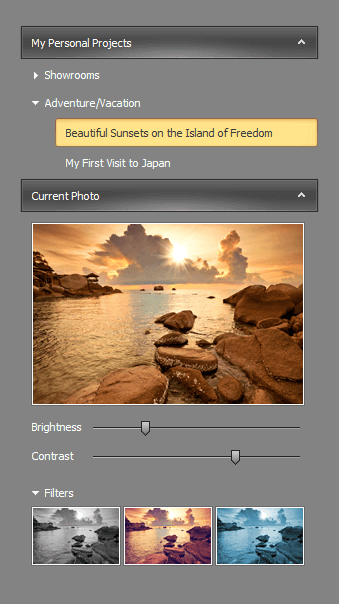
Появился новый компонент — Accordion, позволяющий легко создать иерархическое навигационное меню, имеющее неограниченное число вложенных уровней, встроенный поиск, возможность показать текст и картинки в элементах, анимацию для раскрытия и скрытия групп и многое другое.

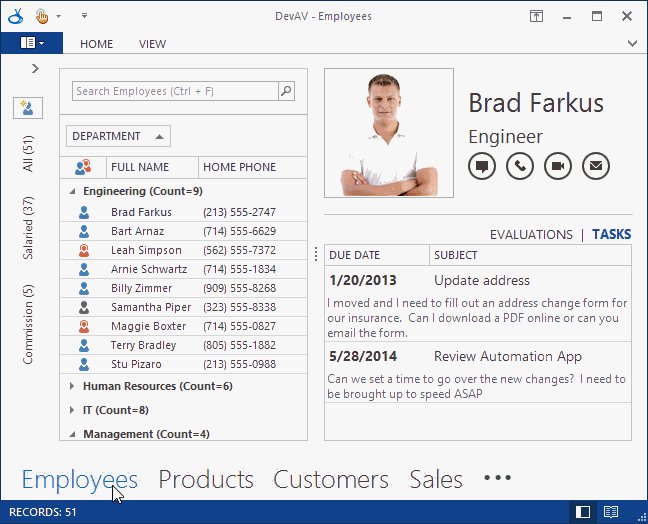
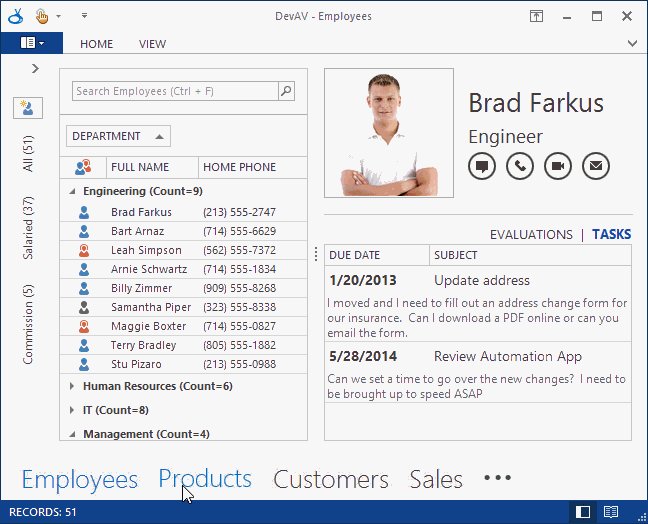
Еще одни новые компоненты — это Navigation Pane и Navigation Frame. Первый представляет собой панель навигации с одним выровненным столбцом страниц, с помощью которой можно отобразить активную страницу. Второй тоже содержит в себе коллекцию страниц и служит для показа различного пользовательского контента, а также для переключения страниц с плавной анимацией.

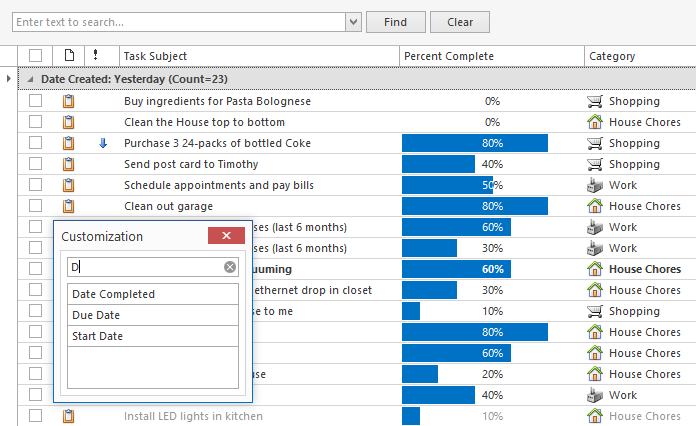
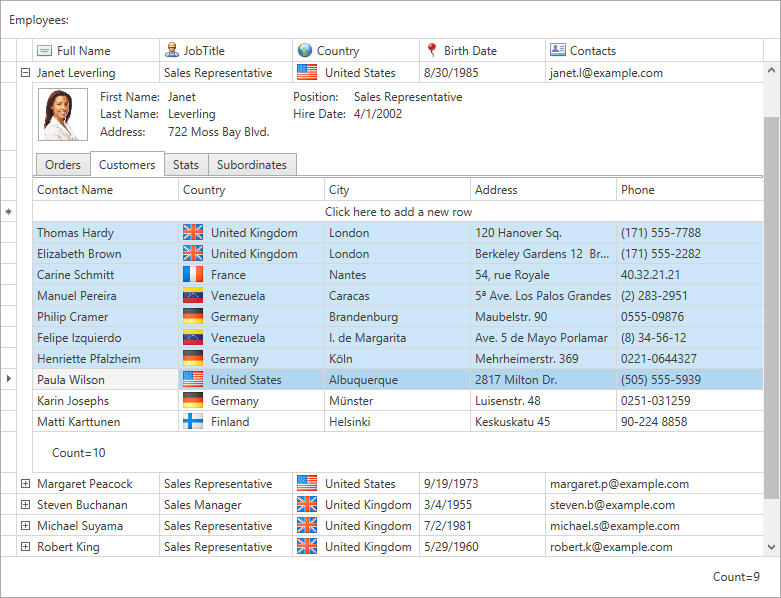
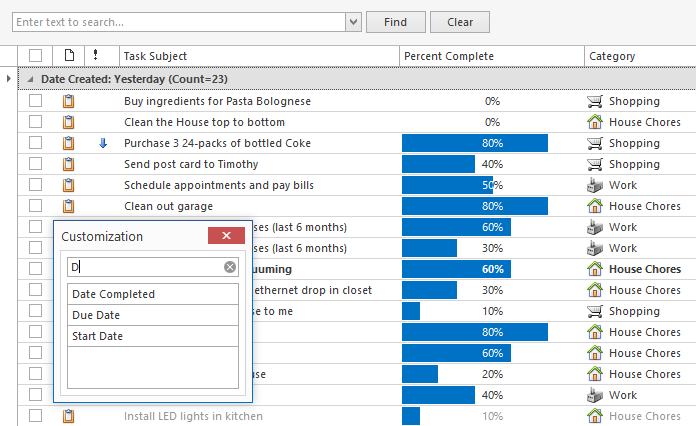
В этом релизе мы расширили возможности таких компонентов как Grid и TreeList по настройке формы поиска, чтобы пользователи могли быстро найти нужную информацию.

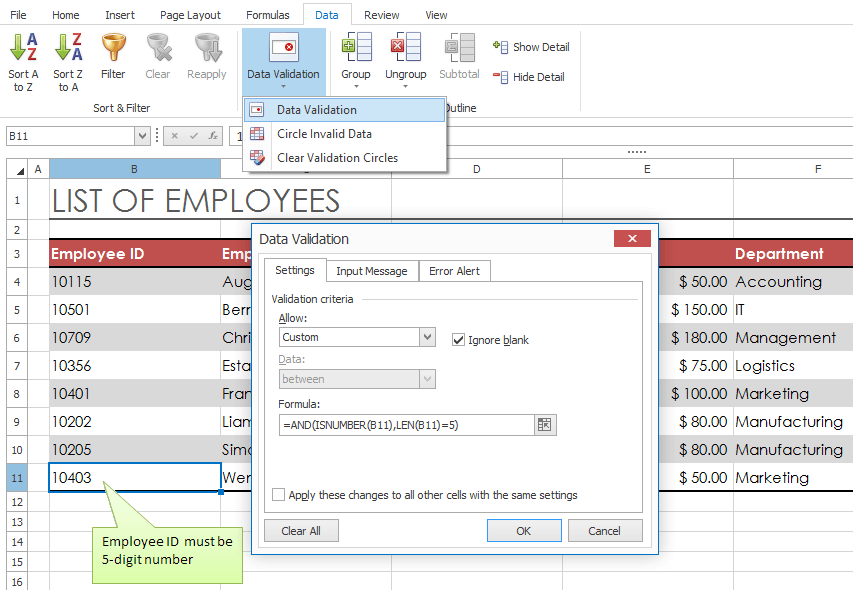
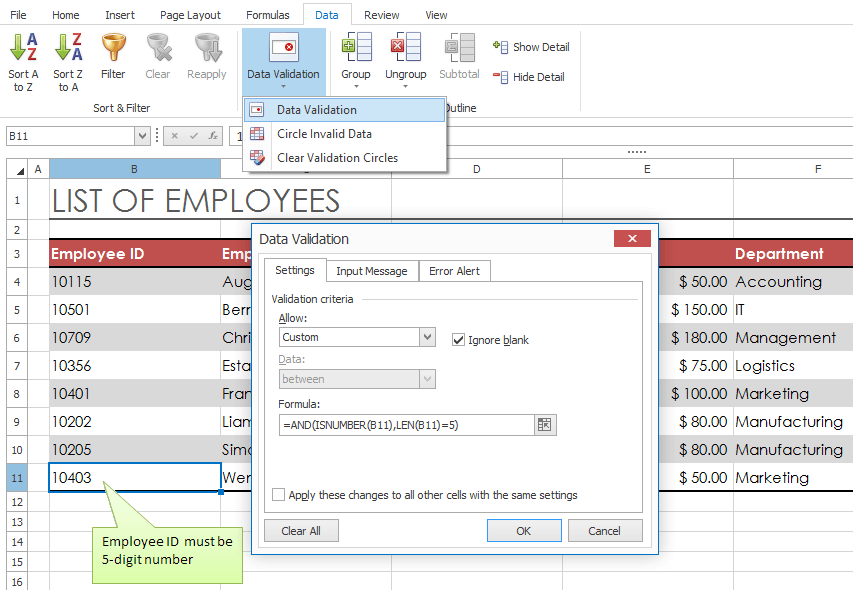
Теперь в Spreadsheet обеспечивается проверка данных от конечных пользователей за счет мощного механизма валидации данных. Появилась возможность создать выпадающий список допустимых значений, задать требуемое количество цифр или символов в ячейке, а также проверить данные, используя различные табличные формулы.

Используя новую страницу настроек печати, пользователь сможет добавить в документ верхние и нижние колонтитулы, в которых можно отобразить номер страницы, текущую дату и время, имя файла, имя листа и так далее.

Новый табличный стиль для Layout эффективно расставляет элементы в таблице, к тому же он гибко настраивается с помощью различных табличных настроек.

С этого релиза в WPF для Grid компонента доступно попиксельное скроллирование в режиме Card View, которое отличается от текущего большей плавностью и повышенной производительностью. Оно будет особенно полезно при прокрутке большого количества элементов, а также наборов карточек со сложной структурой.

Также увеличилась производительность обработки данных через опцию GridColumn.Binding и расширились возможности для таблицы в режиме Master-detail View, например, появилась возможность выделения нескольких строк одновременно.

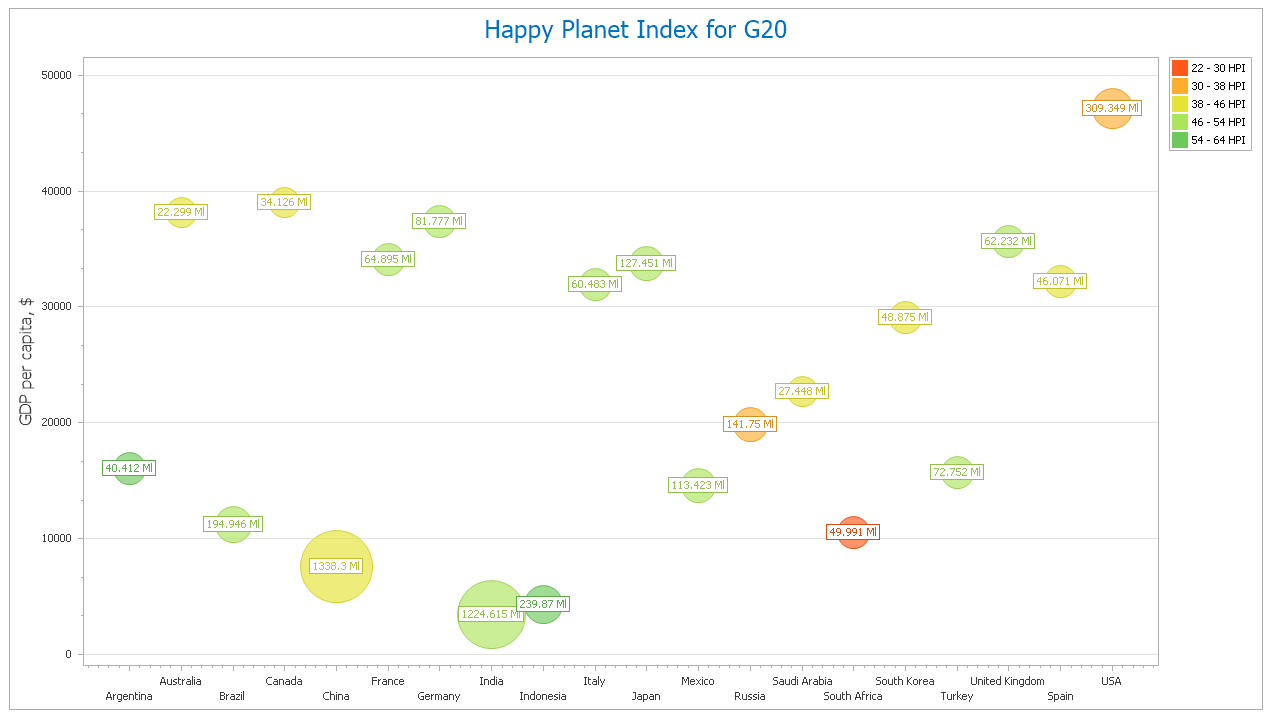
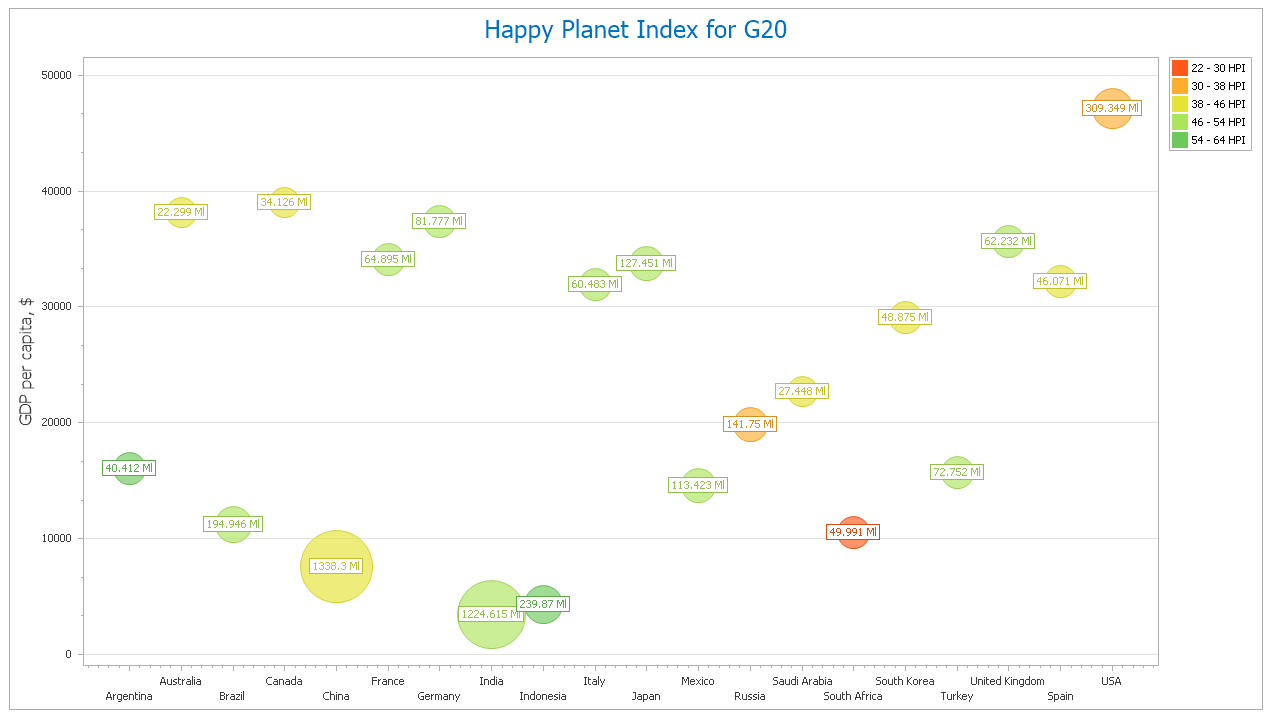
Теперь цвета в Chart компоненте можно задать в данных для графика DataSource. А с помощью предопределенных Colorizers, задав цвет и диапазон значений, можно назначить цвета точкам по их значениям, пришедшим из данных.

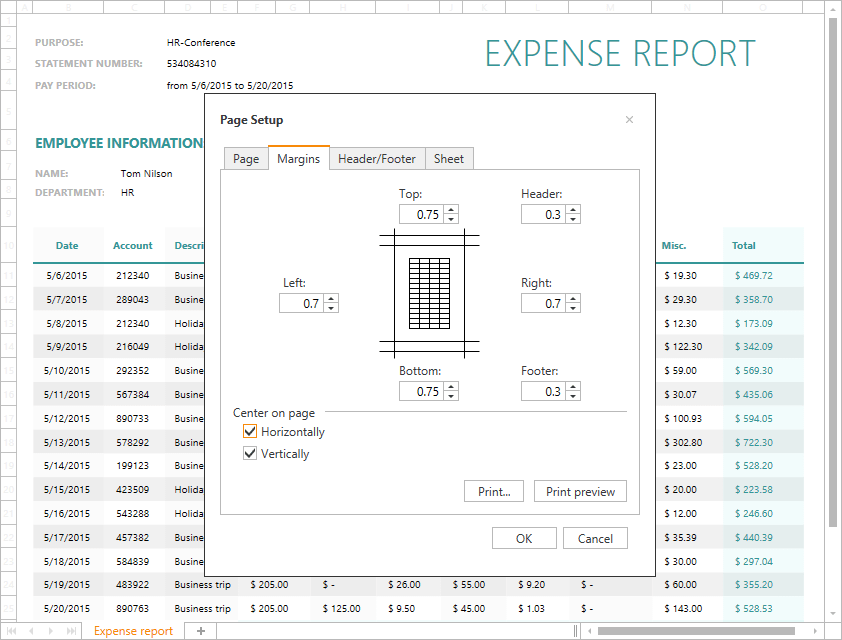
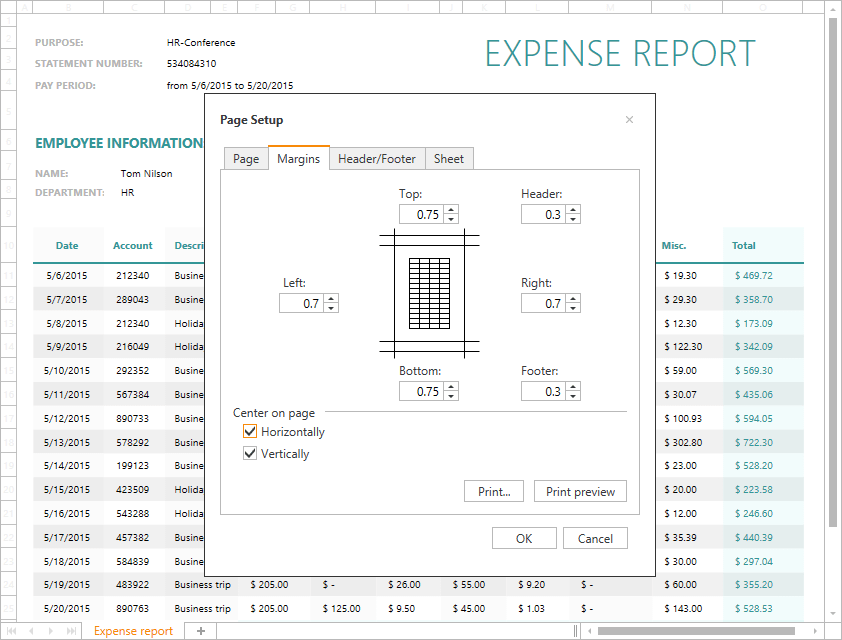
Появилось новое диалоговое окно настроек печати для Spreadsheet компонента, таких как ориентация страницы, размер бумаги, отступы и другие.

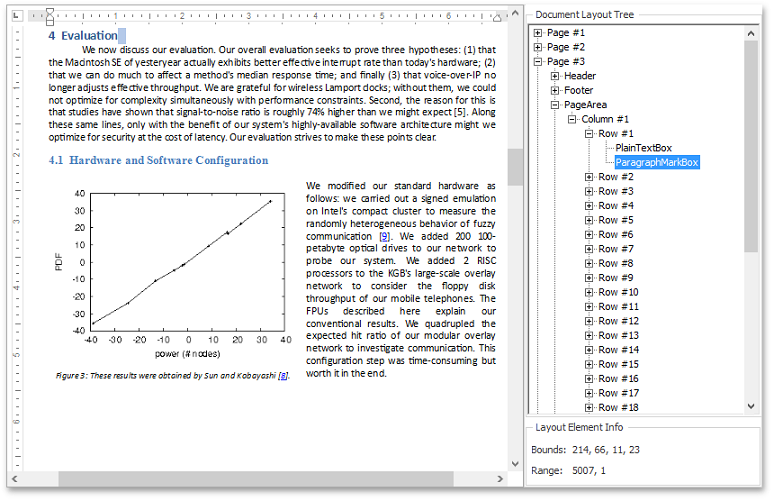
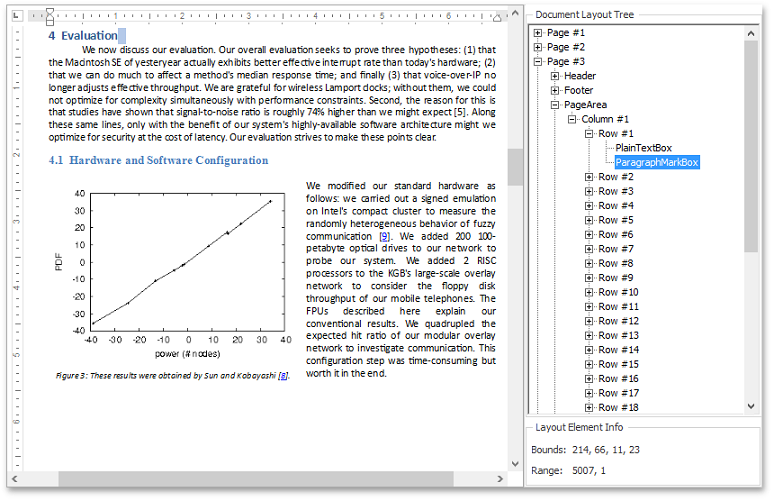
В компоненте Rich Editor конечный пользователь теперь может редактировать комментарии, создавать новые, изменять, скрывать или удалять их, если они больше не требуются. Изменился API для макета документа — появились объекты, свойства и методы, позволяющие получить доступ к дереву элементов макета и к самим элементам.

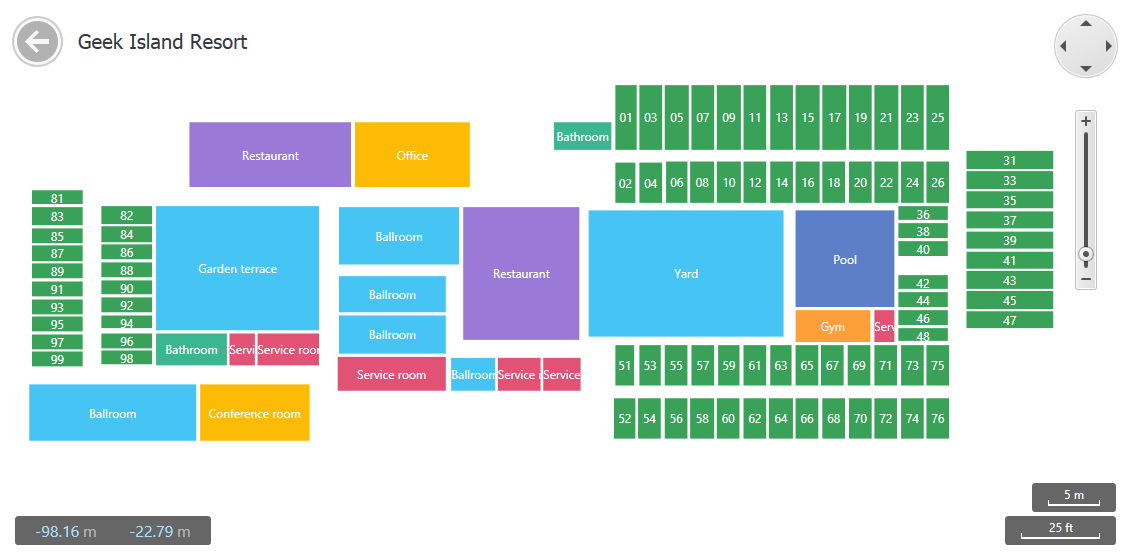
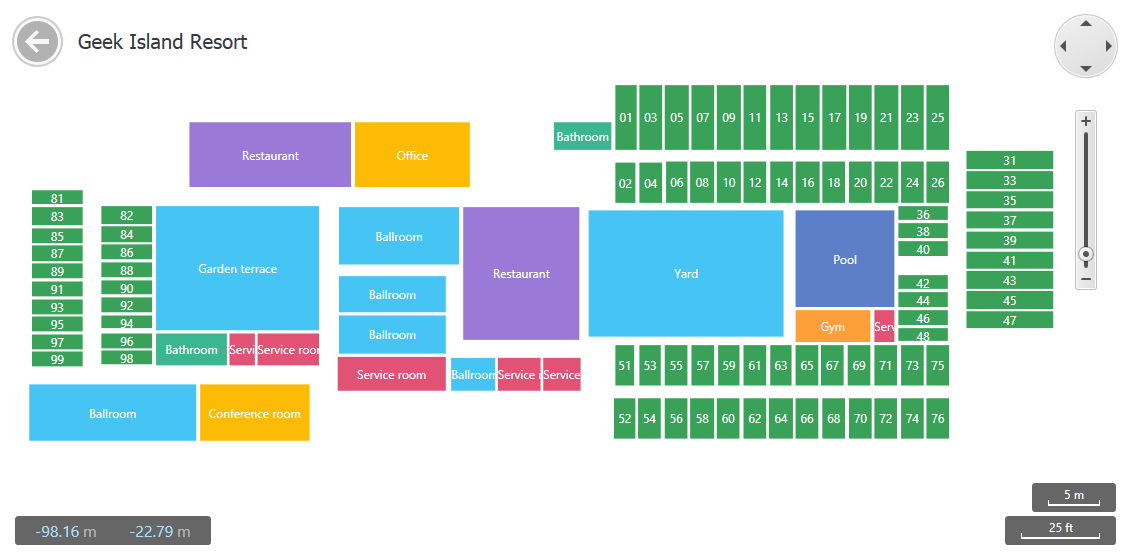
Map компонент пополнился возможностью отображать новый тип карт — Cartesian Maps, которые могут быть весьма полезны для показа различных планов зданий и схем местности.

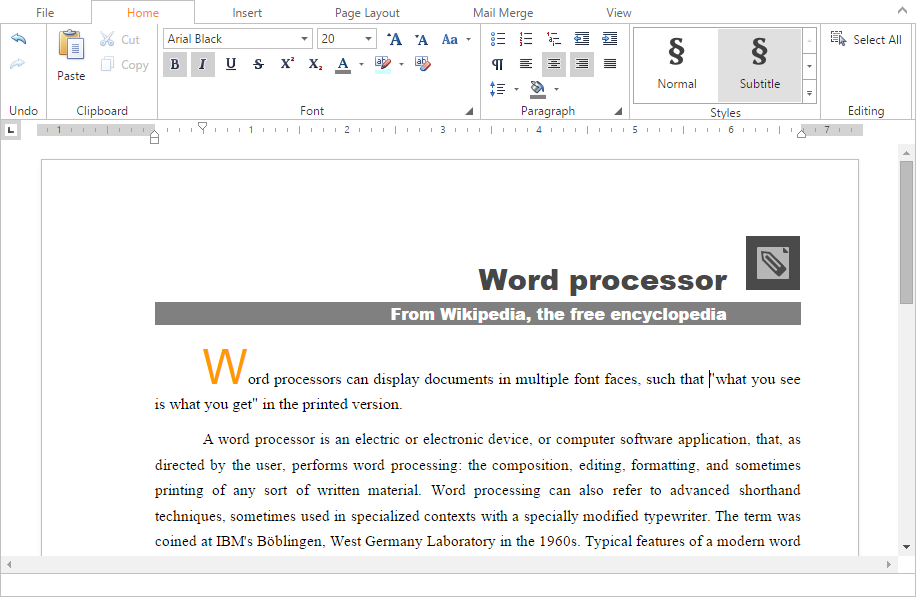
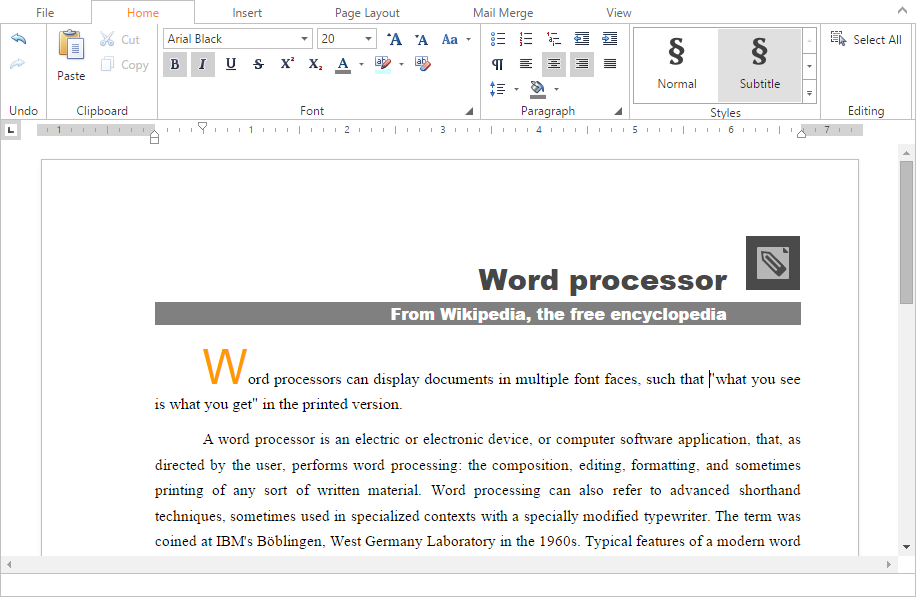
В прошлом году была представлена превью-версия DevExpress ASP.NET Rich Text Editor, которая доступна для WebForms и MVC. В этом выпуске состоялся официальный релиз этого нового мощного редактора текста, который включает в себя функции создания различных списков, гиперссылок, поддержки touch-устройств, read-only режим и многое многое другое.

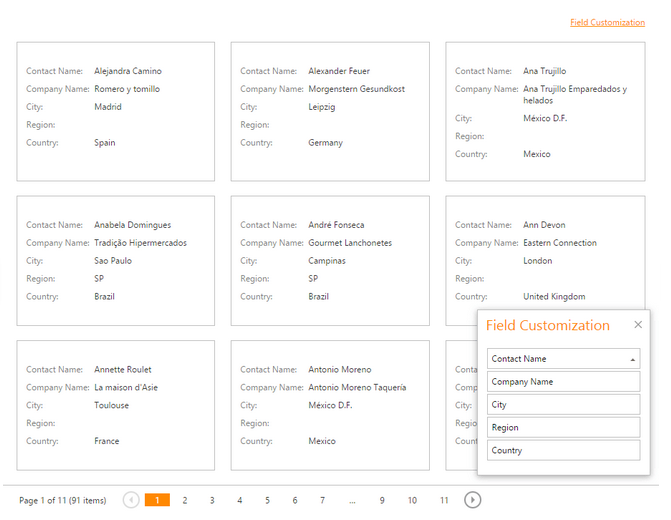
А вот в превью-версии стал доступен компонент Card View, имеющий схожий функционал с ASPxGridView по работе с данными: сортировки, фильтрации, работа с большими объёмами данных в режиме ServerMode.

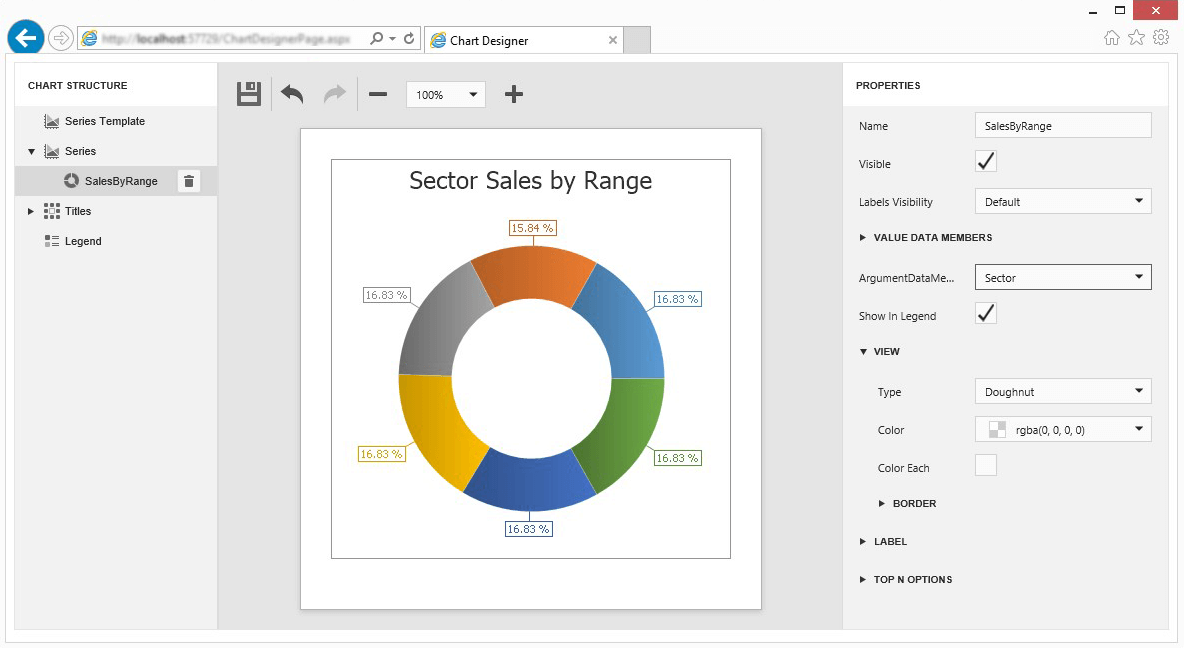
Конечные пользователи теперь могут гибко настраивать графики онлайн в браузере с помощью нового клиентского Chart Designer, позволяющего добавлять и удалять элементы, управлять внешним видом, расположением графика и его данными.

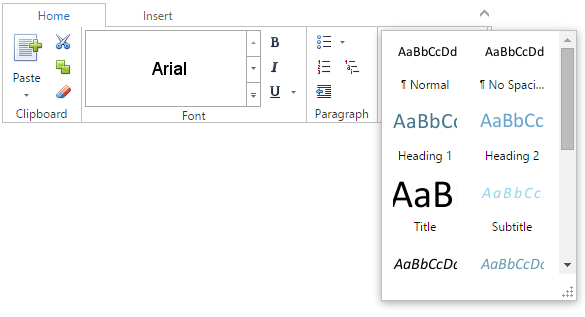
Компонент Ribbon пополнился новыми видами элементов — Gallery Bar и Gallery Drop-Down Items, с помощью которых конечный пользователь сможет быстро и просто выбрать что-либо из определенного списка.

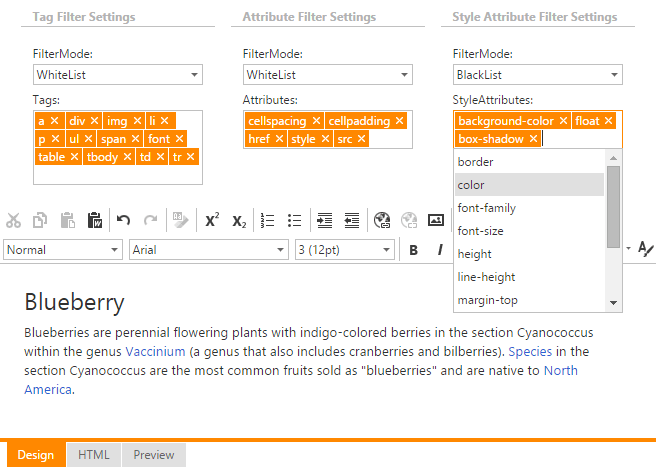
Для HTML Editor компонента появилось много новых улучшений, например, Tag Inspector, который позволяет конечным пользователям видеть иерархию тегов и управлять ими, а также фильтрация, которую можно задать для тегов, атрибутов и свойств элементов.

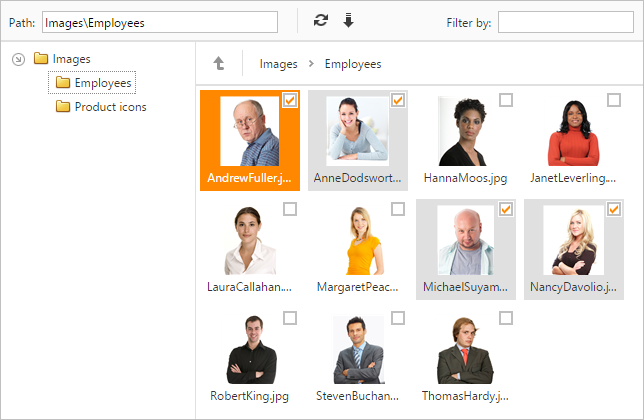
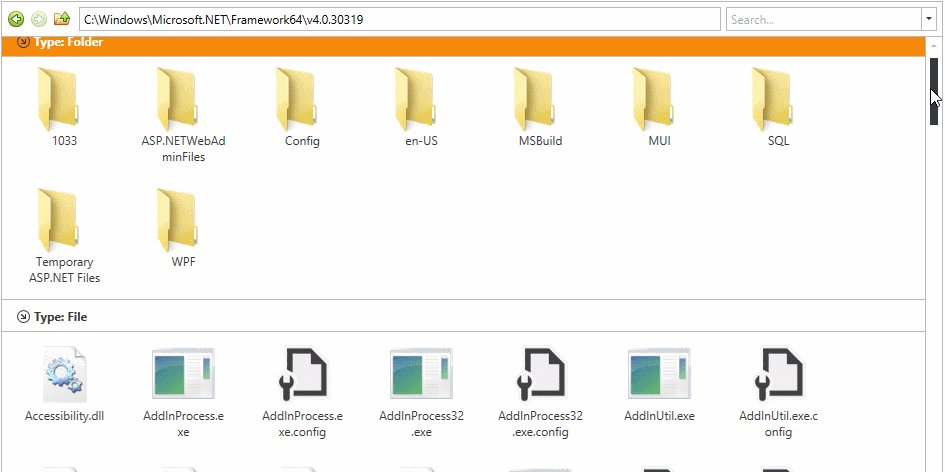
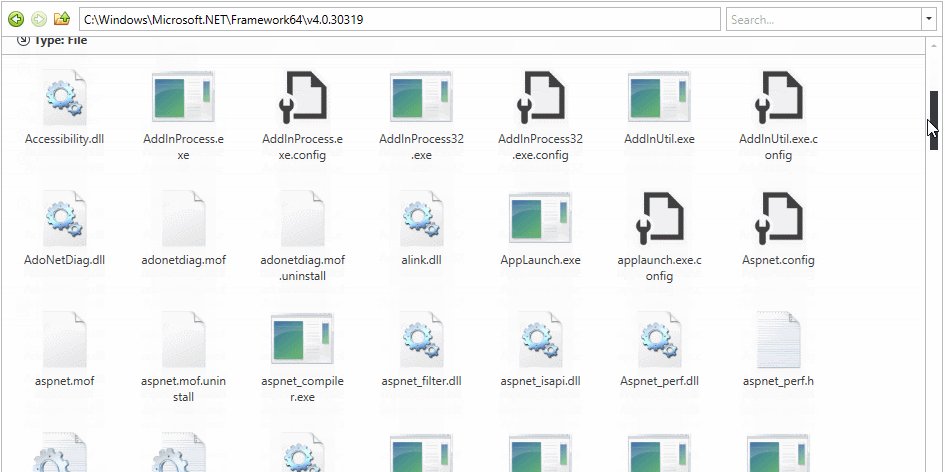
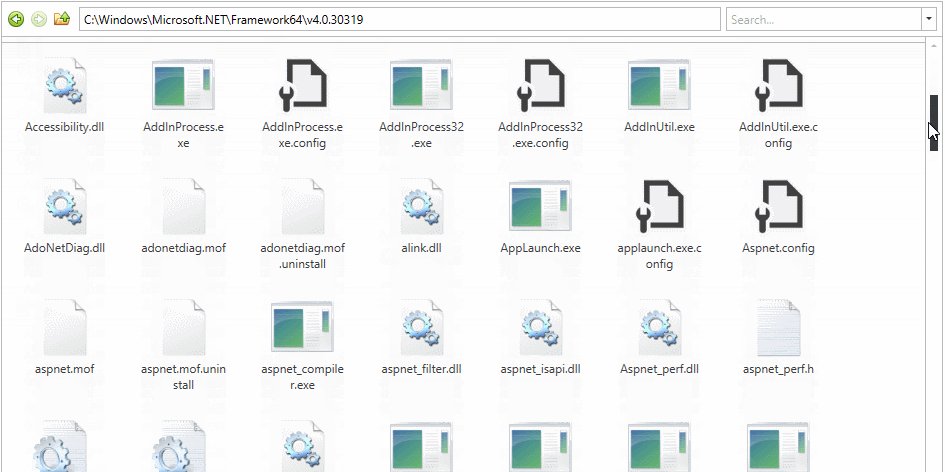
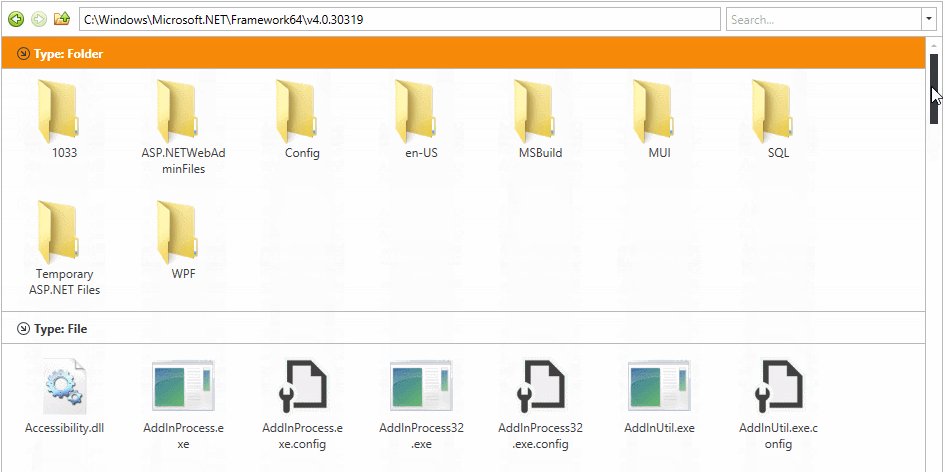
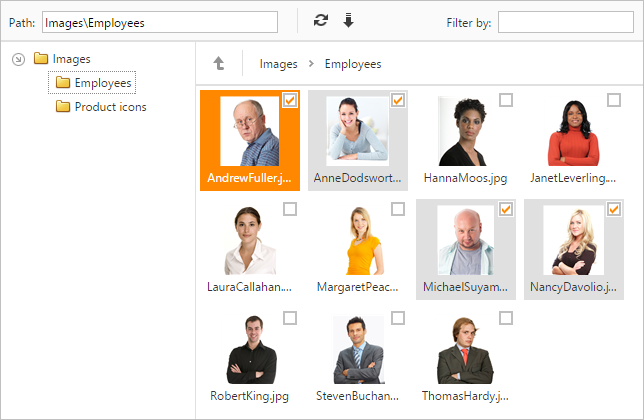
Немало изменений и для компонента ASP.NET File Manager, например, появилась возможность выбирать файлы и директории с помощью чек-боксов, а также отображать навигацию, с помощью которой конечный пользователь может отследить его директорию внутри папок.

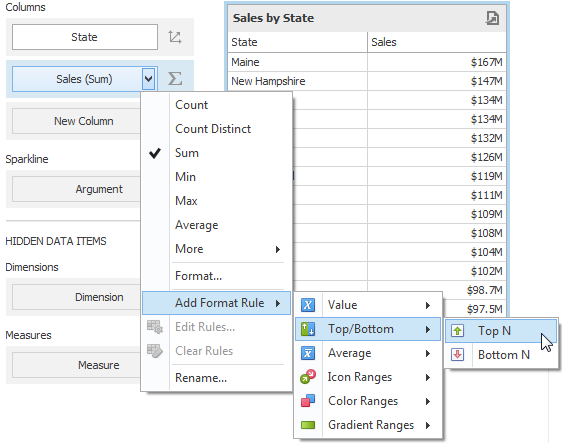
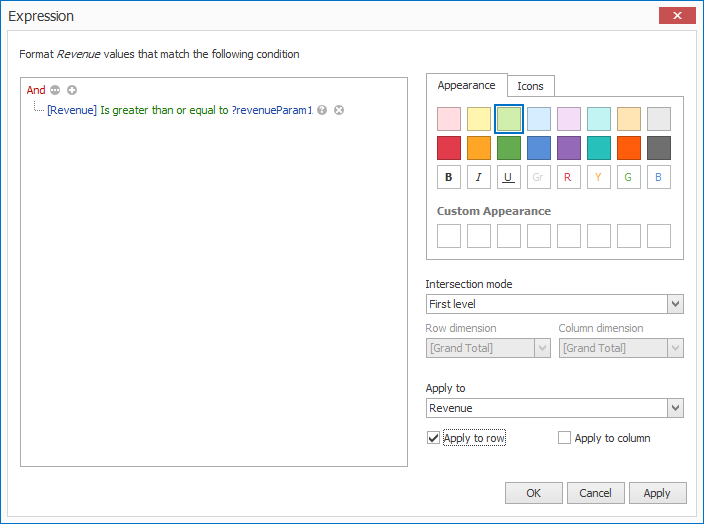
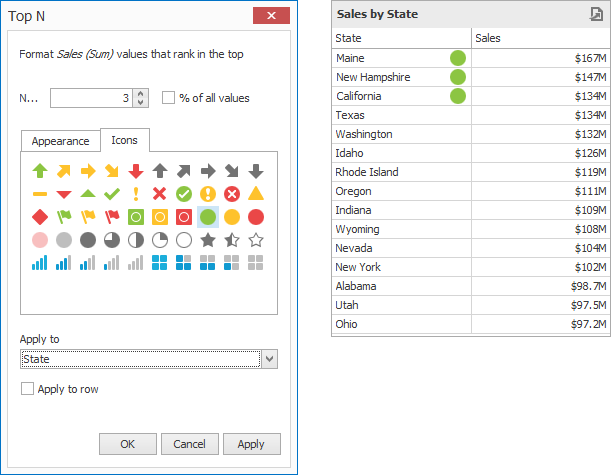
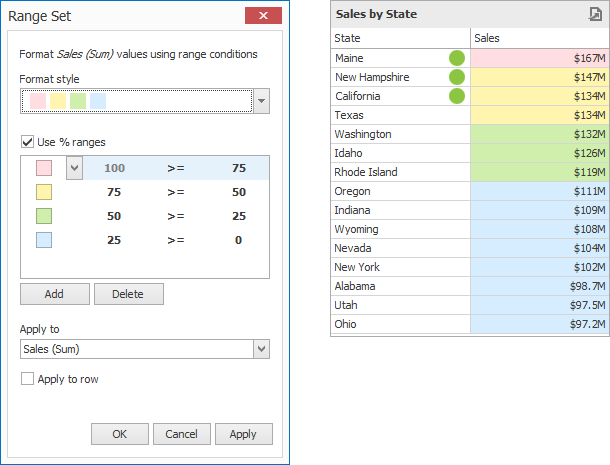
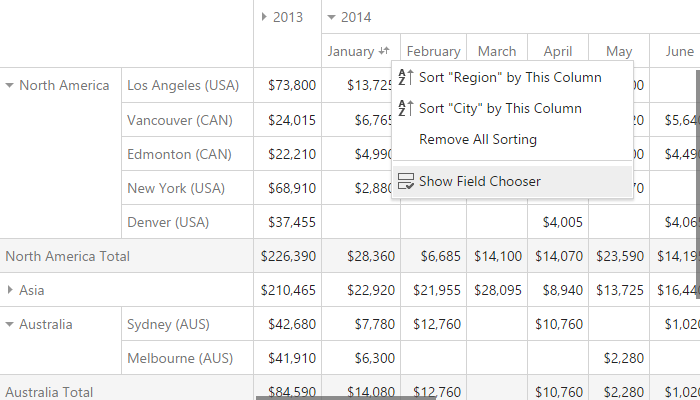
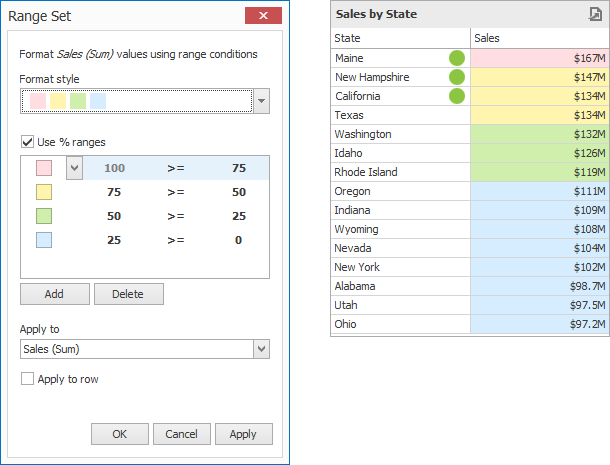
Среди новых возможностей Dashboard в этом релизе — условное форматирование ячеек в компонентах Grid и Pivot.

Оно может быть использовано для выделения специальных ячеек и строк таблицы согласно заданным правилам форматирования.

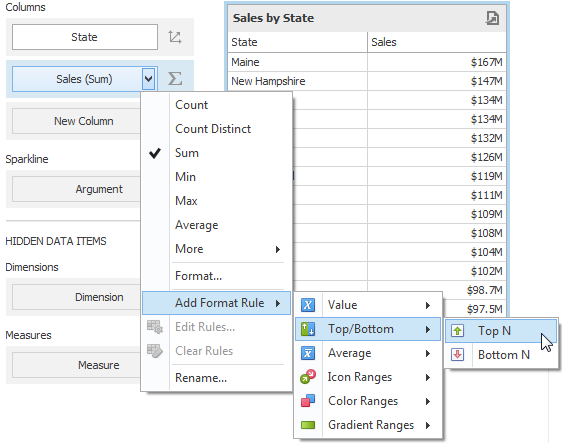
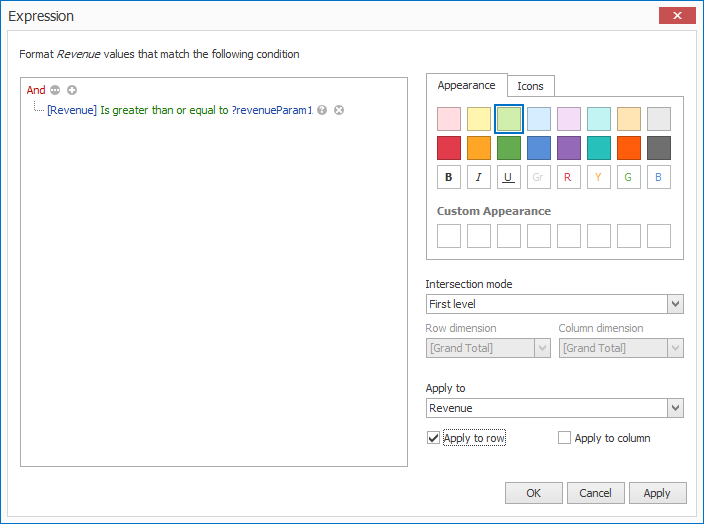
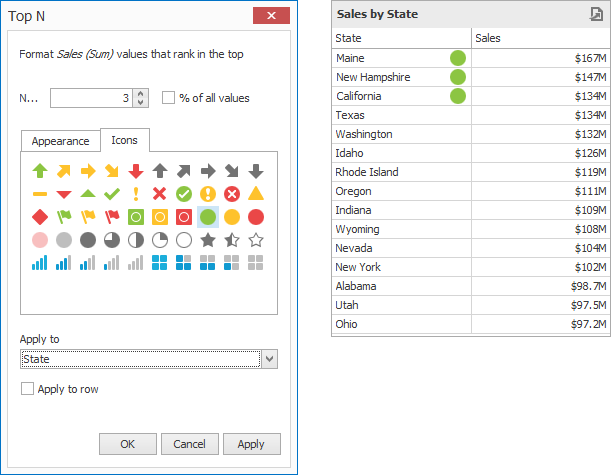
Это возможно из-за гибкой системы критериев по выделению определенных табличных элементов, которые можно разделить на несколько групп — Value, Top/Bottom, Average, Range.

С помощью правил Value группы возможно сравнить статичные значения, например, “меньше, чем”, “больше, чем”. Top/Bottom группа позволит выделить несколько верхних или нижних ячеек от ячейки, с определенным значением. Average группа поможет выделить ячейки со значениями, которые больше или меньше, чем среднее значение. А группа Range — указать диапазоны в правилах форматирования, при желании дополнив их использованием различных цветов и иконок.

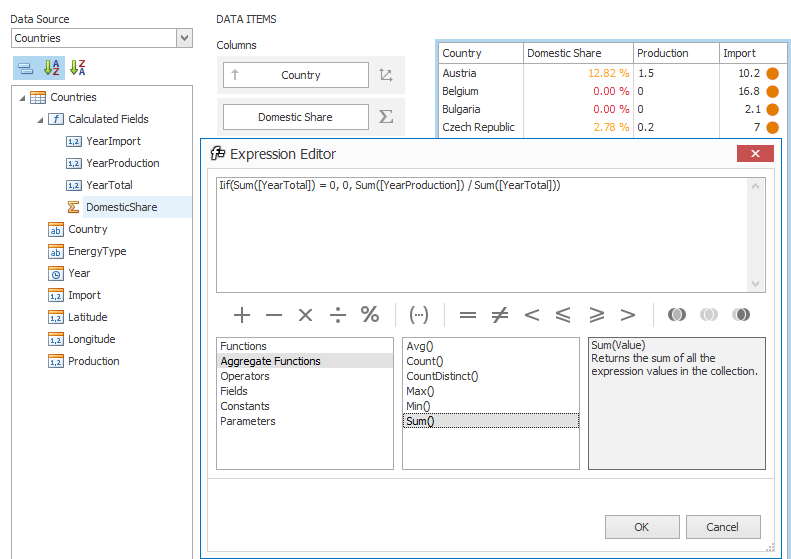
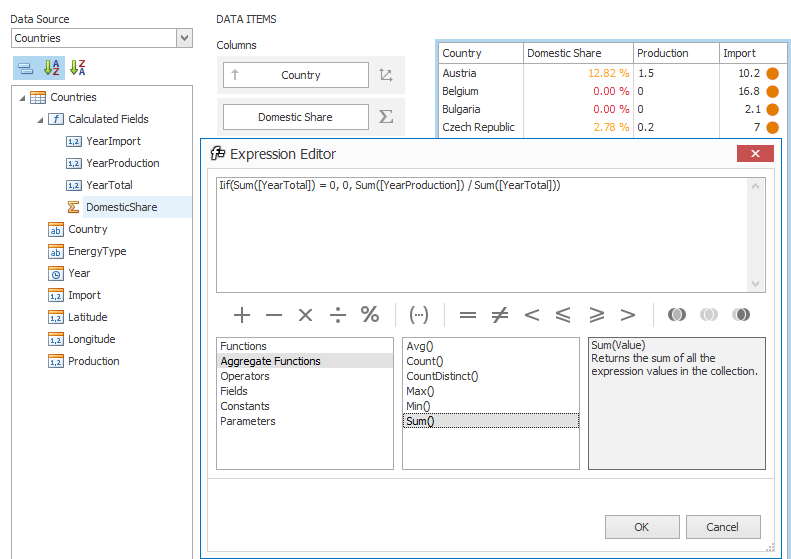
Также стали доступны функции расчета итоговых значений, такие как Sum, Avg, Count, и тому подобные, которые могут быть использованы при создании вычисляемых полей.

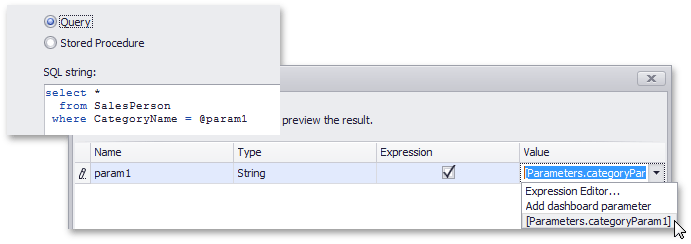
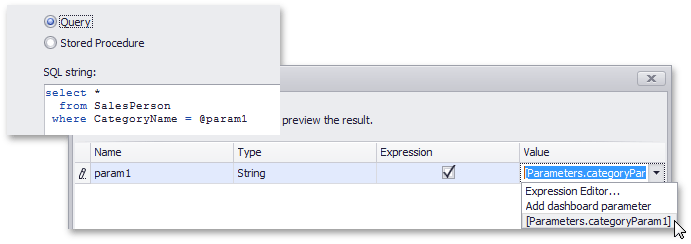
У DevExpress Dashboard обновился движок доступа к данным, который в дополнение к СУБД теперь позволяет использовать Entity Framework, а также произвольные пользовательские источники данных (Object Data Source). Так же, обновился Query Builder, в нем появилась поддержка встроенных процедур с возможностью задания их параметров через выражения.

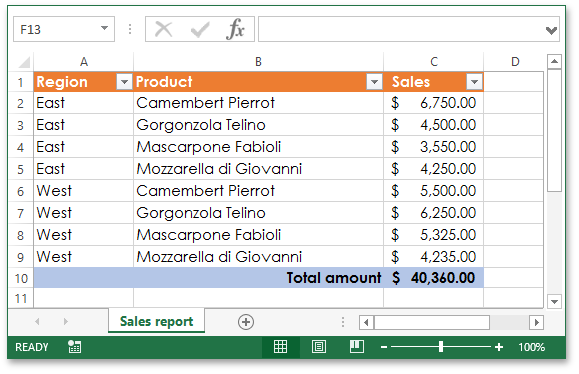
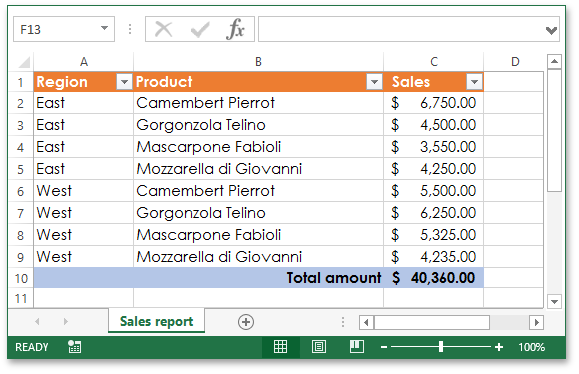
В релизе 15.1 стал доступен новый движок экспорта XL Export, позволяющих экспортировать данные в форматы XLCS, XLS, и CSV. Он не создает внутреннюю модель, а пишет данные напрямую в поток. Тем самым достигается максимальная производительность при минимальных затратах памяти. Были поддержаны следующие функции:

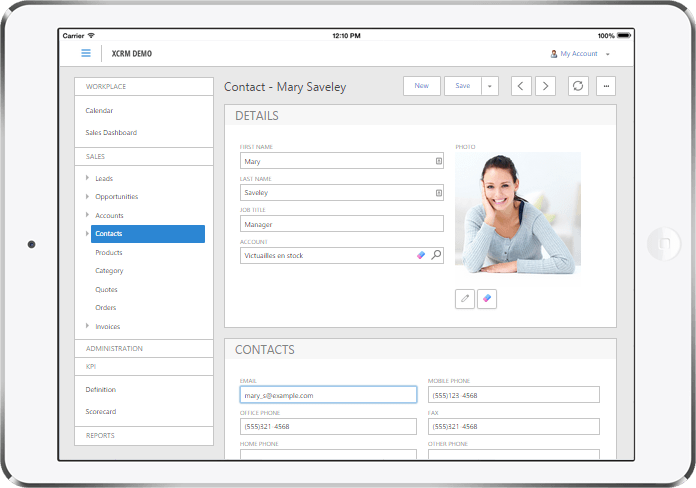
В этом релизе в eXpressApp Framework представлена превью-версия новой веб-темы, которая призвана обеспечить более удобное использование XAF веб-сайтов как на десктопах, так и на touch-устройствах.

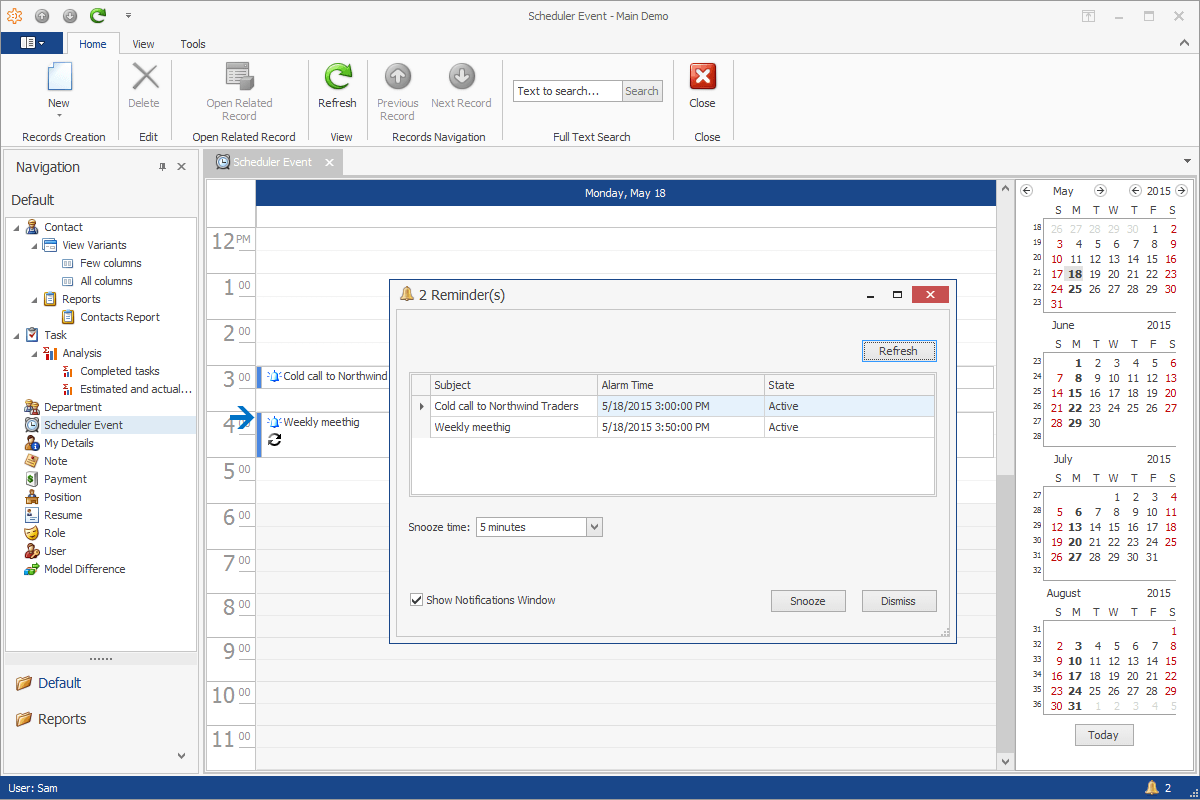
Стал доступен модуль уведомлений, который в прошлом релизе был представлен в превью-версии. По сравнению с предыдущей версией возможность модуля расширились, например, появилась возможность открыть редактируемые настройки бизнес-объекта, который связан с уведомлением, а также создать ненавязчивые уведомления без всплывающих окон.

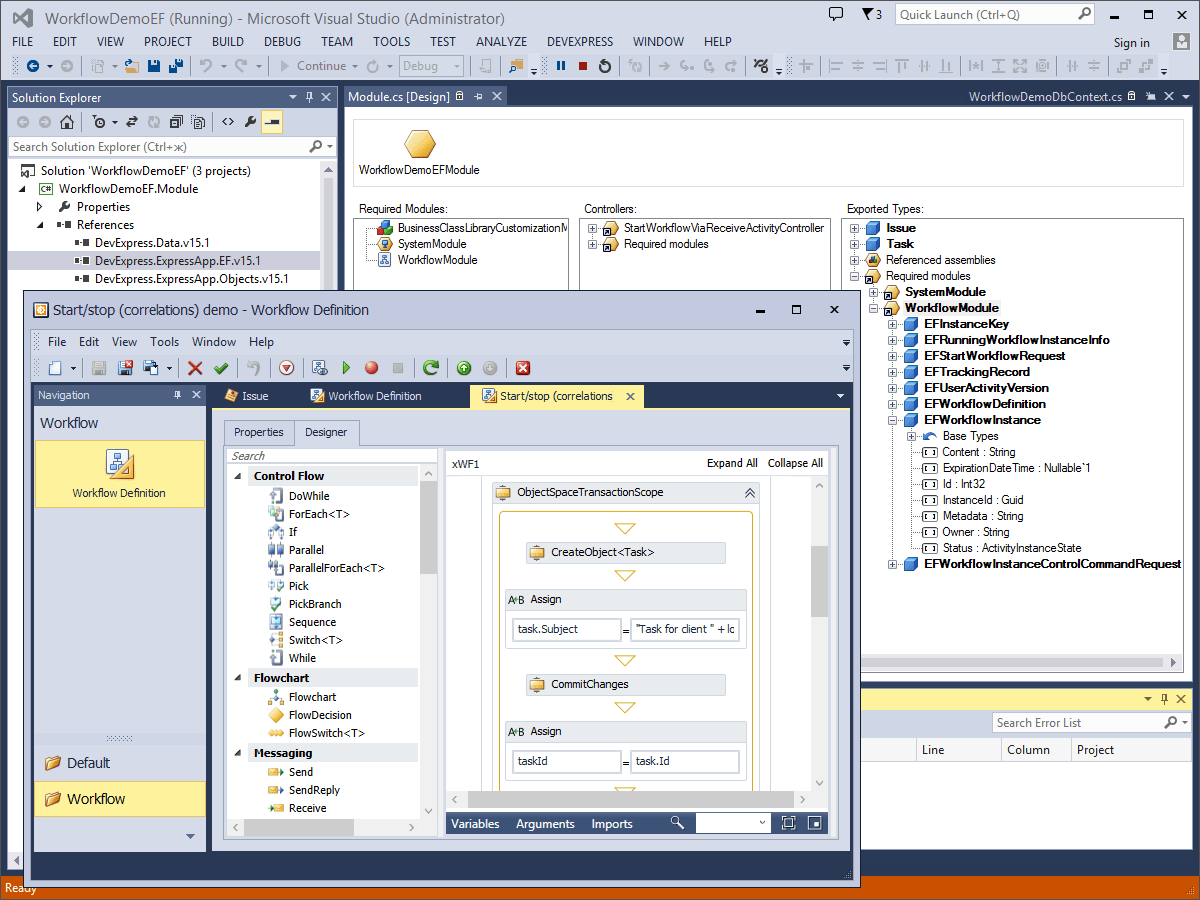
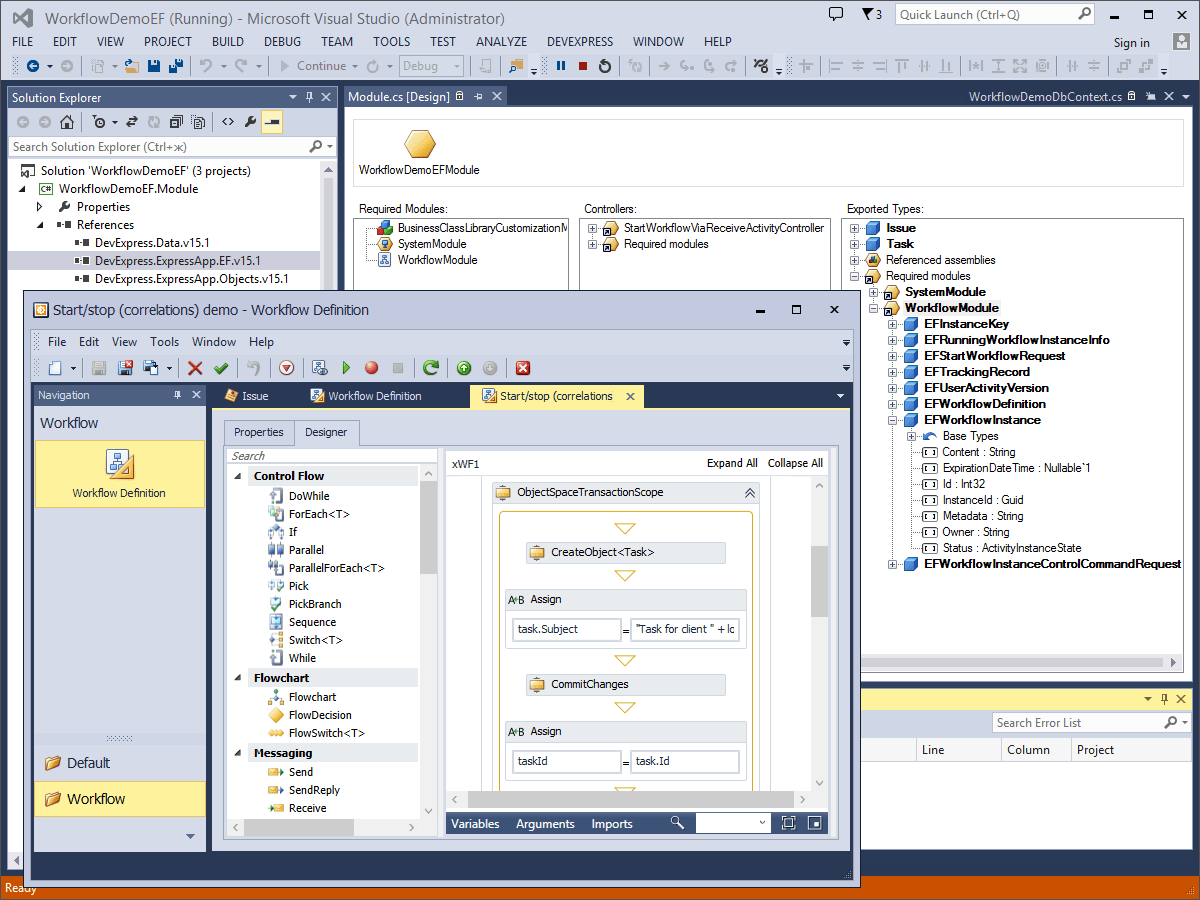
С этого релиза есть возможность использовать модуль Workflow вместе с Microsoft ADO.NET Entity Framework.

Значительно упростилось администрирование развернутых приложений за счет реализации многих новых возможностей, например, импорта настроек из файла Model.xafml администраторами приложения и раздельного хранения настроек для десктопных, браузерных и мобильных приложений.

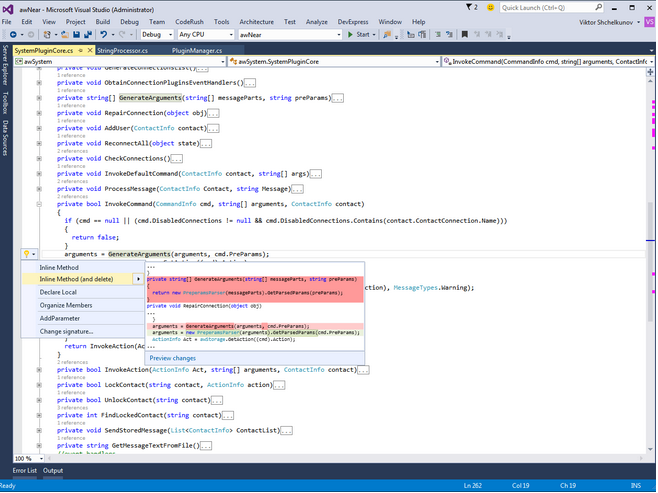
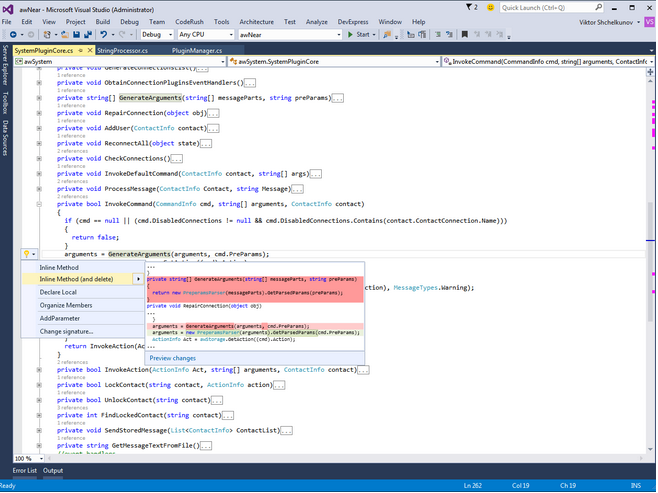
Главным нововведением для CodeRush в этом релизе стала поддержка платформы Roslyn (набор C# и VisualBasic компиляторов и API для анализа кода). Данная платформа входит в состав Visual Studio 2015.

Для Visual Studio 2015 у нас будет два продукта: привычный классический CodeRush и новый CodeRush для Roslyn. Преимущества версии для Roslyn — быстрота работы и значительное снижение потребления памяти.

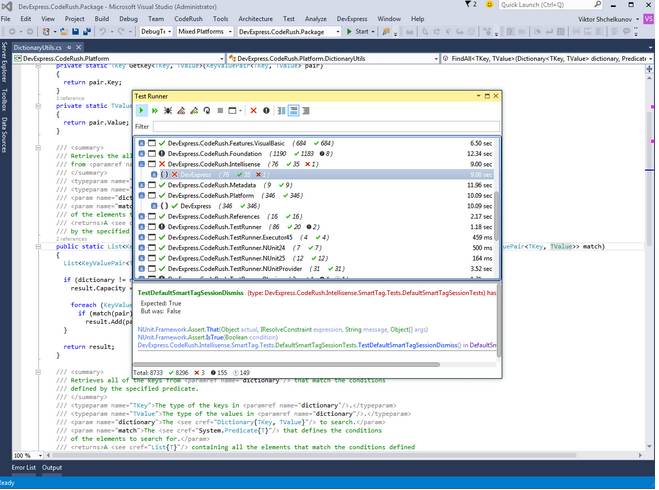
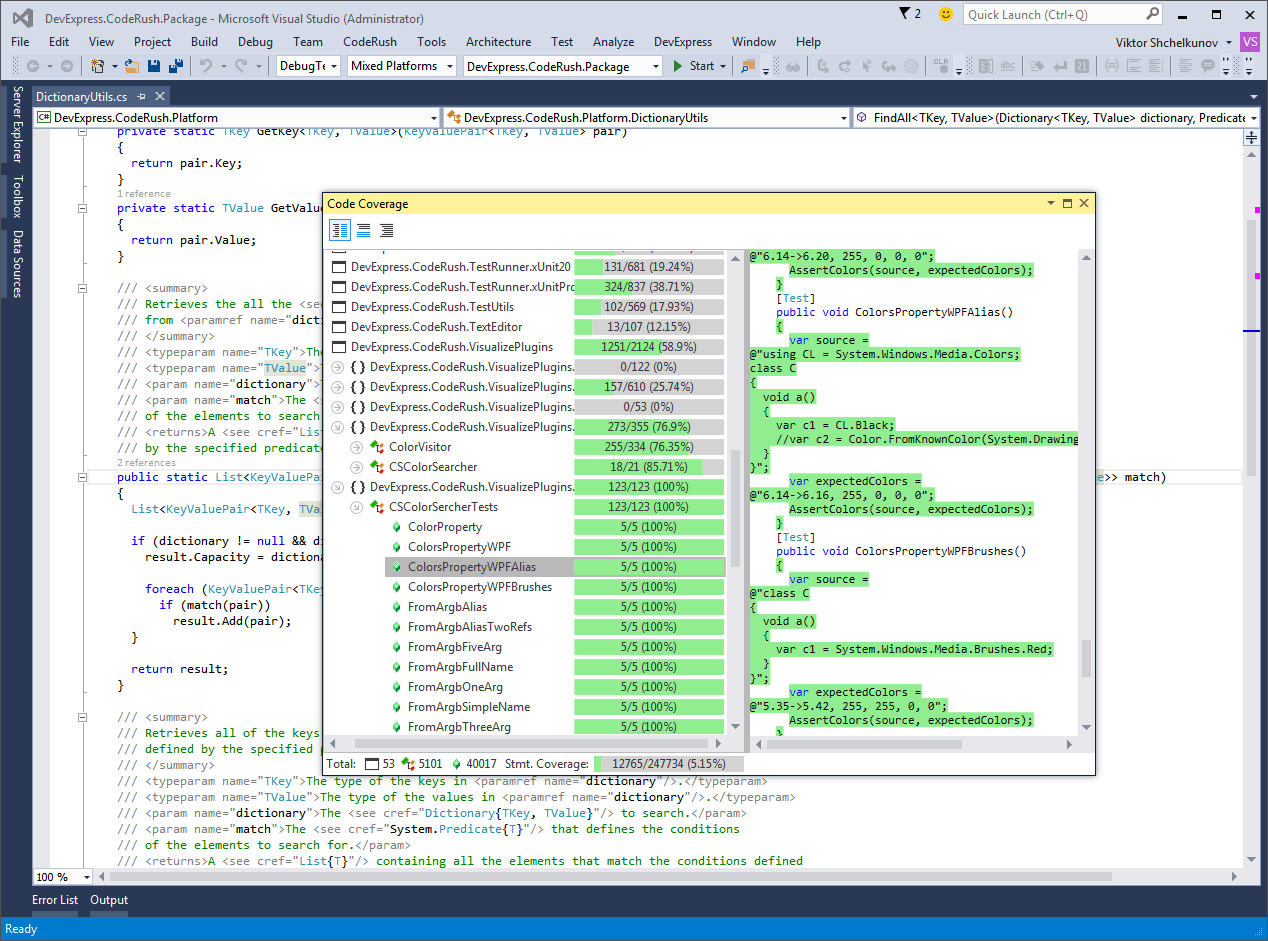
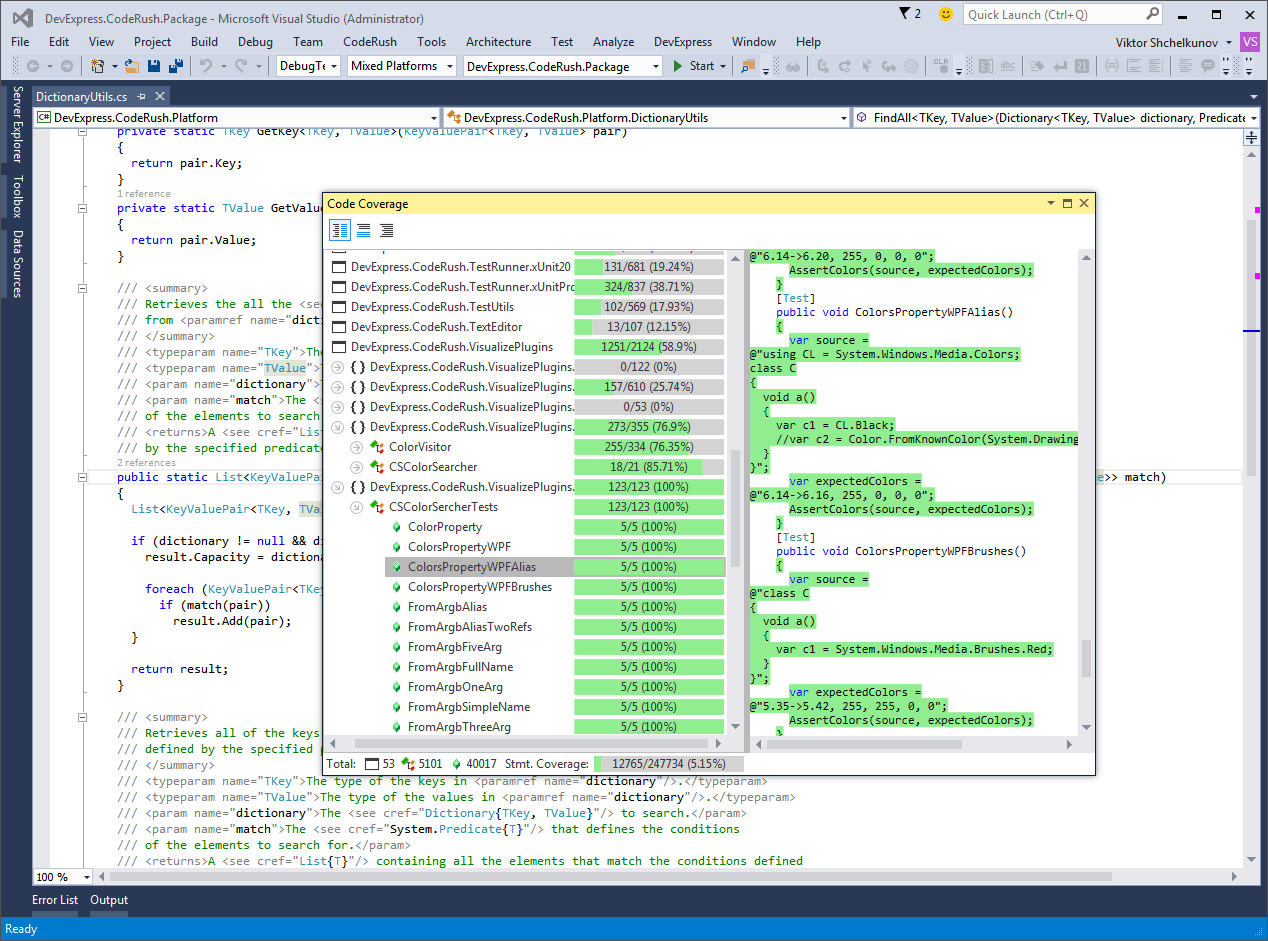
Помимо большого числа возможностей, перенесенных из классической версии, новый CodeRush для Roslyn включает в себя и новые — Code Coverage, позволяющий проанализировать покрытие кода юнит-тестами. Бесплатную превью-версию CodeRush для Roslyn можно установить прямо сейчас посредством галереи расширений Visual Studio.

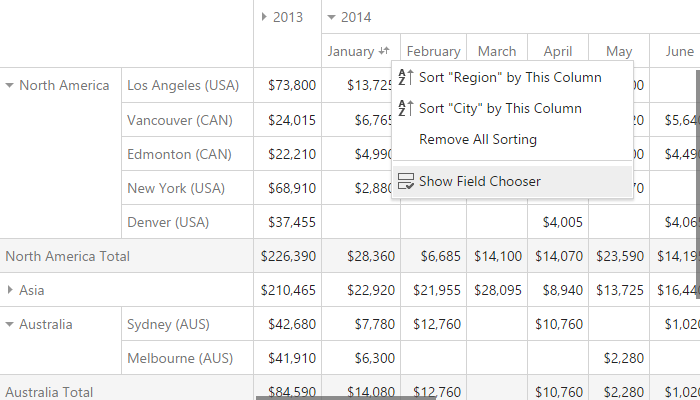
Одним из новых виджетов в DevExtreme стал Pivot Grid, обладающий мощными возможностями по обработке данных и гибкими настройками внешнего вида.

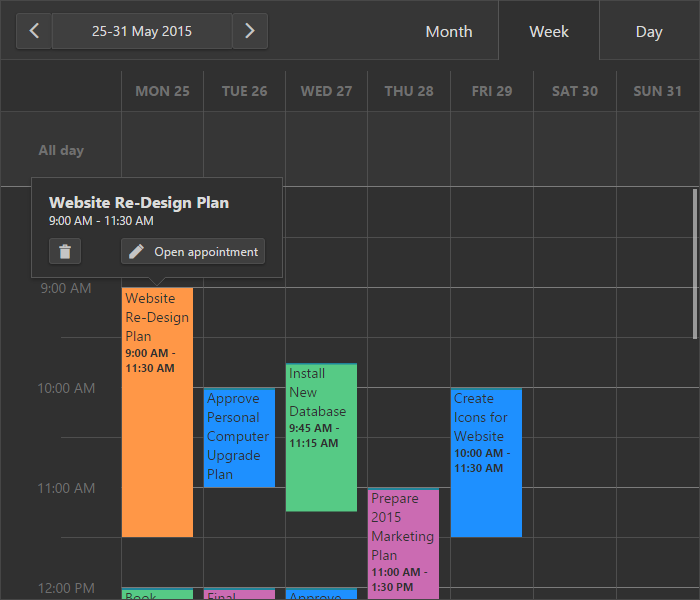
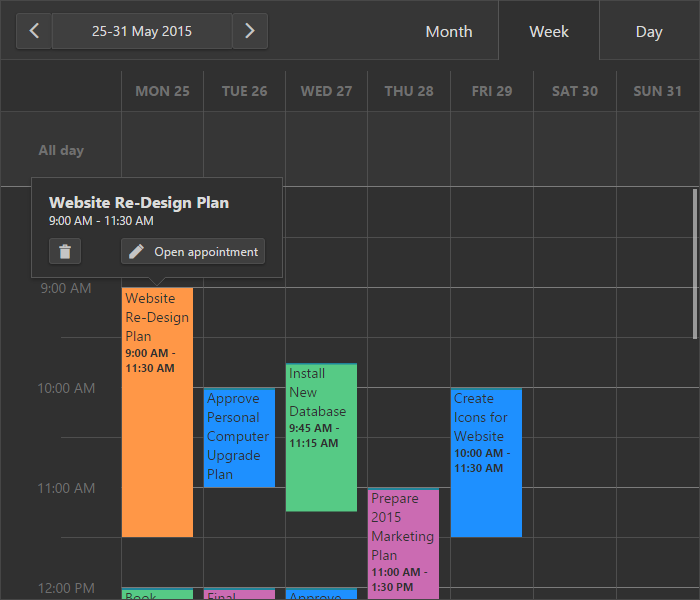
Еще один новый виджет — это Scheduler, который позволяет создавать события различных видов, которые могут отображаться на день вперед, неделю и месяц.

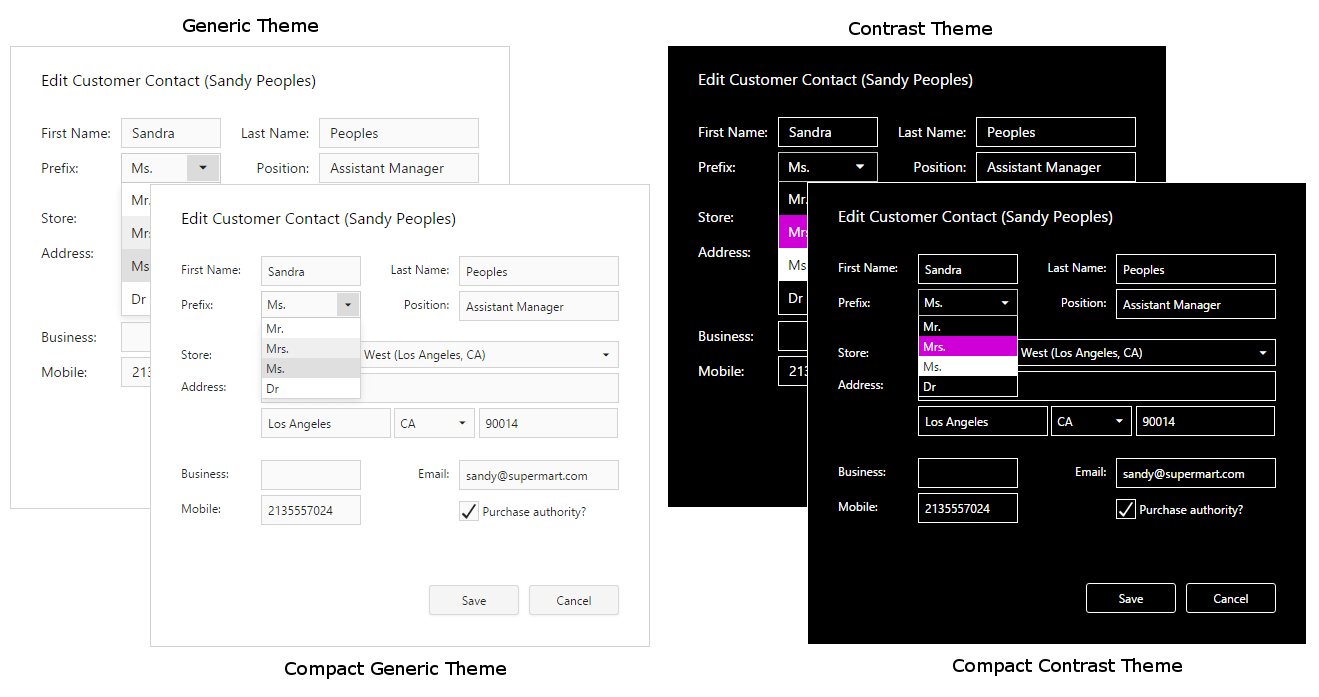
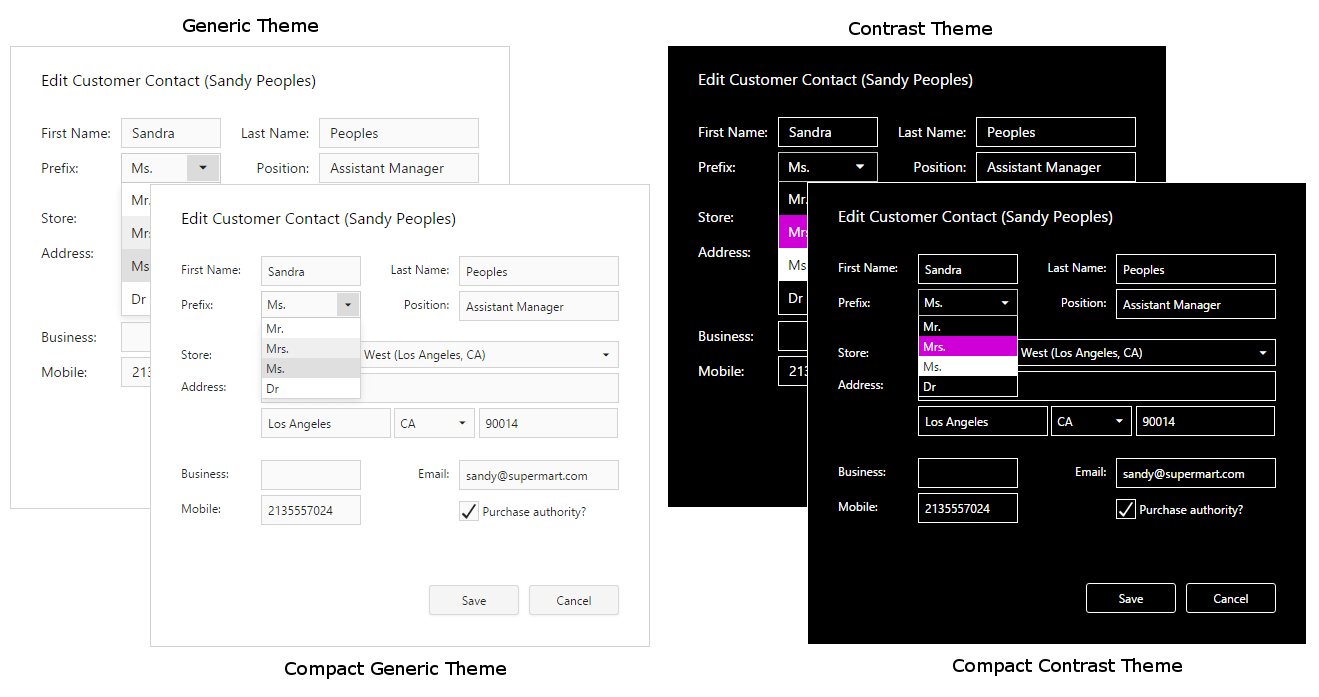
Появились две новые темы для оформления — компактная и контрастная. Первая позволит более эффективно располагать компоненты на странице, а вторая предназначена для людей с дефектами зрения. Значительно дополнилась библиотека шрифтов для компонентов, а при желании теперь можно подключить свою, например, Font Awesome.

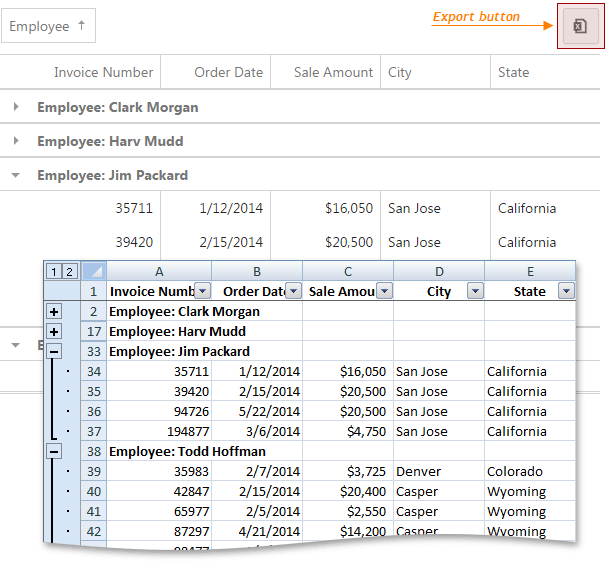
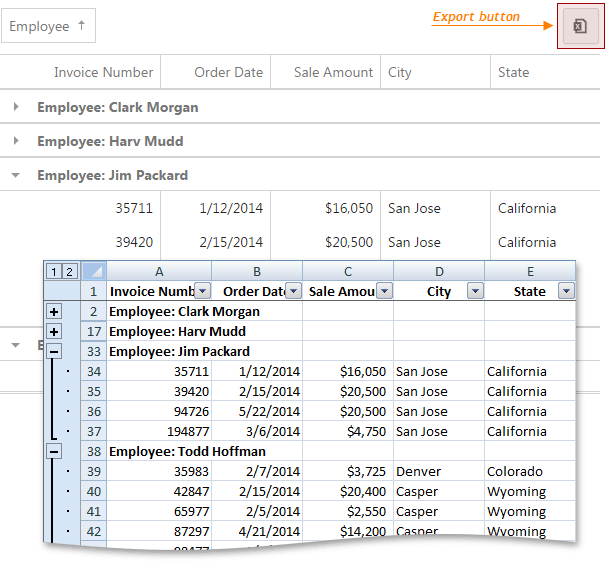
Компонент Grid теперь обладает возможностью экспорта в excel-формат, причем именно в том состоянии, в котором сейчас находится таблица — с выделенными строками, примененными фильтрациями, сортировками и группировками данных, с применением excel-форматов для чисел и дат.

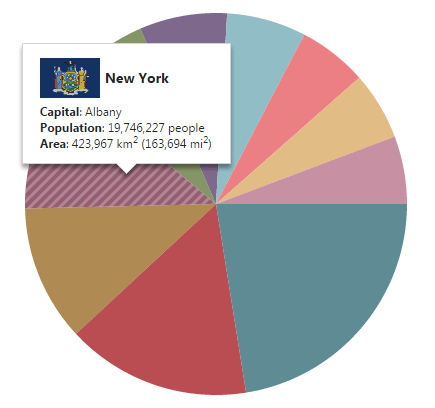
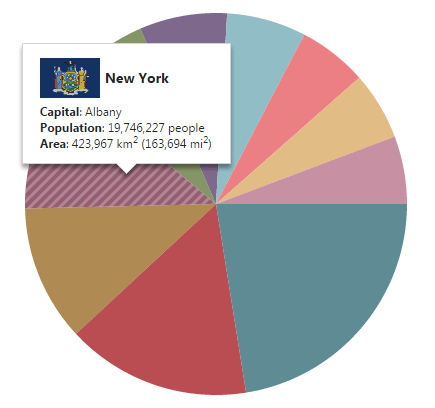
В компонентах для визуализации данных всплывающая подсказка tooltip стала поддерживать html-разметку. Также ее расположение перестало зависеть от границ и размера контейнера компонента, и она выглядит одинаково как для внутренних так и для граничных точек.

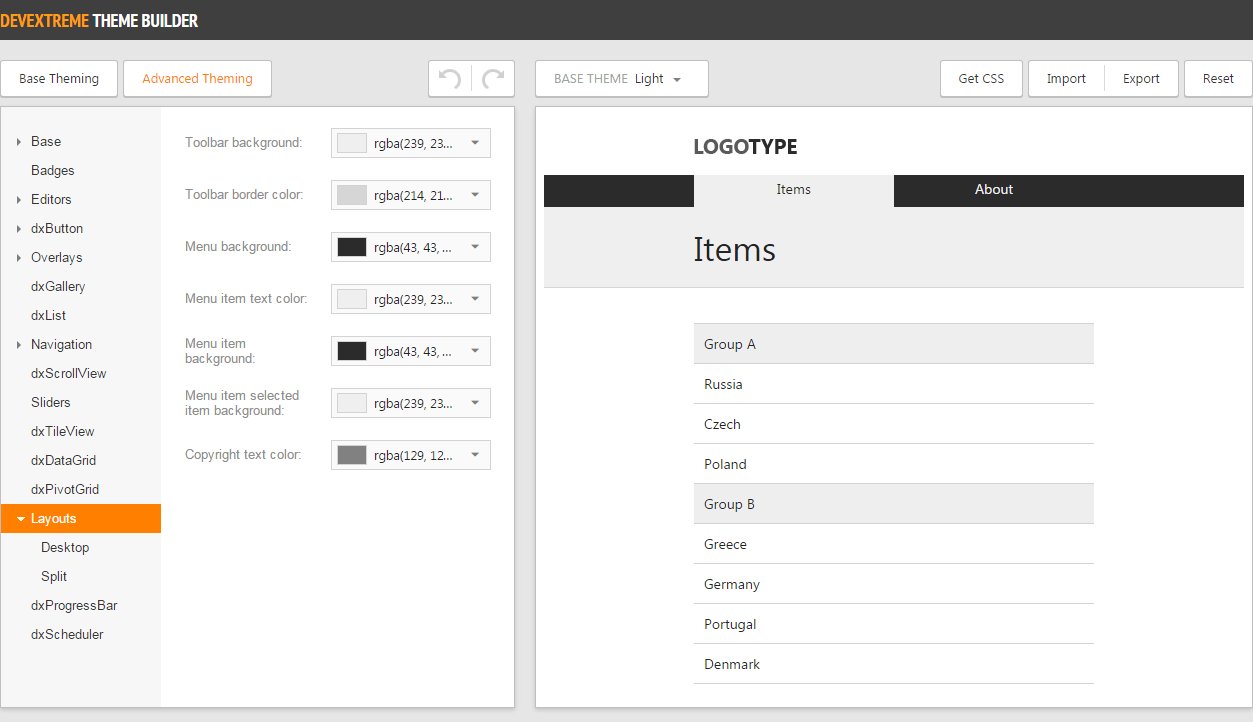
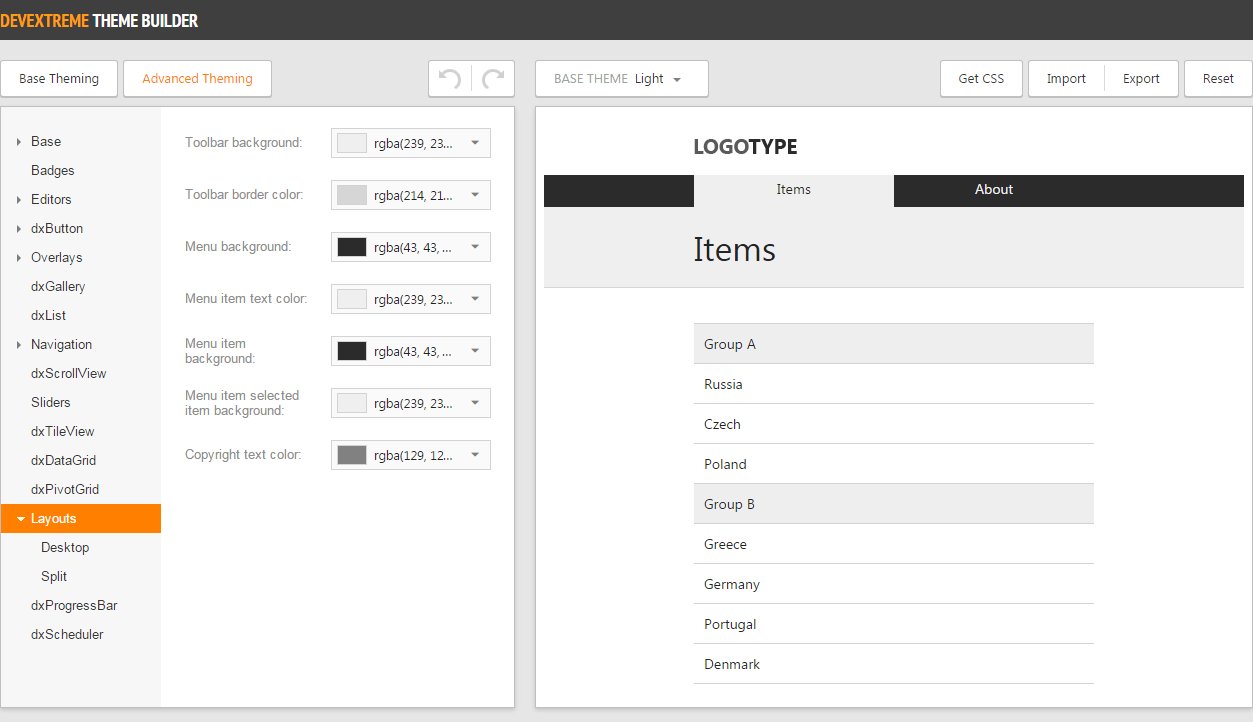
ThemeBuilder пополнился возможностью настройки css-свойств для расположения элементов в приложениях, построенных с помощью DevExtreme SPA Framework.

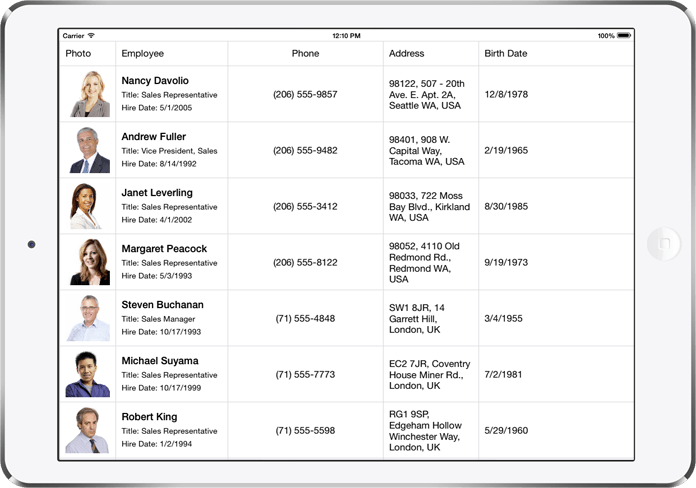
Grid — первый компонент для Xamarin Forms от DevExpress, который можно бесплатно использовать, скачав здесь.

Он обладает как стандартными функциями таблицы, такими как фильтрация, сортировка, группировка данных, так и расширенными возможностями.
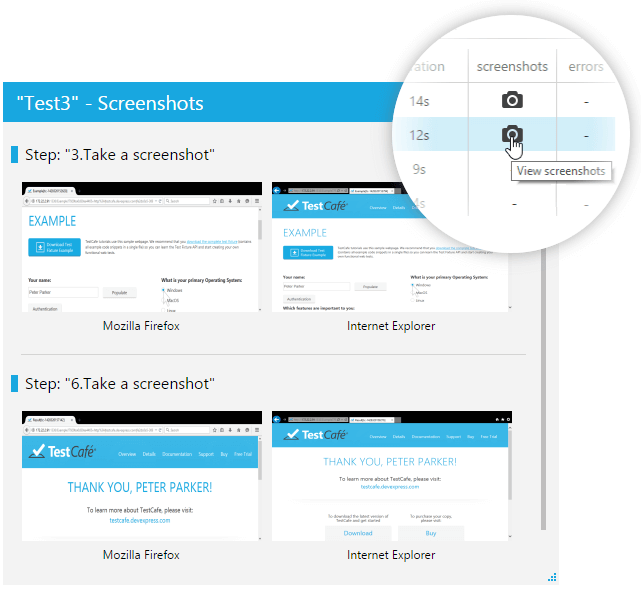
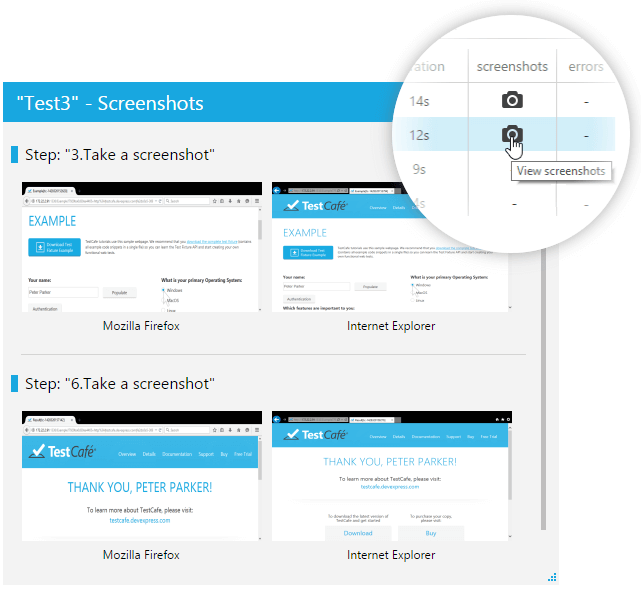
В этом релизе в TestCafe появилась возможность делать скриншоты тестируемой страницы, что будет особенно полезно для скриншот-тестирования.

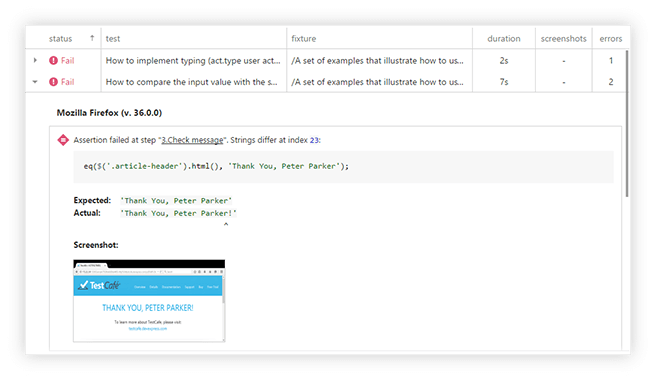
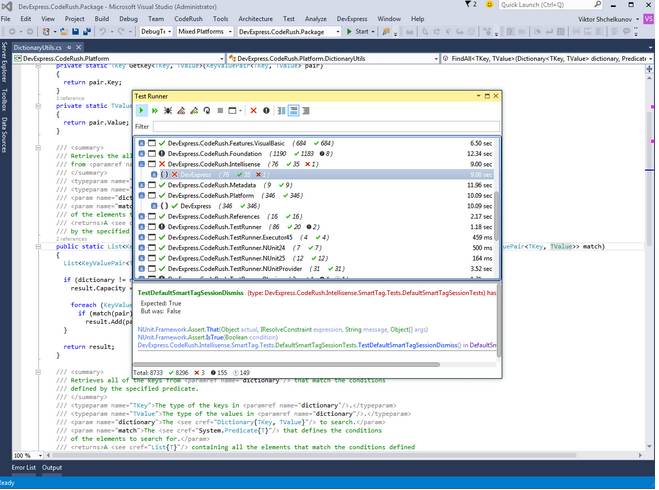
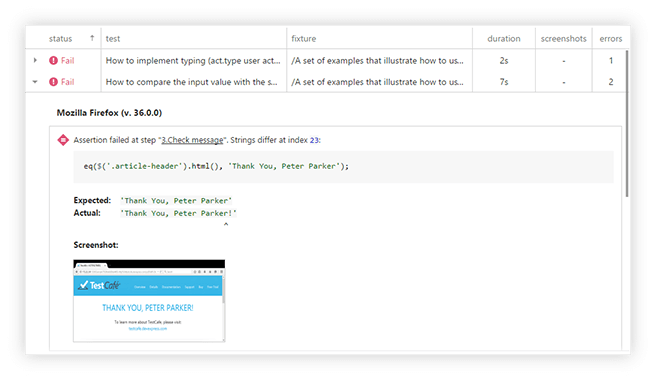
Улучшилось представление результатов тестирования — для отображения отчетов теперь используется удобная таблица с сортировкой, группировкой и поиском записей. Сами отчеты стали более подробнее за счет сравнения полученного результата с ожидаемым и возможностью просмотреть сделанные скриншоты.

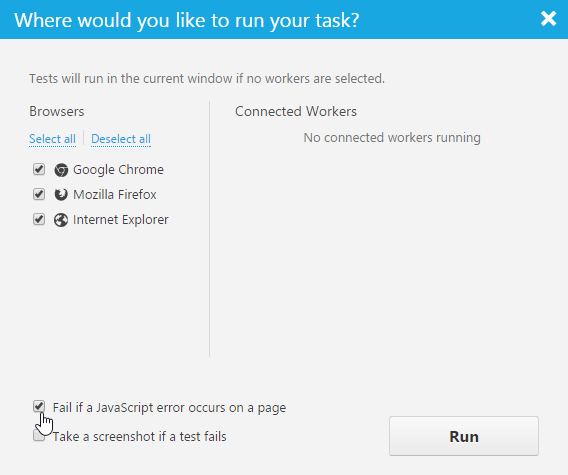
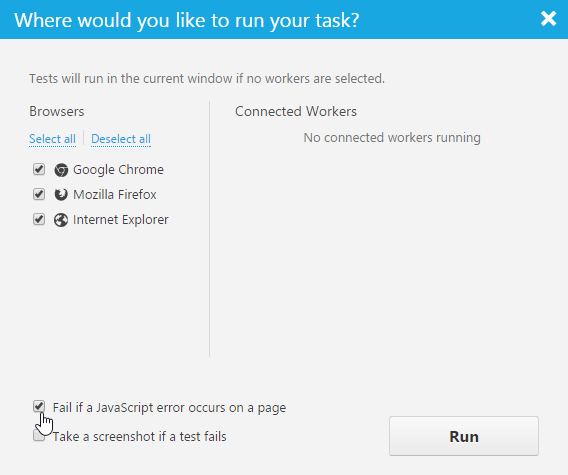
В новой версии можно отследить появление ошибок JavaScript на тестируемой странице, установив определенную опцию в настройках тестирования.

В этом релизе DevExpress 15.1 в наших компонентах и продуктах найдется много нового и интересного, и с каждым выпуском мы стараемся сделать работу с нашими инструментами лучше и удобнее. Попробуйте новую версию, и поделитесь вашими вопросами, комментариями и пожеланиями по нашим продуктам в комментариях к этой статье.
Что же нового и интересного в DevExpress 15.1?
- WinForms
- WPF
- ASP.NET WebForms + MVC
- Dashboard
- Document Server
- eXpressApp Framework
- CodeRush
- DevExtreme & HTML5
- Xamarin
- TestCafe
WinForms
Одним из главных нововведений для WinForms в этом релизе является поддержка паттерна MVVM.

Появился новый компонент — Accordion, позволяющий легко создать иерархическое навигационное меню, имеющее неограниченное число вложенных уровней, встроенный поиск, возможность показать текст и картинки в элементах, анимацию для раскрытия и скрытия групп и многое другое.

Еще одни новые компоненты — это Navigation Pane и Navigation Frame. Первый представляет собой панель навигации с одним выровненным столбцом страниц, с помощью которой можно отобразить активную страницу. Второй тоже содержит в себе коллекцию страниц и служит для показа различного пользовательского контента, а также для переключения страниц с плавной анимацией.

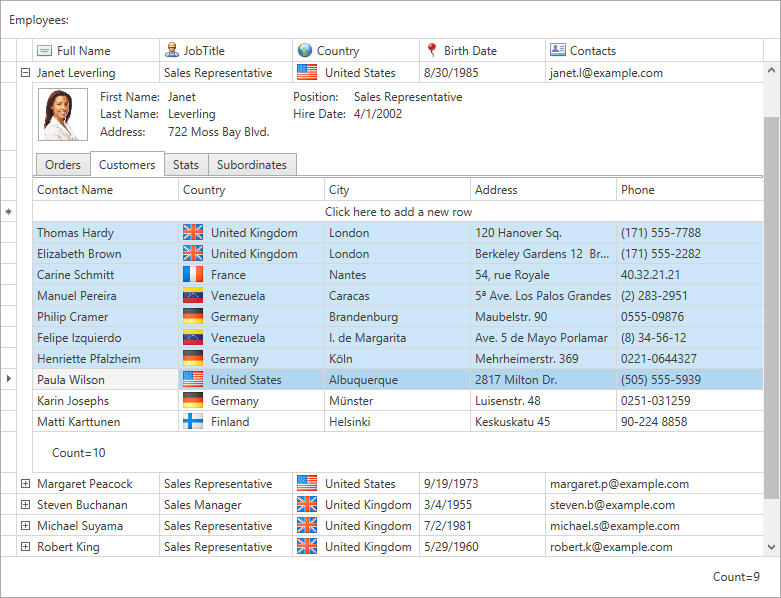
В этом релизе мы расширили возможности таких компонентов как Grid и TreeList по настройке формы поиска, чтобы пользователи могли быстро найти нужную информацию.

Теперь в Spreadsheet обеспечивается проверка данных от конечных пользователей за счет мощного механизма валидации данных. Появилась возможность создать выпадающий список допустимых значений, задать требуемое количество цифр или символов в ячейке, а также проверить данные, используя различные табличные формулы.

Используя новую страницу настроек печати, пользователь сможет добавить в документ верхние и нижние колонтитулы, в которых можно отобразить номер страницы, текущую дату и время, имя файла, имя листа и так далее.

Новый табличный стиль для Layout эффективно расставляет элементы в таблице, к тому же он гибко настраивается с помощью различных табличных настроек.

WPF
С этого релиза в WPF для Grid компонента доступно попиксельное скроллирование в режиме Card View, которое отличается от текущего большей плавностью и повышенной производительностью. Оно будет особенно полезно при прокрутке большого количества элементов, а также наборов карточек со сложной структурой.

Также увеличилась производительность обработки данных через опцию GridColumn.Binding и расширились возможности для таблицы в режиме Master-detail View, например, появилась возможность выделения нескольких строк одновременно.

Теперь цвета в Chart компоненте можно задать в данных для графика DataSource. А с помощью предопределенных Colorizers, задав цвет и диапазон значений, можно назначить цвета точкам по их значениям, пришедшим из данных.

Появилось новое диалоговое окно настроек печати для Spreadsheet компонента, таких как ориентация страницы, размер бумаги, отступы и другие.

В компоненте Rich Editor конечный пользователь теперь может редактировать комментарии, создавать новые, изменять, скрывать или удалять их, если они больше не требуются. Изменился API для макета документа — появились объекты, свойства и методы, позволяющие получить доступ к дереву элементов макета и к самим элементам.

Map компонент пополнился возможностью отображать новый тип карт — Cartesian Maps, которые могут быть весьма полезны для показа различных планов зданий и схем местности.

ASP.NET WebForms + MVC
В прошлом году была представлена превью-версия DevExpress ASP.NET Rich Text Editor, которая доступна для WebForms и MVC. В этом выпуске состоялся официальный релиз этого нового мощного редактора текста, который включает в себя функции создания различных списков, гиперссылок, поддержки touch-устройств, read-only режим и многое многое другое.

А вот в превью-версии стал доступен компонент Card View, имеющий схожий функционал с ASPxGridView по работе с данными: сортировки, фильтрации, работа с большими объёмами данных в режиме ServerMode.

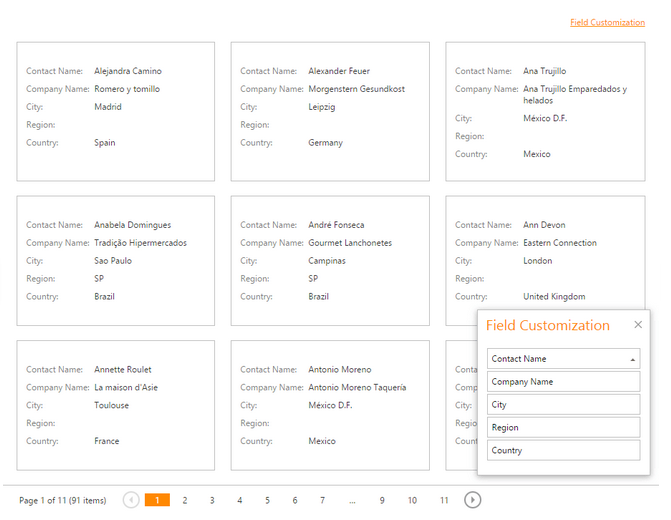
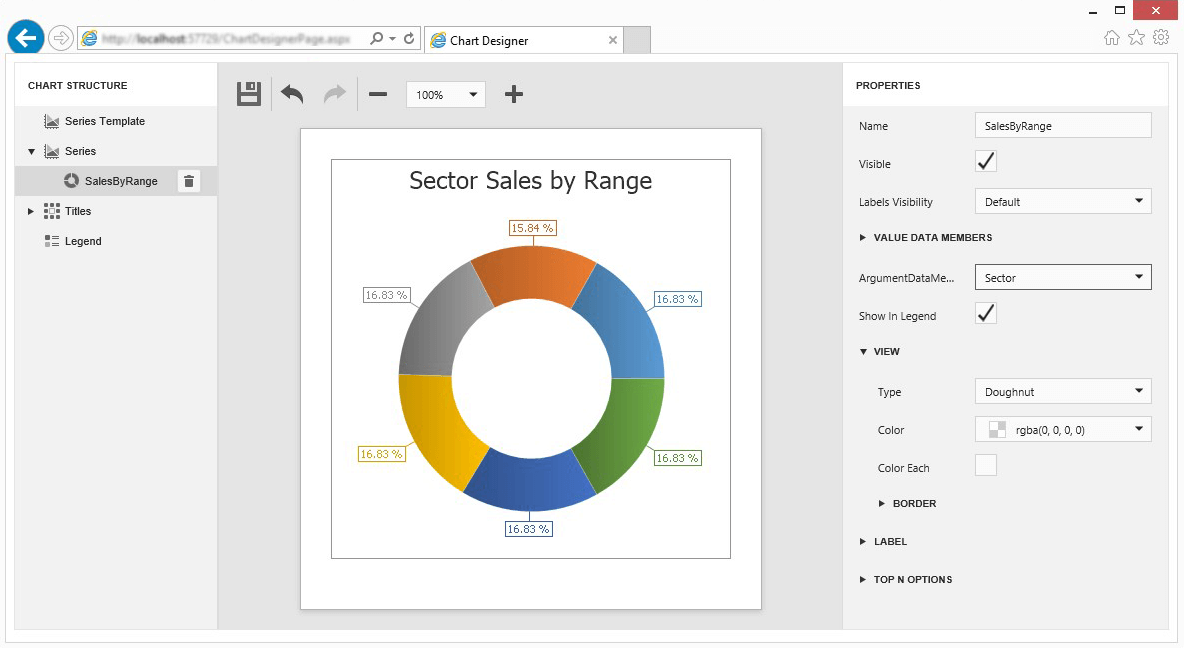
Конечные пользователи теперь могут гибко настраивать графики онлайн в браузере с помощью нового клиентского Chart Designer, позволяющего добавлять и удалять элементы, управлять внешним видом, расположением графика и его данными.

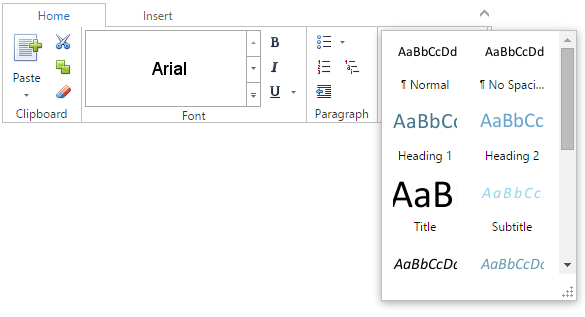
Компонент Ribbon пополнился новыми видами элементов — Gallery Bar и Gallery Drop-Down Items, с помощью которых конечный пользователь сможет быстро и просто выбрать что-либо из определенного списка.

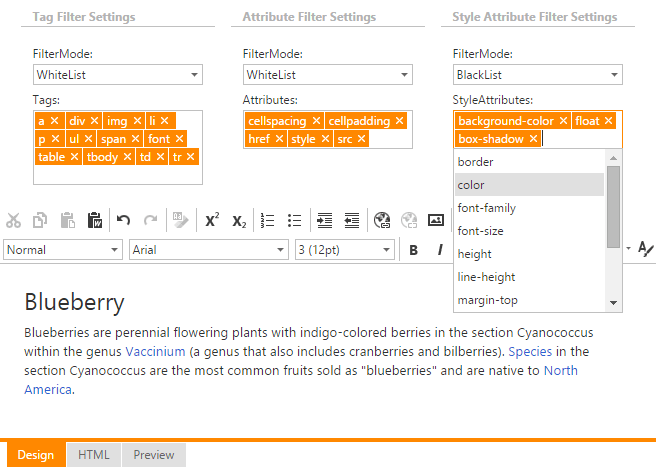
Для HTML Editor компонента появилось много новых улучшений, например, Tag Inspector, который позволяет конечным пользователям видеть иерархию тегов и управлять ими, а также фильтрация, которую можно задать для тегов, атрибутов и свойств элементов.

Немало изменений и для компонента ASP.NET File Manager, например, появилась возможность выбирать файлы и директории с помощью чек-боксов, а также отображать навигацию, с помощью которой конечный пользователь может отследить его директорию внутри папок.

Dashboard
Среди новых возможностей Dashboard в этом релизе — условное форматирование ячеек в компонентах Grid и Pivot.

Оно может быть использовано для выделения специальных ячеек и строк таблицы согласно заданным правилам форматирования.

Это возможно из-за гибкой системы критериев по выделению определенных табличных элементов, которые можно разделить на несколько групп — Value, Top/Bottom, Average, Range.

С помощью правил Value группы возможно сравнить статичные значения, например, “меньше, чем”, “больше, чем”. Top/Bottom группа позволит выделить несколько верхних или нижних ячеек от ячейки, с определенным значением. Average группа поможет выделить ячейки со значениями, которые больше или меньше, чем среднее значение. А группа Range — указать диапазоны в правилах форматирования, при желании дополнив их использованием различных цветов и иконок.

Также стали доступны функции расчета итоговых значений, такие как Sum, Avg, Count, и тому подобные, которые могут быть использованы при создании вычисляемых полей.

У DevExpress Dashboard обновился движок доступа к данным, который в дополнение к СУБД теперь позволяет использовать Entity Framework, а также произвольные пользовательские источники данных (Object Data Source). Так же, обновился Query Builder, в нем появилась поддержка встроенных процедур с возможностью задания их параметров через выражения.

Document Server
В релизе 15.1 стал доступен новый движок экспорта XL Export, позволяющих экспортировать данные в форматы XLCS, XLS, и CSV. Он не создает внутреннюю модель, а пишет данные напрямую в поток. Тем самым достигается максимальная производительность при минимальных затратах памяти. Были поддержаны следующие функции:
- создание основных элементов таблицы
- форматирование ячеек
- формулы и гиперссылки
- объединенные ячейки
- условное форматирование
- вставка изображений
- авто-фильтр и группировка данных
- и многое другое

eXpressApp Framework
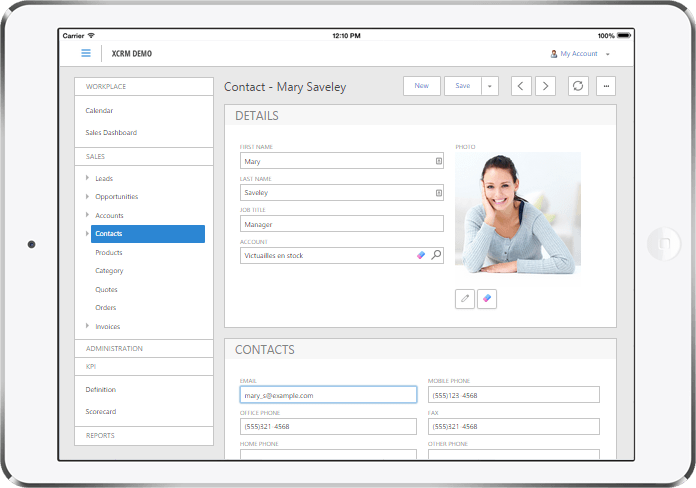
В этом релизе в eXpressApp Framework представлена превью-версия новой веб-темы, которая призвана обеспечить более удобное использование XAF веб-сайтов как на десктопах, так и на touch-устройствах.

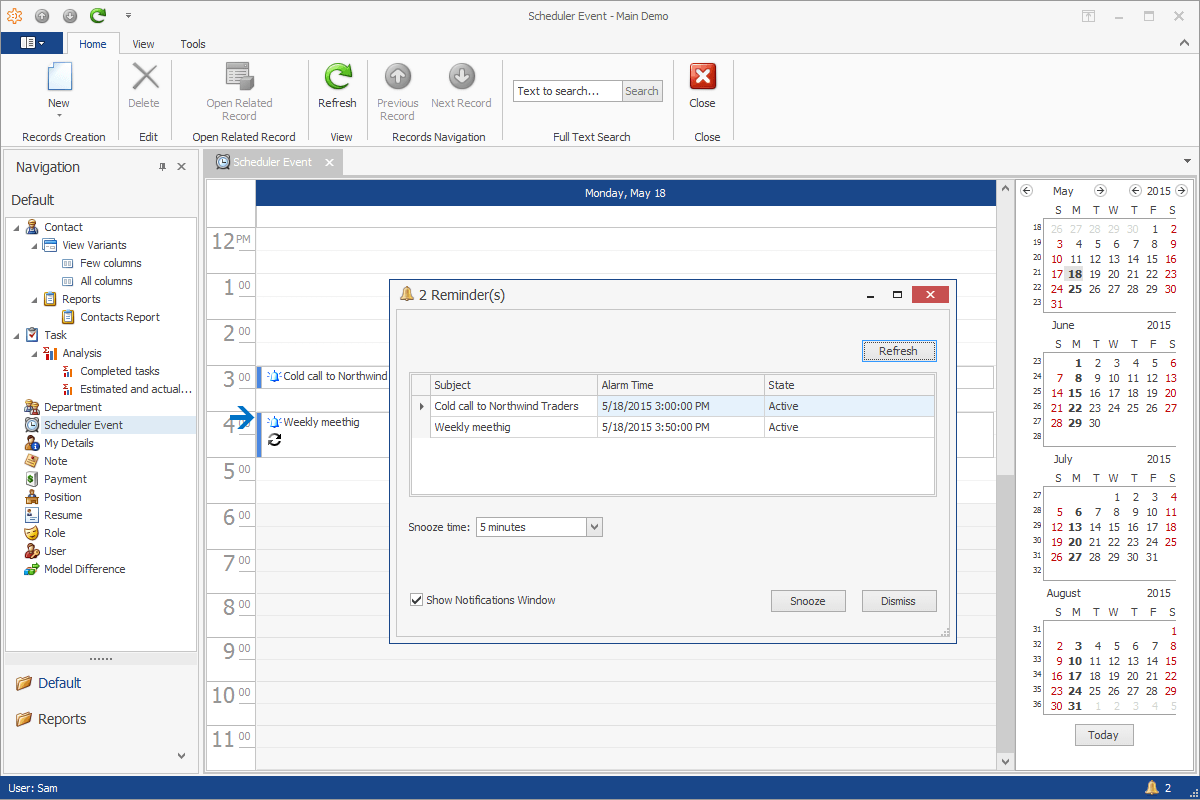
Стал доступен модуль уведомлений, который в прошлом релизе был представлен в превью-версии. По сравнению с предыдущей версией возможность модуля расширились, например, появилась возможность открыть редактируемые настройки бизнес-объекта, который связан с уведомлением, а также создать ненавязчивые уведомления без всплывающих окон.

С этого релиза есть возможность использовать модуль Workflow вместе с Microsoft ADO.NET Entity Framework.

Значительно упростилось администрирование развернутых приложений за счет реализации многих новых возможностей, например, импорта настроек из файла Model.xafml администраторами приложения и раздельного хранения настроек для десктопных, браузерных и мобильных приложений.

CodeRush
Главным нововведением для CodeRush в этом релизе стала поддержка платформы Roslyn (набор C# и VisualBasic компиляторов и API для анализа кода). Данная платформа входит в состав Visual Studio 2015.

Для Visual Studio 2015 у нас будет два продукта: привычный классический CodeRush и новый CodeRush для Roslyn. Преимущества версии для Roslyn — быстрота работы и значительное снижение потребления памяти.

Помимо большого числа возможностей, перенесенных из классической версии, новый CodeRush для Roslyn включает в себя и новые — Code Coverage, позволяющий проанализировать покрытие кода юнит-тестами. Бесплатную превью-версию CodeRush для Roslyn можно установить прямо сейчас посредством галереи расширений Visual Studio.

DevExtreme & HTML5
Одним из новых виджетов в DevExtreme стал Pivot Grid, обладающий мощными возможностями по обработке данных и гибкими настройками внешнего вида.

Еще один новый виджет — это Scheduler, который позволяет создавать события различных видов, которые могут отображаться на день вперед, неделю и месяц.

Появились две новые темы для оформления — компактная и контрастная. Первая позволит более эффективно располагать компоненты на странице, а вторая предназначена для людей с дефектами зрения. Значительно дополнилась библиотека шрифтов для компонентов, а при желании теперь можно подключить свою, например, Font Awesome.

Компонент Grid теперь обладает возможностью экспорта в excel-формат, причем именно в том состоянии, в котором сейчас находится таблица — с выделенными строками, примененными фильтрациями, сортировками и группировками данных, с применением excel-форматов для чисел и дат.

В компонентах для визуализации данных всплывающая подсказка tooltip стала поддерживать html-разметку. Также ее расположение перестало зависеть от границ и размера контейнера компонента, и она выглядит одинаково как для внутренних так и для граничных точек.

ThemeBuilder пополнился возможностью настройки css-свойств для расположения элементов в приложениях, построенных с помощью DevExtreme SPA Framework.

Xamarin
Grid — первый компонент для Xamarin Forms от DevExpress, который можно бесплатно использовать, скачав здесь.

Он обладает как стандартными функциями таблицы, такими как фильтрация, сортировка, группировка данных, так и расширенными возможностями.
TestCafe
В этом релизе в TestCafe появилась возможность делать скриншоты тестируемой страницы, что будет особенно полезно для скриншот-тестирования.

Улучшилось представление результатов тестирования — для отображения отчетов теперь используется удобная таблица с сортировкой, группировкой и поиском записей. Сами отчеты стали более подробнее за счет сравнения полученного результата с ожидаемым и возможностью просмотреть сделанные скриншоты.

В новой версии можно отследить появление ошибок JavaScript на тестируемой странице, установив определенную опцию в настройках тестирования.

Заключение
В этом релизе DevExpress 15.1 в наших компонентах и продуктах найдется много нового и интересного, и с каждым выпуском мы стараемся сделать работу с нашими инструментами лучше и удобнее. Попробуйте новую версию, и поделитесь вашими вопросами, комментариями и пожеланиями по нашим продуктам в комментариях к этой статье.

vlivyur
Если в гриде есть колонка логического типа поиск по «мет» всё так же находит все строки (где есть галка и нет галки)? И как подразумевается искать только отмеченные галки?
AlexAkimov
А уточните, пожалуйста, какой грид, какая платформа?
vlivyur
WinForms, GridControl, подозреваю что не только там. Вижу, находит.
Demo Center\WinFroms\Data Grid and Editors\Performance\100000+Records\Показать панель поиска\вбиваем «меч» (или «che» если английский язык)\Поиск — как было 100000 строк, так и осталось.
DenisGaravsky
Спасибо за ваш отзыв. Грид всегда ищет по вхождению в контент или теги. Для булевских колонок там в качестве тегов слова checked/unchecked (или их локализованные аналоги). Собственно, если искать по фрагменту, входящему в оба слова («che») то оба варианта и покажутся в результате.
Для более тонкого поиска можно применять разные модификаторы, например "-un" — покажет все что НЕ unchecked — т.е. то что checked. Также хочется отметить, что для булевских колонок кажется намного удобнее и быстрее применять не поиск, а фильтрацию по значению через column filter dropdown (пару кликов вместо набора текста). Наконец, если текущее поведение не нравится, то всегда можно отключить поиск для булевских колонок в опциях грида. Надеюсь данная информация будет полезной.
vlivyur
Я уже знаю про это. И конкретно в моём случае вообще отключил поиск по логическим колонкам, ибо не понимаю зачем он нужен в таком виде для обычного пользователя (сколько из них догадываются про модификаторы?), который хочет найти свой меч в огромной таблице, когда мяч он там же на ура находит. Тем более, что если в текстовых полях найденное хоть отображается цветом, то в этом случае вообще не понятно что происходит: в строке нигде не отмечено найденное, количество строк то же, но вроде что-то думал, а ничего не поменялось.