
30 мая 2017 года в 23:00 по московскому времени вышел новый долгожданный мажорный релиз Node.js 8.0.0. Именно эта линейка версий за номером 8 в октябре 2017 перейдет в Long Term Support — цикл длительной поддержки. Предлагаю вашему вниманию небольшой обзор того огромного количества изменений и дополнений, вошедших в этот релиз.
- npm 5 (lock-файл!)
- V8 5.8
- Node.js API (N-API)
- async_hooks
- WHATWG URL парсер
- повышение безопасности буфера
- упрощенная промисификация
- статичные коды ошибок
- и многое другое!
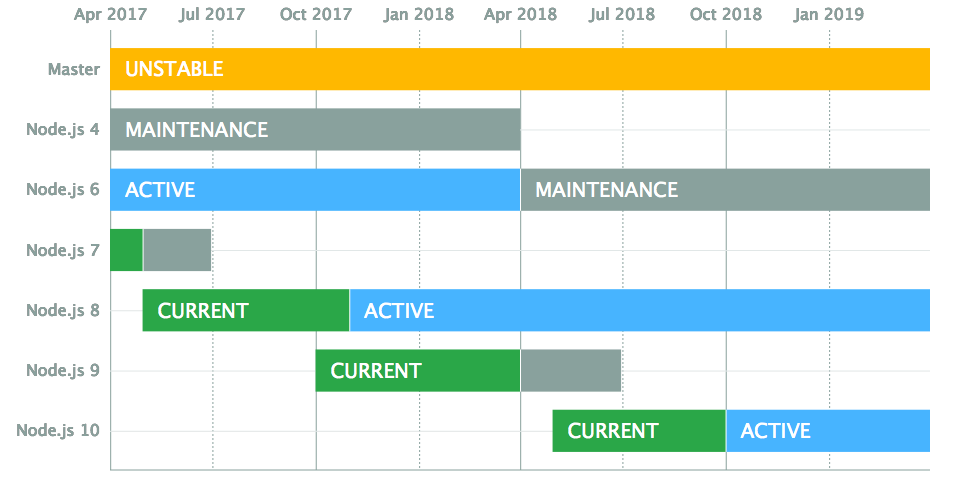
Новая мажорная версия ознаменует собой начало новой ветки с циклом длительной поддержки. Уточню, что произойдет это в октябре 2017, вместе с присвоением кодового названия Carbon, и эта ветка будет поддерживаться до 31 декабря 2019 года. Также Node.js 6 перейдет в режим поддержки в апреле 2018 и окончит свою жизнь в апреле 2019 года.

npm 5.0.0
Новая версия Node поставляется в комплекте с новой версией менеджера пакетов npm. Очевидно, что значительное влияние на разработчиков npm оказал неожиданный конкурент: Yarn от Facebook'а.
Команда npm проделала большую работу по оптимизации, рефакторингу внутренних механизмов и исправлению ряда старых ошибок, связанных с архитектурой.
Вот неполный список изменений:
- ускоренная загрузка пакетов;
- стандартизированный lock-файл (package-lock.json), который в будущем может позволить разработчикам в одной команде использовать разные менеджеры пакетов, но при этом получать идентичные деревья зависимостей (подробнее про отличия с yarn-lock>);
- --save больше не требуется! Слышали в различных туториалах «введите в командной строке дэш-дэш-сейв»? Забудьте. При загрузке пакета он автоматически пропишется как зависимость в package.json, при этом опции --save-dev и --save-optional остались;
- обнаружение и поддержка имеющихся отступов в package.json, package-lock.json и npm-shrinkwrap.json;
- переписан внутренний механизм кеширования, повышена скорость и надежность.
V8 5.8
Новая версия JavaScript рантайм движка V8 содержит значительные улучшения в производительности и доступном API. Разработчики гарантируют, что эта версия будет содержать ABI (application binary interface) совместимый с грядущими версиями V8 — 5.9 и 6.0.
В 5.8 5.9 впервые включат по умолчанию оптимизирующий компилятор TurboFan и интерпретатор Ignition, которые правда были доступны и в предыдущем релизе. Это обещает нам меньшее потребление памяти, и значительную оптимизацию try/catch объявлений, генераторов и async функций. Эти же изменения попадут в следующий релиз Chrome 59.
Эти изменения оказались настолько значительными, что технический комитет Node.js (Core Technical Committee) принял решение перенести релиз 8.0.0, изначально планировавшийся в апреле, на май.
N-API
N-API — это API для разработки нативных аддонов, независимо от нижележащего JavaScript рантайма. Используемый ABI (application binary interface) будет оставаться стабильным на протяжении нескольких версий Node. Таким образом, модули скомпилированные для одной версии, будут выполняться и на более поздних версиях Node без перекомпиляции.
async_hooks
Этот экспериментальный модуль (ранее известный как async_wrap) предоставляет разработчикам возможность отслеживать исполнение событийного цикла Node.js. API позволяет зарегистрировать коллбэки, которые уведомляют потребителя о жизненном цикле асинхронных ресурсов внутри приложения, взаимодействующих с нижележащим C++ кодом. Такие асинхронные ресурсы отвечают, например, за TCP-сокеты, чтение из файла и т.д.
WHATWG URL парсер
Экспериментальный URL парсер, соответствующий стандарту WHATWG, был добавлен в 7 версии Node.js, а в 8-ой приставку «экспериментальный» официально отменили. Теперь реализация парсера в Node совпадает с таковой в современных браузерах, что позволяет код, связанный с URL, использовать как в серверном так и клиентском окружении.
Повышение безопасности буфера
До 8 версии Node.js буфер созданный с помощью конструктора Buffer(Number) не инициализировал выделяемую память нулями. В результате, инстансы буфера могли содержать конфиденциальную информацию. Эту уязвимость в новой версии устранили, при создании, буфер будет заполняться нулями. Поскольку это оказывает негативное влияние на производительность, для случаев где допустимо, разработчики предлагают использовать другой API — Buffer.allocUnsafe(), позволяющий создавать неинициализированный буфер.
Упрощенная промисификация
Промисификация — это обертка над асинхронным кодом, использующим коллбэки, возвращающая промис. Функция, выполняющая промисификацию, есть, например, у популярной библиотеки bluebird. Теперь в Node.js появился ее аналог для нативных промисов: util.promisify(). Вот пример ее использования:
const fs = require('fs');
const util = require('util');
const readfile = util.promisify(fs.readFile);
readfile('/some/file')
.then((data) => { /** ... **/ })
.catch((err) => { /** ... **/ });Статичные коды ошибок
Разработчики начали процесс присвоения статичных кодов всем ошибкам, генерируемых Node.js. Пока еще не все ошибки получили свой код. Преимущество кодов в том, что они гарантировано не изменяются даже если у ошибки поменяется тип или сообщение. Получить код ошибки можно двумя способами:
- используя новое свойство code у инстансов объекта Error
- при выводе трассировки стека ошибки, код будет в квадратных скобках, например: [ERR_ASSERTION]
Из мелких, но приятных бонусов: за флагом --harmony теперь можно использовать свойство rest у объектов:
let { x, y, ...z } = { x: 1, y: 2, a: 3, b: 4 }
console.log(x) // 1
console.log(y) // 2
console.log(z) // { a: 3, b: 4 }А также нативные методы (без --harmony) string.padStart() и string.padEnd(), ведь мы все помним и скорбим...
P.S. Ах да, и самое важное нововведение — при упоминании версий Node.js разработчики отказались от префикса «v»: v0.10, v0.12, v4, v6. Чтобы не было путаницы с движком V8, теперь официально звучит так: Node.js 8.
При подготовке статьи были использованы следующие ресурсы:
Комментарии (36)
MaxKorz
31.05.2017 22:24+2Советую не обновляться пока не исправят большинство ошибок в npm5 https://github.com/npm/npm/issues
С npm5 у меня node-sass в 2 сборках из 4 потребовал python на windows'е
так же он самовольно меняет version range (добавляет ^) у пакетов https://github.com/npm/npm/issues/16813
Checkmatez
01.06.2017 20:29Я тоже столкнулся с этой проблемой и тоже на node-sass модуле. Решил так:
1. npm install --global --production windows-build-tools
2. npm rebuild node-sass (подробнее: https://github.com/sass/node-sass/issues/1579#issuecomment-227661284)MaxKorz
02.06.2017 01:49а мне удаление папки node_modules помогло. Но потом наткнулся на другие проблемы (в т.ч. баг с version range) и решил откатиться…

raveclassic
31.05.2017 22:55+2turbofan и ignition буду по дефолту в 5.9 https://nodejs.org/en/blog/release/v8.0.0/#say-hello-to-v8-5-8 https://v8project.blogspot.ru/2017/05/launching-ignition-and-turbofan.html

DenimTornado
01.06.2017 01:05+1ну блин, я только на yarn перешёл, а тут, внезапно, lock-file))

napa3um
01.06.2017 09:46И ускорение «в пять раз». Получается, теперь у yarn-а нет преимуществ перед npm (когда в npm 5 от багов избавятся). Тоже нахожусь в раздумьях, на какой лошади ехать дальше. ("...psst! While Bower is maintained, we recommend yarn and webpack for new front-end projects!")

eshimischi
01.06.2017 10:30Если у вас проекты настроены на yarn, скажем в packages.json — yarn run build и тд, то какой смысл переделывать?

Envek
01.06.2017 20:09Наконец-то lock-файл, я джва года этого ждал!!!!1
Особенно сильно после того, как после очередной сборки внезапно обновился на мажорную версию один из зависимых пакетов и всё упало и хорошо ещё, что это была сборка не на продакшен, а просто на тест

barkalov
01.06.2017 08:58А когда, наконец уже, необработанное исключение в промисах будет честно ронять приложение, а не «проглатываться» с предупреждением? Обещали же вроде.

Maiami
01.06.2017 10:53+8Не обещали, а предупреждали, что такое будет. Если поспешить и автоматически такое сделать слишком быстро, то может сломать рабочие проекты
А когда, наконец уже, необработанное исключение в промисах будет честно ронять приложение
Если вам срочно надо, то этот код ловит все необработанные исключения и выходит с не-нулевым кодом ошибки:
process.on('unhandledRejection', function (err) { console.error('uncaughtException:', err.message) console.error(err.stack) process.exit(1) })

Jaromir
01.06.2017 14:30N-api это очень хорошо. Сишный интерфейс (а не C++ как раньше), отвязка от V8 API, стабильный ABI.
Вот бы еще сделали возможность описывать сишные структуры и функции прям в js, как это сделано в питоне и luajit. Тогда Для нативных биндингов компиляция бы не понадобилась
DeniSix
01.06.2017 16:18Вот бы еще сделали возможность описывать сишные структуры и функции прям в js, как это сделано в питоне и luajit.
Если вы о FFI, то есть жеж давно.
Jaromir
01.06.2017 16:28Фишка в том, что в питоне и luajit он встроен. Чтобы заиметь ffi в ноде, придется его скомпилировать. Ну и большинство существующих биндингов этот проект не используют. Так что толку от него немного

Jaromir
01.06.2017 16:57Это как? Делаю npm install ffi, он начинает компилить. Но в любом случае это не имеет значения. Некоторые биндинги используют nan, некоторые напрямую C++. Без ffi в стандартной библитеке не тягаться nodejs с питоном по удобству

bodryi
01.06.2017 14:59+1Буфер содержит не «чувствительную инфоримацию», а конфиденциальную. Неверный перевод.

pronvit
01.06.2017 15:00-5> При загрузке пакета он автоматически пропишется как зависимость в package.json
Ээ… надеюсь, от этого ужаса можно избавиться?
vitvad
01.06.2017 18:57флаг --no-save. Но автоматическое сохранение все же удобнее

pronvit
02.06.2017 03:44Чем? Мало ли что надо поставить, не значит, что все должно в проект сохраняться. Очень часто приходится поставить несколько похожих пакетов и выбрать один наиболее подходящий.

igordata
02.06.2017 06:18+1поставил, попробовал, удалил — в чем беда?

pronvit
03.06.2017 15:23-3Ну а пока не удалил, следить, чтобы случайно это все не закоммитить. Не знаю, я совершенно не понимаю, откуда пришла идея, что если что-то просто поставил по какой-то причине, то по умолчанию значит, что проект от этого теперь зависит и оно всем нужно.

Envek
04.06.2017 19:58+1Чтобы случайно не коммитить, есть прекрайснейший ключ
-pдля командыgit add. Бонусом получаете код-ревью самого себя — я, например, очень много мелких ошибок/недоделок у себя вылавливаю на этапе добавления изменений в коммит.

dreammaster19
01.06.2017 19:38import и export ещё бы)

Checkmatez
01.06.2017 20:22Не все так просто: https://medium.com/webpack/the-state-of-javascript-modules-4636d1774358
Но обещают *.mjs расширение за флагом к концу этого года.

Elastep
01.06.2017 20:03Чот прям с angular-cli 1.1.0 свежим оно никак не работает :(
Ну, будем ждать :)

AlexAkhremenko
staticlab
Да, разумеется:
Checkmatez
Да, спасибо, поторопился.