Редактировать XAML-разметку в Visual Studio достаточно удобно благодаря таким фичам как IntelliSense, автозакрытие тэгов, сворачивание тэгов. Но при реальной работе с этими фичами приходит понимание, что XAML в чистой студии достаточно обособлен: например, плохо отслеживаются связи между кодом и разметкой. Это не позволяет чистой студии делать многие полезные вещи, которые умеет делать студия c CodeRush for Roslyn. Под катом подробности...

Навигация
Find References
Одна из наиболее важных задач среды разработки — поиск ссылок. В Visual Studio он есть, но CodeRush for Roslyn делает его полноценным: с этим расширением вы можете искать вхождения идентификатора не только в XAML, но и по коду во всем солюшне.
Tab to Next Reference
У нас также есть лёгкая версия поиска ссылок. Просто нажмите Tab. Если курсор находится на идентификаторе, он мгновенно переместится к следующему его использованию и одновременно подсветятся все вхождения. Чтобы перемещаться назад, можно использовать Shift+Tab.
Jump to Resource
F12 работает в XAML. Можно переходить на ResourceDictionary.Source или на Image.Source.
Jump to Symbol Declaration
Помимо референсов, можно быстро перейти к месту объявления идентификатора, причем не важно где идентификатор объявлен, в коде или в разметке.
Форматирование разметки
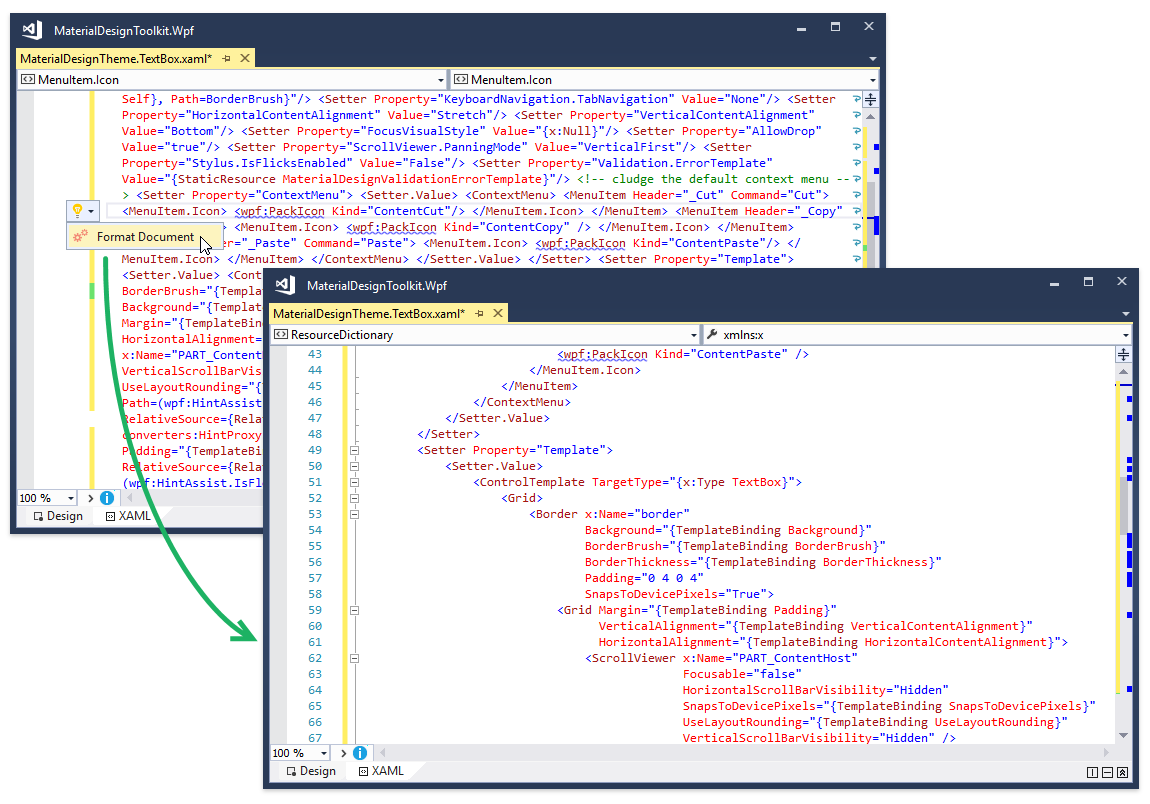
Format XAML Document
XAML полезно форматировать. Есть разные подходы к форматированию XAML: можно вручную, можно использовать онлайн-инструменты для форматирования XML, а можно воспользоваться фичей CRR.
Прямо в Visual Studio.

У нашего форматтера гибкая конфигурация и он крайне удобен в работе.

Break Apart/LineUp Attributes
Часть возможностей форматтера доступна в виде отдельных фич, например одним кликом можно разбивать атрибуты по одному на строку, или сворачивать все в одну строку.

Рефакторинги
Import Type/All Types
При копировании фрагмента кода в проект, CRR помогает правильно заполнить заголовок XAML файла.
Optimize Namespace References
У нас есть рефакторинг Optimize Namespace References, он приводит в порядок референсы на пространства имен в XAML: сортирует их и убирает ненужные.
Этот рефакторинг будет полезен тем, кто еще работает в Visual Studio 2015. В последней версии студии он есть из коробки.
Convert Nested Element to Attribute/Attribute to Nested Element
Этот рефакторинг позволяет вытащить аттрибут из тэга и сделать его вложенным элементом. Так же, у нас есть обратный рефакторинг — можно сделать вложенные элементы аттрибутами.
Визуализация
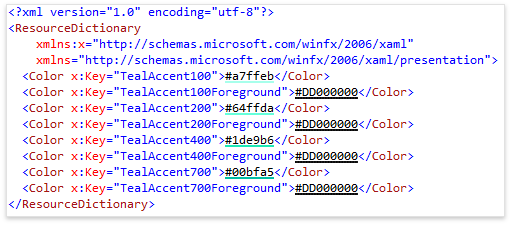
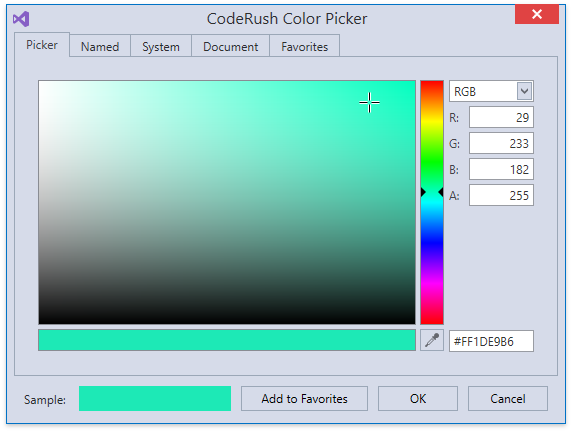
Show Color
Эта фича представляет собой декоратор, который визуализирует цвет, заданный шестнадцатеричным значением в XAML.

По клику на полосу открывается диалог в котором можно поменять цвет.

Region Painting
В CRR по-своему реализованна отрисовка регионов. Наша версия удобнее тем, что имя региона отображается на закрывающем тэге.

Помощь в написании разметки
Templates
Шаблоны CodeRush работают в XAML в полном объеме. Можно использовать встроенные шаблоны или писать свои с учётом ваших потребностей.
Selection Embedding
Когда нужно положить определённый блок разметки внутрь какого-либо тэга, приходится несколько раз перемещать курсор, потом форматировать. Чтобы упростить этот процесс у нас есть фича Selection Embedding, которая помещает выделение внутрь тэга одним кликом. Благодаря фичам Selection Expand и Include Previous/Next Element, можно даже не выделять необходимый блок мышкой/стрелочками, а просто нажимать горячие клавиши для управления выделением.
Paste Vector Drawing as XAML
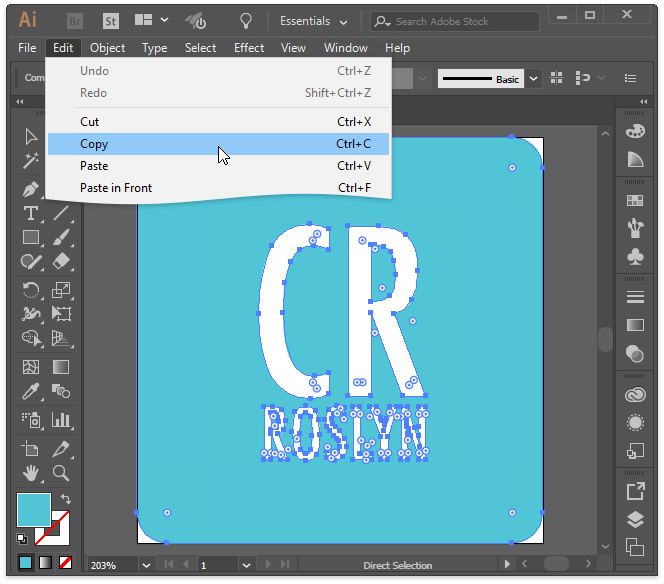
Копируем из иллюстратора

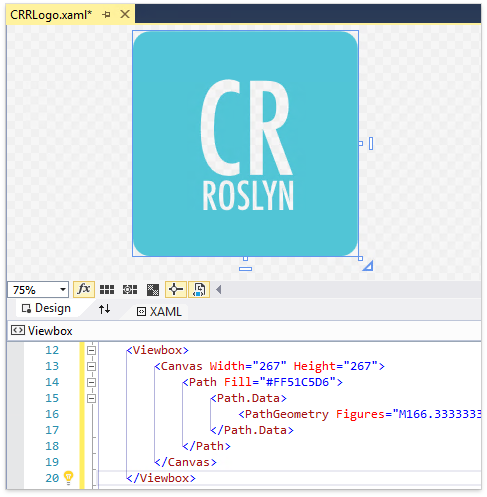
Переключаемся на Visual Studio и вставляем в XAML-файл. Рисунок вставится в векторном формате, его можно дальше масштабировать и менять как угодно.

Также мы поддерживаем копирование векторов из Microsoft Visio, Microsoft PowerPoint.
Smart Duplicate Line
Для ускорения написания однотипных конструкций с небольшими изменениями у нас есть Smart Duplicate Line пытается определить изменяемые части в дублированной строке и помогает, например, инкрементирует числа и создает филды на переменных частях.

Большинство примеров этой статьи было сделано на исходных текстах открытой библиотеки Material Design in XAML Toolkit.
Скачать попробовать можно в Visual Studio Marketplace.
Комментарии (11)
dmitry_dvm
23.06.2017 13:07Вектора в XAML это мегакруто. Пока что применить некуда, но буду иметь в виду.
MonkAlex
23.06.2017 13:15Вектора — круто. Остальное — такое ощущение что есть в решарпере. Или есть какие то фичи, которых в нём нет, а у вас есть?

PsyHaSTe
23.06.2017 13:28Решарпер в целом круче имхо. Но он отдельное приложение, которое не захотело переходить на рослин, и поэтому кодраш по идее имеет шансы постепенно выйти вперед по фичам, т.к. многие вещи не надо имплементировать самим. Имхо этим и вызвано то, что JB начали разрабатывать райдер. Если я ошибаюсь, пишите ниже комментарий, обсудим.

xtraroman
23.06.2017 13:58+2Да, за счет использования языковых сервисов рослина многие новые фичи просто начинают работать с приходом обновлений. Это здорово экономит нам ресурсы.
О сравнении с конкурентами. Как лицо заинтересованное, я не могу это делать — все равно не поверите :). Но если кто то возьмется, не забудьте посмотреть так же на:
— Цену и модель лицензирования.
— Число обновлений в год
— Число активных багов
— Среднее время жизни бага.
— Время открытия большого проекта.
— Задержки в UI thread при работе с большим проектом. Проявляется в «залипаниях» курсора.
— Внешний вид, его соответствие его студийному.
— Простоту миграции с «чистой» студии.
PsyHaSTe
23.06.2017 17:03— Число обновлений в год
— Число активных багов
Звучит, как пираты и глобальное потепление. Малое (или большое) количество багов может быть как положительной метрикой, так и отрицательной. Про модель лицензирования решарпера тут уже много кто высказывался, так что легко верю, что ваша получше. Цены более чем доступные, согласен (если брать минимальную или вторую с конца версию). Сначала правда в глаза бросилось 2200$, но потом почитал внимательнее.
О сравнении с конкурентами. Как лицо заинтересованное, я не могу это делать — все равно не поверите :).Почему же, поверю, просто сделаю скидку на это (как и большинство здравомыслящих). Все сравнения, что я видел, уже довольно устаревшие, поэтому если без маркетинга можете в двух словах приукрасить действительность (чтобы я сделал на это скидку и получил реальное положение дел), то я буду рад почитать это сравнение. Думаю, и люди не откажутся от лишней порции информации.

msin
23.06.2017 14:38только из-за форматирования XAML стоит попробовать :-)
dmitry_dvm
23.06.2017 17:57
Himura
23.06.2017 20:17+2Как всегда, для каждой маленькой задачи есть маленький (обычно опенсорсный и кривоватый) экстеншн. А есть большой коммерческий комбаин, который делает всё и сразу, и даже больше. Это вечный спор между теми кто собирает себе среду из мелких опенсорсных блоков (периодически подписывая свои) и теми кто платит и пишет в саппорт если что-то в комбаине плохо. Скорее всего первый вариант ближе именно приверженцам опенсорса. *Переключил окно на Vim*

kekekeks
C Xamarin.Forms работает? С eto.Forms?
xtraroman
Привет Авалонии :). На этих платформах у нас пока не реализована семантическая модель, но у нас есть в планах ее поддержка. Сейчас на этих проектах работают фичи, которым семантика не требуется: форматирование, некоторые рефкторинги и некоторые визуализации.