
ВКонтакте — это множество интерфейсов для разных платформ. Сегодня Вы узнаете о том, как мы работаем над этими интерфейсами, создавая дизайн своих продуктов.
Немного о нас. В команде дизайна трудятся шестеро увлечённых творческих ребят 22-24 лет. Мы универсальны: дизайнер не прикован к одному направлению на века и может сегодня заниматься мобильной версией, а завтра — каким-то сервисом из десктопной.

Инструменты и подходы
Наши мобильные приложения состоят из более чем 500 разных экранов. Плюс полчища интерфейсов из веба, плюс m.vk.com. Нужно уметь эффективно организовывать работу со всем этим богатством.
Например, с иконками. Их действительно много. Один усидчивый дизайнер недавно перерисовал больше ста штук:

Раньше на каждом экране приложения использовались свои иконки в разных цветах и размерах. Например, newsfeed_search, wall_search_gray и т.д. Теперь мы сделали иконки универсальными и можем переиспользовать их. Всего одна иконка поиска вместо пяти разных.
Благодаря такому подходу создавать новые экраны стало проще: не нужно каждый раз нарезать иконки, разработчик просто берёт готовые в требуемом размере и использует цвет из макета. У иконок в коллекции интуитивно понятные названия, так что найти нужную можно даже без помощи дизайнера, что порой экономит время.
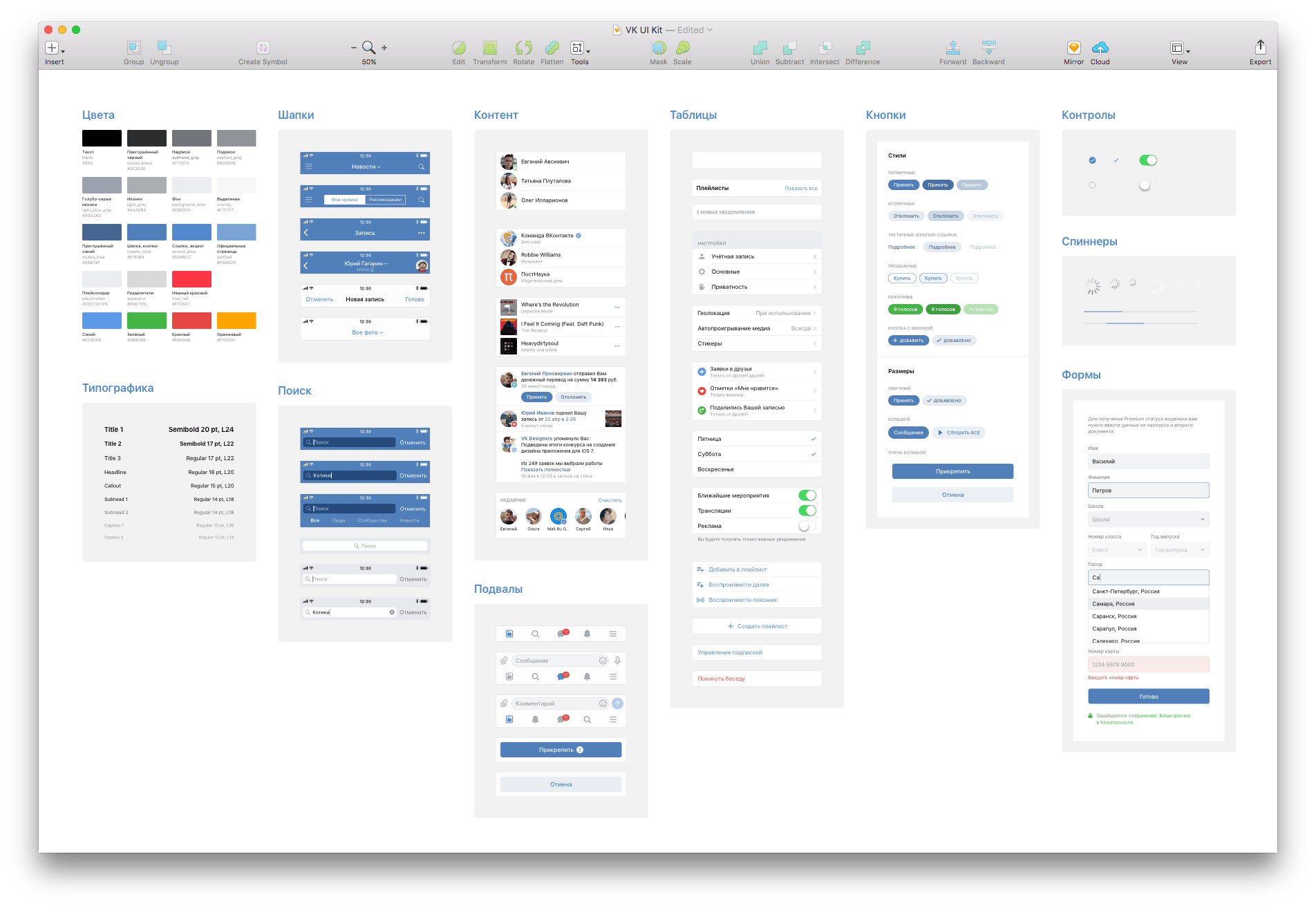
Все основные компоненты для каждой платформы собираются в коллекцию — UI Kit. Вот как это выглядит:

Мы создали собственную дизайн-систему, которая использует одни и те же иконки, кнопки и цвета в приложениях для Android и iOS. Стараемся придерживаться единого стиля на всех платформах вплоть до мелких деталей — не забывая, впрочем, об их отдельных особенностях вроде специфических контролов, теней у карточек или наличия сепараторов.
В 2015 году мы полностью перешли с Photoshop на Sketch для проектирования наших интерфейсов. Для распределения задач мы используем Trello, а рабочие файлы синхронизируются в Dropbox. Создаём прототипы в Principle, Framer и Origami, пробуем новые инструменты и плагины.
Ставим цели
Цель любого хорошего дизайна состоит в том, чтобы улучшить жизнь пользователя. И процесс всегда начинается с вопроса: как её можно улучшить?
Это требует совместной работы нескольких команд: мы изучаем обратную связь, анализируем сценарии взаимодействия с продуктом и уже на основе этого решаем, что было бы неплохо реализовать.
Когда задача попадает к дизайнерам, функциональность продукта уже определена. Мы должны решить, как сделать так, чтобы этим продуктом хотелось пользоваться, чтобы это было удобно и — в конечном счёте — чтобы это делало жизнь пользователя лучше. Визуальная эстетичность интерфейса при этом не имеет решающего значения, несмотря на расхожее мнение, что дизайн — это только про красоту. Удобство для нас на первом месте.
На примере кейсов из мобильных приложений ВКонтакте мы расскажем о том, с какими проблемами и целями команда дизайна сталкивается каждый день.
Навигация
В мобильном приложении ВКонтакте Вы можете сделать почти всё то же, что и в полной версии сайта. С одной стороны, это прекрасно. С другой — у нас слишком много всего. Даже самая убойная новая фича обречена остаться незамеченной в закромах бокового меню. В то же время самые востребованные разделы никак не выделяются.
Нужно упростить навигацию в приложениях, не жертвуя функциональностью. Мы сделали это с помощью таббара в нижней части экрана.
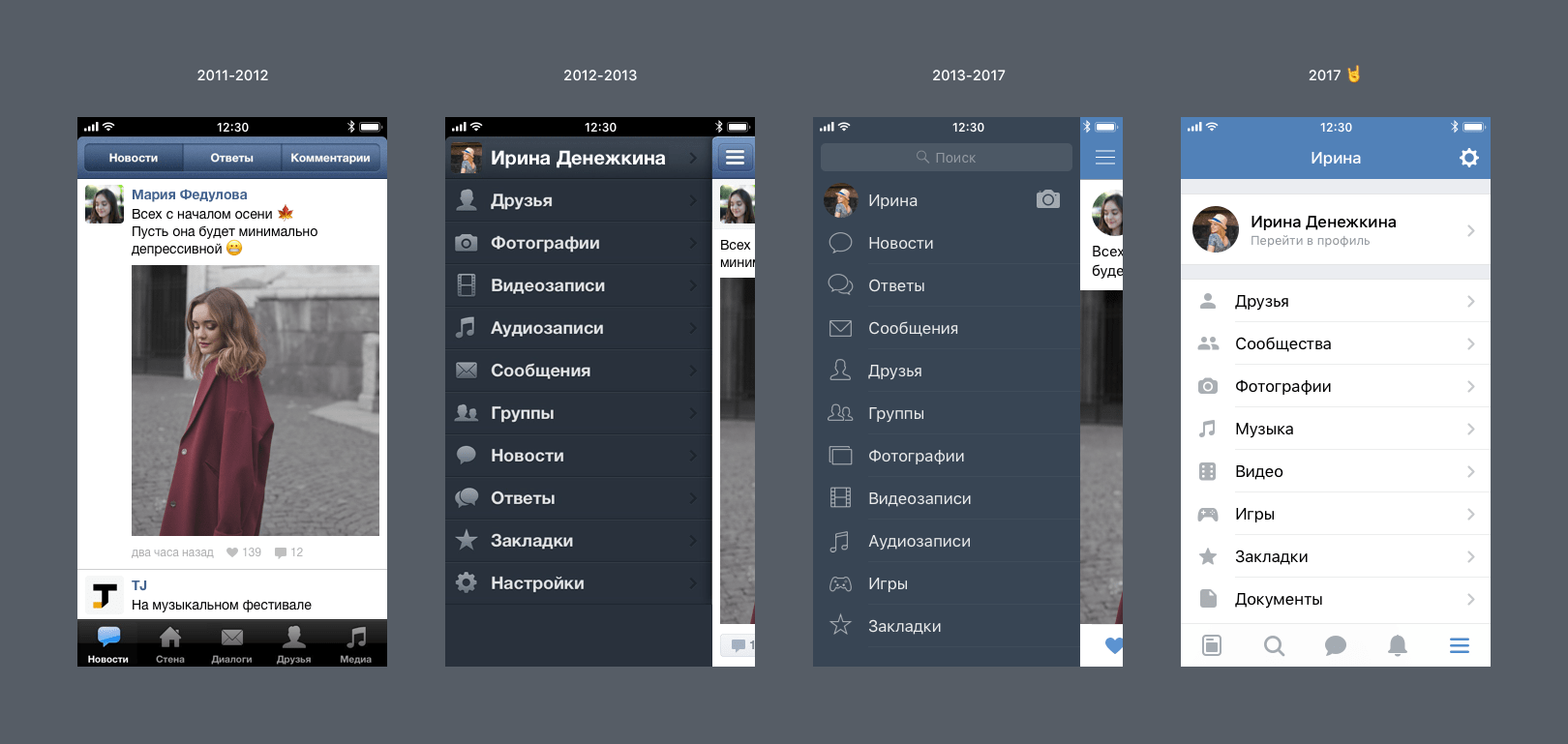
Сам по себе таббар — ни разу не новинка. Сейчас это стандартный подход к навигации на Android и iOS. У нас он когда-то тоже был:

Обратите внимание на 2011 год — всё довольно просто, если функциональность приложения вмещается в пять вкладок.
Тогда все фичи в первую очередь внедрялись в вебе, и в лучшем случае воплощались в API заметно позже, а то и вообще никогда. Но времена менялись: всё больше пользователей обзаводились смартфонами, парадигма Mobile First набирала обороты, и приложения стали уметь гораздо больше. На подходе были новые занимательные разделы и сервисы, и одной нижней панели им катастрофически не хватало.
Здесь наши пути с таббаром разошлись. Во всех следующих версиях использовалось только боковое меню, куда вмещались все разделы. Мы тасовали пункты, перерисовывали иконки и играли с цветами, но кардинально ничего не менялось. Настало время положить этому конец.
И, кажется, таббар — идеальный вариант. На дворе MMXVII, табы прочно обосновались в гайдлайнах Apple и Google. Так мы решим свою задачу — вынесем самое нужное на расстояние одного тапа и сохраним всё разнообразие возможностей в привычном меню.
Что ж, отлично. Осталось понять, что будет во вкладках. Здесь нужно отметить, что идеологически мы почти не практикуем A/B тестирование UX на больших выборках живых людей. Даже глобальный редизайн полной версии сайта после выкатки на часть пользователей допиливался только в отношении каких-то мелких деталей. Принципиальные вопросы вроде приоритета разделов мы решаем ретроспективно, планируя будущее на основе обширного опыта из прошлого.
Проанализировав множество разных статистик, мы (без особой, впрочем, интриги) выбрали четыре основных раздела: Новости, Поиск и Рекомендации, Сообщения и Уведомления. В пятой вкладке оставляем меню, где будет всё остальное.

А что же старое доброе меню? Здесь мы дали себе волю в создании концептов:

Но, как ни заманчиво взять и поменять вообще всё, мы должны не испугать Вас и не потерять в удобстве. Классический список занимает меньше места, для всех привычен и прост в использовании. На том и порешили.
Поиск и Рекомендации
Нашим пользователям нужно постоянно открывать что-то новое для себя. Хочется находить интересные записи, не ограничиваясь своей лентой новостей. И это должно быть максимально просто.
Рекомендации — это обновлённый раздел с большими амбициями. Теперь он не спрятан в глубине новостной ленты, а вынесен на видное место в новой навигации. Здесь мы предлагаем контент талантливых авторов с тематиками, которые интересны именно Вам. По сути, это такая залипательная штука, где можно найти что-то качественное и незнакомое с учётом личных предпочтений.
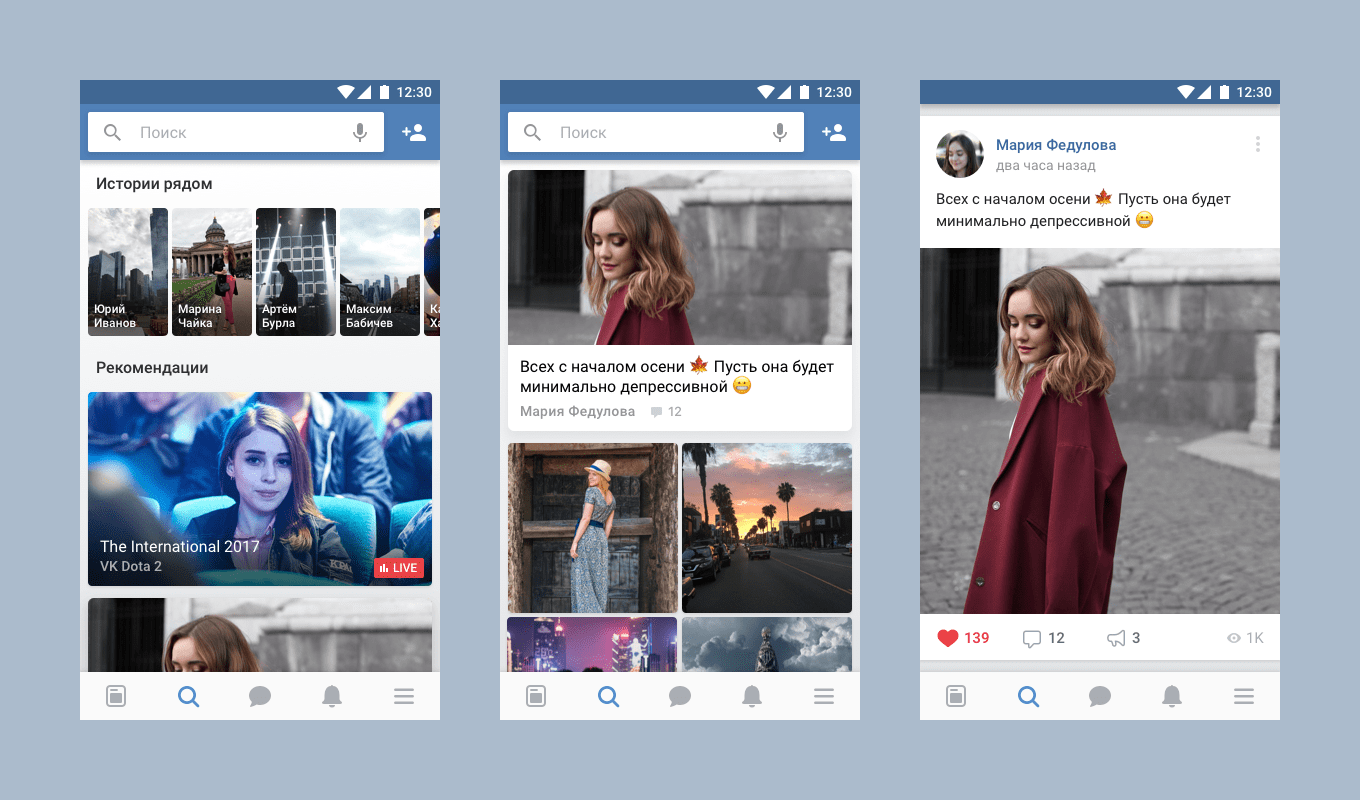
С точки зрения дизайна задача стояла нетривиальная. Нужно уметь красиво отображать разные типы контента и прикрутить туда глобальный поиск по всем разделам, да так, чтобы одно другому не мешало. Мы остановились на карточках:

И вот почему. Ленту из карточек удобно листать — обычно уже по превью понятно, хотите Вы прочитать лонгрид полностью или нет. Вам не придётся тратить время и долго скроллить огромные посты прежде чем найдётся тот, на котором Вы хотели бы остановиться. По тапу на карточке публикация открывается целиком, и при желании можно дальше листать ленту в полноразмерном режиме или вернуться к режиму превью.
С выбором иконки для этого раздела было непросто. В конце концов победила дружба лупа: ведь рекомендации тоже представляют собой поиск, просто без конкретного запроса.
Лента новостей
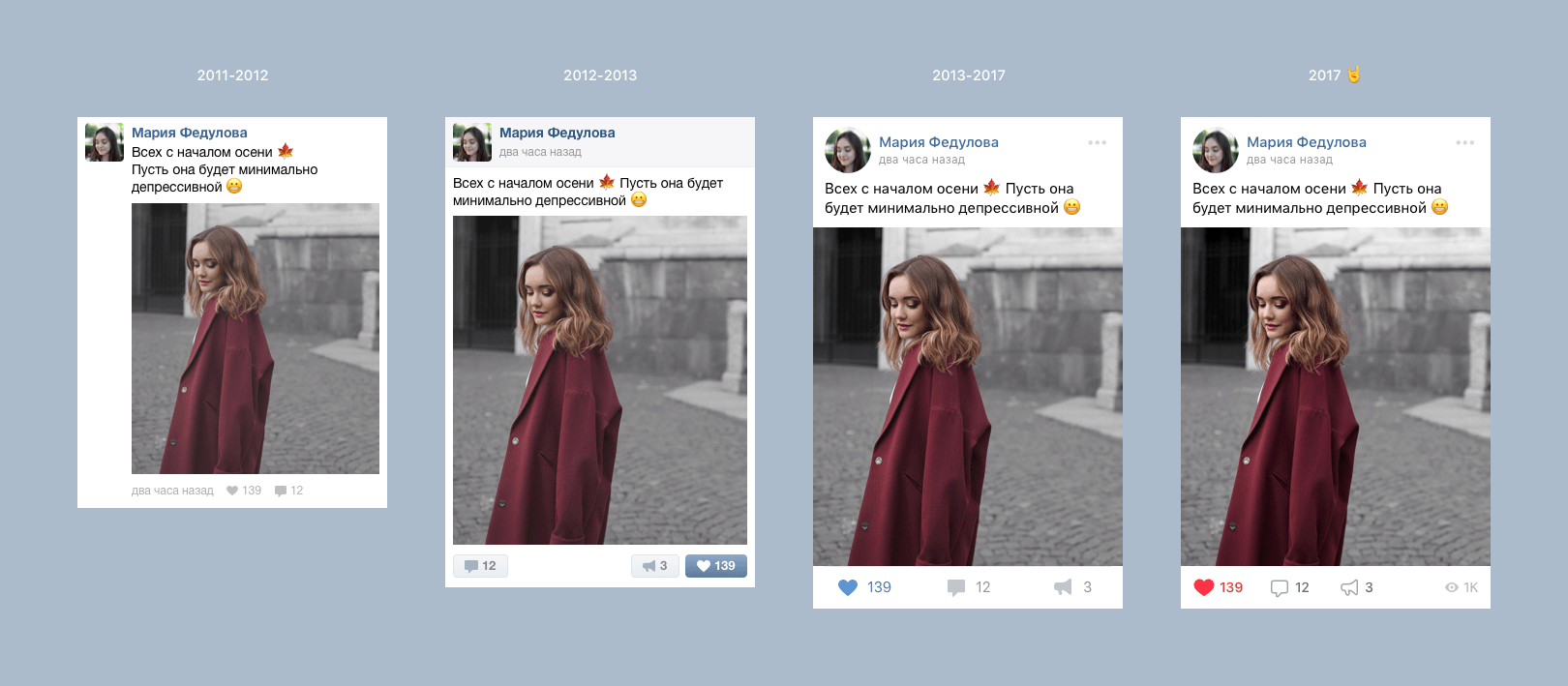
В марте мы начали показывать счётчик просмотров рядом с записями. В приложениях это тоже поддержали — но только на отдельном экране с постом. В ленте новостей просмотры не отображаются, и это нужно исправить.

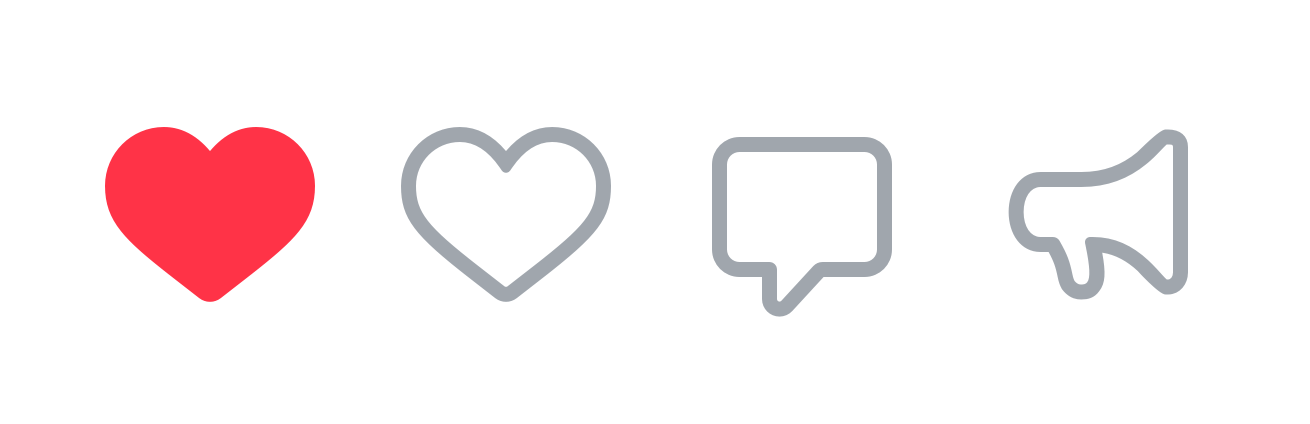
Но нельзя просто взять и добавить счётчик. Это новый статичный значок, и важно не запутать пользователя. Мы изменили стиль иконок действий: из залитых они стали контурными. Такие иконки можно сделать контрастнее и крупнее, сохранив воздушность интерфейса — контурные значки не станут визуально «тяжёлыми». Они выглядят эстетичнее, не воспринимаются неактивными и привносят элемент игры: хочется заполнить «пустую» иконку своим действием. Благодаря разным стилям Вы можете легко понять, что здесь ждёт Вашего тапа, а что — просто информирует.

И самое главное — мы покрасили лайк. Да, теперь он красный (ну почти, #FF3347), сочный и заметный. Больше никаких сомнений, лайкнули Вы эту роскошную статью или ещё только собираетесь. Мы давно к этому шли. Первые эксперименты с цветом сердечка мы начали ещё в 2014 году, в процессе создания нового дизайна веб-версии ВКонтакте.
Аудиоплеер
После весенней реформы аудиораздела многое поменялось — у нас появились плейлисты, обложки треков и новые подборки в рекомендациях. Сам плеер при этом остался прежним.
Если добавить на экран все контролы, которые могут понадобиться пользователю, это будет похоже на космический корабль. Но выкидывать ничего не хочется.
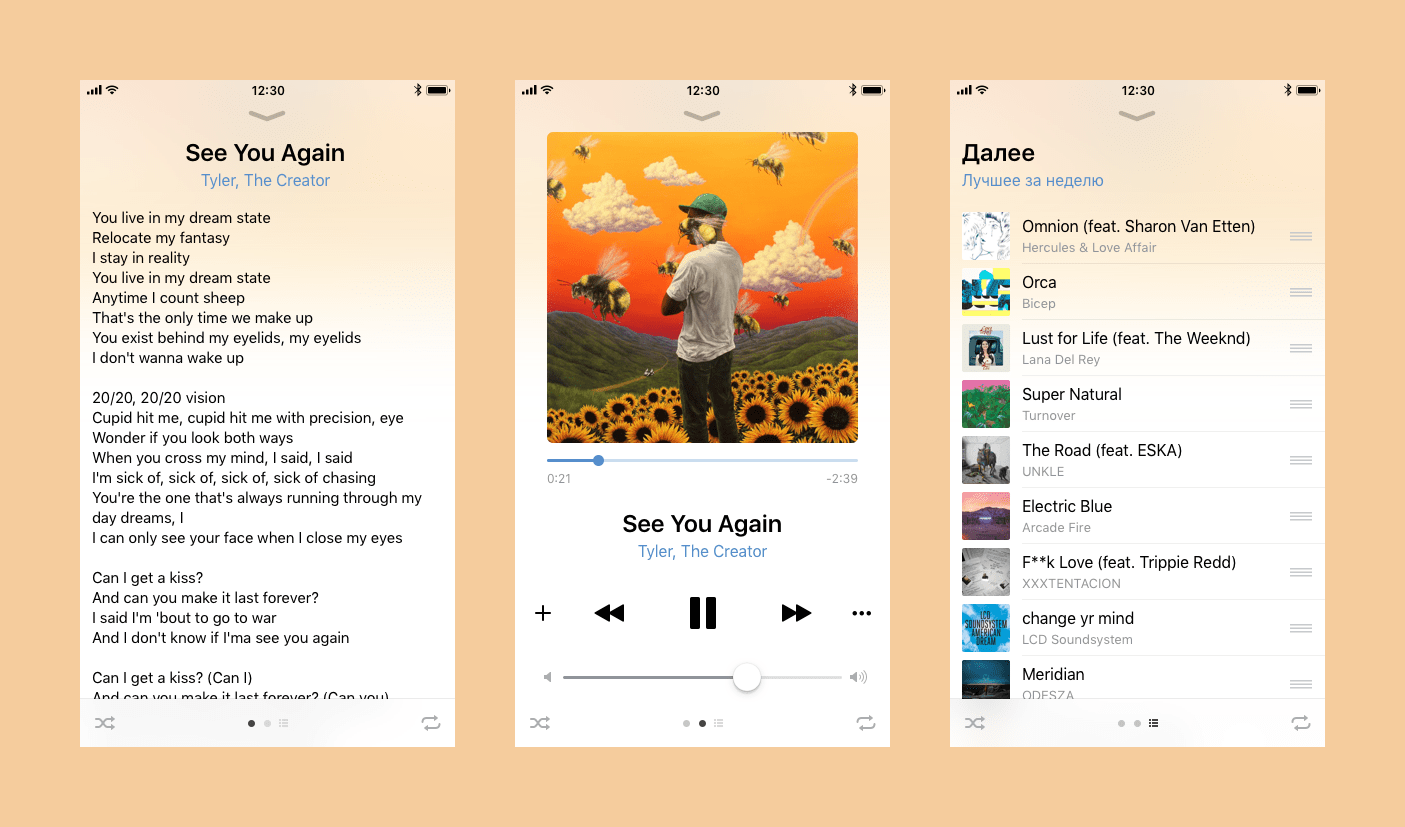
Нужно было придумать удобный способ отображения большого количества контента в плеере. И вот что у нас получилось:

Мы сделали экран с текущей композицией центральным, предусмотрев возможность свайпом переходить к тексту песни и к плейлисту. Благодаря этому экраны не перегружены контролами, а пользователь может сосредоточиться именно на том, что ему сейчас нужно. А отдельная иконка списка не позволит запутаться в экранах — Вы всегда знаете, где искать плейлист.
Редактор историй
Каждую неделю в историях появляется несколько новых масок, и, конечно, мы хотим, чтобы Вы тоже их попробовали. Лезть за новой маской в большой подробный список лень. Кроме того, громоздкий каталог занимает почти треть экрана и закрывает часть лица.
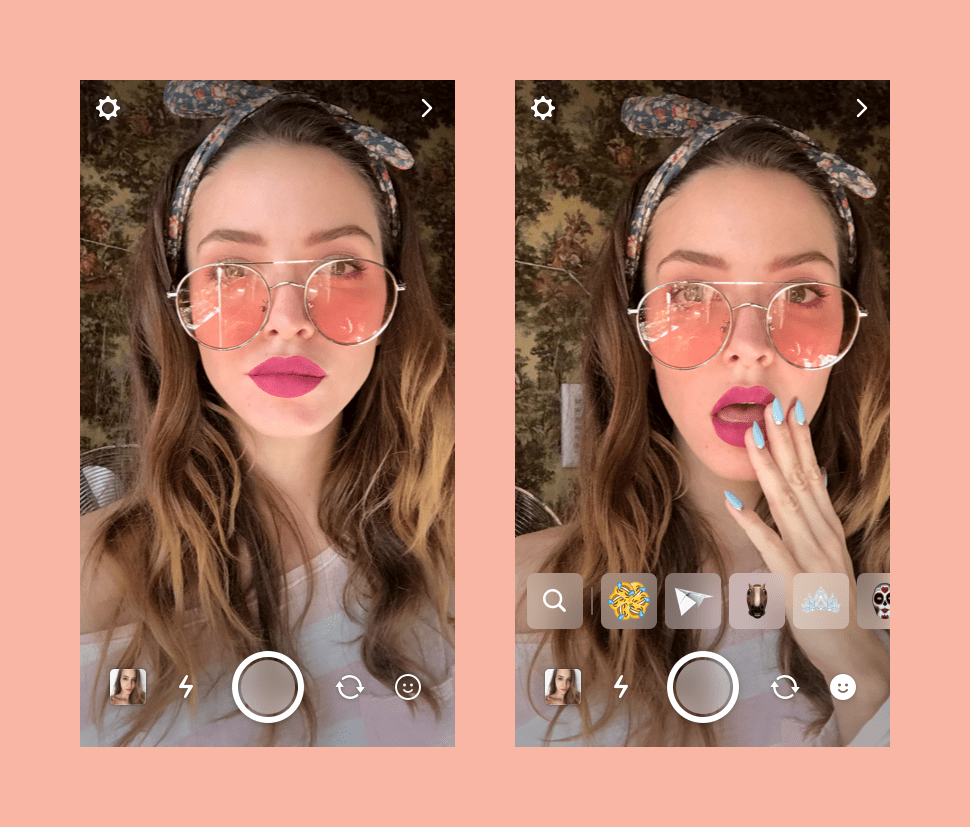
Мы решили попробовать другой распространённый подход для быстрого переключения между масками:

Подводим итоги
Над воплощением дизайна в реальные методы, контролы и экраны работают самые разные люди. Всех нас объединяет одно — мы верим, что делаем жизнь миллионов пользователей (включая нас самих) лучше, продумывая каждую иконку, каждый раздел, каждый сервис. Насколько хорошо у нас это получается — оценивать Вам.
Уже совсем скоро будут официально запущены обновлённые приложения ВКонтакте для Android и iOS, где реализованы некоторые из описанных концептов.
«Мгновенно заметить лайк от топовой тян, написать ей «привет, как дела» и тут же вернуться к мемасикам в ленте — изи как никогда.»
Муртол Лазвачев, активный пользователь ВКонтакте
Комментарии (69)

stoodiakv1
07.09.2017 23:08-4Ахаха, уже с 7 версии iOS там кружочки, а не палочки и нафига это подсказка про профиль? Лучше бы там статус написали))))


apvel Автор
07.09.2017 23:52+1Мы делаем продукт для пользователей разных групп и возрастов. Самое главное требование к интерфейсу: он должен быть понятным всем нашим пользователям.
Свой профиль — один из самых популярных разделов приложения, поэтому важно, чтобы пользователь его не потерял.
А про палочки вам уже выше объяснили :)dmitry_dvm
08.09.2017 18:21Самое главное требование к интерфейсу: он должен быть понятным всем нашим пользователям.
А как понять пользователю, что обложка альбома в списке треков- это кнопка Play?

ingvaar
07.09.2017 23:38+1По-моему, очень достойно.
С 2006 все кардинально изменилось.
Помню, как после внедрения микроблогов люди скандировали «Дуров, верни стену!», «тет-а-тет» и т.д
DenimTornado
08.09.2017 11:23C 2006? Это 11 лет, было бы странно, если бы морда за это время изменилось не кардинально, это же не Кинопоиск))

ingvaar
08.09.2017 11:42Я имел ввиду, что сейчас люди более адекватнее воспринимают такие обновления, а не устраивают бунт)
А так-то да, Вы правы. Было-бы дико сидеть на дизайне 2006 года:))

swpo
08.09.2017 00:16+4Даже как-то странно читать комментарии, пост от ВК и никто особо не жалуется.
Хм.Busla
08.09.2017 12:31-1Можно было бы написать: сделайте наполнение таббара динамическим, по наиболее часто используемым конкретным пользователем пунктам.
Но мы же прекрасно понимаем, что удобство — это не цель, а второстепенный фактор удержания аудитории. Смысл всего этого редизайна — подсовывание пользователю наиболее прибыльного паттерна пользования сервисом.
apvel Автор
08.09.2017 13:49Динамическое наполнение — такое себе решение. Поведение интерфейса всегда должно быть понятным и ожидаемым. Будет плохо, если у человека на месте вкладки поиска вылезет музыкальный плеер, например.
Мы же порядок вкладок и их наполнение берем не с потолка. У нас есть подробная статистика по каждому разделу. От нее и отталкиваемся.
Не исключено, что в будущем сделаем нижнее меню настраиваемым.
artoym
08.09.2017 21:45+1Сделайте не динамическим, а настраиваемым. Это ведь не сложно и удобно пользователю. Я бы с удовольствием вместо рекомендаций поставил бы музыку, например.
Busla
09.09.2017 13:45Настраиваемое — это сложно для массового пользователя.
А динамическое формирование избранного, подсказок в общем-то уже привычно: браузеры показывают при запуске превьюшки наиболее посещаемых сайтов, мессенджеры показывают наиболее часто используемые смайлики.
Да даже Windows ME динамически формировал меню Пуск: скрывал редко используемые пункты.
Но специалисты VK утверждают, что и по прошествии 17 лет это непонятные обывателю «нанотехнологии и инновации».

matthewstockmann
08.09.2017 00:26+1Почему так долго шли к меню в таб-баре? Все гиганты это сделали еще в прошлом году

Ruslan_Salimzhanov
08.09.2017 00:26+1Очень достойная работа. Будем надеяться что обновление выйдет до конца года!

prostofilya
08.09.2017 03:58+12Почти все статьи от крупняков про дизайн абсолютно одинаковые:
- *красивые картинки*
- У нас очень много иконок, у нас много дизайна и мы его рисуем
- У нас своя уникальная дизайн-система! Такой нет ни у кого!
- *красивые картинки*
- Мы не используем лишь древний фотошоп как все, а пользуемся скетчем, которым никто кроме нас…
- А задачи то у нас все в трелло! про это мы напишем отдельную статью, ведь так как мы больше никто не использует трелло
- *тут снова красивые картинки

Psychosynthesis
08.09.2017 09:58+2Во, точно! Всё никак не мог сформулировать помягче. Как-то всё это слишком… эээ… Инфантильно чтоль.

apvel Автор
08.09.2017 10:53-2Давайте разберем по частям вами написанное.
1. Картинки — это обычная демонстрация интерфейса. Вы предлагаете писать статьи про дизайн без них? :)
2. Дизайна действительно много. У нас относительно небольшая команда, поэтому каждый ее участник имеет огромную зону ответственности и в процессе приобретает опыт в абсолютно разных областях.
3. Дизайн-система как раз не сильно отличается от остальных прогрессивных компаний. Писать об этом — значит делиться своим опытом и вносить свою лепту в развитие дизайн-коммьюнити.
4. Про инструменты. Это вам Sketch, Trello и другие инструменты кажутся банальными, но есть много начинающих дизайнеров и небольших компаний, которым эта информация покажется полезной.

cjbars
08.09.2017 06:32+3Дизайн это хорошо, теперь было бы круто поправить склонения, а то вам сейчас напишут 1 новых комментария :-)

iit
08.09.2017 07:22+1Дизайн вк хорош, но вот с музыкой на мобиле все-таки напортачили.
Когда я отрываю музыку из плеера в фоне и нажимаю свернуть — я надеюсь что он меня вернет в вк но вместо этого плеер тупо сворачиваться. Сама музыка имеет странную особенность лагать даже при нормальном интернете особенно при переключении между треками. В итоге пришлось таки поставить этот ваш boom — там нет лагов при переключении между треками и сами треки загружаться нормально хотя-бы, и не оставляют меня без музыки в наушниках.
murzik_a
08.09.2017 12:09Зачем ставить boom, если можно потратить вечер и качнуть всю музыку даже с того же самого контача? Как в старые добрые времена)

feligz
08.09.2017 08:31+1Перестал пользоваться музыкой, хотя пару лет слушал новые композиции только из ВК и накопил около 2000+. Хотя блок рекомендации расширился, он совершенно не отражает мои предпочтения в музыке. В подборке специально для меня какой-то хлам. Далее Новые альбомы, сообщества, похожие на, вам может понравится, музыка под настроение, выбор редакции, новые имена — все это не имеет отношения к той музыке, которую слушаю я. Кто то писал, что предпочтения в музыке это как геном человека, у всех разный и вот такой геном нужно составлять для каждого. То что сейчас есть совсем никуда не годится. И да, дизайн это не про иконки и экраны…

artoym
08.09.2017 21:49Для меня рекомендации в музыке работают, но! почему там одно и то же, как на радио? Тот же ласт фм постоянно давал новые композиции.

Dmitry_5
08.09.2017 08:51+1К чему все это бахвальство, если результат отвратительный?
На ПК дизайн испорчен до невозможности (к новому так и не привык), а мобильное приложение просто образец отстоя?

akaDuality
08.09.2017 10:56+1Почему лайк и другие действия слева? Тянуться на мобилках не удобно.

apvel Автор
08.09.2017 12:15Потому что информация считывается слева направо, важно вынести кнопки на видное место. Не очень удобно только на больших телефонах с диагональю больше пяти дюймов, поэтому мы специально увеличили зону нажатия.

Labunsky
08.09.2017 19:59-1Считывается — да. Но кнопку лайка считывать зачем кому-то?
И поинтересуйтесь из интереса, где пользователи держат курсор при скролле ленты (нет, не слева). Ну и про телефоны с большими пальцами из той же серии — как область не увеличивайте, это все равно не так удобно, как кнопка справа

jtiq
08.09.2017 12:09+1Когда обновится приложение для iPad?
P.S. И вернут ли кэш в приложение VK для iPad'а?

illo
08.09.2017 13:12Контур — > заливка очень популярное сейчас решение, многие платформы это делают.
Вы тестировали эту гипотезу?

wladyspb
08.09.2017 13:15+1Нашим пользователям нужно постоянно открывать что-то новое для себя. Хочется находить интересные записи, не ограничиваясь своей лентой новостей.
Не подскажете ли, кто ответственен за «гениальное» решение показывать пользователю в ленте новостей те группы, в которых оставляют комментарии его друзья? И почему я вынужден просматривать эти «рекомендации» в разделе новостей, где изначально ожидаю увидеть своих друзей и группы на которые подписан?

alemiks
08.09.2017 14:20да, времена меняются… Раньше-то было проще с разработкой дизайна, открыл в браузере фейсбук, исходники страницы, ctrl+c, ctrl+v )

bukkaa
08.09.2017 14:25+2Ребят, сделайте уже наконец возможность переключиться на ночную тему, ну бьёт же по глазам в темноте

satter
08.09.2017 15:47+3собирается ли вконтакте как-то причёсывать рекламу?
в приложении полный треш — дикий дизайн объявлений, заведомо лживая реклама (иномарка за 50т.р), дейтинг-приложения где школьницы «пишут первыми»
apvel Автор
08.09.2017 15:47Да, боремся с таким. Жалуйтесь на неугодные объявления, и вы будете услышаны.

user3000
08.09.2017 20:56С новый дизайном прокси-сервер для обхода блокировки точно та же будет «глючить»? Прокси-сервер нужно или убрать совсем, или довести до ума.

brainunit
08.09.2017 22:34Как вы оцениваете эффективность редизайна или его элементов без А/Б тестов?
nikolau
09.09.2017 08:54Вопрос немного не по теме. Помню еще во времена Павла Дурова, он говорил, что в команде ВК работают молодые ребята, лет 20 с чем-то. И вот вы пишете, что у вас ребята 22-24 года. Мне интересно, что происходит с теми, кто становится старше? Их увольняют?) Или, может, куда-то переводят?

MaxxONE
09.09.2017 08:59А виндафон-то всё — потерян и забыт?

DoctorMoriarty
09.09.2017 14:28Виндофон в принципе RIP, увы. Говорю с сожалением, как недавний владелец, вынужденный уйти на гуглофон (нет, ничего плохого не скажу, но экспириенс использования виндофона был чертовски приятным...).

ArPi
09.09.2017 11:29Расскажите, пожалуйста:
в чем смысл круглых юзерпиков? Они места занимают столько же, а полезная площадь меньше.
Почему лента новостей стала ещё уже, чем была?
Зачем блок комментариев к фотографиям перенесли вправо вместо низа? Я бы ещё понял, если бы его можно было свернуть, но ведь он теперь постоянно висит огромным пустым прямоугольником.
Зачем нужен блок рекомендованных друзей вот прямо в position: fixed, float: right; в ленте? Такой прям популярный блок? А что если там у меня постоянно висят люди, с которыми вроде бы и много общих знакомых, но лично не хочу видеть их у себя в друзьях, а это вот их настойчиво предлагает? Да и вообще вся эта правая колонка — мусор.
Стили вы инлайните исключительно для того, чтобы сложнее было самому себе поправить дизайн?
У меня ещё куча претензий к новому дизайну, но с каждой следующей строчкой мне становится все сложнее писать без матов. Но если вам действительно интересно, то могу в личку отправить пару не потерявших актуальность постов, которые были написаны, когда меня и всех пользователей вк окунули в этот новый фейсбучный дизайн.

AmurX
09.09.2017 14:28+1Можно узнать, почему ВСЕ дизайнеры ставят кнопки лайков на левой стороне страницы? С чем это связано? Сейчас у всех смартфоны 5+ дюймов, тянуться большим пальцем к этому лайку очень неудобно.
Конечно, данный вопрос актуален для тех, кто пользуется смартфоном одной рукой.



Synoptic
Скажите пожалуйста, как организована поддержка дизайн-макетов? Есть ли версионирование? Как разработчик узнает о том, что что-то поменялось в дизайне? Дизайн в макетах всегда синхронизирован с дизайном в приложении? Если да, то как это достигается?
apvel Автор
Здравствуйте.
Версионирование бывает, чаще всего это просто страницы с разными итерациями в макетах Sketch. А еще можно в Dropbox посмотреть.
Мы работаем в Zeplin, поэтому обновления для разработчиков заливаются на лету. А еще у нас маленькая команда, поэтому удается синхронизироваться между собой.
В большинстве случаев — да. Наши разработчики верстают pixel-perfect ;)
alek0585
В чем плюсы pixel-perfect?
Dmitry_5
Например, шрифты выглядят как будто их ресайзили до 3 пикселей, а потом растянули обратно.
Synoptic
Понял, очень удобно когда все рядом. А не приходилось сталкиваться с ситуациями, когда, кажется, что лучше бы был какой то стандартизированный процесс по поддержке дизайна и приложения в одном состоянии?
Насчет синхронизации я имел в виду не небольшие отклонения, появляющиеся во время реализации, а именно рассинхрон — вроде ситуации когда в дизайн-спеке лежит одно(дизайнер обновил дизайн не предупредив, или поздно предупредив программиста), а в приложении — другое(старая версия, или программист что-то поправил по просьбе условно менеджера, не предупредив дизайнера).
Если сталкивались, может направите куда-то почитать? Все подходы, которые я нашел в сети сводятся к содержанию фактически двух UI-китов — графического для дизайнеров и реального, формирующегося на основе кода приложения(или являющегося самим приложением, если девелоперы поленились выделить стайлгайд на отдельную страничку). И, соответственно, везде обходится стороной проблема синхронизации двух источников требований — дизайн-макетов и стайлгайда.
AlexGluck
Верстаки ваши от бога, такой разъезжающийся пёрфект нам не надо
apvel Автор
Я вижу у вас установленные расширения. Попробуйте не пользоваться всякой дичью, и вы сильно удивитесь, как преобразится мир вокруг.
Кстати, скриншоту больше года, с тех пор многое изменилось.
AlexGluck
Расширение я пробовал отключать, это не помогло. На моём мониторе ноутбука HiDPI разрешение, стоит чистая федора 26 с браузером хром. Хром запускается с параметром --force-device-scale-factor=1.25. Дичь это когда верстаки не знают про viewport. У многих уже появляются экраны HiDPI, может стоит начать заботится о кнопочках не только на айфончиках, но и о том чтобы всё не расползалось при изменении viewport и последующем зуммировании на ноутах и десктопах?