Ниже перечислены те особенности VS Code, которые меня заинтересовали и заставили попробовать в действии.
Кроссплатформенность
В отличие от своего «тяжеловесного» родственника Visual Studio, имеющего версию для Windows и недавно появившуюся версию для macOS, VS Code доступен для Windows, macOS и Linux. Работает в целом одинаково во всех трех операционных системах (лично проверено), установка опять же для всех систем простая и не требует особых навыков.
Большое количество расширений
Чтобы установить расширение в VS Code, перейдите во вкладку «Расширения» Панели действий и наберите название расширения или ключевые слова. Вероятность, что вы найдете то, что ищете, достаточно высока!

Например, здесь имеется поддержка C# от OmniSharp с подсветкой синтаксиса и технологией автодополнения IntelliSence. Только в отличие от Visual Studio для Windows, подсказки всплывают на английском, но если вы изучаете этот необходимый в программировании язык, это будет только плюсом.
Чтобы включить все возможности OmniSharp при написании кода на C#, не забудьте открыть в VS Code папку решения или проекта, а не отдельный файл с расширением «cs».
Корректно работает и плагин для языка Python с теми же автодополнением и подсветкой синтаксиса. Отличия от PyCharm — нет подсветки рекомендаций PEP8, что считаю минусом для начинающих питонистов. Например, отсутствие пробелов после запятых не влечет никаких подсказок системы:

Поддержка Vim
Для фанатов Vim тоже найдется решение: плагин VSCodeVim поддерживает команды этого замечательного текстового редактора.
Тут есть почти все, что используется vim-кодерами: dd, yyp, daw, gg, G, zz и многое, многое другое.
Но… в бочке меда оказалась ложка дегтя — режим командной строки реализован не в полной мере: сохранить изменения в файле с помощью :w у вас получится, однако работать со строками с помощью :t, :m — уже нет.
Справедливости ради стоит заметить, что плагин VSCodeVim не единственный в своем роде и желающие могут поискать другие расширения.
Поддержка тем
По умолчанию в VS Code установлена приятная для глаз тема «default dark», которую вы могли видеть выше, но есть и другие, поинтереснее, например, вот эта:

Эта тема называется «Afterglow», а ниже — «Atom One Dark», как видно из названия, пришедшая из редактора «Atom»:

Одна из нескольких «Аврор» тоже радует глаз:

А вот Monokai, одна из популярных и лучших, на мой взгляд, тем в VS Code выглядит чересчур контрастно и «режет глаза».
Поддержка HTML/CSS и плагин «Emmet»
В VS Code вы можете смело делать те же самые вещи, что и раньше делали на Sublime Text.
Допустим, надо написать
border: 1px solid #000;Пожалуйста, набираете, как раньше, bd+, нажимаете Tab и, вуаля!
Или вы хотите быстро присвоить класс тегу «div».
<div class="my-header"></div>Нет проблем, и здесь VS Code вас поймет, если вы наберете: .my-header и нажмете Tab.
Есть в VS Code и AutoFileName, и визуализация цветов — работать удобно и приятно.

Полагаю, что в ближайшее время VS Code составит реальную конкуренцию завоевавшим популярность «звездам», а возможно, и потеснит кого-либо их них.
Комментарии (42)
vasIvas
06.08.2017 22:10+6На мой взгляд стал лучшим в своей нише. Хотя сам являюсь ярым фанатом продуктов JetBrains (WebStorm. Rider, PyCharm).

Sergey_datex
06.08.2017 22:28-2Всегда нравился редактор кода в VS, благодаря вашей статье узнал что появился отдельный редактор без VS.
Ложка дёгтя — не инсталлируется на WinXP…
dmitry_dvm
06.08.2017 22:41А им удобно будет заменить Notepad++, который используется только для открытия текстовых файлов? Скорость холодного старта сопоставима (ссд)?

rbobot
06.08.2017 23:37Нет, при том, что он пожалуй самый быстрый из редакторов на электроне, с нп++ скорость запуска сравнивать гиблое дело.

croupier
07.08.2017 08:14+1NP++ и саблайм он точно не сможет заменить как минимум потому что:
- Реально тормозит на немолодых машинах (core i3 3xxx, 8GB, SSD).
- Не может открыть большой (30+ МБ или этого порядка) файл, например дамп или csv.
- Как и во всех подобных браузерных редакторах, в нём частенько глючат плагины. Например тот жу emmet отваливается толи из-за конфликтов с другими, толи ещё почему. В саблайме и np++ ниразу такого не было.
- И да, холодный старт небыстр.
Из тройки brackets, atom, vs code мне больше понравился atom. Но потом всё-равно вернулся к саблайму для фронтенда (хотя с js/css в нём всё же хуже) и к np++ как к универсальному редактору «на подхвате» подо всё.
Leopotam
07.08.2017 09:28Atom несоизмеримо медленнее на больших файлах по сравнению с vscode, адобовский brackets неплох по скорости (как vscode или быстрее), но там все плохо с плагинами.

rubero
06.08.2017 22:55+2Корректно работает и плагин для языка Python с теми же автодополнением и подсветкой синтаксиса. Отличия от PyCharm — нет подсветки рекомендаций PEP8, что считаю минусом для начинающих питонистов. Например, отсутствие пробелов после запятых не влечет никаких подсказок системы
Если поменять в настройках линтер pylint на pep8, вполне себе подчеркивает и отсутствие пробелов после запятых.
Плохо что это не идет из коробки, но все гибко настраивается.

andreymal
06.08.2017 23:21+1Я просто оставлю это здесь https://geektimes.ru/post/287342/
Насколько я знаю, в Sublime со всем перечисленным вроде всё тоже хорошо, что-то из перечисленного работает в VS Code таки лучше или какие есть причины обращать внимание на сабж для юзера Sublime? Ну, кроме опенсорсности.

ZoomLS
07.08.2017 00:04+1Для пользователя Sublime — одно мученье. По сути тот же Atom, который запускается долго, может большие файлы и не открыть, прочие минусы Электрона(одну только память жрёт, как не в себя). Пробовал, пытался привыкнуть. Но так и не понял, ради чего пользоваться вот этим всем на Электроне, когда есть шустрый и лёгкий Sublime.
NIKOSV
07.08.2017 01:24Если среда в Sublime настроена, все темы, иконки, плагины и дополнения установлены и настроены, то не стоит. А так, только VS, после sublime это просто песня — все доступно из коробки либо устанавливается одним кликом, никакого ручного копирования файлов, правки конфигов, танцев с бубном, ничего не отваливается и просто работает. Редактор и плагины активно развиваются, постоянно прилетают обновления.
Пожалуй единственный недостаток по сравнению с саблаймом это скорость работы, но жить вполне можно.

sfi0zy
06.08.2017 23:32Кроссплатформенность, большое количество расширений, поддержка HTML/CSS и плагина Emmet, поддержка тем, поддержка Vim, который сам по себе обладает кроссплатформенностью, большим количеством расширений, в частности Emmet, поддержкой тем…

dplsoft
06.08.2017 23:49-4по мне, так «универсальнее» Eclipse ещё не создано.
а к универсальному(?) редактору кода от известных грабледелов, у меня есть вопрос: доколе что бы перейти к определению класса мне надо тянуться к F12, а не кликнуть по имени с зажатым ctrl? это экономит много времени при навигации по коду.
имхо такое, что принципы работы в редакторе кода вырезанном из VS настолько же далеки от того, что удобно, эффективно и проверно временемю как и «ленточный интерфейс офиса» далек от эффективных практик классического, настраиваемого кнопочного интерфейса (вы с ленточным интерфейсом можете кнопочки на бок экрана разместить, что бы не кликать по 5 раз по вкладкам в поиске нужной кнопки? вот об этом я и говорю). лента красиво — но не функционально..
так и это изделие. есть красоты, есть некоторые визуальные удобства… но не эффективно и идет в разрез с основной массой редакторов, пытается навесить свои принципы работы, интерфейсные решения.
вот взять, скажем, скриншоты из статьи — вы когда нибудь видели, чтт бы редактор кода подмешивал в отображение исходного кода нечто своё… и не подсказки, а так — прямо как будто в текст? а вот вижул студия умеет — 5 references на скрине. вопрос: сколько времени отнимает у мозга отделять эти «подсказки» от исходного кода? они ведь не оформлены ни как комментарии, ни как аннотации, ни как «свойства атрибутов»…
там ещё много всяких мелочей, которые красиво выглядят на картинках, прекрасно звучат на презентациях, но крайне сильно бьют по рукам тем, кто этот продукт использует в реальности.
и да, скажите, они избавились от детских болезней в системных меню и формах ввода типа «если поставить курсор в поле ввода, и нажать ctrl+V — то содержимое буфера не вставится в то место где стоит курсор, а заменит всё поле» ?)) ну, может быть я путаю SSIS образца 2012 года, у которого среда разработки на базе VS 2012, с последней версией «просто универсального редактора», но что то мне подсказывает, что не лечатся эти детские болезни у людей, которые никогда не делали продукт для тех, кто его использует, а только для тех, кто «смотрит презентации», «принимает решения» и «платит деньги».
имхо, те кто используют сие изделие и кому оно нравится — пусть используют. но зачем его «рекламировать»? пусть этим в блоге майкрософта занимаются…
извините за крицицизм, но слишком много у этого продукта детских болезей и уникальных особенностей, что бы говорить что его редактор, построенный на принципах, которые больше ни кем не поддерживаются из за их неээфективности и излишней узости, и отстраненности от майнстрима, составил хоть какую то конкуренцию тому же Notepad++.

max1gu
06.08.2017 23:55+3А когда этот VS Code начнет потреблять меньше 1,5 Гб оперативки?

grossws
07.08.2017 03:30-1Для редактора кода с подсветкой не очень много. /sarcasm
Он ещё процентов 15-20% CPU умеет жрать чисто мигая курсором.

lumini
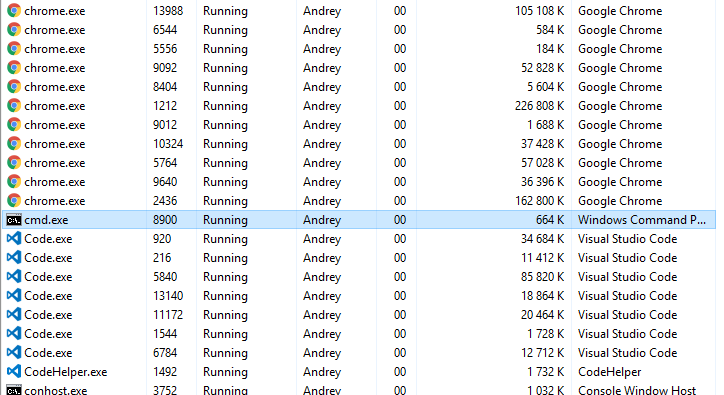
07.08.2017 09:01Он никогда не потреблял и сейчас не потребляет столько :). Пример на скриншоте — в VSCode открыт относительно большой проект на C# (соответственно, в памяти плагин для шарпа с рефакторингами и прочими радостями). Для сравнения — рядом висит хром с парой открытых вкладок. Что называется, почувствуйте разницу.


m52
07.08.2017 09:35Я думаю ваш task manager неправильно считает потребляемую память, т.е. вычитает из Resident Memory (сколько на самом деле потребляет процесс) Shared Memory. Такой вот маркетинговый подсчет :)
Вот у меня на скрине свежезапущеный code, открыт только файл настроек — 621M. Ну так… для пустого редактора это несколько многовато, столько Idea жрет.

khabib
07.08.2017 09:41$top | grep code
17630 20 0 1468672 118272 25368 S 0.3 1.5 40:42.88 code
1.4 Гб ОЗУ — открыт, средних размеров, Python проект. При открытии основного C++ проекта занимает 2.5 гб ОЗУ
Линукс, latest версия VS Code

SergeyVoyteshonok
07.08.2017 00:22+1Как по мне, самое важное в VS Code — это отладка C# и NodeJS.

Leopotam
07.08.2017 09:44C# в нем уныл:
- нет поддержки попапов для override методов в производных классах и на данный момент не предвидится.
- открыть сигнатуру метода из другой сигнатуры метода (внешней сборки) невозможно — в транке пытаются что-то приделать, но так себе.
- в транке окончательно разломали парсинг sln файлов — теперь не принимает unity-проекты. Причем ломают уже не первый раз, а чинят — только по предоставлению тестового проекта и как получится. Аргументируют это тем, что решили нарисовать все с максимальными проверками и ограничениями — в результате все остальные IDE прекрасно открывают, а кривой C# враппер поверх кривого омнишарпа поверх кривого рослина — нет. Переписали неделю назад начисто — не починилось. Скинул тестовые проект — неделю тишина. Какой будет 1.12 версия (а уже 1.12beta4) в релизе — страшно представить.
- нет поддержки изменения стиля форматирования — единого код-стайла, пришлось нарисовать свой.
- Отладка подглючивает в плане детекта видимости полей. Сильно подглючивают попапы при наведении на переменные — не всегда показываются да и в принципе не любят статик-scope. Отдельно стоит упомянуть панельку дебага. Тому, кто придумал сначала выводить тип переменной (а плагин возвращает полное имя типа, включая все неймспейсы), а только потом ее название — надо гвоздь в башку забить.

niksite
07.08.2017 01:00+3Вот, кстати, да. Как полтора года назад перешёл с sublime на атом так в июле этого года перешёл уже на vscode. Год назад им было куда сложнее пользоваться, а теперь даже многокорневые проекты поддерживаются.

yar3333
07.08.2017 02:08+1Пишу в нём код для Arduino. Удобнее, чем в родной среде!

skymal4ik
07.08.2017 04:05+1Расскажите поподробнее! Что заработало из коробки, что не работает вообще? Есть ли возможность сразу заливать скетч на мк? Ато их родная IDE — это боль… Искал простую и функциональную альтернативу, но безрезультатно — в итоге использую саблайм для написания кода, и родную IDE для заливки.

Afterk
07.08.2017 08:18Лучше сразу перейти на Atmel Studio — бесплатная и основана на взрослой Visual Studio. Можно использовать Arduino библиотеки. Заливка из IDE через avrdude (настроить на External Tools).

Sv01a
07.08.2017 08:18Скетч заливается простой командой, прописной в tasks. Но сейчас уже есть плагин https://marketplace.visualstudio.com/items?itemName=vsciot-vscode.vscode-arduino. Не пробовал. По описанию все очень хорошо. Далее отладка есть.

HEKOT
07.08.2017 07:12Родная среда Ардуино — это не среда вообще.
Это понедельник. Утром. После большой попойки. С печеньем вместо минералки.
evseev
07.08.2017 07:29+1Это, конечно, все здорово. Но у меня вопрос совсем другого плана. Зачем вообще нужен универсальный редактор кода? Да еще и такой прожорливый и медленный?
Я не знаю как все остальные, но меня, обычно, универсальность вообще мало трогает. Если я пишу на Java, то я делаю это в IntelliJ IDEA. Да, она большая, сложная, требовательная к ресурсам, но она отлично работает. И не только работает, но и помогает мне писать код. Она заточена под конкретную задачу и делает все, что бы я только писал код, а не тратил время на разбирательства как что-то работает и как это скачать и куда положить или как оно называется и куда входит.
Если я пишу под Python, то я делаю это в PyCharm. И все происходит как в предыдущем абзаце.
Если моя текущая задача Android, то я использую Android Studio. И причины все те-же самые.
И не будем забывать, что специализированными IDE пользуется большинство. Казалось-бы и что нам с того? Но если вдруг что-то пошло не так гораздо проще найти решение для того, чем пользуется большинство. Конечно можно сесть, подумать, разобраться в особенностях и решить самому, но все это время и душевные силы. А они не бесконечные. И разница межу спокойно написать код и перелопатить кучу документации, придумать костыли или решение, выслушать от коллег и/или прожекта, а потом в спешке написать код это две очень большие разницы.
И если уж говорить про универсальный редактор, то он действительно должен работать везде. Например в консоли. Не знаю кто как, а я часто использую удаленный коннект и далеко не всегда можно протащить графику. Ее просто может не быть. И тогда такие вот «универсалы» вдруг оказываются совсем не универсальными. А вот старый добрый Vim вас точно выручит. И не только с кодом, но и со всем остальным, что можно назвать текстом. И это уже универсальность совсем другого порядка ;)

QuAzI
07.08.2017 08:19Может кто-нибудь видел магию с кросскомпиляцией проектов на C# из Linux для Win? Есть рабочая машина с win7+VS2017, а есть домашний и ноутбук на которых Linux, нужно иногда поработать, в т.ч. с ноутбука в дороге, а лезть через RDP на рабочую машину совершенно неудобно, да и связь хромает. Вариант держать на ноуте виртуалку — не вариант, т.к. нужно прилично места (на SSD его много не бывает), скорость, ноут начинает греться аки печь и батарея разряжается со свистом.
nomoreload
07.08.2017 08:50Если ASP.NET Core, то там кросс-компиляция из коробки :) Если полный .NET Framework, то Windows Only :(

nico
07.08.2017 08:19отличный редактор!
Обычно пользуюсь IDE от Jet brains, но тут лицензии истекли, случайно открыл для себя VSC, полет нормальный. C++, JS, Ruby, Python — под все есть плагины, дебаг работает, подсветка подсвечивает. Нужно только привыкнуть в тестовым конфигам и командам

neurocore
07.08.2017 08:19VSCode стал для меня решающим аргументом в переходе на Linux. Ведь он поддерживает C/C++, C#, отладку, IntelliSense, можно подключить автопроверку cppcheck и очень просто найти расширение на любой вкус. Да, немного подтормаживает, но вполне терпимо для почти-IDE.

altervision
07.08.2017 09:03+1Подскажите, а какой редактор кода лучше всего использовать на macOS? Старого-доброго Notepad++ вроде не существует под него. Хочется что-то быстро открывающееся, не кушающее оперативку тоннами и не требующее мудрёной настройки. Работаю с PHP/HTML с минимальной подсветкой синтаксиса. Сейчас пользуюсь TextMate, какие есть интересные альтернативы?

xGromMx
Зачем это тут? Если оф доку почитать и то больше будет
Subrisk
Я вот не слышал о нем, прочитал здесь и полез в доки. Спасибо автору!