
Привет, Хабр! У нас в компании уже около года существует направление экспериментальных игровых разработок, и сегодня хотим рассказать об одной из них. Мы Owlcat Games, и в рамках кикстартерной компании разрабатываем игру Pathfinder: Kingmaker — это однопользовательская CRPG с изометрической графикой (привет, олдскульщики!). В этом посте расскажем о том, как мы делаем интерфейс для нашей игры.
Интерфейсы — очень большая часть игр жанра CRPG. В таких играх есть персонажи, навыки, умения, заклинания, характеристики — и это малая часть того, что требует внимания игрока. Неизбежна высокая насыщенность информацией, и наша задача — сделать так, чтобы таблицы цифр, формулы и бесконечные колонки текста обрели легкую и понятную форму. Мы постоянно балансируем между информативностью и тем, как это выглядит и насколько удобно этим пользоваться. Поэтому в работе над каждым интерфейсом мы руководствуемся двумя основными принципами: удобство и погружение. Причем в самом начале пути мы решили отдавать предпочтение погружению там, где эти два принципа будут конфликтовать и при этом не найдется хорошего компромисса.
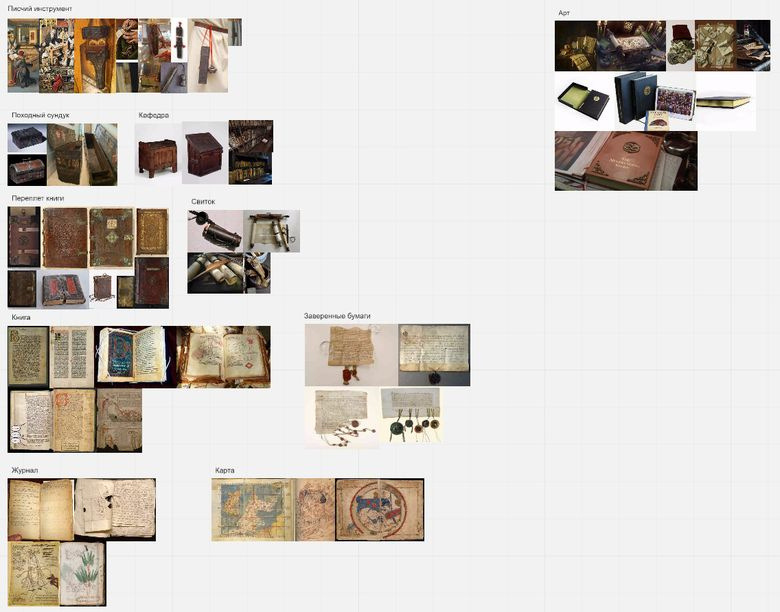
Для реализации принципа «погружение» до начала работы над оформлением интерфейсов мы смотрим на реальные вещи той эпохи, которая ближе всего подходит к Pathfinder: Kingmaker. Это могут быть старые книги, свитки, сундуки, поясные кошельки и книги, письменные инструменты и кафедры, карты и походные журналы. Все это находит отражение в интерфейсах.

- The NeverEnding Story (1984) — IMDb
- Scroll of the Masters (Fate Reforged) — Gatherer — Magic: The Gathering
- Deepwater Metal Coins (60) — The Broken Token
- Art of Cornelis Norbertus Gysbrechts
- Dragon Age — The World of Thedas Volume 02 Limited Edition HC (Hardcover Book)
- Medieval Books and Maps
- Wallace family prayer book. Page 1. Copyright Richard Wallace
- Voynich manuscript
- H. P. Lovecraft art
- Art of Gabriel Malesskircher
- The Temptation of St. Anthony
- Rogier van der Weyden
- Une rose pour loyer by Ellis Peters
Для реализации принципа «удобство» нам помогают UX-исследования и правильно построенный pipeline производства.
Итак, давайте поговорим о том, как же мы ведем нашу работу. Каждый интерфейс — от больших, насыщенных окон до маленьких тултипов — проходит несколько этапов и итераций.

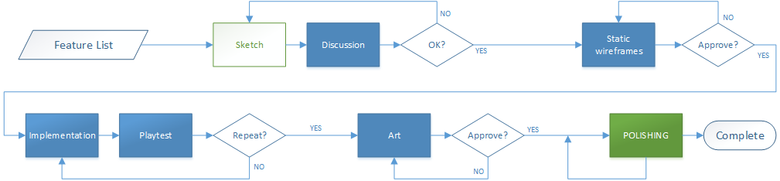
Мы придерживаемся следующей схемы работы. Вначале тщательно анализируем будущий контент и делаем первые наброски, которые представляем команде. Далее разрабатываем схемы взаимодействия и на основе этого создаем первые static wireframes, т. е. фактически «чертеж» интерфейса, чтобы понять, как он будет выглядеть, оценить информативность и компоновку элементов. Как правило, за этим следует горячее обсуждение. Например, наш геймдизайнер хочет видеть больше цифр, ВЕЗДЕ, чем больше цифр — тем лучше. При этом технический художник упорно настаивает на том, чтобы интерфейс был максимально атмосферным, а с информацией — как пойдет. И отказать ему бывает сложно. В общем, лавируя между мнениями, как Одиссей между Сциллой и Харибдой, мы находим удовлетворяющий всех баланс. Далее — реализация функционала, арт и плейтесты, после них — снова доработка функционала и арта. И так до того момента, пока результат не удовлетворит всю команду и игроков на фокус- и UX-тестах.
Внутри команды иногда бывает сложно оценить результат работы. Специально для этого мы проводим UX-исследования в нашей UX-лаборатории, привлекая и активных членов сообщества Pathfinder Society, и людей, которые просто любят игры в целом и CRPG в частности. Исследования помогают нам реализовывать принцип «удобство». Для первого тестирования в начале марта этого года мы пригласили своих коллег и друзей, отчасти — чтобы похвастаться, отчасти — для экспертной оценки. И хотя версия была довольно сырой и неполной, мы смогли получить много материала для анализа.

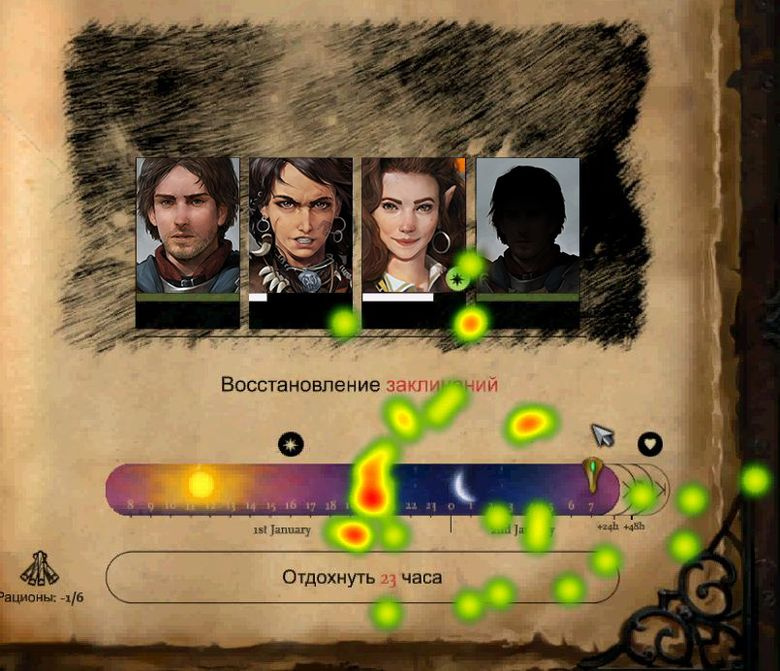
Heat map интерфейса Rest

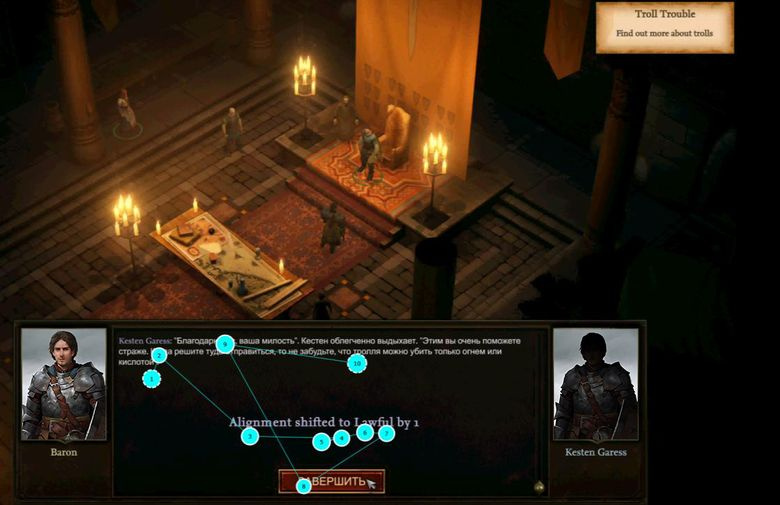
Eye tracking в диалоге

Heat map боевки
По результатам последнего исследования был составлен отчет на 66 страницах. При его разборе появилось более сотни уникальных задач. Часть из них выявила очевидные проблемы, а часть показала, что наши решения не всегда работают так, как мы ожидали. Например, при анализе интерфейса Rest мы обнаружили следующие проблемы (см. Heat map интерфейса Rest). Респонденты не понимали:
- что можно навести курсор мыши на иконку статуса и получить подсказку;
- как отдохнуть до полного восстановления здоровья;
- сколько еды требуется для полного восстановления здоровья персонажей;
- сколько реального времени уйдет на восстановление.
Вскоре мы будем проводить следующее исследование, в нем хотим сделать упор не на интерфейс, а на прохождение и ощущения, которые игрок испытывает при этом.
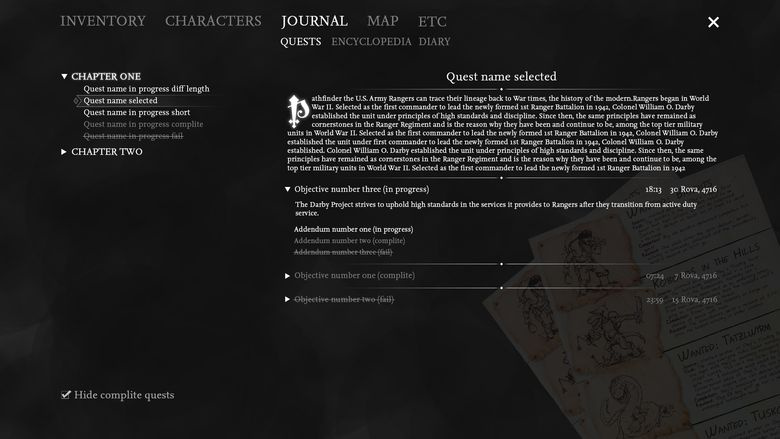
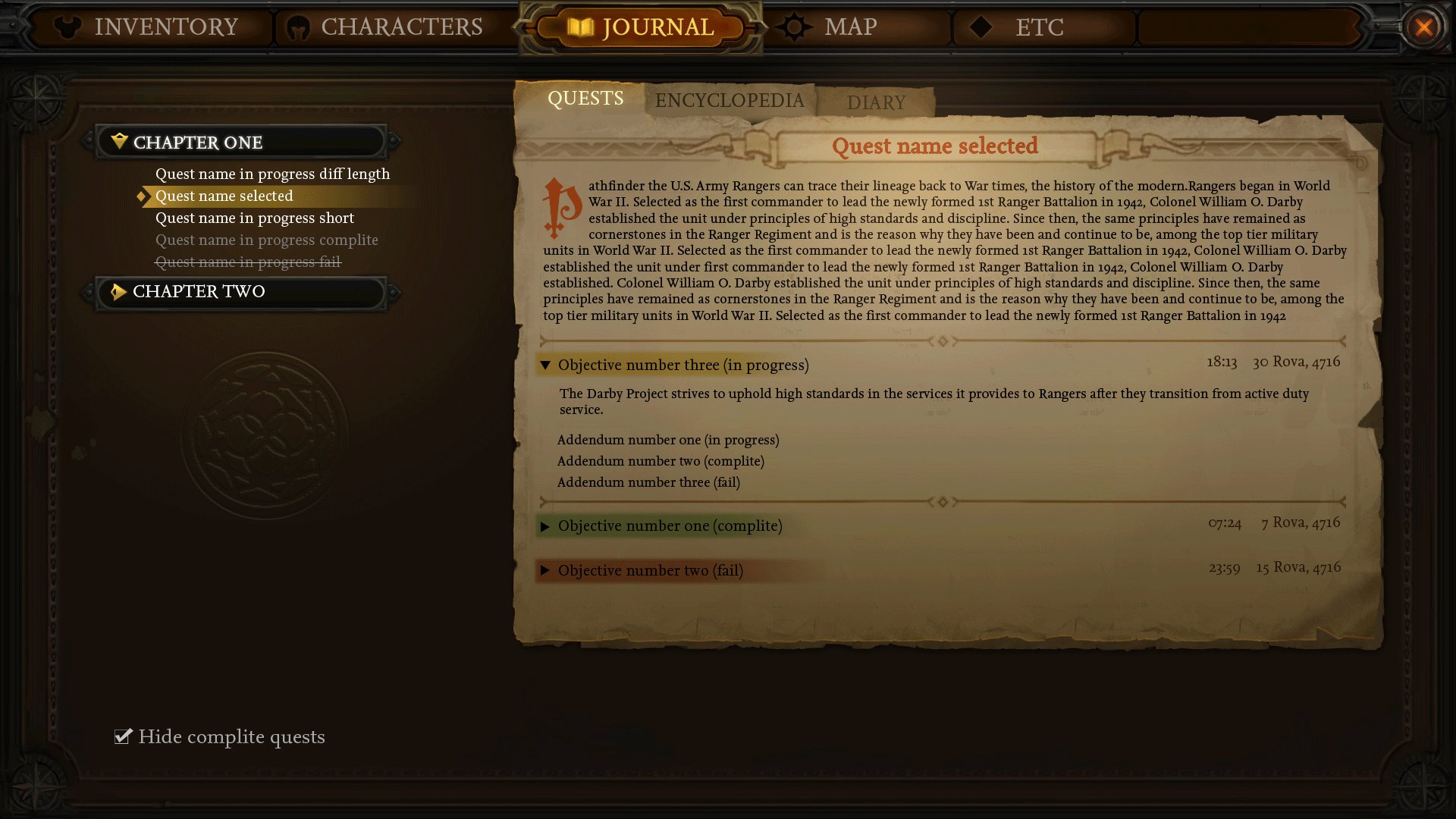
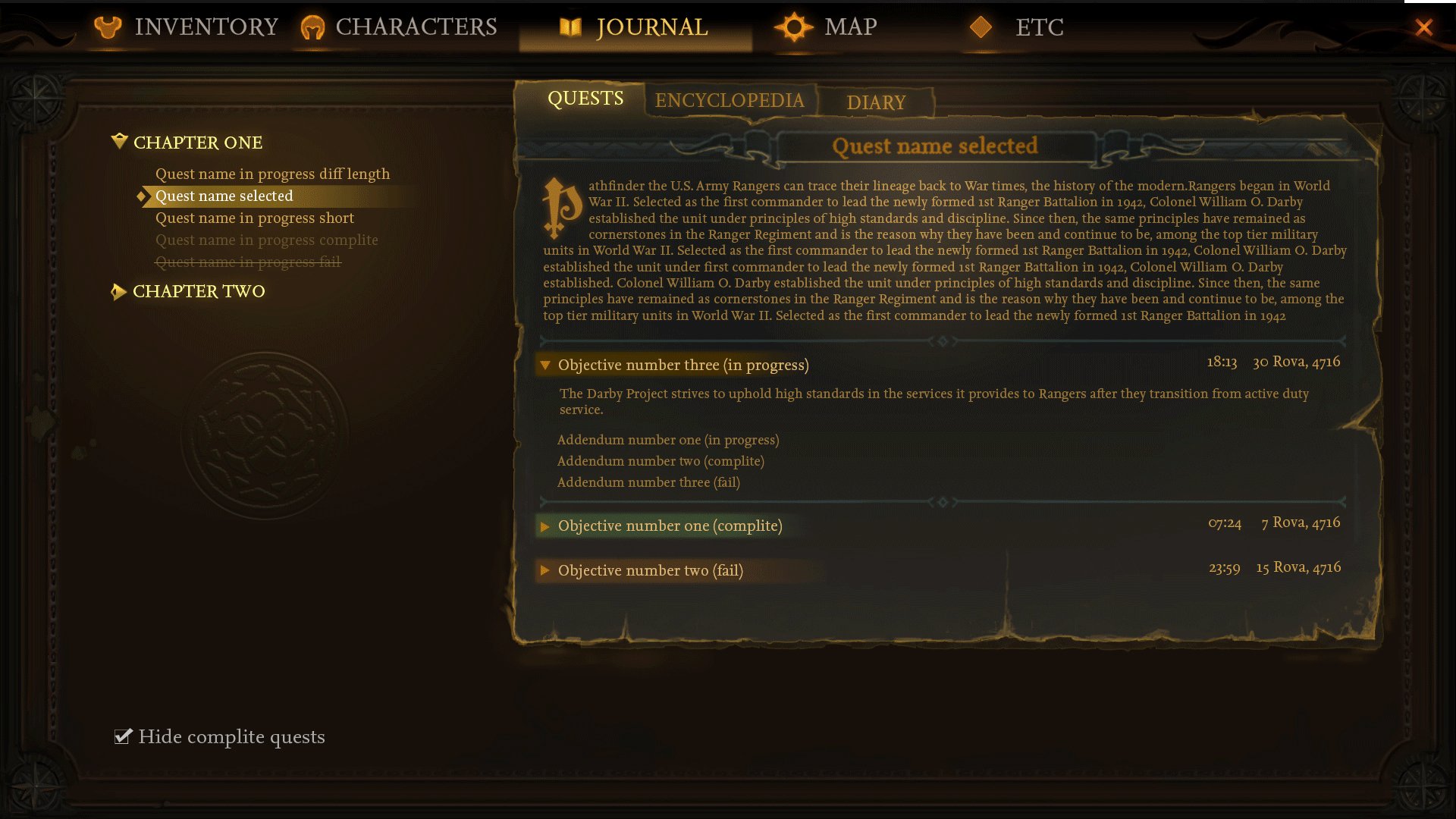
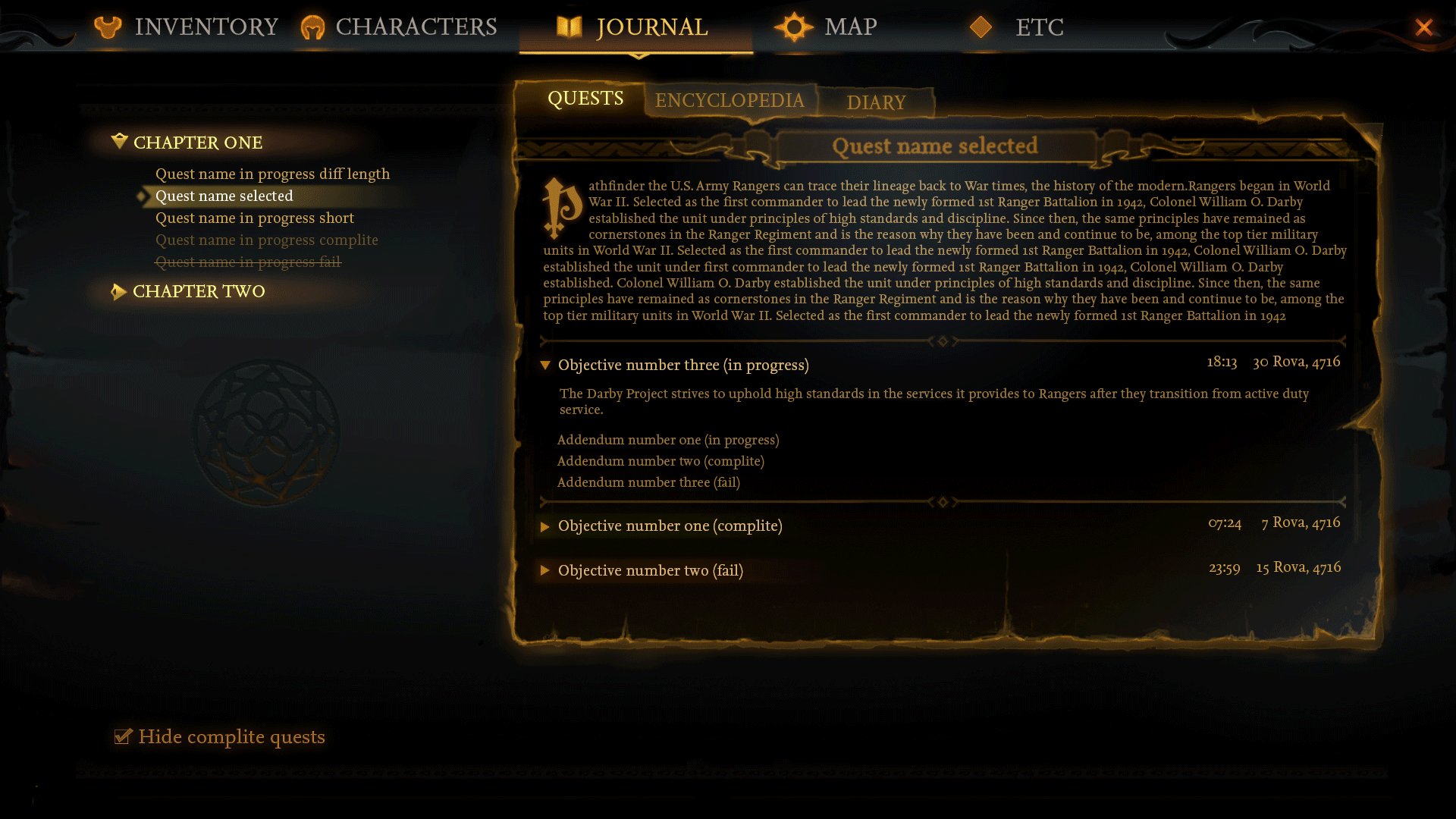
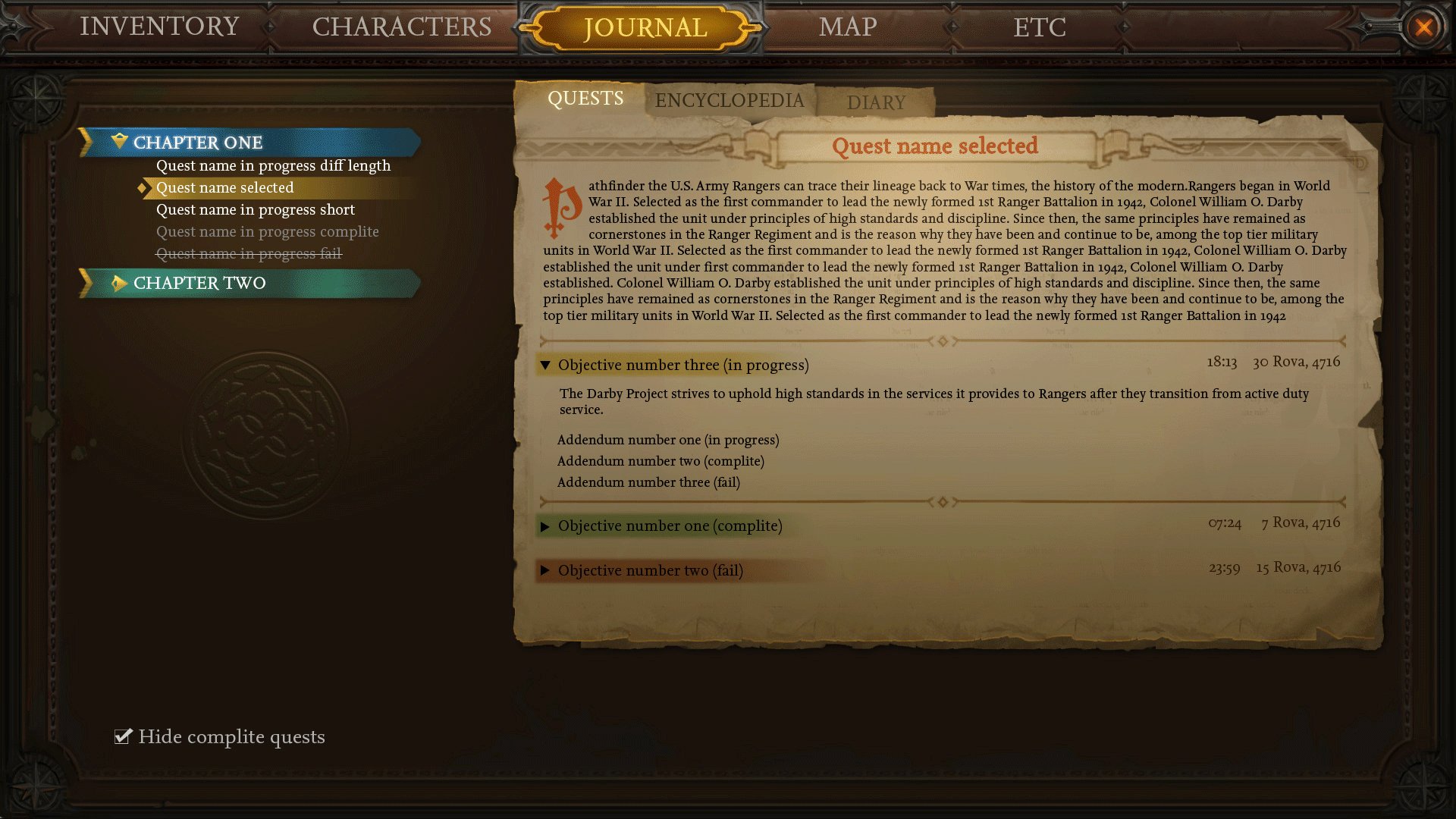
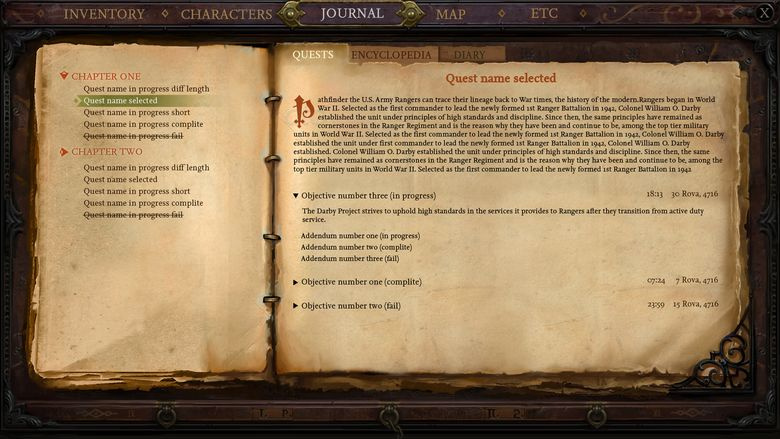
Одним из наших первых интерфейсов был журнал заданий. В нем мы экспериментировали и с формой, и с содержанием. И если с содержанием все оказалось более-менее понятно (список заданий, их описание и т. д.), то с формой было не так просто.

Скетч журнала

Поиски
В итоге мы пришли к следующему варианту, который и будем развивать в дальнейшем.

Благодаря интерфейсу журнала заданий мы создали концепцию полноэкранного интерфейса для системных окон и нашли свой стиль.
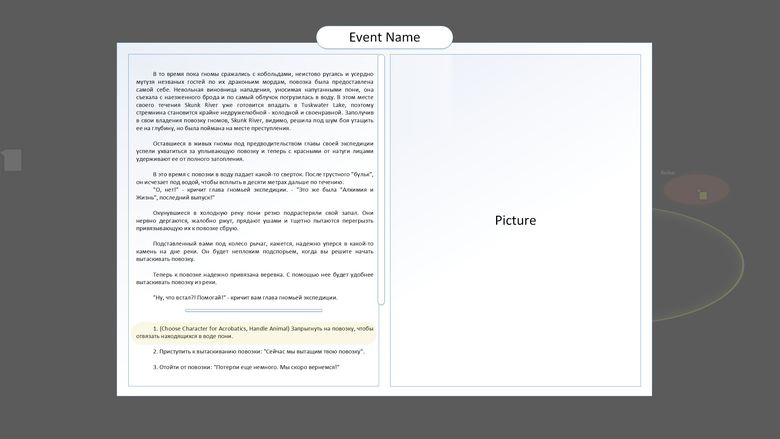
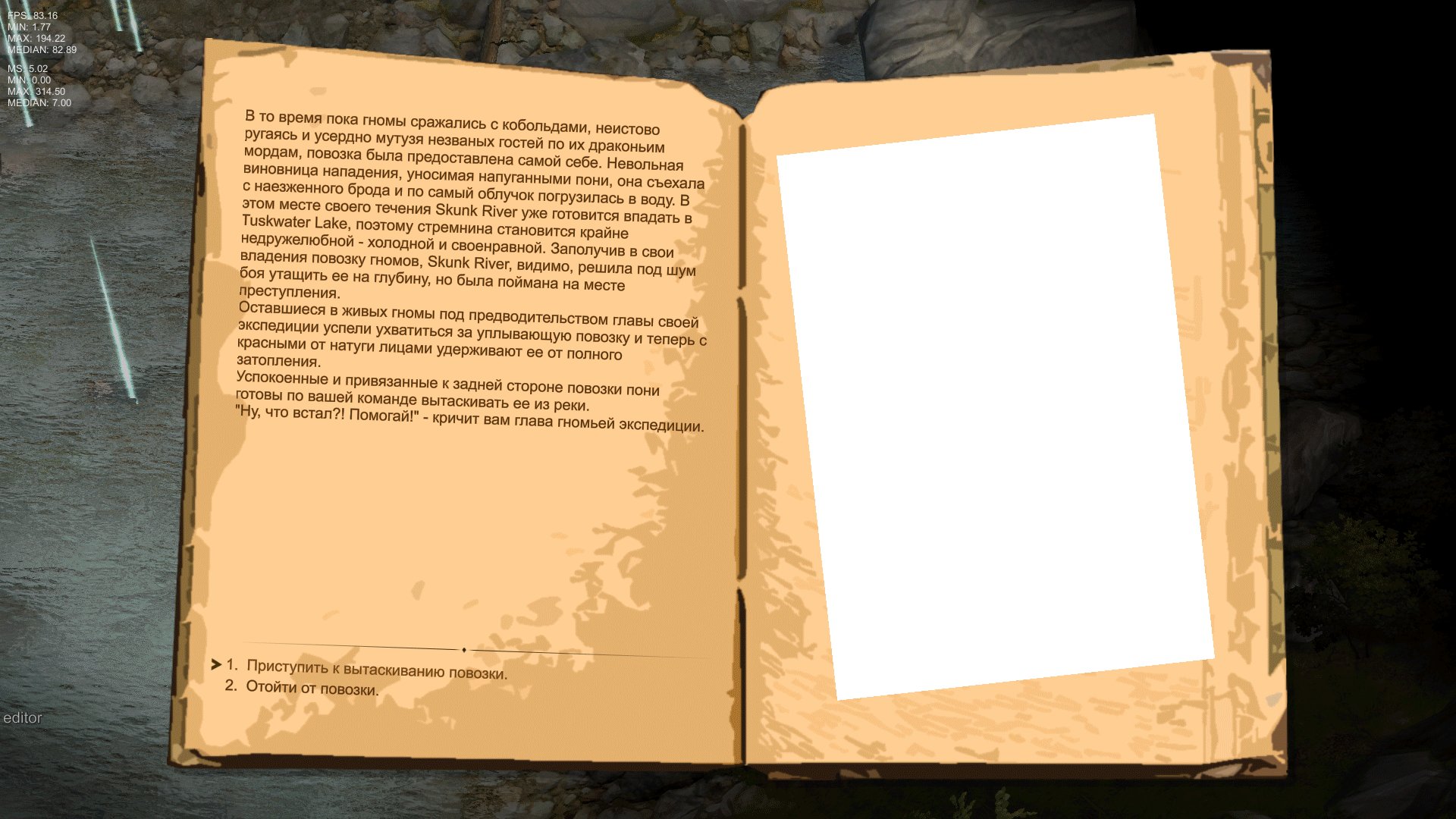
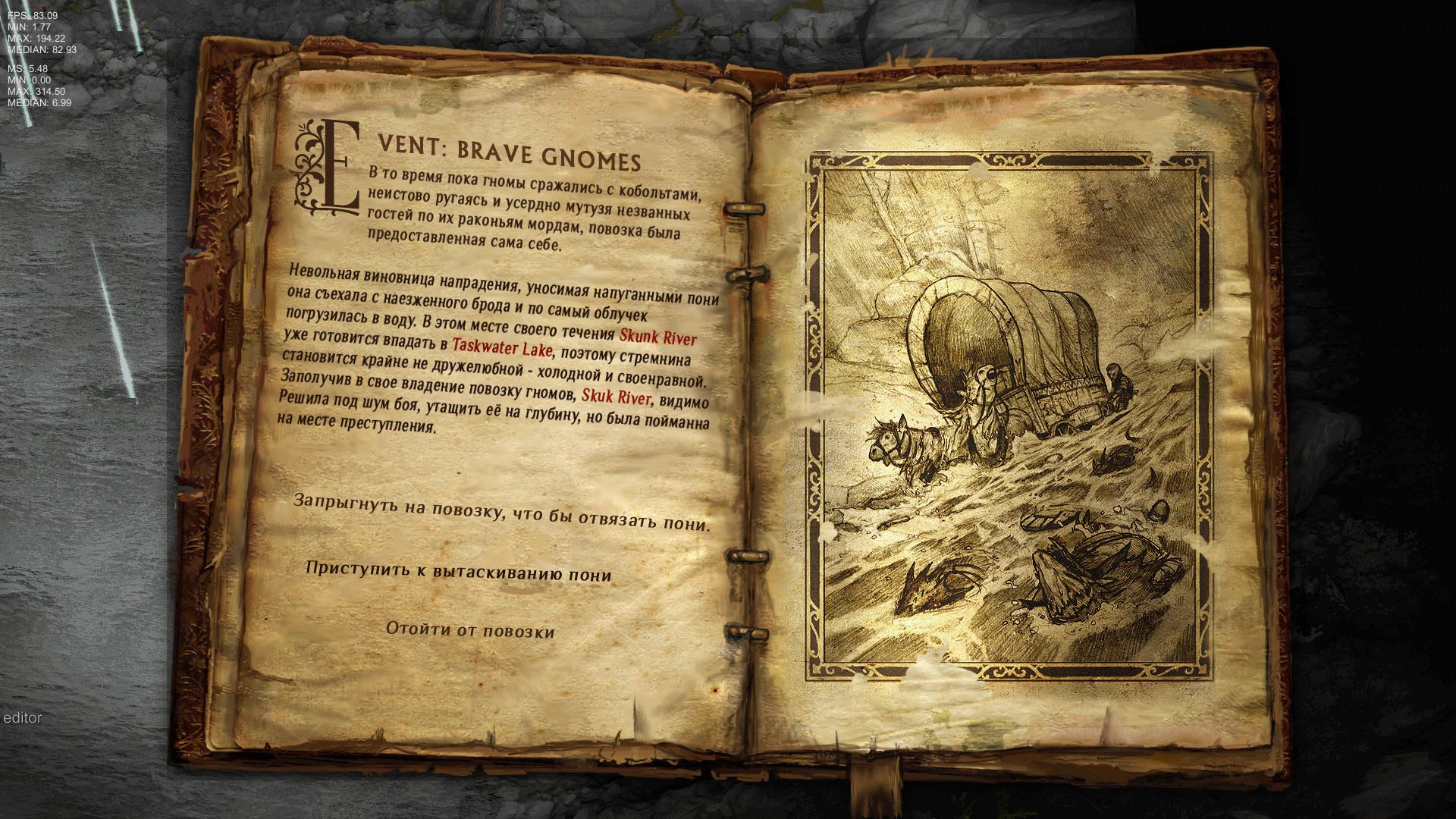
Следующим большим интерфейсом, о котором хочется рассказать, стал интерфейс текстовых событий, который внутри студии мы называем BookEvent. С виду все просто: текст, варианты ответов, картинка.

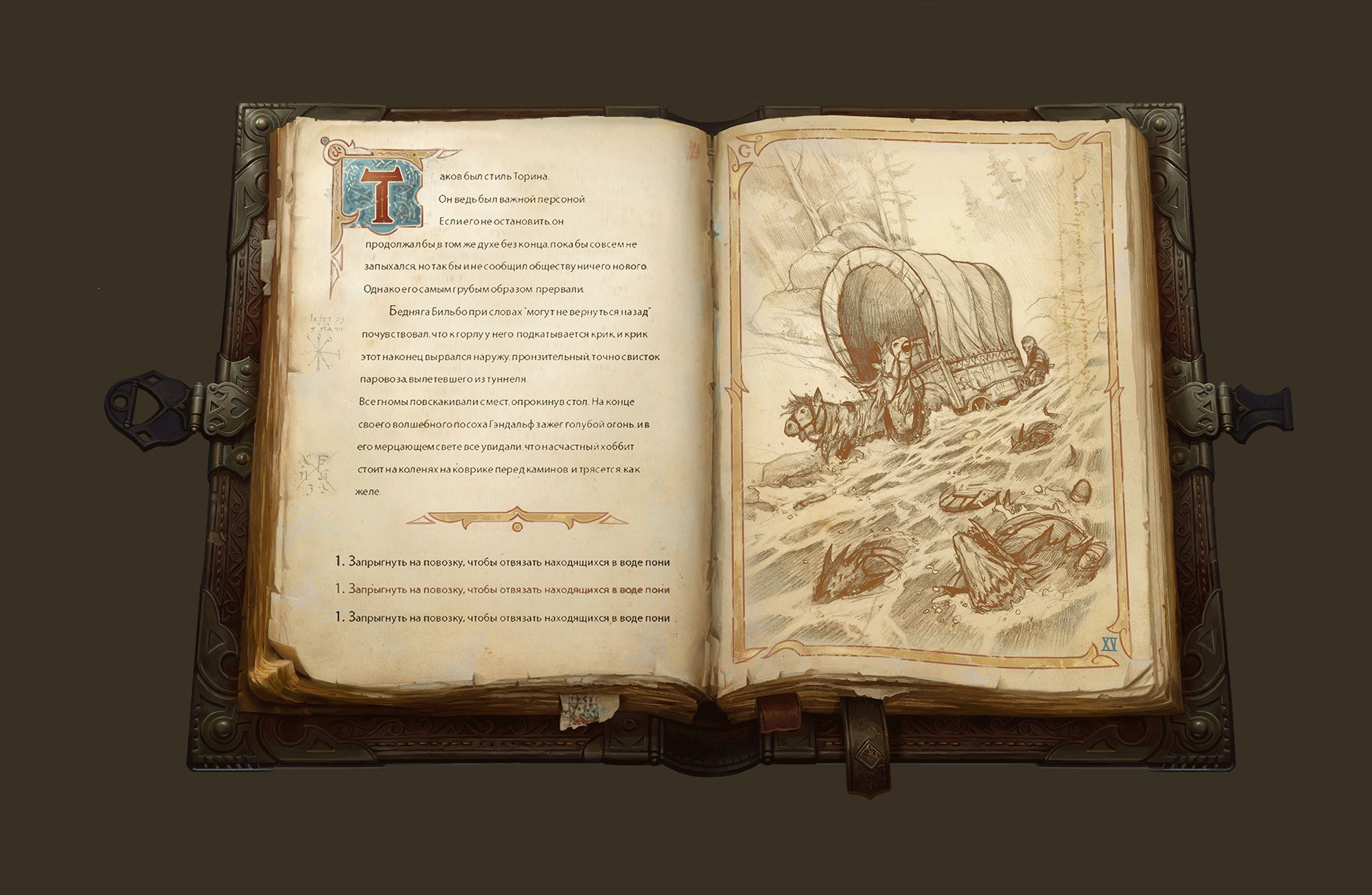
Но на деле все оказалось несколько сложней. Поиски были долгими и нелегкими.

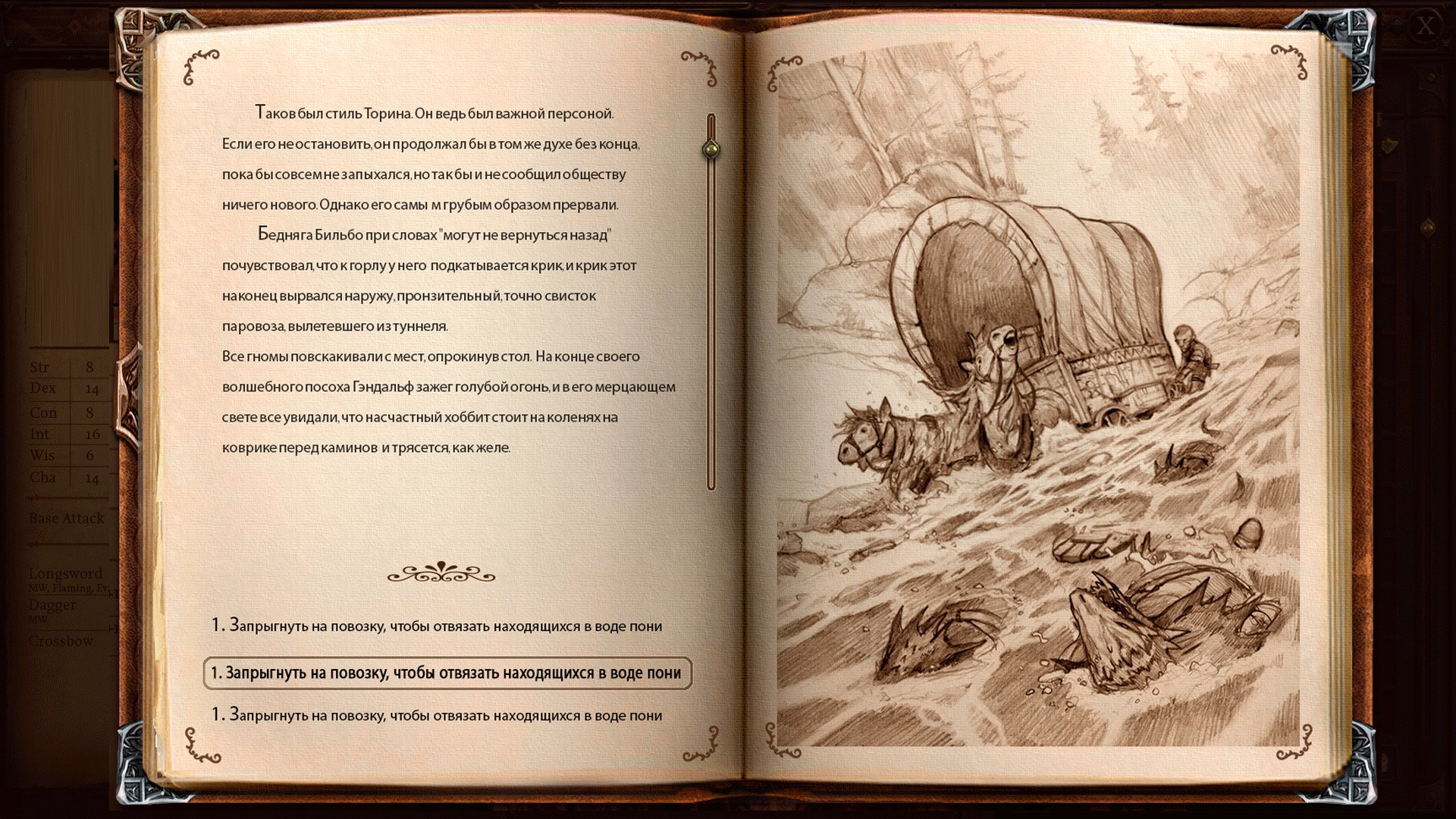
В итоге, найдя форму, мы начали экспериментировать с содержанием.

И вот что у нас получилось в конце. Кажется, неплохо.

Но работа не заканчивается никогда, всегда есть возможность улучшить как арт, так и UX в целом.
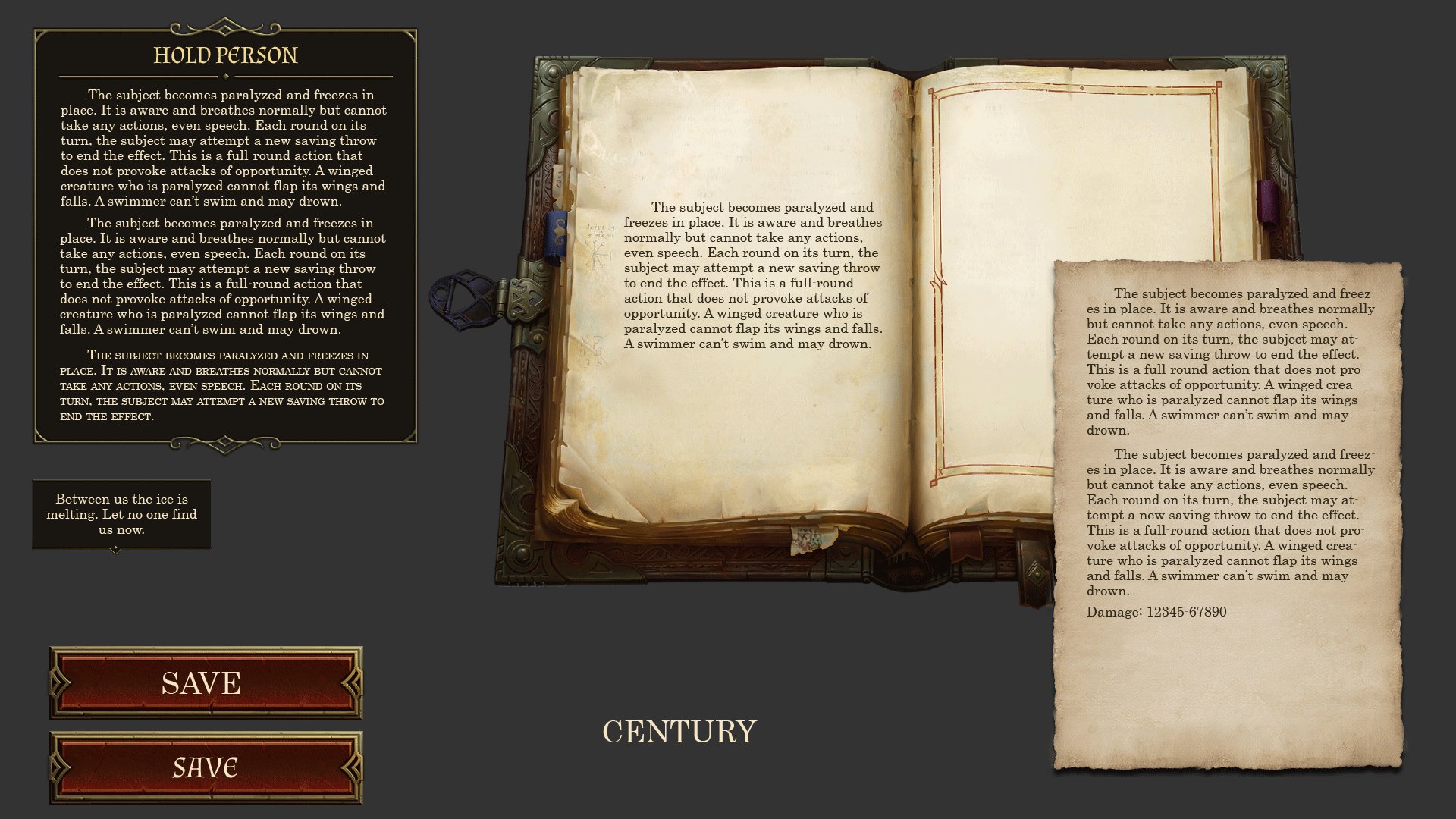
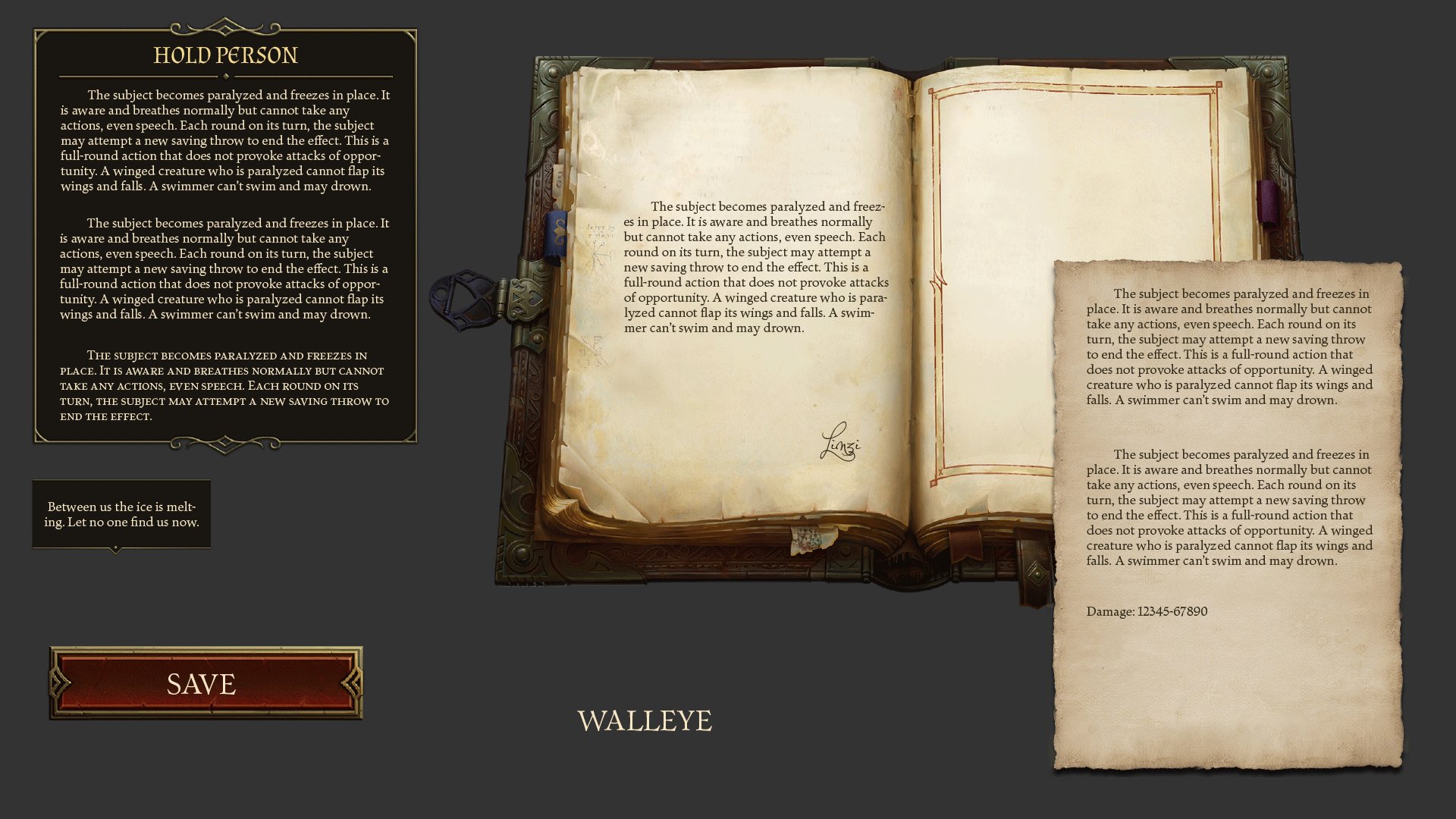
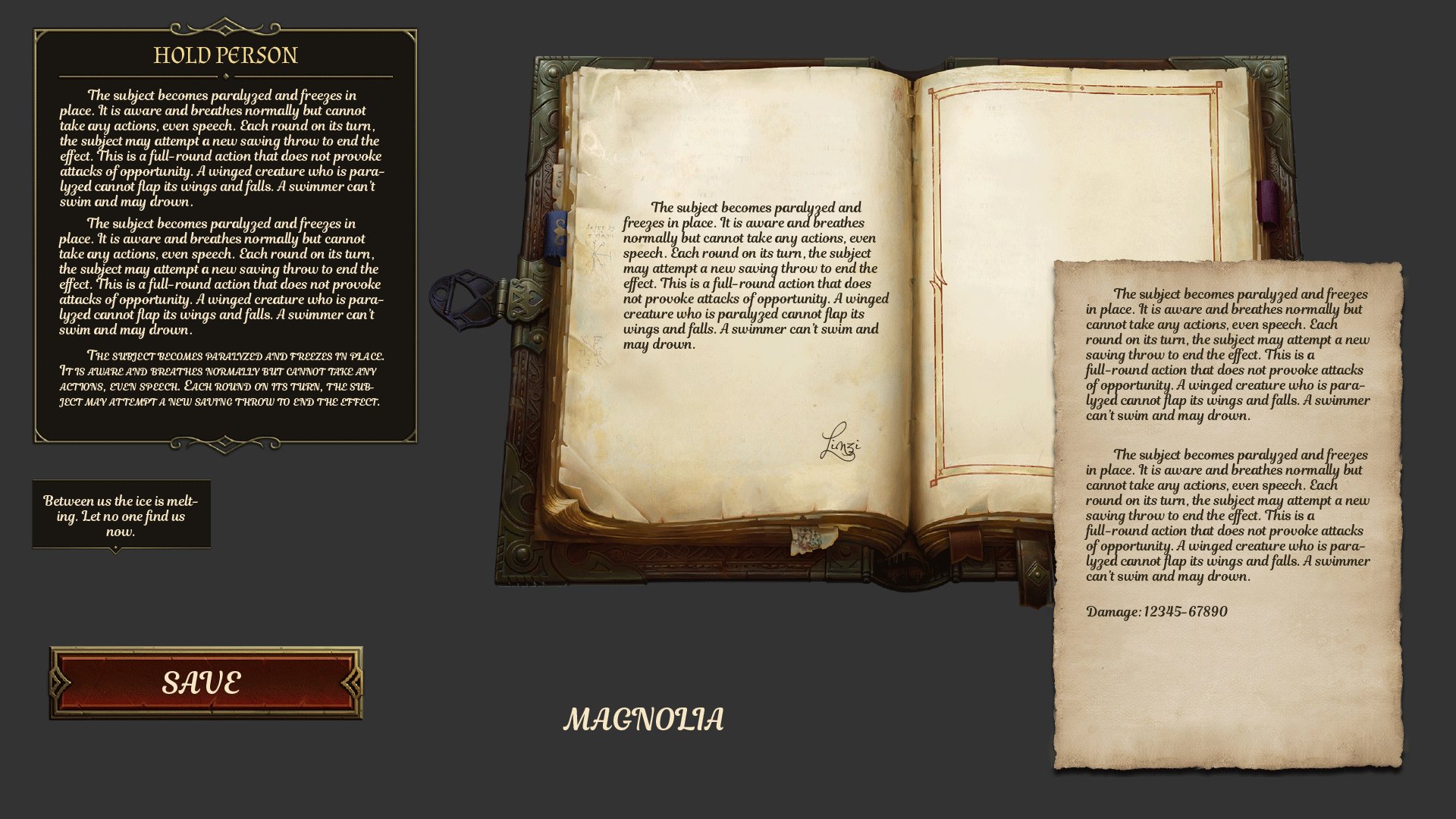
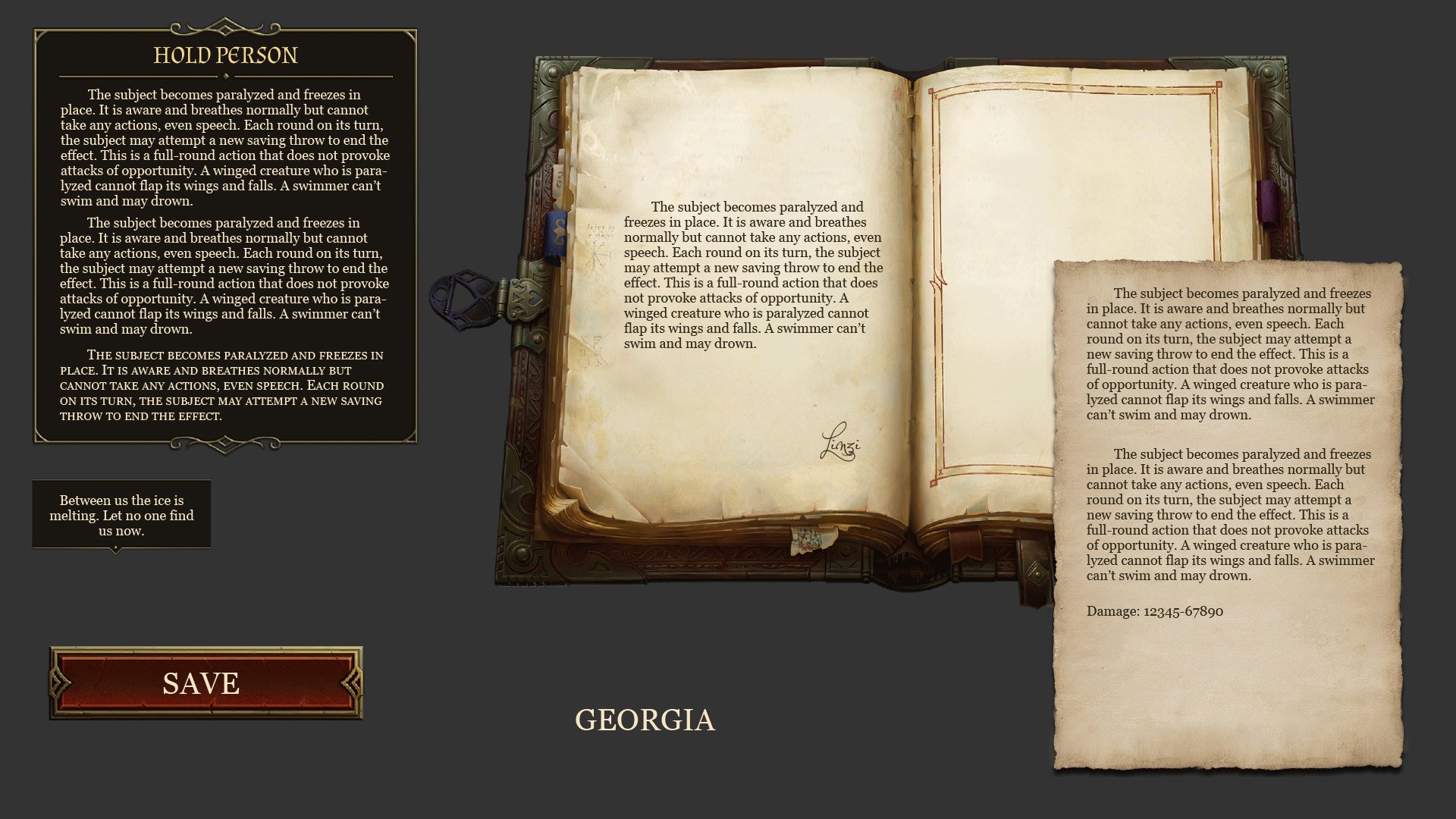
И напоследок. Отдельным вызовом был основной шрифт. Мы устроили целое состязание, с финалистами и призовыми местами. Критериями отбора были поддержка разных языковых групп, варианты начертания, удобочитаемость (строчными и капителью), емкость, цифры и, самое главное, подходит шрифт к нашей игре или нет. Может ли он передать дух путешествия и приключений.

В итоге мы остановились на Book Antiqua. Он нам показался компромиссом между всеми требованиями.

Мы хотим, чтобы наша игра всеми своими сторонами показывала, что мы знаем и любим Pathfinder. И интерфейс как никакая другая часть игры помогает нам в этом.
Комментарии (12)

Suvitruf
11.07.2017 14:52+2В первые же дни поддержал на KS. Надеюсь игра будет на уровне Проклятых Земель. Но хотел бы больше подробностей, а то почти вся статья — это тексты их прошлых апдейтов )=

Barka
11.07.2017 15:05Спасибо огромное за поддержку! И да, это статья оригинал, который был подроблен для двух апдейтов. У нас сейчас закончитсья KS и мы планируем активно начать писать на хабр.

SbWereWolf
11.07.2017 22:29на мой вкус Проклятые земли это не то к чему надо стремиться, может быть я в них мало играл…

jaguard
11.07.2017 15:21+1Любопытно. Не одни мы с UI мучаемся и переделываем по несколько раз. До heatmap не доводили, впрочем.
Почему про самое интересное, то есть про собственно игровой интерфейс, ничего?
Картинки «финального» варианта в жутком мыле «чтобы не украли»? В гифах четкий текст, а в финальном варианте все расплывается из-за качества jpg.
Barka
12.07.2017 09:11Оригиналы картинокhttps://owlcatgames.com/images/ks_update_ui_art/Fonts.gif
https://owlcatgames.com/images/ks_update_ui_art/Journal_gif.gif
https://owlcatgames.com/images/ks_update_ui_art/Journal_semi_final.jpg
https://owlcatgames.com/images/ks_update_ui_art/Refs.jpg
https://owlcatgames.com/images/ks_update_ui_art/UI_Prod_Workflow_simple.png
https://owlcatgames.com/images/ks_update_ui_art/font_book_antiqua.png
https://owlcatgames.com/images/ks_update_ui_art/journal_mock_fullscreen_02.jpg
https://owlcatgames.com/images/ks_update_ui_art/kingmaker_dialogue_eye_tracking.jpg
https://owlcatgames.com/images/ks_update_ui_art/kingmaker_heat_map_battle.jpg
https://owlcatgames.com/images/ks_update_ui_art/kingmaker_heat_map_rest.jpg
liddom
12.07.2017 09:01Например, при анализе интерфейса Rest мы обнаружили следующие проблемы...
Такой основательный подход, конечно, достоин похвалы, но что касается именно картинки интерфейса Rest, то там с первого взгляда, по моему, понятно что интерфейс так себе. Я бы даже наоборот сказал: с первого взгляда вообще непонятно что от игрока хочет этот интерфейс, выглядит неинформативно и пари этом перегруженно. Имхо

DoNotPanic
12.07.2017 09:07Спасибо за статью!
Слышал о Вашей кампании на Кикстартере, выглядит интересно.
А вот чего я не знал, что Owlcat Games — часть mail.ru, удивился… А после дополнительной проверки оказалось, что Вы и к Nival имеете отношение. Портфолио у Вас хорошее, надеюсь, и в этот раз всё получится )

combat34
12.07.2017 09:07Курьёзно получается в правильно построенном pipeline на стадии Implementation на вопрос Repeat? No — возвращаемся и повторяем. Yes — продолжаем.
Happy_dayZ
19.07.2017 15:12Заинтересовали. Когда релиз? Не понимаю слишком большое нагромождение информации на экране, портит атмосферность.

DrZlodberg
По поводу книжки: понятно, что выводить текст текстом проще, однако несоответствие геометрии текста и книги очень ломает мозг. Если уж выбрали изометрический вид — стоит хотя бы сдвигом строк текст немного подогнать под положение книги, а лучше отрендерить на текстуру и по честному её трансформировать.
Barka
Да, так и есть, в игре подгонял под положение книги.