
Пока некоторые CSS свойства, отвечающие за разного рода красивости (вроде filter, mix-blend-mode или transition) привлекают внимание всех и каждого, другие совсем мало освещаются в интернете. Взять хотя бы свойства, отвечающие за типографику. Они весьма полезны и эффектны, но широко не известны. Давайте же исправим несправедливость и осветим то, что обычно остается в тени.
Правильные переносы слов (hyphens)
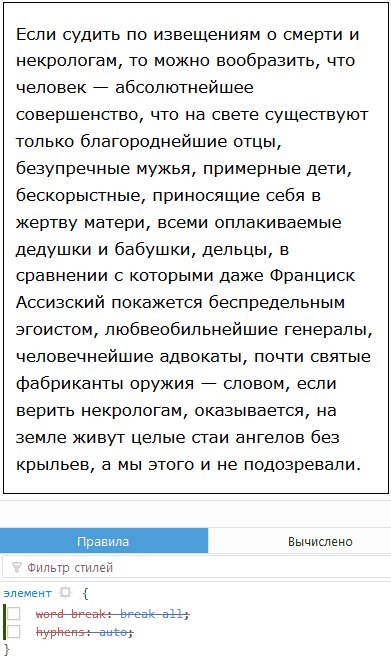
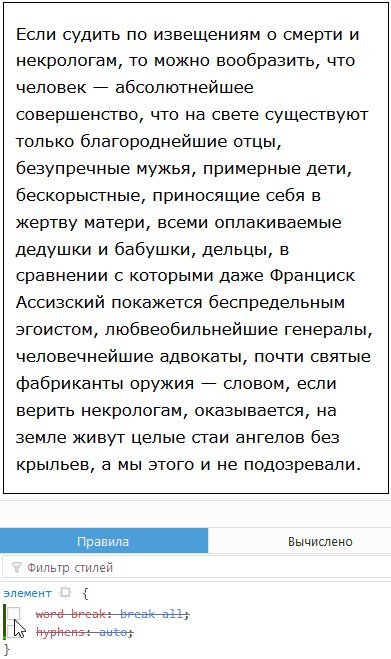
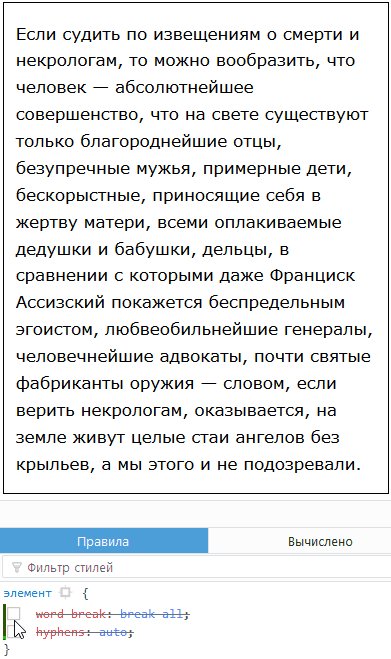
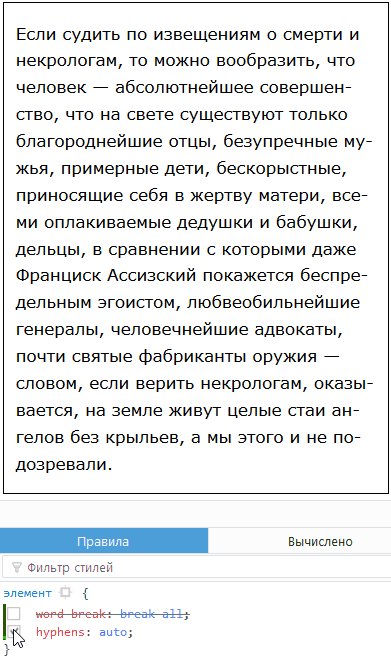
С переносом строк в CSS всегда что-то было не так. Вначале у нас было свойство word-wrap, которое вроде бы работает, но числится как черновое и не рекомендуется к использованию. Затем появилось word-break, которое расставляет переносы отталкиваясь исключительно от того, помещаются ли слова в контейнер, да еще не помечает их никакими знаками. Лишь теперь, спустя столько лет, CSS-переносы готовы встать с колен: наконец-то мы можем переносить слова по правилам языка с помощью свойства hyphens:
article {
hyphens: auto;
}
Возможные значения:
- manual — Слова переносятся только в тех местах текста, где добавлен спецсимвол ­ или тег <wbr>. Используется по умолчанию;
- auto — браузер добавляет переносы автоматически на основе встроенного словаря;
- none — слова не переносятся.

Важный нюанс: чтобы словарь переносов заработал, в теге <html> необходимо указать атрибут lang с кодом языка:
<html lang="ru">
Также этот атрибут можно задать непосредственно в абзаце текста:
<p lang="en">Some long text</p>
Работает это везде, кроме настольных Chrome и Opera, в них все будет выглядеть как обычно. Но в остальных браузерах мы получим нормальные переносы, так что можете смело пользоваться.
Капитель (font-variant: small-caps)
Капитель — это начертание в гарнитуре, при котором строчные знаки выглядят как уменьшенные заглавные. В CSS его можно задать с помощью свойства font-variant, отвечающего за представление строчных букв. Доступные значения:
- normal — значение по умолчанию;
- inherit — наследует значение родителя;
- small-caps — то, что нас интересует. Отображает все строчные символы как заглавные, но уменьшенного размера.
h1 {
font-variant: small-caps;
}
Выглядит это весьма интересно:

Font-variant давно поддерживается во всех браузерах. Поиграться с другим текстом или шрифтом можно здесь:
Продвинутое оформление подчеркиваний (text-decoration-skip)
О свойствах text-decoration-style и text-decoration-color я уже писал. Но существует еще одно: text-decoration-skip. Оно включает пропуск выносных элементов в подчеркиваемом тексте, что выглядит довольно-таки эффектно.

Свойство может принимать несколько значений, но более-менее работают только:
- ink — подчеркивающая линия пропускает буквы, заходящие за базовую линию;
- objects — значение по умолчанию. Линия пропускает такие объекты, как изображения и inline-block элементы
a {
text-decoration-skip: ink;
}
Работает в Chrome, Opera и Safari (причем, Safari на маке по-умолчанию использует text-decoration-skip: ink).
Оформление кавычек (quotes)
А вы знали, что в CSS можно задать формат всех кавычек, использующихся на сайте? Для этого есть специальное свойство quotes. Оно применится к содержимому тега <q>, а также к псевдоэлементам со свойством content равным open-quote или close-quote.

q {
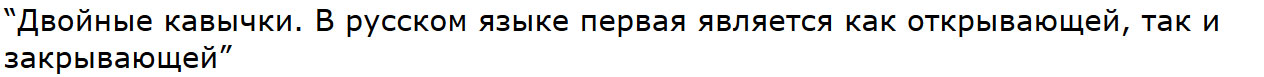
quotes: "«" "»";
}

q {
quotes: "“" "”";
}

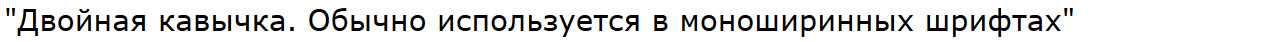
q {
quotes: "\0022" "\0022";
}
Свойство давно поддерживается всеми браузерами.
Тюнинг многоколоночных текстов (orphans и widows)
Свойства orphans и widows можно назвать аутсайдерами. Вот, например, что об одном из них написано в документации Mozilla:
Свойство widows CSS определяет какое минимальное количество линий должно быть оставлено в начале новой страницы на paged носителе. В типографике, «висячая» строка (widow) это последняя строка параграфа, оказавшаяся в начале следующей страницы. Установка свойства widows позволяет предотвратить висячие строки.Выглядит как что-то бесполезное для 99.9% разработчиков. Скажите, как часто вам приходилось им пользоваться? Если такое случалось хотя бы один раз, пожалуйста, напишите об этом в комментариях.
На нестраничных носителях, таких как screen, CSS свойство widows не имеет эффекта.
Но это не все, на что способны эти свойства! Почему-то мало где описано, что они работают и для многоколоночных макетов!

article {
columns: 2;
orphans: 10; /* минимальное число строк для всех столбцов, кроме последнего */
}

article {
columns: 2;
widows: 5; /* минимальное число строк для последнего столбца */
}
Сразу возникает вопрос: «А что если для блока указать оба свойства? Не начнут ли они конфликтовать?». В таких случаях widows имеет приоритет и учитывается в первую очередь.
В контексте стилизации страниц свойства давно работают везде, кроме, Firefox. Применительно к стилизации колонок они не работают в IE/Edge.
Как видите, среди малоизвестных свойств можно найти много полезного. Не за горами свойства для более тонкой настройки переносов, потока текста для разных блоков (CSS Regions), оформления врезок (CSS Exclusions) и многое другое.
Если вы знаете другие типографические новинки в HTML и CSS, которые уже работают в браузерах, пожалуйста, пишите в комментариях!
Комментарии (25)

XAHTEP26
31.10.2017 11:57Поддерживается font-variant пока что только в Firefox и Safari, поэтому использовать его как основную фишку дизайна не стоит.
Ошибаетесь. Именно small-caps давно поддерживается всеми современными браузерами.
Да и не современными тоже.

boolkaco
31.10.2017 17:51А можно ли с помощью css добавить межбуквенный интервал для двух отдельных (рядом стоящих) букв в строке?

Paul_King Автор
31.10.2017 17:51+1letter-spacing?

boolkaco
31.10.2017 19:49Да. Но не для всей строки. Например есть ситуации когда расстояние между двумя рядом стоящими буквами или символами выглядят так будто между ними letter spacing-а больше чем у остальных. Так визуально кажется. Вот в таком случае можно ли задать letter-spacing двум символам в строке?

Paul_King Автор
31.10.2017 19:57+1Если всем, включая вашего дизайнера, кажется что letter-spacing для разных символов выглядит по-разному, это значит, что шрифт кривой.
Задать letter-spacing двум символам в строке можно только обернув их в span или другой тег с отдельным классом. Ну и для первой буквы в слове может сработать пресдоэлемент :first-letter. Но правильнее будет просто поменять шрифт:)

ingumsky
01.11.2017 00:58Спасибо за статью! Правильное подчёркивание и возможность задать кавычки – это очень классно (жаль, что переносы Хром не поддерживает), а есть ли возможность задать вид вложенных кавычек? Например, в типографике русского языка кавычки отличаются в зависимости от уровня вложенности.

monochromer
01.11.2017 09:21жаль, что переносы Хром не поддерживает
Стоит отметить, что Chrome не поддерживает переносы только на Windows. На Mac пример с hyphens отображается корректно.

Paul_King Автор
01.11.2017 09:24Задать вид вложенных кавычек можно, но только если соответствующий текст будет обернут в контейнер, которому нам останется только задать нужные кавычки через CSS.

ingumsky
01.11.2017 12:58+1Да, но это не вариант для практического применения, к сожалению. Предположим, если у вас встречается нечто вроде названия книги «История футбольного клуба „Ливерпуль“».

ingumsky
01.11.2017 20:49+1В продолжение разговора о правильных с точки зрения типографики кавычек (и не только). Подумал сейчас, что хорошим вариантом было бы, если бы можно было применять правила типографики в зависимости от языка документа / секции. Если указан параметр
lang="ru", например, автоматически использовать кавычки «ёлочки», а в них вложенные рисовать „не ёлочками“ и т.д. А если для соседнего фрагмента выставлен параметрlang="en", то там использовать английскую типографику. Если для фрагмента не указано ничего, ориентироваться на документ.

Smalll
01.11.2017 21:43+1Положительная тенденция, уделять должное внимание типографике. Выравнивание по левому краю выглядит нормально если в абзаце не более четырёх строк.

kovserg
А как правильно задать в CSS многоколоночный текст для печати?
Paul_King Автор
Честно говоря, такими вещами особо не занимался, но думаю, что как-то так:
Aingis
Не совсем. Скорее что-то вроде
kovserg
А как добиться того же эффекта но на экране. Что бы длинный текст нарезался не на две очень длинные колонки, а на группы по две колонки и по 60 строк например.
Paul_King Автор
Боюсь, что сделать это можно только с помощью JS,
Aingis
Сейчас только вручную. В перспективе что-то подобное можно будет изобразить с помощью CSS Regions, но это будет нескоро или будет вообще. Первоначальную реализацию браузеры убирают из-за её неэффективности.