
Дизайнерам бывает сложно переводить анимированный ролик в gif и подстраиваться под ограничения анимации для Behance и Dribbble.
Есть много статей о том, как быстро сделать анимацию в Principle, Flinto и других редакторах, но нет ничего о том, как её готовить конкретно для Behance и Dribbble.
Мы протаптывали эту тропинку сами и поняли, какой способ для нас оптимальный. Статья будет полезна тем, кто ещё не разобрался.
Ограничения
Рассмотрим, какие требования предъявляют эти площадки.

Dribbble
Только gif-анимация, разрешение – 800 ? 600. Размер – до 8 мб.
Behance
Gif-анимация / Embed-видео / Видео на хостинге Adobe. 50 мб для gif/картинок и 1 гб для видео/аудио. Максимальное разрешение для gif – 1400, для видео – 1200 в ширину.
Подробнее о подготовке анимации
Dribbble
Для формата шота плохо подходят длинные ролики. Лучше всего показывать короткий зацикленный фрагмент.
Наш воркфлоу такой:
- Делаем анимацию в Principle/Flinto/Framer и других.
- Решаем, как будет выглядеть шот, и оформляем его в мокап устройства или как-либо ещё. Обычно этот шаг мы делаем в After Effects, потому что там это сделать легче, чем в других программах.
Чтобы видео весило немного и было качественным, нужно выбрать видеокодек H.264 для Mac (H.265, когда его можно будет использовать) и jpeg для Windows.
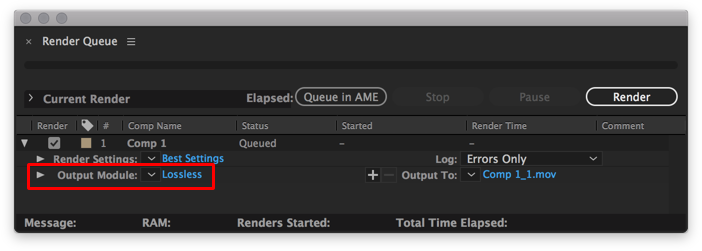
Как выбрать кодек при рендере в After Effects
Путь до выбора кодека: Output Module / Format Options / Video Codec



- Полученный файл mov. переводим gif и оптимизируем, если он выходит за рамки 8 мб.
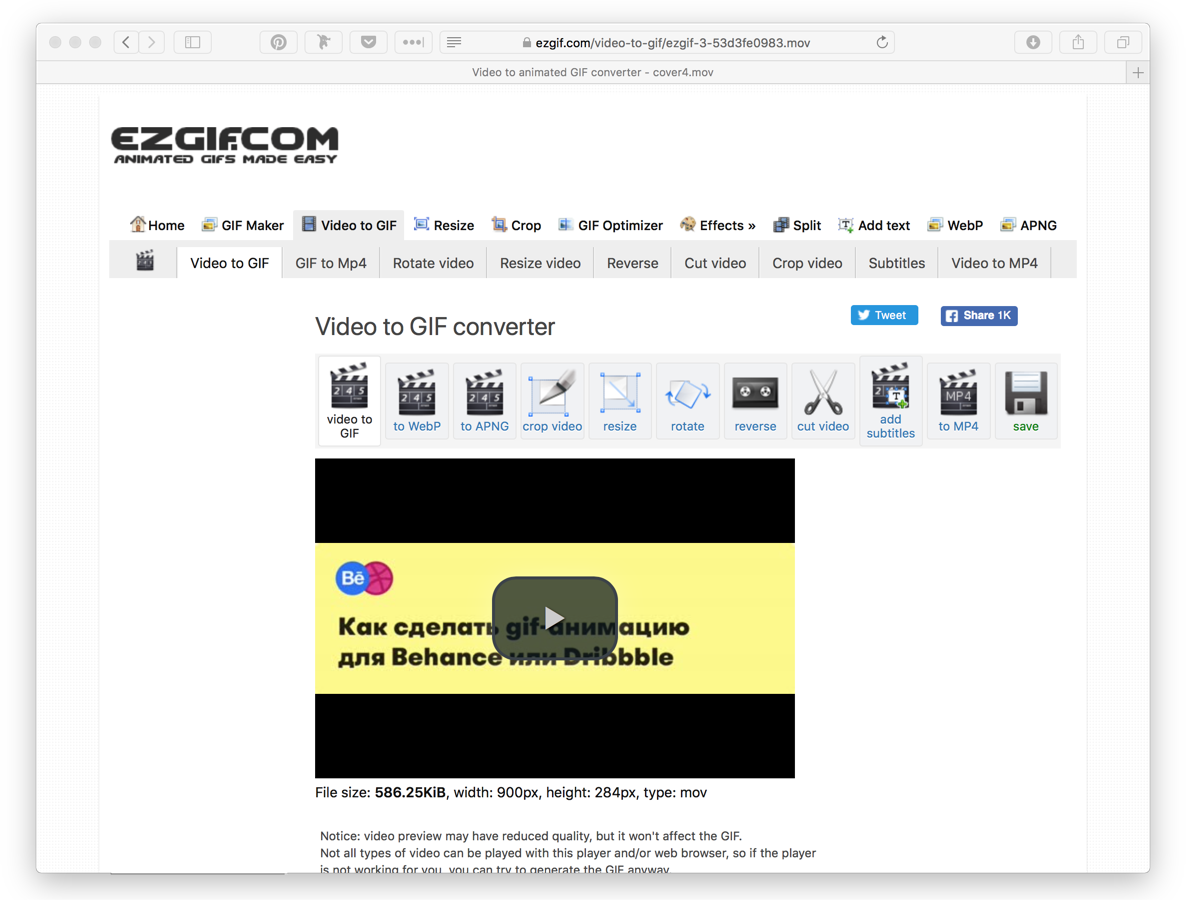
Проще всего переводить видео маленького размера в gif с помощью ezgif.
Как сделать gif в Exgif
Загрузить видео.

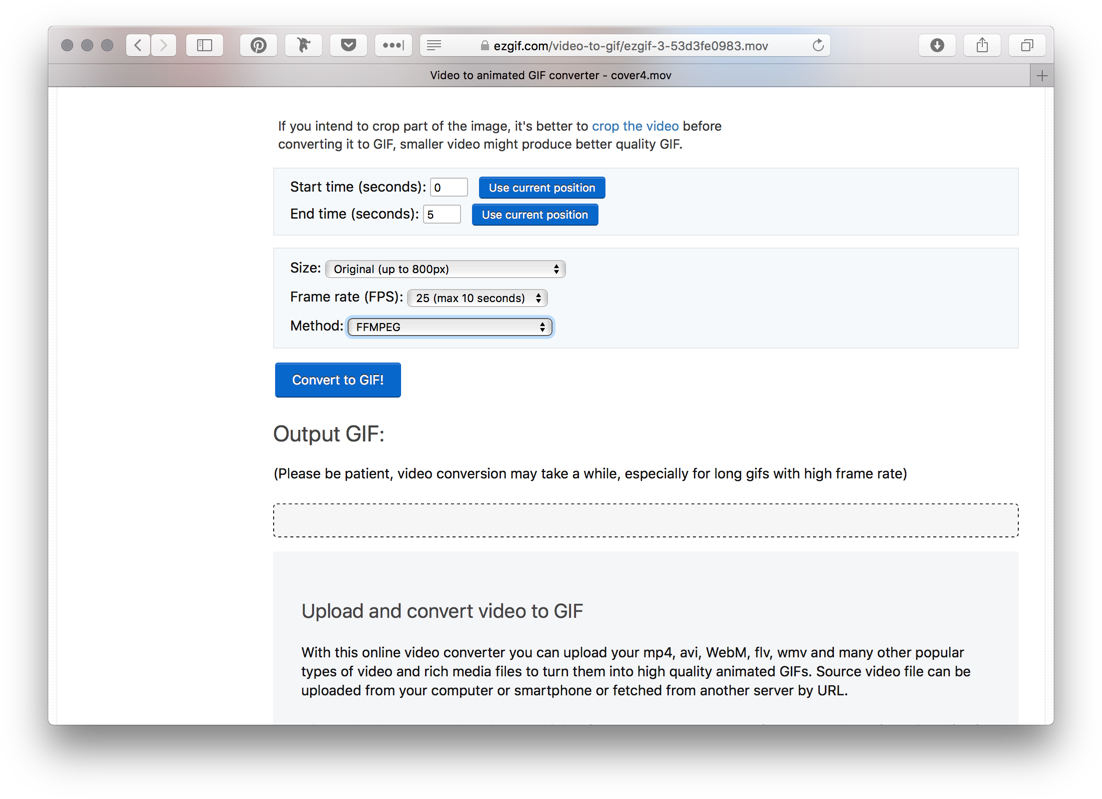
Выбрать время анимации, размер, количество кадров в секунду и метод сжатия.

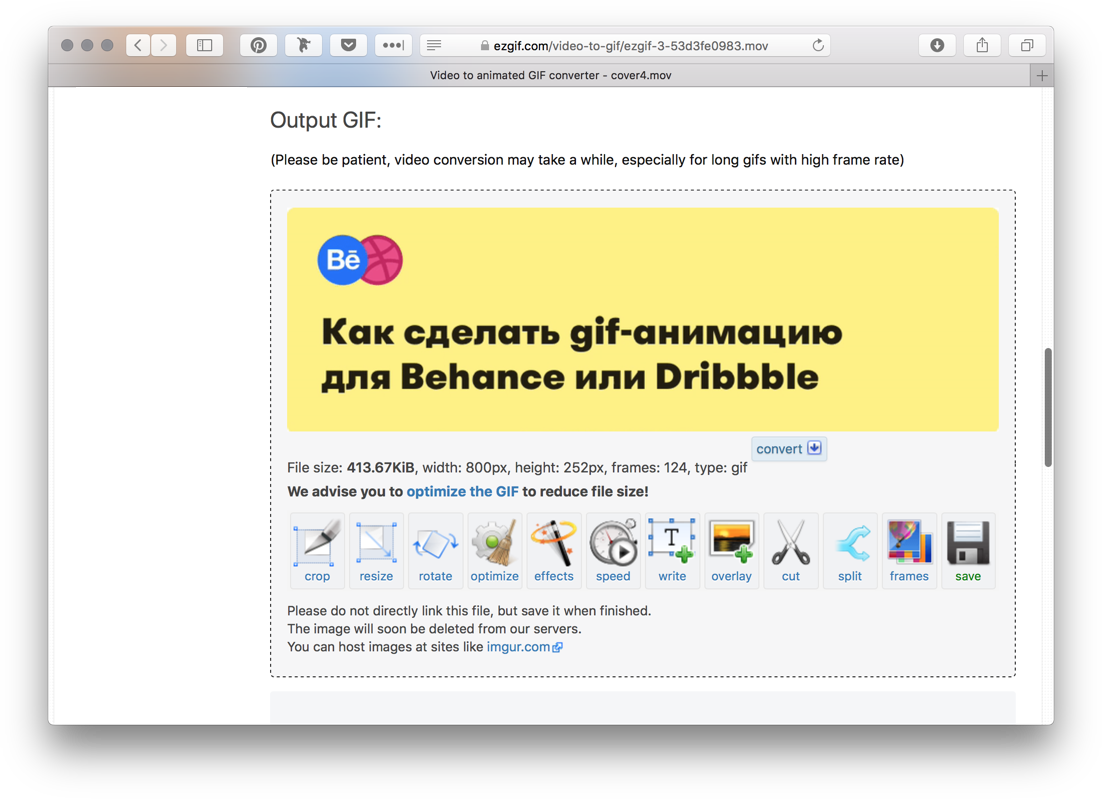
Готово. Можно еще сжать gif по кнопке «Optimize», если он много весит.

Behance
Анимацию на Behance можно загрузить слудующими способами: видео с Adobe Cloud, Embed-видео с YouTube/Vimeo и gif-анимацией.
Пользуемся всеми способами в зависимости от того, что надо получить.
Рассмотрим плюсы и минусы каждого из подходов.
Видео с Adobe
+ Можно загрузить какой угодно объём
+ Относительно без потери качества
+ Можно посмотреть в fullscreen
+ Звук
– Нет автоплея в мобильной версии
Embed-видео
+ Все плюсы из видео с Adobe
– Логотип YouTube / Vimeo
– Особенности настроек для loop видео
– Нет автоплея в мобильной версии
Gif-анимация
+ Можно сделать на всю ширину экрана
+ Есть автоплей
– Нельзя промотать во время просмотра
– Много весят и дольше загружаются
Наш воркфлоу такой:
- Пункты идентичные с подготовкой видео шота на Dribbble.
- Конвертирование видео в gif в GifBrewery (пользовались бы и ezgif, но там нельзя сделать gif шириной в 1400px).
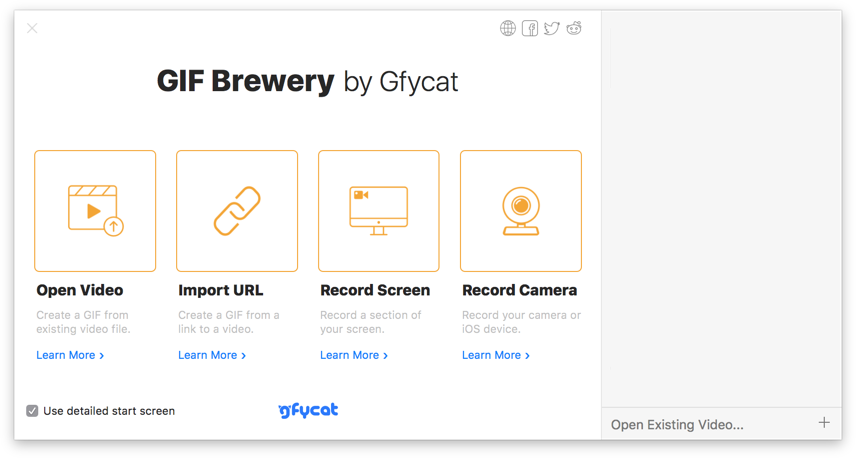
Как сделать gif в GifBrewery
Стартовый экран, выбрать Open Video.

По дефолту GifBrewery делает нормальные гифки. Но если что-то пошло не так, то есть настройки по иконке справа. Обычно играемся только с алгоритмом выбора цвета.

В этой статье я рассказал про те способы, которыми пользуемся мы, и они точно работают. Если у вас есть свои варианты, пишите в комментариях.
Что получается у нас, можно посмотреть в профилях на Behance, Dribbble.
Комментарии (2)

ilyasgaifullin Автор
29.09.2017 18:21+1Спасибо за способ! Скринкаст с экрана тоже имеет место быть, особенно для готовых продуктов.

steff
nicuini, например, делает вот такую анимацию с помощью ScreenToGif.